
Общий вид среды с альтернативными представлениями кода
Здесь окно среды разработки разбито на две части. Слева — привычный текстовый редактор, а справа — автоматически генерируемая диаграмма, по возможности приближенная к традиционным блок-схемам алгоритмов. Генерация и перерисовка диаграммы производится по ходу набивки текста. Среда разработки определяет паузу в действиях разработчика и обновляет диаграмму, если код остается корректным. В результате появляется возможность работы не только с текстом программы, но и с его графическим представлением.
Блок-схемы в дикой природе
А нужны ли блок-схемы вообще?
Мой опыт разработки программного обеспечения показывает, что блок-схемы используются и то, как именно они используются, зависит от задачи. Можно выделить два типичных сценария работы разработчика:
- создание нового программного обеспечения с чистого листа
- поддержка и модификация уже существующих программных продуктов
Я использую блок-схемы в обоих случаях, хотя и слегка по-разному.
В случае нового ПО я обычно использую подход «сверху вниз». Сначала рисуется архитектура в виде абстрактных блоков и действующих лиц, затем отдельные подсистемы прорабатываются более детально, в какой-то момент достигая уровня выбранного языка программирования. Разумеется, я не прорисовываю детально абсолютно все, а только те части, которые представляют затруднения или особый интерес. Имеющиеся на рынке ПО инструменты вроде MS Visio помогают мне рисовать диаграммы, но только на высоком уровне абстракции. Идеальный инструмент, если бы таковой имелся, должен был бы помогать и на уровне языка программирования, желательно в двух направлениях: генерация диаграммы по коду и наоборот, кода по диаграмме.
В случае поддержки существующих проектов типичная — и вызывающая печаль — ситуация, когда документация отсутствует, а это значит, что сначала должен быть проведен обратный инжиниринг для понимания работы. Здесь часто работает подход «снизу вверх». В процессе чтения кода в какой-то момент приходит понимание, что делает группа операторов, а значит можно нарисовать — физически на листе бумаги или умозрительно — блок с подходящим текстом в нем. Таким образом появляется один элемент вместо группы операторов. В конце концов появляется диаграмма, соответствующая коду. Хотелось бы иметь инструмент, поддерживающий такой сценарий работы, но я пока такового не нашел.
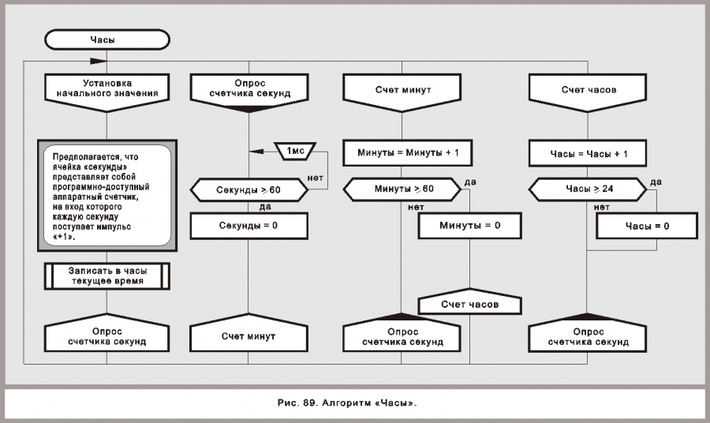
Для полноты картины имеет смысл обратить внимание и на крупные проекты, широко использующие диаграммы в промышленном производстве ПО. Имеются ли таковые? Ответ на этот вопрос — да. Наверное, самый крупный проект такого сорта, известный мне, это ПО для многоразового космического корабля Буран. В отличие от американских многоразовых кораблей, советский был не пилотируемым, а значит вся нагрузка по управлению легла на ПО, которое было разработано с использованием языка ДРАКОН. ДРАКОН использовал исключительно графические диаграммы на всех этапах проектирования, а разработчики не работали с традиционным текстом вообще. Проект доказал высокую надежность ПО успешным выходом на орбиту и возвращением корабля. В отчетах о результатах работы отмечается тот факт, что высокая скорость разработки и небольшое количество ошибок обусловлены широким применением диаграмм. И сейчас ДРАКОН используется для создания ПО в космической отрасли. К сожалению, некоторые ограничения технологии не дают возможности использовать все наработки ДРАКОНа в повседневной работе разработчика, пишущего на популярном языке программирования. Однако общий вывод можно сделать: диаграммы, подобные блок-схемам алгоритмов полезны и могут дать существенный выигрыш.

Пример диаграммы языка ДРАКОН (с сайта drakon.su)
Инструментарий
Мое понимание процесса разработки в разрезе темы статьи состоит в том, что иногда удобнее работать с кодом как с текстом, а иногда удобнее анализировать его графическое представление. Таким образом, идеальный инструмент должен работать с двумя представлениями без того, чтобы отдавать предпочтение только одному. Инструмент также должен предоставлять гладкую интеграцию между двумя представлениями, простейший пример которой это взаимосвязи между конкретной строчкой кода и соответствующим графическим элементом.
Увы, готового инструмента, похожего на описанный найти пока не удалось. Существуют хорошие пакеты для инженерной графики, такие как Dia или MS Visio, которые очень хороши в той области, для которой они проектировались. Они помогают на некоторых стадиях, но их очень трудно использовать тогда, когда требуются частые изменения. Есть пакеты, нацеленные на стадию дизайна — например UML инструменты — но их неудобно использовать на низком уровне. Есть различные кодогенераторы для разнообразных предметных областей, но сгенерированный код трудно назвать легко читаемым если вообще предназначенным для чтения. Есть графические инструменты, ориентированные только на конкретную предметную область, но их практически невозможно использовать в проектах общего назначения, зачастую код вообще не доступен в таких инструментах.
Если такого инструмента нет, то может быть стоит заняться разработкой технологии, которая позволит его создать? Дальнейшее обсуждение будет о технологии и экспериментальной среде, реализующей ее. Среда позволяет посмотреть на существующие проекты как на текст и как на графику с автоматической синхронизацией между ними. Реализация сделана для языка Питон и, в основном, на Питоне.
Графические примитивы
Хорошим началом дискуссии может быть набор графических примитивов, которые потребуются для представления произвольного Питон кода. Начнем с перехода от текста к графике: на входе имеется Питон код, а на выходе необходимо получить диаграмму, нарисованную с помощью набора графических примитивов, соединенных между собой должным образом. Вопросы, которые здесь необходимо решить следующие. Какие элементы языка требуют распознавания во входном потоке? Как распознанные элементы должны быть нарисованы на диаграмме?
Обсудим все необходимые примитивы по порядку.
Блоки кода
Очевидно, что не все операторы непосредственно влияют на поток управления. Такие операторы можно нарисовать как блоки кода.
Почему именно блоки, а не индивидуальные операторы? В большинстве своем разработчики имеют тенденцию группировать связанные по смыслу кусочки кода, состоящие из нескольких операторов, в более укрупненные фрагменты. Очевидно, что цель такой группировки, это облегчение понимания кода при последующем чтении. А средством группировки служат пустые строки. Факт такой группировки должен быть отображен на диаграмме.
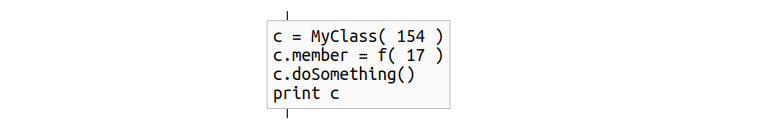
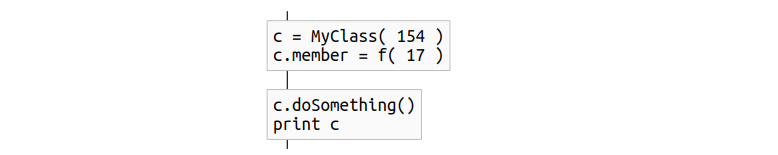
Что касается примитива, то разумным кажется простой прямоугольник. Примеры ниже показывают один блок кода и два блока, следующих один за другим с разницей в коде в одну пустую строку между операторами (здесь и далее: для всех примеров сначала следует фрагмент кода на Питоне серии 2, а за ним предлагаемое графическое представление).
c = MyClass( 154 )
c.member = f( 17 )
c.doSomething()
print c

Один блок кода
c = MyClass( 154 )
c.member = f( 17 )
c.doSomething()
print c

Два блока кода один за одним
Комментарии
Ближайшее рассмотрение показывает, что можно выделить как минимум три типа комментариев, в зависимости от того, каким образом разработчик разместил их в коде. Пустые строки, аналогично тому, как это было сделано для блоков кода, также должны быть учтены, так как они формируют смысловые фрагменты. Итак, выделенные типы комментариев такие:
- независимые
- лидирующие
- боковые
Независимые комментарии занимают одну или более соседних строк и отделены от всего остального по крайней мере одной пустой строкой. Строки независимых комментариев не содержат ничего, кроме комментариев.
Лидирующие комментарии похожи на независимые с одним исключением. Строка, следующая за последней строкой лидирующего комментария содержит оператор Питона. В этом случае разработчик не вставил пустую строку между комментарием и следующим блоком, а значит, скорее всего, это сделано намеренно — комментарий предназначается последующему блоку.
Боковые комментарии располагаются справа от операторов. Здесь есть несколько важных деталей. Часто блок кода занимает несколько строк, тогда как разработчик может дать боковой комментарий только к некоторым из них. Это обстоятельство при выборе графики должно быть учтено. Еще одна деталь касается последней строчки блока кода: разработчику может понадобиться больше, чем одна строка комментариев для нее. Такой случай также должен быть учтен в графике.
Теоретически можно было бы выделить еще один тип — завершающие комментарии. Они были бы аналогичны лидирующим комментариям с разницей в том, что пустой строчки не было бы между последней строкой блока кода и первой строкой завершающего комментария. Такой случай, однако, скорее редкость, чем распространенная практика. Разработчики скорее комментируют что-то, идущее ниже по тексту, а не выше. Поэтому было решено не выделять завершающие комментарии в отдельную сущность.
Теперь можно подобрать подходящую графику для распознаваемых типов комментариев.
Независимые комментарии
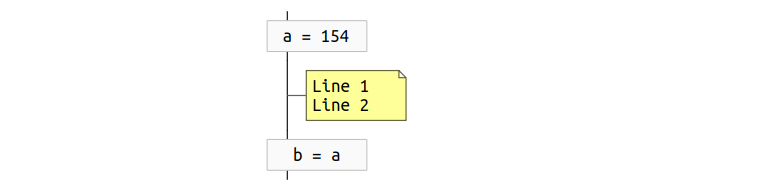
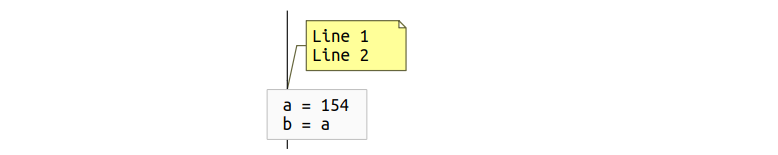
a = 154
# Line 1
# Line 2
b = a

Независимый комментарий
В этом примере независимый комментарий состоит из двух строк. Очевидно, что комментарий находится между двумя блоками кода, а это положение на диаграмме соответствует линии, соединяющей блоки. Подходящей графикой для этого случая кажется прямоугольник комментария, напоминающий заметку, с горизонтальным соединителем, ведущим к линии между блоками.
Лидирующие комментарии
# Line 1
# Line 2
a = 154
b = a

Лидирующий комментарий
Этот лидирующий комментарий предназначен для блока, поэтому можно нарисовать прямоугольник комментария выше блока и добавить соединитель, ведущий к нужному блоку.
Боковые комментарии
a = 154
b = a # No comment for the first line
c = b + 1 # Comment for c
# A tail -----^

Боковой комментарий с «хвостом»
В случае с боковым комментарием требуется внимание к паре моментов. Во-первых, есть визуальное соответствие между строчками кода и комментариями. В примере выше нет комментария к первой строчке, и такие ситуации должны быть учтены в графике. Другими словами строки в прямоугольнике комментария должны быть по вертикали выровнены точно так же, как они выровнены в тексте. Во-вторых, иногда комментарий к последней строчке кода занимает больше чем одну строчку. Признаки такого «хвоста» взяты такими:
- строка хвостового комментария следует непосредственно за предыдущей (нет пустых строк)
- символ # находится в той же позиции, что и в предыдущей строке
Импорты
Импорты приносят с собой зависимости. А управление зависимостями в сложных проектах зачастую становится трудной задачей. Поэтому графика для импортов, желательно, должна привлекать внимание даже при беглом просмотре диаграммы. Исходя из этого выбран прямоугольник с размещенной в левой части иконкой, как показано на примере ниже.
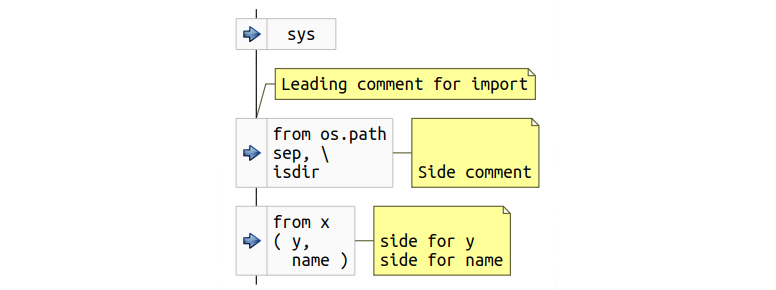
import sys
# Leading comment for import
from os.path import sep, isdir # Side comment
from x import ( y, # side for y
name ) # side for name

Пример import
В примере второй и третий импорты занимают более одной строки, некоторые из которых снабжены боковыми комментариями.
Оператор if
Обсудим как должен выглядеть на графике блок условия. Традиционные блок-схемы алгоритмов предлагают ромб. Ромб отлично подходит, если условие, вписанное в него, короткое. На практике, однако, условия часто длинные и порой занимают больше, чем одну строчку, что делает сложной задачу вписать все условие в ромб разумного размера. Либо ромб становится слишком большим и отнимает много ценного вертикального пространства, либо шрифт приходится делать слишком мелким, либо надо прибегать к сокращениям в исходном тексте. Компромиссное предлагаемое решение такое: левые и правые грани будут от ромба, а верхние и нижние грани станут горизонтальным ради сохранения места по вертикали. То есть графика будет частично напоминать традиционный ромб. Такой графический примитив можно легко масштабировать в зависимости от сложности условия.
Следующая деталь для обсуждения — это как рисовать ветки yes и no. Один из возможных вариантов нарисовать ветки справа и слева от блока условия. Такой подход, к сожалению, может привести к ситуации, когда полная диаграмма будет трудна для чтения и не будет выглядеть красиво. Проблема в том, что ветви могут быть произвольной сложности, что приводит к большой ширине ветвей и горизонтальному смещению блока условия. В результате при просмотре потребуется и вертикальная и горизонтальная прокрутка, чего хотелось бы, по возможности, избежать.
Еще одно соображение касается проектирования кода так, чтобы облегчить чтение и понимание кода по прошествии времени. Хорошо было бы иметь возможность сделать так, чтобы все основные действия программы располагались на одной вертикали, а неизбежная обработка ошибок, редкие или специальные случаи и т.п. располагались немного в стороне. Тогда, если оригинальный автор позаботился об этом, понимание назначения кода будет приходить последователям быстрее. Чтобы поддержать и такой стиль разработки, ветви предлагается размещать на графике таким образом: одну из них прямо под блоком условия для формирования вертикали, а другую справа от блока.
if 154 > 153:
print "Well, yes"
else:
pass

Простой пример оператора if
Разумеется, автор может снабдить различные части кода, относящиеся к оператору if, комментариями. Рассмотрим более сложный пример кода и предлагаемую графику.
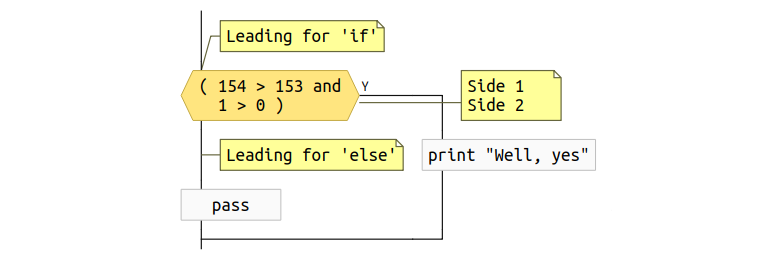
# Leading for ‘if’
if ( 154 > 153 and # Side 1
1 > 0 ): # Side 2
print "Well, yes"
# Leading for ‘else’
else:
pass

Оператор if с комментариями
В этом примере есть боковые комментарии для условия. Так же как и для блоков кода, боковые комментарии для условия могут быть даны только для некоторых строк, поэтому прямоугольник комментария должен находиться справа от условия и должен быть выровнен по вертикали соответствующим образом. К сожалению, совсем избежать пересечения соединителя комментария и ветви условия не удалось, но есть и смягчающее проблему обстоятельство: боковые комментарии для условий появляются на практике редко, программисты чаще пользуются лидирующими комментариями.
Последний интересный момент касается лидирующего комментария для else. На графике нет выделенного примитива для else, ему соответствует линия ветви исполнения. Поэтому на графике такой комментарий (тоже редко используемый) начинает выглядеть в точности как и независимый комментарий. Особенно ничего страшного в этом нет — графика по-прежнему в точности передает происходящее.
Функции
Питон файл может содержать множество определений функций, а также определения вложенных функций. Ни для того, ни для другого блок-схемы не предлагают ничего подходящего, поэтому должно быть предложено что-то новое.
Одна из идей, которые приходят в голову при размышлении о графике для функций, касается областей видимости. Область видимости играет роль пространства с очерченными границами. У любой функции, очевидно, есть совершенно определенные точки где она начинается и заканчивается. Значит и графика для функций может напоминать замкнутую область, внутри которой содержится графическое представление тела функции. Делая шаг немного в сторону можно вспомнить, что когда просматриваешь незнакомый Питон код, часто не сразу понятен контекст: конкретная строчка кода может быть и внутри вложенных функций, и внутри классов и внутри условных конструкций. Идея с очерченными границами области видимости потенциально дает возможность быстрее понять контекст выполняемых действий.
Посмотрим сначала на простой пример предлагаемой графики.
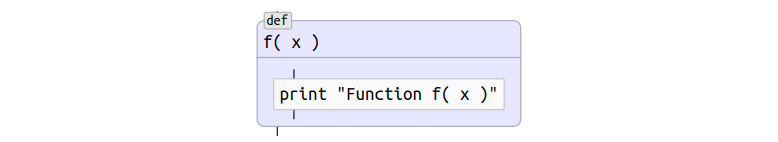
def f( x ):
print "Function f( x )"
Графика для функции
Область видимости функции очерчена прямоугольником с закругленными краями и залита выделенным для функций цветом. В заголовке прямоугольника указаны имя функции и ее аргументы. Заголовок отделен от тела горизонтальной чертой. Чтобы сделать очевидным специфику области видимости, в верхнем левом углу добавлен бэдж, в явном виде указывающий, что это функция.
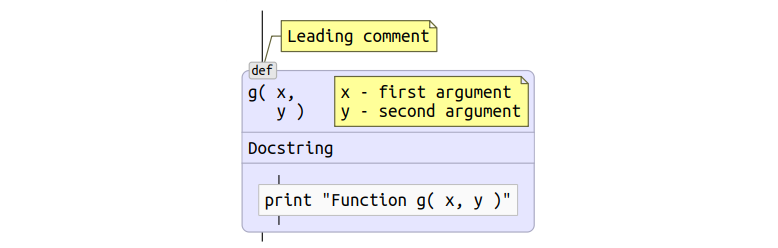
Теперь рассмотрим более сложный пример, в котором у функции есть лидирующий комментарий, есть строка документации, а параметры занимают более чем одну строчку и также прокомментированы.
# Leading comment
def g( x, # x - first argument
y ): # y - second argument
""" Docstring """
print "Function g( x, y )"

Функция с комментариями и документацией
Графика лидирующего комментария очевидна, тогда как боковой комментарий для аргументов представляет проблему. Из-за того, что строчки бокового комментария должны быть выровнены по вертикали со списком аргументов, самым логичным оказалось поместить прямоугольник комментария непосредственно в заголовок функции. Не могу сказать, что предложенное решение кажется мне идеальным, но оно покрывает все случаи корректного Питон кода и не допускает неоднозначности.
Для документации заголовок области видимости расширен еще одной горизонтальной секцией, которая следует сразу за секцией прототипа функции.
Оператор return
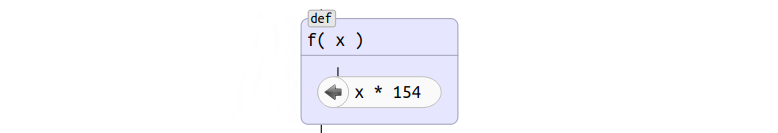
Традиционные блок-схемы предлагают удачную графику для возвратов, которой можно воспользоваться с небольшими усовершенствованиями. Возьмем простой пример:
def f( x ):
return x * 154

Простой return
Усовершенствование состоит в добавлении иконки со стрелкой влево. Поскольку операторы return сильно влияют на поток управления, то иконка служит цели дополнительного привлечения внимания при быстром просмотре кода.
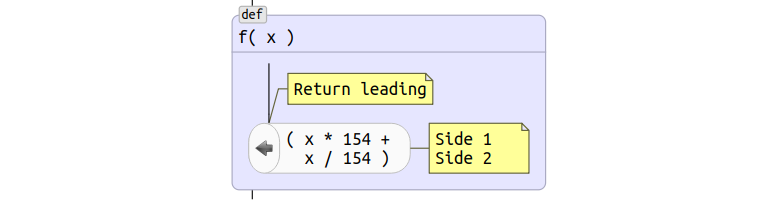
Разумеется, операторы return могут занимать больше одной строчки и могут иметь комментарии. Ниже приведен пример для такого случая.
def f( x ):
# Return leading
return ( x * 154 + # Side 1
X / 154 ) # Side 2

Многострочный return с комментариями
Классы
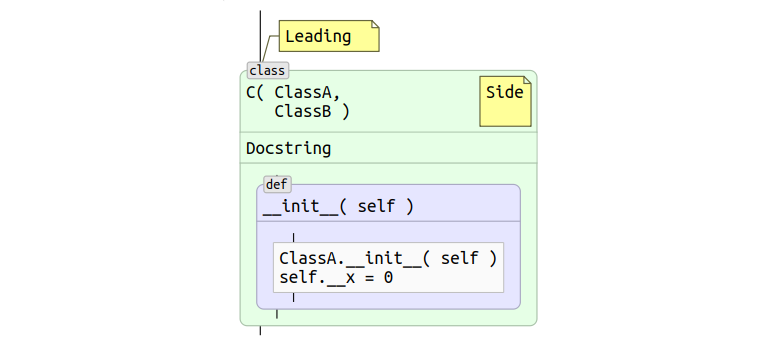
После того как идея областей видимости была использована для функций, ее применимость к классам выглядит более чем логичной. Графика для классов может быть такой же за исключением другого цвета фона и беджа. Пример ниже иллюстрирует класс с комментариями и строкой документации.
# Leading
class C( ClassA, # Side
ClassB ):
"Docstring"
def __init__( self ):
ClassA.__init__( self )
self.__x = 0

Пример класса
Декораторы
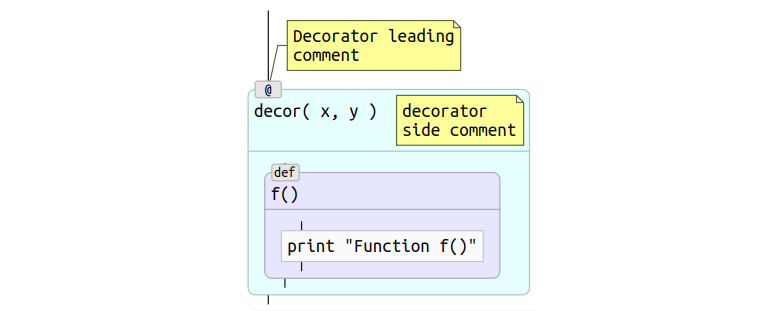
В контексте функций и классов в Питоне могут появляться декораторы. По сути декораторы представляют собой оберточную функцию, то есть для их визуализации можно воспользоваться все той же идеей областей видимости. Для быстрой идентификации можно выбрать для них свой цвет фона и в бедж поместить символ @.
# Decorator leading
# comment
@decor( x, y ) # decorator
# side comment
def f():
print "Function f()"
Декоратор с комментариями
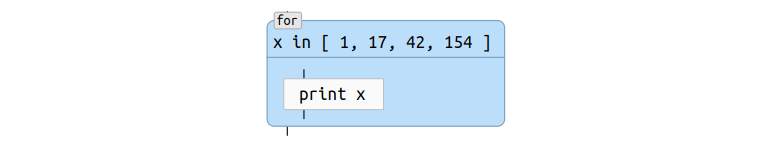
Циклы
Питон поддерживает два типа циклов: for и while. Оба типа имеют условие и внутри могут встретиться операторы break и continue. Решение о графике для циклов было непростым и основывалось оно на следующих рассуждениях.
Традиционные блок-схемы используют графику, которая уже используется для оператора if и это решение лучше оставить в силе, потому что хороших альтернатив для if графики не находится.
С другой стороны, циклы, подобно областям видимости, имеют совершенно определенные точки начала и конца. На роль заголовка области видимости хорошо подходит условие цикла, содержимое области видимости играет роль тела цикла. Еще одно соображение состоит в том, что в случае использования области видимости, идея отображения основных действий программы на одной вертикали выражена более явно, так как имеется замкнутая геометрическая фигура. Кроме того, соединители в случае традиционных блок-схем не отвечают принципу “сверху вниз” — выход из цикла находится справа от условия в начале. Еще одна проблема с традиционной графикой в том, что совершенно непонятно что делать с else частью, которая может появиться в Питон циклах.
Последнее соображение касается операторов break и continue. В случае использования области видимости точки, в которые ведут break и continue, становятся совершенно очевидным — нижняя и верхняя кромки прямоугольника. Тогда как в случае традиционных блок-схем необходимо рисовать соединитель, который в случае сложного разветвленного кода трудно нарисовать (если вообще возможно) так, чтобы диаграмма была очевидна и не было пересечений с другими соединителями.
Используя идею области видимости для циклов, вопрос с ведущими и боковыми комментариями тоже становится уже решенным.
for x in [ 1, 17, 42, 154 ]:
print x

Цикл for
В более сложных случаях цикл может иметь комментарии и блок else. Рассмотрим пример ниже.
x = 0
# While loop leading comment
while x < 154: # while side
# comment
x += 1
# else leading comment
else: # else side comment
pass

Цикл while с else блоком и комментариями
Блок else нарисован в виде отдельной области видимости справа от области видимости цикла. Области видимости соединены друг с другом пунктирной линией для того, чтобы подчеркнуть тесную ассоциацию между ними. Комментарии показаны уже знакомым образом. А бедж области видимости блока else перемещен с границы в заголовок. Иначе заголовок остается совершенно пустым и смотрится не так изящно.
Операторы break и continue
Традиционные блок-схемы не предлагают никакой графики для break и continue. Им соответствуют соединители, что приводит к нескольким сложным для разрешения вопросам. Во-первых, оба оператора могут иметь лидирующие и боковые комментарии, а в случае соединителей совершенно непонятно, каким образом показать комментарии так, чтобы их принадлежность операторам была очевидна. Во-вторых, соединители приводят к проблеме ясной разводки. Тело цикла может быть сложным и иметь множество операторов break и continue. В таких случаях трудно (если вообще возможно) добиться такой разводки, чтобы было минимум изломов и не было пересечений с другими соединителями.
В связи с этими проблемами было решено ввести новую графику для break и continue. Чтобы подчеркнуть, что операторы фактически представляют собой переход к определенной точке, была выбрана графика, напоминающая метку и лишенная выходного соединителя. Выходной соединитель кажется избыточным, так как человек, программирующий на Питоне, наверняка знает, к какой точке ведет переход.
while True:
if True:
continue
else:
break

Простой пример break и continue
Разумеется, операторы могут иметь комментарии. Пример ниже показывает, каким образом они отрисовываются, однозначно определяя принадлежность к соответствующему оператору.
while True:
if True:
# Leading 1
continue # Side 1
else:
# Leading 2
break # Side 2

Операторы break и continue с комментариями
Try, except, else, finally
Наверное, это самая сложная конструкция в Питоне. Помимо try блока возможно наличие множества except блоков и необязательные else и finally блоки. Поскольку каждый из этих блоков имеет собственное тело, то было решено использовать графику области видимости для каждого из них.
try:
a = x / y
except ZeroDivisionError:
print "?"
else:
print "a = ", a
finally:
print "finally"

Пример try — except — else — finally
Блоки except предназначены для обработки ошибок, а значит лежат вне основной линии выполнения. Поэтому они располагаются справа от блока try. С целью дополнительного акцента на тесную связь между try и except блоками между ними проведена пунктирная линия. Если бы было более одного блока except, то диаграмма “выросла” бы вправо, где блоки except располагались бы один за одним.
Блоки else и finally скорее принадлежат основной линии выполнения программы, поэтому на диаграмме они следуют за try блоком.
Очевидно, что каждый из описанных элементов может иметь и лидирующие и боковые комментарии, которые могут быть отрисованы тем же способом, что и для других операторов языка.
Оператор with
Оператор with определяет контекст выполнения, поэтому для него как нельзя лучше подходит идея областей видимости.
# Leading
with open( "my-data.txt" ) as f: # Side
data = f.read()
print data

Оператор with
Оператор raise
Нет сомнений, что генерация исключения имеет сильнейшее влияние на поток управления. Поэтому графика оператора raise должна быть такой, чтобы привлекать внимание даже при поверхностном взгляде. Еще одно соображение, которое имеет смысл принять во внимание состоит в том, что у оператора raise есть общие свойства с оператором return: оба ведут к выходу из текущей области видимости. Исходя из этого принято решение использовать для raise ту же графику, что и для return с измененной иконкой в левой части — raise будет иметь бросающуюся в глаза красную стрелку.
Как обычно, оператор raise может занимать несколько строк и иметь ведущие и боковые комментарии.
# Leading
raise Exception( "first line " # Side 1
"Second line" ) # Side 2

Оператор raise
Assert
Оператор assert генерирует исключение условно, то есть может влиять на поток управления аналогично оператору raise. Исходя из этого на графике для assert хотелось оставить иконку с красной стрелкой как у raise, но подчеркнуть условность генерации исключения.
assert x == 97
# Leading
assert type( x ) is IntType, "x is not an integer" # Side

Пример двух операторов assert
Условность исключения показана ромбом слева, в котором нарисована уже знакомая красная стрелка. Разумеется, оператор assert может иметь лидирующие и боковые комментарии. Этот случай показан для второго оператора в примере выше.
sys.exit()
Строго говоря, вызов sys.exit() не является частью языка, однако вызов имеет непосредственное влияние на поток управления. Поэтому идея распознавания sys.exit() и отображение его подходящим образом кажется привлекательной.
Интересная особенность вызова в том, что синтаксически он может выглядеть по-разному, в зависимости от того, как сделан импорт. Пример ниже демонстрирует предложенную графику и различные варианты импорта.
if True:
import sys
sys.exit( 1 )
from sys import exit
exit( 2 )
else:
from sys import exit as f
f( 3 )
from sys import *
# Leading
exit( 4 ) # side

Пример sys.exit()
Конечно, есть также возможность сделать вызов sys.exit() через eval(), и такие варианты распознать затруднительно, однако они редки, а покрытие даже традиционных вариантов уже достаточно хорошо.
Вызов sys.exit() досрочно завершает выполнение программы, то есть является аналогом возврата, минующего все промежуточные уровни. Поэтому графика заимствована у оператора return, а иконка заменена на отражающую суть.
Файл
Последний элемент, для которого нужна графика, это отдельный файл. Питон файл имеет несколько атрибутов, которые необходимо показать на графике:
- Строка документации
- Кодировка
- Указание для запуска
Естественным образом файл формирует область видимости, в которой находятся все остальные элементы. Пример ниже показывает размещение перечисленных выше элементов на графике для файла.
#!/usr/bin/env python
# encoding: utf-8
"""
A file docstring may occupy
a few lines
"""
print "Hello flowcharts"

Питон файл
Proof of concept: Codimension Python IDE
Теперь, имея хорошее представление о том, какие элементы языка необходимо распознать и как их отобразить на графическом представлении, можно приступать к созданию инструмента. Очевидно важным вопросом здесь является такой: каким образом текст и графика должны взаимодействовать друг с другом? Один из возможных путей — отказаться от текста вообще и использовать только графику. Этот подход был отвергнут сразу. Я убежден, что в зависимости от ситуации может выигрывать в наглядности или текст, или графика.
Таким образом, инструмент должен поддерживать и тот и другой вид представления программы, без принесения в жертву какого либо одного. В типичной Питон IDE текстовый редактор занимает основное место. Логичным кажется разделить это пространство равноправно между текстом и графикой.
Перед тем, как начать новый проект, был выполнен анализ существующих IDE с открытым исходным текстом, с целью разработки дополнения, которое поддерживало бы графическое представление кода. К сожалению, ничего подходящего найдено не было. Поэтому был начат новый экспериментальный проект, названный Codimension Python IDE.

Общий вид Codimension Python IDE
Разработка Codimension IDE не начиналась с чистого листа. Некоторые идеи и часть кода были заимствованы от другой Питон IDE с открытыми исходными кодами: eric 4.
На настоящий момент Codimension реализует автоматическую отрисовку графического представления для произвольного Питон (серии 2) кода. Среда определяет паузу в набивке кода и перерисовывает диаграмму справа от текста. Если в какой-то момент код перестает быть синтаксически корректным, то диаграмма не обновляется, а индикатор состояния диаграммы по отношению к тексту меняет цвет на красный.
Также реализован показ пути через области видимости к той, которая находится под курсором мыши. Двойной щелчок по элементу на диаграмме приводит к переходу к соответствующему фрагменту в тексте. А комбинация клавиш, нажатая когда фокус ввода находится в текстовой части, наоборот, приводит к переходу и подсветке соответствующего графического элемента. Поддержаны функции экспорта диаграммы в популярные форматы SVG, PNG и PDF. Разумеется, здесь перечислены не все возможности IDE, а в планах новой функциональности для графического представления еще больше.
Во второй части будет рассказано о реализации Codimension IDE с акцентом на графическую составляющую. Будут описаны новые еще не реализованные возможности, микро язык разметки диаграмм и т.п.
UPD: опубликована вторая часть
Комментарии (70)

sshikov
23.01.2017 10:40+6Честно говоря, непонятной осталась ровно одна, но существенная вещь — для чего именно вам удобнее работать с подобным представлением? Вот например, вы хотите получить общее представление о том, из чего состоит и что делает этот вот унаследованный код.
Ну ок, может быть диаграмма в этом случае хорошо работает — но как-то не очевидно, что это лучше чем например представление в хорошей IDE, где код можно сворачивать и разворачивать, где видна структура, где есть удобная навигация. Что конкретно это дополнительно дает, и в каких случаях?
SergeySatskiy
23.01.2017 20:06Ответ вида «мне передали вот этот проект и я разобрался в нем быстрее, используя этот инструмент» вряд ли будет информативным. Здесь, скорее, дело вкуса и привычек на мой взгляд. Разные люди по-разному воспринимают одни и те же вещи. Для кого-то в 100% процентов случаев лучше подходит текст. Для других иногда лучше работает графика, а кто-то вообще текст плохо воспринимает. Еще один дополнительный взгляд на программу поможет тем, кому легче понимать диаграмму и не помешает тем, кто любит текст — можно просто скрыть диаграмму или вообще не пользоваться предлагаемым инструментом.
Показательным было бы принятие подобной технологии сообществом. Пока то, что я сделал, находится на очень ранней стадии, много задуманных возможностей не реализовано. Да и аудитория пользователей очень узкая. Но даже в этих условиях есть обратная связь с положительной оценкой.
sshikov
23.01.2017 20:26+1Не, ну то что это вам лично удобнее — это очевидно. Иначе вряд ли инструмент вообще появился бы )
Насчет принятия… у меня в общем давно сложилось мнение, что подобные инструменты вообще работают только в случае, когда код первичен. Иначе графическое представление устаревает моментально. А само по себе оно страдает проблемами с версионированием, отсутствием инструментов для сравнения версий, и т.п. — поэтому все это удобнее делать с кодом. Поэтому есть тут некоторое предубеждение.
Но ваш конкретный вариант — он в общем реализован так, что эти недостатки минимизирует. Так что почему бы и нет?
Просто в качестве идеи — скажем IDEA (и родственные IDE вроде PyCharm) использует много клавиатурных сокращений для навигации по коду. Например, goto implementation… Подобное вашему графическое представление вполне могло бы подобные сочетания клавиш визуализировать и сделать очевидными. Может быть, даже не два окна, а всплывающие графические элементы поверх кода?
SergeySatskiy
23.01.2017 21:09+1> оно страдает проблемами с версионированием, отсутствием инструментов для сравнения версий, и т.п. — поэтому все это удобнее делать с кодом.
Это очень верно подмечено.
В процессе разработки я думал над этими и другими вопросами. Например, как обеспечить гладкую работу в команде, которая использует традиционную систему контроля версий, а коллектив поделился на неравные части — одна обожает работать только с графикой, а другая ее на дух не переносит и принципиально отказывается от использования чего либо кроме vim и emacs? Кажется, эти проблемы удалось учесть.
Мое понимание отличается от вашего, похоже, только по одному пункту. Вы написали, что код первичен. А я хотел бы достичь того, чтобы оба представления были равнозначны. То есть на графике можно можно будет в дальнейшем вставить примитив и вбить нужный текст, что приведет к модификации текста точно так же, как если бы изменение было сделано прямо в тексте.
> Может быть, даже не два окна, а всплывающие графические элементы поверх кода?
Эээээ, не уверен. Я смотрю на инструмент немного по-другому. Если провести временную ось, то в прошлое можно ассоциировать с окном текстового редактора, настоящее — с окном, поделенным пополам с двумя представлениями, а будущее, когда для графики будут реализованы все возможности, что и для текста + новые — с окном, в котором только графическое представление.

sshikov
23.01.2017 21:18>Вы написали, что код первичен
Ну не совсем. Я скорее имел в виду вот что — в тех инструментах, которые я видел, и которые использовали графическое представление, это хорошо работало только тогда, когда код был первичен.
Ну например потому, что он версионировался, и т.п.
Это не значит, что наоборот принципиально сделать нельзя — просто как правило это плохо получается.

impwx
23.01.2017 10:49+6Большинство примеров диаграмм, приведенных в посте — это тот же самый текст программы, за исключением бортиков, заливки и иконок вместо некоторых ключевых слов. Хотелось бы увидеть пример того, где блок-схемы действительно делают код нагляднее — учитывая, что код на Python априори очень наглядный и понятный.
P. S. При отображении цикла было бы логичнее показывать условие с петлёй, а не просто блок с пометкойwhile. И отexceptдолжна быть дорожка доfinally.equand
23.01.2017 12:54Я думаю самое важное отличие, что иногда не ясно наследование в Питоне. Например какой-то код идет через интерфейс и засылается туда биндингом к инстанцу. Это сложно отследить, приходится иногда открывать весь код вплоть до SimpleHTTPServer чтобы разобраться в наследовании и предназначении одной переменной.

SergeySatskiy
23.01.2017 20:27> Большинство примеров… это тот же самый текст программы
Совершенно верно. На этом этапе ставилась цель представить исходный текст программы без каких-либо потерь: ни комментарии, ни строчки документации, ни неявная взаимосвязь вроде разбиений на чанки. Теперь, когда имеется эта основа — графическое представление без потерь — можно добалять функциональность, которая сделает графику удобнее. Опять же, «удобнее» уж очень субъективно. Одному удобен vim, а другому MS Word.
Честно говоря, я хотел оставить обсуждение функциональности, которая уже добавлена и которую можно добавить для графического представления для второй части статьи, после обсуждения реализации. Поэтому предлагаю немного отложить дискуссию до публикации следующей части.
На правах шутки могу пока что привести пример использования инструмента не по назначению. Мой коллега работает в группе с учеными, которые совсем плохо разбираются в программировании и показывать им код абсолютно бесполезно. А ему надо было согласовывать с учеными логику работы хранимых SQL процедур. Мой коллега поступил так: выполнять написанный питон код совершенно необязательно, поэтому он написал высокоуровневый псевдо код, заменяя, например условия строковыми литералами или вызовами несуществующих функций с очень понятными названиями. Единственное условие для такого псевдо кода — это его синтаксическое соответствие правилам питона. А сгенерированные диаграммы печатал и обсуждал, внося необходимые изменения. Получилось чрезвычайно эффективно, хотя и не по прямому назначению. Признаться, я и не ожидал такого применения.
> При отображении цикла было бы логичнее показывать условие с петлёй, а не просто блок с пометкой while.
Поясните пожалуйста. Вы имеете в виду иконку в заголовке?
> И от except должна быть дорожка до finally.
Это хорошая идея, спасибо.
impwx
23.01.2017 21:34+1Вы имеете в виду иконку в заголовке?
Нет, я имею в виду, что для циклаwhileне нужен отдельный тип блока, потому что он отлично выражается через условие с замкнутой петлей:


SergeySatskiy
23.01.2017 21:43+2Над такими вариантами я думал, но отказался.
Здесь несколько проблем, для которых я не нашел хорошего решения:
- как показать возможный else
- как нарисовать без пересечений ветки от break и continue с учетом того, что тело может быть произвольной сложности
- идея «сверху вход, снизу выход» совсем плохо выражена.
- соединитель выхода не придает изящности диаграмме для случаев, когда тело цикла занимает много места на диаграмме
Из-за этой комбинации я склонился к предложенному в статье варианту.

igor_suhorukov
23.01.2017 11:27+2Вижу плюс такого инструментария в распечатке блок схем для придания «солидности» по толщине документации проекта. Похожую штуку делал для java, так и не довел до состояния в котором не стыдно выложить на github. К тому же этот подход оправдывает себя при вовлечении инженеров в программирования «железок».

SergeySatskiy
23.01.2017 20:33+1Я использовал свой инструмент и для подготовки документации. Правда, не для придания солидности. Я работал над кодом сервера, написанного на C++ и для некоторых команд были важны детали того, что происходит на серверной стороне. Я писал псевдо код, соответствующий синтаксису питона, а сгенерированные диаграммы вставлял в документацию.

alguryanow
26.01.2017 16:58Я для подготовки различных диаграмм использую PlantUML. Он умеет строить разные типы диаграмм, которые надо описать на его собственном языке. Описание для блок-схем выглядит как программа на чём-то среднем между С/паскалем/бейсиком.

SergeySatskiy
26.01.2017 18:15Спасибо за ссылку! При беглом просмотре инструмент очень понравился.
У меня от brief parser модуля на руках есть полная информация о содержимом питон файла, включая члены данных классов поэтому довольно легко было бы сгенерировать описание на их языке и показать картинку. Жалко только она не интерактивная будет. Пока я не понял, можно ли получить не только готовую картинку, но и ее разметку.
nikolay_karelin
27.01.2017 10:24PlantUML только картинку делает. Более того, насколько я помню, там даже немногие элементы кастомизации результата не одобряются разработчиком к слишком активному применению.
Но, с другой стороны PlantUML хорошо интегрируется с питоновской системой документирования, Sphinx. Поэтому экспорт в этот формат был бы большим плюсом.

dendron
23.01.2017 11:41+1Как минимум для обучения выглядит очень подходящим. Не думали продвигать Ваш продукт в этом направлении? Сейчас довольно часто используют Python в качестве первого ЯП для обучения.

SergeySatskiy
23.01.2017 20:45Мне тоже приходила мысль о том, что в учебном процессе инструмент мог бы быть полезен. У меня, однако, нет хороших знакомых в университетской среде. И я плохо себе представляю вариант зайти куда-нибудь и предложить использовать Codimension.
С другой стороны, это открытый проект и его может начать использовать любой преподаватель в любой момент. Помочь этому может распространение информации о такой технологии. Более того, тех же студентов можно привлекать к расширению функциональности.
В плане распространения информации я пробовал найти различные варианты. Выяснилось, что печатной периодики по питону нет, а самым популярными средствами массовой информации являются списки рассылки. Но в них просто так не попасть. Один из вариантов был выступить на python meetup, что я и сделал. Была моя презентация в марте прошлого года на python meetup DC. Но из-за устрашающего разгильдяйства организаторов информация о презентации не попала в python weekly. Каких-то больших альтернатив я не вижу, может быть подскажете что-нибудь?
igor_suhorukov
24.01.2017 09:45Может публикация на reddit.com и dzone.com поможет!?

SergeySatskiy
24.01.2017 17:16Спасибо за совет. На dzone.com, к сожалению, нет подходящей тематической zone.
А reddit.com выглядит более подходящим вариантом. Жалко только это не площадка для размещения статей, а скорее площадка для ссылок на статьи. Да и производит впечатление плохо структурированного ресурса.
igor_suhorukov
25.01.2017 08:47Для популяризации эти ресурсы очень хороши. Огромная аудитория reddit компенсирует его непривычный вид! Еще отличный для размещения такой информации и часто посещаемый разработчиками ресурс https://news.ycombinator.com

SergeySatskiy
25.01.2017 18:03+1Про эту страничку ycombinator я не знал. Спасибо.
Надо будет преодолеть лень и там что-нибудь разместить. Скорее всего, сначала закончу подготовку второй части для хабра, а потом переведу и опубликую.
Только вот… одинаковые статьи публиковать в обоих местах как-то не с руки, а писать две разных талантов не хватит. А какой из двух вариантов вы бы порекомендовали?
igor_suhorukov
25.01.2017 22:41Я бы начал с публикации ссылок на одну и ту же статью на английском. Но у меня так и не получилось пока вникнуть в принципы продвижения материала там.

nikolay_karelin
25.01.2017 08:14А на том python meetup DC видеозапись была?
Это не отсюда: https://www.meetup.com/DCPython/events/225034734/

ganqqwerty
23.01.2017 12:20+3тоже теряюсь о том, где такое может применяться. Может быть, для пересаживания детей со Scratch на Python…

BubaVV
23.01.2017 12:27+1Интересно, как можно развернуть в блок-схему list comprehension со всеми наворотами или map()
equand
23.01.2017 13:00map же depreciated. Хотя map по сути for loop, так же и List comprehension и Dict comprehension.

BubaVV
23.01.2017 14:30Вроде apply depreciated, а map жив. В некоторых случаях итератор в результате лучше списка

fireSparrow
23.01.2017 16:38+1В некоторых случаях итератор в результате лучше списка
Но ведь есть же синтаксис для создания объектов-генераторов, полностью подобный синтаксису list comprehension, только с круглыми скобками вместо квадратных. И там получается как раз итератор вместо списка:
>>> arr = [0, 1, 2, 3, 4]
>>> gen = (i*i for i in arr)
>>> arr[3] = 100
>>> list(gen)
[0, 1, 4, 10000, 16]
immaculate
23.01.2017 18:09Напоминает literate programming и редактор Leo: http://leoeditor.com/
Leo пользовался несколько лет, и в свое время он взорвал мне мозг.

Mingun
23.01.2017 19:34Весьма неплохо, однако мне кажется более логичным поменять местами ветки условия
if: истинную ветку разместить снизу, а ложную — сбоку, поскольку чаще всего более важный код выполняется в истинной ветке, а в веткеelseможет быть, например, обработка ошибок или какой-нибудь fallback.
SergeySatskiy
23.01.2017 20:54В самой первой реализации так и было. А потом, когда проводился рефакторинг, был проведен небольшой анализ. Я выписал на бумажке типичные случаи употребления if. У меня их получилось 5 (сейчас по памяти примеры уже не приведу, давно было, а бумажка испарилась). 3 из них смотрелись лучше с истинной веткой справа. Поэтому было переделано.
А сейчас уже предусмотрено средство поменять отображение веток местами индивидуально для каждого if с помощью микро языка разметки. Я о нем во второй части расскажу. А по умолчанию Y справа.

SEVENID
23.01.2017 21:56Есть или планируется возможность составлять схему рекурсивно? Что-то типа ZUI для кода?

SergeySatskiy
23.01.2017 21:59> Есть или планируется возможность составлять схему рекурсивно?
Этот вопрос я не понял, поясните пожалуйста.
> Что-то типа ZUI для кода?
Планируется функциональность «умного зума» для графического представления кода. Я об этом собирался написать подробнее во второй части статьи.

crazylh
23.01.2017 21:59А вы смотрели в сторону https://docs.python.org/2/library/ast.html? Если я правильно понял задумку — вы реализовали тот же синтаксический разбор.

SergeySatskiy
23.01.2017 22:04Про детали реализации я собирался писать во второй части. Если коротко, то вы правы. В рамках проекта Codimension IDE разработаны три составляющие: два модуля расширения на C/C++ для скорости и собственно UI на питоне. Модули расширения вызывают функцию прямо из python.so, которая строит дерево. А дальше каждый из модулей выдергивает из дерева нужную ему информацию.

exfizik
24.01.2017 00:53+1Прикольно, но обязательно ли ради этого писать целую IDE? Может проще было сделать утилиту, которая бы проходила по коду и делала картинку с блок-схемой? Плагин вам тоже уже предложили. Или интерактивный просмотрщик кода, т.е. так как вы и показывате, но без остальных функций IDE? В духе философии Юникса — делать что-то одно и делай это хорошо. Сред разработки для Питона — вагон; нужно ли изобретать еще одно колесо только из-за блок схем? Лично я бы поигрался с этим, но заменить мои текущие инструменты очень маловероятно.

SergeySatskiy
24.01.2017 17:22> Может проще было сделать утилиту, которая бы проходила по коду и делала картинку с блок-схемой?
конечно проще. Более того, в процессе разработки в целях отладки что-то подобное было написано. Утилита принимает один файл и демонстрирует диаграмму.
Только такая функциональность не такая уж и интересная. Самое интересное возникает в интеграции и интерактивности. Когда при изменении текста диаграмма меняется почти в темпе набивки кода, когда от одного вида можно перейти к другому, когда можно удалить или поправить что-то на графике и изменится код и т.д.
exfizik
24.01.2017 22:53Я просто к тому, чтобы силы не тратить впустую в долгосрочной перспективе. На утилиту или плагин сил хватит, а если замахнуться на монстра IDЕ, то можно просто перегореть в какой-то момент.
Кстати, вы не задумывались, как рисовать блок схемы для всяких многопоточных приложений, всяких asyncio и т.п.?
SergeySatskiy
24.01.2017 23:01> Кстати, вы не задумывались, как рисовать блок схемы для всяких многопоточных приложений, всяких asyncio и т.п.?
Нет, серьезно не задумывался. Поверхностные размышления приводят к мысли, что это не простая задача. А пока что нет решения и для более простой. Поэтому многопоточность оставлена за рамками.
igor_suhorukov
25.01.2017 09:38Наверное, так же как и в случае с приложением в множестве процессов и распределенных эта задача почти не решается только анализом кода без трассировки реального исполнения на типичных use case

Doktor3lo
24.01.2017 06:22+1Выглядит прикольно! Сам иногда блок-схемы рисую, когда случай шибко замороченный. Но, в них я не пытаюсь весь код один в один отобразить.
Так что, во первых, исходя из примеров, графическое представление будет занимать больше места на экране.
В этом случае, не вижу в нем смысла.
Во вторых, по сути, грамотная подсветка синтаксиса сделает практически тоже самое.
Как пример: видел кучу программ, которые автоматически рисуют схемы для реляционной БД. Как показывает практика эти схемы в лучшем случае надо допиливать вручную, в худшем — выкидывать и рисовать самостоятельно.
P.S.
И что только люди не придумают, чтобы не обрамлять блоки :)
Но в любом случае, успехов вам! В качестве академического проекта — очень даже интересно.

Tiendil
24.01.2017 13:39В статье полезны не сами блок-схемы, а попытка найти подход к улучшению визуализации кода. Этого давно не хватает и это, имхо, может быть следующим большим шагом индустрии.
Например, отображение условного оператора таблицей с заголовком в виде условия и колонкой на каждую ветку — прекрасный ход, который значительно упрощает восприятие кода (по сравнению с линейным текстом). Хочу больше именно таких штук :-)
SergeySatskiy
24.01.2017 17:28> Этого давно не хватает и это, имхо, может быть следующим большим шагом индустрии
Я вижу текщую ситуацию в индустрии также. Новых идей нет. На рынке IDE застой. Новые версии выходят, но ничего реально нового не предлагают. Моя разработка могла бы дать новый виток развития средам. Очевидно, что мне одному в свободное от основной работы время не угнаться за штатом программистов компаний разработчиков IDE для разных языков (очевидно, что технологию можно адаптировать для любого языка). А вот если бы технологию коммерциализировать, то думаю, что эффект был бы гораздо сильнее. И для компаний производителей и для индустрии в целом.
Tiendil
24.01.2017 17:29Берите пример с PVS studio :-)

SergeySatskiy
24.01.2017 17:36В каком смысле? Поясните пожалуйста.

Tiendil
24.01.2017 17:37Их продукт как раз является примером успешной комерциализации узскоспециализированной утилиты для программистов. Они недавно на хабре статью писали про свою историю развития.

nikolay_karelin
24.01.2017 15:08А есть ли версия под Windows (и пробовал ли кто-нибудь собрать, по идее все библиотеки должны быть кросс-платформенные)?
Из идей для развития: добавить возможность сворачивать части диаграммы (например, оставить только заголовок функции, спрятав ее реализацию.
И, как я думаю, этот проект может быть расширен, чтобы показывать (статическую) диаграмму вызовов. Например, библиотека snakefood, http://bitbucket.org/blais/snakefood генерирует дерево вызовов на основе AST.

SergeySatskiy
24.01.2017 17:35> А есть ли версия под Windows
Нет, версий под windows нет и не планируется. Кто-то пробовал портировать и даже с успехом. Но готовых пакетов для скачивания нет. Кое-какие части точно работать не будут — например запуск, отладка и профилировка.
> Из идей для развития: добавить возможность сворачивать части диаграммы (например, оставить только заголовок функции, спрятав ее реализацию.
Спасибо. Планы на подобную функциональность есть.
> И, как я думаю, этот проект может быть расширен, чтобы показывать (статическую) диаграмму вызовов. Например, библиотека snakefood, http://bitbucket.org/blais/snakefood генерирует дерево вызовов на основе AST.
Я в Codimension реализовал построение диаграммы зависимостей как отдельную функциональность. Про этот проект не слышал, может быть у них сделано и лучше.
nikolay_karelin
24.01.2017 22:56Спасибо за детали.
А где можно найти информацию про портирование на Windows? Хочу попробовать.
В репозитории есть тени ссылок на старый проект в Google Code, больше ничего сразу не нашел....

SergeySatskiy
24.01.2017 23:17Да, проект начинался, когда еще был google code. Но и там ничего не было про windows.
Native портирование на windows, по-моему, тупиковый путь. Не будет работать ни запуск скриптов, ни профилировка, ни отладка. Там надо будет схему запуска полностью переделывать. Да и еще наверняка всяких вездесущих мелочей наберется. И, честно говоря, я сам не очень хочу связываться с поддержкой еще и windows на общественных началах. Только если на коммерческих, а таковых пока не видно.
А если просто попробовать/посмотреть, используя windows машину, то проще всего поставить cygwin и под ним запускать. Так работало, я сам участвовал в мелких исправлениях и видел запуск на ноутбуке коллеги. Работает только медленнее, чем на linux.
А общая последовательность действий при портировании такая: начать с модулей, там есть и юнит тесты. Как только они прошли, значит можно переходить к ide. Исходные тексты для всех трех компонентов лучше брать с последних релизных бренчей. Во flow parser там точно проблема в текущем master — туда, похоже, был ошибочно сделан коммит, предназначенный для ветки портирования на python 3. Пока что не поправлено. Если соберетесь делать и будут дальнейшие вопросы, то не стеняйтесь, спаршивайте. Чем могу — помогу. Единственное только не уверен, где лучше задавать вопросы. Может быть на e-mail?
nikolay_karelin
25.01.2017 08:10Спасибо, картина понятна. Я тогда наверное посмотрю сначала проект под линукс, потом подумаю.
Gryphon88
24.01.2017 19:20Очень интересный инструмент, спасибо. Планируете ли расширять его для других языков, например, для С++? Муторно наследовать чужой код с шаблонной магией, хотелось бы инструмента, который бы показывал, к чему относится тот или иной кусок, где и как развернутся шаблоны.

SergeySatskiy
24.01.2017 19:32+1На другие языки планов нет.
А с C++ вообще отдельная история. Я в основном пишу на C/C++ и казалось бы логичным сделать инструмент для них. Но С++ настолько сложен синтаксически, а кроме того есть огромная проблема в виде препроцессора, что я не решился. А потом познакомился с питоном, который пришелся совсем кстати. И удобный, и лаконичный, с хорошей библиотекой и простым синтаксисом.

alguryanow
26.01.2017 17:32Есть такой проект: mbeddr . Это проект среды разработки для встраиваемых систем. У них есть очень интересные идеи. В том числе реализована генерация различных диаграмм по псевдокоду с возможностью интерактивного перехода от диаграммы к тексту и обратно. На их сайте есть несколько демонстраций.

Parondzhanov
27.01.2017 20:43Здравствуйте, уважаемый Сергей!
Меня заинтересовала Ваша публикация.
В настоящее время есть несколько ДРАКОН-конструкторов, поддерживающих работу с языком ДРАКОН http://forum.drakon.su/viewforum.php?f=151
Вы предложили иной, оригинальный подход. О Вашей разработке как о перспективном направлении визуализации мне сообщил Артем Бразовский из Минска.
Я бы хотел обсудить с Вами перспективы дальнейших работ и, возможно, их координацию, конечно, если Вы не против.
Если хотите, дискуссию можно провести на Официальном форуме языка ДРАКОН.
http://forum.drakon.su/
Для связи сообщаю свои данные.
.
С уважением,
Владимир Данилович Паронджанов Москва
Тел: 8-916-111-91-57
Viber: 8-916-111-91-57
E-mail: vdp2007@bk.ru
Скайп: facebook:vdp2007

SergeySatskiy
27.01.2017 21:00Здравствуйте Владимир Данилович,
спасибо за ваш интерес.
> В настоящее время есть несколько ДРАКОН-конструкторов
Признаться, в последнее время я не интересовался делами ДРАКОНА. ДРАКОН очень интересен, но, скорее относится к категории генераторов кода. То есть не предлагает никакого переходного периода для типичных проектов отрасли. Надо сразу все делать по-другому. Кроме того, я не могу сказать, что на 100% удовлетворен всеми решениями, принятыми при проектировании ДРАКОНА. Поэтому, когда моя идея только зарождалась, я посмотрел материалы по ДРАКОНУ, доступные на тот момент, и больше не возвращался. А вообще, очень хорошо, что ваш проект развивается и я желаю вам всяческих успехов.
> О Вашей разработке как о перспективном направлении визуализации мне сообщил Артем Бразовский из Минска.
С Артемом я не знаком. То есть даже так: впервые слышу это имя.
> Я бы хотел обсудить с Вами перспективы дальнейших работ и, возможно, их координацию, конечно, если Вы не против.
Конечно не против.
> Если хотите, дискуссию можно провести на Официальном форуме языка ДРАКОН.
Эх… Мне уже заметили, что на моем сайте нет форума. А я совершеннейший профан в сайтостроении, фактически codimension.org это моя первая работа, там на MODX сделано. В идеале я бы хотел видеть дискуссию у себя на сайте, но быстро с форумом мне, с учетом отсутствия квалификации, не разобраться. Поэтому можно и у вас.
Моя электронная почта sergey.satskiy@gmail.com
В фейсбуке меня нет. Телефон я вам лучше по почте пришлю. Живу сейчас в США — тут телефонного спама слишком много. По скайпу можно, но лучше договариваться на конкретное время, у меня он практически всегда выключен.


krox
Было бы интересно получить такой инструмент, например, в виде плагина для PyCharm…
vais
Или плагина для Sublime Text
zitryss
Это, конечно, не совсем то, но в PyCharm есть возможность через profiler получить Call Graph. Иногда помогает разобраться в структуре кода.
SergeySatskiy
Call graph очень помогает, я совершенно согласен. Я в Codimension добавил два варианта два варианта представления информации от профилировщика: табличное с сортировкой по разным колонкам и графическое в виде графа с цветовой температурой.
Немного обобщая, профилировка, покрытие кода, зависимости, статический анализ, мой вариант графического представления и т.п. — это все разные взгляды на одну и ту же программу. Для каждой конкретной ситуации лучше подходит конкретный взгляд.
У графа профилировщика есть и особенность — показаны только те ветки/вызовы, которые были в конкретном запуске. А если логика разветвленная, то не всегда можно получить покрытие всех ветвей выполнения.
SergeySatskiy
Наверняка разработать такой плагин можно. У меня в планах, однако, такого нет.
Весь исходный код проекта открыт и доступен на гитхабе, а во второй части статьи будет описание реализации. Потенциально это может облегчить другим разработчикам работу над таким плагином.