Классический вопрос на собеседовании ops-инженеров и программистов: вы написали в адресной строке браузера meduza.io и нажали Enter. Что произойдет? (Ответ на 10 страницах)
Ок, мы указали для своего текста font-family: PFRegal, «Times New Roman». Что произойдет?
Браузер посмотрит, есть ли для PFRegal объявление font-face. Если оно есть, то начнется загрузка файла шрифта. Что будут видеть читатели те секунды (десятки секунд на 3G), пока происходит загрузка?
В Safari: ваш текст будет занимать на странице место, но останется прозрачным, то есть невидимым для читателя. Для расчета занимаемого пространства используется fallback font (стандартный шрифт, в нашем случае Times New Roman), об этом чуть ниже.
В Chrome и Firefox 3 секунды прозрачного текста, далее используется системный fallback font.
В IE сразу покажется fallback font.
IE не так уж и плох!
Все три подхода соответствуют стандарту: „in cases where textual content is loaded before downloadable fonts are available, user agents may render text as it would be rendered if downloadable font resources are not available or they may render text transparently with fallback fonts to avoid a flash of text using a fallback font.“
Как бороться с «прозрачным текстом» в Safari и Chrome?
Есть несколько способов:
- Сделайте отдельный css-файл с инлайном шрифта, подключайте его после html кода с текстом. HTML документ обрабатывается (и отображается на экране) от начала файла к концу, по мере загрузки. Это дает возможность управлять шрифтами даже без использования JavaScript. Важно сделать именно инлайн, а не подключение внешнего файла шрифта. Способ не работает в Desktop Safari и может не сработать, если между запросом на рендеринг текста текстом и подключением css-шрифта нет достаточного промежутка по времени, экспериментируйте.
- Используйте javascript-хак с invalid media type. Этот способ позволяет сразу же показать текст fallback-шрифтом, но на наших тестах fallback-шрифт висит чуть дольше, чем при первом способе. У этого подхода есть проблемы в IE и FF, но в остальном он кажется самым логичным на сегодняшний день.
- Используйте Font Loading API, это позволяет начать неблокирующую загрузку шрифта сразу при открытии страницы. Это новое js-API и оно поддерживается только Chrome и самым последним Safari.
Все эти способы нужны для того, чтобы показать текст как только он получен браузером, без задержки, используя один из шрифтов, доступных в стандартной поставке ОС (fallback font). Существует сервис для подбора наиболее похожего fallback-шрифта.
Теперь оно моргает при рефреше!
Да, решая одну проблему мы создали другую. Теперь текст моргает при рефреше, шрифт меняется на глазах у читателя. Придется выбрать?—?что для нас важнее.
Мы в Медузе оптимизируем главную страницу для людей, открывающих ее по закладке в браузере: первое открытие медленное, последующие?—?мгновенные без моргания. Страницы материалов в основном открываются из соцсетей на телефонах, где кеша нет, и мы оптимизируем время появления текста на экране при первой загрузке.
Важно не забыть некоторые системные вещи:
- Настроить нормальное кеширование на стороне сервера (cache headers).
- Включить gzip-сжатие на сервере, оно экономит много мобильного трафика, а процессоры читателей уже достаточно мощные, чтобы не замечать оверхеда на декодирование.
Как проверить, что все работает нормально? У меня слишком быстрый интернет
- Используйте встроенные средства Google Chrome.

Возможность сэмулировать плохой интернет. Good 3G?—?наш выбор для отладки Медузы

Сброс кеша по правой кнопке мыши (работает только если открыты Developer Tools)
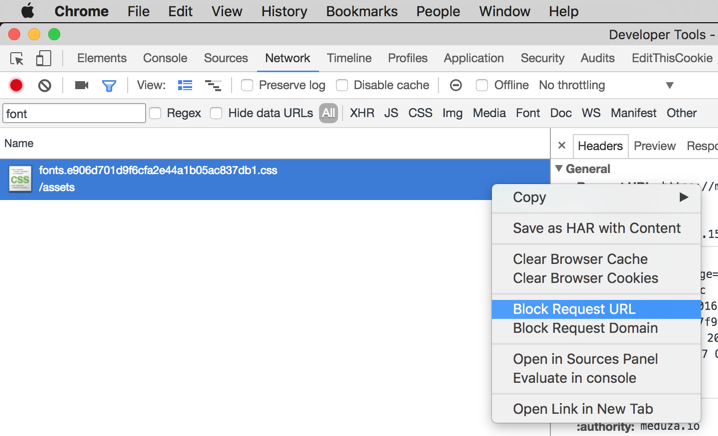
А также суперзнание, как заблокировать загрузку определенного адреса или даже маску адресов в Хроме: включите Developer Tools Experiments в chrome://flags > Откройте Chrome Developer Tools > Настройки (спрятаны в трех точках в правом верхнем углу) > Experiments > Нажмите Shift 6 раз > Поставьте галочку Request blocking.

Теперь вы можете сделать вот так
- Для отладки в Desktop Safari потребуется установить Network Link Conditioner (для скачивания необходим Apple Developer Account). Для отладки iOS Safari и iOS Webview используйте Network Link Conditioner в настройках вашего устройства (Settings > Developer > Network Link Conditioner). Учтите, настройки ограничения скорости применятся на всю систему, а не только на Safari.
Как насчет нового стандарта?
Всегда пожалуйста. Вот свойство font-display, доступное в Chrome Canary. Оно решает все проблемы, перечисленные в статье. Ещё года 2–3 и можно будет вздохнуть спокойно.
Я перфекционист, есть ли что еще улучшить?
Конечно! Сожмите файл шрифта, настроив его под себя. Вырежьте глифы, которые вы не используете в текстах (у Регала их по-умолчанию более 800). Отключите лишние Open Type Features. Для всего этого вам потребуется специальный софт [1], [2] или [3] и понимание того, как устроены шрифты.
Вывод?
Неправильно подключенный кастомный шрифт ухудшает время загрузки страницы, и это приводит к тому, что ваши страницы видит меньше людей, которые не дожидаются загрузки. Идеального способа подключения кастомных шрифтов в вебе пока нет, но есть достаточно хорошие хаки, из которых нужно выбрать наиболее подходящий для конкретной ситуации.
Комментарии (29)

ragequit
01.12.2016 20:50Еще бы приложение для Windows Phone… Хотя о чем это я.

artoym
02.12.2016 13:13Подождите… Но ведь уже давно есть! Не без багов, но что поделать.

Mozhitel
02.12.2016 17:25+1Только вот пользоваться им невозможно, к сожалению.
Мало того что при скролле дёргается, так ещё когда из уведомлений новость открываешь, оно включается и тут же выключается, оставляя тебя ни с чем))
artoym
02.12.2016 17:29Пффф… С этими багами хоть можно жить (скроллить аккуратнее… ещё аккуратнее и открывать из приложения новости) =)
А вот то что не работают тесты и трансляции, а некоторые новости из раздела шапито не открывает подвисая — это отвратительно.
Честно говоря меня удивляет как можно было так сделать приложение, которое в общем-то только текст с картинками показывает.
Mozhitel
02.12.2016 17:36+1Только вот я не смотрю новости отдельно в приложении. Обычно перехожу на интересное из вк (хорошо что перекидывает в браузер). Т.е. формально новости из шторки для меня основной функционал приложения)) И ладно, запускаешь специально приложение чтобы новость посмотреть, так его ещё и лихорадить начинает при достаточно медленном скролле.

artoym
02.12.2016 18:02Думаю, что многие разработчики (владельцы) приложений под windows думают, что-то типа: «И тааак сойдёт» или «Да их там всего 2 или 3 пользователя, баг и не заметят», а может и «Совсем офигели, да они должны боготворить нас даже за это!». Самая тяжёлая ситуация конечно с инстаграмом.

Mozhitel
02.12.2016 18:23А что с инстаграмом?

artoym
02.12.2016 18:37Сначала не было 2года обновлений (ни багфиксв, ни новых фич), а потом (под выход 10ки) таки сделали, но: вероятность падения при выкладывании фото 90%, на видео 100% падение, библиотеку фото грузит минуту (например вотсапп справляется за секунду). Это я по верхам только прошелся. Причем такое поведение и на 640, и на 930.

Mozhitel
02.12.2016 21:21Забавно. У меня на 430 всё отлично, кроме видео. Видео не добавляет в принципе, а во всём остальном ни падений, ни лагов, и библиотеку грузит норм (хотя тут возможно влияет малое количество фото).
Пользуюсь довольно активно.

Razunter
01.12.2016 21:04+1Как раз таки подгрузка шрифтов на «Медузе» меня и сводит с ума: читаю новости через RSS-ридер, при каждом открытии страницы шрифты подгружаются где-то через секунду-две… Нигде такого не замечал больше.

OlegAxenow
01.12.2016 23:40+1Полторы секунды грузится CSS-файл со шрифтами почти мегабайтного размера.
P.S. У меня не самый быстрый интернет — 20Мбит/c где-то.
OlegAxenow
01.12.2016 23:56+1Хотя тут я погорячился — CSS-то может и кэшируется, это уж как ридер сделан…

goodsprite
06.12.2016 09:59Поддерживаю. Медуза — единственный сайт, где я вижу скачки шрифта.
Открываю из клиента Твиттера для андроида.

OlegAxenow
01.12.2016 21:40+1Почему не любят упоминать про вариант с ОС-зависимыми шрифтами (первый способ из статьи) — не понимаю.

dom1n1k
01.12.2016 23:06Потому что в статье стоит задача «нужно использовать конкретный шрифт» и её решают. По ссылке не вариант решения этой задачи, а полностью другая постановка — «я тут подумал и решил что на шрифты можно подзабить». Вполне имеет право на существование, но это другое.

OlegAxenow
01.12.2016 23:23+1Я же не говорю, что половину статьи надо альтернативному подходу посвятить. Просто бывает, что придумывают себе не очень важную цель и потом убивают на её достижение кучу ресурсов.
Disclaimer: когда реально без подгрузки шрифта никак, тут спорить не буду.
Вот, кстати, хорошая статья, где по полочкам разобраны разные подходы: A Comprehensive Guide to Font Loading Strategies.
И речь немного не о том, чтобы на шрифты подзабить, а о том, что периодически полезно заменять ход мыслей «надо показать какие мы особенные и какой у нас хороший вкус», на «вкусы у всех разные и давайте ещё подумаем, как будет удобнее пользователю».
P.S. И «я тут подумал» имеет смысл заменить на "дизайнеры Medium подумали".

SamVimes
02.12.2016 11:21+1Медуза учит как использовать шрифты? Серьёзно? :-) У вас текст не просто моргает, он исчезает на 1-2 секунды и появляется с новым шрифтом. Это жесть. В остальном у вас все круто, но как раз со шрифтами вам надо что-то делать

samat
02.12.2016 11:38где именно? какой сценарий использования?

SamVimes
02.12.2016 11:56+1Мобильный хром, девайс Huawei Honor 4C (средний по мощности телефон), после загрузки любой страницы показываются дефолтные шрифты, потом, видимо, подгружаются нормальные, текст пропадает (причем реально на долго, 1-2 секунды) и появляется с нормальным шрифтом.

r4nd0m
02.12.2016 13:08На главной сначала нет текста, потом появляется с загруженным шрифтом. В статьях — сначала системный шрифт, потом меняется на загруженный. Android 5.1.1, Chrome 54.0.2840.85

NeuroTechnic
06.12.2016 13:06Я может чего то не понимаю, но чем шрифты на этой Медузе такие особенные, чтобы стоило так париться? Или это больше на мобильных девайсах заметно?

SamVimes
06.12.2016 13:12Фиг знает, выглядит приятно, но наверное весят много

NeuroTechnic
06.12.2016 13:53+2Ну не знаю, я видимо не дизайнерский эстет…
Вот читаю хабр, ну шрифт, как шрифт — Verdana (и то это я узнал, заглянув в код). Переключился на вкладку с Медузой. Ну шрифт как шрифт, если бы не эта статья, то я бы даже не обратил внимание, что там какой то нестандартный PREgal.
Думаю 90% пользователей тоже не замечают, но при этом какие то свистопляски с бубном надо делать разрабам и всё равно проблемы остаются. Стоит ли овчинка выделки? Очень сомневаюсь…

Rampages
04.12.2016 19:47Если на сайте в одном текстовом блоке могут встречаться иероглифы, кириллица и латиница, то кастомные шрифты вообще не вариант. Как это будет выглядеть на разных версиях девайсов и операционных системах с разной локалью тоже надо разбираться.
В связи с этим для себя отложил эти кастомные шрифты в долгий ящик т.к. не вариант.

somniator
05.12.2016 15:42+1Жутко раздражает, когда страница сначала рендерится fallback-шрифтом, а через пару секунд всё переверстывается подгруженным шрифтом. Имхо, надо либо добиваться подгрузки шрифта ДО рендеринга, либо признать, что современный веб не готов для этого и отложить до лучших времен.



mezastel
Holy cow, Медуза на Хабре!