
Многие веб разработчики игнорируют область разработки приложений ссылаясь на то, что изучение технологий мобильной разработки займет уйму времени. Отчасти так и есть, изучение разработки нативных приложений для мобильных платформ практически подразумевает не только использование новый языков программирования, но и паттерны.
Если вы относитесь к числу таких разработчиков, вам стоит обратить внимание на разработку гибридных приложений, так как вы сможете работать с языком, который вы уже знаете, будь то: HTML5 или JavaScript. Более того, вы можете использовать популярные фреймворки, например: Twitter Bootstrap или jQuery Mobile для разработки своих приложений.
Теперь, для тех кто заинтересовался, предлагаю погрузиться в Telerik AppBuilder, мощная облачная среда разработки, которая делает процесс разработки гибридных приложений невероятно простым. В этом туториале мы узнаем что AppBuilder может предложить и в процессе знакомства, построим простое гибридное приложение.
Почему Telerik AppBuilder?
Одной из основных причин использовать AppBuilder является полноценная онлайн IDE. Она позволяет создавать, тестировать и даже публиковать гибридные приложения с любого компьютера или мобильного устройства, без необходимости в его загрузке.
Возможность создавать iOS приложения работая на Windows или Linux еще одно преимущество.
И на последок, принадлежность AppBuilder к Telerik Platform дает вам возможность пользоваться такими фичами как аналитика, всплывающие уведомления, авторизация пользователей и облачным хранилищем.
Приступим к созданию приложения!
Все, что вам нужно для начала, это аккаунт на Telerik. Если у вас его еще нет, вы можете создать используя бесплатную 30 дневную версию.
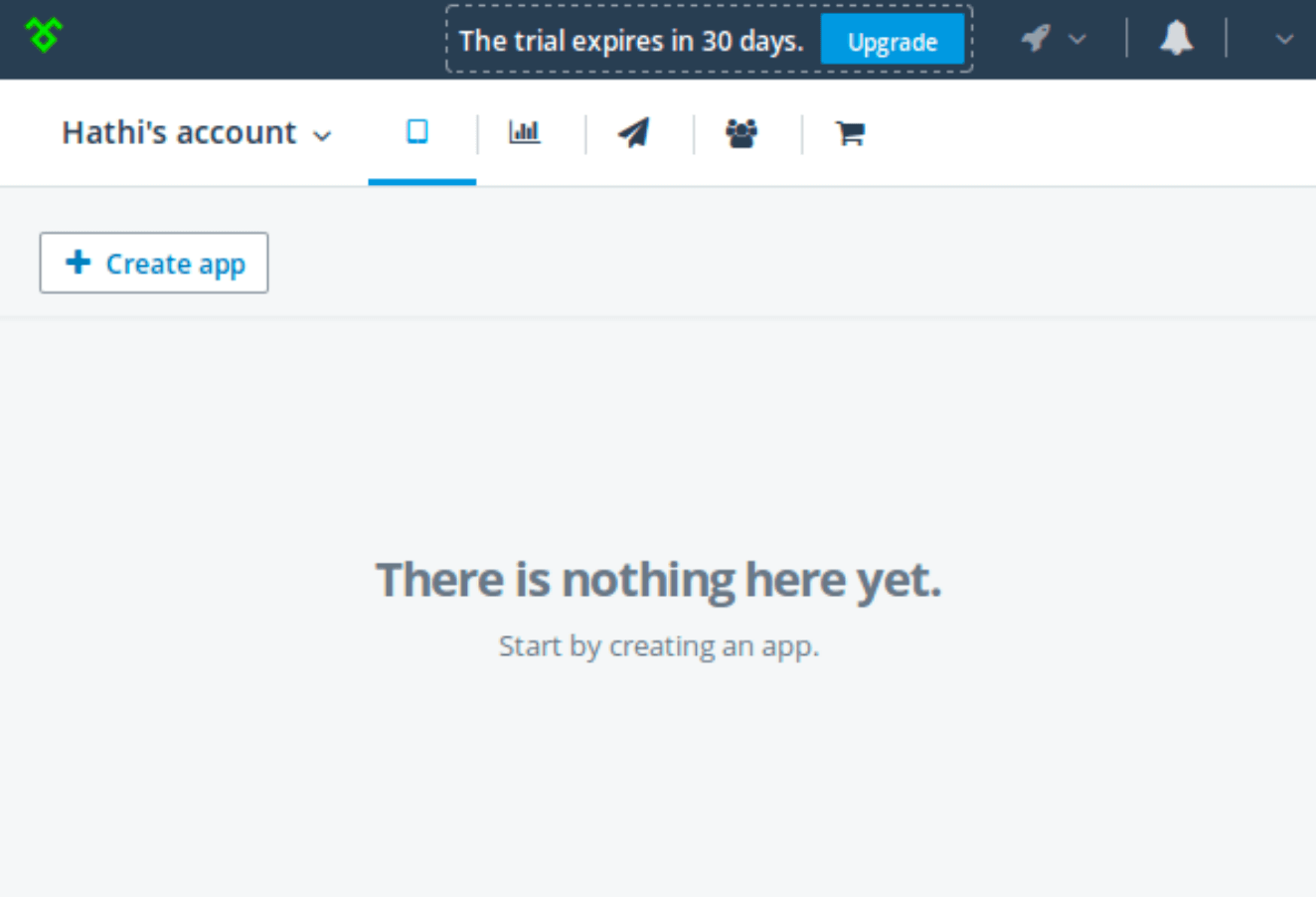
Открываем новое окно в браузере и заходим в Telerik Platform. Сразу после авторизации вы попадаете на страницу со списком ваших приложений.

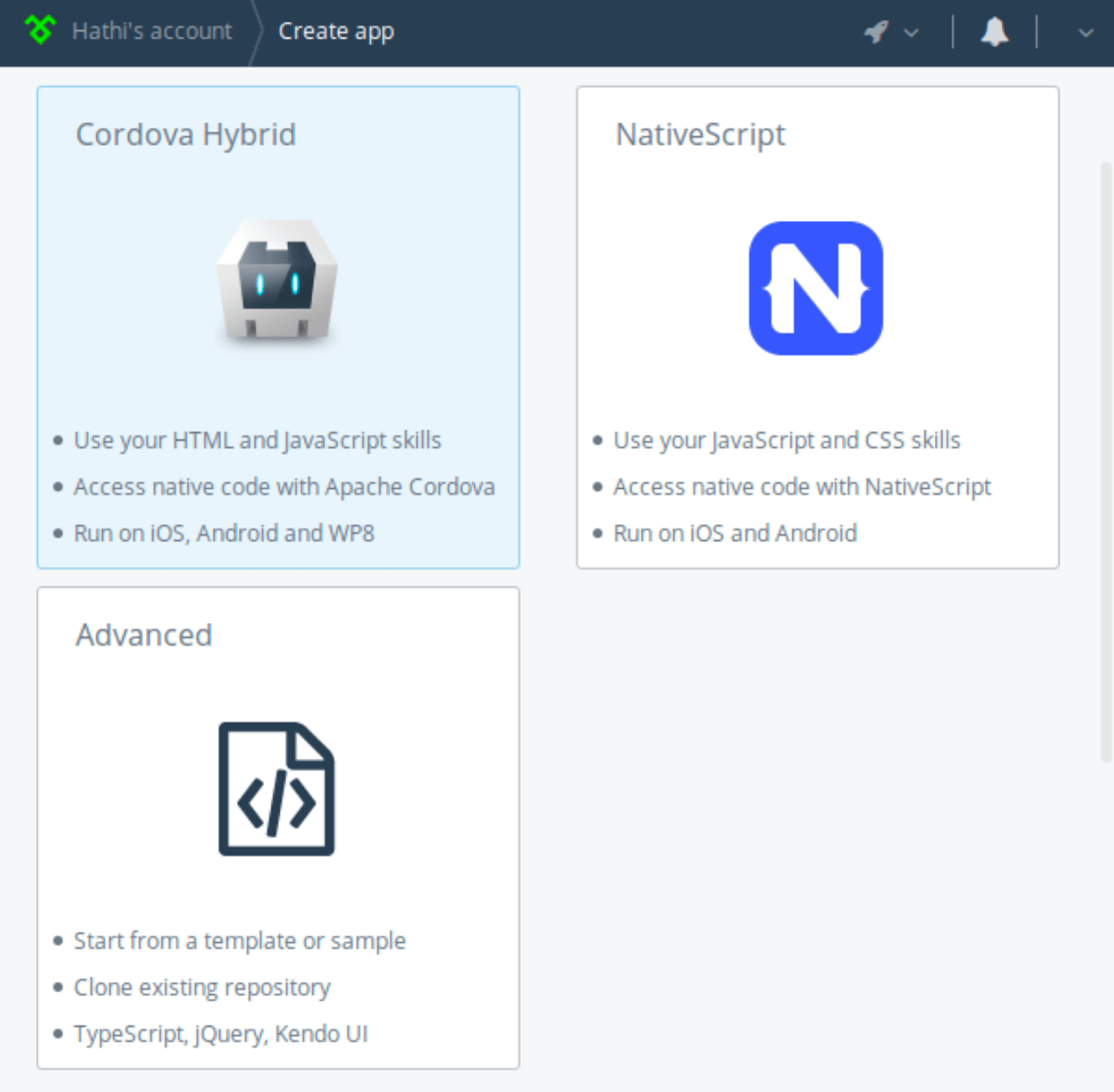
После нажатия на Create app вас будет задано несколько вопросов, касательно разрабатываемого приложения.
Сначала нужно выбрать тип разрабатываемого приложения, мы выберем Cordova Hybrid так как мы будем создавать приложение с использованием Apache Cordova, популярного фреймворка для разработки гибридных приложений.

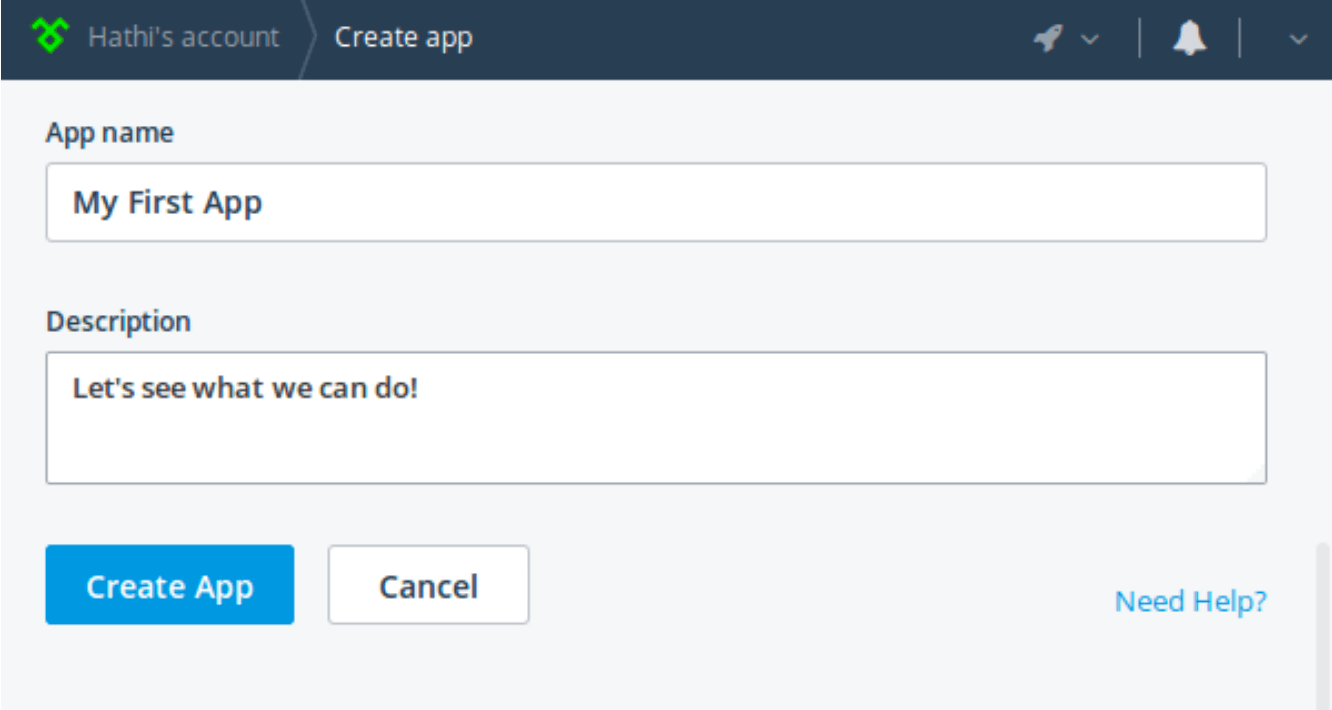
Теперь дадим нашему приложению имя и описание.

Нажимаем Create App для генерации настроенного гибридного приложения, которое использует фреймворк Kendo UI по умолчанию.
Создаем Views
Как только приложение создано, вы попадете в Views service. С помощью этого сервиса вы можете создавать views без HTML кода.
Создадим простое приложение конвертер. Оно будет иметь два views:
Converter в котором пользователь будет вводить вес в килограммах
About будет показывать сведения о приложении
Начнем с About. Выберем Home View и нажмем Change view type. Вы увидите несколько шаблонов. Нажимаем на шаблон About.

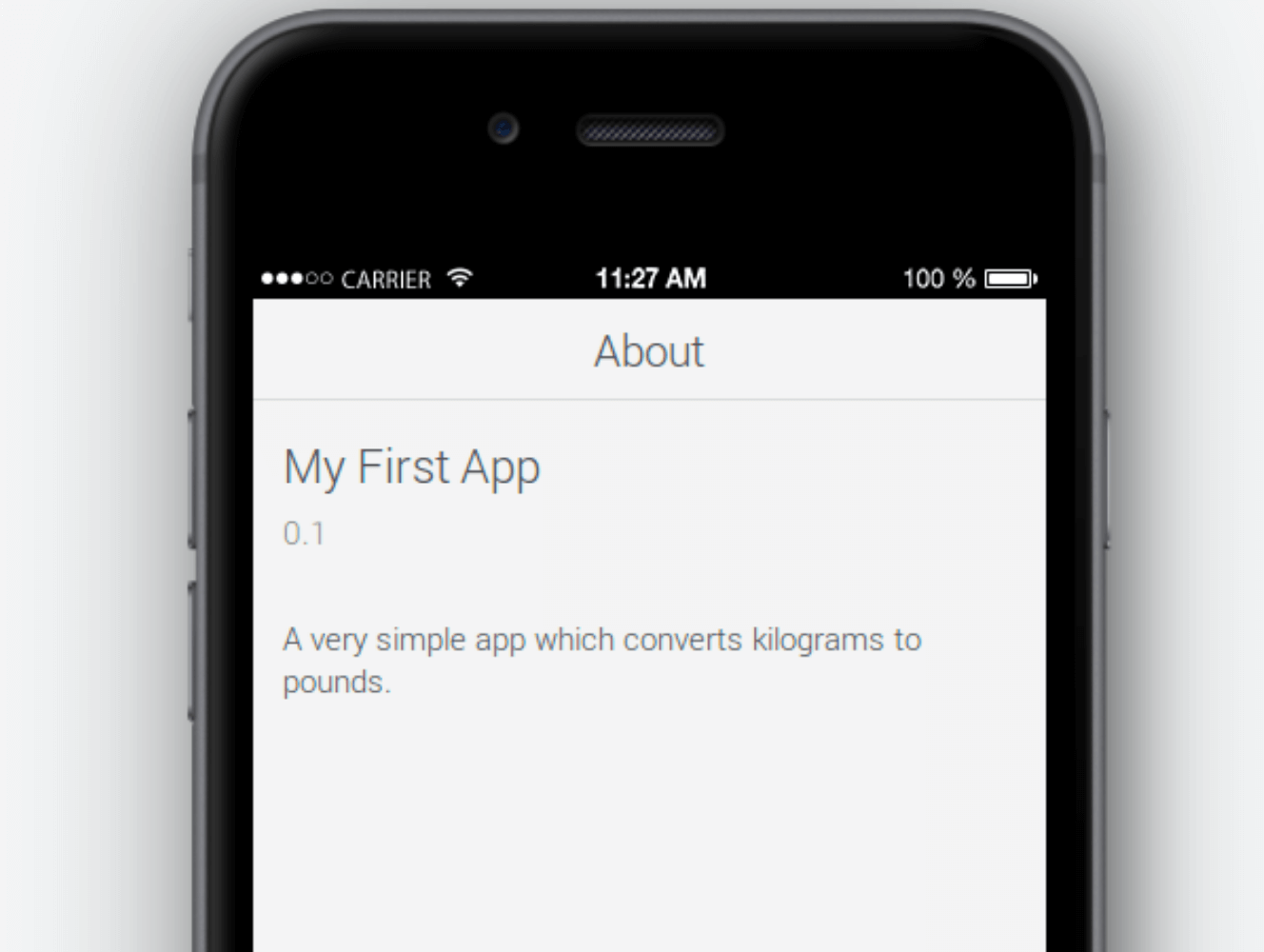
На следующем скрине, мы задаем заголовок для About и нажимаем на Template, чтобы настроить содержимое представления. Как правило, “about” имеет: имя, версию и описание. Поэтому, заполните эти поля должным образом. Шаблон также включает в себя кнопки социальных сетей. Мы не будем их использовать сегодня, поэтому снимаем флажок с кнопок Contact us, Facebook и Twitter.
Как только вы нажали на кнопку Apply, у вас появится возможность увидеть view, который вы только что создали.

Теперь давайте нажмем на кнопку Add View и создадим конвертер view. Вам еще раз предложат выбрать шаблон. В этот раз выбираем шаблон Form, так как этот view будет иметь два поля ввода:
- Первое поле для ввода веса в килограммах.
- Второе будет показывать стоимость.
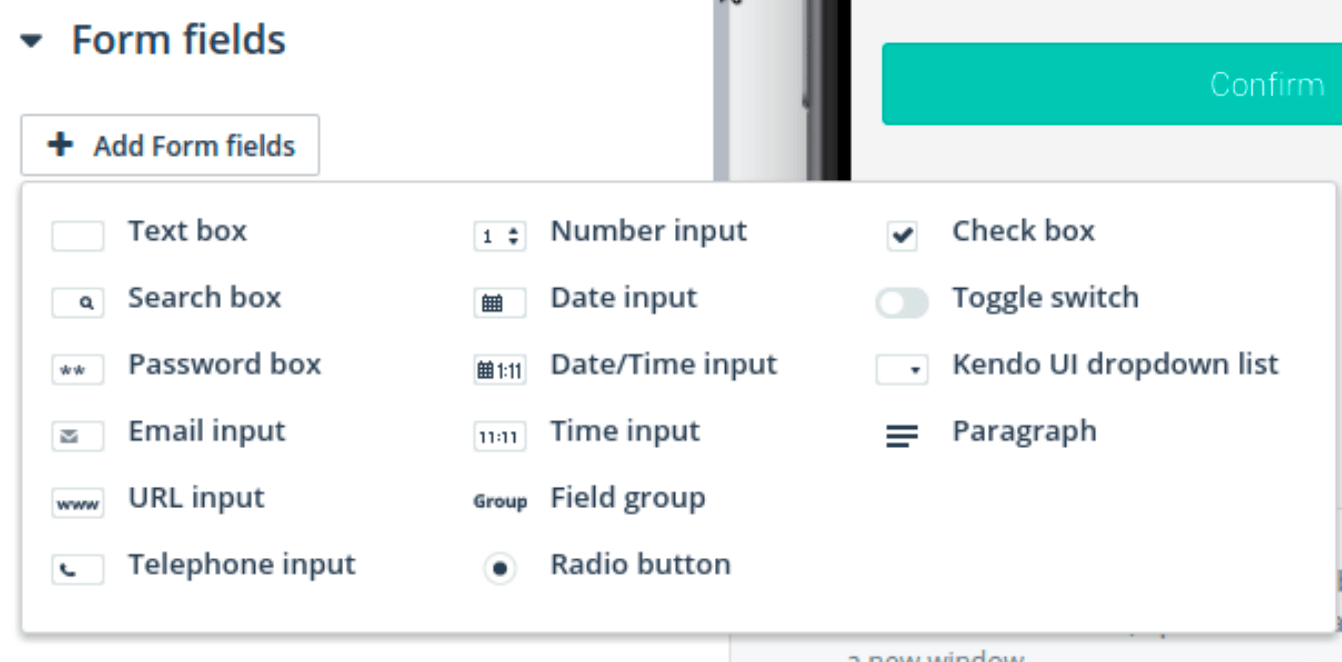
На следующем скрине, заполняем поле Title и Name для конвертера. Для того чтобы добавить поля ввода нажимаем на Form Fields и после кликаем на кнопку Add form fields. Теперь вам нужно выбрать типы полей.

Так как вес должен быть в килограммах выбираем Number input. Назовем его kgs и дадим ему соответствующую метку.
Аналогичным образом, создаем текстовое поле и назовем его result. Убедитесь, что вы, так же, дали ему соответствующую метку.
Теперь, когда поля готовы нажимаем на Buttons. Шаблон формы включает в себя кнопки confirm и cancel. Нам не нужна кнопка cancel поэтому снимаем флажок с нее.
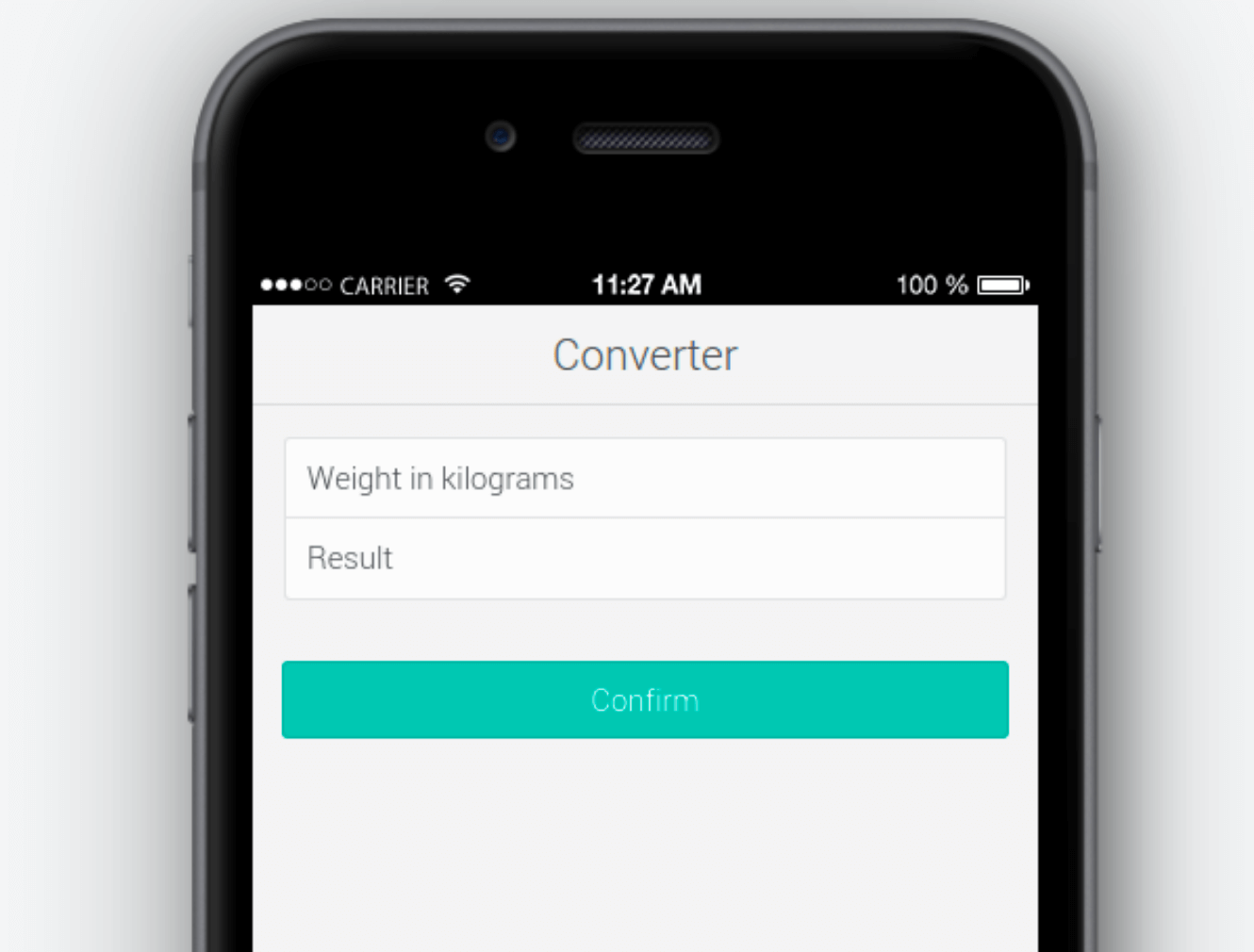
Нажимаем Apply, сохраняем изменения. Теперь view должно выглядеть так:

Настраиваем шаблон навигации
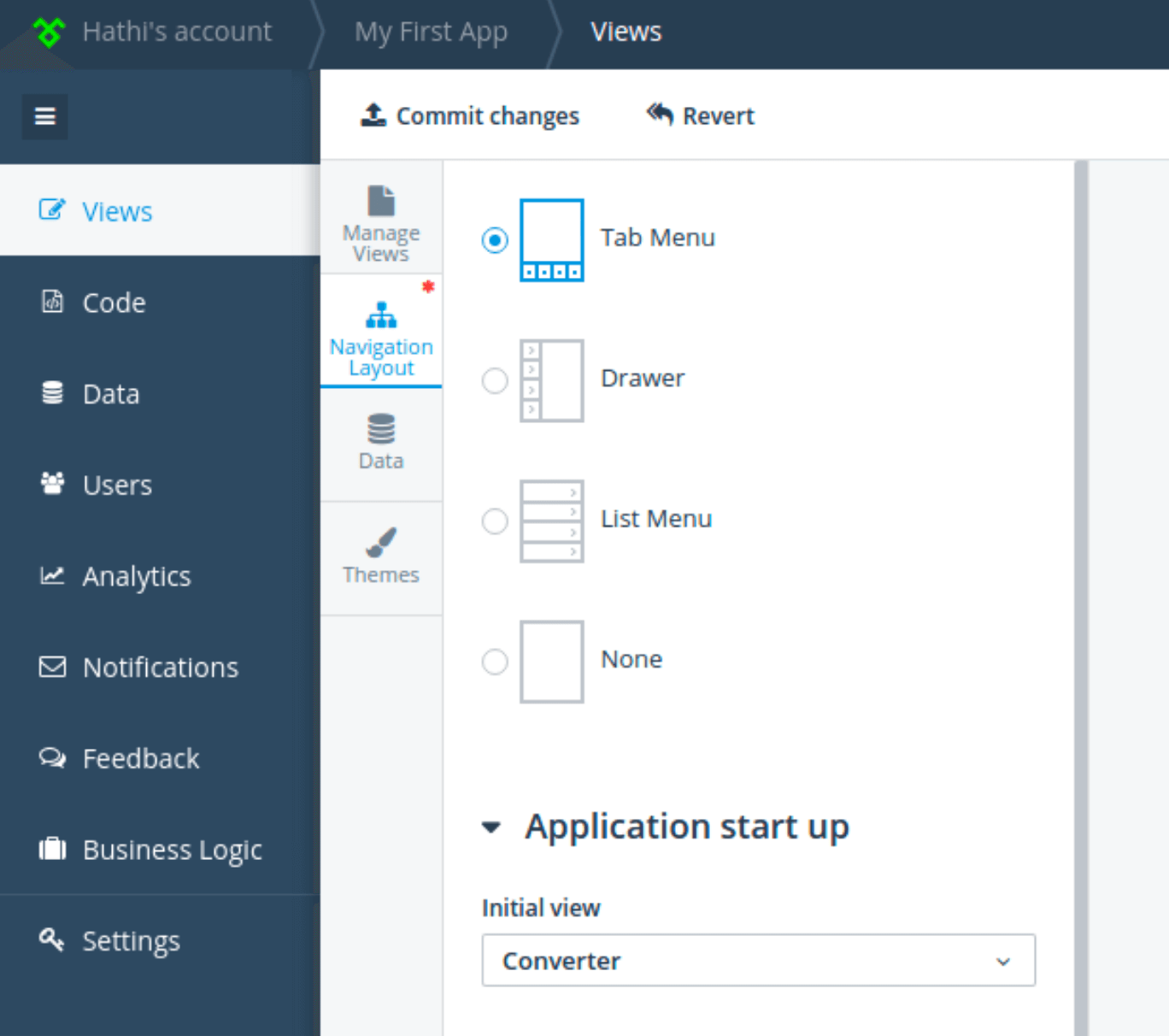
Создадим возможность переключения между окнами, для этого будем использовать шаблон навигации. Для настройки навигации переключимся к разделу Navigation.
Приложение будет использовать Tab Menu как шаблон для навигации.
About, по умолчанию, является главной страницей приложения. Чтобы использовать конвертер в качестве главной страницы, нажмем на Application start up и выберем Converter как Initial view.

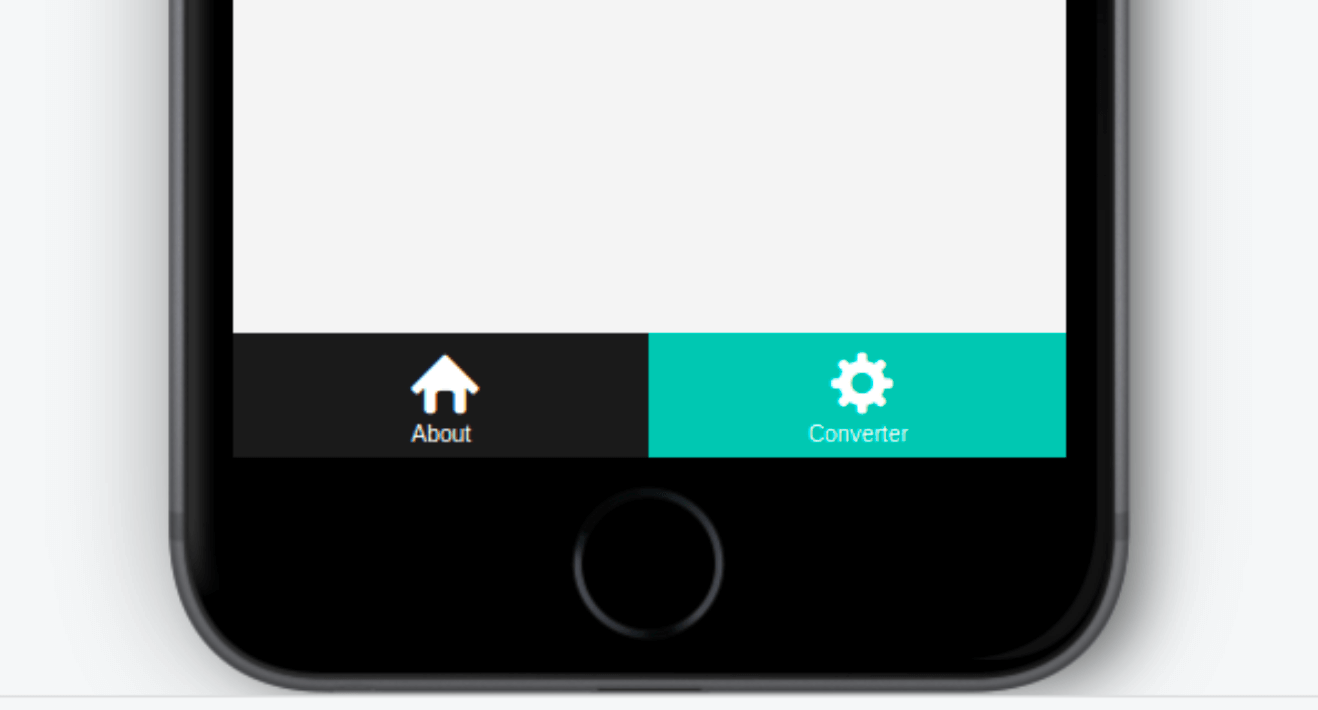
Навигационное меню будет выглядеть следующим образом:

Создаем логику работы приложения
Теперь, когда пользовательский интерфейс готов, давайте с помощью JavaScript кода построим механизм конвертации.
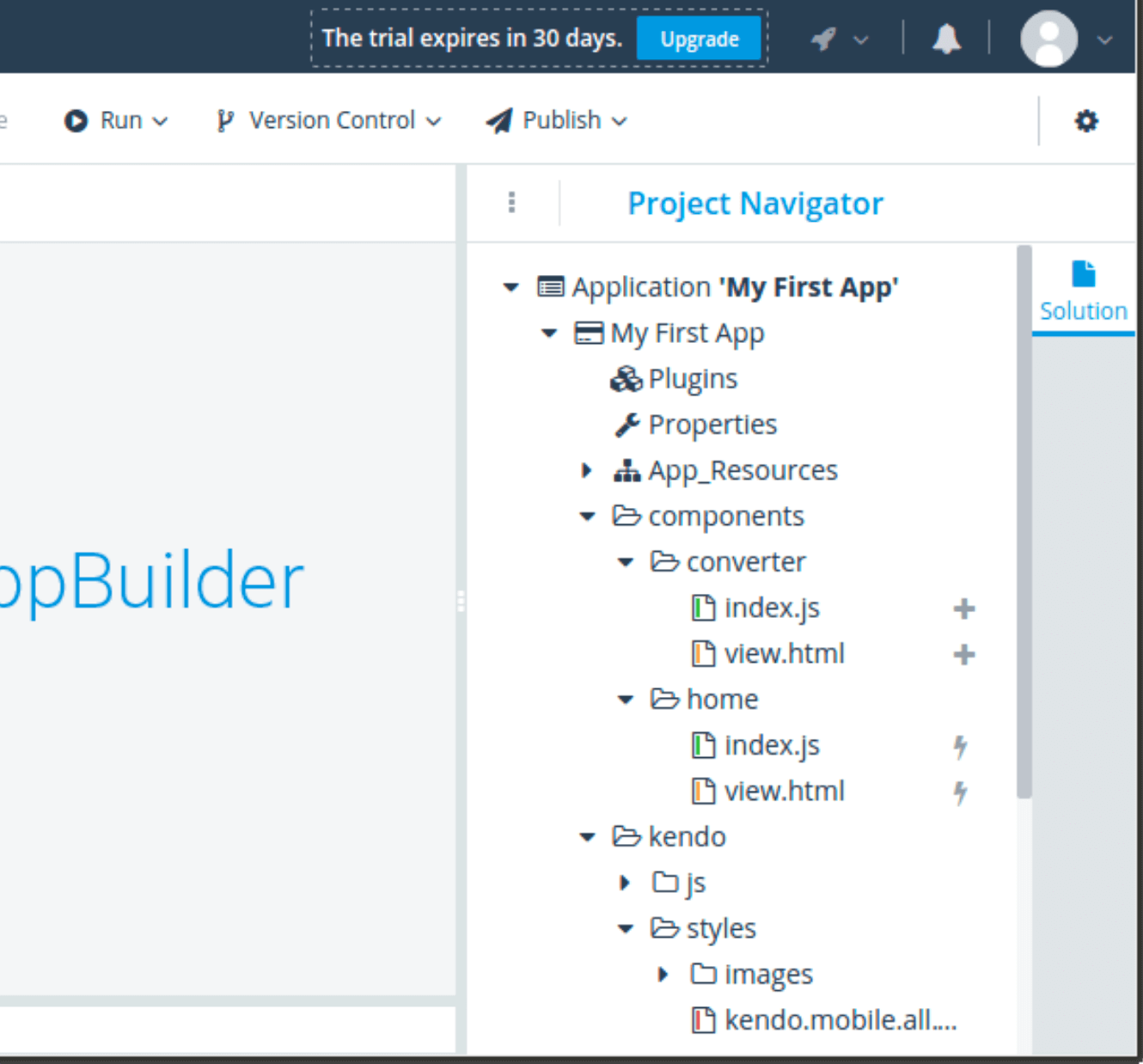
Чтобы открыть редактор нужно нажать на Code. Там вы найдете директорию для каждой из созданных страниц, которые содержат файлы view.html и index.js.

Открываем Converter, файл index.js, вы заметите, что AppBuilder уже создал обьект kendo.observable с названием converterModel для управления созданной формой. Он имеет fields содержащие имена форм, которые мы создали. В нем также есть функция submit, которая вызывается при нажатии на кнопку Confirm. Как вы уже догадались, весь наш код должен быть размещен в функции submit.
Теперь, все что нам нужно это достать значение fields.kgs, умножить его на 2.2046 и обновить значение поля fields.result. Чтобы достать и задать значение converterModel нам нужно использовать методы get и set. Добавим следующий код в файл index.js:
// START_CUSTOM_CODE_converterModel
var model = app.converter.converterModel;
model.set("submit", function() {
var lbs = model.get("fields.kgs") * 2.2046;
model.set("fields.result", lbs + " lbs");
});
// END_CUSTOM_CODE_converterModel
Заметьте, что вам нужно писать код между автоматически сгенерированными комментариями START_CUSTOM_CODE и END_CUSTOM_CODE.
Тестирование
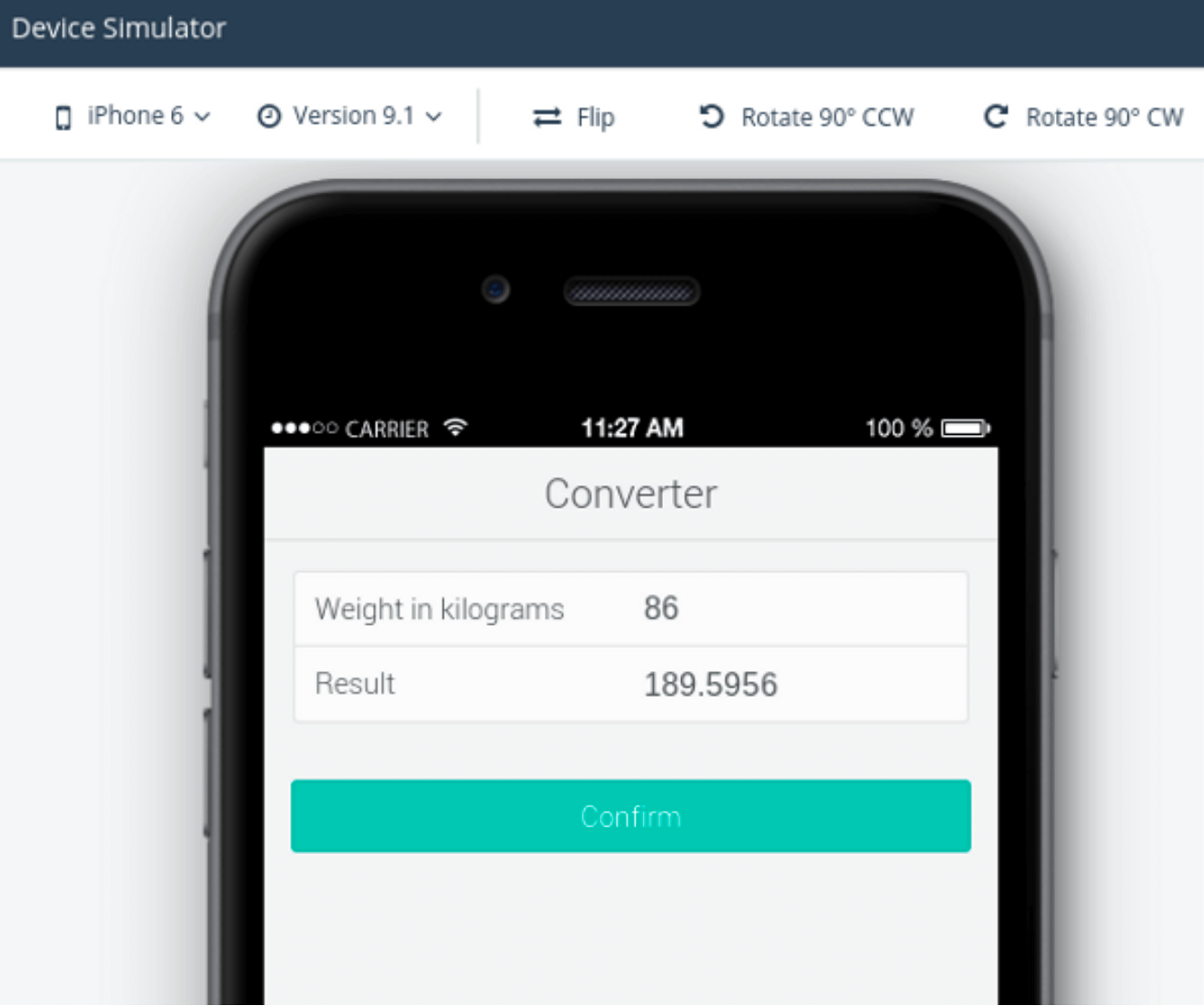
Наше приложение готово. Чтобы протестировать его мы можем использовать встроенные в AppBuilder симуляторы. Запустим iPhone симулятор, нажатием на клавиши Control + F6. После запуска приложения проверяем работает ли конвертация.

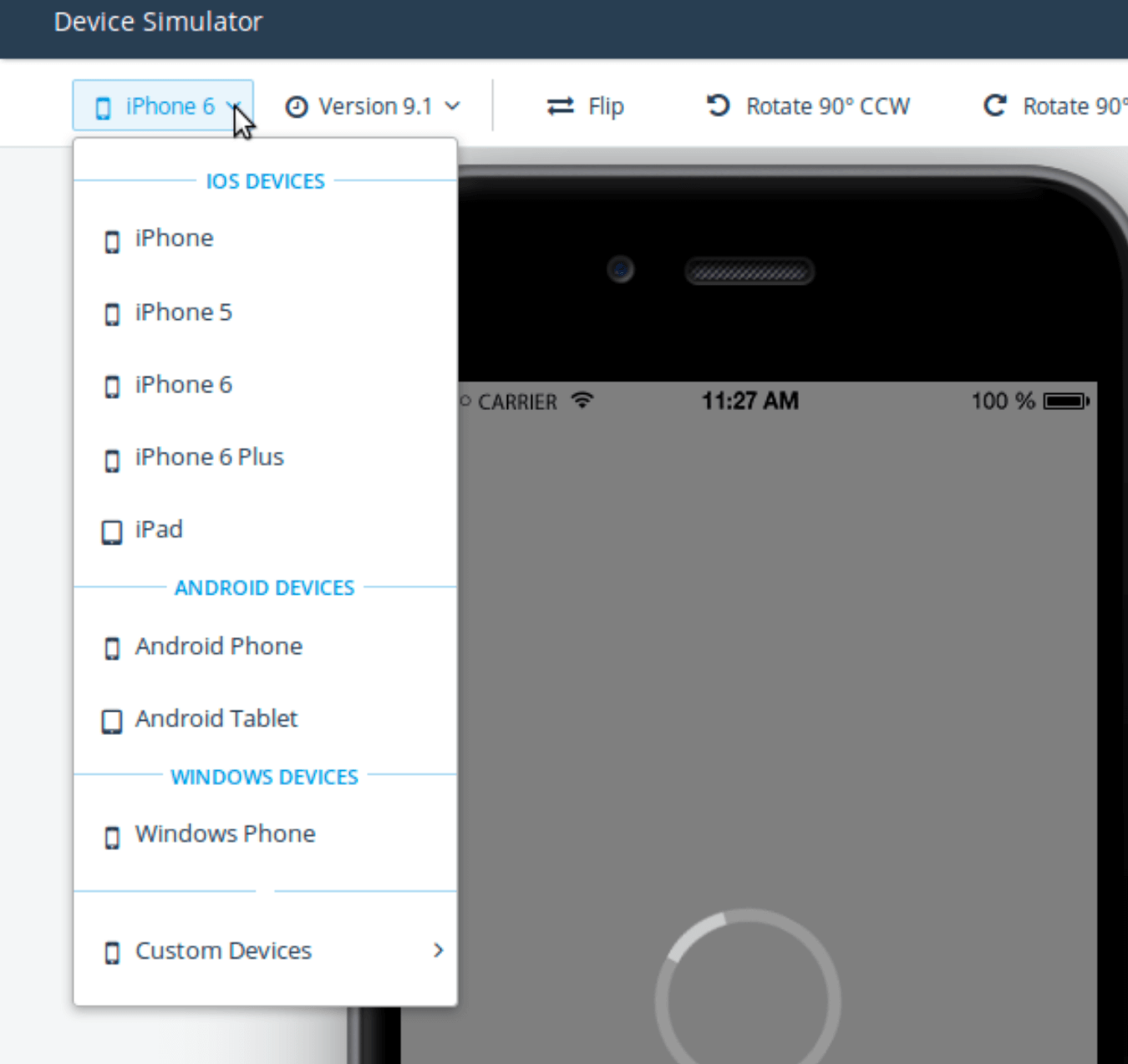
AppBuilder также позволяет протестировать приложение на различный версиях iOS.
Теперь, после того как, мы убедились что приложение работает корректно на iPhone, давайте посмотрим как оно будет работать на других устройствах.

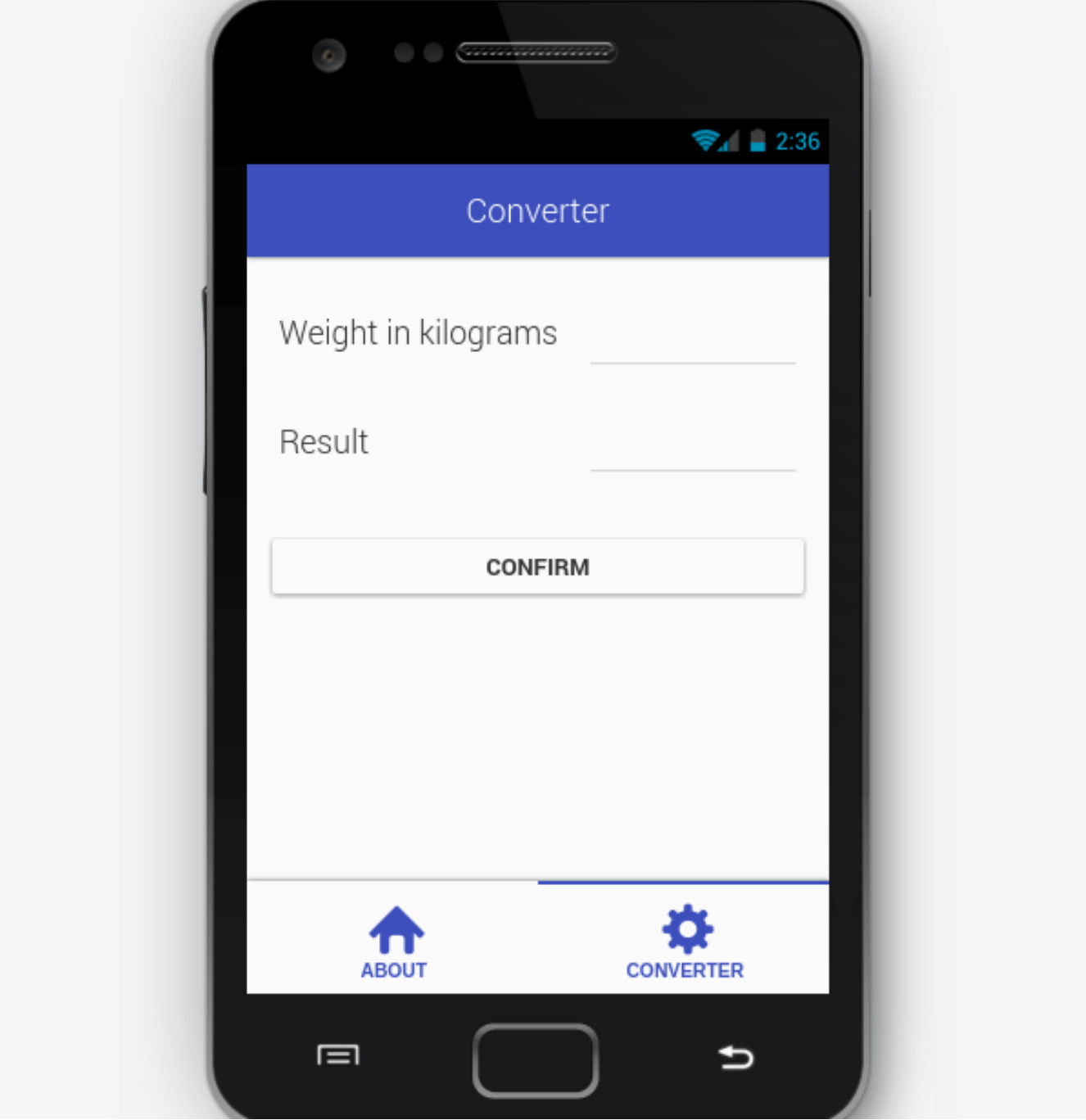
Приложение работает корректно и на Android симуляторе. Тем не менее, оно выглядит непривычно как для Android приложения. Это потому, что наше приложение использует skin с названием flat. Чтобы придать ему material design вид, откроем app.js и изменим значение skin на material.
Приложение будет выглядеть так:

Использование AppBuilder Companion App
Симулятор очень полезен в процессе разработки. Тем не менее, никогда не помешает протестировать и на реальном девайсе. С помощью AppBuilder’s companion app, можно легко и быстро это сделать.
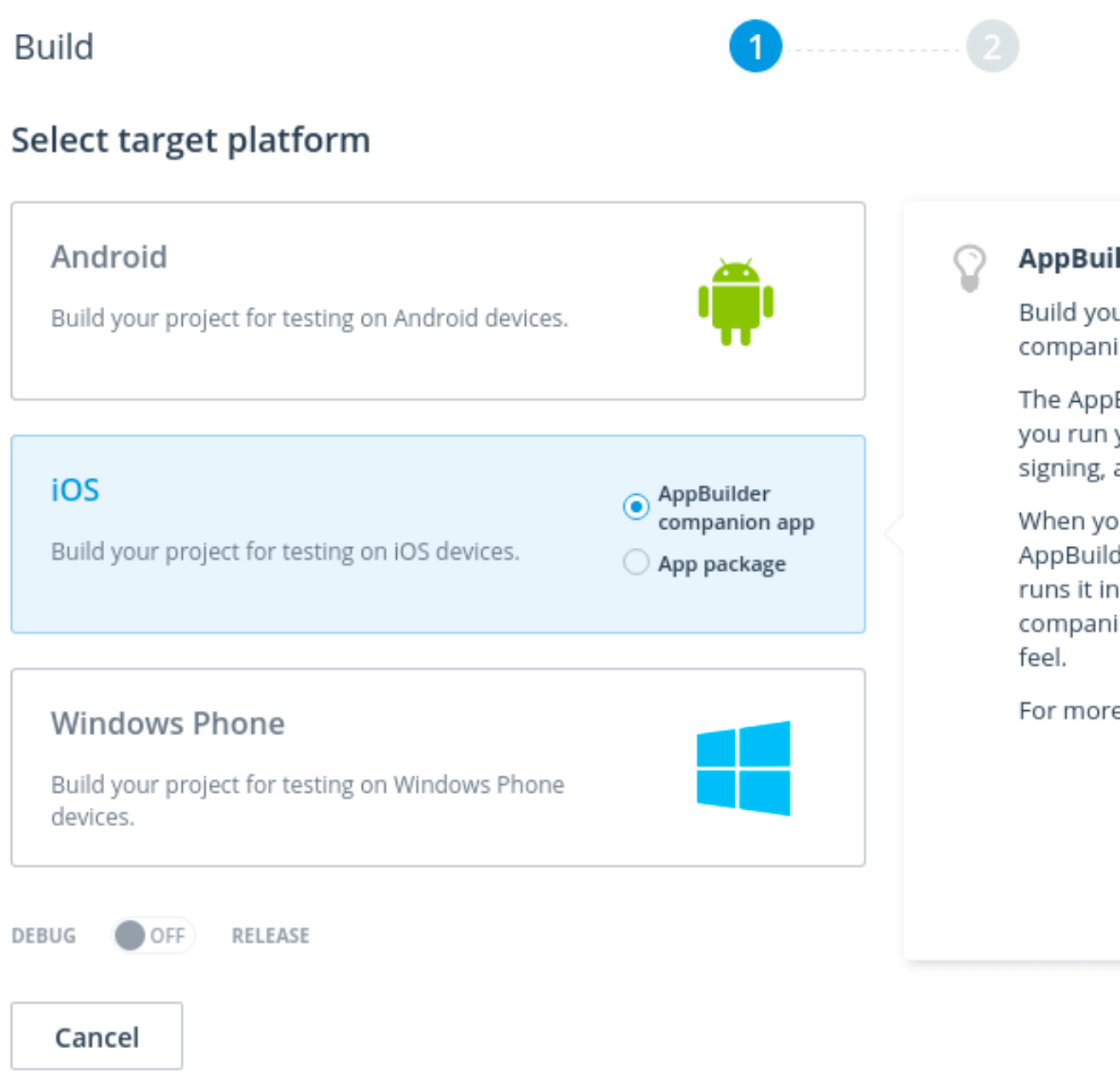
После того как вы загрузили companion app на устройство, откройте редактор и нажмите Control + B. Далее вас попросят выбрать платформу на которой вы хотите запустить приложение. Далее, выберите опцию AppBuilder companion app и нажмите на кнопку Next.

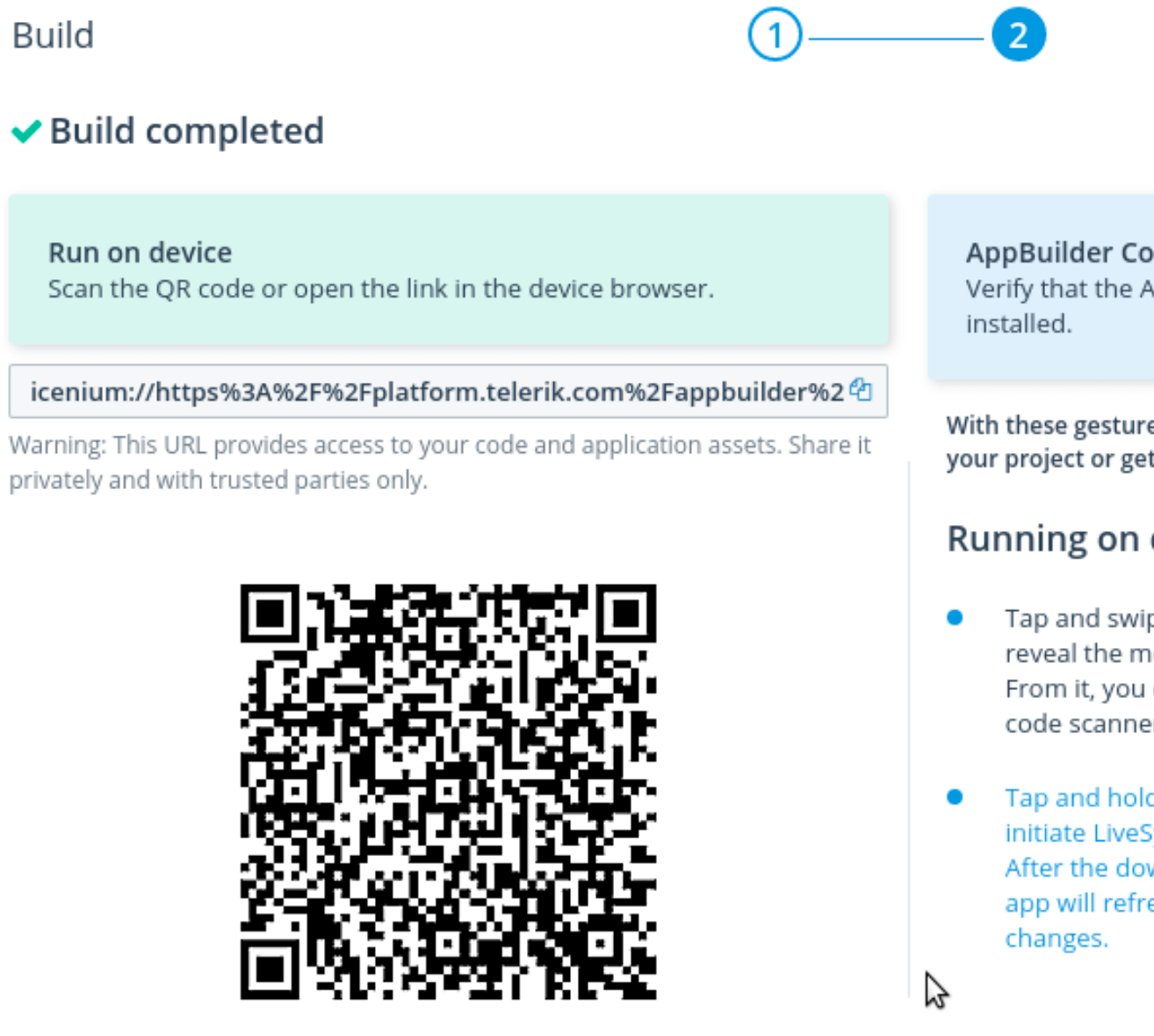
После завершения сборки вы увидите следующее:

Теперь вы можете открыть AppBuilder companion app на вашем устройстве и сканировать QR code, чтобы запустить приложение.
Использование AppBuilder’s CLI
Если вы предпочитаете работать локально из командной строки, вы можете использовать AppBuilder’s CLI (Command Line Interface). CLI представляет собой пакет Node.js, который вы можете легко загрузить используя npm (Node Package Manager).
sudo npm install -g appbuilderБольшинство функций в CLI становятся доступны после авторизации в Telerik. Поэтому, используйте следующую команду прежде чем делать какие либо действия:
appbuilder loginКак только вы залогинились, вы можете использовать опцию -h для того, чтобы ознакомится с командами, которые appbuilder может вам предложить.
appbuilder -hЗаключение
В этом руководстве мы ознакомились с основными возможностями Telerik AppBuilder для разработки гибридных приложений, а также узнали как использовать AppBuilder’s companion app и device simulator для тестирования приложений. Мы сфокусировались на разработке в онлайн редакторе, но для тех кто предпочитает использовать IDE, AppBuilder, также предлагает Windows клиент и Visual Studio расширение.
По ссылке ниже, вы можете найти видео с обсуждением платформы Telerik AppBuilder и обзором основных возможностей.

Поделиться с друзьями

