Эта профессия в HTML Academy — 6 курсов, на которых научим вас верстать по-современному, писать фронтенд на JavaScript и делать бэкенд на Node.js. После обучения — практика в команде с живыми людьми. Ближайшая профессия «Фулстек-разработчик» начинается 24 августа, поэтому есть немного времени объяснить подробнее.
На профессии вы научитесь делать веб-приложения целиком, без сомнений по поводу того, как подключить базу или прикрутить слайдер. Всё сможете сами. Будете строить архитектуру клиентских и серверных приложений, поймёте, как работают и пишутся SPA, как применять ООП и паттерны проектирования, освоите стек React (Redux, Redux Thunk, Axios), познакомитесь с TypeScript, автоматизированным тестированием и базами данных MongoDB и PostgreSQL. Уф.
Это не просто так столько всего — это всё нужно, чтобы работать фулстеком.

Давайте теперь вкратце по отдельности: что будет по фронтенду, что по бэкенду, чтобы не смешивать.
Фронтенд
Здесь четыре курса, которых, в принципе, хватит, чтобы найти работу разработчиком на React и не думать ни о чём в ближайшие несколько лет. Расскажем, что вы будете делать на каждом из курсов (кроме прохождения интерактивных тренажёров, работы с личными наставниками, просмотра демонстраций, прослушивания лайвов с разбором сложных моментов из теории, естественно, это всё будет и вообще само собой разумеется).
Подготовительный курс — основы HTML, CSS, JavaScript и Git. Это месяц подготовки к обучению примерно по 10 часов в неделю. Курс нужен, чтобы понять основы веб-разработки, не впадать в ступор от терминов на следующих курсах и не бояться коммитить в master на учебном проекте.
JavaScript. Профессиональная разработка веб-интерфейсов. После курса сможете:
Сделать любую интерактивность в рамках страницы — настроить валидацию формы, прикрутить галерею, показать модалку, загрузить данные с лоадером.
Настроить сборщик для бандлирования.
Работать по отдельности с несколькими страницами.
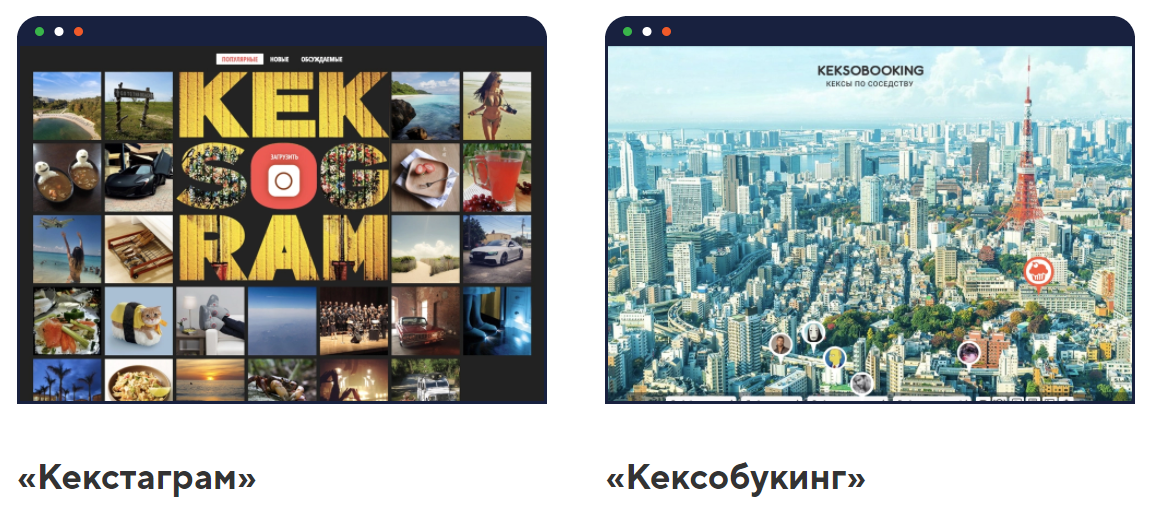
На выбор два проекта — сервис просмотра фотографий, похожий на Инстаграм, и сайт по аренде недвижимости в Токио. Спойлер: 73% студентов выбирают первый проект.

JavaScript. Архитектура клиентских приложений. После курса сможете:
Понять, что такое SPA.
Настроить сборщик с транспайлером и локальный сервер.
Разделить вёрстку на компоненты и научитесь мыслить абстракциями.
Настроить связи между компонентами и сделать интерактивность в рамках приложения (на примере MV*).
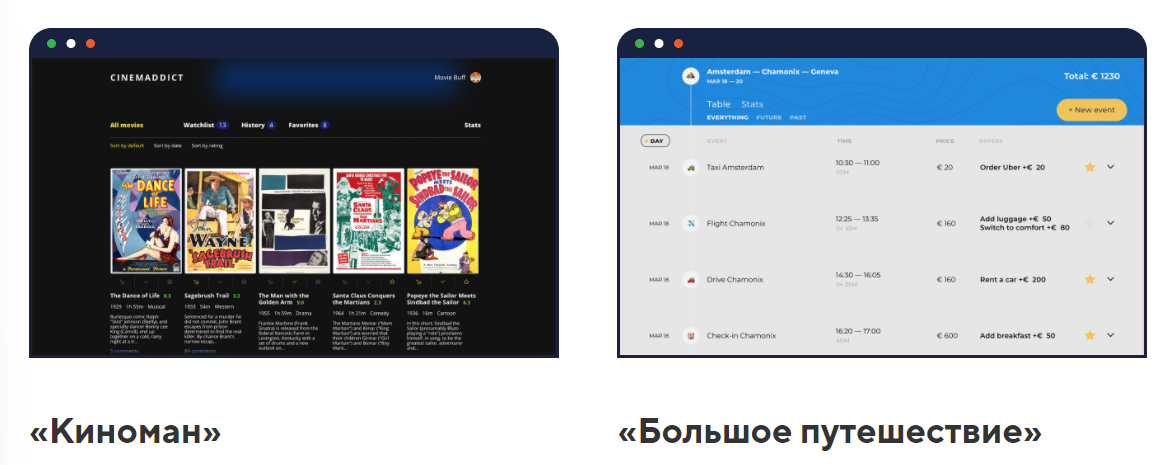
На выбор тоже два проекта. Первый — сервис для подбора фильмов, похожий на тот, что начинается на «Кино» и заканчивается на «Поиск». Второй — для подбора путешествий и планирования маршрута поездок.

Разработка сложных клиентских приложений на React.js. После курса сможете:
Спроектировать приложение на стеке React-Redux-Thunk-Jest.
Донастроить сборку для React.
Пересказать своими словами основные концепции React (VirtualDOM, JSX, композицию, однонаправленный поток данных).
Объяснить принципы устройства роутинга в SPA.
Тестировать приложения с помощью Jest.
Устроиться на работу джун-фронтендером с упором на React.
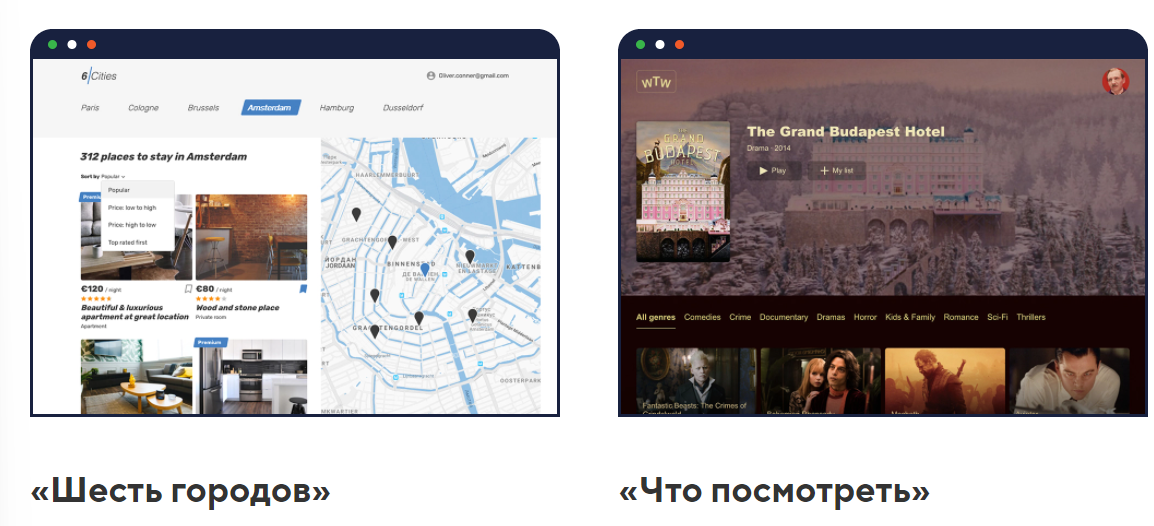
Итоговые проекты на курсе — сервис для аренды жилья в разных городах или онлайн-кинотеатр со всеми онлайн-кинотеатрошными возможностями. Смотрите, какие красивые:

Бэкенд
Бэкенд у нас на Node.js. Здесь два курса, всего на 4 месяца. REST API, базы, тесты, TypeScript и прочие чудеса бэкенда.
Node.js. Профессиональная разработка REST API. После курса сможете:
Пилить приложения на Node.js и Express.js.
Спроектировать и протестировать REST API с помощью автотестов.
Провалидировать данные от клиентов.
Работать с базами в MongoDB.
Управлять данными в базе данных из своего приложения.
Итоговый проект — сервис с REST API с поддержкой публичных и закрытых ресурсов.
Node.js. Проектирование веб-сервисов. После курса сможете:
Спроектировать сложные сервисы с применением принципов DDD (Domain Driven Design).
Писать на TypeScript веб-сервисы под платформу Node.js
Объяснить, что такое инверсия управления (Inversion of Control) и внедрение зависимостей (Dependency Injection).
Работать с базами PostgreSQL.
На выходе вы будете готовым специалистом, который уже сможет пройти собеседование. Но не всё так просто — без опыта же не берут. Хотя решение есть.
Практика и производство
Производственный этап профессии — такая цепочка из нескольких звеньев.
Сначала гредирование — мы даём небольшой проект, который вы сделаете сами, без посторонних рук и глаз. Мы не будем подглядывать, но потом посмотрим, как быстро и качественно вы его сделали, и подскажем, что можно улучшить. Провалить этот этап нельзя, но на всякий случай не старайтесь специально.
Акселератор — следующий этап. Там снова работа над проектами, но в составе команды из наставника, тестировщика и менеджера. Тут всё как взаправду: не самые точные макеты, не самые далёкие дедлайны, вроде как заказчики, наставничье код-ревью, проверка качества и обратная связь, чтобы вам было проще потом работать в настоящей компании. Подробнее об Акселераторе.
На выходе — сертификат об образовании, но это не главное. Главное — хоть сразу на собеседование и вперёд, на работу. К тому же, у нас есть «Центр карьеры», где любят выпускников HTML Academy и с радостью их нанимают. Статистика «Центра карьеры».
Совсем коротко ещё раз, что такое профессия «Фулстек-разработчик»:
Обучение на шести курсах — причём после четырёх вы уже можете работать во фронтенде. Курсы по Node.js добавят знаниям по фронтенду веса и стати, а ещё научат работать с бэкендом.
Грейдирование — проект, который надо сделать за недельку, чтобы понять, где пробелы в знаниях.
Прокачка в «Акселераторе» — несколько проектов, передача навыков работы в команде, оценки скорости своей работы и погружение в реальные процессы.
Собеседования и трудоустройство — потому что столько всего позади.
Профессия «Фулстек-разработчик» начинается 24 августа — вы как раз успеете подумать и записаться.
А если записываться не хочется — вот бесплатные полезные материалы, с которых можно начать изучение веб-разработки:
Что нужно уметь верстальщику, фронтендеру и бэкендеру.
Надеемся, что ваш путь в разработку начнётся прямо здесь.


Francyz
Надо на такие псевдо-статьи ставить теги "реклама", и чтобы пользователи могли его скрывать. А то уже куча мусора. Вместо статьи идет описание курсов и что на них будут проходить. Смешно.
evil_me
Добрый день. Это действительно не «статья» в привычном всем смысле, а анонс события. Поэтому мы размещаем такие материалы не в общем списке статей, чтобы не смущать читателей, а в разделе «Новости», где обычно и публикуются анонсы мероприятий от разных компаний.