
Сегодня в магазине Google Play пестрят цветами одинаковые прямоугольники со скругленными углами, под каждым из которых очередное тач-приложение, где нужно тыкать пальцем в три кнопки, играя в игры а ля тауэр-дефэнс, а ля катапульты с физикой, а ля более навороченные 3D проекты с видом сверху в изометрии, где крошишь одной кнопкой мобов по десять штук в секунду огромным мечом, а ля аналогичные проекты с мирной постройкой зданий раз в N минут и донатом в кристаллы, за которые здания строятся быстрее…
Там же в дальнем углу гугл-плэя лежат Утилиты, которые либо по 300-500(-700) рублей пылятся в ожидании покупателя, либо урезанные демо-версии/версии с рекламой со всех сторон.
Но так было не всегда. 10 лет назад веселое сообщество разработчиков мобильных приложений производило тонны полезных программ. В те времена не было Андроида, а царила везде Java 2 Microedition — урезанная версия явы для слабых мобильных устройств.
В те времена был не 4G LTE интернет, а, в основном, медленный GPRS (2G, 5 килобайт в секунду, как диалап модем по скорости) и появляющийся модный EDGE (2,5G, 30 килобайт в секунду!).
В те времена не было рекламы в приложениях, поэтому приложения делали не те, кто хочет навариться на пользователях, вставляя рекламу во всех местах где нужно и не нужно, а те, кто хочет принести пользу и создать забавные вещи, которые будут полезны людям. Конечно, приложения и игры продавали через всяческие сервисы «отправь смс на номер...», но защиты почти никакой не было и исполняемые JAR файлы мобильных ява-приложений валялись всюду в интернете.
На мелком экранчике типа 101х80 или 128х128, а затем на 132х176 и 240х320, людьми использовалась масса всевозможных утилит. На забитом приложениями телефоне (с объемом внутренней флешки всего около 1-5 Мбайт) обязательно стоял:
— email клиент,
— ftp клиент,
— текстовый/html редактор,
— качающий через GRPS веб-страницы и парсящий их html браузер (Оперы Мини еще не было),
— редактор MIDI мелодий,
— фото-редактор (для маломощных мобильных камер типа 0,3 мегапикселя или 640х480 точек, обычно в телефоне с камерой стояло подобное родное приложение для правки яркости/контраста/наложения рамок на фото),
— мобильный бейсик, в нем можно было писать программы для телефона, а потом запаковать внутрь исполняемого JAR (ZIP) файла бейсика свою прогу с ресурсами так, что при запуске этого JAR сразу будет ее автозапуск. Таким образом, можно было делать свои программы на своем же телефоне, а потом распространять их через интернет.
Многие пользователи делали свои сайты на бесплатных хостингах, писали html код, вставляли туда картинки, анимации, потом через ftp клиент выкладывали все это на хостинг, загружая туда же свои программы на мобильном бейсике, а также коллекции обоев, мелодий, звуков, видео для телефона.
И это было только на поверхности уровня пользователя. (ниже были ребята, которые прошивали телефоны спецпрошивками и могли запускать программы особенного формата сразу на процессоре телефона, разумеется, они работали быстрее явы.)
В этой обучающей статье я расскажу вам, как сегодня можно рисовать пиксель арт на одном из динозавров из той эпохи j2me — PaintCAD Mobile. Вам потребуется телефон на Android 2.3 или новее. С помощью этой программы вы сможете нарисовать любые картинки, например, для мобильного/компьютерного сайта или графику для игры, сделать GIF анимации для сайта, использовать растровые PCF шрифты на своих картинках (и даже сделать эти шрифты сами). В этой статье рассмотрим самые простые функции: рисование, инструменты, палитру, немного эффектов.

Андроид-версия PaintCAD весит порядка 600 килобайт, что выглядит скромно по сравнению с весом сегодняшних приложений для Android. При этом она содержит массу возможностей по рисованию и обработке изображений, по созданию анимаций и растровых шрифтов.
Запуск PaintCAD
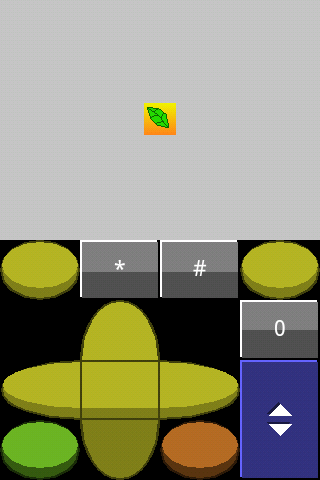
После запуска вы увидите заглушку с логотипом разработчика. Жмем в любое место экрана. При нажатии на экран — будет выбрано управление с сенсорного экрана. При нажатии на клавишу — будет выбрано управление с физической клавиатуры (для ява-телефонов с клавишами) без показа виртуальной. Т.к. у нас сенсорный андроид, то жмем на экран.

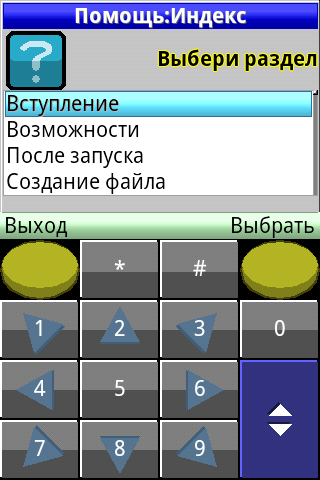
Далее показывается стартовое окно с выбором языка интерфейса.

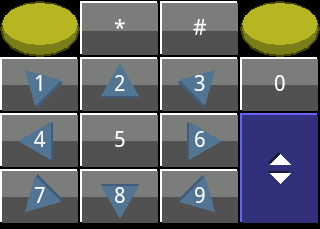
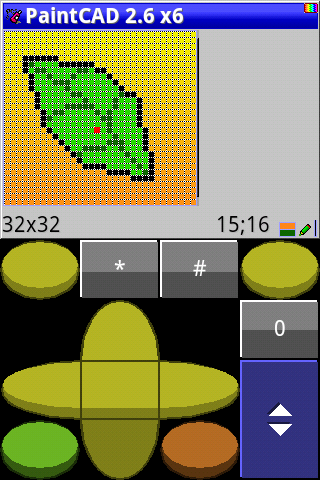
Полэкрана занимает виртуальная клавиатура. В вертикальном режиме она отображается снизу, в горизонтальном — справа.
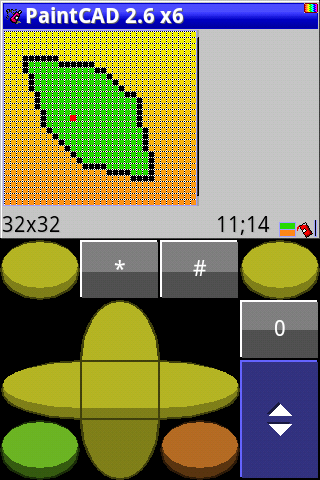
Если жать большую синюю кнопку, то клавиатура переключается между двумя видами — джойстиком и цифрами-стрелками:


Это позволяет при рисовании включить цифры-стрелки и спокойно гонять курсор по рисунку, и переключаться на джойстик когда нужно вызвать особенную функцию (отмену последнего действия, пипетку и т.д., подробнее об этом ниже).
Сравнение телефонной клавиатуры и виртуальной клавиатуры в этом видеоролике:
Так называемые «софт-клавиши» — это две круглые желтые кнопки виртуальной клавиатуры справа вверху и слева вверху. Они всегда под рукой и при цифрах-стрелках, и при джойстике.

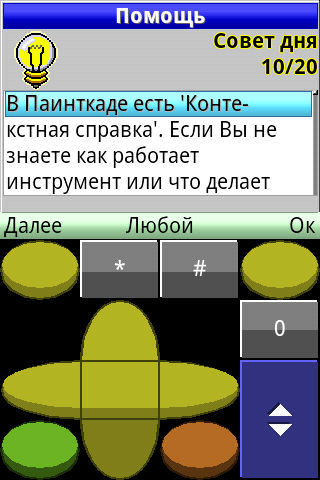
Нажмем левую — будет «Английский» язык интерфейса. Нажмем правую — будет «Русский» язык интерфейса. Жмем правую. Пробегает полоса загрузки и появляется окно «Совета дня».

В окне можно жать левый софт («Далее») и читать советы по порядку, либо центр джойстика («Любой») — и вам покажут случайный совет. Клавишами «Вверх»-«Вниз» можно прокручивать текст совета. Начитавшись советов жмем правый софт «Ок».
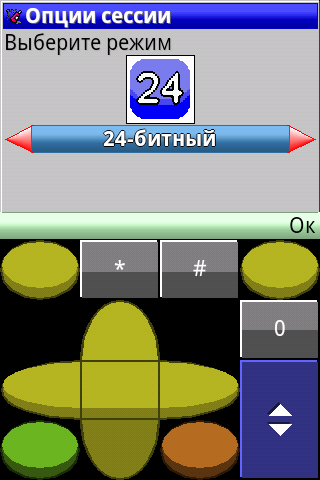
Появляется окно выбора режима работы программы.

Есть три режима:
8 бит на точку — это так называемый «256-цветный режим с индексированной палитрой», если по-простому: у вас в палитре 256 банок с краской. Вы можете залить в любую банку любой RGB цвет (т.е. выбрать один из 16 миллионов цветов). И, соответственно, на рисунке будут только эти 256 цветов из банок. В этом режиме можно рисовать GIF файлы. Можно сохранять также и в другие форматы (256-цветный BMP, например).
24 бит на точку — это полноцветный режим, где каждая точка на рисунке имеет один из 16 миллионов цветов. Используется для рисования 24-битных BMP, обычно, с финальным сохранением в PNG (даже с полупрозрачностью!).
Обработчик — режим с максимальным количеством свободной оперативной памяти, позволяет, например, преобразовывать гигантскую картинку любого формата в BMP рисунок размером по ширине-высоте поменьше (в случае, если эта картинка не грузится вообще в 8битном/24битном режимах из-за нехватки оперативной памяти, а использовать ее на рисунках хочется).
Клавишами «Вправо»-«Влево» можно переключать режим. Выбираем «24-битный» и жмем правый софт «Ок».
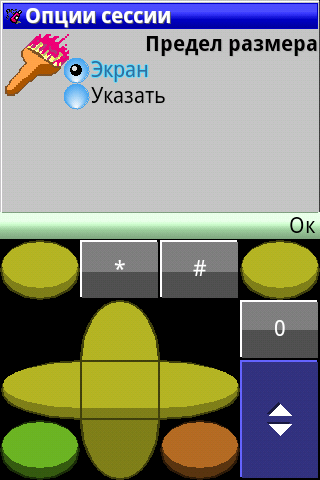
Появляется окно «Предел размера».

В нем выбираем максимальный размер рисунка по горизонтали и вертикали, который мы собираемся рисовать. После этого будут железно выделена память под необходимые буферы, чтобы ее хватило в любом случае.
Клавишами «Вверх»-«Вниз» можно выбрать «Экран» (тогда будет максимальный размер рисунка с экран) либо «Указать» (тогда можно указать, например, 1500 х 50 пикселей если нужно вдруг рисовать картинку такую ооочень широкую, но невысокую). Оставляем выбранным «Экран» и жмем правый софт «Ок».
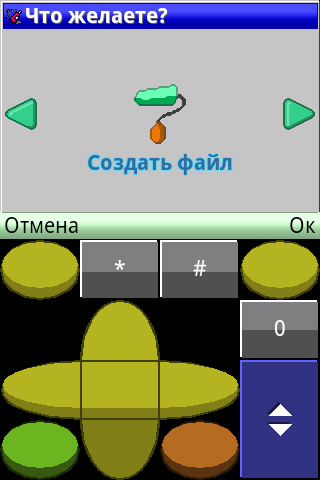
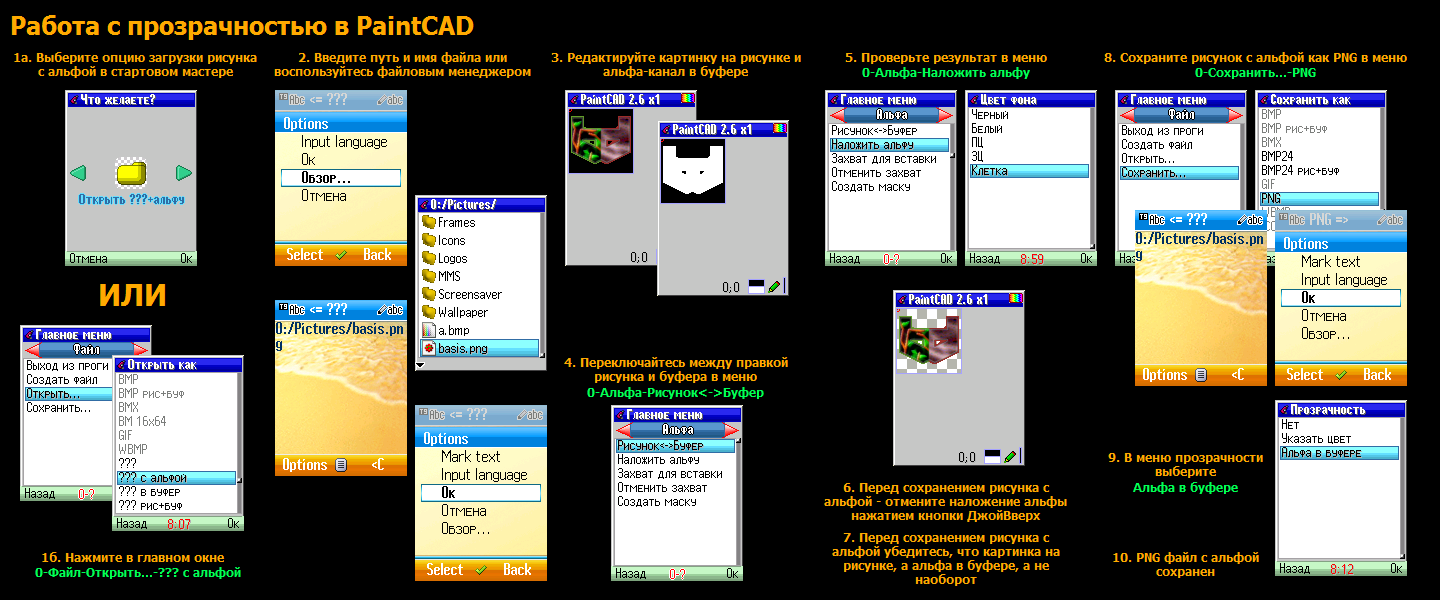
Появляется окно стартового мастера.

В нем можно выбрать клавишами «Вправо»-«Влево», как во многих программах для ПК, что мы собираемся делать:
Создать файл — создать новый рисунок указанного вами размера (но не больше предельного размера, выбранного в предыдущем окне).
Открыть ??? — открыть графику любого формата средствами телефона
Открыть ???+альфу — открыть графику любого формата средствами телефона с подгрузкой альфа-канала прозрачности. Используется для открытия PNG файлов с полупрозрачностью. Тогда картинка загрузится на рисунок, а альфа-канал в буфер. Можно переключаться между ними и рисовать и рисунок, и альфа-канал.

Открыть ??? рис+буф — открыть сразу две картинки: одну поместить на рисунок (например, mypic.bmp), а другую с припиской CB поместить в буфер (например, mypicCB.bmp). Это удобно, когда вы рисуете картинку на рисунке и альфа канал в буфере. И вот вы сохраняете свою работу в два файла сразу, потом пошли пообедали, а потом вернулись, снова запустили паинткад и подгрузили свои два файла — рисунок и буфер — обратно в редактор.
Выбираем «Создать файл» и жмем правый софт «Ок».
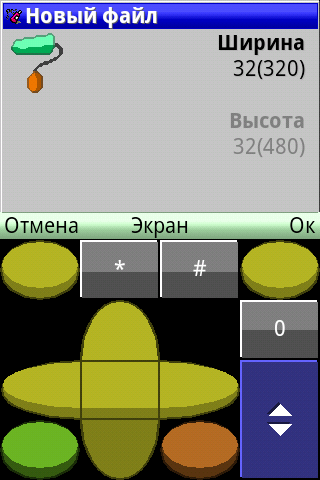
Появляется окно «Новый файл», которое спрашивает у вас размер вашего нового рисунка в пикселях.

Поначалу предлагаются 32х32 пикселя. В скобках указан выбранный вами максимальный размер рисунка (больше которого нельзя ввести числа).
Для переключения между шириной и высотой пользуемся клавишами джойстика «Вверх»-«Вниз». Для ввода цифр пользуемся клавиатурой цифр-стрелок. Для этого жмем большую синюю кнопку и вводим цифры. Цифры вводятся циклично, добавляясь в конец уже введенного числа, а при очень длинном/большом числе (больше макс размера) — сбрасываются до одного разряда.
Пример для экрана 320х480:
введено «32»,
вводим «0» — стало «320»,
вводим еще «2» — стало «2» (сброс т.к. 3202 — больше макс.размера),
вводим еще «0» — стало «20»
вводим еще «5» — стало «205»,
вводим еще «3» — стало «3» (сброс т.к. 2053 — больше макс.размера),
и т.д.
Если хочется ввести размер, равный экрану, то просто жмем центр джойстика — и у вас сразу введутся ширина/высота, равные экрану, и сам нажмется «Ок».
Для данного обучающего материала так и оставлю 32х32 пикселя. Жмем правый софт «Ок».
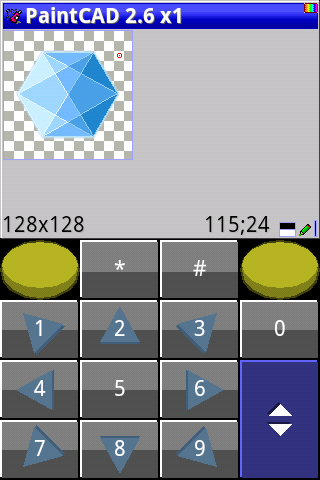
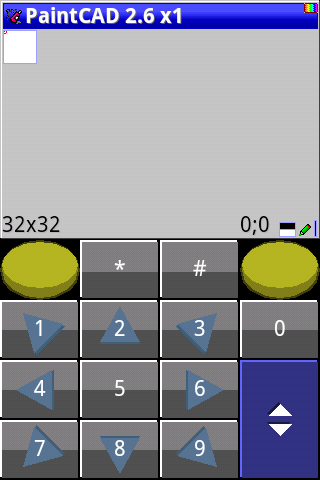
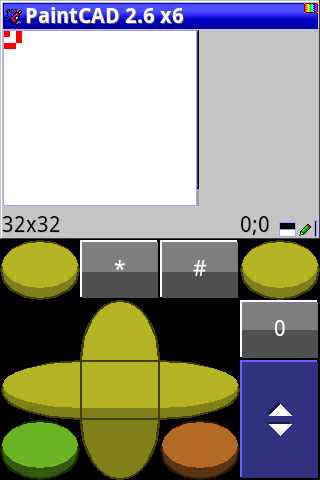
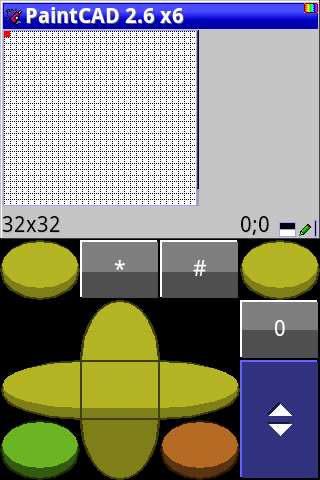
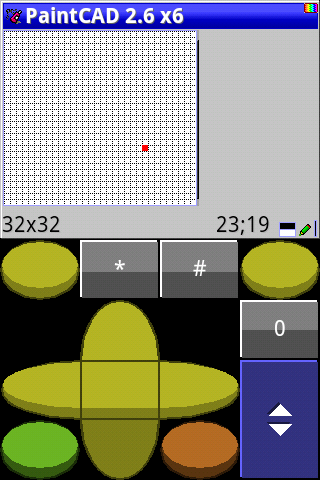
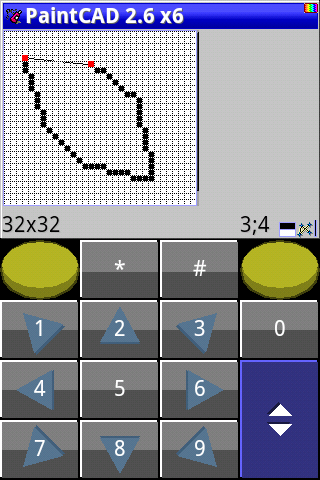
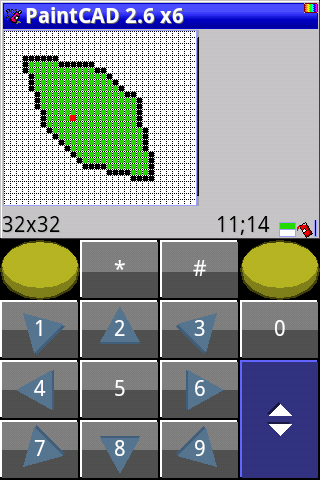
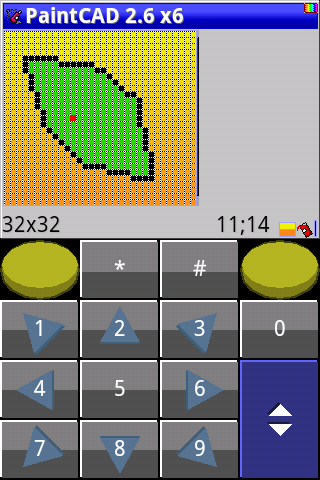
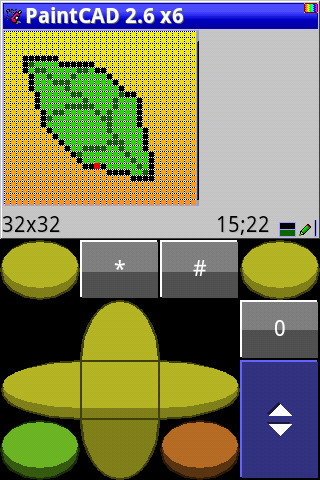
Появляется главное окно редактора — окно рисования.

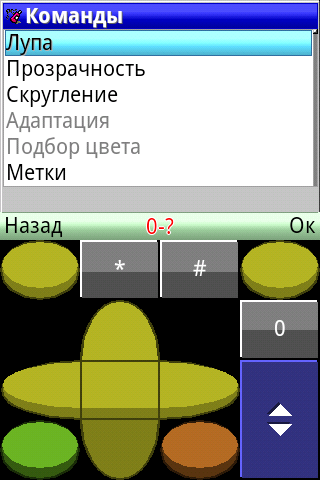
Такой маленький рисунок, особенно на современных гигантских экранах — не виден почти совсем. Поэтому сразу переключаемся на Джойстиковую клавиатуру и жмем «ДжойВправо». Откроется «Меню команд».

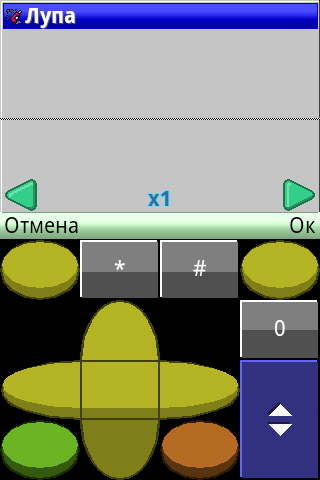
В меню команд можно делать многое, но мы будем менять масштаб командой «Лупа». Убеждаемся, кто курсор меню стоит на пункте «Лупа» и жмем правый софт «Ок». Попадаем в окно выбора масштаба.

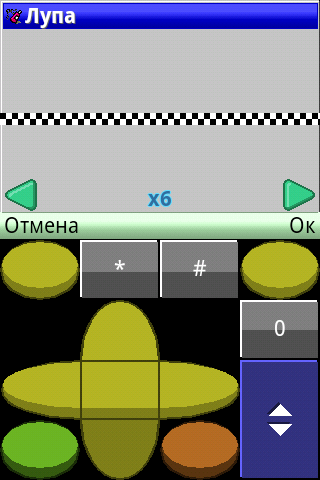
В окошке можно кнопками «ДжойВправо»-«ДжойВлево» менять масштаб в пределах размера пикселей от 1х1 до 50х50. Также можно на цифрах-стрелках сразу нажать цифру от 1 до 9, выбрав масштаб от х1 до х9, соответственно.
Выбираем х6, например. При этом шахматная клетка на экране при выборе разных масштабов сразу станет отображать размеры пикселей. Можно сразу прикинуть, приятно ли глазу на них смотреть или нужно выбрать еще покрупнее.

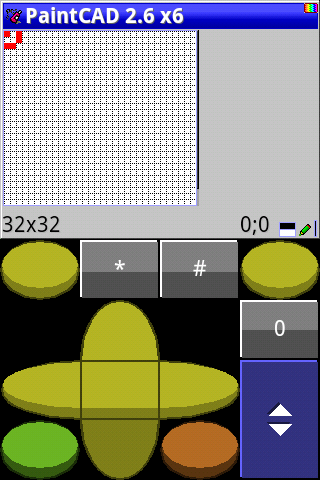
Жмем правый софт «Ок», возвращаясь в главное окно. Рисунок увеличился на экране. Справа появилась мини-полоса прокрутки, показывающая где мы находимся на рисунке.

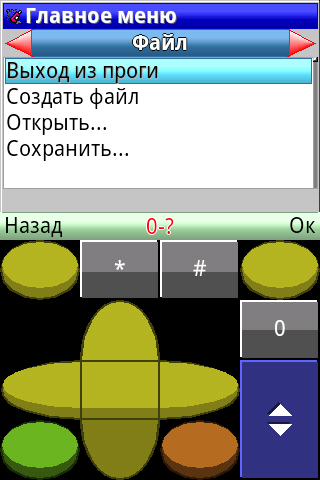
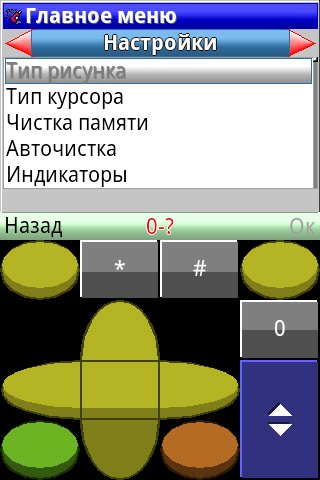
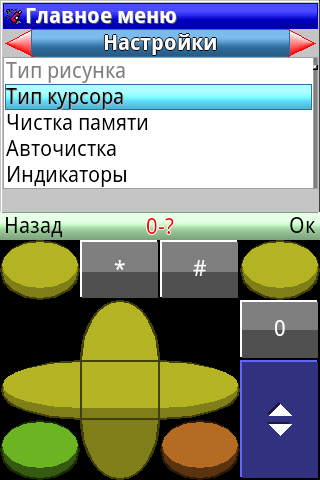
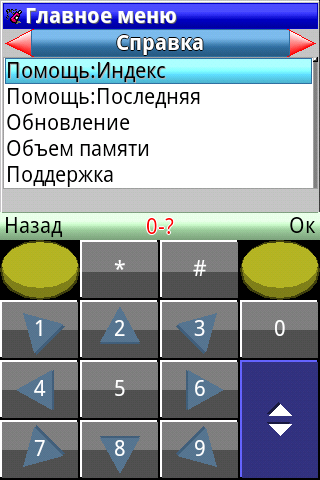
Многие любят еще сетку, чтобы видны были границы пикселей. Включим ее тогда в главном меню. Нажимаем «0» (ноль), появляется окно главного меню.

Клавишами «Вправо»-«Влево» можно переключать подменю, а клавишами «Вверх»-«Вниз» елозить уже внутри подменю по списку пунктов. Нажмите дважды «Влево» чтобы попасть в подменю «Настройки».

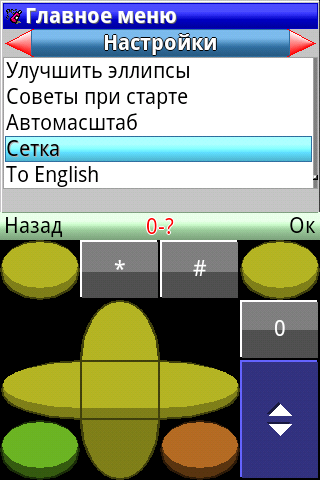
Настройка «Сетка» почти в самом низу списка. Поэтому жмите «Вверх» чтобы перейти через верх вниз и поставьте курсор на пункт «Сетка».

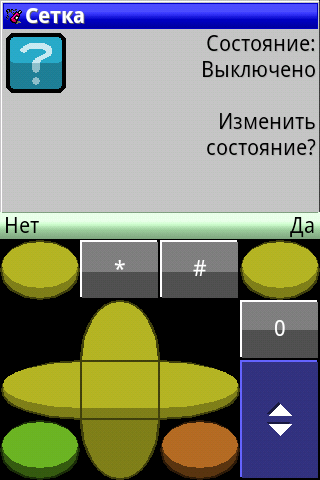
Нажмите правый софт «Ок», появится окно изменения настройки сетки.

В нем написано что сейчас сетка выключена и можно либо изменить состояние (включить ее), либо не трогать ничего (оставить выключенной). Жмем правый софт «Да» и нас возвращают в главное окно рисования с включенной сеткой.

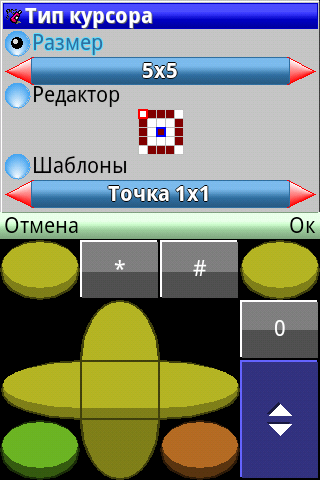
Также можно изменить вид курсора на однопиксельный, чтобы кольцо вокруг курсора не закрывало нам обзор при рисовании мелкой картинки. Для этого жмем «0» и находим в самом верху подменю «Настроек» (там где была «Сетка») пункт «Тип курсора».

Вызываем его и попадаем в окно настройки курсора.

Клавишей «ДжойВниз» спускаемся в «Шаблоны», там уже выбрана требуемая нам «Точка 1х1», но чтоб она подгрузилась — жмем «ДжойВправо» и обратно «ДжойВлево». Вид курсора посередине экрана показывает нам как будет выглядеть выбранный курсор.

В этом окошке при желании можно даже свой курсор нарисовать в пределах квадрата 5х5. Но пока возьмем шаблонный. Жмем «Ок» и возвращаемся в окно рисования с маленьким курсором.

Начинаем рисовать
Под рисунком отображается строка состояния.

Там указаны:
— текущий размер рисунка: 32х32,
— текущее положение курсора: 0;0, в настройках можно включить отсчет с 1;1, для тех кто не любит с 0;0),
— два цвета друг под другом: верхний черный «Передний цвет» (ПЦ, foreground color, FC), нижний белый «Задний цвет» (ЗЦ, background color, BC). Цвета обычно используются как входные данные для эффектов. Например, можно обрисовать все объекты цвета ПЦ линией цвета ЗЦ. Или нарисовать огонь снизу вверху от ЗЦ к ПЦ, а затем к прозрачности. И т.д.
— инструмент: в данный момент «карандаш», ставит пиксели цвета ПЦ по кнопке «5» в текущее положение курсора.
— тип линий: для инструментов типа линия, эллипс, рамка, треугольник, это сплошная либо пунктирная, переключается по зеленой кнопке на джойстиковой клавиатуре.
Клавишами-стрелками на цифровой клавиатуре перемещайте курсор, клавишей 5 ставьте пиксели. Если поставили мимо — то нажмите «ДжойВлево», это обменяет цвета ПЦ и ЗЦ местами, и вместо черного вы будете рисовать белым (стирать нарисованное черное). Потом опять нажмите «ДжойВлево» и в ПЦ опять станет черный цвет (а в ЗЦ белый).
Итак, вот так работает Карандаш.

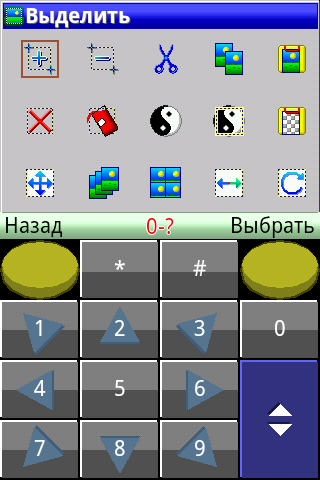
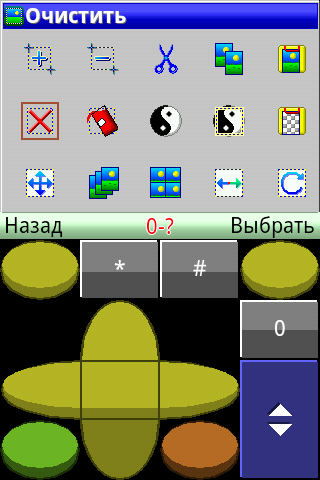
Теперь перед следующим рисованием сотрем нарисованное. В паинткаде всегда существует выделенный фрагмент рисунка. Сейчас он равен всему рисунку (т.е. весь рисунок 32х32 пикселя выделен). Зальем весь рисунок цветом ЗЦ (белым), стерев все что нарисовали. Для этого нажмите "#" — появится меню «Выделения и буфера обмена».

Клавишами Вверх-Вниз-Влево-Вправо на цифровой или джойстиковой клавиатуре поставьте курсор на «Очистить».

Нажмите «Ок» и рисунок снова чист (залит цветом ЗЦ).

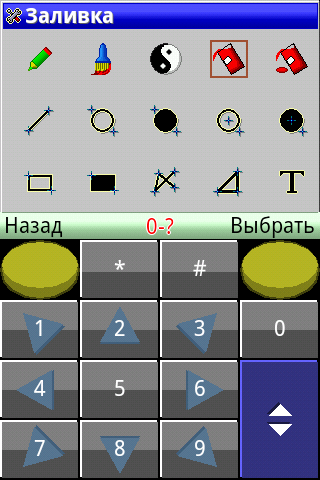
Инструменты
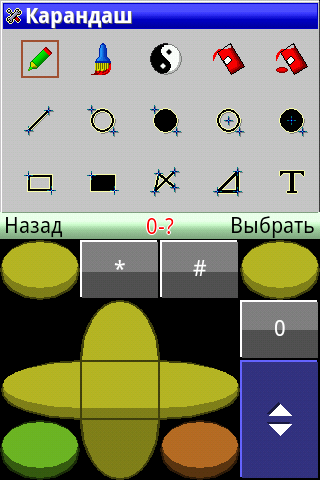
Нажмите правый софт в окне рисования. Появится меню выбора инструментов.

Кисть: включается/выключается по кнопке «5», если включена, то при перемещении курсора оставляет за ним след цвета ПЦ.
Инвертор: аналогичен кисти, но оставляет за курсором цвета, обратные тем, которые были в пикселях до этого.
Заливка: обычная заливка по кнопке «5» цветом ПЦ в пределах того цвета, на котором она начала заливаться,
Заливка 2: необычная заливка по кнопке «5» цветом ПЦ, упирается только в точки цвета ЗЦ, остальные заливает цветом ПЦ без разбора,
Линия: прямая линия цвета ПЦ от первой точки по кнопке «5» до второй точки по кнопке «5»
Эллипс: незакрашенный эллипс в пределах прямоугольника, два противоположных угла которого выбираются кнопкой «5» по очереди,
Круг: закрашенный эллипс, аналогично инструменту «Эллипс»
Эллипс 2: незакрашенный эллипс в пределах прямоугольника, центром которого является первая точка по кнопке «5», а углом — вторая точка по кнопке «5».
Круг 2: закрашенный эллипс, аналогично инструменту «Эллипс 2».
Рамка: незакрашенный прямоугольник, двумя противоположными углами которого являются две точки по кнопке «5».
Кывадрат: закрашенный прямоугольник, аналогичен инструменту «Рамка».
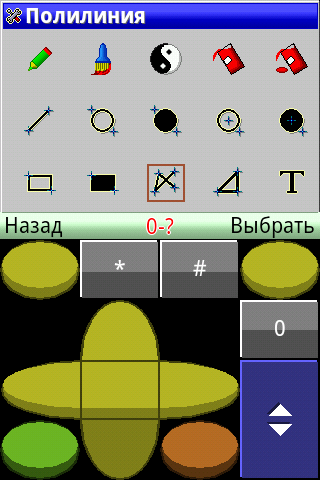
Полилиния: рисует прямые линии между точками, указываемыми по кнопке «5».
Треугольник: рисует три прямых линии, образующих треугольник, между тремя точками, указываемыми по кнопке «5».
Текст: запрашивает текст, затем позволяет разместить введенный текст на рисунке с использованием системных шрифтов либо загруженного внешнего файла растрового PCF шрифта (если он был загружен в меню 0-Шрифты до этого).
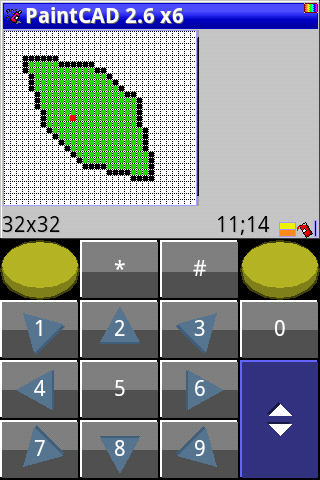
Выбираем инструмент «Полилиния» и жмем «Выбрать» (правый софт).

Переходим курсором в разные точки рисунка и жмем кнопку «5» — точки будут соединяться линиями. Чтобы начать новую полилинию, надо дважды нажать правый софт (первое нажатие — вызов меню «Инструменты», второе нажатие — выбор инструмента «Полилиния» с обрывом предыдущей полилинии).

Последнее нажатие — и нарисован замкнутый контур а ля «лист».
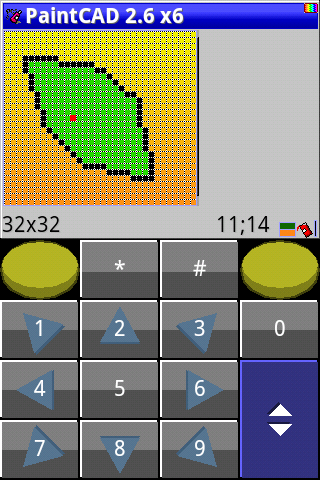
Палитра — режим сетки и эффект Градиент
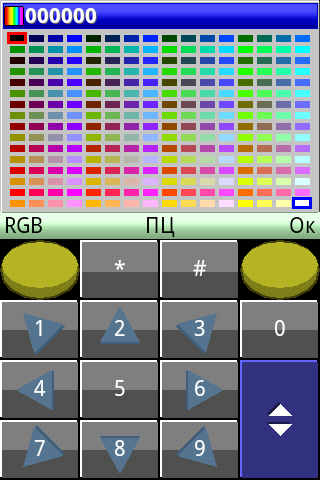
Нажмите левый софт для перехода в окно палитры. Оно откроется.

Красная рамка — это цвет ПЦ. Синяя рамка — это цвет ЗЦ. В 24-битном режиме можно просто выбирать готовые цвета из таблицы. А в 8-битном режиме эта сетка и есть палитра, в ней можно не только выбирать цвета, но и править их.
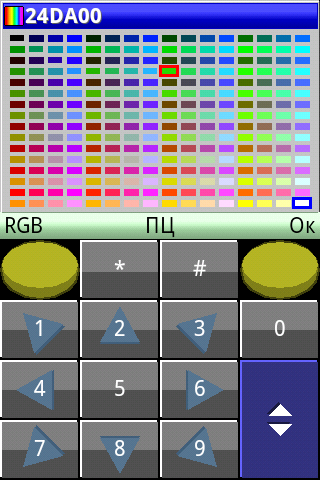
Переключение между выбором ПЦ и ЗЦ цветов — по центральной клавише джойстика. Но мы просто выберем другой цвет для заливки нашего рисунка. Я для листа выбираю зеленый цвет. Для этого на цифровой клавиатуре жму цифры-стрелки и перемещаю курсор на зеленый цвет.

Далее жмем «Ок» и видим внизу окна что в ПЦ теперь выбранный цвет лежит.

Далее жмем правый софт и выбираем инструмент «Заливка».

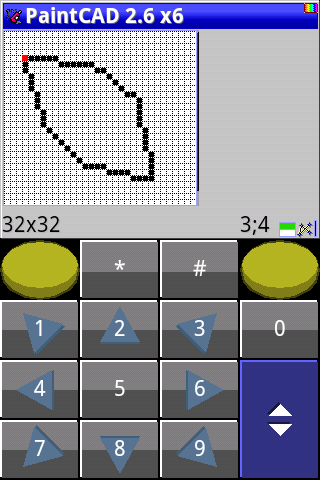
Перемещаем курсор в замкнутый контур, жмем «5» и заливка льет зеленый цвет в пределах черного контура листа.

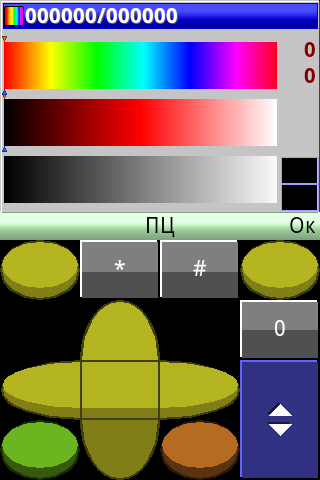
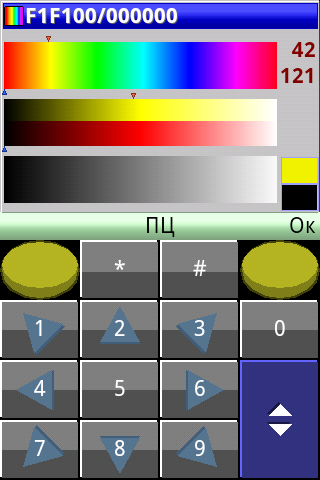
Палитра — режим спектрального подбора
Зальем белый фон градиентом. Для этого надо выбрать в цвета ПЦ и ЗЦ два цвета, между которыми и будет плавный переход (градиент).
Нажмите левый софт и попадете в палитру-сетку.

Теперь нажмите «ДжойВлево» и попадете в спектральный подбор.

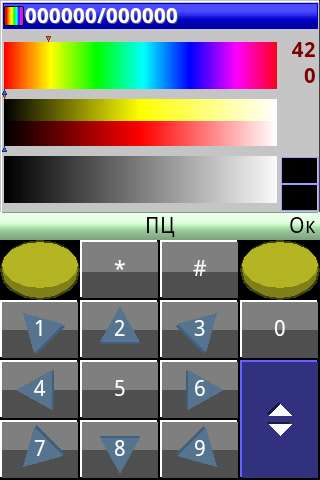
В спектральном подборе можно выбрать тон цвета (верхняя полоса с радугой). Жмите на цифровой клавиатуре клавиши «1» и «3», выбирая тон. Красная стрелка перемещается по верхней кромке полосы, показывая ваш выбор. Я выберу желтый оттенок.

Теперь на средней полосе надо выбрать яркость цвета от темного до светлого клавишами «4» и «6». Выберу желтый средней яркости. Он сразу отобразится справа в ячейке цвета ПЦ.

Затем нажмите центральную клавишу джойстика на джойстиковой клавиатуре. И надпись внизу окна сменится с «ПЦ» на «ЗЦ». Значит теперь вы правите цвет ЗЦ.
Клавишами «1» и «3» также выбираем тон, затем клавишами «4» и «6» выбираем яркость. Только теперь не красные стрелки, а синие стрелки, отвечающие за ЗЦ, перемещаются под полосами. Я выбираю рыжий оттенок.

Справа внизу окна видны ячейки с выбранными цветами ПЦ (желтый) и ЗЦ (рыжий). Жмем правый софт (Ок). Возвращаясь в главное окно.

Выбранные цвета появились внизу окна.
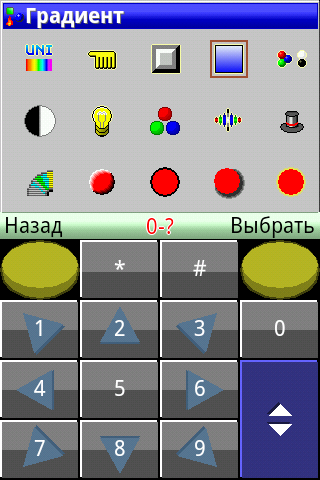
Далее запускаем эффект градиента в меню Эффектов. Для этого жмем кнопку "*" (звездочка). Открывается меню Эффектов. Перемещаем курсор на пункт «Градиент» и выбираем его.

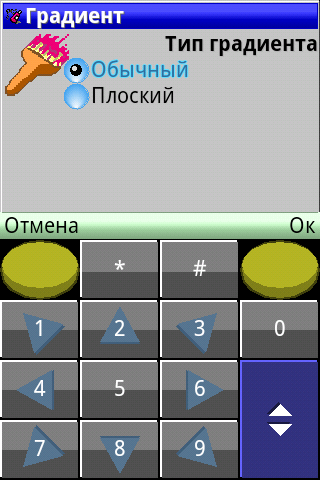
Вылезает запрос типа градиента: обычный или плоский. Плоский это градиент с использованием только двух цветом ПЦ и ЗЦ без промежуточных оттенков (генерируется с помощью смеси пикселей цвета ПЦ и ЗЦ в необходимых пропорциях). Выбираем Обычный и жмем правый софт «Ок».

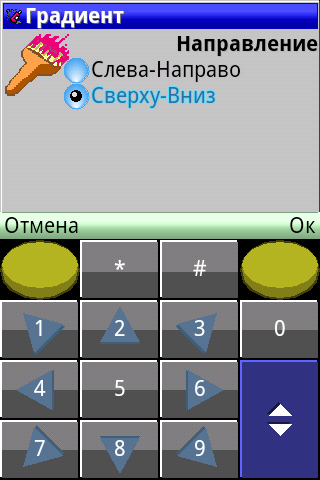
Далее запрашивается направление градиента. Выбираем «Сверху-вниз» (т.е. вертикальный градиент).

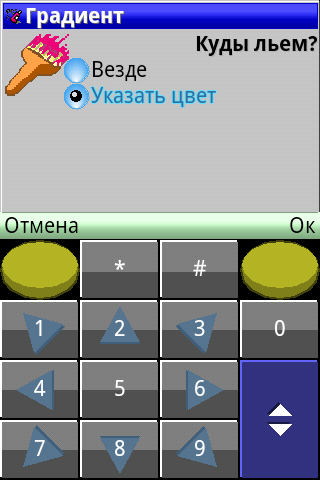
Далее запрашивается место заливки: везде в пределах выделения либо на конкретный цвет. Т.к. нам надо залить белый фон (т.е. конкретный цвет), то выбираем «Указать цвет».

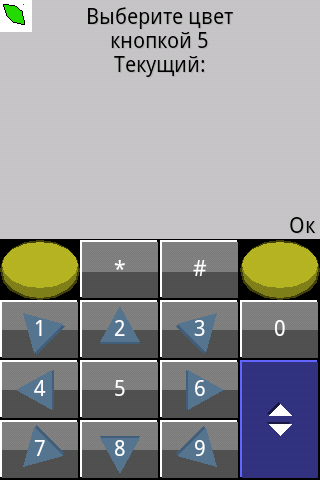
На рисунке без масштабирования подкатываем курсор клавишами-стрелками в белое место.

И жмем «5». Паинткад отображает цвет, который был указан.

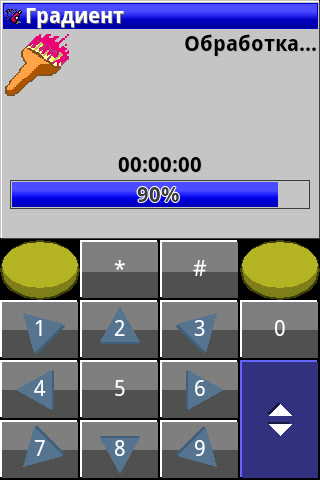
Далее жмем «Ок». Показывается окно со полосой прогресса и приблизительно оставшимся временем до конца обработки.

По окончании обработки идет возврат в главное окно. Градиент наложен.

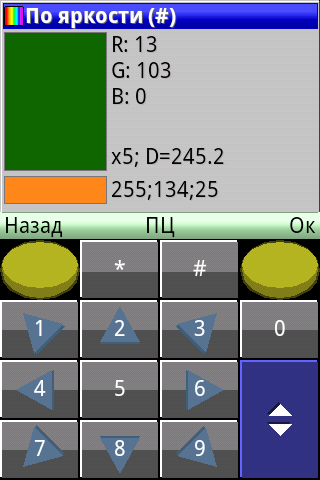
Палитра — режим RGB выбора цветов
Нарисуем листу темно-зеленые прожилки. Для этого сначала поставим курсор на зеленый цвет листа и нажмем «ДжойВниз». Это вызовет Пипетку, которая заберет цвет под курсором в ПЦ.
Примечание: если в ПЦ уже есть цвет, который под курсором, то пипетка просто меняет ПЦ и ЗЦ местами. Это позволяет сравнивать текущий цвет ПЦ и цвет под курсором (равны или не равны). Если равны, то ПЦ и ЗЦ меняются местами и надо нажать «ДжойВлево» чтобы поменять их обратно. Достаточно удобно при рисовании и пиксель арте.

Теперь влезем в RGB режим палитры чтобы затемнить цвет. Для этого нажмем «Левый софт». Нас вернет в спектральный подбор.

Из спектрального подбора вылезем в палитру-сетку, как и влезли туда — нажав «ДжойВлево».

В режиме палитры-сетки чтобы зайти в режим RGB-правки цветов — нажмите Левый Софт. Покажется окно RGB правки цвета.

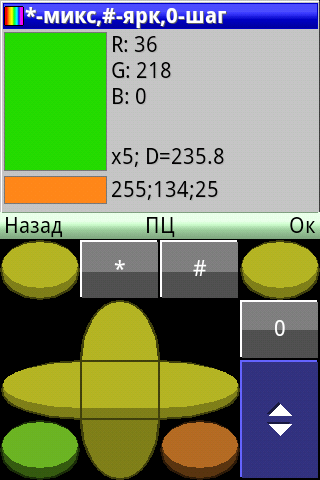
В окне нарисованы две ячейки цветов: большая — это текущая редактируемая, маленькая — это другой цвет. Также отображается значение R, G и B компонент текущего редактируемого цвета (наверху) и компонент другого цвета (внизу).
Посередине отображается шаг изменения компонент (х1 — по 1 за раз, х5 — по 5 за раз, переключается по кнопке «0»).
А также цветовое расстояние (которое «D=235.8») между ПЦ и ЗЦ — корень квадратный из суммы квадратов разностей компонент. Цветовое расстояние позволяет понять насколько далеки два цвета, что позволяет не делать глазовыдирательных различий в цветах рисунка при пиксель арте.
Клавишами «1» и «3» можно менять R компоненту цвета. Клавишей «2» обнулить R компоненту цвета.
Клавишами «4» и «6» можно менять G компоненту цвета. Клавишей «5» обнулить G компоненту цвета.
Клавишами «7» и «9» можно менять B компоненту цвета. Клавишей «8» обнулить B компоненту цвета.
* — смешать ПЦ и ЗЦ, положив результат в ПЦ.
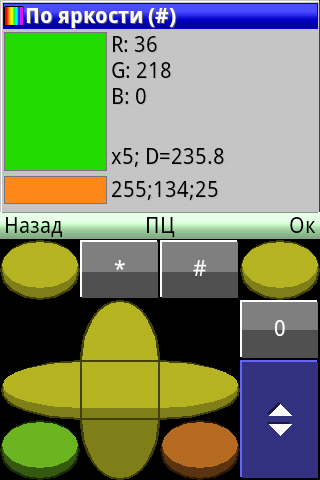
# — включить режим изменения цвета по яркости, при изменении одной компоненты — все остальные меняются пропорционально.
0 — переключить шаг изменения компонент между х1 и х5.
ДжойВлево — обменять компоненты цветов ПЦ и ЗЦ местами.
ДжойВниз — скопировать компоненты другого цвета в текущий редактируемый.
ДжойВправо — превратить текущий редактируемый цвет в соответствующий серый эквивалент
Итак, нужно сделать зеленый более темным.
Жмем «0» и видим в окошке посередине «х5» вместо «х1» — значит шаг изменения компонент теперь равен пяти за одно нажатие.

Жмем клавишу "#" (решетка) в соответствии с подсказкой в заголовке окна "#-ярк". Окно переходит в режим редактирования по яркости.

Будем уменьшать зеленую компоненту G клавишей «4» по 5 единиц за одно нажатие. А остальные (R, B) будут изменяться пропорционально. Краткими нажатиями на «4» уменьшаем G и, в итоге, яркость всего зеленого цвета.

Жмем «Ок» и возвращаемся в главное окно. Видим в ПЦ наш свежевыбранный темно-зеленый цвет.

Выбираем инструмент, например, «Карандаш»

И попиксельно дорисовываем прожилки.

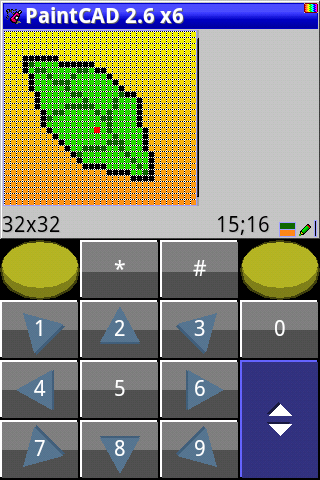
Доп.эффект Цветозамена
Этот эффект меняет в пределах выделения (а нас выделен весь рисунок) все точки цвета ПЦ на цвет ЗЦ.
Превратим черный контур листа в темно-зеленый контур.
Нажмите «ДжойВлево» чтобы обменять ПЦ и ЗЦ местами в ячейках.

Теперь темно-зеленый цвет спустился в ЗЦ. А в ПЦ ненужный рыжий оттенок, лежавший там после применения градиента. Заменим его на черный.
Для этого подкатим курсор на любую точку контура и нажмем «ДжойВниз» (пипетка). Увидим, что в ПЦ теперь лежит черный цвет.

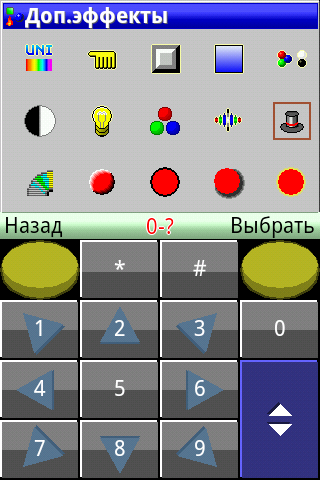
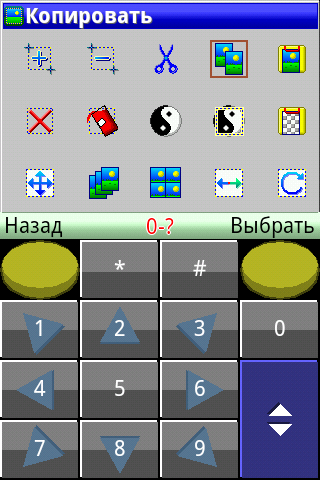
Теперь вызовем «Цветозамену». Нажмите "*" (звездочку) для вызова меню Эффектов. И там выберите справа значок магического цилиндра с красной лентой под названием «Доп.эффекты».

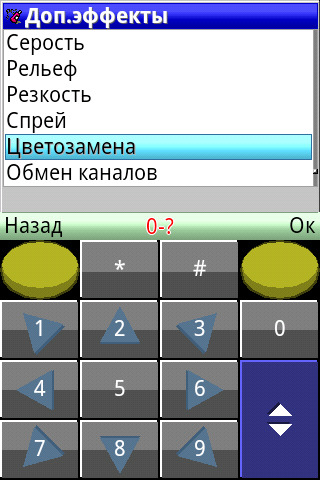
В меню Доп.эффектов в самом низу найдите и выберите пункт «Цветозамена».

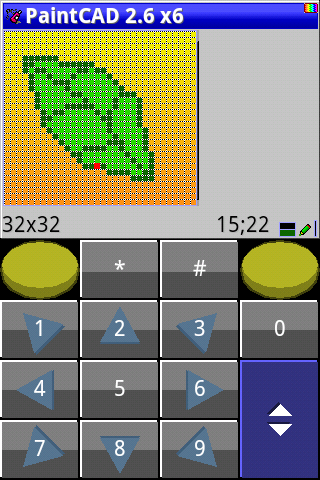
После нажатия «Ок» и обработки рисунка вы вернетесь в главное окно рисования.

Черный контур стал зеленым.
Предпросмотр
Нажмите на джойстиковой клавиатуре красную круглую кнопку. И откроется режим предпросмотра. Здесь в масштабе 1х1 вы можете оценить красоту вашего творения.

Если нажать на верхнюю половину экрана (где не виртуальной клавиатуры), то вирт.клавиатура скроется. Так можно оценить большие рисунки.

Нажмите еще раз на любое место экрана — и виртуальная клавиатура снова появится.
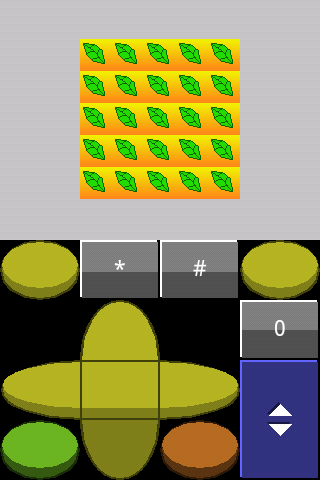
Теперь нажмите "*" (звездочку) и можете посмотреть ваш рисунок в роли элемента (тайла) мозаики размером 5х5 рисунков. Удобно, если рисуете текстуры, состыковывающиеся сами с собой, или элементы карты для 2D игры.

По кнопке «Левый Софт» можно также переключаться между предпросмотром рисунка и буфера (если вы до этого что нибудь копировали в буфер, но мы ничего не копировали пока что).
Снова нажмите красную круглую кнопку на джойстиковой клавиатуре чтобы вернуться в главное окно рисования.
Сохранение файла
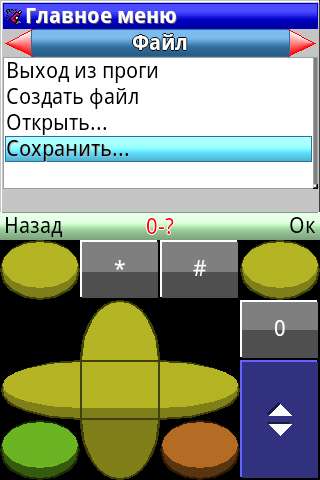
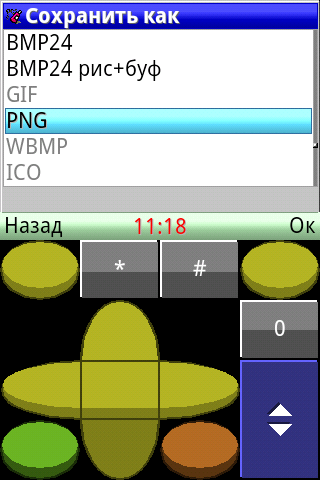
Чтобы сохранить рисунок в виде файла — нажмите в главном окне «0». В подменю «Файл» выберите «Сохранить...».

Будем сохранять в PNG. Поэтому выбираем в следующем окне PNG формат. Серые пункты — это не демо-версия или за отдельные деньги, а просто пункты, работающие в 8-битном (256 цветном) режиме рисования, а мы сейчас в 24-битном.

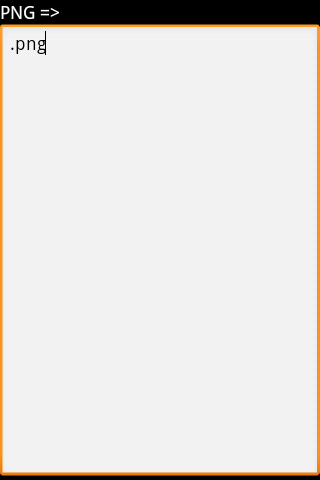
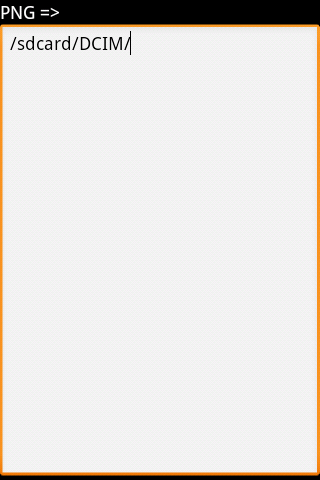
Появится таинственное окно с полем ввода текста на весь экран. Оно ждет, когда вы введете в него Путь+Имя файла, поэтому в нем уже введено расширение ".png".

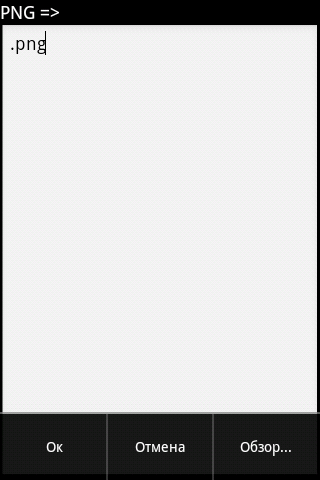
Чтобы не придумывать путь — лезем во встроенный файловый менеджер. Для этого жмем кнопку «Меню», а если у вас новый телефон и такой кнопки там нет, то долго жмем на текстовое поле — вылезет меню.

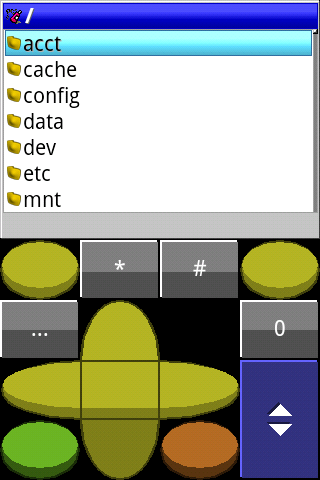
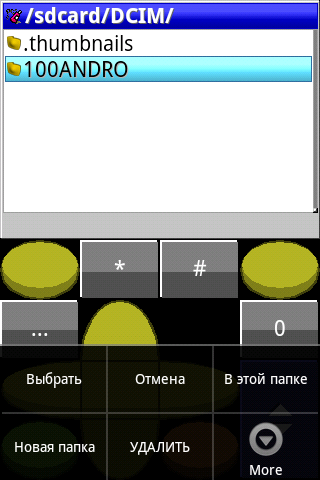
Выбираем «Обзор...» и попадаем в Файловый менеджер.

Для выбора дисков можно жать много раз «Влево» и попасть в список дисков.
Также можно создать новую папку, переименовать файл и т.д. Для этого надо нажать кнопку «меню» вашего телефона или нажать кнопку "..." на вирт.клаве, она видна слева вверху от джойстика на скриншоте.
Залезаем в нужную папку, жмем "..." на джойстиковой виртклаве.

Выбираем пункт «В этой папке». Вас возвратит в поле ввода пути+имени файла, но там будет введен путь до выбранной папки.

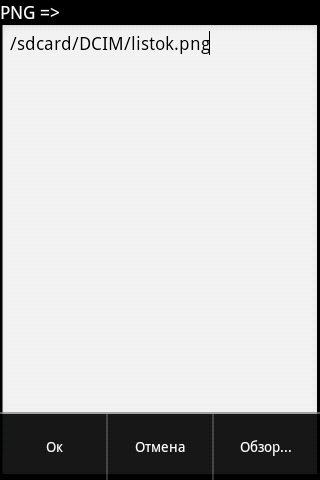
Дописываем имя файла. Жмем «Меню» или долго на поле ввода для вызова меню.

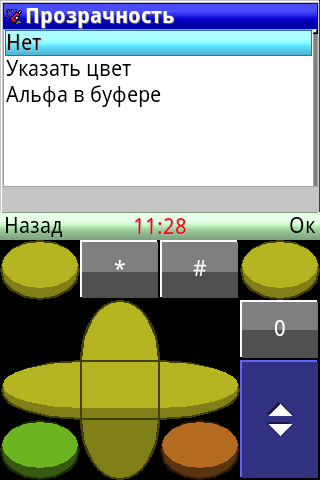
Жмем «Ок». Появляется окно выбора прозрачности. Можно указать «нет» для рисунка без прозрачности, либо указать конкретный полностью прозрачный цвет, либо указать что у вас в буфере случайно лежит альфа-канал размером ровно с рисунок, тогда этот альфа-канал будет использован при сохранении вашего PNG как рисунка с полупрозрачностью.

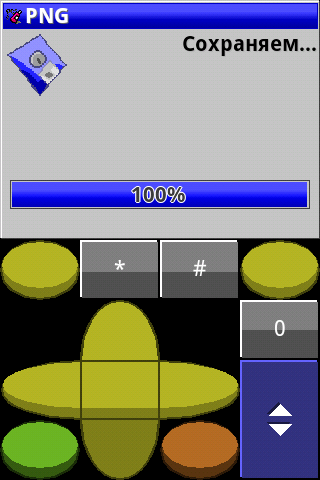
Выбираем «Нет». Ждем прохождения запаковки и сохранения PNG.

Просмотр сохраненных файлов
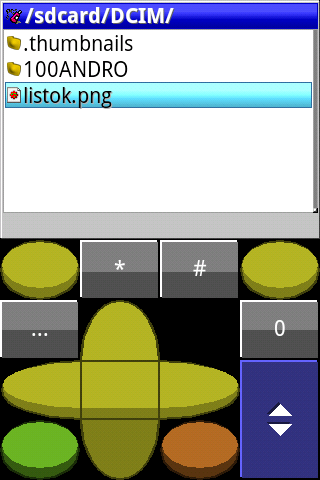
После сохранения или при последующем открытии файлов можно посмотреть содержимое картинок прямо в файловом менеджере. Для этого вызываем, например, «0»-«Файл»-«Открыть...»-"???" (для простого открытия файла), в поле ввода пути+имени выбираем в меню «Обзор...» как выше делали это при сохранении.
Далее курсор наводим на файл.

И жмем «1» на клавиатуре цифр-стрелок. Включается режим просмотра файлов. Для картинки — сама картинка будет нарисована на экране, а снизу будет написано имя файла и размер картинки в пикселях.

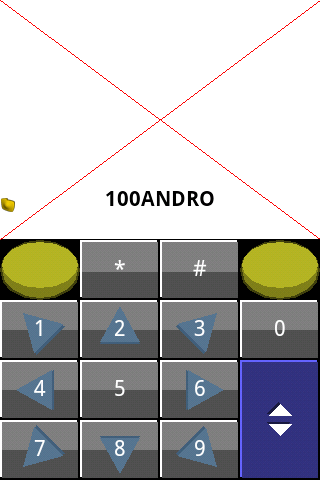
При этом можно ходить клавишами навигации по файлам и папкам. В случае если курсор на папке находится или на файле, который не удается открыть как картинка, то рисуется перечеркнутый красными линиями экран.

Еще один небольшой ролик про рисование простой картинки
Заключение
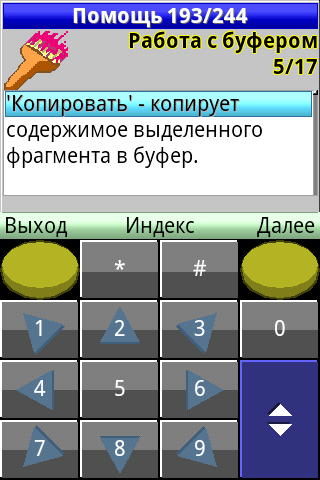
В этом обучающем материале были рассмотрены только немногие из функций мобильного паинткада. Описание функций можно прочитать во встроенной в паинткад системе помощи в главном меню:


Также можно навести курсор на функцию в меню и нажать «0» чтобы прочитать контекстную справку по этой функции.


Ресурсы
Скачать бесплатную версию PaintCAD Mobile для Android можно, например, в Google Play (просто введите в поиске PaintCAD) или с официального сайта паинткада по прямой ссылке (для тех, у кого нет Google Play в телефоне): blackstrip.ru/PaintCAD.apk
Для тех, у кого одни из последних выпускаемых телефонов, поддерживающих j2me — у вас будет работать и j2me версия паинткада: blackstrip.ru/PaintCAD.jar, только она будет использовать физическую клавиатуру вашего телефона для управления вместо виртуальной.
Еще есть галерея рисунков и анимаций пользователей паинткада: pg.blackstrip.ru
А еще — библиотека растровых PCF шрифтов: fonts.blackstrip.ru. Грузите эти шрифты через «0»-«Шрифты»-«Открыть шрифт» и тогда инструмент «Текст» будет работать с загруженным растровым шрифтом вместо системного шрифта.
Комментарии (41)

zagayevskiy
24.04.2016 16:18Многие пользователи делали свои сайты на бесплатных хостингах, писали html код, вставляли туда картинки, анимации, потом через ftp клиент выкладывали все это на хостинг, загружая туда же свои программы на мобильном бейсике, а также коллекции обоев, мелодий, звуков, видео для телефона.
А мне говорят, что я псих, хотя всего лишь изредка пишу на 7" планшете в AIDE приложения для андроида…

VCheese
24.04.2016 16:19Интересно, причём тут CAD?

blackstrip
24.04.2016 16:23В Windows-версии паинткада есть расшифровка аббревиатуры на окошке, показывающемся при запуске:


kAIST
24.04.2016 21:29+2Я все понимаю, ностальгия и все такое, но может быть пора «отпустить» и заняться более актуальными в наше время проектами?

blackstrip
24.04.2016 21:45Актуальными для кого?) Я рисую на телефоне и на компе сам, если б не рисовал — не писал бы этого софта. Для меня они актуальны. Последнюю версию мобильного паинткада только вчера выпустил.
Всякую хрень пока рисую в паинткаде типа http://basis.blackstrip.ru и музыку к ней пишу в qmpot. Потом может получше чего нибудь нарисую, напишу. Вся финальная идея этих редакторов картинок, звуков, видео — это использовать свои же инструменты, допиливать к ним любые части какие захочу, это гораздо интересней чем пользоваться чужим пиратским фотошопом. Игры конечно будут ближе к, как сейчас говорят, «ретро»-стилю. Пиксель-артно-подобные, попроще выглядящие. Но потом, когда 3D редактор в виндовской версии появится (когда нибудь), то чего нибудь посерьезней сделаю, может быть.
kAIST
24.04.2016 22:01+2То, что там нарисовано, на пиксель арт не похоже, извините. Про фотошоп, зря вы так. Он как бы для рисования не очень предназначен, для этого есть другие инструменты, в том числе и бесплатные. Но речь не об этом.
Актуальными для кого?) Я рисую на телефоне и на компе сам, если б не рисовал — не писал бы этого софта. Для меня они актуальны.
Я тоже много чего делаю на смартфоне. Но я не пишу каждый раз для этого софт самостоятельно.
Да и зачем «откапывать труп стюардессы»? Эта программа была актуально в эру j2me, сейчас уже нет. Посмотрел галерею «работ» на вашем сайте, и вот из за этого нужно тратить столько лет разработки?
blackstrip
24.04.2016 22:28+3Программа выпускается периодически с 2004 года (с небольшими задержками пока я между ява-телефоном и андроид-телефоном сидел на винфоне). Changelog с датами: http://blackstrip.ru/history.txt. Поэтому причем здесь «откапывать»?
Я, например, тоже много чего делаю на кухне, но не изготавливаю кухонную плиту сам. Мне теперь звонить производителям кухонных плит и требовать чтобы они перестали их делать, потому что я их не делаю?) Кто-то делает фотобудки на распберри пи и пишет на питоне, а кто-то графические редакторы на дельфи 7 и яве, каждый занимается свои делом. Это — норма.
Про пиксель арт: это инструмент для пиксель арта, позволяющий аккуратно выбрать цвета и расставить пиксели, а также применить эффекты, использовать инструменты, выделение, буфер обмена и т.д. Т.е. это редактор для пиксель арта плюс графический редактор. А уж что на нем вы будете рисовать и как будете рисовать — это уже ваше дело. Хотите — рисуйте картинки типа «мс паинт», хотите — пиксель арт как в лучших домах Европы, а хотите — фотки редактируйте попиксельно. Вы смешали умение рисовать пиксель арт и инструмент для пиксель арта и выставили как претензию «вижу слово пиксель арт, а на выходе то не пиксель арт! что за дела?». Все зависит от ваших рук и мастерства.
Про фотошоп я только сказал что использовать готовое краденое ПО плохо, а своё — лучше, т.к. есть возможность доработки своего ПО. Вот и всё что я сказал. Почему «зря вы так»?
И опять судите что актуально, а что нет. Это же ваше сугубо личное «имхо». Так и пишите "я считаю что эта программа была актуально в эру j2me, сейчас уже нет.". За вас порадуется кто нибудь)
kAIST
24.04.2016 22:45Вы смешали умение рисовать пиксель арт и инструмент для пиксель арта и выставили как претензию «вижу слово пиксель арт, а на выходе то не пиксель арт! что за дела?». Все зависит от ваших рук и мастерства.
Если вашим инструментом, который предназначен для рисования пиктельарта не пользуются люди, которые это делают, может быть это повод задуматься?
Я когда то тоже пилил свою рисовалку под смартфоны (s60v5, тогда более менее приличных альтернатив не было вообще и какое то время она оставалась лучшей), и самая большая награда была, это качественные и красивые рисунки, которые присылали пользователи с разных концов планеты.
blackstrip
25.04.2016 06:15Если б не пользовались, то в статистике Google Play количество пользователей и количество обновлений с выходом каждой новой версии стремилось бы к нулю.
Опять вы надумываете внутри себя и потом пишете это как «абсолютную истину». Кому как ни вам знать лучше разработчика и лучше людей, которые пользуются, что «вашим инструментом, который предназначен для рисования пиктельарта не пользуются люди, которые это делают». Также как и про «неактуальность». Перестаньте это делать и люди к вам потянутся)
А так складывается ощущение что вы просто любите поворчать, это не так, это не эдак, я тоже делал, но потом не покатило, детская травма, и т.д., и т.п… Ну вы делали, а я делаю, прямо сейчас вы можете взять мобильник на андроиде и сделать на нем картинку с альфа каналом в PNG! Это же хорошо!

blackstrip
24.04.2016 22:45+4Вот, наверное, самое пиксель артное, что у меня получилось за все годы рисования)

Остальное, в основном, все идет смесью стилей «мс паинта» и пиксельной подрисовки. Без красивого дизеринга шахматного. Без ручного сглаживания. Но когда нибудь я достигну каких нибудь высот в пиксель арте, надеюсь. Главное — больше рисовать и чужие работы посматривать. А я немного рисую, чаще пишу прогу для рисования.
kAIST
24.04.2016 22:50+1А я немного рисую, чаще пишу прогу для рисования.
Ну может быть в этом проблема? Мне знакома ситуация, когда программист работает с большим энтузиазмом работает над проектом и совершенно отрывается от реальности. Вам уже не раз об этом намекали и говорили открытым текстом )
blackstrip
24.04.2016 23:02Ну это не проблема. Это плавно растущее мастерство. А когда в параллель с основной работой еще и отдыхаешь, вот тогда встает вопрос: отдыхать, писать ПО, рисовать. Что выбрать? Чаще первое. А иногда второе. А в промежутках между релизами второго — третье.
Разве прога становится плохой если я плохо рисую пиксель арт? Она остается такой же. В руках мастера она (как и любая другая) даст хороший результат. В руках неумелого художника — даст картинку «не очень».
Проблемы никакой нету (вроде бы).

blackstrip
24.04.2016 23:08А если вы имеете ввиду «набраться с других прог методов рисования и реализовать у себя», то я скажу одно — не хочу делать десятый фотошоп. Их и так много (gimp, paint.net и другие проги-редакторы графики). Для пиксель арта достаточно сетки пикселей и курсора. Вся остальная обвязка — это уже по желанию (я наделал обвязки как в мс-паинте, с одним слоем, с простыми инструментами и небольшими эффектами, какой то другой программист сделал бы обвязку как в фотошопе, и все сделанное и им, и мной будет иметь право на жизнь).

waxtah
26.04.2016 11:19Не надо пользоваться пиратским фотошопом — он стоит не так уж и дорого (обходится по подписке в 300 рублей в месяц), что намного дешевле чем разрабатывать свой графический редактор, с сомнительной ЦА.
Прошу не обижаться, но до пиксель-арта вам крайне далеко, в моем понимании — пиксель-арт это все таки искусство, а не «палка-палка огуречик». В общем смотрите в сторону pixeljoint.com/pixels/new_icons.asp?ob=rating вот это действительно можно называть пиксель-артом.
По поводу программы — UI в ней крайне не удобный, не возможно продуктивно рисовать пикселями. Не хотел никого обидеть, но совет вам дают правильный — займитесь более востребованными проектами, с вашим упорством — можно многого добиться.
blackstrip
26.04.2016 11:52А где я написал что я гуру пиксель арта? не пойму никак) наоборот вроде написал что мне далеко еще до качественного пиксель арта. Учусь и рисую нечасто. Или вы подумали что проги, в которых можно ставить разноцветные пиксели на картинку, пишут исключительно только супердизайнеры ui и мастера рисования, тогда у меня для вас плохие новости, wahtah

blackstrip
26.04.2016 12:58Да и я в статье не говорю что моя прога лучшая, удобнейшая, и не говорю «я научу рисовать вас пиксель арт». Я говорю «Смотри, на андроиде, заплывшем однокнопочными играми и рекламой, есть возможность пиксельного рисования, рисовать можно так, так и так. А еще можно делать png с полупрозрачностью, анимированные gif, растровые шрифты pcf. И все это бесплатно, без регистрации и смс.» Вот основной посыл этого туториала. И не все 100% прочитавших начнут рисовать, и не все вообще любят рисовать, многие даже просто не понимают зачем это на мобилах, ведь есть компы. Это тоже норма. Ну и заодно чтоб заценили диковинный интерфейс как мобильное управление можно (удачно или неудачно — судить вам) подсунуть под тачскрин, ведь прога-то портирована с мобильной явы)

AndersonDunai
24.04.2016 22:46Ностальгия. Вспомнился еще мобильный Basic. Часы напролёт с сименсом в руках и дебагом. Зато было чем заняться на парах.

kAIST
24.04.2016 22:52С мобильным бейсиком, помню, первая программа, которую написал, это расчет количества «счастливых» билетов в рулоне (банально 6 вложенных циклов). Интересно было, за какое время она отработает. В итоге работала она больше часа )

Barafu
24.04.2016 23:02Всё таки в эпоху тачскрина надо бы использовать тачскрин.

blackstrip
24.04.2016 23:05А он работает если потыкать пальцем в экран выше вирт.клавы. Но кривовато, если быстро тыкать (например, полилинией быстро рисовать) — то оно тормозит, а то и вовсе всё повиснет или отвалится. Поэтому рекомендуется использовать вирт.клавиатуру.
Да и с тачскрина точно не выставишь курсор, не нарисуешь пиксели, только если пиксели будут размером с палец (но тогда их много не влезет на экран, придется двумя пальцами приближать рисунок, пальцем тыкать пиксели, потом отдалять рисунок, приближать в другое место, снова тыкать пиксели и т.д.).
А клавишами можно точно загнать курсор в нужное место и протыкать всё как надо, не мешая пальцем обзору.
stargazr
26.04.2016 13:27Графический редактор, который управляется с клавиатуры, для андроид-устройств, у которых нет клавиатуры. Вы это серьезно?
Рисование толстыми пальцами на крошечном экране — это и есть та задача, которую должно решать ваше приложение.
blackstrip
26.04.2016 13:37Не, у меня была задача перетащить проект с умершей кнопочной j2me на бескнопочный андроид, сохранив возможность управления и рисования. Задача выполена, рисовать можно, в статье описано как именно можно рисовать. Теперь можно запустить на андроиде любимую телефонную рисовалку. Недавно допилил в ней работу с альфой, можно рисовать альфа канал, сохранять все это в png, получая рисунки с полупрозрачными краями типа таких:

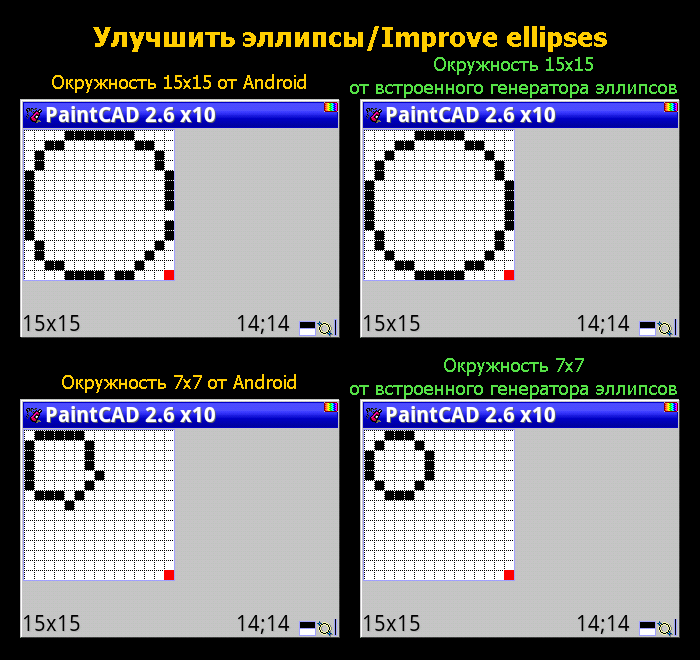
Потом еще сделал генератор эллипсов встроенных, а то андроид без сглаживания у меня почему-то рисует кривые эллипсы:


stargazr
26.04.2016 14:32Я в восторге от ваших эллипсов, но при портировании как-то все-таки разумно управление подстраивать под девайс, на котором программа будет работать. Вы не согласны?

blackstrip
26.04.2016 14:49Большинство элементов управления реагируют на тач. Попробуйте понажимайте их. Рисование только лагает.

stargazr
26.04.2016 18:28Вы много видели андроид-приложений, где клавиатура пол-экрана занимает?

blackstrip
26.04.2016 19:14Во всех андроид-телефонах кверти-клавиатура занимает полтелефона (по совместительству — полэкрана). И в qwerty-смартфонах клавиатура занимает полтелефона. И в мобильниках кнопочных клавиатура занимает полтелефона. Это удобно. Можно быстро жать кнопки, особо не целясь.


stargazr
26.04.2016 19:22Просто представьте, насколько смешно будет выглядеть наэкранная клавиатура вашего редактора на таком телефоне (я молчу о том, что у большинства смартфонов нет никакой аппаратной qwerty-клавиатуры).

blackstrip
26.04.2016 19:29Дык в таком телефоне вместо нее используется физическая) Если телефон на яве.
Паинткад это J2ME мидлет. Обычный мидлет. Его провернули через microemu (который подцепил к нему обвязку-переходник от J2ME классов к андроидовским классам) и он из JAR превратился в APK. Но если JAR работал с физической клавиатурой, то APK получается вообще без клавиатуры.
Так вот внутри самого мидлета была дописана тач-клавиатура размером с полтелефона (для сенсорных телефонов). В итоге у вас на ява телефонах — вполтелефона настоящая физическая клава, а на андроид телефонах — вполтелефона виртуальная клава.
Т.е. на всех телефонах: полтелефона само окошко редактора, полтелефона клавиатура (физическая или виртуальная).

babikov
26.04.2016 06:13-1

blackstrip
26.04.2016 08:41Затем, чтобы иметь возможность редактировать и рисовать с нуля картинки и анимации на андроиде. Помню, раньше описание паинткада начиналось с «Вы любите рисовать? Наверное, нет. Тогда идите… А если любите — то эта прога для Вас!», и тогда вопросов «зачем» не возникало =)

babikov
26.04.2016 09:04Люблю рисовать, но меня поражает удобство.

blackstrip
26.04.2016 11:01Тогда надо не с буханкой картинку, а другую «Скачал одну из миллиона прог из интернета, попробовал и остался недоволен удобством)». Мне, например, на таче неудобно рисовать, разве что тоненьким стилусом, но это получаются картинки от руки, а не пиксельная прорисовка. А Вам кнопками попиксельно неудобно. «На вкус и цвет», как говорится.

pftbest
26.04.2016 06:36У меня при переходе между окнами весь экран моргает черным, прямо как у вас на видео. Такое чувство, что перед рисованием окна весь экран сначала заливается черным цветом, иногда несколько раз, и только потом рисуется содержимое.

blackstrip
26.04.2016 06:41Так и есть. При смене окошек экран чернеет на доли секунды. На моем телефоне это почти незаметно (Asus Zenfone 2 CL). На старом Samsung Galaxy Ace (с разрешением 320х480) — тоже все ок. Возможно у вас телефон с крутым разрешением, но притормаживающей отрисовкой.
Видео я через Asus PC Link снимал, и телефон как раз лагал, т.к. одновременно с работой проги передавал видеопоток на комп, а в обратку гнал управление с комповской мыши на тач.
pftbest
26.04.2016 15:10У меня разрешение не такое уже и большое, 1920x1080. Процессор Snapdragon 808, быстрее него ничего и не купишь сейчас, разве что 810 или Exynos 7420. И зачем вообще стирать экран черным цветом? Можно ведь сделать двойную буферизацию, или вообще отказаться от invalidate и воспользоваться всеми преимуществами аппаратного ускорения. Интерфейс андроида ведь выдает 60fps на анимациях, и не тормозит.

blackstrip
26.04.2016 15:41Я не специально) В яве переключаются displayable-ы, а после пропускания мидлета через microemu он это интерпретирует по своему (прога портирована с явы на андроид через конвертор). Проверил на своем асус зенфоне еще раз — вообще с окошка на окошко перескок без единого намека на черноту. Было одно окошко, нажал Ок — сразу другое. Если б было короткое затемнение — меня б тоже это немного бесило б)



MadridianFox
Ну здравствуй, PblCb. Давно не виделись )
blackstrip
Привет