 Примечание переводчика: Мы продолжаем публиковать материалы, которые будут полезны веб-разработчикам, дизайнерам и верстальщикам. В прошлых топиках мы рассмотрели принципы создания анимаций в вебе и использование формата SVG. Сегодня речь пойдёт об элементе
Примечание переводчика: Мы продолжаем публиковать материалы, которые будут полезны веб-разработчикам, дизайнерам и верстальщикам. В прошлых топиках мы рассмотрели принципы создания анимаций в вебе и использование формата SVG. Сегодня речь пойдёт об элементе select или просто о «селекте».В этой статье мы внимательно взглянем на тег
<select> и рассмотрим некоторые тонкости и подводные камни, о которых нужно знать, если вы решили использовать нестандартные раскрывающиеся списки, отличающиеся внешним видом и функциональностью от встроенных в браузер. Спойлер: лучше так не делать.Понять дизайнеров
Нетрудно понять дизайнеров, которые стремятся создать для своих клиентов уникальный продукт, каждая деталь которого будет индивидуальна. Это отношение свидетельствует о любви к своей работе и желании гордиться тем, что ты делаешь. Если ты позволяешь кому-то (например, браузеру) делать за тебя часть твоей работы и определять, как что-то будет выглядеть, то получается, что ты и не работал. То же самое касается использования элементов Bootstrap. Так делают только лентяи и непрофессионалы, не так ли?
В чём разница
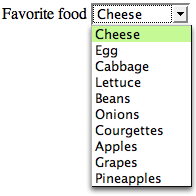
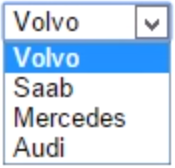
Предположим, вы создаёте раскрывающийся список с помощью HTML. Без применения стилей он будет выглядеть так:

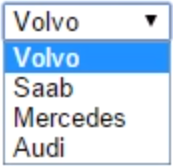
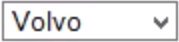
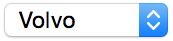
Не самая красивая вещь в мире, но своё дело она делает. Давайте взглянем на этот элемент повнимательнее и рассмотрим то, как он выглядит в разных браузерах на операционных системах OS X Yosemite и Windows 8:
| Windows 8 | IE10 |  |
 |
| Windows 8 | Chrome |  |
 |
| Windows 8 | Opera |  |
 |
| Windows 8 | Firefox |  |
 |
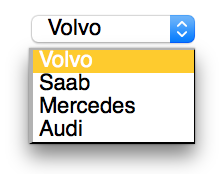
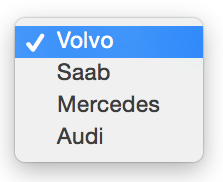
| OSX Yosemite | Safari |  |
 |
| OSX Yosemite | Firefox |  |
 |
| OSX Yosemite | Chrome |  |
 |
| OSX Yosemite | Opera |  |
 |
Наведём резкость
Отличий между селектами в рамках одной ОС практически нет, так как браузеры используют системные элементы управления, а также настройки отображения из ОС.
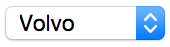
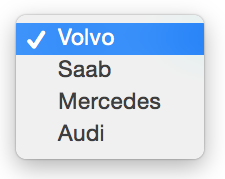
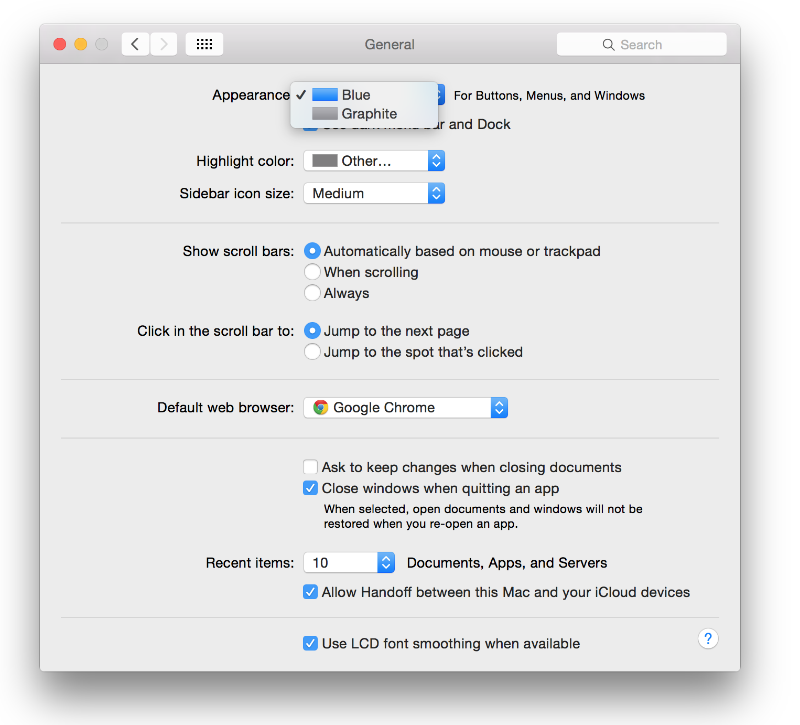
Пример: посмотрите как браузеры на OS X Yosemite «рендерят» раскрывающиеся списки. Если пользователь выберет в качестве темы оформления Blue, то у селектов блок со стрелочками справа будет голубым. А если будет выбрана тема Graphite, блок со стрелочками будет серым:

Тот факт, что все селекты, чекбоксы и радиокнопки, не только в браузере, но и во всей ОС выполнены в одном стиле, помогает пользователям лучше понимать функциональность разных элементов, появляющихся на сайте.
Различия селектов в двух рассмотренных выше ОС на первый взгляд не особенно велики, но с точки зрения UX — весьма заметны. Ключевой момент — на Windows в окне выбора стрелка всегда смотрит вниз, а на OS X представлены две стрелки вверх и вниз. Подход Apple в этом случае предпочтительнее — если пользователь выбрал какой-то элемент в середине списка, а затем решил выбрать другой, то при клике на селект в OS X ему покажут выбранный элемент посередине, а соседние варианты выше и ниже него. В Windows же селекты всегда выглядит как «выпадающий» список. Но его главная задача — не «выпадать», а «раскрываться» и позволять удобно выбирать варианты.
Почему нативные селекты превосходны
Элемент
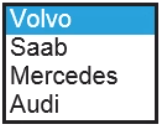
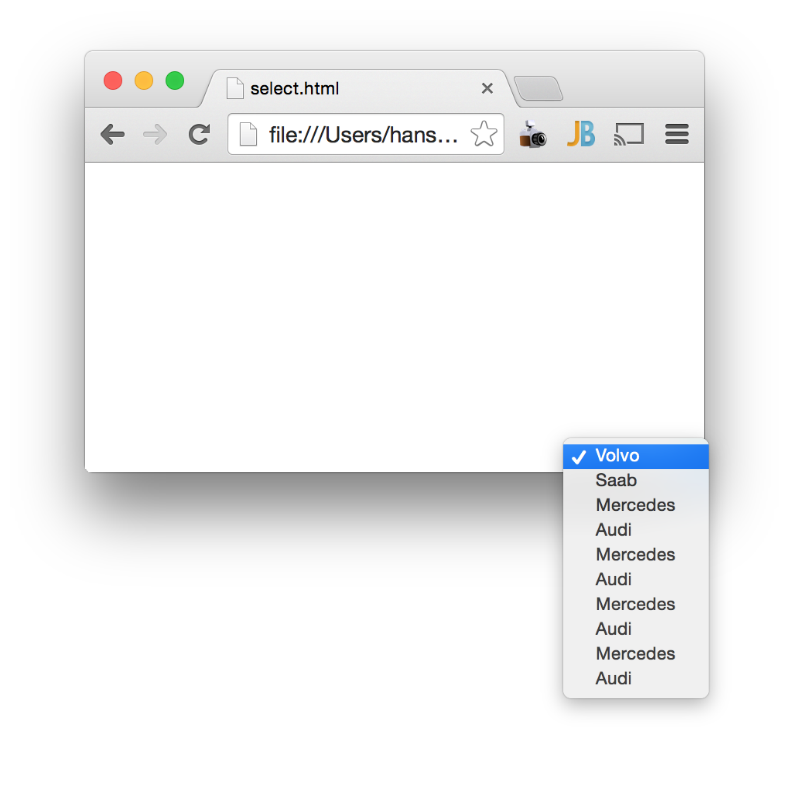
<select> — это «трудный ребёнок» HTML. Причина этого — в отношении к нему браузера. Когда пользователь кликает на селект, браузер начинает вести себя не как обычно, чтобы отобразить варианты для выбора. Если на сайте есть селект, который расположен в самом низу, у нижнего края браузера, то при щелчке на такой селект браузер присваивает ему z-index, который может накладываться на все другие z-index, и даже может отрисовать список вариантов за границами окна. Посмотрите на скриншот ниже:
Если бы селект из примера был не стандартным браузерным, а кастомным, то он бы попросту не сработал. Точнее, вы бы не увидели список вариантов — он бы просто обрезался границей окна браузера. Было бы даже непонятно, нажалась кнопка или нет.
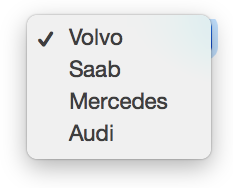
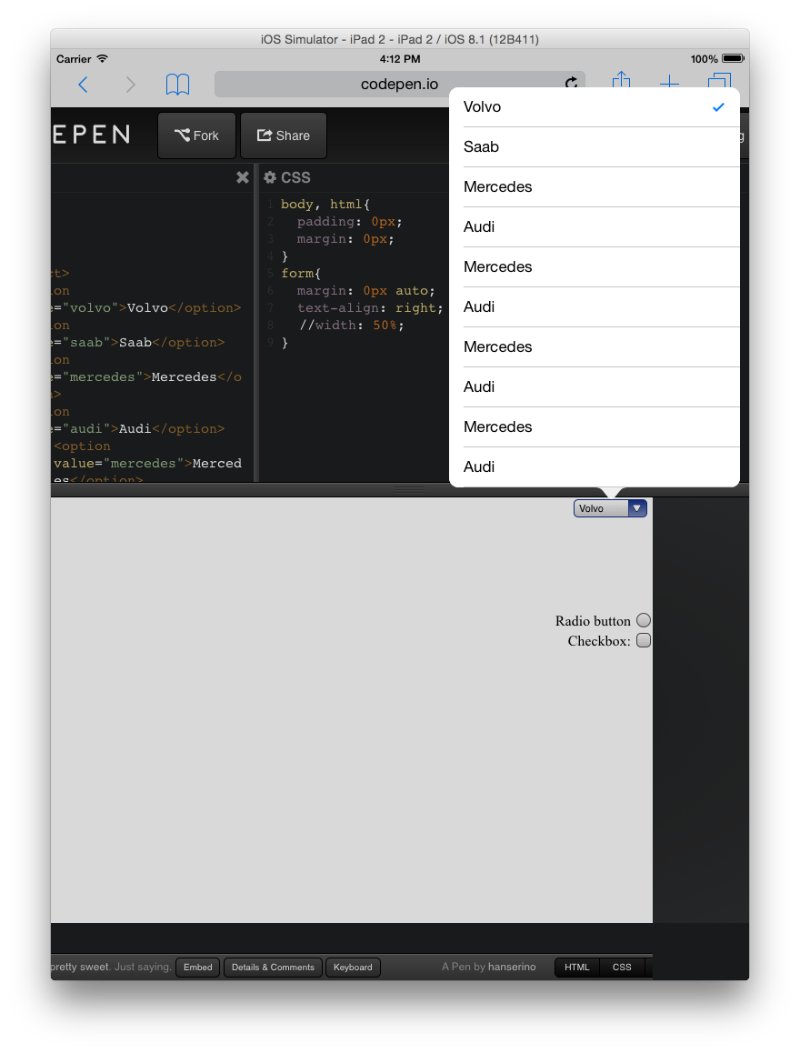
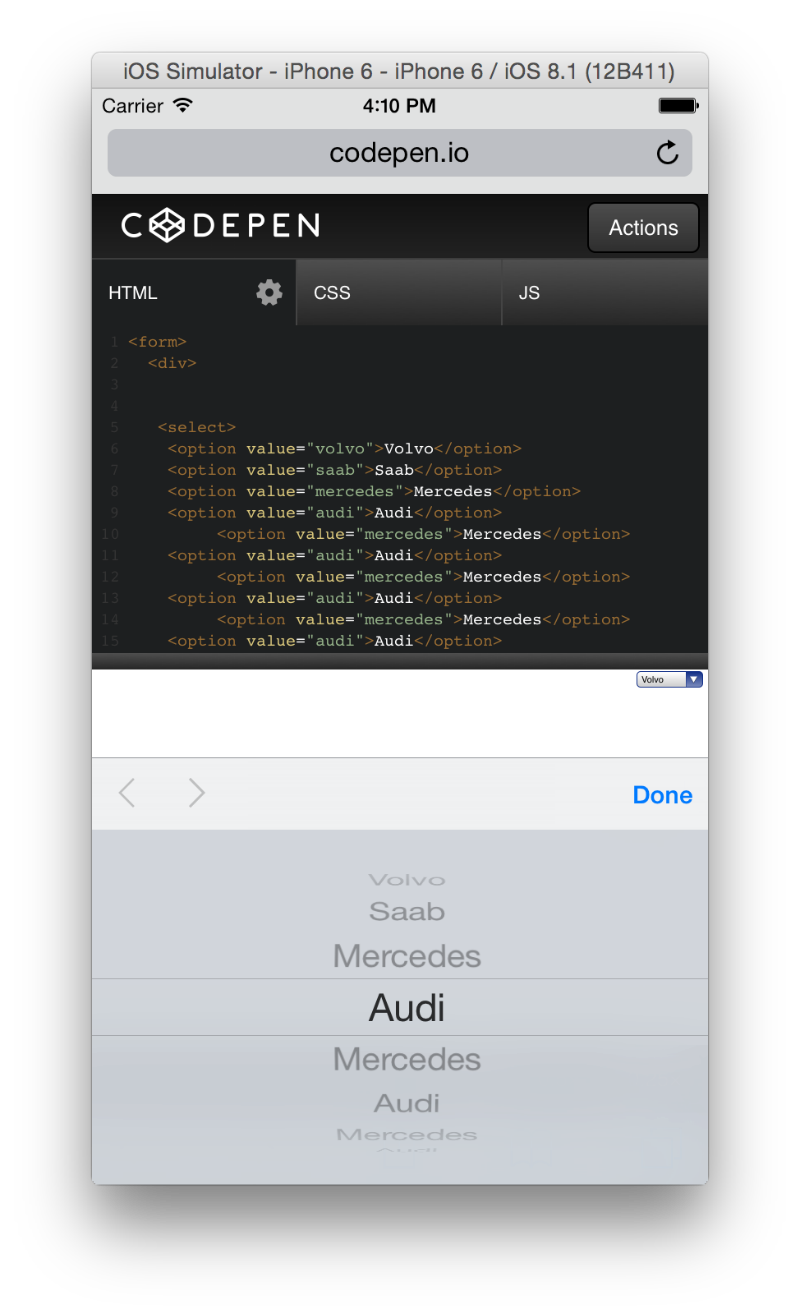
Ещё одна интересная тема — как селекты ведут себя в тач-устройствах и ОС. Взглянем на пару скриншотов:


Кастомизация должна быть гибридной
Фронтенд-разработчики должны по мере возможности общаться с дизайнерами по поводу предлагаемых решений, и в таких беседах следует обращать внимание коллег на следующие моменты:
- Никогда не соглашайтесь на полную кастомизацию. Браузеры особым, трепетным, образом обрабатывают элементы
<select>— старайтесь всегда сохранять это поведение. Поэтому для создания нестандартного поля выбора нужно использовать тег<select>. Нужно донести до дизайнера все минусы полной кастомизации, под которой подразумевается отказ от<select>и создание чего-то типа этого. - Когда вы убедили дизайнера использовать
<select>, следует перейти к объяснению того факта, что контролировать внешний вид выпадающего списка вариантов вы не можете. Это дело браузера. Точка. Контролировать можно только вид кнопки для открытия списка. - На следующем шаге нужно решить, используете ли вы стандартный селект или всё-таки кастомизируете кнопку для открытия списка. И если кастомизируете кнопку, то в каком стиле — с одной стрелкой, как в Windows, или с двумя в стиле Apple? Применение второго варианта приведёт к путанице для пользователей Windows, которые привыкли к «однострелочному» варианту. Детектирование браузера — отдельная тема. С точки зрения UX куда более мудрым решением будет использование стандартной «нестилизованной» версии селекта — она будет адаптироваться к любым ОС и браузерам, а у пользователей не возникнет никаких трудностей.
Гибридная техника
Гибридная техника заключается в использовании контейнера-обёртки для элемента
<select>. Назовём этот контейнер .selectContainer. Он должен иметь overflow-x: hidden;, а у элемента <select> внутри контейнера должна быть ширина около 160%, чтобы скрыть «дефолтные» стрелки браузера или ОС. Контейнер используется, чтобы создать для пользователя иллюзию взаимодействия с обычным <select>. В примере ниже в псевдоэлементе ::after контейнера .selectContainer стоит просто текст «icon», но его можно было бы заменить фоновым изображением (по клику на картинку откроется редактирование в «песочнице» на Codepen):
Заключение
Главная мысль статьи — обязательно обсуждайте с дизайнером нестандартные селекты, и лучше это делать до того, как дизайн уйдёт «в продакшн». Важно понимать плюсы и минусы «нативных» и кастомизированных селектов, а также то, как с каждым из них взаимодействует браузер.
Чтобы решить, использовать ли стандартные или кастомные селекты, нужно задать себе (или дизайнеру) вопрос:
«Будет ли
<select> включать большое количество опций? Что может пойти не так? Будут ли все варианты видны в открытом списке вариантов?» Если ответ «нет», то следует использовать стандартную нестилизованную или элегантную гибридную версию. Если ответ положительный, то стоит назвать ваш элемент «блоком с выпадающими вариантами» и оформить его так, чтобы не было даже намёка на сходство со стандартными селектами и их поведением.Если при создании раскрывающихся списков не использовать элемент
<select>, то страдает семантика и уровень доступности интерфейса для пользователей. Изменение внешнего вида элементов форм нежелательно для людей со слабым зрением. Отказ от <select> также усложняет чтение с экрана. Этот элемент похож на дорожный знак — если автолюбитель на машине пересечёт границу, и в новой стране знак «уступи дорогу» будет выглядеть совсем по-другому — это его явно смутит и может привести к ошибкам в вождении. Не нужно помогать людям ошибаться. Пользователям нужен консистентный внешний вид всех приложений, с которыми они работают. Для них попасть на новый сайт — это как поехать в чужую страну.Поэтому, прежде чем начать разрабатывать кастомизированные селекты, следует подумать дважды.
Комментарии (23)

Posia
13.05.2015 12:58+7Если ты позволяешь кому-то (например, браузеру) делать за тебя часть твоей работы и определять, как что-то будет выглядеть, то получается, что ты и не работал. То же самое касается использования элементов Bootstrap. Так делают только лентяи и непрофессионалы, не так ли?
Вы же это не серьезно, правда?
murzix
13.05.2015 13:19+1Это же перевод =) Мнение переводчика может не совпадать с мнением автора текста.

eps
13.05.2015 15:02+9Добавлю, что стандартные элементы управления важны для незрячих (и других людей с ограниченными возможностями).
Некоторые верстальщики считают, что инвалидов не существует, или (ещё хуже) что они бесполезны как посетители. Это печально.

dshster
13.05.2015 15:47+2В дополнение не раскрыт вопрос механики взаимодействия с кастомным и нативным селектом — многие верстальщики при создании кастомного селекта даже не утруждаются добавить свойство user-select: none, из-за чего текст выпадающего списка выделяется при случайном перемещении мышки. Во-вторых стандартный селект позволяет использовать не два щелчка (открыть, выбрать), а один (открыть, потянуть, отпустить), прокрутку длинного списка не скроллом, а так же — понянуть, проскроллить, отпустить. Единицы среди сотни реализаций кастомных селектов полностью эмулируют механику нативных, а это очень сильно сказывается на удобстве использования т.к. большинство взаимодействий с интерфейсом у пользователя завязано на рефлексах.

tangro
13.05.2015 16:50+2… так как браузеры используют системные элементы управления...
Нет, только IE так делает, остальные рисуют сами.
sashabeep
13.05.2015 17:14+2Pinterest, например, в своем обновлении api сделал просто ублюдское окно, убрав выдалающий список досок. Прикрепить изображение, не касаясь мыши теперь просто невозможно. Изрядно поорал на эту тему в их багтрекере, но они сказали, что проводят massive testing before new feature will be implemented
Было

dom1n1k
13.05.2015 18:54+4Кастомизировать селекты без весомой причины вообще не нужно.

Ashot
14.05.2015 01:06+3[Sarcasm]
Так есть же причины! Хреново выглядят и не вписываются в дизайн! Куда уж более весомей?
[/Sarcasm]

kost
14.05.2015 02:57«Давайте сделаем красивый селект!» — из уст заказчика или дизайнера — весомая причина или нет?

dom1n1k
14.05.2015 03:01Это вообще не причина, это хотелка. Причина должна отвечать на вопрос «зачем?»
Если таковые причины перевесят длинный список причин, почему это не надо делать — ну что ж, тогда стоит заморочиться.

Aingis
14.05.2015 14:03Ну, например, была задача выделить цену в селекте. В системном ничего выделить нельзя.
Но, вообще говоря, _использовать_ селекты без весомой причины вообще не нужно: www.youtube.com/watch?v=CUkMCQR4TpY

lolmaus
18.05.2015 10:24Причин море:
— Дизайн.
— Выбор нескольких элементов одновременно.
— Добавление иконок/превьюшек.
— Добавление описаний и иной кастомной верстки.
— Отображение во всплывашке спиннера, типа, грузим список, подождите.
— Ленивая подгрузка содержимого по мере прокрутки списка.
Большинство решений, реализующих вышесказанное, например, Select2, несколько пренебрегают мобильными устройствами. Но это не значит, что от них можно отказаться.
dom1n1k
18.05.2015 14:19Из всего списка железобетонной является, пожалуй, только причина #2.
Все остальные очень относительны и спорны. В какой-то конкретной ситуации да, могут быть значимы. Но в большинстве, я уверен, полученные плюсы не будут скомпенсированы множеством побочных минусов.
Я был и бываю по обе стороны баррикад (дизайн/верстка).
AlexPershin
26.05.2015 12:48Обычный селект можно сделать мультиселектом, это встроенная возможность: <select multiple>

dom1n1k
26.05.2015 18:02Можно. Но откровенно говоря, она довольно куцая и на практике часто неудобна.

dunmaksim
14.05.2015 11:24Что скажете насчёт select'ов, сделанных в Angular-material?

prishelec
14.05.2015 19:25Все чаще и чаще встречаются веб-разработки не работающие в IE. Из-за обилия таких вот интерфейсов. Я сам бы не против использования подобной красоты, но вот не всем клиентам понравится ответ: знаете, а ваш проект в IE не работает, вы там предупредите своих сотрудников.
Мне вопросы по выбору браузеров для полноценной работы с разработанными веб-проектами приходилось слышать. Пока все было кроссплатформенно. Но сам давно жду своего ответа на свои же вопросы, начать использовать подобные фреймворки и вежливо объяснять клиентам: а зачем вам IE, вы посмотрите на эту красоту или искать другой выход.
Хотелось бы услышать мнение от коллег.
Ashot
15.05.2015 18:15+1В некоторых компаниях правило: поддержка последней версии браузера и предыдущей (в google точно такое правило было, пруф уже не найду наверное). В нашей студии последнее время такое же правило прописываем в ТЗ, если заказчик хочет устаревшие версии — отдельно оплачивается эта работа(а желающих мало :)). Если ie9 ещё можно поддерживать как-то, всё что ниже — уже совсем боль и страдания.

HoverHell
20.05.2015 16:11Наверное это проблема конкретной демонстрации, но анимация сильно мешает: возникает желание нажать кнопку вниз ещё раз пока оно собирается выпадать.


Pinsky
И к этому примеру еще, к счастью, не добавили миллиард GTK-шных тем, благодаря которым, селекты могут выглядеть как угодно.