C 2007 года очень быстро растёт количество используемых в мире смартфонов. В числе прочих причин резкого скачка популярности несколько лет назад покупателей привлекла способность этих устройств отображать сайты так, как они выглядели на экранах компьютеров. Но, купив смартфон и начав им пользоваться, люди отмечали, что для чтения отдельных блоков текста на относительно небольшом экране приходилось постоянно масштабировать страницу. Плюс к тому, многие элементы управления сайтов оказалось неудобно использовать. Это происходило потому, что страницы не были рассчитаны на управление с помощью прикосновений к экрану и зачастую требовали компьютерную мышь или другой манипулятор. Для решения этих проблем начали появляться отдельные версии сайтов, предназначенные исключительно для устройств с маленьким экраном. При этом пользователям оказалось не нужно знать адреса мобильных сайтов. Вместо этого сервер считывает информацию об устройстве из обращённого к нему запроса и определяет, какую версию предпочтительнее отдать посетителю.
Вскоре многим стало понятно, что разработка отдельной мобильной версии — это долго и дорого в поддержке. Кроме того, это противоречит идеологии веба, который подразумевает, что размеченный документ универсален и может быть прочитан практически на любом устройстве вывода. Для решения возникшего противоречия в CSS был добавлен стандарт Media Queries. Появились новые возможности по определению особенностей устройства, в частности появилась возможность применять различное оформление страницы для произвольных размеров окна.
Теперь посетители сайтов обладают множеством разных устройств, начиная с мобильных телефонов и заканчивая телевизорами. Удобная мобильная версия сайта позволяет достичь следующих преимуществ:
- Приоритетная позиция в мобильной выдаче поисковиков по сравнению с традиционными версиями сайтов.
- Увеличение прибыли сервиса за счёт повышения удобства использования интерфейса на любом устройстве.
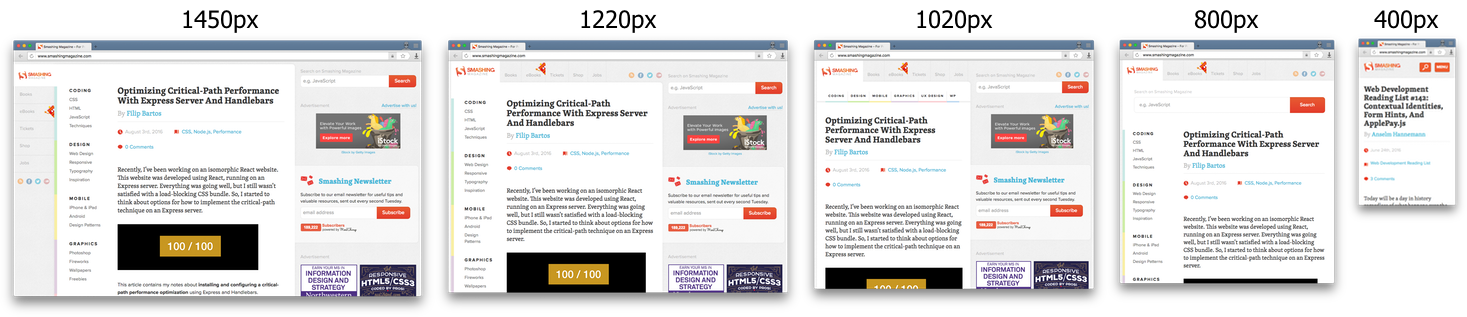
Адаптивная вёрстка заключается в динамическом изменении CSS-стилей при различных размерах окна браузера. Часто учитывается именно ширина окна. Хороший пример адаптивной вёрстки можно увидеть на smashingmagazine.com, где страница адаптируется под пять интервалов окна браузера, каждый раз сохраняя максимальный комфорт для чтения.
Существует два подхода к реализации адаптивной вёрстки:
- От меньшего экрана к большему (progressive enchancement или mobile-first)

- От большего экрана к меньшему (graceful degradation)

Мы остановимся на втором подходе, когда у вас уже есть обычный сайт для настольного компьютера, который необходимо адаптировать под мобильные устройства.
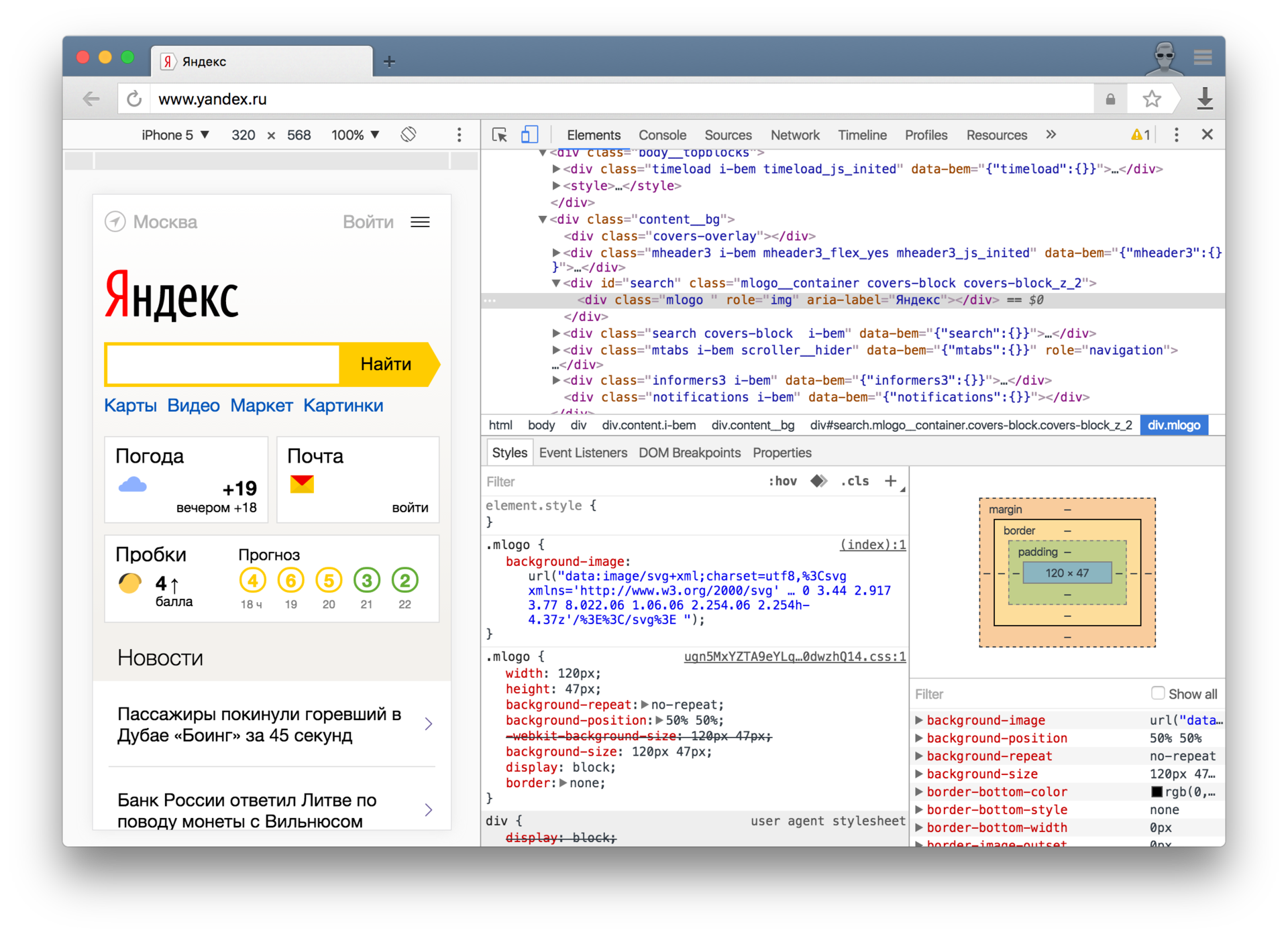
Для проверки результатов нашей работы можно просто изменять размеры окна браузера. Но есть специально предназначенные для этого инструменты — например, эмуляция в инспекторе компонентов Chromium:

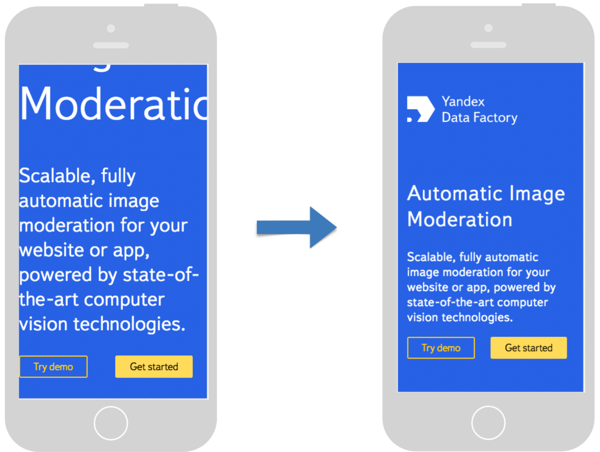
В качестве примера возьмём сайт Yandex Data Factory, демонстрирующий технологии автоматической модерации изображений, — imagemoderation.yandexdatafactory.com. Изначально он был свёрстан под большие экраны, но однажды потребовалась и мобильная версия. Давайте рассмотрим, какие у этого сайта были проблемы на мобильных устройствах и шаг за шагом устраним их.
1. Проблема: мелкие элементы управления и плохо различимый текст
Если открыть любой сайт для настольного компьютера на мобильном телефоне, сложно не обратить внимание на неудобный интерфейс с массой плохо различимых мелких элементов. Попав на такой сайт, человек сразу увеличивает масштаб страницы.
Давайте сразу зададим комфортный масштаб, для этого достаточно добавить один тег в <head>:
<meta name="viewport" content="width=device-width,initial-scale=1" />
Мы изменили viewport браузера — видимую область страницы, размеры которой изменяются при масштабировании окна браузера. Мы поменяли ширину и первоначальный масштаб viewport.
Без мета-тега страница обрезалась по ширине стандартной величины viewport браузера:

После мы добавили мета-тег, устанавливающий ширину видимой области страницы в оптимальное значение, определённое производителем устройства:

Основные свойства мета-тега viewport:
width— ширина видимой области. Рекомендуемое значение:device-width.
Принимает натуральное число или ключевое словоdevice-width, устанавливающее оптимальную ширину viewport для устройства. Таблицу значений по различным устройствам можно посмотреть на сайте mydevice.io/devices.height— высота видимой области.
Работает аналогичноwidth, только используется ключевое словоdevice-height.initial-scale— первоначальный масштаб страницы. Рекомендуемое значение:1.
Принимает число от 1 до 5.minimum-scale— минимальный масштаб страницы.
Принимает натуральное число, которое идеологически должно быть меньше или равнымinitial-scale.
Значение1запретит уменьшение масштаба страницы.maximum-scale— максимальный масштаб страницы.
Принимает натуральное число, которое идеологически должно быть больше или равнымinitial-scale.
Значение1запретит увеличение масштаба страницы.user-scalable— отключает или включает возможность масштабирования страницы.
Принимает значениеnoилиyes. Масштабирование отключается также при указании одинаковых значенийminimum-scaleиmaximum-scale.
В стандарте CSS есть черновик, описывающий специальное правило @viewport, которое на сегодняшний день почти не поддерживается браузерами. Мета-тег с аналогичной функциональностью был придуман в Apple и сегодня поддерживается всеми современными мобильными браузерами, поэтому на практике используем его.
2. Проблема: не все элементы помещаются на экране, появилась горизонтальная прокрутка
Теперь наша страница имеет комфортный масштаб, но некоторые элементы перестали помещаться на экране, из-за чего появляется горизонтальная прокрутка. Просматривать такой сайт неудобно.
Дело в том, что для мобильной вёрстки нельзя задавать элементам большую фиксированную ширину.
Лучше использовать свойство max-width вместо width:
.section__content {
max-width: 1200px; /* Вместо width: 1200px; */
}
Теперь содержимое растягивается по ширине экрана, а на большом экране компьютера ширина ограничена прежним значением.
3. Проблема: слишком крупный текст на мобильном экране
Текст на странице уже хорошо различим и полностью влезает в экран, но для комфортного восприятия информации осталось уменьшить шрифт заголовка. Рассмотрим два способа реализации.
3.1. Media Queries
Уменьшим размер шрифта заголовка с 72px до 36px для экранов, ширина которых меньше или равна 400px, для этого воспользуемся следующим медиа-выражением:
@media all and (max-width: 400px) {
.header__title {
font-size: 36px;
}
}
.header__title {
font-size: 72px;
}Используя эту тактику для других элементов на странице, можно добиться красивых результатов:

Синтаксис медиа-выражений:

Основные типы носителей:
all— все типы, значение по умолчанию.screen— экраны настольных компьютеров, планшетов и современных мобильных телефонов.print— принтеры.speech— речевые браузеры, которыми пользуются люди с ограниченными возможностями.
Наиболее часто используемые медиа-функции:
width (min-width, max-width)— ширина окна браузера.
min-widthозначает, что стили будут применены при ширине, равной или большей указанной.max-widthозначает, что стили будут применены при ширине не больше указанной.
height (min-height, max-height)— высота окна браузера.device-width (min-device-width, max-device-width)— ширина экрана устройства (может быть больше ширины браузера).device-height (min-device-height, max-device-height)— высота экрана устройства.orientation— принимает значенияlandscapeилиportraitдля определения альбомной и портретной ориентации соответственно.
При использовании медиа-выражений сразу возникает вопрос — какие интервалы ширин и высот использовать? К ответу на на него лучше подходить индивидуально по каждому элементу сайта, плавно изменяя размеры окна браузера. Когда вёрстка начнёт выглядеть неприемлемо, это и будет сигналом к необходимости использования медиа-выражений.
Медиа-выражения хорошо поддерживаются браузерами и предоставляют широкие возможности по определению параметров используемого устройства. Подробнее ознакомиться с ними можно в справочнике.
3.2. Media Queries + Rem
Есть другой приём, который позволит изменить размер шрифта на всей странице разом — это единица размера rem (root em), которая похожа на em, но вместо сложной цепочки зависимостей по родительским элементам, она вычисляется только на основе размера шрифта элемента <html>.
Для удобства вычислений можно использовать базовый размер шрифта в 10px. Таким образом, при изменении размера шрифта корневого элемента, пропорционально изменяются все размеры, указанные в rem:
html {
font-size: 10px;
}
.header__title {
font-size: 7.2rem; /* 72px */
}
.header__sub-title {
font-size: 4.2rem; /* 42px */
}
@media all and (max-width: 400px) {
html {
font-size: 5px;
/*
.header__title > 36px
.header__sub-title > 21px
*/
}
}Единица размера rem хорошо поддерживается современными браузерами.
Такой подход менее гибок, чем указание размеров для каждого отдельного элемента, но зато с ним мы можем изменять размеры всех элементов одновременно.
4. Проблема: узкие элементы горизонтального списка
Сейчас наша страница неплохо выглядит на мобильном экране, но ещё есть над чем поработать. Горизонтальные списки, которые хорошо выглядят на экране настольного компьютера, становится неудобно читать на вертикальном экране мобильного устройства. Оптимальное решение — трансформировать горизонтальные списки в вертикальные. Давайте рассмотрим несколько способов сделать это.
4.1. Min-width
Добавив минимальную ширину для элемента списка, мы уже получим неплохой результат:
.item {
float: left;
width: 33%;
min-width: 265px; /* Добавляем минимальную ширину. */
}
Однако, у этого способа есть недостатки: элементы списка не растягиваются на всю доступную ширину и указание минимальной ширины может вызвать лишнюю горизонтальную полосу прокрутки.
4.2. Flexbox
Есть другое, более универсальное решение — раскладка с помощью Flexbox. Эта возможность CSS хорошо подходит, поскольку у нас есть отдельный компонент на странице, состоящий из контейнера и элементов:
.list {
display: flex; /* Flex-контейнер. */
flex-wrap: wrap; /* Многострочный режим. */
}
.item {
flex-basis: 260px; /* Базовая ширина элемента. */
flex-grow: 1; /* Элементы должны максимально растягиваться. */
max-width: 360px; /* Последний элемент не должен расползаться на всю ширину страницы в горизонтальной ориентации. */
}В результате мы получим почти такой же результат, как с min-width, но лишённый его недостатков: элементы списка растягиваются на всю доступную ширину (с ограничением до 360px) и появление горизонтальной полосы прокрутки исключено.
Сейчас список уже выглядит достаточно хорошо, но есть ещё идея — расположить иконки каждого элемента слева от текста, так, чтобы они использовались в качестве маркеров. Важно, что такая раскладка должна быть только на мобильных экранах:
.item {
flex-basis: 260px;
flex-grow: 1;
max-width: 360px;
display: flex; /* Каждый элемент, в свою очередь, тоже становится Flex-контейнером. */
flex-direction: column; /* Для больших экранов сохраняем расположение иконки сверху. */
align-items: flex-start; /* Выравниваем иконку по левому краю. */
}
@media screen and (max-width: 400px) { /* Для мобильных экранов. */
.item {
flex-direction: row; /* Ставим иконку в один ряд с текстом. */
}
}
Flexbox может показаться сложным, но в действительности он открывает широчайшие возможности. Используя только CSS-стили, мы можем изменить порядок следования блоков! И наконец-то, в CSS можно легко задекларировать вертикальное центрирование.
Лучший способ разобраться с Flexbox — начать его использовать, а поможет в этом полное руководство и шпаргалка.
Покрытие поддержки Flexbox в современных браузерах достаточно хорошее, за исключением IE11, где есть баги реализации стандарта.
5. Проблема: фотографии некрасиво вписываются в экран
Финальный штрих — немного поработаем с графикой. Красивые изображения на сайте — это очень здорово, но если у нас есть фотографии, которые неудобно смотреть, весь эффект пропадает.
Так на мобильном экране будет выглядеть большая картинка без каких-либо стилей:

Благодаря новой единице размера vh (viewport height) мы можем легко установить высоту картинки, равную высоте экрана:

Теперь давайте впишем картинку в экран по ширине:

Из-за ограничения максимальной ширины изображение исказилось, сплющившись по ширине. Это можно исправить с помощью нового свойства object-fit:

В итоге красиво вписать картинку в мобильный экран можно всего тремя свойствами:
.image {
height: 100vh; /* Устанавливаем высоту картинки, равную высоте экрана. */
max-width: 100%; /* Ограничиваем ширину картинки шириной экрана. */
object-fit: cover; /* Масштабируем картинку с соблюдением пропорций. */
}Новые единицы размеров в CSS:
vw— 1% от ширины viewport.vh— 1% от высоты viewport.vmin— 1% от меньшей стороны (ширины или высоты) viewport.vmax— 1% от большей стороны (ширины или высоты) viewport.
Наконец-то, в CSS можно легко указывать относительные вертикальные размеры! Поддержка современными браузерами достаточно хорошая, за исключением IE11 и Edge14, где не работает vmax.
Свойство object-fit позволяет легко управлять масштабом и соотношением сторон изображений, но при этом обязательно должны быть заданы как ширина, так и высота. Можно сказать, что это свойство является неким аналогом свойства background-size, только для обычных изображений, а не фоновых. Поддержка современными браузерами также на высоте, за исключением IE11 и Edge13.
Заключение и полезные ссылки
Мы рассмотрели ряд практических техник, которые помогут быстро сделать обычный сайт адаптивным под любые размеры экрана. Адаптивная вёрстка — это удобно, как для пользователя, так и для разработчика, который со временем станет смотреть на дизайн сразу с точки зрения экранов различных размеров. Такой подход лёгок в поддержке и выглядит достойно даже в сравнении с отдельной мобильной версией.
Существует ряд инструментов, облегчающих задачу построения адаптивных раскладок. Они вводят единые соглашения написания кода, что может быть полезно в средних и больших командах. Наиболее популярные из них:
Комментарии (101)

sumanai
03.08.2016 20:15+30Картинка с демонстрацией mobile-first, по моему, плохо отображает реальную ситуацию.
Обычно получается что то типа такого:

dmitry_ch
03.08.2016 20:16+1Глядя на первую иллюстрацию в тексте (https://habrastorage.org/files/546/3b7/f92/5463b7f9246a44bbb809eac54cc853b8.png) могу сказать, что самая правая версия (подписанная 400px) — позор, как можно не экономить место на экране юзера!
Под заголовком, где крупные буквы с минимальным интерлиньяжем совсем не радуют глаз (заголовок «не читается», но по высоте занимает полэкрана!) мы видим три явно служебные ссылки, которые (как неожиданно!) занимают остаток экранчика.
В общем, делая версии для каждого размера, надо думать о человеке, а не о мифическом покрытии всех разрешений и не о доходах (это шпилька в сторону «мобилоделателей», которые еще треть страницы на мобильнике баннером занимать умудряются)!
P.S. Лично меня в «мобильных» версиях и адаптивной верстке больше беспокоит, что в них нельзя масштаб менять пальцами — автор свято верит, что он выбрал наилучшие размеры шрифтов, и не оставляет варианта зума-анзума. Лично мне куда приятнее включать (если есть возможность) «десктопный вид» сайтов, и уже с зумом и протяжкой через экран читать — получается куда понятнее, удобнее, да и сайты, привычные с десктопа, быстрее в обращении оказываются, все уже знаешь, где находится.
sumanai
03.08.2016 21:16Лично меня в «мобильных» версиях и адаптивной верстке больше беспокоит, что в них нельзя масштаб менять пальцами — автор свято верит, что он выбрал наилучшие размеры шрифтов, и не оставляет варианта зума-анзума.
Это не свойство конкретно адаптивной вёрстки, это маразм конкретных верстальщиков, запрещающих масштабирование.
Я редко сижу с мобильного, поэтому не уверен, можно ли это пофиксить каким-нибудь дополнением браузера.dmitry_ch
03.08.2016 21:19Согласен. Но уж если на ресурсах, которые делают вид, что заботятся о юзерах, такое сплошь и рядом, то на кого равняться? Взгляните на этот пост с мобильного, далеко ходить не будем )

sumanai
03.08.2016 21:32+1Так у хабра я не вижу адаптивной версии, только отдельная мобильная, про которую ничего хорошего я не слышал.
И у меня с мобильного открылась полная версия, в полном соответствии с настройкой браузера «Показывать полные версии сайтов».

Opaspap
04.08.2016 12:08Это связано со старыми рекомендациями запрещать зум, чтобы нормально получать клики (иначе одиночный тап срабатывает с задержкой), есть и другие способы это починить.

izzholtik
04.08.2016 12:08Мобильный огнелис тоже умеет «из коробки». Параметры — пециальные возможности — всегда разрешать менять масштаб.

victordek
01.12.2016 00:07+1«Запускаться решили через 2 недели: в ноябре 2016года.»
не тот год, как я понимаю.
Освещена интересная часть игры. Жду продолжения.
tenorok
03.08.2016 22:58+4Старые версии IE были главным препятствием в использовании пикселей, поскольку те браузеры не позволяли пользователям нормально менять масштаб страницы. Современные браузеры отлично справляются с масштабированием страницы, свёрстанной в любых единицах размеров.
CSS — это высокоуровневый язык, где мы работаем с логическими пикселями, что гарантирует предсказуемость указываемых размеров на экранах с любой плотностью физических пикселей. Суть хорошо видна на иллюстрации:

Указание размеров интерфейсных элементов в относительных единицах отличается плавным изменением всей вёрстки при любом, даже самом небольшом изменении размеров окна браузера. Использование фиксированных размеров, конечно, вносит свои ограничения, но взамен мы получаем больший контроль над дизайном. Выбор единиц размеров зависит от дизайнерской задумки.

TimsTims
03.12.2016 10:37+1На xgm, где тусовалось большинство снг-мапмейкеров был очень популярен «аналог доты» — в нём не обязательно было добивать юнитов (достаточно стоять рядом), чтобы получать деньги за убийство. Опыт за убийство героев давался по всей карте и еще какие-то свои фишки. Но проект так и не взлетел. Был во времена доты 6.00-6.30.
Еще были другие попытки, но такого духа доты не было нигде.
> Мапмейкеры всегда понимали причину популярности и были и клоны, и новые механики
Не уверен, потому-что ни одна так и не взлетела. Значит скорее всего они что-то не понимали, либо делали что-то не так.
> Зря Вы так
Я на своём опыте не знал ни одного игрока, который бы интересовался кодом доты, и я про вам говорю. Игрокам нужна была игра, а не код. Многие даже Warcraft не проходили :)

Punk_UnDeaD
03.08.2016 21:19+4От меньшего экрана к большему (progressive enchancement или mobile-first)
От большего экрана к меньшему (graceful degradation)
Изменение ширины экрана, это не улучшение и не ухудшение, это изменение ширины вьюпорта, смена устройства, поворот.

mospans
03.08.2016 21:25+6От меньшего экрана к большему (progressive enchancement или mobile-first)
От большего экрана к меньшему (graceful degradation)
Не путайте людей, доверяющих Яндексу и прочим «авторитетам»: progressive enchancement и graceful degradation не имеют никакого отношения к адаптивной верстке.
tenorok
03.08.2016 21:53Дело в том, что эти термины имеют достаточно размытое понятие.
Вы, вероятно, подразумеваете доступность интерфейса в зависимости от технических возможностей браузера. Здесь же речь идёт о наборе интерфейсных возможностей, которые могут быть доступны в зависимости от размеров экрана устройства.
Грубо говоря, на большом экране настольного компьютера может уместиться значительно больше кнопок, нежели в мобильном телефоне.
mospans
03.08.2016 22:41+1Решил проверить: поиск по статьям Хабра (и на других сайтах), статья в вики (https://en.wikipedia.org/wiki/Progressive_enhancement) говорят о том, что у терминов «progressive enchancement» и «graceful degradation» есть вполне четкие определения. Соответственно, использовать их в контексте подходов адаптивной верстки — это запутывать неопытного читателя.
В статье говорятся правильные вещи (хоть и с опозданием на несколько лет), но когда она будет появляться в поисковой выдаче по запросам «progressive enchancement» и «graceful degradation», это будет сбивать с толку. Особенно тех, кто слепо готов верить материалам, размещенным от имени авторитетной компании.

daocrawler
03.08.2016 21:29-2Статистика использования метатега viewport на сайтах из списка Alexa Top 1M
46,7% сайтов используют адаптивную вёрстку. Можно, конечно, опираться на личные предпочтения в процессе принятия решения о переводе сайта на резину, но это уже мейнстрим.

exdeniz
03.08.2016 21:49-7Какая статья… от менеджера или вымученная для поддержания блога. Про lost уже выше сказали, когда профи говорят про бутсрап меня аж передергивает.

tenorok
03.08.2016 22:07+2Большинство задач адаптивной вёрстки решаются достаточно простыми легковесными техниками, овладение которыми будет ценным навыком для любого разработчика интерфейсов. Несмотря на это, существует большое количество инструментов, привносящих универсальные конструкции для облегчения рутины команды из нескольких разработчиков. Кажется, что упоминание таких инструментов полезно для полноты статьи.

exdeniz
03.08.2016 22:08-2то есть вы дали на линк на устаревший уже jeet, а так bootstrap и говорите что это прогрессивные технологии? А bootstrap для команды так вообще зло.

exdeniz
03.08.2016 22:15-4Ох, я понял. Вы покопались в загашнике и вытащили старую статью, немного оживить блог летом. Особенно доставляет упоминание эмулятора в dev-tools _Chromium_ который уже в стабильной ветке некоторое количество релизов.

tenorok
03.08.2016 22:26+3Упоминание эмулятора важно для читателей, которые могут не знать о доступном способе проверки вёрстки под произвольные размеры окна браузера.
Действительно, эмуляция существует уже давно и в статье приведён скриншот Яндекс.Браузера, но подразумевается, что аналогичный эмулятор есть во всех браузерах, реализация которых базируется на Chromium. Конечно, аналогичные эмуляторы есть и в других браузерах, например в Firefox.

alekciy
03.08.2016 22:28+1Почему для команды зло? Альтернативы?

DenimTornado
03.08.2016 22:35Вот тем же вопросом задался… гит и адекватная команда, разве ещё что-то надо?

alekciy
03.08.2016 22:53+1Стандартизация, унификация. СУВ (не git-ом единым, есть и другие системы) и команда это конечно хорошо. Но совсем отлично когда к этому добавляется некое соглашение в концепт которого не нужно погружать каждого нового участника. Я уже молчу про варианты разных админок которые даже бэкэндер может набросать на скорую руку.

psylosss
03.08.2016 22:55+4чем так плох бутстрап для профи?

melnik909
04.08.2016 10:29+2По моему мнению Bootstrap подходит для двух вещей:
— прототипирование интерфейса;
— создание дизайна без дизайнера. Например, когда программисты делают админки, то вместо стандартных контролов браузера подключают уже оформленные Boostrap'a.
Но если в команде есть дизайнер, верстальщик и это уже конечный продукт, то Boostrap больше враг, чем помощник.
psylosss
04.08.2016 10:36+1Вы повторили тезис, но не объяснили причины. По каким причинам bootstrap враг? И по каким причинам его нельзя использовать на фронтенде для конечного продукта?

melnik909
04.08.2016 10:43-1Из-за того, что дизайн уникальные его контролы лишние. Немногие люди делают кастомизацию. Его сетка не всегда полностью нужна. Да и есть сомнения, что вообще нужна. Сколько видел примеров от нее код становится более избыточен.
Плюс сейчас все больше людей, которые думают, что они верстальщики, а на деле они обычные «бутстрапщики». Такой род «специалистов » не знает основы верстки. К примеру, они не знают как сделать сетку самостоятельно.
psylosss
04.08.2016 11:04Правильно я понял аргументы?
- "контролы" (что имеется в виду?), которые предоставляет бутстрап не используются
- сетка, которую предоставляет бутстрап, не используется
- люди, использующие бутстрап слишком много о себе возомнили. Они не смогут написать собственный бутстрап при необходимости.
Какие выводы я могу сделать о специалистах, которые приводят такие аргументы:
- Они не знают инструмент. В частности, страница http://getbootstrap.com/customize/ по каким-то причинам осталась для них скрытой, не смотря на то, что вынесена в основную навигацию на сайте фреймворка.
- Они не понимают выгоды унификации и стандартизации
- Они считают, что процесс важнее результата и склонны изобретать велосипеды
- Несмотря на то, что они считают себя знатоками вёрстки, дао первой буквы в аббревиатуре CSS они не познали

melnik909
04.08.2016 11:15Контролы — это элементы с помощью, которых пользователь может управлять интерфейсом.
Boostrap полезный инструмент для своих задач. Нельзя делать на Bootstrap'е уникальный дизайн, потому что вам придется делать свой skin для него. Если вы используете только сетку, то вы будете вынуждены делать большую вложенность в HTML'е.
Дальше пройдусь по вашему комментарию.
1. Я повторюсь. Не все костамизируют его. Большинство скачивают полную версию.
2. Я может и ошибаюсь, но я понял, что если человек не использует Boostrap, то он не знает основы веб-дизайна? К основам я причисляю и унификацию и стандартизацию
3, 4. Прежде чем делать выводы, вы хотя бы лично со мной пообщайтесь. Может вы правы, а может и нет.
psylosss
04.08.2016 11:21Boostrap полезный инструмент для своих задач. Нельзя делать на Bootstrap'е уникальный дизайн, потому что вам придется делать свой skin для него. Если вы используете только сетку, то вы будете вынуждены делать большую вложенность в HTML'е.
Это аргумент против бутстрапа? Вы серьёзно? Бутстрап — это фрейм-ворк, скелет, основа. Ваш аргумент звучит так — "бутстрап — враг, потому что он не готовый продукт".
- Я повторюсь. Не все костамизируют его. Большинство скачивают полную версию.
Да, это конечно же, проблема бутстрапа :))
- Я может и ошибаюсь, но я понял, что если человек не использует Boostrap, то он не знает основы веб-дизайна? К основам я причисляю и унификацию и стандартизацию
унификация и стандартизация бывает на разных уровнях. Алфавит тоже унифицирован.
3, 4. Прежде чем делать выводы, вы хотя бы лично со мной пообщайтесь. Может вы правы, а может и нет.
чтобы делать такие выводы не обязательно личное общение. Если человек нацелен на результат, он стремится к нему по кратчайшему допустимому пути и использует наиболее подходящие для этого инструменты. Когда человек говорит, что отвёртка — это зло, потому что при отсутствии отвёртки он не сможет завернуть шуруп руками, я делаю вывод, что человеку вовсе не нужен завёрнутый шуруп, ему хочется демонстрации того, какие сильные у него руки.

dom1n1k
04.08.2016 14:58Пассаж про отвертку не в кассу. Вы додумываете и передергиваете тезис оппонента.
Он не говорит, что Бутстрап зло. Он говорит, что это инструмент со своей нишей использования. А вне этой ниши он излишний и неоптимальный.
И тут я с ним согласен — начиная с какого-то момента усилия по допиливанию и кастомизации б-па становятся сопоставимыми с написанием CSS с нуля.
Хотя лично по моему мнению — именно контролы б-па это не главное; хочется использовать — ради бога. Больше раздражает сегодняшняя манера везде и всюду совать его сетку.
psylosss
04.08.2016 15:03Но если в команде есть дизайнер, верстальщик и это уже конечный продукт, то Boostrap больше враг, чем помощник.
это не мои слова. Я пытаюсь выяснить чем бутстрам враг. Чем конкретно он излишен и неоптимален? С учётом кастомизации мышкой.
И тут я с ним согласен — начиная с какого-то момента усилия по допиливанию и кастомизации б-па становятся сопоставимыми с написанием CSS с нуля.
а можно поподробнее? Я искреннее пытаюсь получить от собеседников хоть какую-то конкретику, но пока тщетно.
Хотя лично по моему мнению — именно контролы б-па это не главное; хочется использовать — ради бога. Больше раздражает сегодняшняя манера везде и всюду совать его сетку.
чем плоха его сетка? Или это неприязнь к конкретным исполнителям?

dom1n1k
04.08.2016 15:26Что подробнее? Их сервис кастомизации меняет только цвета, размер шрифта и паддинги. Но если начинаешь лезть в код поглубже (креатив дизайнера не вписывается только в цвета), выясняется, что там внутри одно зависит от другого и не всё так просто можно поменять. Выходит нужно либо проводить рефакторинг внутри б-па (дико бессмысленное занятие, но я однажды это делал :), либо прикручивать что-то сбоку своё (зачем он тогда нужен?). Оба варианта ломают совместимость со сторонними компонентами, обновлениями самого б-па и т.д. Его имеет смысл использовать либо в коробочном виде, либо с лёгеньким скинчиком.
Сетка не то чтобы плоха, но примитивна и годится только для простых по структуре визиток и лендингов.
Если попробовать сверстать что-то наподобие упомянутого в посте Smashing Magazine, или Яндекс.Маркета, да или даже просто мало-мальски нетривиальный корпоративный сайт — там такая сетка как собаке пятая нога.
psylosss
04.08.2016 15:32Их сервис кастомизации меняет только цвета, размер шрифта и паддинги.
Ну вот я никак не могу понять, что мешает один раз зайти на страницу http://getbootstrap.com/customize/ и посмотреть что же там кастомизируется.
Совершенно не понял про прикручивание сбоку. CSS же. C — cascade.
Сетка не то чтобы плоха, но примитивна и годится только для простых по структуре визиток и лендингов.
Если попробовать сверстать что-то наподобие упомянутого в посте Smashing Magazine, или Яндекс.Маркета, да или даже просто мало-мальски нетривиальный корпоративный сайт — там такая сетка как собаке пятая нога.
Уже теплее :) по крайней мере что-то начинает вырисовываться. Теперь давайте ещё ближе попробуем разобраться. Я ещё не встречал ни разу кейса, где бутстраповская сетка была бы непригодна (с учётом кастомизации мышкой на упомянутой выше странице). Что именно в сетке странице https://market.yandex.ru/ невозможно реализовать стандартными средствами бутстрапа?

dom1n1k
04.08.2016 15:46Да всё можно реализовать.
Только потом придет дизайнер и скажет — чувак, у меня вот тут отступ X пикселей/процентов, а у тебя Y. И хотя они примерно похожи, но не одинаковы, и я хочу чтобы было в точности X. И чтобы везде было как в макете. Чтобы вот тут поуже, тут пошире, а тут еще шире — потому что так контент требует.
И рассказы про 12 унифицированных колонок его вряд ли удовлетворят (вместо 12, впрочем, можно подставить любое другое число).
psylosss
04.08.2016 15:49(вместо 12, впрочем, можно подставить любое другое число).
вы же утверждали про кастомизацию только паддингов и цветов? ;) ну не суть.
Что касается выдумок дизайнера. Действительно, иногда нужно нарушать сетку. Это реально редкие случаи (есть пример живой? у меня нет), и для них придуманы отрицательные отступы. Дизайнер не бог. И если в его макете всё прыгает, отступы везде разные, выравнивание отсутствует, то, возможно, имеет смысл поработать с другим дизайнером? Ну или рассказать ему про преимущества унификации в дизайне :)

dom1n1k
04.08.2016 15:55Есть ещё другой вариант. Если отступы не одинаковы — это еще не значит, что они «прыгают». Они могут быть выверены и подчинены вполне четкой системе, которая в свою очередь диктуется контентом, разделением главного и второстепенного и так далее.

psylosss
04.08.2016 15:57Совершенно верно. И какие у вас возникли сложности при выставлении нужных отступов, когда вы использовали бутстрап?

dom1n1k
04.08.2016 16:19Блин, да любая верстка с неодинаковыми/некратными колонками и gutter-ами между ними. Бутстрап в этом случае бесполезен.

psylosss
04.08.2016 16:36Возможно, не обращал внимания, но очень любопытно: можете показать примеры сайтов с такими сетками? Желательно из популярных

melnik909
04.08.2016 16:53Хорошо. Допустим все можно реализовать. Сетка замечательная. Но основной постулат верстки — это семантика. Как вы думаете, такой код семантичен?
<div class="col-xs-offset-3 col-xs-12 col-md-offset-4 col-md-6 col-lg-offset-1 col-lg-5"></div>
psylosss
04.08.2016 16:57-1Этот код отлично читается, он написан в соответствии со стандартами бутстрапа, он понятен любому, кто знаком с этим фреймворком, он выполняет свои функции. Не совсем понимаю, что ещё вы от него хотите? Вон люди ниже жаловались на дублирование кода. Такой подход позволяет отчасти (не полностью — согласен) его избежать.
Для собственного развития — могли бы вы дать ссылку на документ, где описан основной постулат вёрстки, а также другие?

tomgif
04.08.2016 19:40Вы просто не умеете его готовить. Bootstrap отлично заворачивается в семантические классы при помощи примесей. Отлично кастомизируется подключением только необходимого. Но это уже повод для отдельной статьи

tomgif
04.08.2016 19:45Кстати, все эти классы являются не более чем примером. За ними стоят less/sass примеси, при помощи которых ваш пример можно представить так:
.some__element { @include make-xs-column(12); @include make-md-column(6); @include make-lg-column(5); @include make-xs-column-offset(3); @include make-md-column-offset(4); @include make-lg-column-offset(1); }
- Я повторюсь. Не все костамизируют его. Большинство скачивают полную версию.

Weks
05.08.2016 18:12Тем, что имея перед глазами необходимый дизайн, который обычно сильно отличается от бутстраповского, нужно потратить много времени и сил, чтобы переопределить стили всех кнопочек, инпутов и т.д. А это сводит к нулю рациональность использования фреймворка, потому что гибче и чище будет наваять компоненты с нуля в том дизайне, который нужен.

zooks
03.08.2016 22:03+32016 год. А делать ли мобильную версию?
Но статья нужная, многие пока не услышат прописную истину из уст своего авторитета — не шевельнутся.

anttoshka
04.08.2016 00:04Как по мне так object-fit не стоит пока что использовать. Все же люди пользуются и IE11, и Edge. 5,5% довольно много.

Shannon
04.08.2016 01:36Для edge и ie можно использовать полифил:
https://github.com/anselmh/object-fit
anttoshka
04.08.2016 10:16Если я правильно понял, то полифил сейчас не поддерживает Edge.
https://github.com/anselmh/object-fit/issues/45

damat
04.08.2016 00:47А чего набросились-то?.. внятный туториал, понятное описание всего с примерами и скринами.
Нормальные ссылки — тот же бутстрап прекрасен для старта и примеров на нем масса.
Ответ из заголовка — нет, не делать мобильную, а делать адаптивную. Все четко и по делу без претензий на секреты для профессионалов
inoyakaigor
05.08.2016 18:12+1Позволю себе с вами не согласится. Отдельная мобильная версия обычно меньше весит и, как следствие, быстрее загружается. Да, сейчас кругом вай-фай/3-4G и почти безлимитные тарифы, но связь не идеальна. Для e-commerce этот показатель очень важен.

damat
05.08.2016 18:421. а что мешает в адаптивке для мобильных убирать «тяжесть» и не грузить лишнее? Современный веб так устроен, что у вас будет тупить не сколько загрузка контента с сайта, сколько всякие внешние модули типа виджета соц сетей или стриминговое видео. Картинки, кстати, как ни странно, для мобильных с ретина дисплеями нужны более высокого качества, чем на десктоп.
2. оптимизация скорости работы и на десктопах очень и очень актуальна для e-commerce. Погоняйте тот Я.Маркет или Ebay, оцените скорость работы и количество оптимизаций, чтобы оно так работало

AlexTest
04.08.2016 01:16+7Интересно почему в статьях про мобильную верстку в подавляющем количестве случаев рассматривается только книжная ориентация экранов телефонов/планшетов и не рассматривается их альбомная ориентация?

rework
04.08.2016 08:42+2В дополнение к полезным ссылкам, можно упомянуть ещё Semantic UI, хороший css фреймворк, с большим количеством JavaScript компонентов.

dimka11
04.08.2016 10:59Что происходит на мобильных устройствах с высокой плотностью пикселей? Их браузеры по другому интерпритируют значение пикселей в CSS?

kimisa
04.08.2016 11:51Мда, а вот мне подсунули супер адаптивную верстку — повтор блоков для разных разрешений. Иначе говоря мне теперь приходится натягивать и делать повторы в коде. Т.е. например не одна кнопка добавить в избранное, а две. Видно их конечно по одной для разных разрешений, а мне вот приходится дважды писать обработчики на js и следить за повторами в коде. Могу сказать это не одна такая кнопка в верстке. Короче полный изврат ((( Но как говорится что досталось.

springimport
04.08.2016 19:40Логика же не должна зависеть от шаблона.

kimisa
04.08.2016 19:44А как здесь поступать? Это же адаптивный дизайн. Одна верстка. Делить на 2? Делать два одинаковых?

springimport
04.08.2016 20:06приходится дважды писать обработчики на js и следить за повторами в коде
Имеется сервис по добавлению в избранное. У него есть метод addToFavorite() который можно вставлять хоть в 15 кнопой. Не вижу проблемы.
kimisa
04.08.2016 20:08-1Я речь веду про цмс на php. Это немного другое. А вы видимо о другом.

springimport
04.08.2016 20:18Если так то опять же, наверняка есть что-то типа виджетов.

kimisa
04.08.2016 20:22Нет. Да там и разница в подходе в добавить в корзину. Одна кнопка добавить в корзину для нормального дизайна и другая для мобильного. Одна всплывашка с данными для десктопа, другая для остального. И так везде. Причем это всё едино. Т.е. при переходе к мобильной части меняется немного функционал и вид. И это всё едино.

sumanai
04.08.2016 20:06Могу сказать это не одна такая кнопка в верстке
А почему? Они столь разные, что даже FlexBox не позволит сверстать из одного HTML кода?

lfoma
04.08.2016 12:15+1Ребята, я что-то не понял посыла статьи:
- Заголовок «Нужна ли мобильная версия?»
- Сама статья про адаптивную верстку
- Яндекс же использует именно отдельную мобильную версию (можете зайти на яндекс.ру и проверить)
Так нужна ли мобильная версия? На кого ориентирована эта статья? Решили верстальщикам рассказать про медиа-запросы или продукт-овнерам про флексбоксы?
Кстати, я, как и многие из вас, наверное, зашел собственно на https://imagemoderation.yandexdatafactory.com/ и увидел в ссылке код отслеживания рекламной кампании. Совпадение?

TicSo
04.08.2016 12:15Мне тема статьи интересна, изложение — понравилось, как и комментарии. Автору спасибо.

pepelsbey
04.08.2016 12:17Одна беда: что-то я не видел ни одного адаптивного сервиса Яндекса, кроме лендинга Data Factory, который вы показали. В чём же состоит опыт Яндекса, заявленный в заголовке? Есть ли что-то в работе, кроме лендингов?

Punk_UnDeaD
04.08.2016 12:27https://ya.ru/ адаптивный!

Urvin
04.08.2016 12:42Нет, не адаптивный. Он шлет разную страницу в зависимости от заголовков.

Punk_UnDeaD
04.08.2016 16:35-1Это шутка была.
Но конкретная страница отлично ведёт себя на разрешениях вплоть до 320.
Минималистская резина.

sky2high0
04.08.2016 12:45+3Сложно и дорого добавить полную адаптивность «от десктопа до смартфона» в крупные проекты с большой историей.
В таких проектах часто оправданы затраты ресурсов на создание отдельной версии и её поддержку, чем очень-очень много времени на перелопачивание всей кодовой базы существующего проекта для добавления адаптивности.
В больших сервисах часто делают адаптивность «десктоп — планшет» и отдельная версия для тачей.
Также стоит учитывать большое количество экспериментов, которые постоянно проводятся в больших сервисах, там критически важно уметь проводить «быстрые эксперименты» и точно разделять опыт использования сервиса на различных устройствах.
Тем не менее новые сервисы и промо-сайты Яндекса часто адаптивны, например:
— https://yandexdatafactory.com
— https://music.yandex.ru
— https://afisha.yandex.ru
— https://yandex.ru/blog
— https://yandex.ru/mobilization

Aingis
04.08.2016 15:21+3Такое ощущение, что это не статья «делать ли мобильную версию», а список проблем, с которыми столкнулись при разработке сайта Yandex Data Factory. И в этом списке не хватает одного элемента:
**Проблема №0**. У мобильного и сайта для компьютера совсем разные сценарии использования, и, как следствие разный дизайн. Та же морда Яндекса на третьем скриншоте имеет отдельные мобильную и обычную версию.
И это не спроста так. Основной сценарий использования на мобильном: зайти и что-то быстро сделать, например, посмотреть, позвонить, сделать заказ. Управляется телефон с помощью пальцев, поэтому по отдельным ссылкам попадать трудно, лучше чтобы ссылками были целые блоки.
Адаптивность более актуальна для одновременной поддержки планшетов и компьютеров малыми усилиями. Но и на сайтах Яндекса, особенно мелких, нередко нет ни мобильной, ни планшетной версии, а на хедере и футере, как правило, установлено что-то вроде min-width: 1000px, что на корню убивает адаптивность для планшетов. Хотя можно смело использовать те же флексбоксы.
Подборка рецептов, конечно, хорошая, но обозначенная в заголовке тема не раскрыта как в статье, так и деятельностью Яндекса в широком смысле.

quwy
05.08.2016 14:53Блин, как же хочется никогда не видеть эти жалкие дезигнеровские потуги под названием «мобильная версия сайта».

shurupkirov
05.08.2016 14:57сделал медиа-запросы, а тесты яндекса и гугла ругаются
- на мелкий текст. типа <12px моветон, хотя зачем делать, например, текст копирайта в подвале сайте 12 размером?
- на близкое расположение активных элементов в ползунках цен от и до, хотя таскаются только ползунки
сыроват автоматический алгоритм проверки

Alexvir
05.08.2016 17:06Замечательная статья, но!
Yandex, где адаптивные / мобильные банеры в рекламной сети?
Приходится подключать google ad и другие рекламные сети.

taujavarob
05.08.2016 18:14Нужен типа «стандарт» — любой сайт имеющий мобильную версию должен иметь в своём меню возможность увеличить(уменьшить) размер шрифта. — Сейчас этого ни у кого нет. И даже при наличии мобильной версии сайта приходится юзать "вид Reader".
Кроме того, нужно чтобы установленные юзером размеры шрифта запоминались в устройстве (cookie ).
В настоящее время даже при наличии мобильной версии сайта, юзаю "вид Reader" — ибо меня не устраивает размер шрифта который придумали (вычислили) разработчики этого сайта для моего мобильного устройства.
Печально это.
Нужен типа «стандарт». Пускай и добровольный. Имхо.
sumanai
05.08.2016 20:41-1cookie
Шёл 2016 год, а люди всё сохраняли локальные настройки в куки…
taujavarob
05.08.2016 21:42
sumanai
05.08.2016 22:03В Local Storage их хранят, чтобы не гонять по сети, чтобы не ограничиваться 4кб данных и так далее и тому подобное.
И где вы были последние лет пять?
taujavarob
05.08.2016 22:18В Local Storage их хранят
Супер! Тут главное чтобы быстро было (без дополнительного обмена с сервером) — Чтобы размер шрифта на клиенте устанавливался сразу — может куки в этом плане всё же лучше? — Ведь мы серверу сразу сообщаем какой размер шрифта мне нужен! — Но это детали.
Главное утвердить этот стандарт — иначе всё идёт прахом.
sumanai
05.08.2016 22:37Ведь мы серверу сразу сообщаем какой размер шрифта мне нужен!
Прощай кеширование готовых страниц, прощай CDN, ведь нам нужно установить размер шрифта!
Главное утвердить этот стандарт — иначе всё идёт прахом.
Сомневаюсь, что это когда-нибудь свершится.
taujavarob
05.08.2016 23:02sumanai > Прощай кеширование готовых страниц, прощай CDN, ведь нам нужно установить размер шрифта!
Одно из двух — либо разработчик будет делать так как мне удобно, либо я убиваю все его раскладки и красивости, переходя в режим «вид Reader».
Кроме того, я уже встречай сайты которые позволяют выбирать в своём меню (оно уже стандартно расположено вверху слева или справа) размер шрифта (или размер страницы — грубо говоря — сделайте мне КРУПНЕЕ!) — но это очень и очень редко пока.

webix
10.08.2016 00:17+2Адаптивная вёрстка — это удобно, как для пользователя, так и для разработчика
1. У многих мобильное устройство побольше 4-го айфона и люди хотят видеть полноценную версию сайта, которая им привычна.
Как минимум должна быть кнопка «Полная версия»
2. Адаптировать сайт для настольного ПК под маленькое разрешение — это какое-то безумие. Кто нить на ПК смотрит сайт в таком виде:
http://joxi.ru/v29QdNNTG53zM2 ??
Если делайте один шаблон — используйте max-device-width итд
3. Даже для среднего сайта, который активно поддерживается, гораздо проще править шаблоны отдельно, нежели, скажем делать что-то для основной версии, а в голове все время держать «а что же там на мобильных».
В мобильной версии многие вещи просто не используются или используются в упрощенном виде. Делая один шаблон, вы обретаете себя на великие муки. Поверьте мученику…
4. Пользователю без разницы сколько шаблонов на сайте. Единственный минус — это дополнительная работа серверного программиста, который должен сам определять какой шаблон выводить
5. Мы забываем зачем нам нужна мобильная версия. Не только для пользователя. Но и для самого устройства, которое не обладает высокой производительностью, высокой скоростью интернета итд. Делая единый шаблон, даже если учесть что все браузеры в полной мере поддерживают все технологии, облегчающие адаптивную верстку (единицы rem, vw, тег picture, технологию flex итд) и полифиллы итд нам не нужны — все равно, в любом случае, как ни крути, ну хоть тресни, верстка получается гораааздо сложнее. Мы как бы пихаем все в один шаблон, кидаем устройству кучу инструкций и говорим — «чувак, выбери сам, что тебе подходит»
Вообще, тема немного не раскрывает смысла, на мой взгляд. Уже давно не стоит вопросов «делать ли мобильную версию» и «адаптировать ли шаблон»
Конечно мобильная версия нужна и конечно нужна адаптация. Вопрос в другом. Сколько шаблонов? Мой общий совет — если у вас есть два макета средней сложности (мобильный и основной) — делайте два шаблона. Адапируйте сколько угодно — но в пределах шаблонов, скажем, основной шаблон, можно делать под 1024, а для 1920 показывать дополнительную колонку итд.
Вообще, получается примерно так: дизайн разный (то есть стили и разметка), логика одна. У меня очень часто само собой получается использовать один js на два шаблона. То есть, к примеру, логично, что js файл, показывающий и проверяющий форму авторизации — запросто может быть один на два шаблона.
Как правило, отличия лишь в типах событий и других мелочах, которые можно запросто предусмотреть в одном скрипте.
Нет, нет, я сам часто пихаю все в один шаблон, но на это тоже есть свои причины. Вообще мне много чего хочется расказать, но как-то неудобно писать комментарий больше статьи )) Если кому интересно — могу написать топик…
И на мой взгляд тема немного устарела, уже пропал восторг от возможнойстей адаптации, уже все попробовали «и так повертеть и так посжимать» и выбрали какой-то оптимальный для себя вариант. Адаптация, безусловно, нужна, но используйте ее там, где она действительно необходима…

webix
10.08.2016 00:55Дополню, полетели вопросы. На планшетах показывается полноценная версия сайта с минимальной адаптацией. Даже вивпорт не всегда нужен, и так все само «влезает». Вроде у айпада по умолч вивпорт 1280, если ваша основная версия адаптирована под 1024, лучше выставить свой вивпорт, покрупнее будет. Да и вообще все-таки рекомендую указывать его всегда, ну и масштабирование конечно же не запрещаем. Js по-хорошему, как я уже писал, будет один, скажем есть ноутбуки, поддерживающие touch и это в любом случае должно быть предусмотрено в основной версии, правка css, как правило, сводится к работе над hover стилями, которые на тач устройствах могут только мешать, особенно при кликах…
И вообще — помните, что сначала появились смартфоны, показывающие html-странички, а потом уже специальные странички для смартфонов. То есть если у вас нормально сверстанный сайт, то он будет работать нормально на любом устройстве… Наверное, это самая главная мысль ))

stalkerg
11.08.2016 00:50Я вот честно говоря не понимаю, что делать с сайтом если в нём есть большой функциональный sidebar. Горизонтально его не разложишь, за экран то же не уберёшь (как бы в меню).

muon
11.08.2016 01:25Смотря что понимается под «функциональный». Если это значит, что пользователь кликает туда сопоставимо часто, как и в основную область, то со страницей явно что-то не так. Если нет, то давайте таки уберём его с экрана.





Aquahawk
Только сейчас понял почему ненавиду адаптивную вёрстку. Я смотрю сайты и 4х устройств. Десктоп, ноутбук, планшет, телефон. И когда ты всё сделал на десктопе и потом тебе быстро надо что-то сделать на мобиле, нифига не понятно где-что. Вообще любое переклюцение — боль.
vitorg
А ещё очень часто на мобильной версии чего-то важного/нужного нет, а если есть, то не работает. Меняешь user-agent и прям сразу лучше становится. Это в т.ч. про Яндекс.
rrrrex
Бывает и наоборот, в мобильной версии avito есть фильтр по цене, а в десктопной я его в упор не вижу, есть только сортировка, а очень хочется отфильтровать хлам по цене.
StjarnornasFred
Убедительно прошу вебмастеров давать возможность отказа от адаптации при просмотре сайта с мобильного устройства. Я лично знаю не так много сайтов, которые были бы реально удобны и функциональны в мобильной версии, зато знаю массу сайтов, которые отлично работают в полной версии на смартфоне. В связи с этим я крайне неодобрительно отношусь к адаптивной вёрстке, особенно если некоторые хитромудрые разработчики умудряются обойти даже смену юзерагента мобильного браузера и всё равно подсунуть адаптированную версию мне. Нормальные разработчики делают внизу сайта кнопку «Полная версия», и наоборот, «Мобильная версия», если мне вдруг вздумается с компьютера поглядеть на таковую.
geek_of_cola
Поддержка чистоты кода + комментарии, модульность и мобильный дебагер и все Ваши проблемы решаются за считанные минуты.
sky2high0
Вероятно, вы попадали как раз на отдельные мобильные версии, которые часто отстают по предоставляемым возможностям от настольных, потому что их нередко делают «на сдачу» и «когда будет время».