Привет, Хабравчане! Мы давно ничего не писали, но зато много работали. Сегодня мы хотим приоткрыть завесу тайны и показать вам рабочие наброски интерфейсов нового сайта Payler. А пока со скоростью полета шмеля колдует дизайнерская рука, вот вам три занимательных факта:
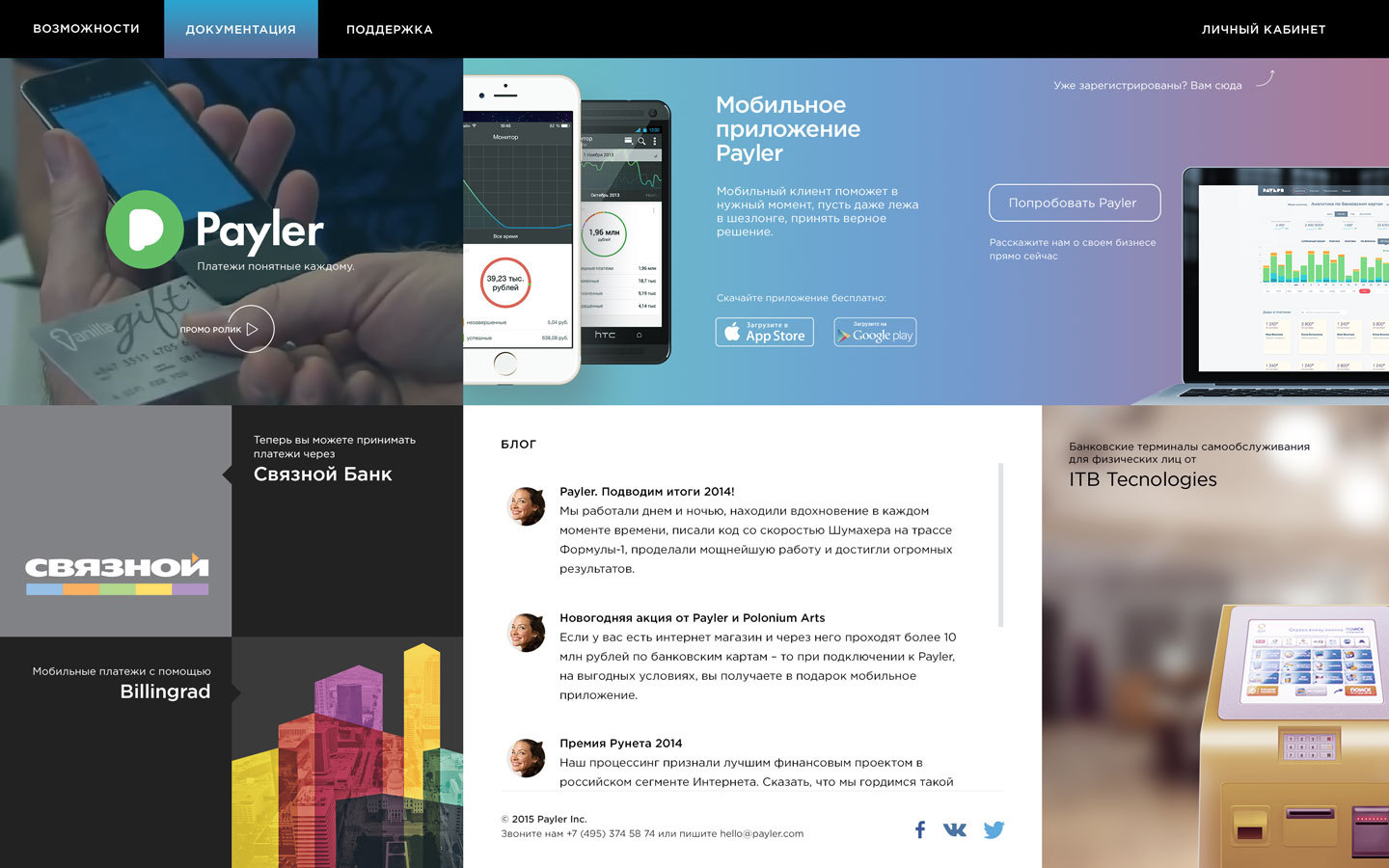
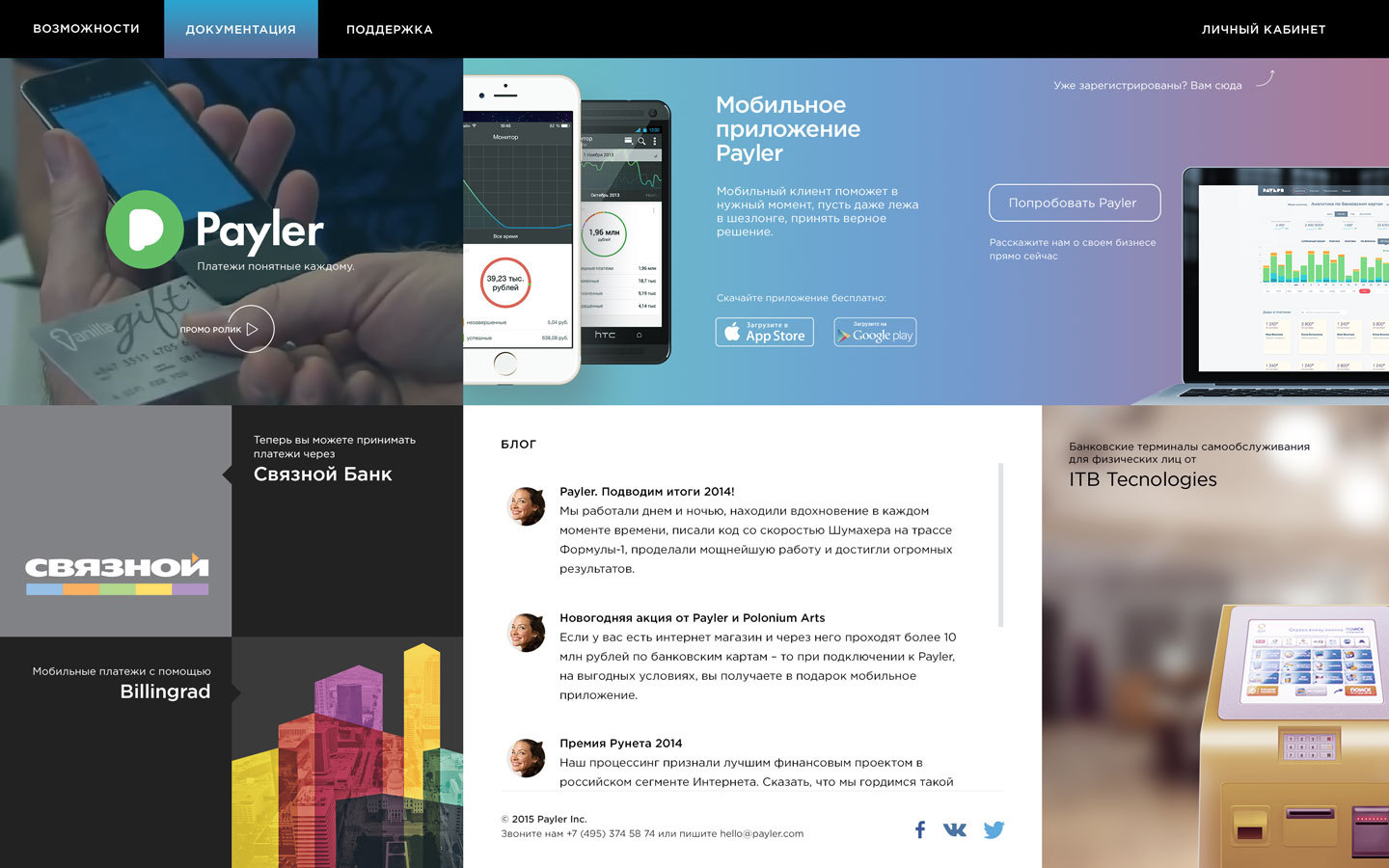
Главная страница из пространного лэндинга превратилась в центр управления полетами:

Блоки еще не окончательно утвердились на своих местах, но идея понятна — разрабатывая концепцию нового сайта, мы стремились максимально упростить навигацию по разделам, вынеся на главную основные элементы.
К слову, о разделах. Изначально подразумевалось, что при наведении курсора на раздел «Возможности» будет выпадать длинный список, при клике на подраздел которого откроется страница вот такого вида:

Однако взглянув на вопрос критически, мы отказались от перегруженности текстовыми блоками. На последних набросках страница состоит из шапки, заголовка, трех мини-блоков с тезисным изложением основной информации, одного seo-оптимизированного текста и подвала.
Сейчас на нашем сайте нет очевидного раздела с документацией, но в новой версии сайта мы уделим ему особое внимание — вся информация об условиях работы и подключении, возможностях интеграции и требованиях к подключаемому сайту будут собраны и структурированы в одном месте.
Кстати, обновления затронут не только сайт, но и личный кабинет мерчанта. Там появится круглосуточный чат с техподдержкой, возможность управлять несколькими компаниями в одном аккаунте, появится маркетинговый модуль, возможность персонализированной настройки антифрода. А еще мы переводим личный кабинет на английский — будет доступен уже совсем скоро - китайский и арабский языки. Но об этом чуть позже. :)
Кстати, теперь у нас два блога — тут и на Мегамозге. О своих последних достижениях в области разработки мы написали вот этот пост, а опытом выхода на европейский рынок поделились вот тут.
Друзья, мы будем рады услышать ваши пожелания и комментарии на тему функциональности сайта Payler. Что бы вам хотелось там видеть? Какая информация, по вашему мнению, должна быть вынесена на главную?
Оставайтесь на связи!
С любовью,
Payler
Присоединяйтесь к нам на Фейсбуке
- Разрабатывая структуру будущего сайта, мы решили объединить в нем все наши продукты и сервисы под общим именем Payler;
- Проектировщик и арт-директор у нас объединены в одном человеке, поэтому мы отказались от прототипирования и сразу приступили к отрисовке интерфейсов, что существенно сэкономило нам
человекочасывремя и силы; - Новый сайт с первого дня создается с прицелом на будущую seo-оптимизацию (потому что не везде и не всегда, как выяснилось).
Главная страница из пространного лэндинга превратилась в центр управления полетами:

Блоки еще не окончательно утвердились на своих местах, но идея понятна — разрабатывая концепцию нового сайта, мы стремились максимально упростить навигацию по разделам, вынеся на главную основные элементы.
К слову, о разделах. Изначально подразумевалось, что при наведении курсора на раздел «Возможности» будет выпадать длинный список, при клике на подраздел которого откроется страница вот такого вида:

Однако взглянув на вопрос критически, мы отказались от перегруженности текстовыми блоками. На последних набросках страница состоит из шапки, заголовка, трех мини-блоков с тезисным изложением основной информации, одного seo-оптимизированного текста и подвала.
Сейчас на нашем сайте нет очевидного раздела с документацией, но в новой версии сайта мы уделим ему особое внимание — вся информация об условиях работы и подключении, возможностях интеграции и требованиях к подключаемому сайту будут собраны и структурированы в одном месте.
Кстати, обновления затронут не только сайт, но и личный кабинет мерчанта. Там появится круглосуточный чат с техподдержкой, возможность управлять несколькими компаниями в одном аккаунте, появится маркетинговый модуль, возможность персонализированной настройки антифрода. А еще мы переводим личный кабинет на английский — будет доступен уже совсем скоро - китайский и арабский языки. Но об этом чуть позже. :)
Кстати, теперь у нас два блога — тут и на Мегамозге. О своих последних достижениях в области разработки мы написали вот этот пост, а опытом выхода на европейский рынок поделились вот тут.
Друзья, мы будем рады услышать ваши пожелания и комментарии на тему функциональности сайта Payler. Что бы вам хотелось там видеть? Какая информация, по вашему мнению, должна быть вынесена на главную?
Оставайтесь на связи!
С любовью,
Payler
Присоединяйтесь к нам на Фейсбуке
Комментарии (7)

meta4
31.03.2015 19:06Новый дизайн смущает обилием информации, ярко разбросанной в разных местах, и отсутсвием акцентов. Выглядит как коллаж из раных разделов сайта.

Polonium84 Автор
09.04.2015 11:16Согласны насчет акцентов и логичности расположения информации — работаем над этим!


stardust_kid
На мой взыскательный вкус, текущая версия вашей главной — дизайн ради дизайна. Мало информации — много анимации (простите за рифму). За ролик вообще хочется леща отпустить проектировщику и арт-директору, который объединен в одном человеке. Новая версия полегче, но все равно перегружена картинками. Зачем? У вас сервис клипартов или фотосток?
Я бы вам посоветовал задуматься вот о чем: что говорит ваша главная человеку, который кликнул ссылку в выдаче гугла и вопрошает, что это за хрень Payler, что она делает? У вас есть пять секунд, чтобы объяснить.
Удачи.
Polonium84 Автор
Рабочие наброски на то и рабочие, чтобы найти косяки и их исправить ;)
А по поводу «объяснить за 5 секунд» — в точку, уже поднимался этот вопрос и невольно вспомнился идейный вдохновитель сервиса the user is drunk, который проводит UX-тестирование выпивши. К таким мерам прибегать мы конечно не будем, но сайт действительно должен быть понятным любому сознанию.
Спасибо вам за мнение и за рифму тоже!
stardust_kid
Богатая идея насчет выпивши.
damat
Недавно в чате с коллегами этот кейс обсудили:
X: я предлагаю сделать компанию по тестированию UI/UX сайтов =) тестирование будет вестись бухими людьми
Y: и окажется что все такие компании уже по этой схеме 10 лет работают)
stardust_kid
У многих вообще полный цикл разработки, не выходя из запоя.