Мир дизайна сайтов развивается непомерными скачками, сменяются тенденции, появляются новые объекты для представления и управления информацией. Среди всего этого обилия мне кажется недостойно обделенным формат вывода сообщений. Сообщение — чрезвычайно важная единица любого сайта, чему бы он не был посвящен, люди хотят огласить своё мнение, поделиться опытом, задавать вопросы и просто общаться. Однако за долгий путь всеобщего прогрессирования сам формат вывода не претерпел значительных изменений.

Еще в 2004 когда у меня только появился интернет и я зарегистрировался на своём первом форуме сообщения представляли собой прямоугольные блоки идущие друг за другом.

Менялись стили, объекты наполнения, но концептом вывода сообщений все так же оставались прямоугольные блоки на всю ширину сайта идущие друг за другом. До сегодняшнего дня наиболее значимой ступенью(по моему мнению) было оформление вывода в виде дерева, что позволило упростить восприятие вопрос-ответной связи.
Чем же так плох устоявшийся формат вывода сообщений?
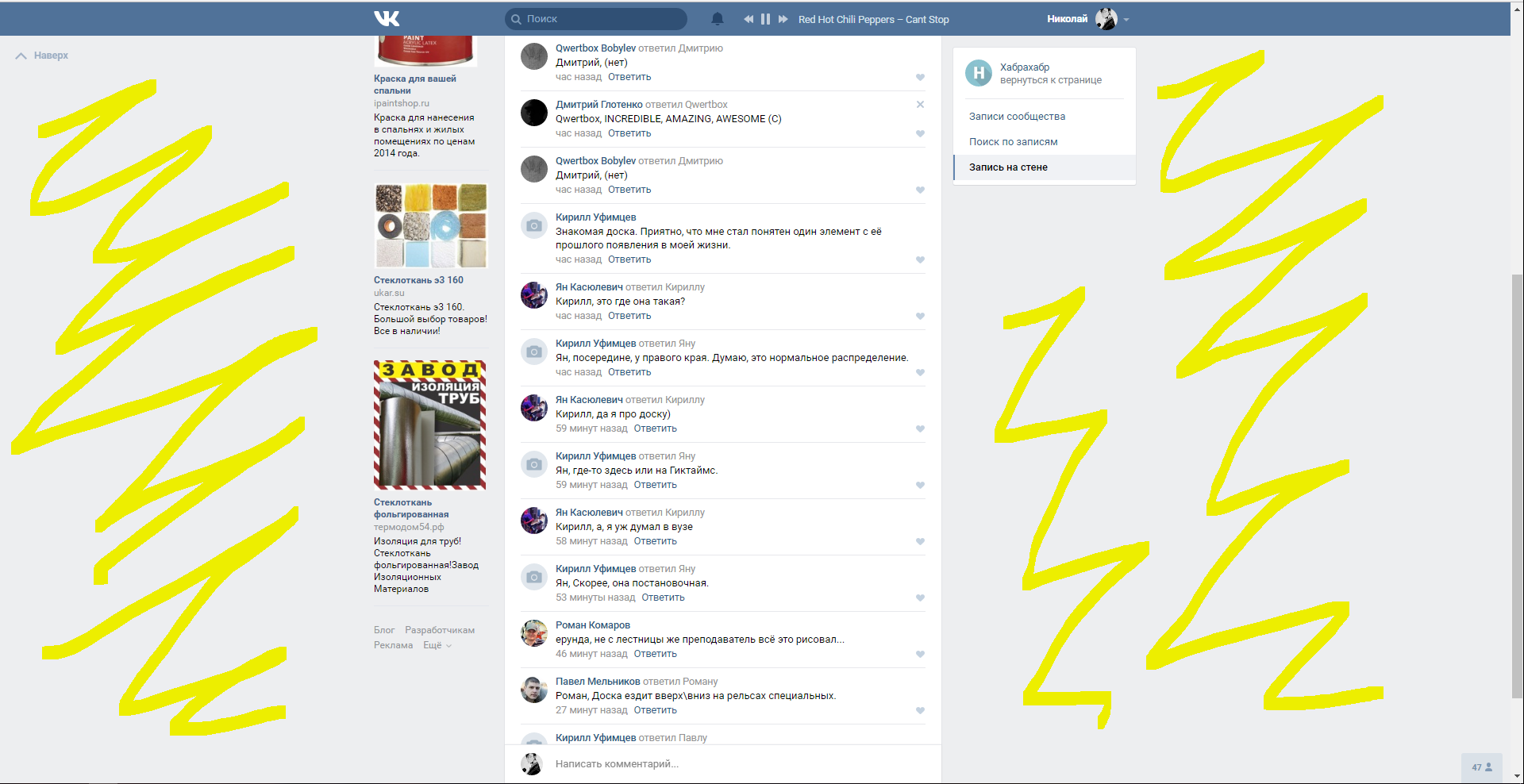
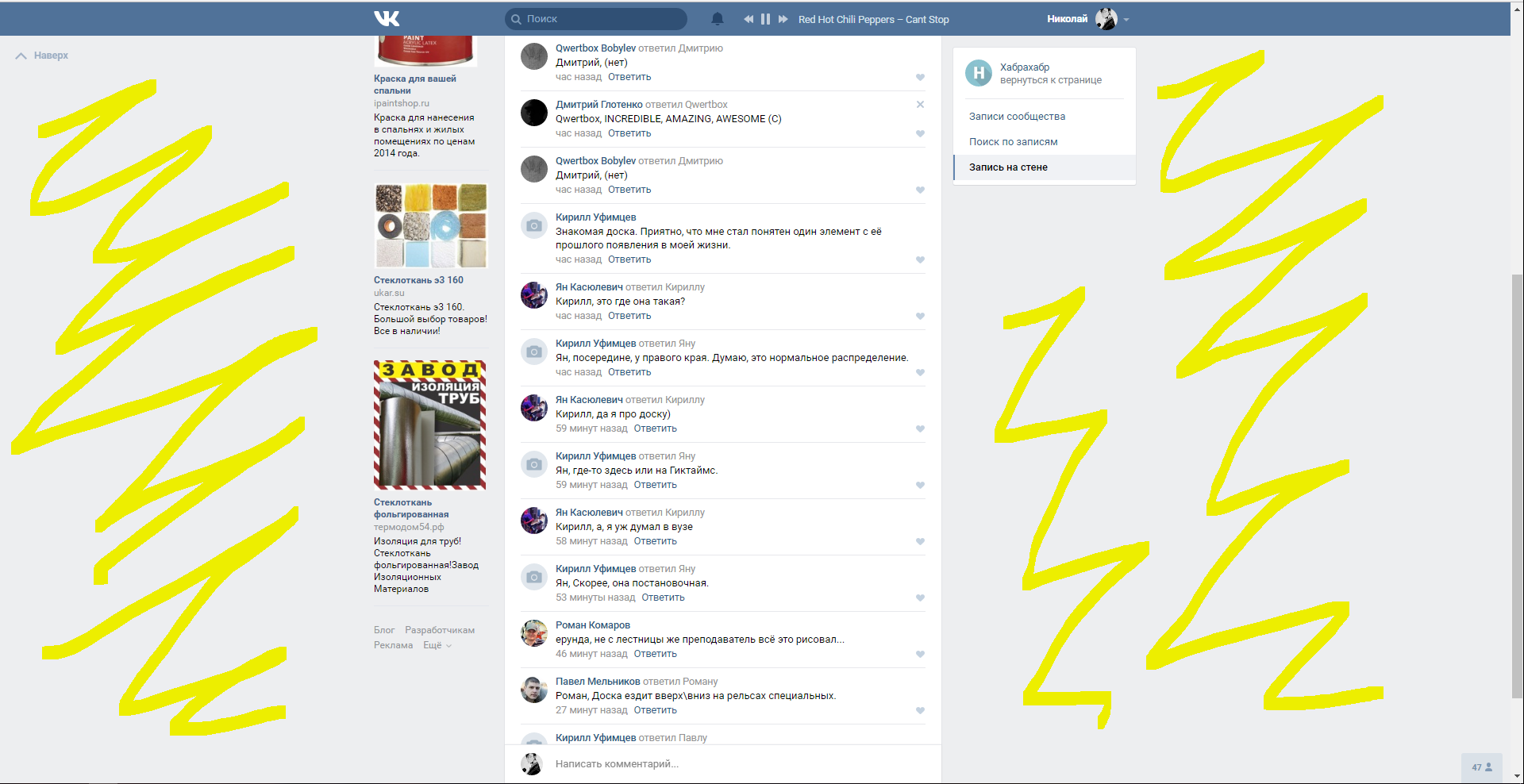
vk.com

• Большие пустые области по бокам и это вовсе не минимализм или же изъятие «шума», это продиктовано форматом вывода сообщений.
• При активном общении группы лиц усложняется понимание вопрос-ответной связи.
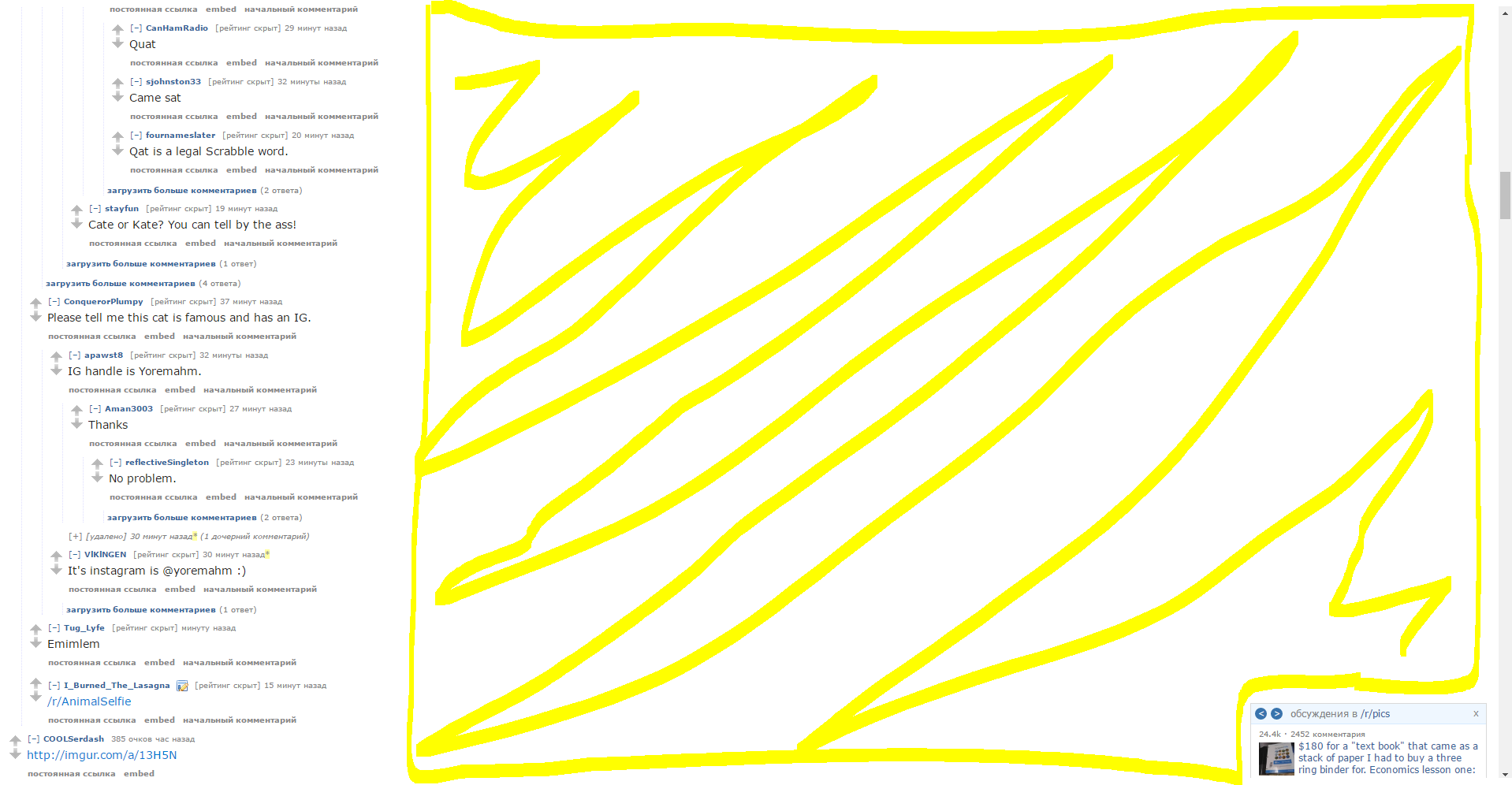
reddit.com

• Не производительное использование места (если сообщение размером в одно слово все равно затрачивается вся ширина сайта.
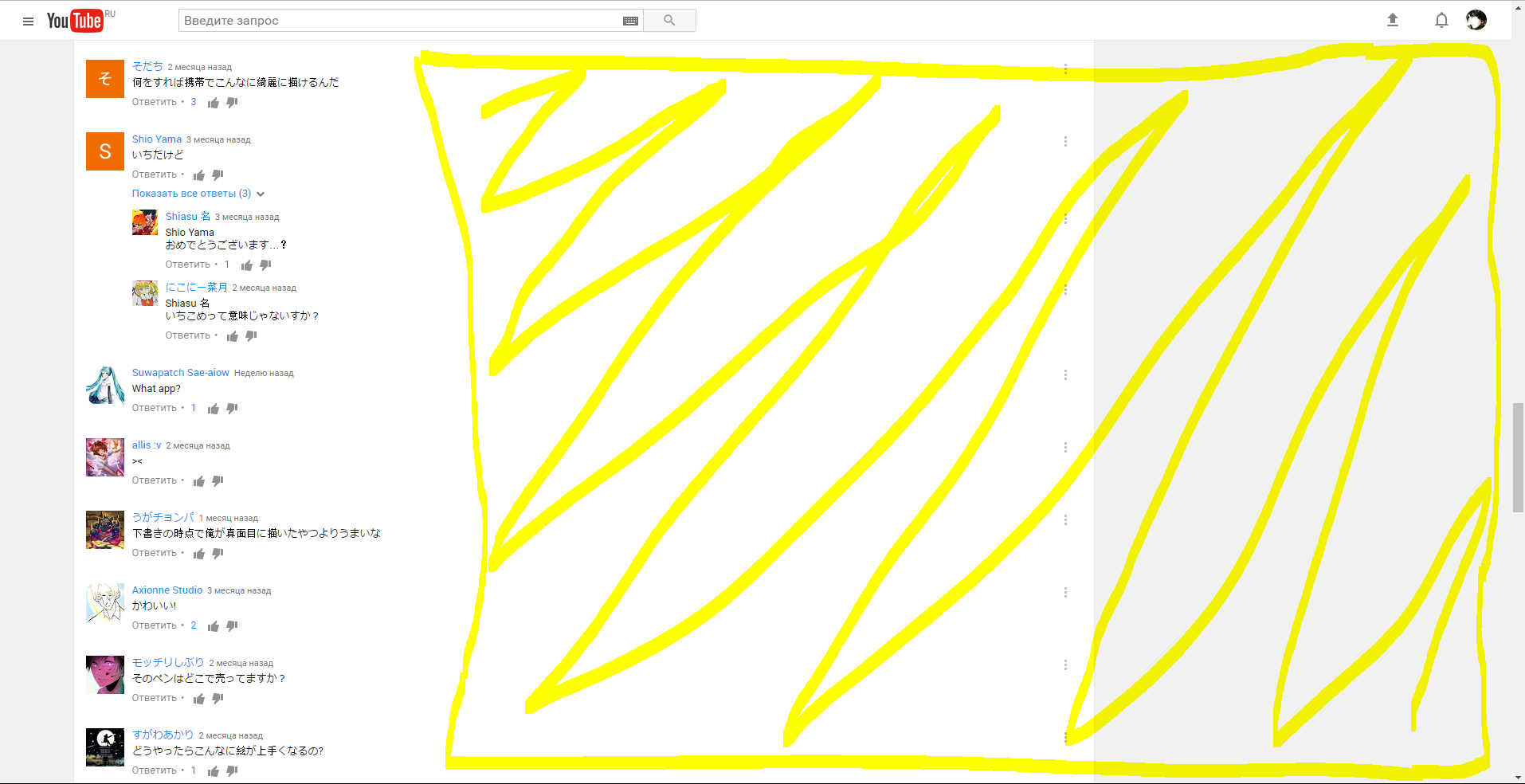
youtube.com

• Комментарий занимает всю строку.
• От нас скрыты(возможно важные/интересные) комментарии, показаны только крайние в ветке.
Положение на странице

Сообщения должны заполнять всю доступную площадь. Так как они — главная цель для пользователя. Каждое из них должно быть легко читаемым(не должно быть перекрытия). Доступ к не уместившимся на страницу должен быть легким и интуитивно понятным.
Вопрос-ответная связь

Соответствуя плотному заполнению страницы нельзя забывать о связь между сообщениями, иначе для пользователя они будут бесполезны. Заполняя страницу плиткой из сообщений мы теряем последовательность между ними, так как в угоду более плотному размещению будем основываться на размерах сообщения. Следовательно нужна та выборка сообщений при которой связь между ними не так важна. Наиболее логичным представлением структуры сообщений является дерево. Для нашего представляения из дерева можно выделить дочерние сообщения первого уровня. Связь между ними отличается только на временной линии в остальном нам безразлично их положение относительно друг друга.
Выделение важности для пользователя

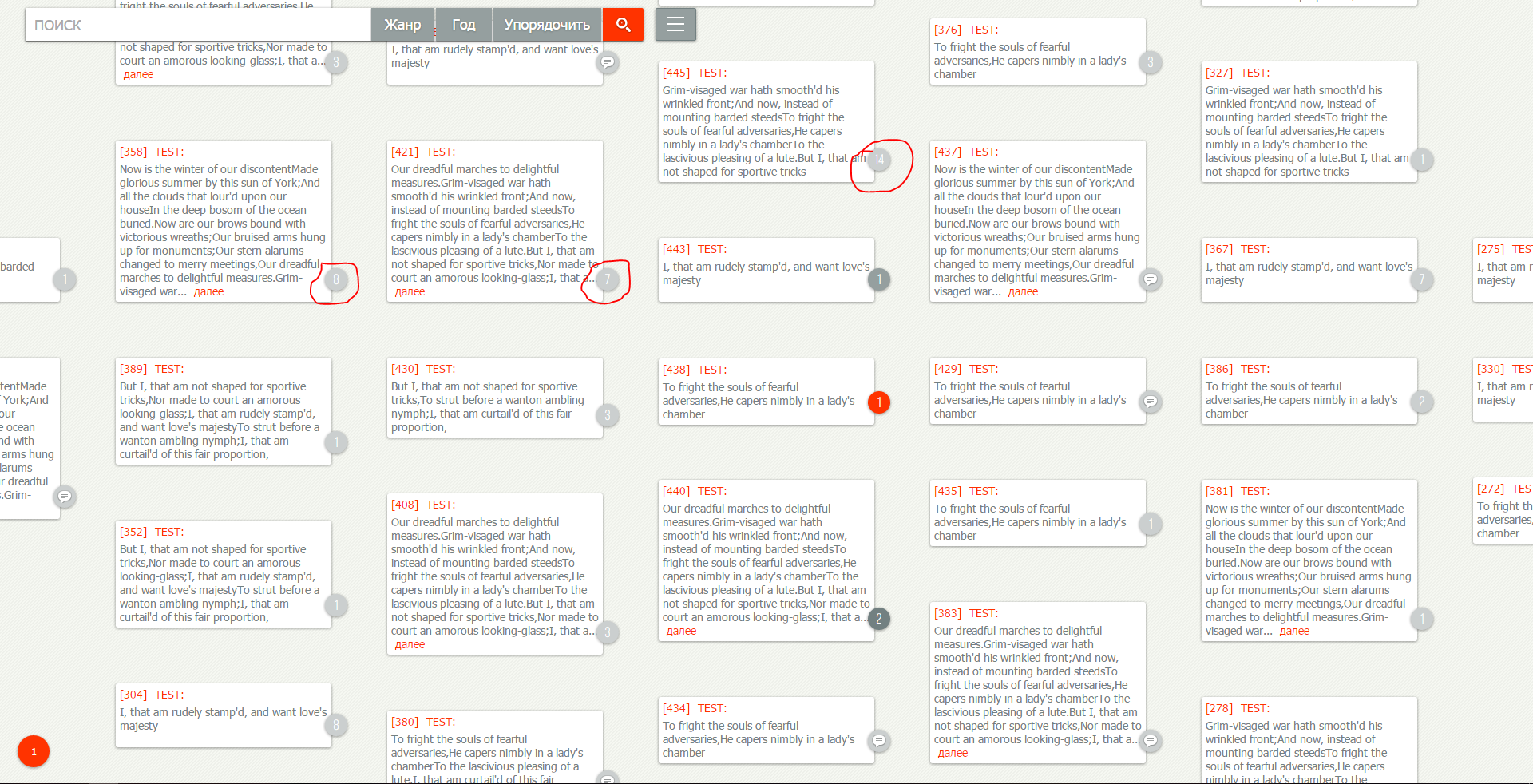
Как читатель выбирает какое из сообщений он хочет прочесть? Безусловно есть те, кто читает все сообщения подряд, однако думаю большинство предпочитают читать «между строк» чтоб сэкономить время. Не зря же появились аплеты для ускоренного чтения. Есть и другие варианты выбора, например: рейтинг сообщения — количество лайков и дизлайков; преобладание того или другого может заставить пользователя обратить внимание на сообщение. Это гораздо сокращает время пути пользователя к ключевой информации среди остальной на экране. Он как бы идет уже по проторенному пути первого зашедшего, прочитавшего и разместившего свое мнение в виде рейтинга или комментария. Видя сколько ответов у комментария пользователь сможет оценить его приоритетность для себя. Но важно отображать суммарное количество ответов в ветке.
Размер сообщения

Он должен соответствует информационному весу. Это вовсе не значит что размер = содержимому. Например кто-то изложил свои мысли в соответствии с заветами «войны и мира», однако это все не значит что они столь же ценны. За сим необходим механизм отображения полного содержимого сообщения. Исходя из форматов газетных и журнальных публикаций для читателя приятнее воспринимать текст разбитый на не большие по ширине колонки. Прочитав небольшую строку человек быстрее разбивает ее на составляющие для понимания. В случае с текстом большой ширины прочитав строку необходимо цельно хранить ее в памяти, а так же место чтения что бы после понимания информации вернуться к нужному месту.
Заключение
Я считаю что «сообщению» — как основной единице обмена информации должно быть уделено больше внимания. А создание формата вывода превосходящего текущие по юзабилити станет отправной точкой в новом обороте развития дизайна сайтов.
Для примера
Оригинальные комментарии
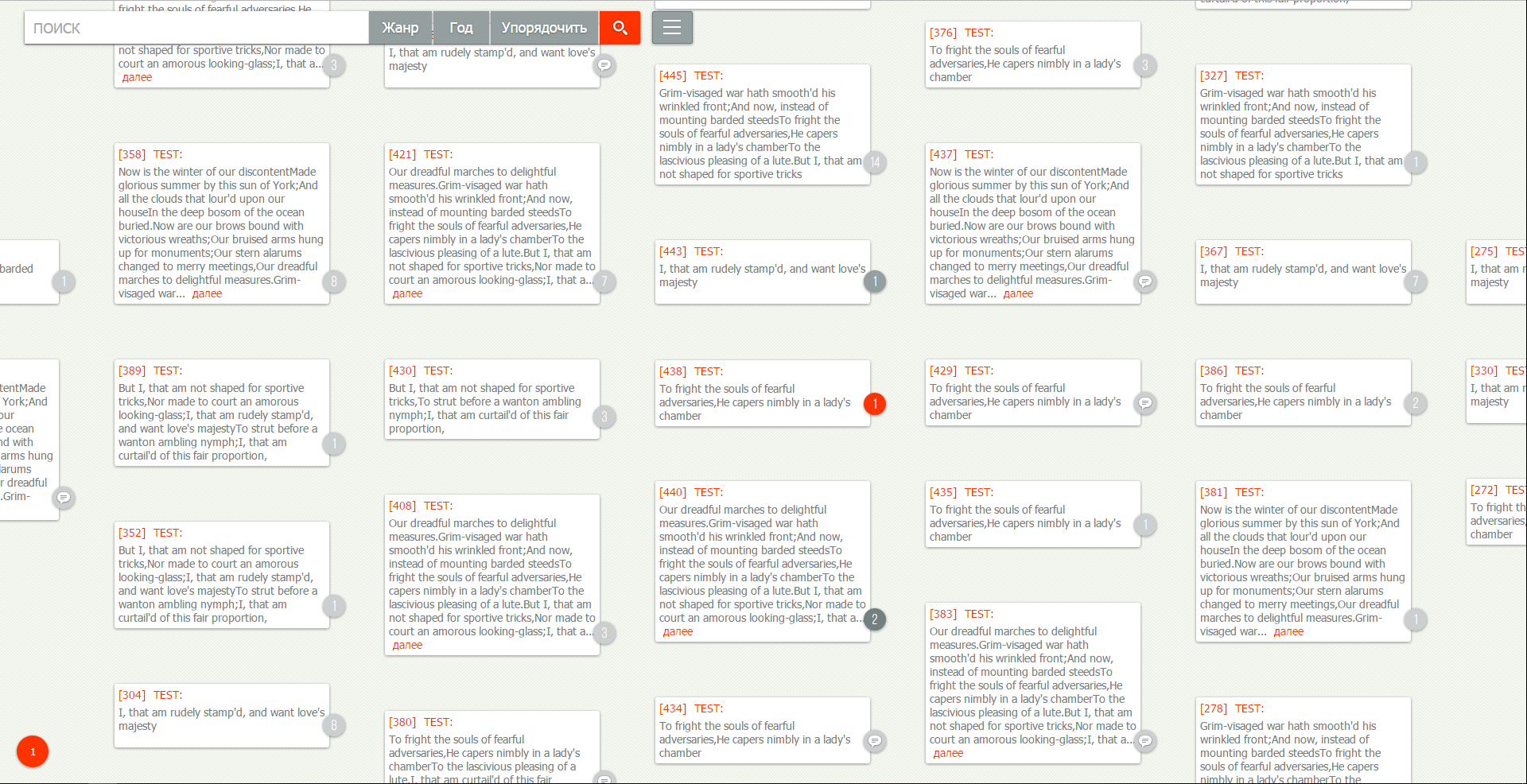
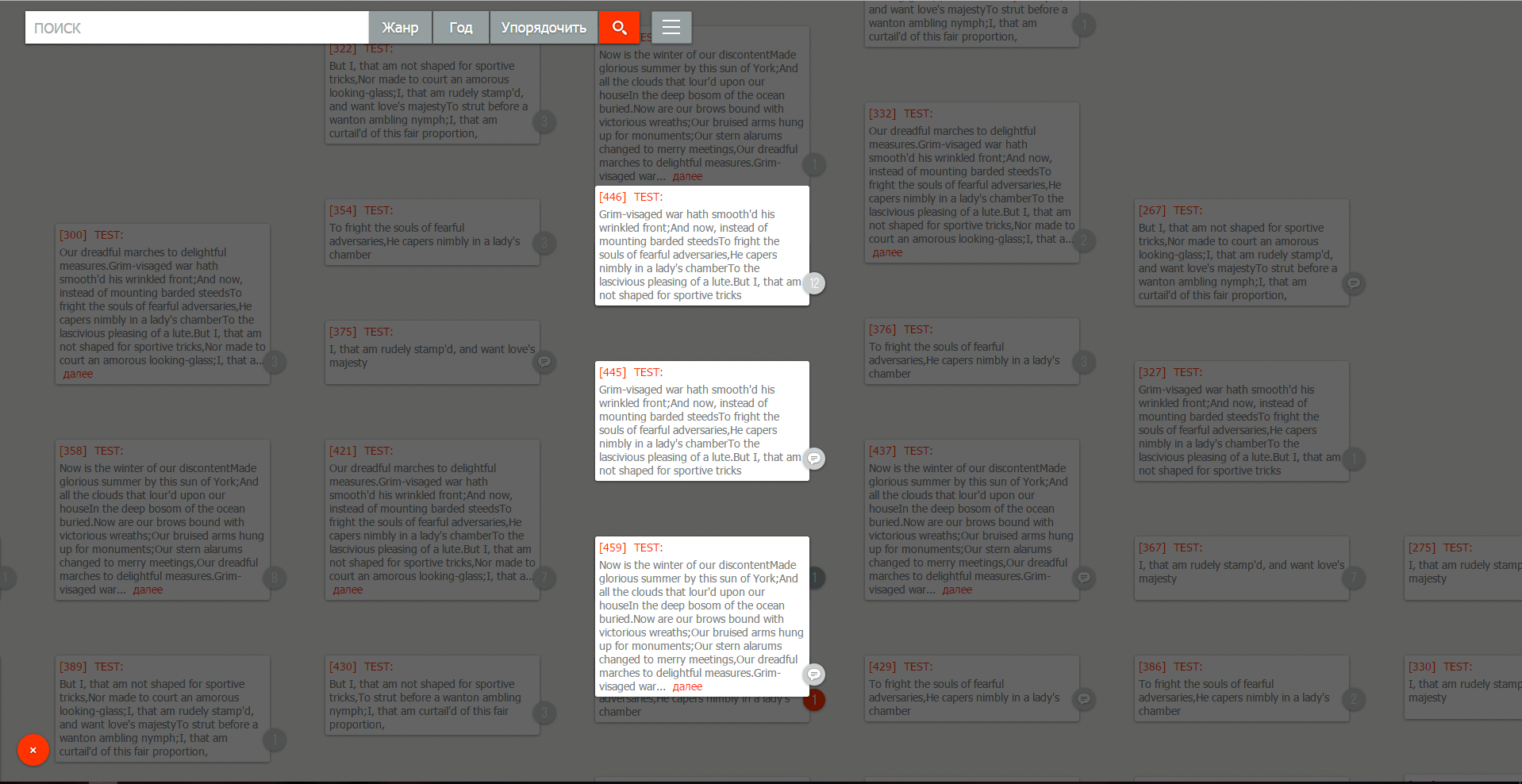
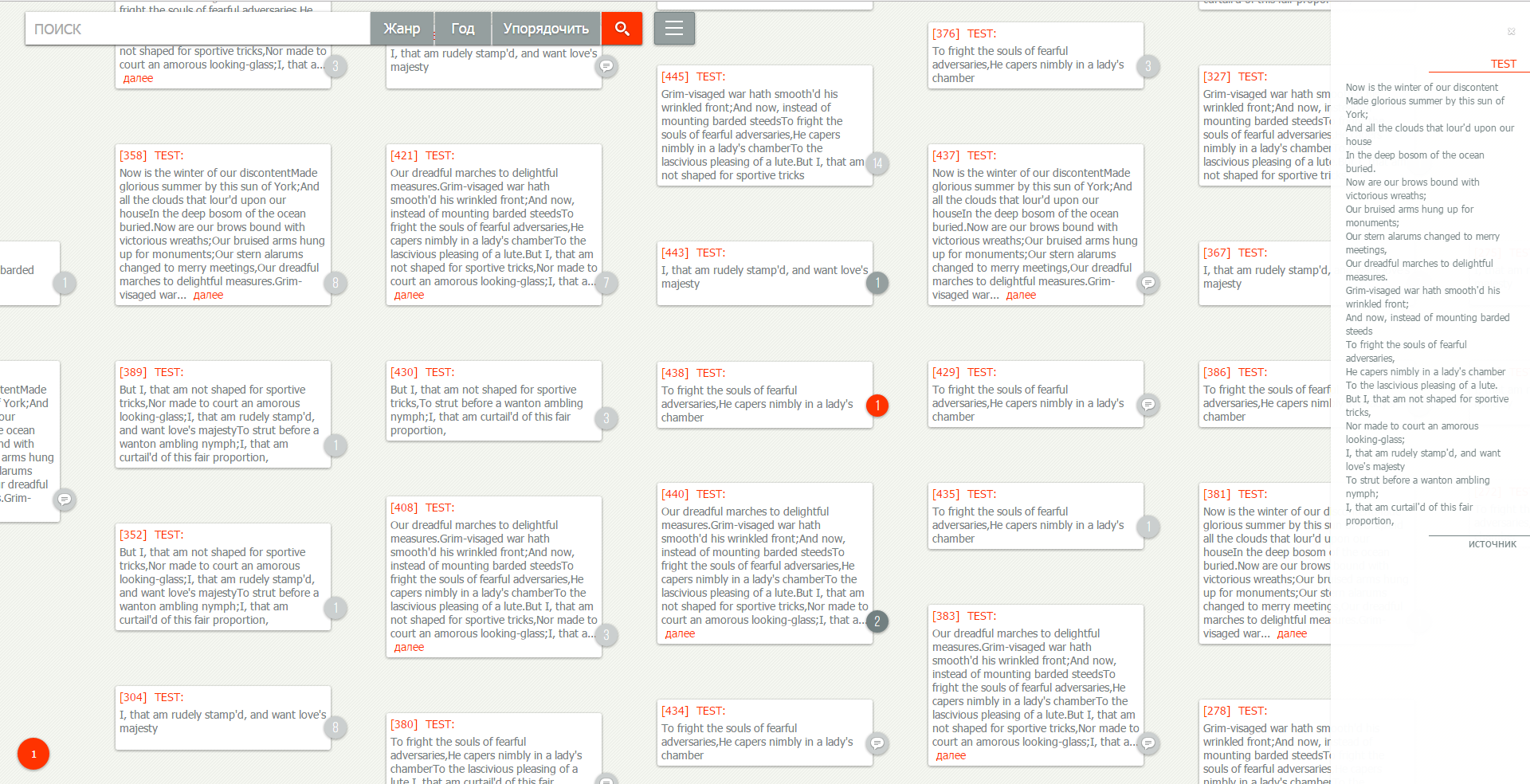
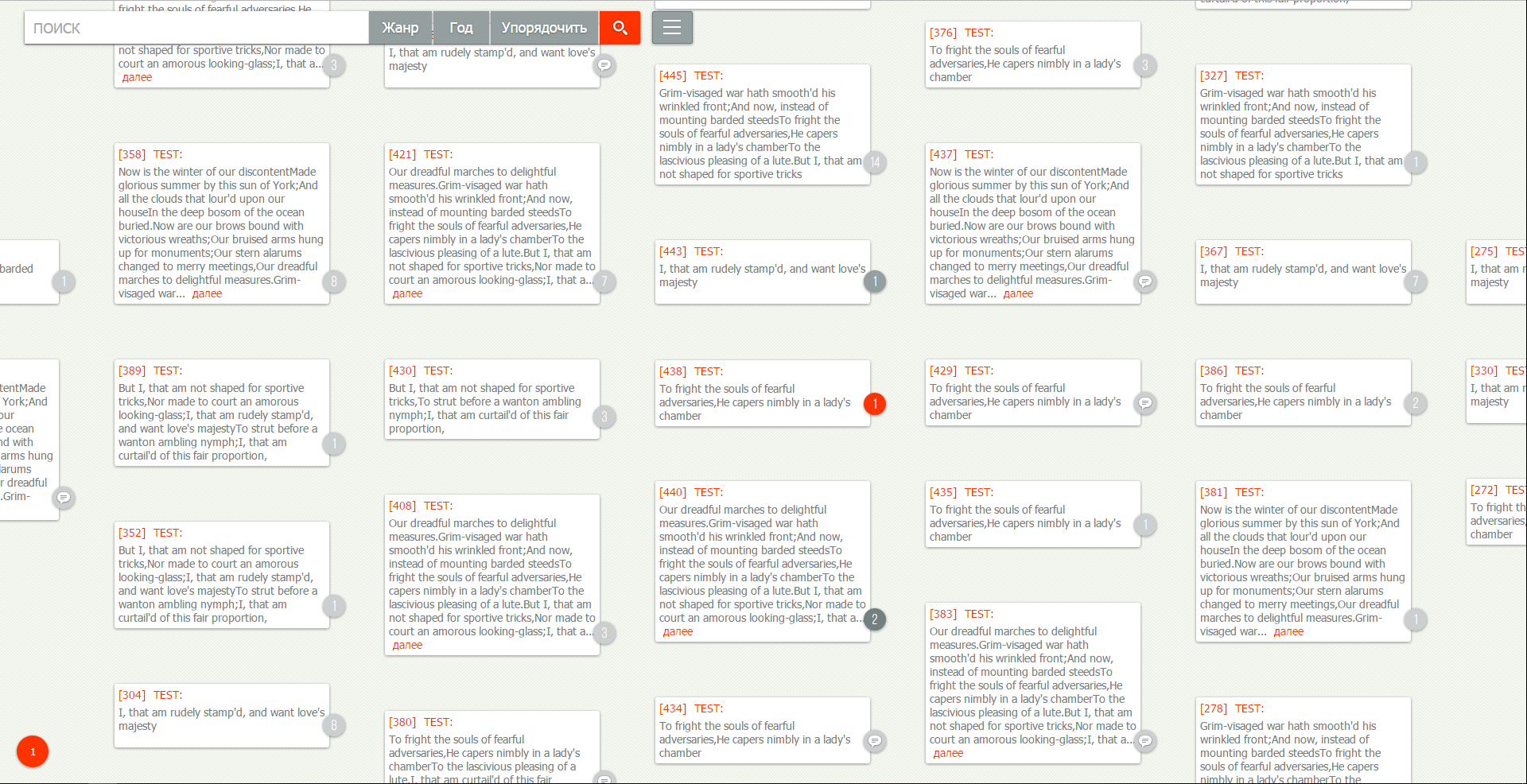
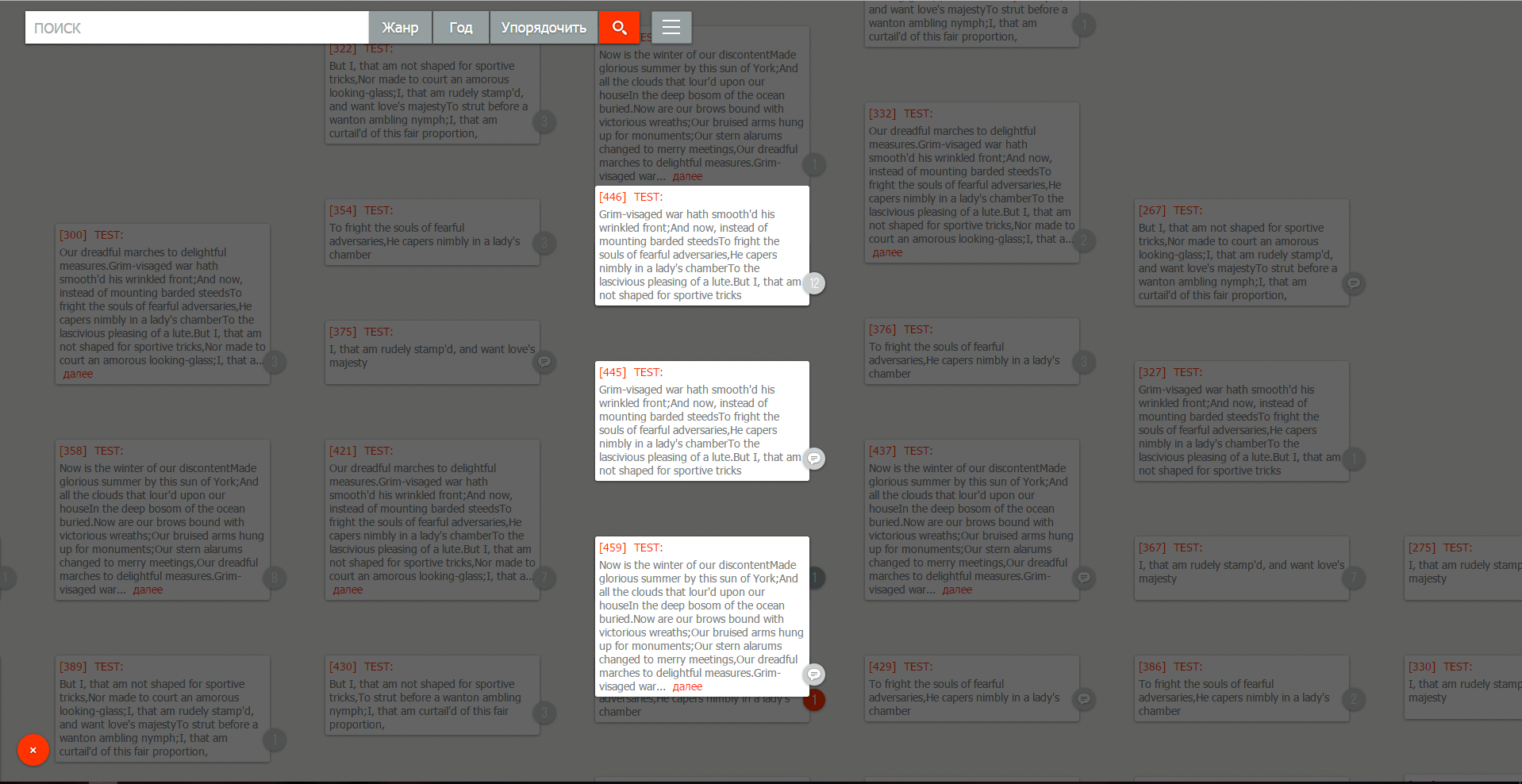
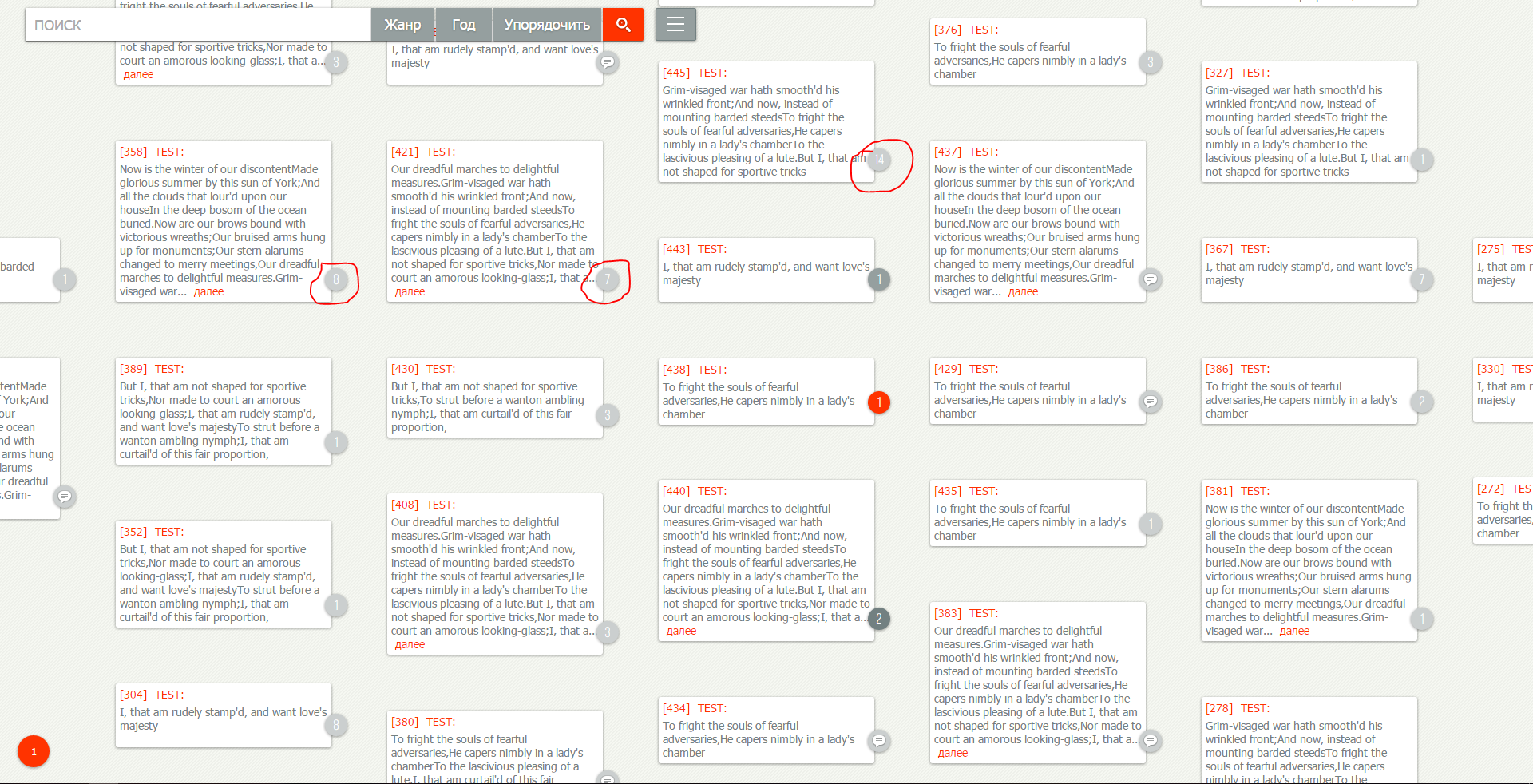
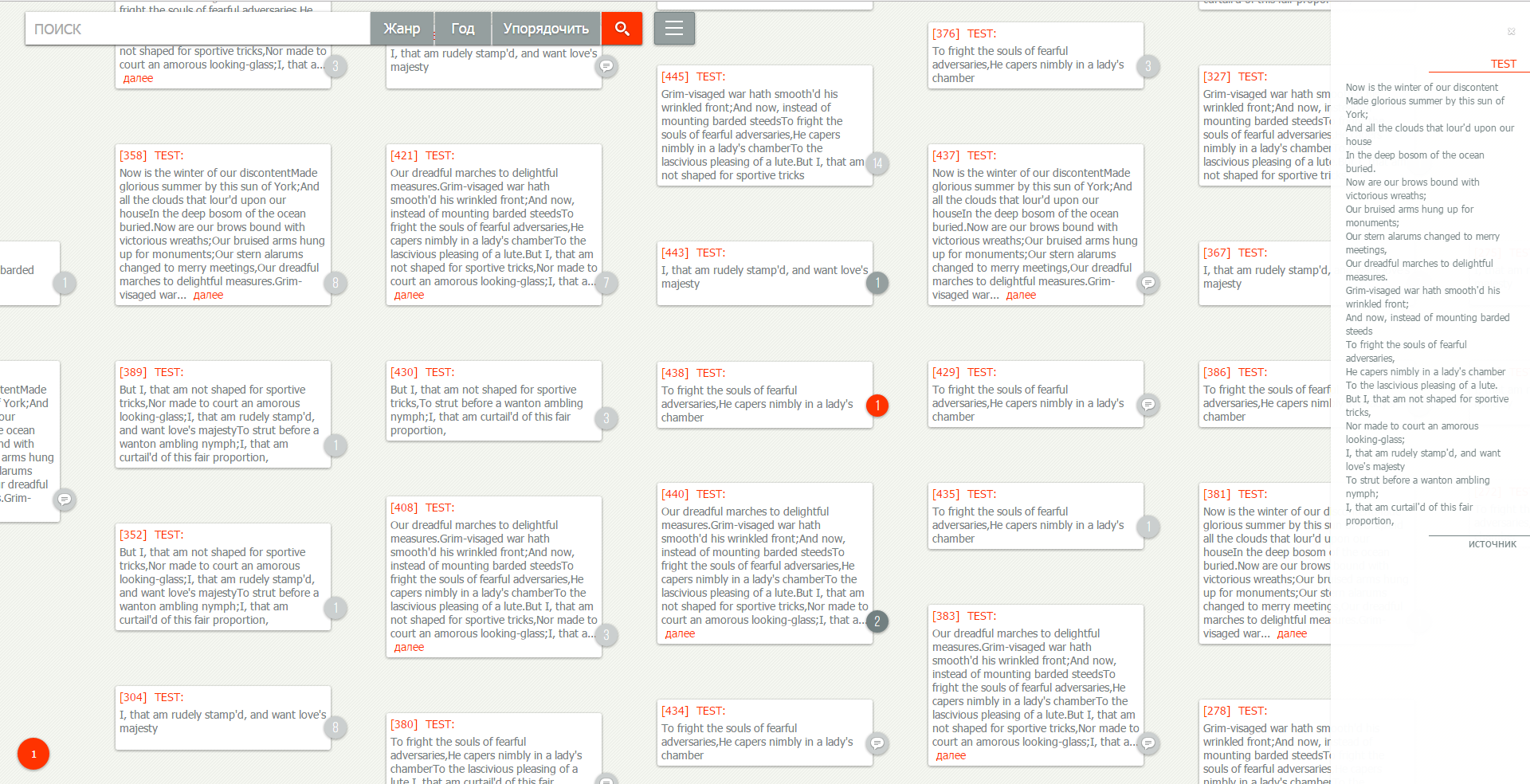
Мой вариант вывода

Еще в 2004 когда у меня только появился интернет и я зарегистрировался на своём первом форуме сообщения представляли собой прямоугольные блоки идущие друг за другом.

Менялись стили, объекты наполнения, но концептом вывода сообщений все так же оставались прямоугольные блоки на всю ширину сайта идущие друг за другом. До сегодняшнего дня наиболее значимой ступенью(по моему мнению) было оформление вывода в виде дерева, что позволило упростить восприятие вопрос-ответной связи.
Чем же так плох устоявшийся формат вывода сообщений?
Я приведу недостатки(по моему мнению) на примере популярных сайтов
vk.com

• Большие пустые области по бокам и это вовсе не минимализм или же изъятие «шума», это продиктовано форматом вывода сообщений.
• При активном общении группы лиц усложняется понимание вопрос-ответной связи.
reddit.com

• Не производительное использование места (если сообщение размером в одно слово все равно затрачивается вся ширина сайта.
youtube.com

• Комментарий занимает всю строку.
• От нас скрыты(возможно важные/интересные) комментарии, показаны только крайние в ветке.
Я предлагаю другой концепт, не радикальный, однако имеющий свои особенности
Положение на странице

Сообщения должны заполнять всю доступную площадь. Так как они — главная цель для пользователя. Каждое из них должно быть легко читаемым(не должно быть перекрытия). Доступ к не уместившимся на страницу должен быть легким и интуитивно понятным.
Вопрос-ответная связь

Соответствуя плотному заполнению страницы нельзя забывать о связь между сообщениями, иначе для пользователя они будут бесполезны. Заполняя страницу плиткой из сообщений мы теряем последовательность между ними, так как в угоду более плотному размещению будем основываться на размерах сообщения. Следовательно нужна та выборка сообщений при которой связь между ними не так важна. Наиболее логичным представлением структуры сообщений является дерево. Для нашего представляения из дерева можно выделить дочерние сообщения первого уровня. Связь между ними отличается только на временной линии в остальном нам безразлично их положение относительно друг друга.
Выделение важности для пользователя

Как читатель выбирает какое из сообщений он хочет прочесть? Безусловно есть те, кто читает все сообщения подряд, однако думаю большинство предпочитают читать «между строк» чтоб сэкономить время. Не зря же появились аплеты для ускоренного чтения. Есть и другие варианты выбора, например: рейтинг сообщения — количество лайков и дизлайков; преобладание того или другого может заставить пользователя обратить внимание на сообщение. Это гораздо сокращает время пути пользователя к ключевой информации среди остальной на экране. Он как бы идет уже по проторенному пути первого зашедшего, прочитавшего и разместившего свое мнение в виде рейтинга или комментария. Видя сколько ответов у комментария пользователь сможет оценить его приоритетность для себя. Но важно отображать суммарное количество ответов в ветке.
Размер сообщения

Он должен соответствует информационному весу. Это вовсе не значит что размер = содержимому. Например кто-то изложил свои мысли в соответствии с заветами «войны и мира», однако это все не значит что они столь же ценны. За сим необходим механизм отображения полного содержимого сообщения. Исходя из форматов газетных и журнальных публикаций для читателя приятнее воспринимать текст разбитый на не большие по ширине колонки. Прочитав небольшую строку человек быстрее разбивает ее на составляющие для понимания. В случае с текстом большой ширины прочитав строку необходимо цельно хранить ее в памяти, а так же место чтения что бы после понимания информации вернуться к нужному месту.
Заключение
Я считаю что «сообщению» — как основной единице обмена информации должно быть уделено больше внимания. А создание формата вывода превосходящего текущие по юзабилити станет отправной точкой в новом обороте развития дизайна сайтов.
Для примера
Оригинальные комментарии
Мой вариант вывода
Поделиться с друзьями


sidny_vicious
У меня возникли вопросы, чтобы лучше понять концепцию и определиться с возможностью ее использования.
А при открытии сообщения оно должно выводиться в углу экрана?
И где предусмотрена возможность ответа на сообщения?
А каким образом будет реализована связь с цепочкой сообщений? Считаю этот момент важным, так как одно сообщение вырванное из контекста не очень ценно.
Скорее тогда стоит распологать цепочки сообщений или диалоги плиткой, ранжируя их по важности или по дате получения.
toratoda
1. При открытие крайнее(по времени) сообщение выводится по центру, все остальные располагаются по кругу от него чем дальше от центра тем больше возраст их размещения.
2. Отличный вопрос про ответ на сообщение. Кнопка у сообщений только одна, она используется как для вызова формы ответа так и для просмотра дочерних сообщений. Тут два варианта: если ответов нет то вызывается форма, в противном случае показываются дочерние и после второго клика открывается форма ответа. Логика в том что нельзя ответить не прочитав уже существующие ответы.
Survtur
<joke content="Вам, наверное это удобнее, потому что в вашем сознании слово 'крайний' имеет и пространственное, и временное значение. В моём же случае значение только пространственное." />
sidny_vicious
Тогда идея мне очень нравится. Хотелось бы увидеть реализацию и попробовать. Это нечто новое.
toratoda
попробуйте https://habrahabr.ru/post/320114/#comment_10027364
webmasterx
1) Вы далеко не первый кто до этого догадался
2) Дизайн вк ужасен, и это уже обсуждали, поэтому брать его в качестве аргумента — никак нельзя
3) вертикальный просмотр подобной информации всегда быстрее вертикально-горизонтольного
4) ИМХО: когда комментариев становится много — их не станут все читать. Хоть как вы их расположите, Единственный вариант — это проранжировать комментарии и отобразить наиболее популярные выше других, если для вас важно взаимодействие с комментариями
toratoda
3. Просмотр не ограничен по вертикали или горизонтали, навигация в любую сторону (особенно приятно пользоваться на планшете и телефоне)
4. Я тоже в этом не сомневаюсь. Для этого указывается количество комментариев в ветке (цифра в правом нижнем), сравнив это число с другими можно определить где идет оживленное (интересное) обсуждение.
WeslomPo
Ага… бесит когда на телефоне открываешь сайт, а он вбок уехал, пытаешь вернуться а он скроллится сверхбыстро, постоянно что-то подгружает. Очень удобно. Запустите свой же пример на маке с тачпадом и почувствуйте боль.
Areso
В некоторых резиновых сайтах боль — это попытка добраться до футера. Ты листаешь вниз, он подгружает контент и футер снова съезжает за низ экрана. Листаешь снова — и история повторяется. Некоторые новостные сайты этим страдают.
maaGames
Мне больше всего нравится древовидная иерархия комментариев, типа как в ЖЖ.
ВК, форумы — невозможно следить за диалогом.
Ваш вариант для меня вообще неприемлем. Возможно, это дело привычки, но я вообще не воспринимаю его как текст. Вообще, плиточные интерфейсы плохо воспринимаю, это касается и сайтов, где вот такими блоками бессвязно накидана информация. Максимум, на что я согласен, если это плитки с иконками и при быстром взгляде можно найти то, что нужно по внешнему виду. Но читать… Нет уж, с сайта с такой организацией комментариев убегу и не вернусь.
webmasterx
У древовидной формы есть два серьзеных недостатока
1) Дерево слишком разрастается и приходится подключать горизонтальную прокрутку, либо ограничивать визуально вложенность
2) сложнее отслеживать новые комментарии
maaGames
1. С этим проблемы, да. Частично решается отсутствием сдвига после нескольких ответов, но тогда и иерархии толком нет.
2. Выделение цветом + сворачивание старых комментариев.
Но это те решения, которые я видел и которые не сильно бесят. Идеального варианта пока нет, конечно.
toratoda
Могу скопировать комментарии под этой публикацией и разместить в моем варианте отображения дабы сравнить удобность.
webmasterx
Лучше возьмите какой-нибудь пост с бОльшим числом комментариев. Здесь их мало
toratoda
Оцените:
Оригинал и Мой вариант вывода
kahi4
О божечки. С какой стороны читать то хоть? Сверху вниз? Слева-направо? Почему одни комментарии над другими, особенно над фотографиями? А теперь представьте, что в ветке 500+ комментариев. В двухмерном пространстве просто поретяетесь.
Кликать куда-то, чтобы увидеть внутри лежащие комментарии?
Колоночная верстка всегда воспринимается очень плохо, поэтому редко где кроме газет, где вынуждены ее использовать, можно ее встретить. Ваш вариант — тому пример. Тем более, когда они не выравнены по верхней границе.
Areso
https://github.com/Areso/Robotoplatform/projects/1
Тут более-менее удобно, по крайней мере для меня.
toratoda
Вы можете начать любой пост и если он вам нравится то уже переходите к комментариям и тд. Помочь определиться что читать может указанное количество постов в ветке.
Почему «любой пост» — на одном уровне все посты равноценны в своем назначении это ответы на родительский пост.
kahi4
Простите, но это претендент на "худший UI года".
Люди всегда читают сверху вниз и слева на право (некоторые справа на лево, не суть). И в данном случае будут читать ровно так же, покуда читать из центра не удобно — глазу не за что делать референсы и зацепляться. Это сразу эволюционирует в выравнивание по верхней грани, покуда один черт вы все равно будете просматривать их по колонкам, так чтобы глазу не пришлось бегать туда-сюда, а еще вдобавок скроллить вверх больше, чем ушли вниз. Это сразу порождает вопрос — а сколько в таком случае должно быть колонок? Ну, в общем то, больше одной колонки уже плохо, две колонки автоматически введут некое ранжирование — чем правее, тем хуже (второстепеннее). Больше двух колонок воспринимается плохо.
Для того, чтобы прочитать другую ветвь комментариев, мне нужно возвращаться. Да и обычно я читаю не так, что прочитал все на одном уровне, выбрал самое интересное — спустился внутрь и прочитал все комментарии второго уровня и так далее. Нет, совершенно иначе — читаю первый комменатрий, к нему первый ответ и так далее, по сути проходя дерево последовательно по всем ветвям. Если для этого мне придется каждый раз кликать, а потом выкликивать, да еще порядок комментариев будет случайный и не упорядоченный — я быстро забью на эту забаву. Я либо ищу нужную информацию и мне нужно видеть все комментарии без лишних действий, чтобы я мог просматривать их "по диагонали", зацепляясь глазом за нужное, либо листаю от нечего делать, спешить мне не куда, а лишний раз кликать в этом режиме мне как-то не сильно хочется.
И не то, чтобы это была моя особенность — это особенность практически всех людей. У нас достаточно малый объем буферной памяти, поэтому ветвь обсуждения еще может туда поместиться, но смена контекста заставит заново перечитывать все. В случае "проваливания" в уровень кликом вы напрочь теряете фокусировку на обсуждении.
Дубликаты. Даже в классическом варианте, когда чтобы ответить — нужно долистать до конца, обилие дублирующих комментариев. В случае, когда большая часть комментариев будет скрыта, да еще в купе с равноправностью каждого комментария, которая не побуждает читать их все, все начнут писать одно и то же в разных уровнях и разных ветвях и, вероятно, даже появится эдакий феномен — когда в двух разных ветках совершенно разные люди ведут один и тот же холливар, используя одни и те же аргументы. Ну как появится — конечно не появится, покуда на такую структуру комментариев все забьют.
Люди — существа трехмерные, а не четырехмерные. Для нас время какого-то события (по крайней мере порядок свершения событий) фиксированно. В комментариях можно часто видеть фразы "как я отвечал выше", да и в книгах это встречается, да и фраза "как я уже говорил". В вашем примере это все становится абсолютно бессмысленным, покуда фраза "ну поищи в одной из веток комментариев, начатых kahi4" будет выглядеть как тонкий способ послать собеседника куда по-дальше, а искать ссылку самому — быстрее просто забить на ответ. А система комментариев, которая побуждать забить на эти самые комментарии, мертворожденная. Обычно стремяться наоборот.
Зачастую, когда я пишу ответ, я смотрю другие комментарии, часто даже не из этой ветки, иногда кого-то цитирую, иногда переосмысливаю фразы, иногда ссылаюсь и так далее. Тут, при написании комментария, ходить по разным веткам опять приведет к тому, что проще забить и не писать комментарий.
cheiwe
Полностью поддерживаю. ничего лучше класчического дерева пока не придумали, несмотря на имеющиеся недостатки. А пытаться заполнить все и вмя только потому что там есть ещё место на моц вщгляд глупейшая ошибка. В общем ноу-хау автор не предложил, хотя честно пытался. но получилось слрдно и нечитаемо.
toratoda
спасибо за подробный комментарий, займусь доработками на основе него
Areso
Ваш вариант вывода работает просто до ужаса неприлично (медленно) на клиентской стороне.
webmasterx
но я же говорил чтобы комментариев было побольше…
И получилось ужасно. Самый ужасный вариант который я когда либо видел:)
maxpsyhos
Извините, конечно, но это какой-то ****ец. Я пока пытался разобраться, как всё это работает, меня аж укачало от того, что при скроле фокус швыряет по всему экрану из стороны в сторону.
Удобство чего вы пытались сделать? Вы вообще задумывались над тем, в чём суть ленты сообщений? Это последовательность фраз во времени. Как минимум, кто и каком порядке высказывался. В идеале, ещё показывать, какая фраза кому адресована и частью какой дискусси является. У вас же это наоборот, всё максимально запутанно.
Какой комментарий предыдущий?
Какой следующий?
А тот, который я смотрел 10 минут назад, он как далеко и в какую сторону?
Какой из всей кучи корневой (вроде как, тот, что в середине, но если они не помещаются на одном экране, то где там середина)?
Как узнать, что на 20-м уровне вложенности появился новый ответ, не перечитывая при этом все комментарии с 1-го по 19-й уровень?
Как отмотать ветку на 4 сообщения вверх и не заблудиться при возвращении вглубь?
Вы, похоже, совсем не понимаете, чем должен заниматься проектировщик интерфейсов. Вместо того, чтобы облегчать пользователям их задачу вы наоборот всё усложняете, и всё это ради абсолютно надуманной цели — увеличить заполнение пространства. Причём даже это получилось так себе. Из-за огромного расстояния между плашками, пустого места примерно столько-же, только полезная информация не сосредоточена где-то в центре, а равномерно размазана по всему экрану.
toratoda
Отбросьте понятие что сообщения на экране должны быть расположены в последовательности. Здесь мы идем «вглубь», а не по экрану.
devpony
Нет, вы отбросьте свои представления о том, что весь экран должен быть заполнен. Почему пользователи должны отбрасывать что-то кроме тени?
Cryvage
А стоит ли оно того? Это ведь самый главный вопрос на самом деле. Стоит ли отбрасывать понятие о причинно-следственной связи, ради более плотного отображения информации на экране?
Дело ведь не в том, как сообщения расположены на экране. В самой дискуссии сообщения изначально расположены в последовательности. Они упорядочены по времени физически, и отказываясь признавать это, мы теряем часть информации. Скрывая хронологическую зависимость, мы искажаем картину произошедшего.
В комментарии, который был оставлен позже, могут быть отсылки на комментарий, оставленный раньше. Даже если он из другой ветки обсуждений. И вы не всегда сможете отследить это программно. Ведь отсылка может быть просто смысловой, речь тут не о ссылочной связи между сообщениями, которую я описывал ранее (заметьте, кстати, здесь я ссылаюсь на свой более ранний комментарий, не являющийся частью данной ветки обсуждения). Так что программно, не вникая в смысл, не всегда можно понять, какие сообщения должны быть выведены пользователю раньше, а какие позже. Кроме прямого упорядочения их по времени (простой ленты). Тогда нужная последовательность гарантирована. Иначе она нарушается. Она нарушается даже в случае дерева (опять же, из-за древовидной структуры, комментарий который я написал раньше, и который уже успел тут упомянуть, находится ниже, и человек, который, скажем завтра, будет читать это обсуждение, увидит отсылку к нему до того, как увидит сам комментарий). Удобно ли это? Мне не очень.
toratoda
У всех сложено представление что место сообщения на странице определено его соотношением с другими по времени либо по положению в дереве. Я же пытаюсь донести то что не важно где находится сообщение на одном экране они все равноценны, это как взгляд на ситуацию с другого ракурса. А то что в таком варианте на странице можно отобразить больше сообщений это не причина, а бонус.
lair
… а равноценны ли?
Akon32
Теряется самое важное — связь с другими сообщениями.
bano-notit
Вгубь? Ну тогда вообще невозможно будет следить за диалогом. Потому что "спускаться" на уровень вниз, чтобы понять, а потом обратно подниматься — лишние действия.
maaGames
На самом деле, выглядит феерично! В качестве портфолио очень подойдёт, чтобы работодателю показать. Или для какого-нибудь фото-блога.
Но комментарии… Покрутил колёсико и у меня во все подряд стороны страница летает. Пользоваться этим нельзя. Но выглядит прикольно. Для какого-нибудь башорга с мини-цитатками такой дизайн подошёл бы.
leremin
Оценил. В вашем варианте вообще не понял что читать и в каком порядке. Он может быть логичнее, правильнее и красивее, но он совершенно не интуитивно понятный. Т.е. пользователь, зашедший туда впервые даже не станет разбираться что к чему, а закроет страницу.
vbif
Была попытка бороться с разрастанием древовидности в Википедии с введением Flow. Но так как разработчики этого Flow поставили слишком амбициозные задачи, которые оказались им не по силам, в Википедии до сих пор мегаархаичный способ ведения дискуссий в стиле «открыл текстовый файл, дописал свою реплику, сохранил»
arsenty
Человек в единицу времени может воспринимать только одно сообщение, размером экрана и общим количеством текста это не изменить. Линейный вывод и вертикальная ориентация используются везде не просто так — представьте себе прочтение статьи, свёрстанной в формате плитки.
Areso
Газеты читали? Там были колонки. На одном листе было несколько колонок. Плюс, они начинались сверху вниз, а, зачастую, был разделитель, в результате статья занимала, к примеру, 2/3 верхней половины листа. Оставшееюся треть занимала вторая статья и снизу, на второй половине листа, шла еще одна статья на три колонки.
arsenty
Если из каждого сообщения ваших собеседников можно верстать целые полосы газет, то для вас это может быть уместно. Если мне нужно прочесть самое последнее сообщение из двух строчек (или увидеть переписки с новыми сообщениями) — зачем загромождать весь экран уже просмотренными переписками / прочитанными сообщениями, усложняя поиск необходимого?
Akon32
Экран, в отличие от бумаги, может динамически менять картинку, поэтому можно рисовать одну колонку на "страницу". Так и делают.
dion
Каждый переход из одной колонки в другую — это потеря времени. Такой себе своеобразный cache miss в мозге. При этом статья в газете, как правило, намного длиннее сообщения на форуме, одного комментария и т.д. Три перехода на соседнюю колонку за статью — это намного меньше, чем по переходу на сообщение.
Не случайно в газетах вообще есть разбивка на колонки, и статьи таки стараются писать вертикально. Вероятность того, что Вы найдете относительно маленькую статью (скажем, размером в 3-4 комментария из 1-2 предложений), и которую при этом разобьют на 2-3 колонки практически равна нулю. Это разве что может быть продиктовано какой-нибудь особенностью верстки (иначе не влезло). Либо это 'первая страница', куда обычно стараются впихнуть побольше заголовков в качестве собственной рекламы.
Akon32
С этой точки зрения, быстрее всего будет читаться текст в порядке "слева направо — справа налево — слева направо — справа налево — слева направо — ..." В идеале, это всё в одной строке.
Или вообще по одному слову (фразе) на экран.
dion
А тут уже видимо другие особенности мозга (языка/образования) накладываются… Может быть и было бы быстрей, если бы скорость чтения в обе стороны была одинаковой.
И да, 'ширина' одной строки тоже ограничена.
Areso
Если это не диалог, а просто отдельные отзывы (комментарии), то можно сделать ранжирование. Сверху наиболее ценные комментарии, слева — наиболее последние. Правда, в таком случае может получится тоже не самая удобная система также с пробелами, но пробелов будет меньше.
teifo
А не проще сделать фильтры? По времени, по рейтингу, по количеству ответов и так далее по любому пункту, если рейтинг тематический?
Areso
Фильтры это одна функциональность, упорядочиваение по какому-либо признаку — другая функциональность. Одно другому не мешает)
teifo
Мне вот не нравятся плитки разной высоты, несимметрично как-то. У Г+ такая же проблема, но раз высокооплачиваемые дизайнеры гугла так решили, значит проблема во мне.
Предполагается ли расположение плиток по какому-то принципу в зависимости от выбранного фильтра? По времени вертикально скажем, если фильтр по времени или по ценности сообщения?
Проблема большого количества сообщений и нахождения ценной информации в них, решается только тематическими рейтингами, всякие лайки, +1 и так далее не показательны по причине того, что каждый ставит лайк или +1 по своему разумению.
А не пробовали для больших веток комментариев делать отдельную навигацию? Скажем уменьшенную версию как в мозгокартах, масшстабируешь и читаешь выбранный участок?
perfect_genius
Высокооплачиваемые дизайнеры тоже люди и тоже ошибаются. Проблема необязательно в вас, но вам лучше освобождать свой интеллект от таких ограничений-штампов.
teifo
Я исхожу из того, что там люди работали часами и днями, чтобы придумать самое лучшие, и раз это ушло в релиз, значит умные люди в гугле посчитали это лучшим вариантом и не мне диванному аналитику/дизайнеру и прочая прочая их критиковать. Как это нынче модно, сперва добейся, а потом критикуй.
perfect_genius
Там идею-цель могли придумать вначале, а потом уже «работали часами и днями, чтобы придумать» самую эффективную реализацию.
Короче, надо бы узнать мнение большинства =)
perfect_genius
Вы очень близки к интерфейсу общения будущего, но без сносок и темы обсуждения это лишь бессмысленные плитки.

Подставьте вместо цифр ваши блоки с комментариями, и тогда это будет следующим этапом развития:
teifo
Хммм, примерно так я себе общение на тему, где узлы это точки обсуждения, связанные или не связанные между собой. То есть человек видит 3Д объект-обсуждение и используя навигацию выбирает блок обсуждения, после этого условным зумом переходит на обычный текст ветки коментов.
perfect_genius
На YouTube народ временные метки оставляет в комментах, а на японском Nico Nico давно уже комменты появляются на экране в нужные временные моменты (наверно, лучше бы показывать их выше или ниже видео, чтобы не перекрывать) — так удобнее, но видимо мешает рекламе Гугла.
Вобщем, непаханное поле улучшений. Где бы пару жизней взять всё это реализовать =)
SbWereWolf
когда ищешь какое то нужное сообщение, тебе проще зафиксировать взгляд на одной области экрана и мышкой в этой области ( «окне поиска» ) глазами просматривать сообщение, не надо влево вправо вниз вверх смотреть, просто крутишь на мышке скроллинг и фильтруешь пробегающие строчки сообщений, пока не найдёшь то которое искал.
для меня плитка не вариант, древовидное — гуд, но когда одна ветвь линейно идёт вопрос ответ и нет ни каких ответвлений, то лучше такую ветку в последовательность сообщений, в одну колонку разворачивать отображать.
toratoda
Представьте что вы в середине дерева с активным общением листаете вниз и натыкаетесь на сообщение смещенное влево. Что бы понять на что это ответ вам надо отмотать вверх не сбившись в отступах вложенности. Или же натыкаетесь на интересное сообщение и хотите увидеть как на него отреагировали другие. Но вам так же приходится проматывать и «комментарии в ответ на комментарии».
У меня же вы видите диалог.
maxpsyhos
Посмотрите внимательно на плашку с комментарием. Там справа от звёздочки есть 3 кнопочки, которые довольно неплохо справляются с большинством ваших проблем. Добавить ещё одну кнопочку, и они будут решать их на 100%. Зачем ради этого городить принципиально более сложную и неудобную систему?
toratoda
В этом и суть статьи, если думать так то можно и кнопочки не приделывать а просто полистать вверх и вниз, что тоже решает проблему на 100%. Всегда должны быть варианты, должно предлагаться что то новое пусть на первых парах и не совершенное.
SbWereWolf
я думаю надо найти способ сделать гибрид из этих двух подходов, что бы можно было с одно на другой переключиться — по ситуации.
TimsTims
"на Youtube показаны только крайние в ветке"
Снова эта истерия про "крайний" вместо "последний". Крайние — они слева или справа, а последние — на текущий момент, а не последний комментарий человечества.
TimsTims
cheiwe
не выёживайтесь.
Lamaster
Ну, строго говоря, настоящее время это последнее крайнее время человечества. А верхний коммент на ютубе это последний крайний коммент под этим видео на момент конца времён.
(:
andreysmind
А можно все тоже самое, но скриншоты показать не для монитора 50", а для ноутбука или телефона?
bolk
Нет ничего страшного в том, что сайт не занимает всё ширину. Просто бразеры сейчас не адаптированы под всё увеличивающуюся ширину экрана. Это особенно заметно на Эпл Синема. Часть приложений ограничено в размерах и не даёт распахнуть себя на весь экран, браузеру это бы тоже поучиться делать. До прихода табов это можно было делать вручную, теперь, увы, не получается. Застой не в интерфейсах сообщений на сайтах, там напротив, обкатаны все модели расположения, остаётся фильтровать по-умному разве что. Застой в браузерах — они до сих пор работают так как будто у всех мониторы в 13 дюймов.
Areso
Виноваты не браузеры. Это страницы так сверстаны под определенную ширину экрана в пикселях. Скажем, не так давно, если память не изменяет, верстали 960 пикселей в ширину. Есть еще адаптивный дизайн, но его не все делают, потому что у него есть свои минусы.
bolk
Вы не поняли что я хочу сказать. Верстать на 960 пикселей — нормально, если веб-приложение (сайт) так хочет. Ненормально, что веб-приложение при этом можно распахнуть на весь экран.
Areso
А, ну настроить оконный режим и задать желаемую ширину окна — к примеру, те самые ~1024 пикселя, можно на большинстве взрослых ОС, и вкладки этому не помеха.
bolk
Окно браузера задаёт размер всех закладок разом.
i360u
Для восприятия структурированной информации эта самая структура должна быть предельно очевидна. Простая прямая последовательность aka "вертикальный список" — это пример такой структуры, это один из самых основных и простых паттернов представления/считывания структурированной информации. Дальше идут таблицы, деревья и т. д.
Вот я вижу, как эту структуру вы поломали. Допустим, ради чего-то нового порой приходится ломать старое… Но как вы все обратно починили я так и не понял. Вы пишите о каких-то таймлайнах, информационных весах и прочем, но эти сущности визуально никак не считываются и вообще плохо понятно что именно вы имели в виду. Тут либо нужно как-то переформулировать (пере-дорисовать), либо...
lair
Я не очень понимаю, почему вы считаете, что свободное пространство с двух сторон от сообщения — это плохо.
Akon32
Как это понимать? "Мы не можем отразить последовательность, поэтому нам нужны те сообщения, где последовательность не важна" ??
Поведение при скроллинге в вашем прототипе просто ужасно. Сдвиг происходит с виду рандомно, нельзя быстро увидеть временную связь между сообщениями, не повернув колеса мыши.
Совершенно непонятно, как перейти к ответам на сообщение, как перейти к исходным сообщениям, где ответы, где исходные комментарии, что раньше и что позже. Если сможете эти действия и эту информацию показать очевидным образом — возможно, взлетит.
И посмотрите в сторону ZUI, в частности, EagleMode.
Cryvage
Не согласен, что наилучшим форматом представления дискуссии является дерево. Он ограничен. Что если я хочу одним сообщением ответить сразу на несколько разных сообщений из разных веток? И всё, дерево поломалось. Оно позволяет легко расщепить дискуссию на ветки, но не позволяет их слить обратно, или отобразить перекрёстную связь.
Вторым существенным недостатком деревьев является то, что графические возможности по отображению вложенности дерева исчерпываются очень быстро. Далеко за примером ходить не надо. Даже тут, на Хабре эта проблема проявляется очень часто. Вначале за дискуссией легко следить, но на определённом уровне визуальная вложенность пропадает т.к. на отступы уже не хватает места, и сообщения начинают идти один под другим.
Третьим недостатком, надо сказать очень серьёзным, является то, что когда ветка заканчивается, человек глазами переходит на меньший уровень вложенности, и вовсе не обязательно на один уровень назад, можно перескочить и на 5 уровней. И при этом не всегда понятно на каком же уровне ты оказался и к чему относятся текущие ответы. Проблема тут такая же, как и со вложенностью кода, и программисту она должна быть интуитивно понятна. Представьте что у вас процедура на 5000 строк с большим количеством вложенных условий, циклов, кейсов и т.д. Легко в таком коде ориентироваться? Ну так вот, длинное дерево комментариев структурно представляет собой то же самое. Разве это можно назвать удобным?
Гораздо более правильным мне кажется линейный список в хронологическом порядке. Для указания связи между комментариями в сообщение можно добавлять ссылку на сообщение, к которому предназначается ответ. Если ответ идёт на несколько сообщений, то и ссылок будет несколько. При этом, ссылки располагаются прямо в теле ответа, и их можно указывать в тексте произвольно. В таком формате возможна любая комбинация взаимосвязей между комментариями, и пользователи формируют их сами, как им удобно. При нажатии или наведении мышкой на ссылку можно отображать соответствующее сообщение во всплывающем блоке.
Собственно всё что я описал выше используется давным давно, уже наверное лет десять. На тех же имиджбордах это было ещё в 2008-м. Как сейчас не знаю, с тех пор я там просто не был. И, надо сказать, система действительно удобная. Можно без проблем следить за дискуссией, даже при том, что все сообщения анонимные, а дискуссия проходит в 3 часа ночи, и ты уже сутки не спал. На многих форумах кстати, основная проблема в том, что они во главу угла ставят имя. И когда ты кому-то отвечаешь, внимание акцентируется на том, какому пользователю ты ответил, а не на какое сообщение. Дискуссию же, часто выделяют с помощью вложенности (то самое дерево, проблемы которого я описал), или же с помощью цитирования, что раздувает объём комментариев просто в разы, если не на порядок, причём занимаемое место увеличивается не только на экране, но и в БД.
Теперь, что касается вашего предложения. Использование горизонтальной плоскости не кажется мне такой уж хорошей идеей. Возможно я вашу идею просто не понял.
Во-первых, если к навигации по вертикали добавить ещё и навигацию по горизонтали это только всех запутает. Более рациональное использование места — цель, конечно, благородная. Но только не в ущерб понятности и простоте. Откройте хотя бы прайс-лист магазина НИКС. Там без Ctrl+F вообще невозможно что-либо найти. Каждый раз глаза разбегаются. Другой пример такого дизайна — знаменитая Панель управления Windows. Откройте её в режиме просмотра «крупные значки» и разверните на весь экран. Я каждый раз в ней теряюсь и подолгу ищу нужный значок. Хотя и опыт вроде бы не маленький, и я знаю где примерно должен быть каждый значок, но вот глаз как-то не цепляет. Иногда секунд по 10 приходится искать. В итоге я пришел к тому, что делаю окно панели узким, чтобы только одна колонка умещалась. Использование места получается нерациональным, но пользоваться так гораздо удобней.
Во-вторых, вы сами упомянули газеты и журналы, и сказали, что пользователю удобно воспринимать узкие колонки. Ну да, удобно. Потому что они узкие, а не потому что этих колонок много в ряд. Те же сообщения ВКонтакте как раз являются такой удобной узкой колонкой. Кстати, «аплеты для ускоренного чтения», которые вы так же упоминаете, как раз выводят минимум информации одновременно. Буквально, по одному слову. А вовсе не кучу текста во весь экран. Потому что человеку гораздо проще воспринимать информацию маленькими порциями, а не одним большим куском. В журналах располагают несколько колонок в ряд просто потому, что журналы печатаются на бумаге. Там необходимо использовать площадь по максимуму. Им надо было использовать всю ширину, но читать такие длинные строки неудобно. Поэтому они и придумали колонки. На сайте конечно тоже можно так сделать, но есть ряд проблем. Журналы печатаются и читаются постранично, а на сайте у нас скроллинг. Журнал свёрстан заранее и контент в нём статичный, комментарии же на сайте это динамичный контент, и мы не знаем заранее сколько их будет и какого размера. У журнала формат страницы определён заранее. Мониторы у пользователей разные, а ещё пользователь может открыть браузер не на весь экран, а, например на половину. Предлагаете добавить ещё и горизонтальную прокрутку? Большинство мышек могут скроллить только вертикально. Да и скролл по двум измерениям вообще не очень удобен, даже на смартфоне или планшете. Кстати, о смартфонах, там как раз узкие, вытянутые по вертикали сайты весьма актуальны. Конечно, мобильную и десктопную версии сайта не обязательно, и пожалуй даже вредно сводить к одинаковому дизайну. Но согласитесь, хотя бы в общих чертах должно быть что-то общее.
Лично я предлагаю не ориентироваться на журналы и газеты, особенно в той части, которой сайт больше всего отличается от них — наличие динамического контента, добавляемого пользователями. Наоборот, надо помнить что сайт не на бумаге напечатан, и имеет огромные возможности в плане динамической навигации. Вот на это и нужно делать ставку: интерактивные оглавления, ссылки, всплывающие блоки. При грамотном использовании это всё помогает легко ориентироваться даже в сложном, запутанном материале. Хотите использовать всё пространство экрана? Ну расположите слева столбец со списком пользователей, участвующих в дискуссии, а справа динамически обновляющийся список самых свежих комментариев. Разместите блок с личными сообщениями на той же странице, где отображается основная дискуссия. Или блок, в котором пользователь будет видеть ответы только на свои комментарии. Ещё можно сделать блок, в котором отображаются только комментарии, связанные ссылками с определённым сообщением (прямо или транзитивно), либо выделенная ветка комментариев, если мы всё же используем древовидную структуру. Да кучу всего можно придумать. В итоге, вам места ещё и не хватит. Это еще не касаясь того момента, что под рекламу тоже место придётся оставить. Печально, но большинство сайтов не сможет без неё обойтись.
Vogan_erik
Поздравляю, вы только что изобрели движок имиджборд. Сообщения в Wakaba, например, так и устроены.
Cryvage
Там же, абзацем ниже я как раз пишу:
Так что да, именно Wakaba я и описывал. Просто описал словами один конкретный вариант, который мне больше всего нравился. Вообще с 2008-м годом я скорее всего промахнулся. Основная часть описанного существовала намного раньше. Но тогда вроде бы не было всплывающих блоков при наведении на ссылку. А без них было не очень удобно. Не помню точно, когда они появились. Мне почему-то запал в голову 2008-й год. А может это появилось и раньше. Но это всё детали. Самое главное, на мой взгляд, что даже при условии, что все сообщения анонимны, данная система позволяет без проблем следить за дискуссией, и не путаться в ней. Это доказательство эффективности такого подхода.
Saffron
Не надо изобретать велосипед, всё уже придумано до нас. Когда я читаю книгу с широкого монитора, я просто включаю режим «отображать две страницы на экране». Ну или вовсе забиваю на это, потому что для быстрого чтения достаточно малой части экрана, а всё остальное — будет отвлекать. Когда ты читаешь, не важно сколько процентов экрана простаивает — всё твоё внимание отдано тексту.
herr_kaizer
А зачем вообще забивать пустое пространство? Кому оно мешает?
Areso
Видимо, некоторых из нас раздражает иррациональное использование ресурсов.
herr_kaizer
И сколько же ресурсов тратится на отрисовку пустого пространства на экране?
Areso
Тратится собственно место экрана
lair
А вы уверены, что оно "иррационально тратится"? Поля в книге для вас тоже — иррациональное использование ресурса?
Areso
Если «поля» занимают больше половины страницы, о чем тут и идет речь, то да.
Кроме того, я, например, чтобы уместить свое резюме на одну страницу, существенно сократил поля (отступы от краев) страницы, потому что большие поля, например, слева, предназначены для скоросшивателя… вряд ли кто-то будет сшивать резюме кандидатов)
lair
В стихотворных изданиях так регулярно бывает. Это иррационально?
… а я вот использую поля для пометок при чтение резюме. Упс.
Areso
Да, меня всегда раздражал Маяковский именно по этой причине.
Что же, пришлось бы писать на обороте, или между строк, или просто выделять фламастером наиболее интересные места. В крайнем случае (вспомним старый анекдот кадровиков и немного переиначим), если кандидатов много, то зачем вам кандидат, на чьем резюме неудобно делать пометки?)
lair
А я-то думал, что поэтов оценивают за стихи, а не за поля.
Впрочем, как раз ваше раздражение иррационально. У ограничения длины строки есть вполне рациональное объяснение.
Именно. Задумайтесь об этом.
Areso
Это ограничение называется терминалом 80*24. И физический формат бумаги, распространенный тогда у американцев, в портретной ориентации стандартным шрифтом вмещал себя что-то в районе 80 символов.
Но есть существенное но — мы сегодня используем мониторы в альбомной ориентации!
Задумывался. Решил, что лучше впихнуть все на одну страницу, чем люди будут терять второй лист, заполненный едва ли на треть всякой малоинтересной информацией о моих хобби, иностранных языках и уровнях владения ими, и тому подобной информацией.
lair
… какое ограничение?
Когда "тогда"?
Если информация малоинтересна, то зачем она в резюме?
(впрочем, на самом деле этот разговор особого смысла не имеет, потому что я почти не имею дела с резюме, лично подготовленными кандидатами)
Areso
https://en.wikipedia.org/wiki/Text_mode
Если её не будет, то странные люди из отдела кадров не смогут не воспользоваться этим и не позадавать соотв. вопросов. Или, опять же, придумают сами себе причины почему не указаны хобби -> нет хобби значит пропащий и подозрительный тип -> откажем. То же самое и с иностранными, почти все сегодня напишут, что знают английский, но если напишешь просто, что знаешь, может сложиться превратное впечатление об уровне знания, и ежели приедет какая иностранная делегация, попросят синхронно переводить (написал же в резюме, что знаешь английский), а если не напишешь совсем, то будут смотреть на резюме и удивляться: мол, у них даже техничка знает, что London is the capital of Great Britain, а человек, претендующий на должность, связанную с IT и этого не знает, значит, не возьмут. Ну или возьмут 1С-ником)
lair
Подумайте, что ли, о том, что книги чуть-чуть старше этого вашего Text mode.
… значит, она не малоинтересна. В общем, адекватное онлайн-резюме вас спасет в этом конкретном вопросе.
Areso
Книги мы читаем в портретной ориентации, как я указывал это парой комментариев выше, а мониторы отображают информацию в альбомной. Некоторые решают это неудобство мониторами, которые можно повернуть на 90*, но далеко не у всех мониторов есть такая возможность.
Ну и стихи, пожалуй, исключения — вы же не читаете стихи по половине дня каждый день?
lair
Книги мы читаем в той "ориентации", которую выбрал издатель. А дальше разумный вопрос — почему выбирают портретную?
Нет, монитор сам имеет альбомную ориентацию. А информация на нем отображена так, как выбрал автор программы и контента.
(например, книги у меня на планшете, если планшет находится в портретной ориентации, показываются в одну страницу, а если в альбомной — в две. Чтобы сохранять пропорции колонок).
Зато я читаю тексты больше чем по полдня каждый день, и я очень хорошо знаю, что текст в альбомной ориентации адски неудобен.
Areso
И я читаю много, и мне приходится масштабировать, чтобы не съедалось пространство теми самыми полями.
Иногда, впрочем, портретная ориентация отображаемой информации удобна — когда половину монитора занимает среда разработки, а во второй половине находится книга или статья по нужной тематике.
Ладно, я пожалуй признаю, что в нашей дискуссии каждый останется при своем. Скажем так — на вкус и цвет все фломастеры разные.
Cryvage
Иногда пустое место должно просто оставаться пустым.
herr_kaizer
Хорошо, возвращаюсь к первому вопросу: зачем это свободное место заполнять?
Areso
А зачем его оставлять пустым? Мне вот неудобно листать длинные портянки. Да даже здесь, в комментариях, посмотрите. Комментарии верхнего уровня содержат около 110 символов, комментарии самого нижнего уровня около 75 символов. Удобнее читать строчки по 110 или по 75 символов?
Представьте себе как был бы отформатирован https://habrahabr.ru/post/320114/#comment_10027592 комментарий, если бы он был в самой глубине какого-либо обсуждения здесь на 12 уровне вложенности?
lair
Чтобы строчка текста была комфортной длины.
(не обязательно пустым, кстати, но вот растягивать туда комментарий нельзя)
herr_kaizer
По 75. Выше вон ветка, где комментарии достигли минимальной ширины, и это гораздо лучше читается, чем те, что в самом верху.
lupusalbum
Мешать то оно не мешает. Но зачем этому самому пространству простаивать? Лучше использовать его в полезных целях. О чём собственно автор и говорит в своей статье.
Scf
Вот заходит такой юзер, незнакомый с этой концепцией на страницу и...
Меня даже плиточный интерфейс раздражает неупорядоченностью, хотя я и понимаю головой, что читать надо слева направо сверху вниз, а вот это… боюсь, люди не поймут.
776166
0) Мало кто знает, но старые bb-форумы на самом двевовидные. Они имели древовидное отображение комментариев, просто оно по-умолчанию было выключено и мало кто включал его.
1) Застоя в развитии интерфейсов для обсуждения нет. Есть массовая деградация интернет-ресурсов. Интерфейс основных соцсетей не подразумевает никакого обсуждения вообще. Он не древовидный, им невозможно пользоваться для серьёзных обсуждений >2 человеками одновременно. Это в основном для разового высказывания мнения, а не обсуждения. Принципиальная разница.
Интерфейс обсуждения youtube — полнейшее говно. После последних изменений стало ещё хуже. У google вообще мало хороших интерфейсов.
2) Некоторые серьёзные ресурсы, которые имеют древовидную структуру обсуждения ещё есть, и это хорошо. Массовые и популярные ресурсы такие, потому что пипл хавает, и ему другого не надо. Это показатель развития потребителей этих ресурсов. Не удивительно, что они носят в основном развлекательный характер.
3) То, что предлагает вы — кромешный ад. Уже объясняли про человеческое восприятие и прочие серьёзные аргументы. Не думаю, что кто-то будет в этом разбираться. И вряд ли гипотетический профит покроет полнейшую несовместимость с человеческим интерфейсом для чтения и обсуждения.
4) От части это происходит из-за популярности смартфонов с их сепусечными экранами и общим застоем развития экранов где-то в районе 13". Количество пикселей тут роли не играет. Вместо того, чтобы придумывать, как отображать дерево на маленьком экране, пользователю оставляют в лучшем случае один уровень отступа, который никакой погоды не делает. И мы имеем, как в случае вконтакта огромное пустое пространство и отсутствие дерева.
Лично я уже давно ничего никогда не обсуждаю, если обсуждение не древовидное. Я просто закрываю ресурс и стараюсь к нему больше не возвращаться к обсуждению на нём.
Joxe92
Согласен конечно с поднятой темой и даже согласен с приведенными примерами, с мобилы осилил здесь только 2/3 коментов. Но, большое "НО", ваш вариант мне кажется еще более удручающим, нереально трудно зацепиться за любой коммент в таком колоссальном объёме контента. В пример могу привести элементарное огромное меню у ростелекома, открыл, испугался, нахер закрыл. на мобиле конечно может и прокатит, но о5, в таком случае, сложно уловить всю структуру этой системы, кстати, здесь еще нужно не забывать, что на винде слайс слева направо возвразает на пред. Страницу, а справа налево идет вперед, сафари на эпл делает такую же вещь, хром на эпл вызывает сви фичи, андроид хз, но полюбому тоже что-то есть. Ваш вариант более менее пригоден для использования в исполнении сайта "эхомосквы", еще что-то очень похожее из проектов есть у студии "flatata". Правда на этих сайтах это использовано не дл комментов, а для новостей. В принципе, считаю вполне жизнеспособным, вариант у пикабу с раскрвающимися ветками
lair
Заметим отдельно, что на первой вашей картинке — чатик (даром что несуществующий), природа которого как раз сугубо хронологическая, и там ваше решение вообще неприменимо. То же самое относится и к мессенджерам.
Kiboune
Вообще раньше их существовало десятки, именно этого дизайна, но со временем они либо закрылись, либо мутировали в кошмар дизайнера и теперь в таком виде остался только один.
3aicheg
Фантазия — это хорошо, осталось развить критическое восприятие собственных
высероврезультатов интеллектуального труда и понять, что оригинальность != практичность. Понятно, зачем в газете нужно всё нарезать на мелкие блоки и скомпоновать — там ограничена площадь бумажного листа и нет скролла. Но зачем тащить это на компьютерный экран в качестве визуальной метафоры, которая там на хрен не нужна? Мне, конечно, возразят, что скролл — это дополнительное время и усилие, и заполнить экран по-максимуму, чтобы не нужно было скроллить, есть хорошо. И будут даже отчасти правы. Но у вас же, в итоге, ещё хуже получилось — вместо скролла нужно каждый раз кликать и ждать, кликать и ждать, кликать и ждать…prostovovan
А я предлагаю размещать сообщения как и раньше в столбик, один за другим. Только столбики пустить змейкой по всему экрану: вниз — > вверх — > вниз — > вверх…
Ghedeon
Ну, реддит не так выглядит. Обычно на всю ширину ноута уж точно. И древовидный подход плюс сворачивание, алгоритмы ранжирования и цветовое выделение на клиентах типа Boost у них хорошо себя оправдывает (когда уже будет сворачивание на хабре...).
Про глубину вложенных комментариев, помню долго улыбался когда узнал, что есть /r/counting где люди… эм, считают. Буквально. И в какой-то момент они просто положили реддит, когда перешли за 10 тыс. Админы тогда долго чесали репу: «как и зачем?») Теперь им установили лимит на 1 тыс. и дальше они уже создают новые треды.
https://www.reddit.com/r/counting/
https://www.reddit.com/r/AskReddit/comments/4gjxgp/what_is_the_strangest_sub_reddit_you_have_ever/d2i6qci/