
Мы всегда в поисках хороших статей о дизайне, чтобы потом использовать их в работе над сайтом «Я люблю ИП». Сегодня мы перевели ещё одну статью, которая рассказывает, чем отличается UI-дизайн от UX-дизайна и на каких основных принципах строится дизайн интерфейсов.
UI vs. UX
Если вы хоть немного интересовались дизайном приложений, то наверняка слышали термины «UI» и «UX». Но чем же они отличаются?
В самой простой форме, UX-дизайн — это то, что делает интерфейс полезным, а UI-дизайн — делает его красивым. Дизайн интерфейсов — это смесь визуальной иерархии и элементов интерфейса. Чтобы разобраться, чем отличается прекрасный дизайн от просто хорошего, необходимо понять, что дизайн интерфейсов — это всего лишь один из слоев целого дизайн-процесса. Возможно, именно поэтому эти два термина так часто путают. В этой статье я постараюсь рассказать, в чём же заключается разница между ними с точки зрения дизайн-процесса.
Согласно книги Дж. Гарретта «Элементы опыта взаимодействия», UX-дизайн можно определить через пять основных уровней. Давайте начнём с самого абстрактного.
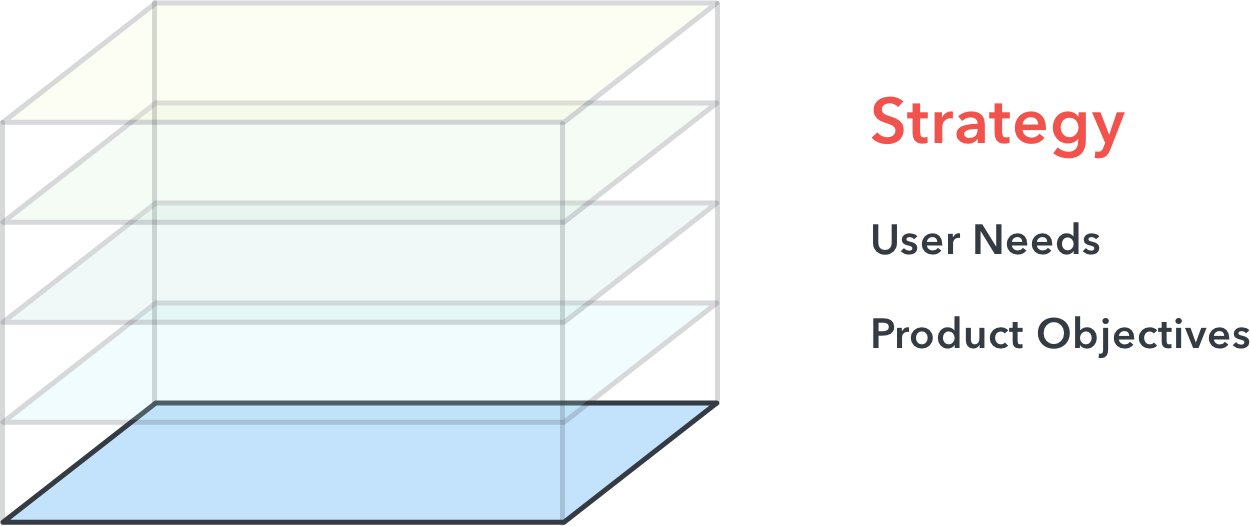
1. Стратегия
Цели сайта и потребности пользователей

В широком смысле, стратегия — это основа продуктового дизайна. На данном этапе применяются различные техники исследования, включая пользовательские интервью, анализ конкурентов, персонажи и др., для того, чтобы понять:
- Какую проблему вы пытаетесь решить?
- Что нужно пользователям?
- Как ваш продукт вписывается в контекст вашего бизнеса (каковы его цели)?
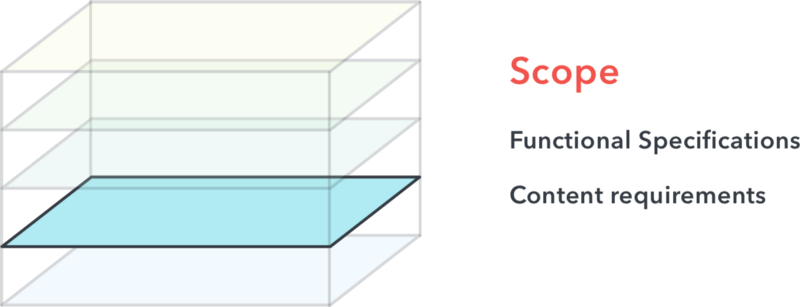
2. Набор возможностей
Функциональные спецификации и требования к контенту

На данном этапе вы должны определить набор функций и объём информации для вашей платформы. Другими словами:
- Как вы будете решать данную проблему? Какие функции вы хотите реализовать и в каком порядке?
Главный вызов для дизайнера здесь — это правильно расставить приоритеты с минимальными издержками. Наверняка, у вас есть сотни идей, как решить проблему, но вы не можете внедрить их все.
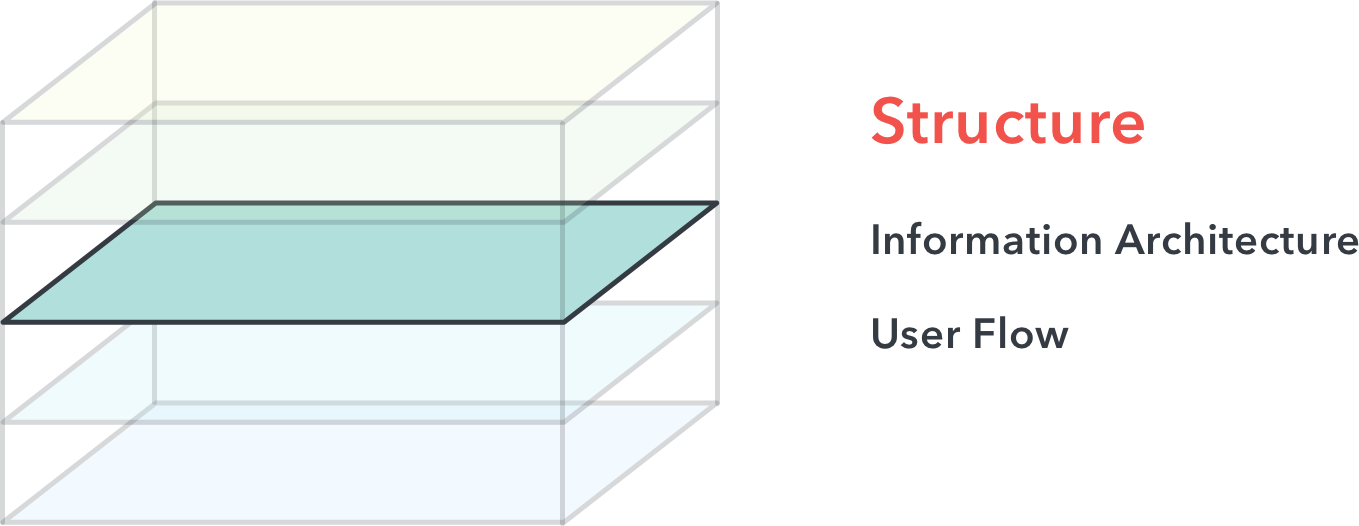
3. Структура
Информационная архитектура и проектирование взаимодействия

На данном этапе ваши идеи должны начать оформляться в структуру. Информационная архитектура отвечает за то, как представлена информация внутри приложения и как её воспринимают пользователи. Проектирование взаимодействия определяет последовательность действий, которые помогут пользователю решить конкретную задачу. Вместе они определяют наиболее логичные шаги для того, чтобы удовлетворить потребности пользователей.
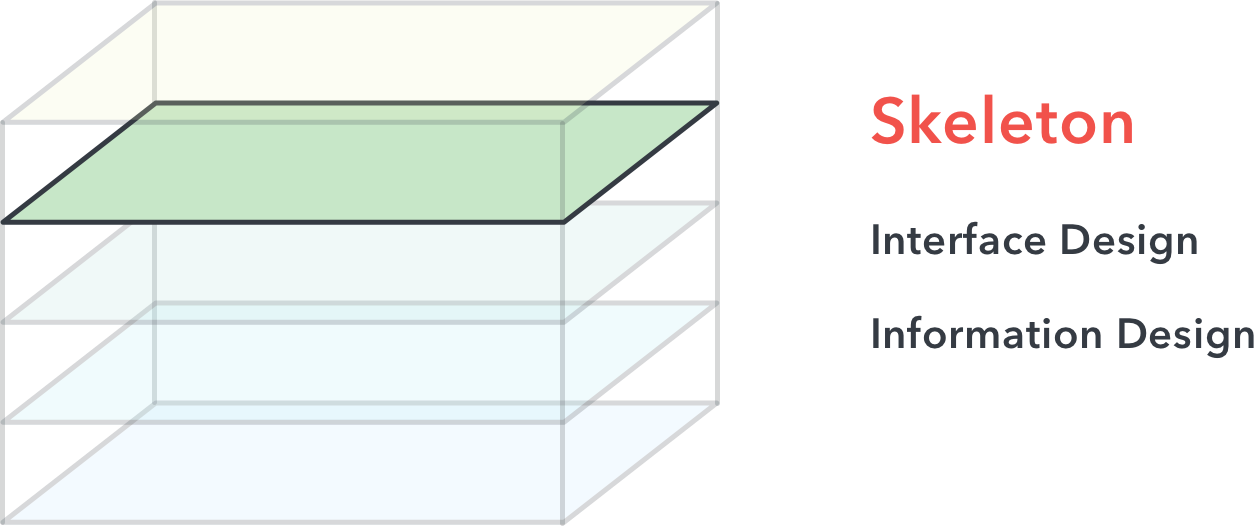
4. Компоновка
Дизайн интерфейса и информационный дизайн

На данном этапе вещи становятся все менее абстрактными и более конкретными.
На уровне компоновки мы разрабатываем дизайн интерфейса и информационный дизайн, чтобы уточнить структуру из предыдущего уровня. Дизайн интерфейса отвечает за расположение конкретных элементов интерфейса, которые позволяют пользователю взаимодействовать с функциональностью системы. Тогда как информационный дизайн отвечает за то, как представлена эта информация, чтобы облегчить это взаимодействие.
Именно на данном этапе вы найдёте большинство UX-дизайнеров или дизайнеров по продукту, работающих над вайерфреймами. Вайерфреймы — это очень приблизительные, зачастую чёрно-белые макеты, которые демонстрируют назначение каждого элемента интерфейса для пользователей.
И наконец:
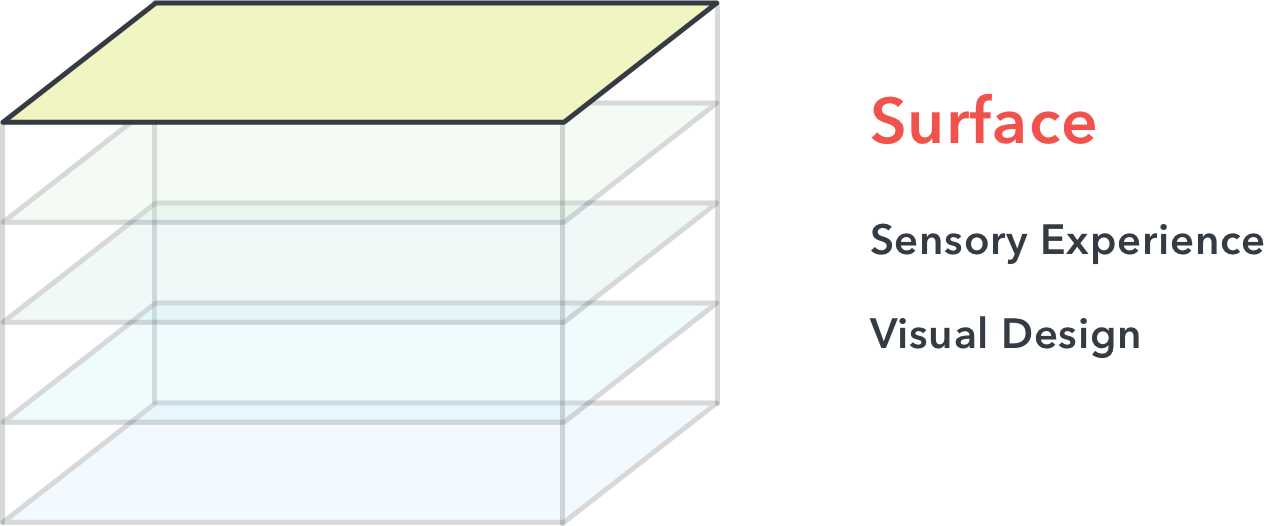
5. Поверхность
Визуальный дизайн и чувственное восприятие

Уровень поверхности, как и предполагает название, стремится создать великолепное чувственное восприятие и визуальный дизайн. Задача дизайнера здесь — создать интуитивную связь с пользователями через успешную коммуникацию бренда, продукта, его ценностей и свойств в целостной картине.
Именно здесь вы найдёте UI-дизайнеров, делающих большую часть своей работы, используя такие инструменты как Sketch, Photoshop, Adobe Experience Design, Illustrator или Figma.
Теперь давайте перейдём к основным принципам хорошего UI-дизайна.
Принцип № 1. Простота превыше всего
Нет ничего хуже, чем неопределённость в приложении. Что делает эта кнопка? Как я сюда попал? Как вернуться обратно? Для того, чтобы это избежать, дизайнер всегда должен спрашивать себя:
Почему это здесь? Какой в этом смысл? Как ещё это можно сделать?
Хорошие дизайнеры находят множество возможностей для создания макета интерфейса, видит потенциальные недостатки каждого из них и понимают, какой дизайн лучше всего поможет пользователям достичь своих целей. Простота в дизайне позволяет пользователям чувствовать себя уверенно, находясь внутри приложения.
Принцип № 2. Давайте ясную, информативную обратную связь
Мы все пользовались такими сайтами и приложениями, где ты пытаешься нажать на кнопку и не понимаешь, сработала она или нет.
Простыми словами, у каждого действия должна быть реакция. Например, если вы веб-разработчик, то знаете, что :hover на кнопке позволяет пользователям понять изменение её состояния.

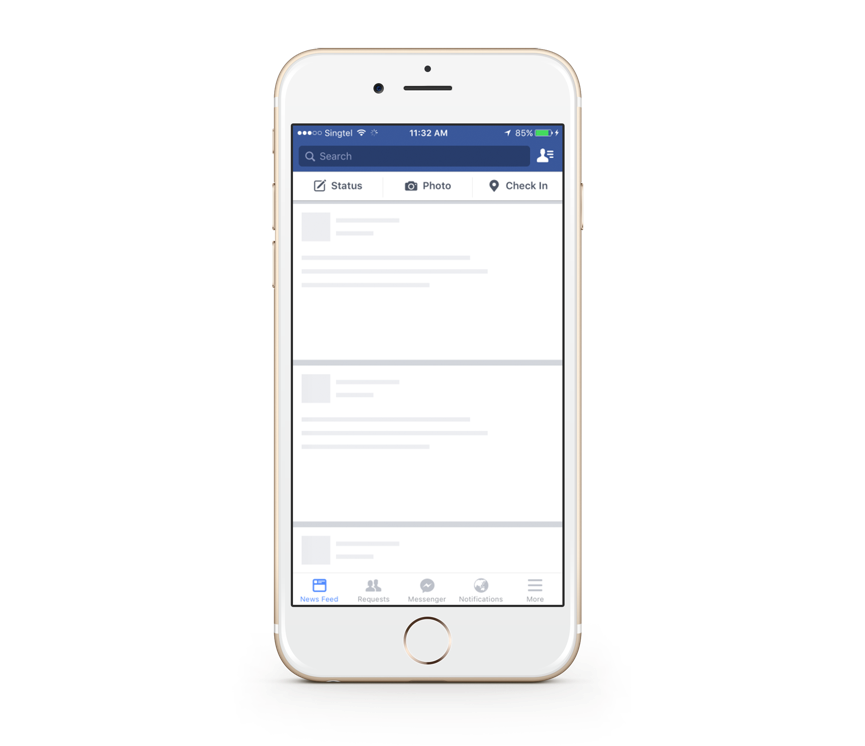
Отличный пример — это индикатор загрузки постов в ленте Facebook. Пока идёт загрузка контента, индикатор загрузки (в форме контента) информирует пользователей о том, что контент загружается.
Принцип № 3. Постоянство имеет значение
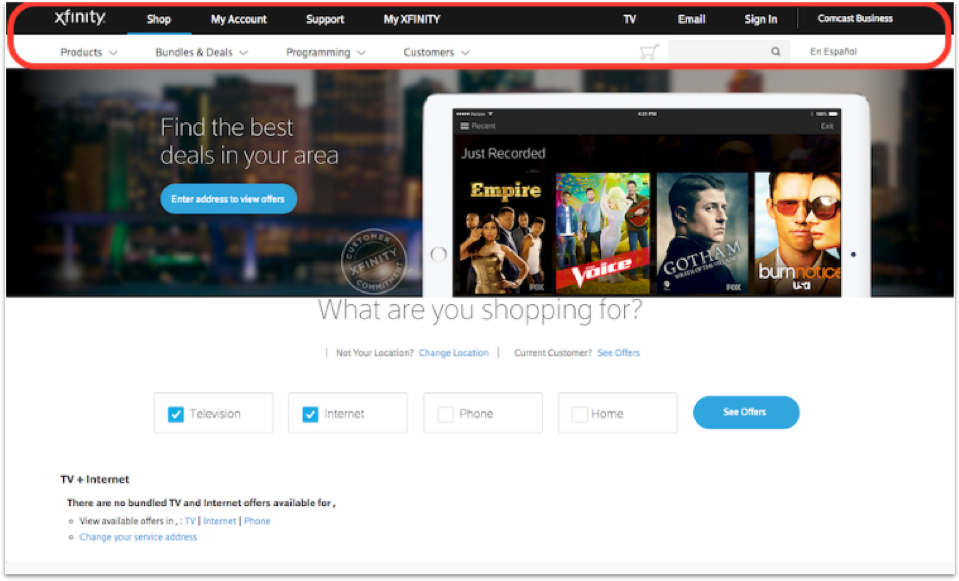
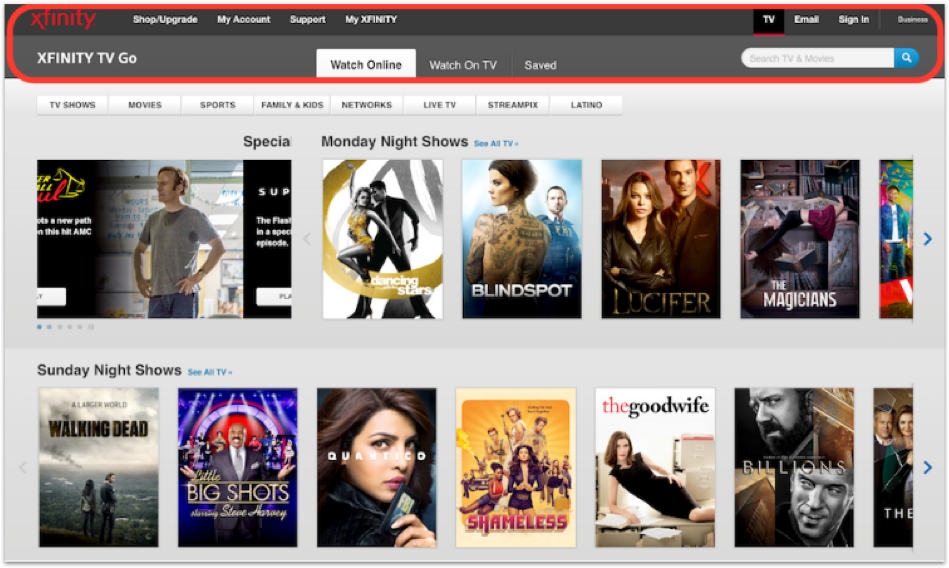
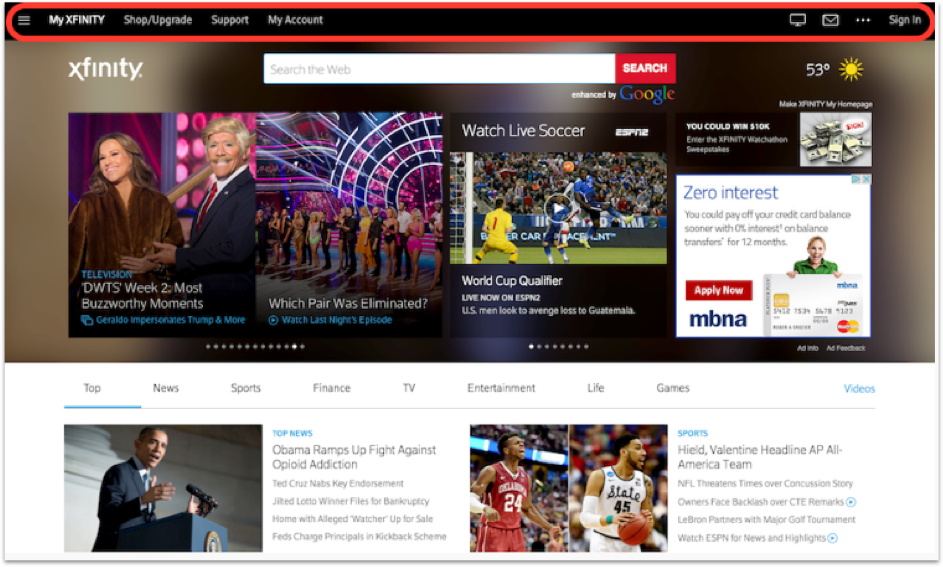
Когда я говорю о постоянстве, я имею в виду постоянство в расположении элементов интерфейса или языка, который используется в приложении. После того, как ваши пользователи научились пользоваться интерфейсом, не нужно заставлять их переучиваться. Давайте посмотрим на пример плохого постоянства.



Может показаться, что это три разных сайта от трёх разных компаний, но это не так. Почему так произошло? Потому что в меню на этих страницах используется разная цветовая гамма, разные шрифты и разное расположение. Это может дезориентировать пользователя и сбить его с толку, так как совсем неочевидно, что эти страницы принадлежат одному сайту.
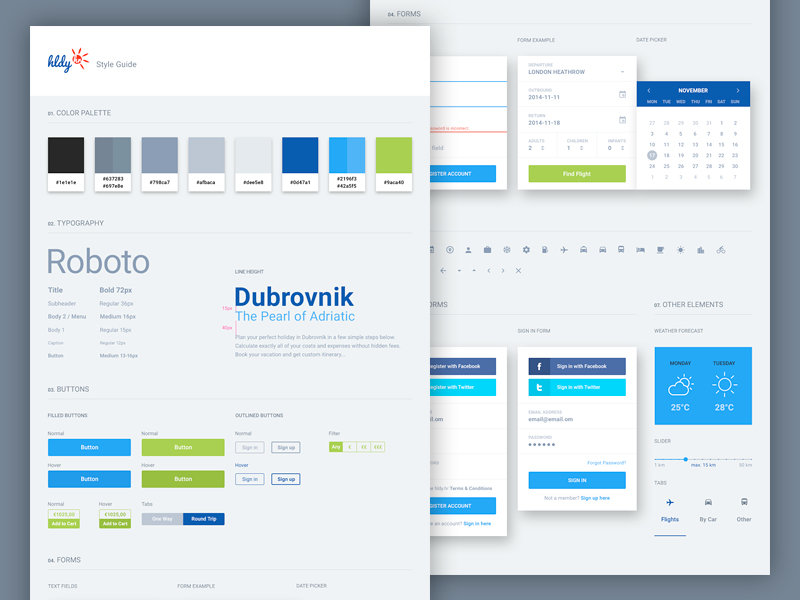
Как вы можете поддерживать постоянство, будучи дизайнером? Вы можете создавать дизайн, использую постоянную сетку, например, сетку из 8 пунктов, которая часто используется в дизайне иконок и мобильный приложений. Также вы можете использовать постоянную цветовую гамму и элементы навигации на всех экранах. Все эти элементы можно включить в руководство по стилю.

Вывод: постоянство и хорошая структура позволят вашим пользователям чувствовать себя как дома.
Принцип № 4. Если сомневаетесь, используйте известные дизайн-паттерны
Не поймите меня неправильно — инновации это хорошо и всячески приветствуются, но только не в ущерб опыту взаимодействия пользователей. Не нужно изобретать новый велосипед там, где старый отлично справляется со своей задачей. Например, если вы не уверены, что иконка точно и интуитивно отражает значение слова, то лучше использовать просто слово. Или придерживаться обычной цветовой гаммы, где оттенки красного используются для предупреждения об опасности, а зелёный свидетельствует об успешном завершении.
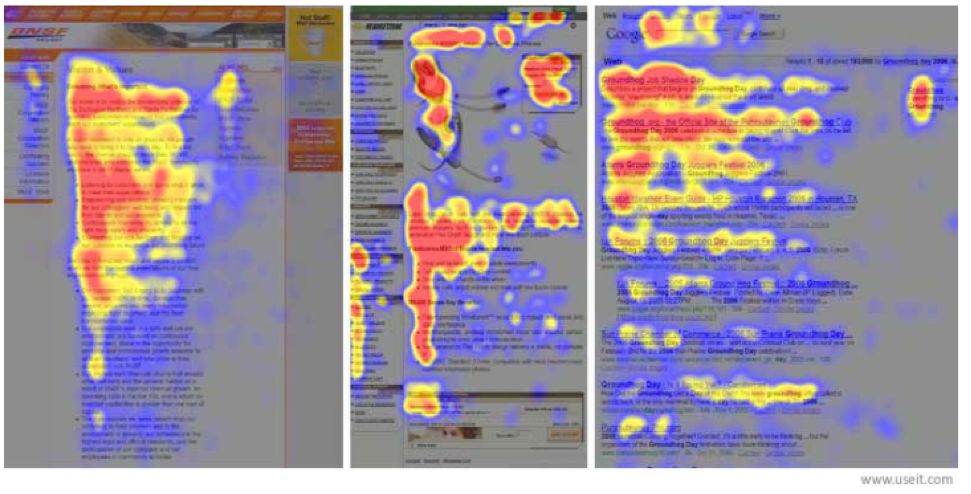
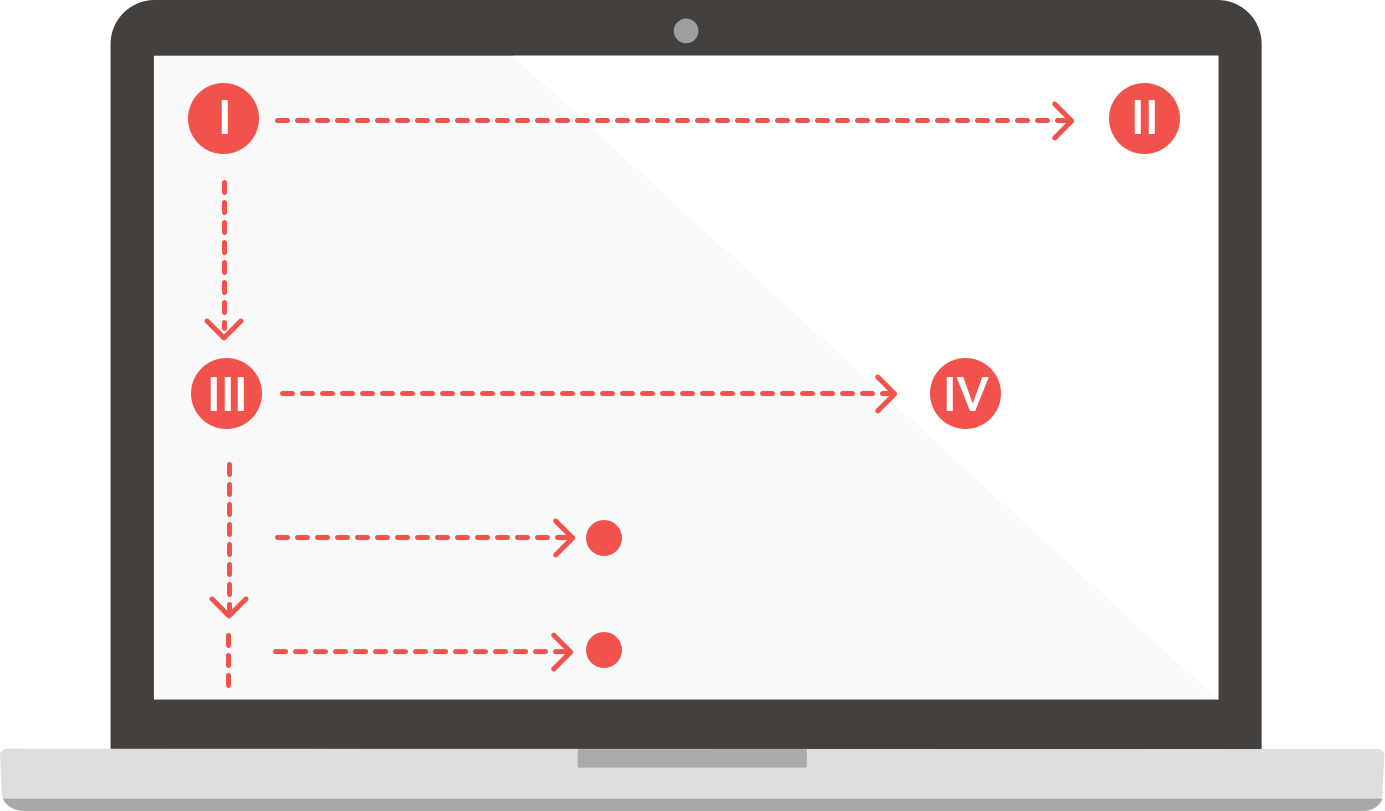
Почему нужно использовать известные дизайн-паттерны? Дело в том, что многие из них основываются на человеческом восприятии. Возьмём к примеру F-паттерн для сканирования информации.

Это тепловая карта, сгенерированная в ходе эксперимента по слежению за движением глаз. Наиболее просматриваемые секции отмечены красным, наименее — синим. Как вы уже заметили, тепловая карта чем-то напоминает букву F. Но что это значит для дизайнера?
Это значит, что самый важный контент нужно располагать в левом верхнем углу.

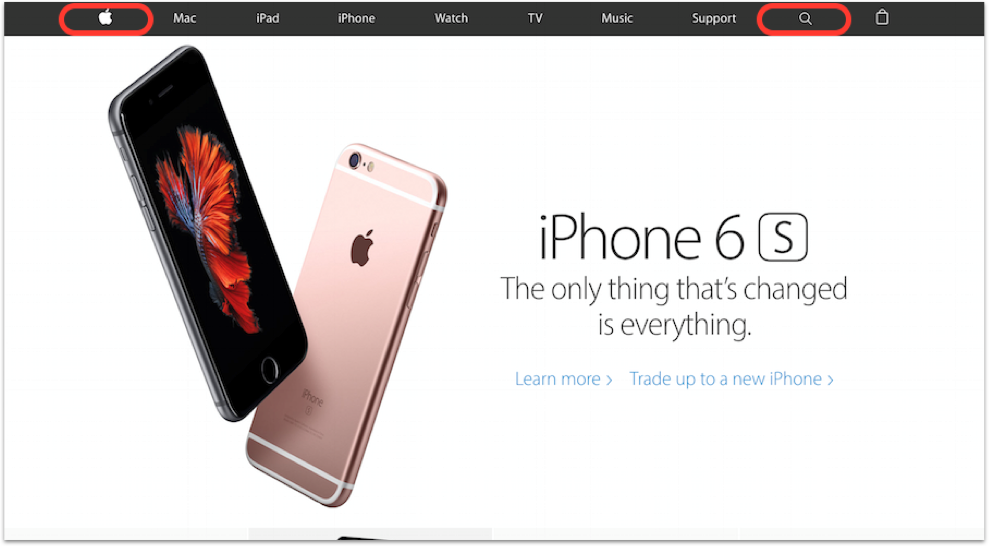
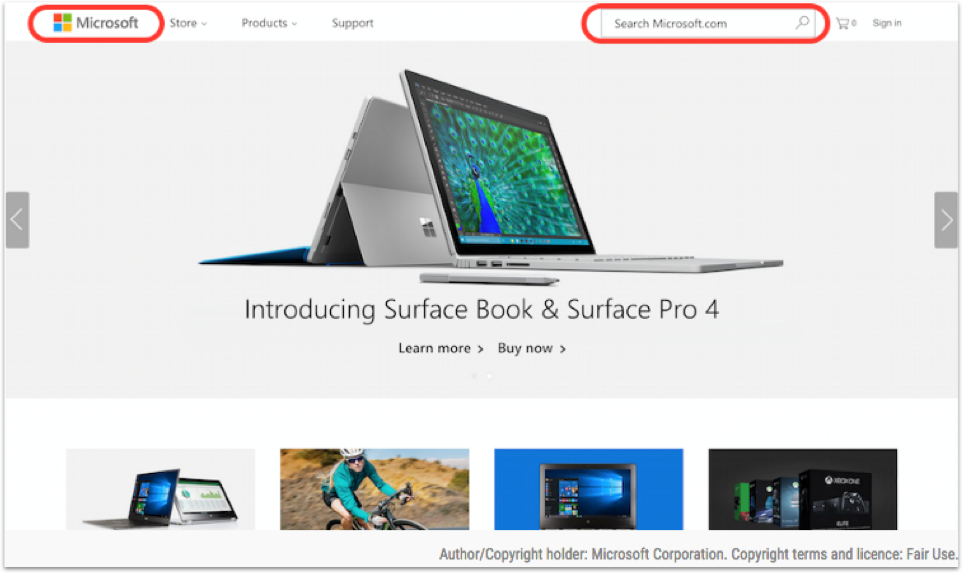
Обычно там находится логотип. Это позволяет компаниям усилить их бренд. В правом верхнем углу может располагаться навигация или поиск. Это позволяет пользователям легко перемещаться по страницам, без необходимости искать навигационные элементы где-то в другом месте. Вот два примера, которые придерживаются этого принципа.


Чем ниже вы спускаетесь по странице, тем слабее становится внимание пользователей. Поэтому старайтесь располагать самую важную информацию ближе к верху и выделяйте заголовки, чтобы контент можно было легко сканировать.
Принцип № 5. Используйте визуальную иерархию
Что такое визуальная иерархия? Это такой порядок элементов, который подразумевает их относительную важность. Это попытка дизайнера повлиять на то, в каком порядке воспринимается представленная информация.

То, как мы воспринимаем информацию, зависит от нескольких факторов. Давайте посмотрим на основы визуальной иерархии.
1) Типографика
Из чего состоит хорошая типографика? Два основных фактора — это чёткость и удобство чтения.
Чёткость — это свойства, присущие конкретному шрифту, которые позволяют его символам отличаться друг от друга. Это полностью зависит от шрифта и здесь мало, что можно сделать. Поэтому выбирайте подходящий шрифт.
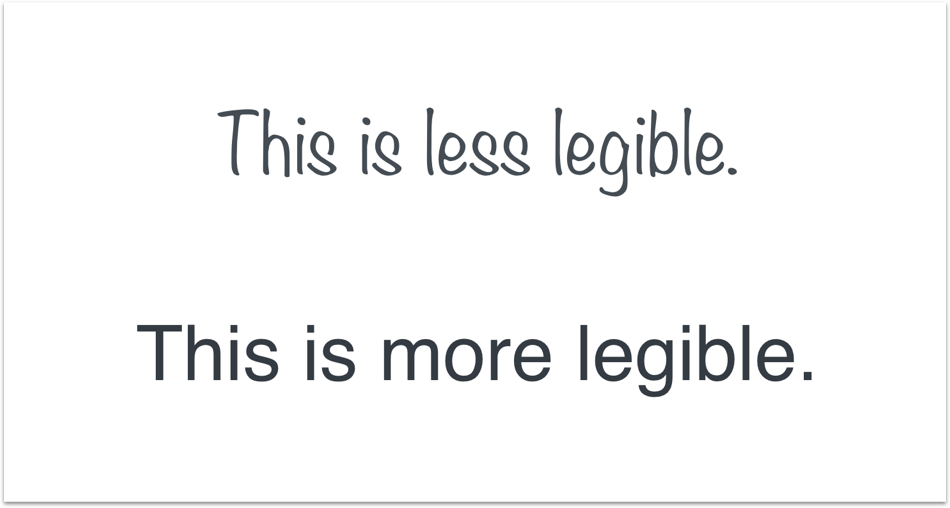
Удобство чтения — это то, как вы манипулируете отдельным шрифтом, чтобы его было легче воспринимать.

Заметили, как шрифт вверху воспринимается хуже, чем внизу? Если нет, то…

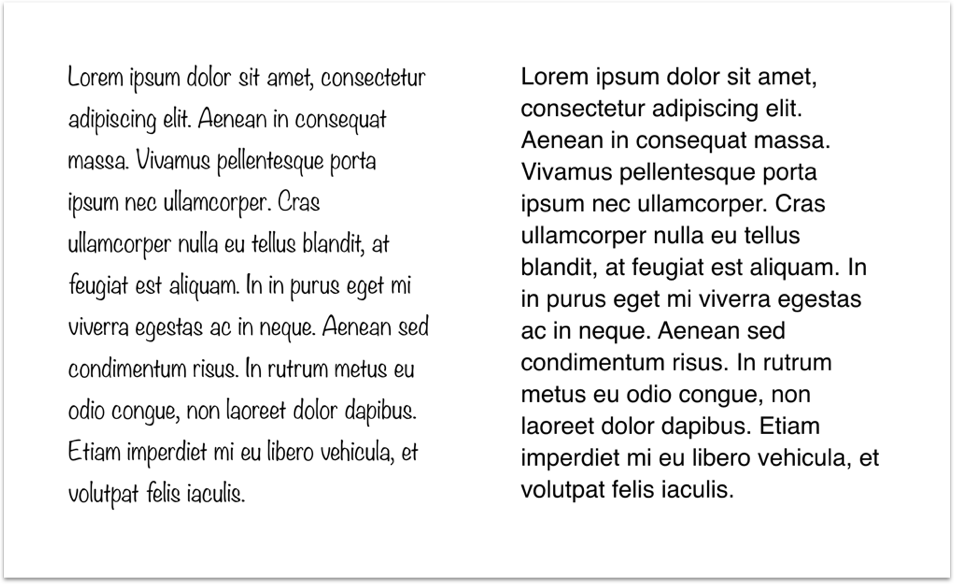
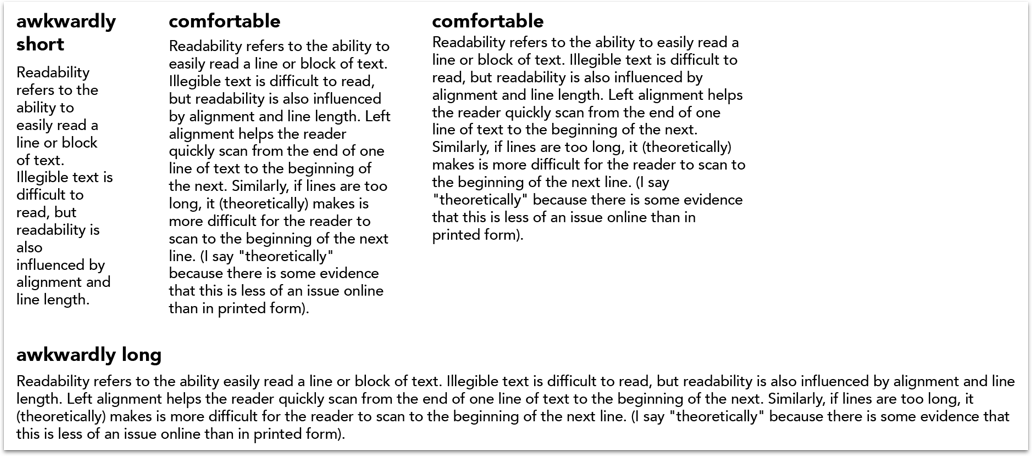
Ещё один фактор, который влияет на удобство чтения, — это длина строки. Если строка слишком короткая, то пользователь будет постоянно перепрыгивать со строки на строку, что сделает восприятие информации сложнее. То же самое верно, если строка слишком длинная — так глаза быстрее устают.

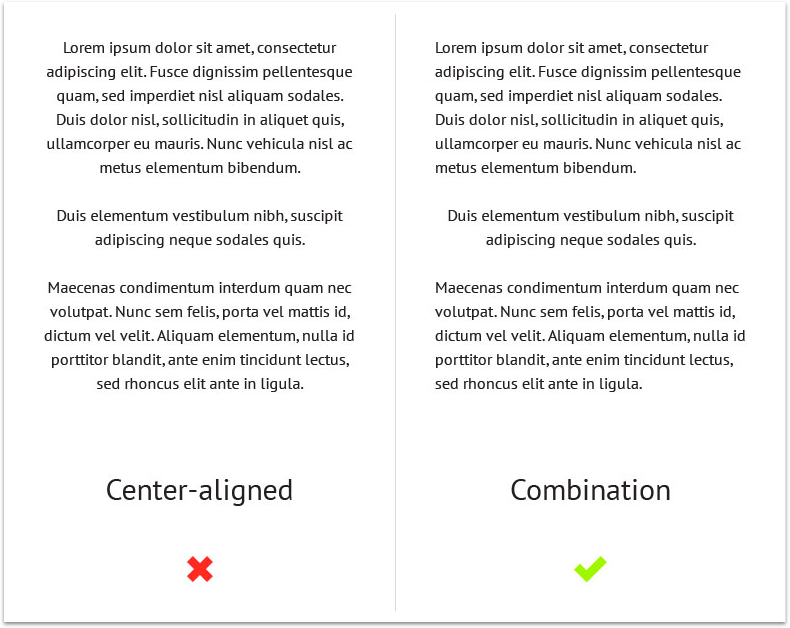
Также никогда не центрируйте большие блоки текста. Гораздо легче воспринимается текст с выравниванием по левому краю, потому что глаз точно знает, где начинается следующая строка.

2) Белое (или негативное) пространство
У вас когда-нибудь было такое, что вы смотрите на меню/ сайт/ интерфейс и думаете: «Мне нравится, как это выглядит, но я не знаю почему»? Теперь вы знаете. Всё дело в белом пространстве. Белое пространство чрезвычайно помогает в восприятии. Исследование 2004 года показало, что подходящее использование белого пространства между абзацами и для полей справа и слева улучшает восприятие почти на 20 %. Пользователям легче сфокусироваться и переработать такой контент.

Собака или кошка?
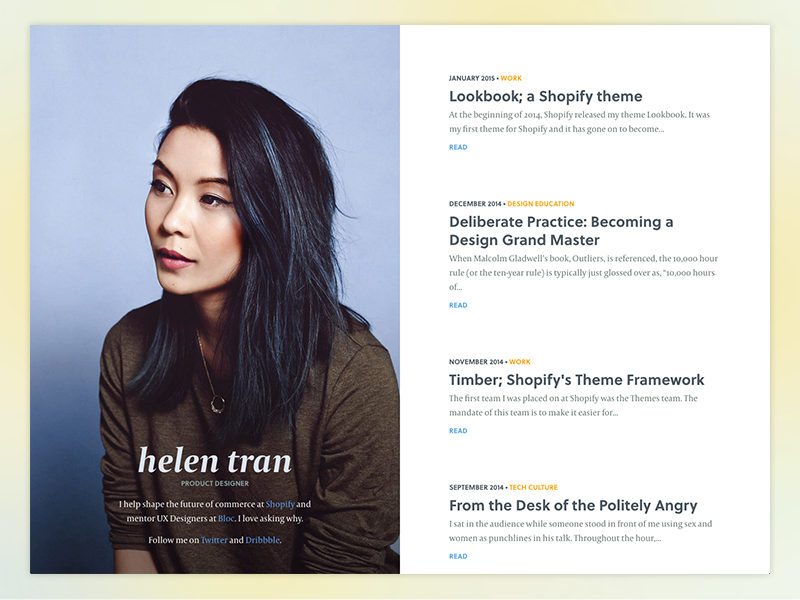
Многие считают, что белое пространство — это дело вкуса. Я думаю, это гораздо более объективно. Мы можем умело использовать белое пространство для того, чтобы усилить визуальную иерархию. Давайте посмотрим на сайт Helen Tran.

Прекрасное портфолио! Теперь посмотрим ещё раз более внимательно.

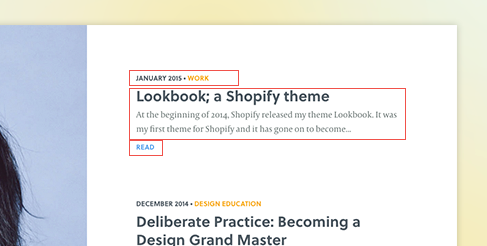
Вы заметили, как контент разбит на четыре чётких блока? Давайте пойдём ещё дальше.

Helen использует комбинацию из интерлиньяжа, размера шрифта, цвета и белого пространства для того, чтобы отделить контент внутри каждого блока. Это позволяет пользователям легче его сканировать.
3) Цвет
Теория цвета, правда, очень и очень сложна. Моя цель не в том, чтобы рассказать вам всю теория цвета, а в том, чтобы дать вам несколько принципов, которые вы сможете использовать в своём дизайне уже сейчас.

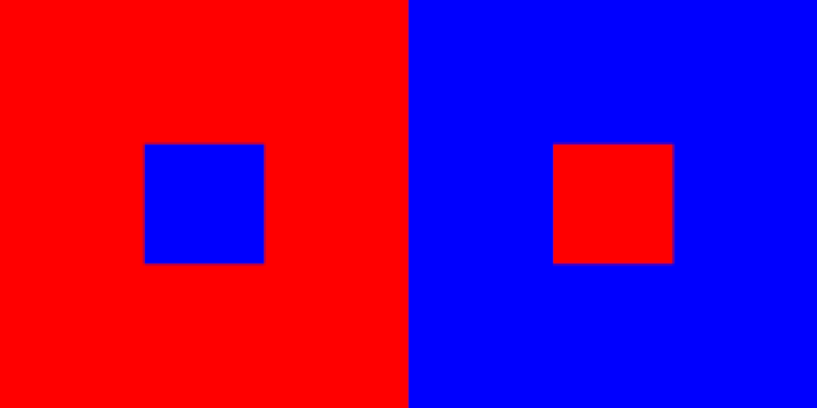
Если вы посмотрите на картинку выше, то увидите, что синий квадрат слева кажется дальше, чем красный квадрат справа. Теплые цвета кажутся ближе, тогда как холодные, наоборот, сливаются с фоном. Давайте посмотрим на этот пример:

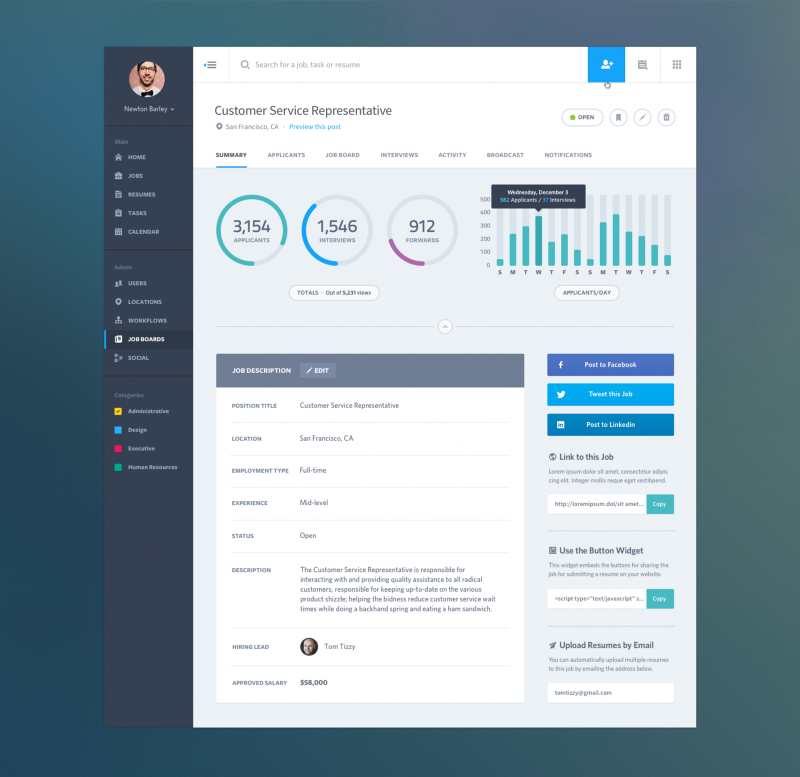
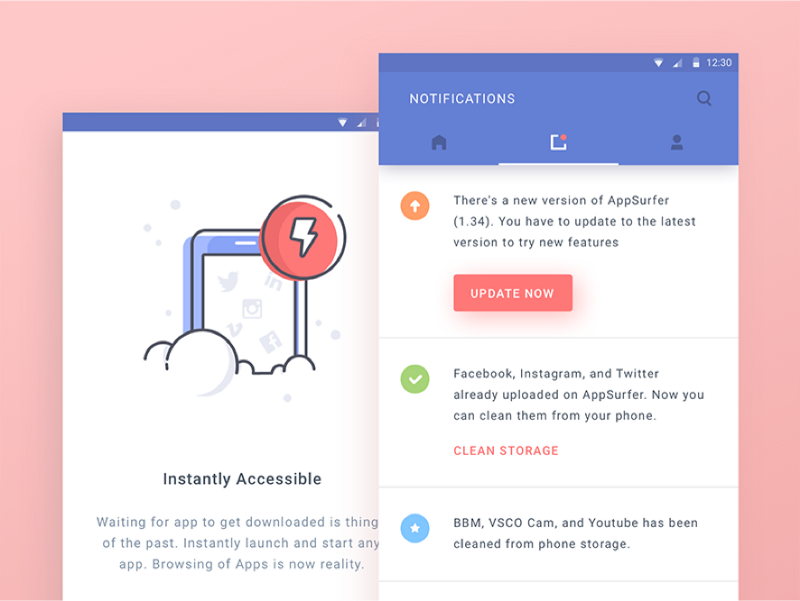
Дизайнер использует тёплый красный цвет, чтобы выделить призыв к действию, и холодный синий, чтобы утопить навигацию. Тот же самый приём используется и на иллюстрации слева. Красная иконка с молнией сразу же выделяется на фоне всего остального.
Также вы можете использовать цвет, чтобы сгруппировать похожие элементы.

И наконец, меньше значит больше. Чем больше цветов вы используете, тем меньше значение каждого из них. Отличный пример — это последний редизайн Instagram.

Уменьшение количества используемых цветов не только позволило выделить фотографии, но и увеличило эффективность уведомлений, так как им больше не нужно соревноваться с другими цветами на верхней и нижней панели.
Комментарии (7)

kirillaristov
14.02.2017 02:36+1Как выделить заголовки и текстовые блоки — с этим всё понятно, а даже если и ошибёшься, то это не криминал и легко меняется.
Обычно голову ломаешь над меню (вертикальное/горизонтальное), над адаптивностью этого меню (как красивое десктопное меню переделать в бургер), как сделать, чтобы широкая страница оставалась такой же информативной как и узкая, как поймать баланс между десктопом и адаптивом.
Чем заполнить стартовую страницу, чтобы поймать баланс между информативностью и красивостью. Ведь корпоративный сайт это не википедия, он преследует две цели: не только дать информацию, но и зацепить душевно.
К сожалению, часто наблюдаю корпоративные сайты, где красота создана в ущерб информативности.

mordecainen
14.02.2017 22:26+1В самой простой форме, UX-дизайн — это то, что делает интерфейс полезным, а UI-дизайн — делает его красивым.
Говоря проще, UI — вывод информации, а UX — удобство ее ввода.

9999lapka
14.02.2017 22:26+1Очень полезная статья для тех, кто только постигает азы дизайна (как я ), спасибо большое!


Vogan_erik
Не согласен разве что с повальным использованием белых полей, которые оставляют ощущение пустоты. Ещё бесит любовь дизайнеров к слоистому отображению контента и едущим верхним панелям. Если вторые просто цепляются за браузер и съедают пространство для контента, то от «слоёв» остаётся ощущение неопрятной кучи бумажек, наваленных на стол.
BitHint
Про слои, вы паралакс эффект имеете ввиду?