В этой статье я хочу поделиться опытом того, что делать, когда в руки впервые попадают платки ESP8266. Сразу оговорюсь, что ковыряние в таких железках, равно как и программирование, это моё хобби за мои деньги и в свободное от основной деятельности время. Поэтому прошу отнестись с определенной скидкой к степени критики данного материала.
Почему я это решил написать? Всё просто: я убил 3 недели времени на то, чтобы разобраться с чего начинать и как это работает. Кроме того, попробую собрать небольшой каталог ссылок по работе с ESP8266. Надеюсь, что эта информация поможет сэкономить вам хоть толику времени.

Итак, приступим!
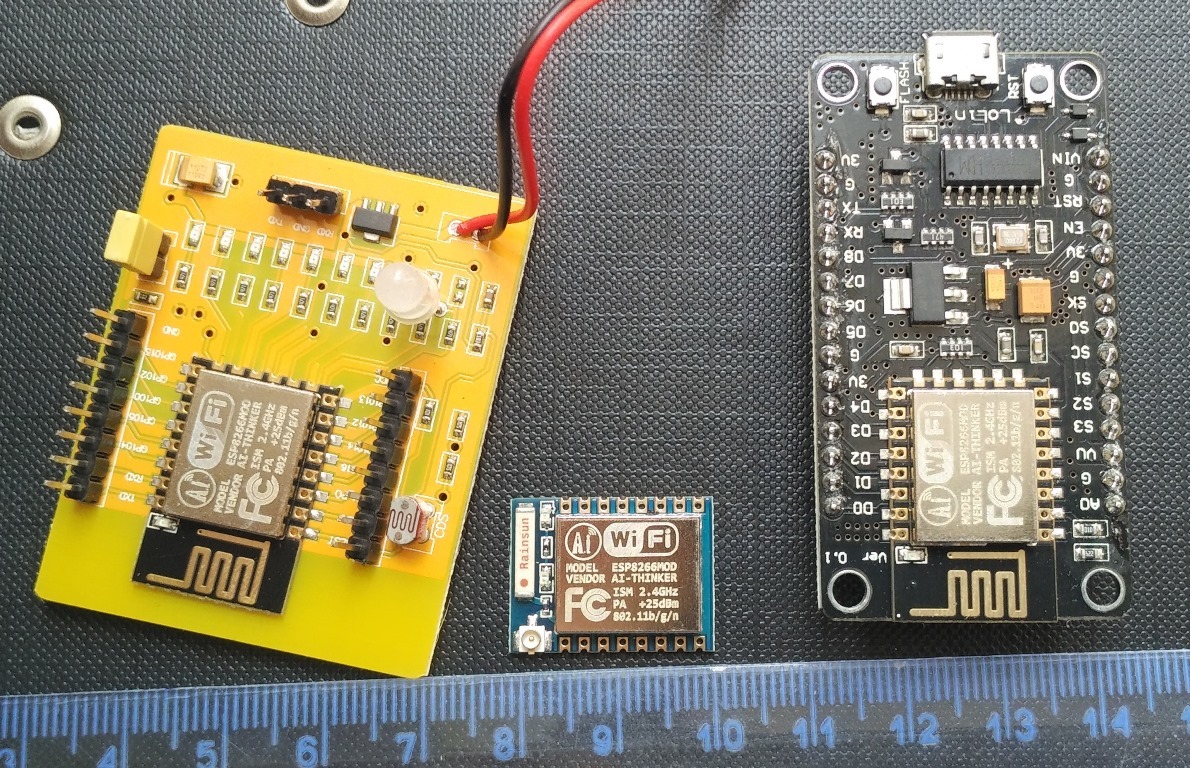
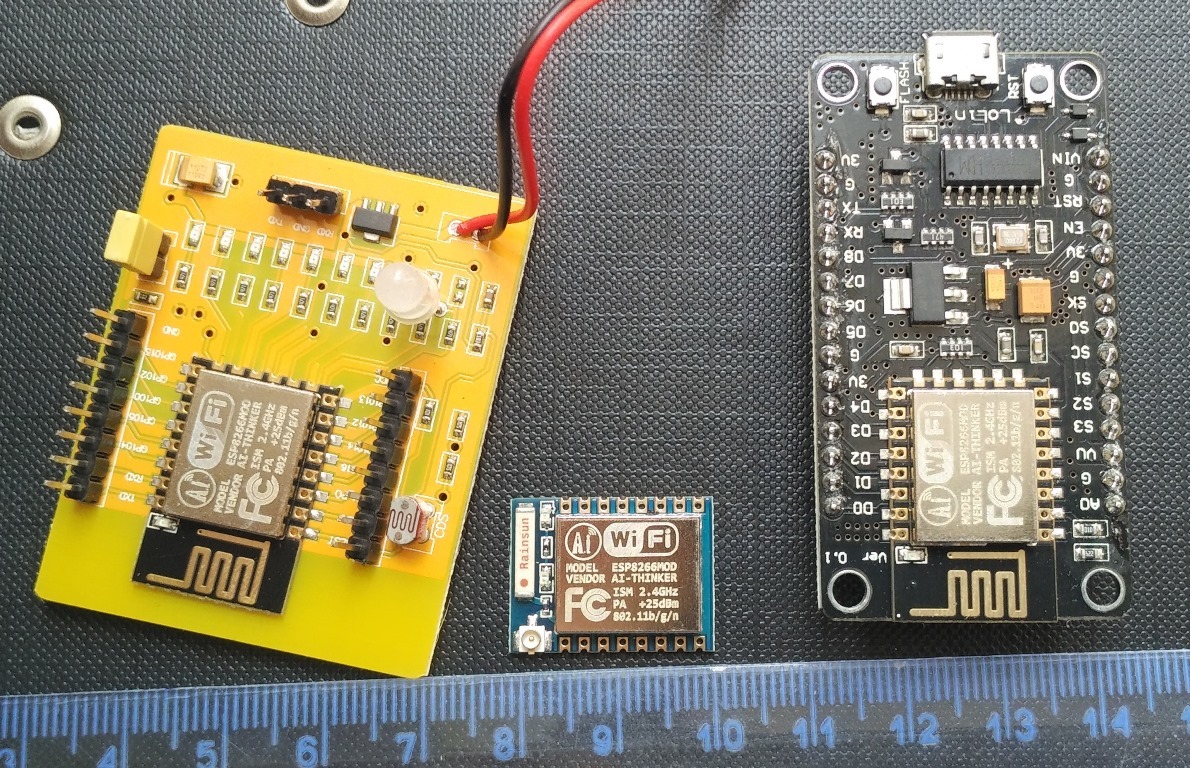
Я заказал себе 3 варианта плат на известном китайском сайте:
Причины, по которым я взял такой зоопарк:
Для начала — проверка модулей.
Во всех инструкциях по запуску пишут, что если Вы подключили питание и появилась WiFi сеть «AI-THINKER xxxxxxx», значит устройство работает. С моими устройствами так и вышло — они все создали WiFi сеть, к которой можно было подключиться. Ура! Заработало! Обрадовался я, но рано.
Для начала решил экспериментировать с Жёлтой платой. У продавца с лучшим показателем цена-рейтинг в описании товара были только картинки. И ни слова описания. На русскоязычных ресурсах были упоминания это платы, но конкретики именно про неё не нашёл. У некоторых продавцов я видел такую инструкцию:
Нестыковка была в том, что моя сеть «AI-THINKER хххххххх» не спрашивала пароль, а сразу телефон к ней подключался. И приложение в упор не «видело» ESP после подключения. RGB светодиод горел синим с установленной перемычкой или зеленым без неё.

Я догадывался, что, возможно, китайцы спаять — спаяли, а прошить забыли (или криво прошили). Поэтому решил шить сам. Для прошивки я использовал ESP8266 Flasher. И тут вылез второй сюрприз: ни одна программа плату не распознавала, на команды не отвечала, прошивка не заливалась. Подключал через Ардуино и через UART-конвертер — ничего. Две другие платы уже успел перепрошить и помигать светодиодом, а тут глухо. Пока не догадался прозвонить контакты.
На этой плате отдельно выведены три контакты для прошивки: TX, RX, GND. Так вот оказалось, что TX разведен на RX самой ESP-12, соответственно RX — на TX. Т.е. просто надо было поменять местами два провода: к отдельно вынесенным трём контактам подключаем UART-конвертер по схеме:
TX-TX
RX-RX
GND-GND
Или Ардуино:
TX-RX
RX-TX
GND-GND
После такого открытия модуль ожил, была найдена оригинальная прошивка для мигания светодиодами (AI-THINKER-IOT-2014-10-17 165528.bin) и прошита все тем же ESP8266 Flasher. Появился пароль на точку доступа, и приложение сразу увидело Жёлтую плату. Единственный нюанс: для перепрошивки надо установить перемычку, для всех остальных случаев снять. И не забывать перезагружать устройство после перепрошивки.
Инструкция подключения ESP-07 (ESP-12) через UART-конвертер:

С помощью паяльника были объединены ESP-07 и адаптер. Адаптер рекомендую поскольку он в дальнейшем облегчает соединение беспаечным методом с помощью макетной платы и проводов. В данном случае для питания я использовал понижающий DC-DC преобразователь из Китая. В наличии были датчики DS18B20, их и было решено подключать.
HomesSmart сразу ставить не хотелось и выбор пал на такой вот пример. Не буду перепечатывать схему и код — они практически такие же. Заработало не сразу, но с гуглом и бубном завелось и полетели данные на Народный мониторинг.
Загружал скрипт через ESplorer.
Жду компактный модуль питания 220AC — 3,3DC чтобы оптимизировать количество проводов.
Эту плату советовали сразу прошить прошивкой NodeMcu, что и было сделано через программу NodeMcu flasher. Сама прошивка собирается конструктором, что позволяет включить только самое необходимое.
Далее предполагалось подключение и управление 2-хканальным реле и управлять двумя бра в спальне. Тут хочу остановиться на одном ньансе. У китайского варианта такого реле есть перемычка JD-VCC — VCC — GND. По умолчанию она установлена на контакты JD-VCC — VCC.

Так вот, пермычку никогда нельзя устанавливать на VCC — GND — устроите КЗ! Эти три контакта используются для дополнительного питания реле, в случаях, когда управляющее может быть недостаточным для срабатывания реле. Присутсвие перемычки обозначает, что питание идет от «управляющих» контактов.
Скрипт был использован такой:
Я не смог повторно найти ссылку на первоисточник. Но схема проста: К Лолин подключаем на выходы D3 и D4 реле 1 и реле 2 (led1 = 3 led2 = 4). Дальше заходим на выданный нашим роутером IP адресс и видим страничку:

К моему огромному сожалению, я пока не разобрался как наводить красоту, например подключить файл CSS-стиля. Вопрос именно в задействовании отдельных файлов при выводе странички, а не в задании стиля.
Очень надеюсь что эта информация пригодиться хотябы одному человеку. И не судите строго за первую статью.
Почему я это решил написать? Всё просто: я убил 3 недели времени на то, чтобы разобраться с чего начинать и как это работает. Кроме того, попробую собрать небольшой каталог ссылок по работе с ESP8266. Надеюсь, что эта информация поможет сэкономить вам хоть толику времени.

Итак, приступим!
Я заказал себе 3 варианта плат на известном китайском сайте:
- ESP8266 WIFI Serial Wireless Dev Test Board на основе ESP-12 (далее «Жёлтая плата») ($3.12)
- ESP8266 ESP-07 вместе с Adapter Plate For ESP8266 (далее ESP-07) ($2.30)
- LoLin V3 NodeMcu Lua на основе ESP-12 (далее «Лолин») ($3.12)
Причины, по которым я взял такой зоопарк:
- У Жёлтой платы уже встроены светодиодики, которыми можно сразу поморгать, для питания можно использовать не сказочные 3,3В, которые надо еще как-то добыть, а 3 батарейки типа АА или подключив 4,5В (что я и сделал).
- ЛоЛин меня подкупила тем, что подключается с помощью микро юсб кабеля и ей не нужны никакие UART конвертеры — в ней сразу он встроен на основе китайского чипа CH340, для которого можно легко найти драйвера как на win7x64 и на win10x64 (мои случаи), и, опять же питание от обычного адаптера с USB выходом, а не мудреные 3,3В.
- Конкретно эту ESP-07 я брал под метеостанцию. Ртутно-аналоговый градусник выцвел, прибивать новый лениво, да и врёт он нагреваясь от стены дома прилично. Для начинающих рекомендую брать сразу Adapter Plate — удорожание всего на 20 центов, а удобств намного больше.
Для начала — проверка модулей.
Во всех инструкциях по запуску пишут, что если Вы подключили питание и появилась WiFi сеть «AI-THINKER xxxxxxx», значит устройство работает. С моими устройствами так и вышло — они все создали WiFi сеть, к которой можно было подключиться. Ура! Заработало! Обрадовался я, но рано.
Для начала решил экспериментировать с Жёлтой платой. У продавца с лучшим показателем цена-рейтинг в описании товара были только картинки. И ни слова описания. На русскоязычных ресурсах были упоминания это платы, но конкретики именно про неё не нашёл. У некоторых продавцов я видел такую инструкцию:
Инструкция к Жёлтой плате
1. Android phone installation IOT.APK, IOS client be released later
2. shorting cap connected to the power to enter the programming mode, enter the normal operating state removed
3. Replace the battery, mobile search network «AI-THINKER» router
4. join the router (the router module form) password is: ai-thinker
5. after the success can be added directly to the control module of the mobile phone.
6. Enter the home router «SSID» and «Password» in the «Configure Device», then click on the icon at the top of the router, wait a few moments after the jump to join the router, connect the phone router WiFi, again «discovered device» to achieve control in the LAN.
Мой вольный перевод:
1. На устройство с Wi-Fi работающим на ОС Андроид (не работает на версии 5.0 и старше!) установите IOT.APK, Клиент для IOS будет выпущен позже
2. На плате необходимо снять пермычку, активирующую режим прошивки.
3. Перезагрузите модуль (отключить и подключить питание) и через минуту ищите на андроид устройстве Wi-Fi сеть «AI-THINKER»
4. Подключитесь к этой сети с паролем «ai-thinker»
5. После этого запустите установленной приложение IOT и нажмите на лупу. Плата должна автоматически определиться. После этого перемещайте ползунки, щелкайте выключателями и наблюдайте светодиоды на плате.
2. shorting cap connected to the power to enter the programming mode, enter the normal operating state removed
3. Replace the battery, mobile search network «AI-THINKER» router
4. join the router (the router module form) password is: ai-thinker
5. after the success can be added directly to the control module of the mobile phone.
6. Enter the home router «SSID» and «Password» in the «Configure Device», then click on the icon at the top of the router, wait a few moments after the jump to join the router, connect the phone router WiFi, again «discovered device» to achieve control in the LAN.
Мой вольный перевод:
1. На устройство с Wi-Fi работающим на ОС Андроид (не работает на версии 5.0 и старше!) установите IOT.APK, Клиент для IOS будет выпущен позже
2. На плате необходимо снять пермычку, активирующую режим прошивки.
3. Перезагрузите модуль (отключить и подключить питание) и через минуту ищите на андроид устройстве Wi-Fi сеть «AI-THINKER»
4. Подключитесь к этой сети с паролем «ai-thinker»
5. После этого запустите установленной приложение IOT и нажмите на лупу. Плата должна автоматически определиться. После этого перемещайте ползунки, щелкайте выключателями и наблюдайте светодиоды на плате.
Нестыковка была в том, что моя сеть «AI-THINKER хххххххх» не спрашивала пароль, а сразу телефон к ней подключался. И приложение в упор не «видело» ESP после подключения. RGB светодиод горел синим с установленной перемычкой или зеленым без неё.

Я догадывался, что, возможно, китайцы спаять — спаяли, а прошить забыли (или криво прошили). Поэтому решил шить сам. Для прошивки я использовал ESP8266 Flasher. И тут вылез второй сюрприз: ни одна программа плату не распознавала, на команды не отвечала, прошивка не заливалась. Подключал через Ардуино и через UART-конвертер — ничего. Две другие платы уже успел перепрошить и помигать светодиодом, а тут глухо. Пока не догадался прозвонить контакты.
На этой плате отдельно выведены три контакты для прошивки: TX, RX, GND. Так вот оказалось, что TX разведен на RX самой ESP-12, соответственно RX — на TX. Т.е. просто надо было поменять местами два провода: к отдельно вынесенным трём контактам подключаем UART-конвертер по схеме:
TX-TX
RX-RX
GND-GND
Или Ардуино:
TX-RX
RX-TX
GND-GND
После такого открытия модуль ожил, была найдена оригинальная прошивка для мигания светодиодами (AI-THINKER-IOT-2014-10-17 165528.bin) и прошита все тем же ESP8266 Flasher. Появился пароль на точку доступа, и приложение сразу увидело Жёлтую плату. Единственный нюанс: для перепрошивки надо установить перемычку, для всех остальных случаев снять. И не забывать перезагружать устройство после перепрошивки.
ESP8266 ESP-07 вместе с Adapter Plate
Инструкция подключения ESP-07 (ESP-12) через UART-конвертер:

- Красный — питание 3,3в;
- Черный — GND;
- Желтый — на стороне ESP8266 — RX, на стороне USB-TTL — TX;
- Зеленый — на стороне ESP8266 — TX, на стороне USB-TTL — RX;
- Оранжевый — CH_PD (CHIP ENABLE) — должен быть всегда подтянут к питанию;
- Синий — GPIO0 — подключен через выключатель к земле для включения режима перепрошивки модуля. Для обычного старта модуля GPIO0 можно оставить никуда не подключенным;
- Серый — GPIO15 (MTDO, HSPICS) этот пин необходимо притянуть к земле;
- Если подключаете к Ардуино, то RX-RX, а TX-TX.
С помощью паяльника были объединены ESP-07 и адаптер. Адаптер рекомендую поскольку он в дальнейшем облегчает соединение беспаечным методом с помощью макетной платы и проводов. В данном случае для питания я использовал понижающий DC-DC преобразователь из Китая. В наличии были датчики DS18B20, их и было решено подключать.
HomesSmart сразу ставить не хотелось и выбор пал на такой вот пример. Не буду перепечатывать схему и код — они практически такие же. Заработало не сразу, но с гуглом и бубном завелось и полетели данные на Народный мониторинг.
Загружал скрипт через ESplorer.
Было на Ардуино

Стало на ESP8266

Жду компактный модуль питания 220AC — 3,3DC чтобы оптимизировать количество проводов.
LoLin V3 NodeMcu (Лолин)
Эту плату советовали сразу прошить прошивкой NodeMcu, что и было сделано через программу NodeMcu flasher. Сама прошивка собирается конструктором, что позволяет включить только самое необходимое.
Далее предполагалось подключение и управление 2-хканальным реле и управлять двумя бра в спальне. Тут хочу остановиться на одном ньансе. У китайского варианта такого реле есть перемычка JD-VCC — VCC — GND. По умолчанию она установлена на контакты JD-VCC — VCC.

Так вот, пермычку никогда нельзя устанавливать на VCC — GND — устроите КЗ! Эти три контакта используются для дополнительного питания реле, в случаях, когда управляющее может быть недостаточным для срабатывания реле. Присутсвие перемычки обозначает, что питание идет от «управляющих» контактов.
Скрипт был использован такой:
Текст скрипта
#================= init.lua =================
-- вводим имя сети и пароль сюда
ssid,pass = "SSID","PASSWORD";
if (file.open('wificonf') == true)then
ssid = string.gsub(file.readline(), "\n", "");
pass = string.gsub(file.readline(), "\n", "");
file.close();
end
wifi.setmode(wifi.STATION)
wifi.sta.config(ssid,pass)
wifi.sta.autoconnect(1);
print('IP:',wifi.sta.getip());
--print('MAC:',wifi.sta.getmac());
led1 = 3
led2 = 4
gpio.mode(led1, gpio.OUTPUT)
gpio.mode(led2, gpio.OUTPUT)
restart=0;
gpio.write(led1, gpio.HIGH);
gpio.write(led2, gpio.HIGH);
t=0
tmr.alarm(0,1000, 1, function() t=t+1 if t>999 then t=0 end end)
srv=net.createServer(net.TCP, 1000)
srv:listen(80,function(conn)
conn:on("receive",function(client,request)
-- парсинг для отслеживания нажатий кнопок _GET
local buf = "";
local _, _, method, path, vars = string.find(request, "([A-Z]+) (.+)?(.+) HTTP");
if(method == nil)then
_, _, method, path = string.find(request, "([A-Z]+) (.+) HTTP");
end
local _GET = {}
if (vars ~= nil)then
for k, v in string.gmatch(vars, "(%w+)=(%w+)&*") do
_GET[k] = v
end
end
-- это начало веб сайта
-- в начале ставим <html><body>, в конце каждой строки знак -- в конце последней строки не ставим знак \, а </body></html>
conn:send('HTTP/1.1 200 OK\r\nConnection: keep-alive\r\nCache-Control: private, no-store\r\n\r\n <!DOCTYPE HTML><html> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>My control</title> </head><body> <div class="container"> <section class="color-1"> <p> <a href=\"?pin=ON1\"><button class="btn btn-4 btn-4a">Back ON</button></a> <a href=\"?pin=ON2\"><button class="btn btn-4 btn-4a">Bra ON</button></a> </p> <p> <a href=\"?pin=OFF1\"><button class="btn btn-5 btn-5a">Back OFF</button></a> <a href=\"?pin=OFF2\"><button class="btn btn-5 btn-5a">Bra OFF</button></a> </p> </section> </div></body></html>')
-- это конец
-- теперь опрос нажатых кнопок
local _on,_off = "",""
if(_GET.pin == "ON1")then
gpio.write(led1, gpio.LOW);
elseif(_GET.pin == "OFF1")then
gpio.write(led1, gpio.HIGH);
elseif(_GET.pin == "ON2")then
gpio.write(led2, gpio.LOW);
elseif(_GET.pin == "OFF2")then
gpio.write(led2, gpio.HIGH);
end
conn:on("sent",function(conn) conn:close() end)
collectgarbage();
end)
end)
#========================================
Я не смог повторно найти ссылку на первоисточник. Но схема проста: К Лолин подключаем на выходы D3 и D4 реле 1 и реле 2 (led1 = 3 led2 = 4). Дальше заходим на выданный нашим роутером IP адресс и видим страничку:

К моему огромному сожалению, я пока не разобрался как наводить красоту, например подключить файл CSS-стиля. Вопрос именно в задействовании отдельных файлов при выводе странички, а не в задании стиля.
Очень надеюсь что эта информация пригодиться хотябы одному человеку. И не судите строго за первую статью.
Ссылки
- esp8266.ru — очень обширный ресурс по ESP8266
- NodeMcu flasher (ESP8266 Flasher)
- NodeMcu конструктор
- Драйвер CH340 (для Windows)
- Статья "ESP8266 — подключение и обновление прошивки"
- AI-THINKER-IOT-2014-10-17 165528.bin — прошивка для Желтой платы
- ESplorer
- Народный мониторинг
- Как отправлять данные датчиков DS18B20 на Народный мониторинг
- Проект homes-smart
Поделиться с друзьями

