
Перевод «Я люблю ИП»
Принципам хорошего дизайна может научиться любой человек. Из этой статьи вы получите базовые знания и практические навыки дизайна, которые сможете применить уже сейчас (и удивить ваших друзей дизайнеров).
Если вы не верите, что можете научиться дизайну, просто вспомните слова легендарного Дэвида Грола (барабанщик в группе Nirvana, гитарист и вокалист FooFighters, прим. ред.) об изучении новых вещей:
Я никогда не учился играть на барабанах. Я никогда не учился играть на гитаре. Я как-то сам до всего дошёл. Если вы действительно любите своё дело, увлечены им и сфокусированы, вы сможете сделать всё, что захотите.
А теперь, помня эти слова, вы готовы к нашему крэш-курсу? Пристегните ремни, мы начинаем в произвольном порядке.
1. Используйте много контраста
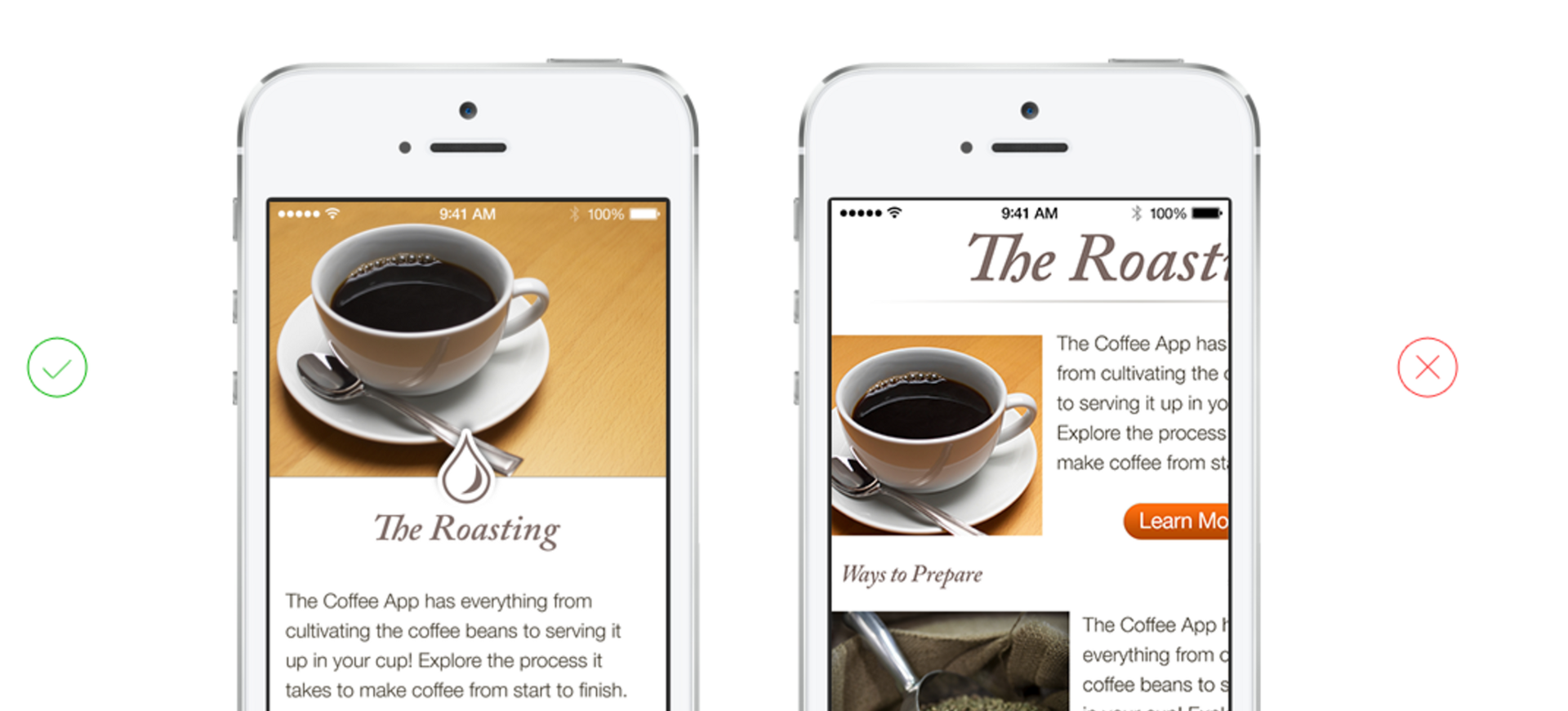
Цвет фона и текста должны достаточно отличаться, чтобы не вызвать утомления глаз. Обычно чёрный текст на белом фоне читается лучше всего. Держитесь подальше от светло-серых, жёлтых и зелёных тонов. Если вам приходится щуриться, чтобы прочитать текст, то у вас проблемы.

2. Почти чёрный лучше, чем чёрный
Если у вас есть выбор, попробуйте использовать для текста цвет #333333 RGB (51,51,51) вместо чисто чёрного. Чисто чёрный текст на белом колеблется для глаз и не даёт сфокусироваться на буквах.

3. Важный контент сначала
Расположите самую важную информацию вначале, чтобы описать основную цель вашего приложения или сайта. Важный контент должен быть виден без зума, скролла или тапов.

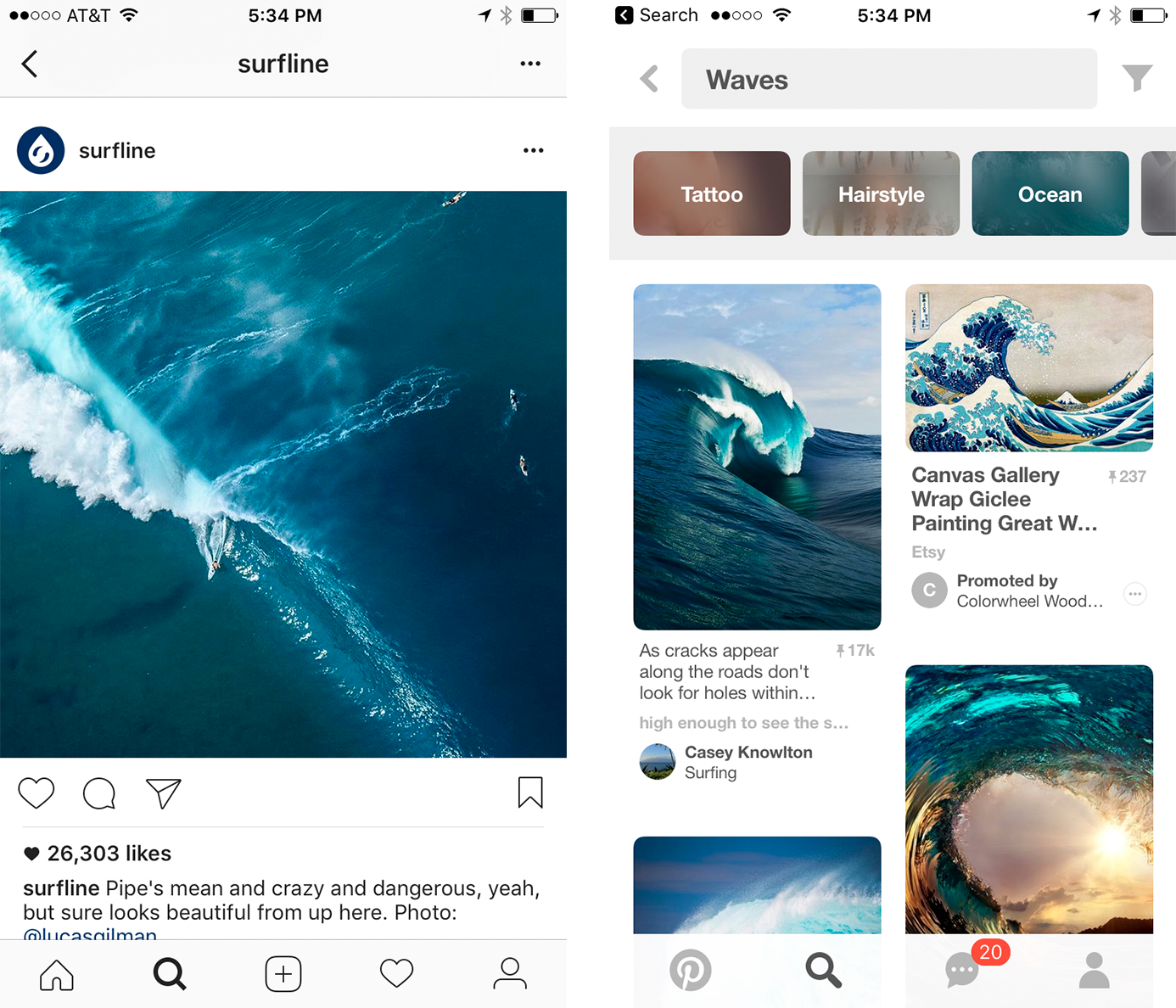
Давайте посмотрим на несколько хороших примеров визуальной иерархии в реальной жизни.
Instagram (внизу слева) делает основной фокус на фото/ видео, которое опубликовал пользователь.
Pinterest (внизу справа) начинает с поиска, после которого уже идёт красивая сетка. Pinterest делает это специально. Поиск — это основная функция их приложения, люди использует Pinterest, чтобы искать и находить визуальную информацию.

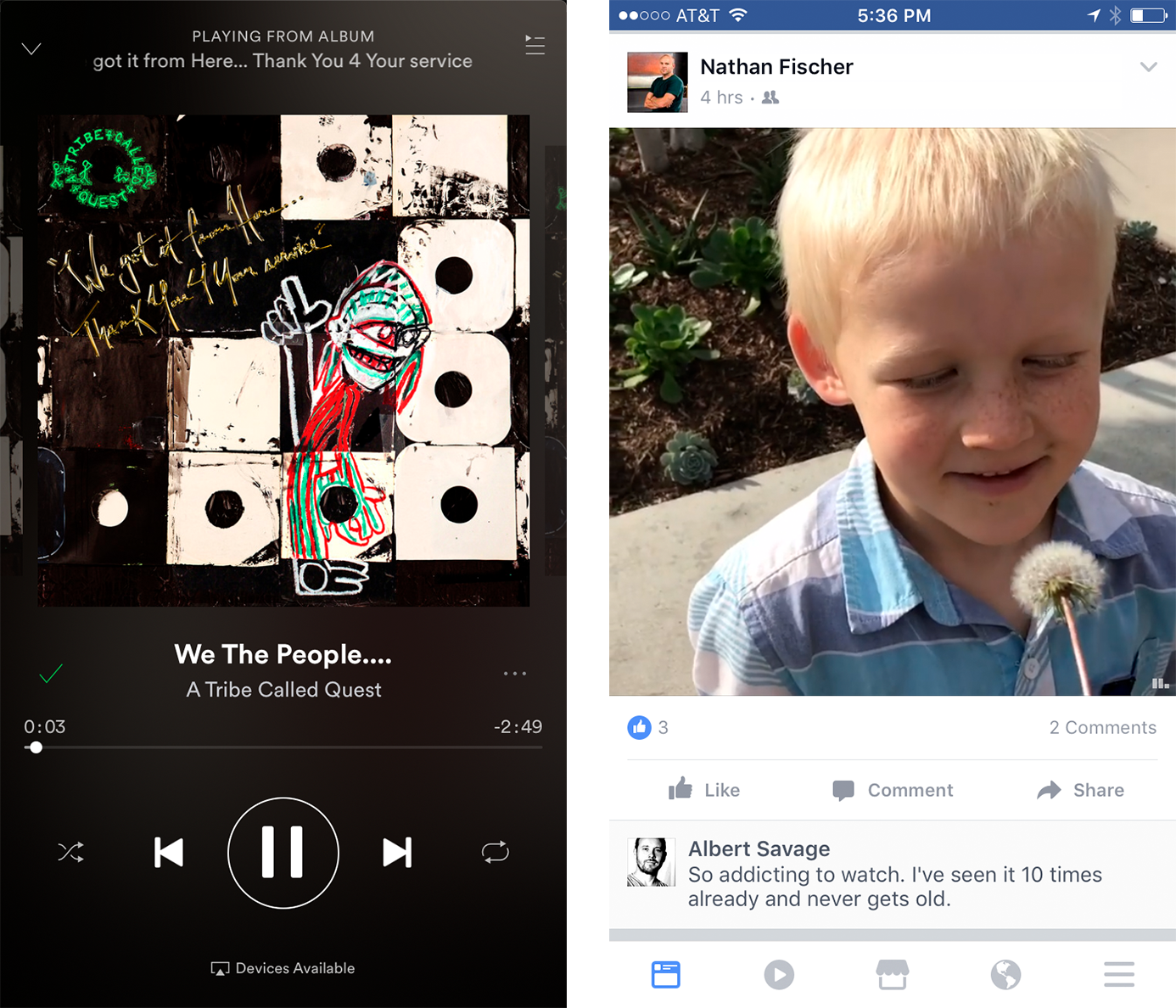
Давайте рассмотрим ещё пару примеров.
Spotify (внизу слева) делает акцент на обложке альбома и названии песни. Несмотря на то, что кнопки управления плейером вторичны, Spotify выделяет из них кнопку Play.
Facebook (внизу справа) очень похож на Instagram и на первое место ставит контент ваших друзей.

4. Выравнивайте все элементы
Самый быстрый способ поправить элемент, который выглядит неуместно или сомнительно, это выравнять его. Когда дизайнеры говорят о необходимости использовать сетку, они пытаются обратить внимание на отсутствие выравнивания.
Выравнивание — то одно из самых простых улучшений, которое можно сделать на сайте или в приложении, чтобы они стали выглядеть в 10 раз лучше.

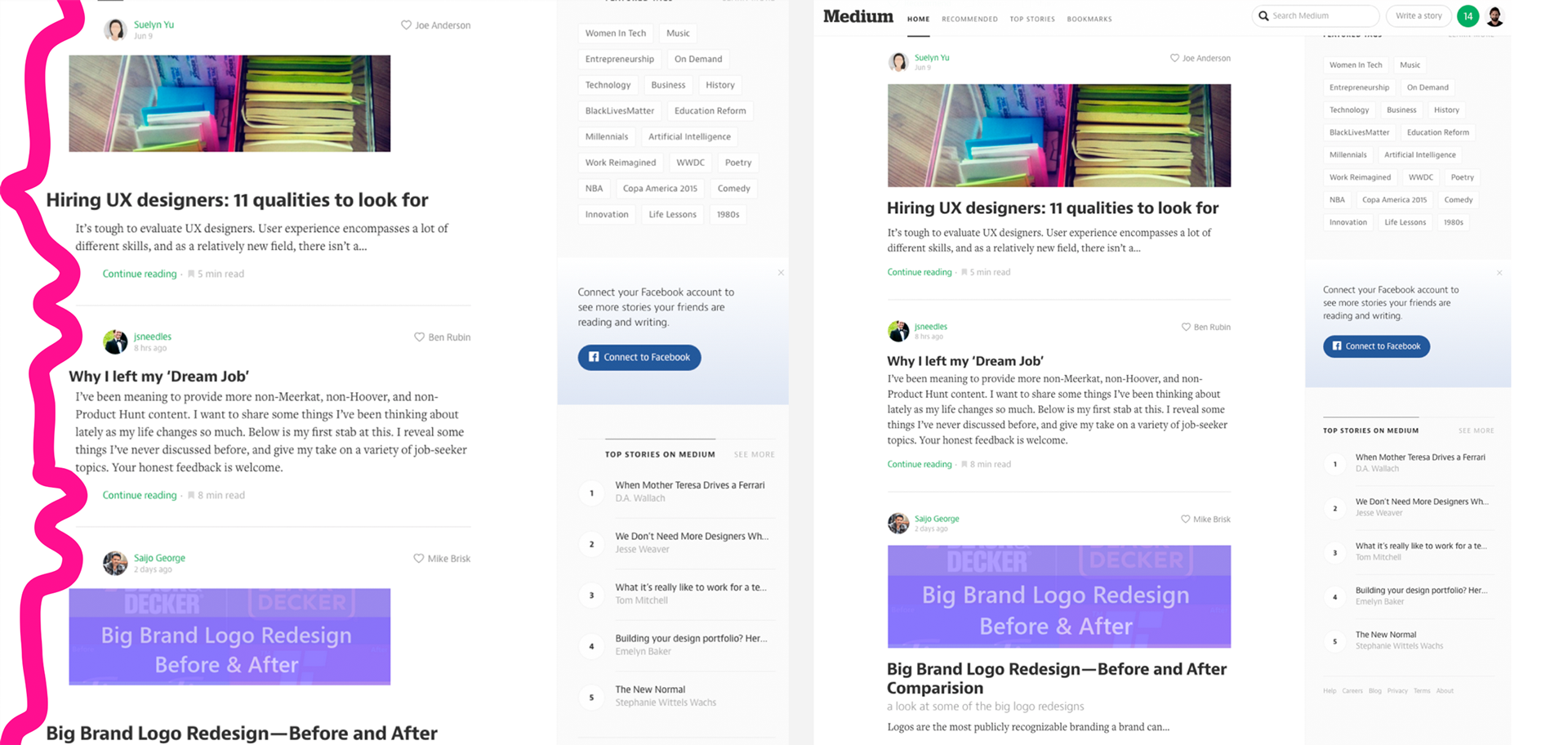
Вот ещё один пример, на этот раз от Medium. Я немного переделал макет. Как он выглядит? Не кажется ли вам, что что-то не так?
Подсказка: обратите внимание на выравнивание левого края. На рисунке слева я специально выделил линией его отсутствие. Справа все основные блоки выровнены.

Плохое выравнивание слева и исправленное справа
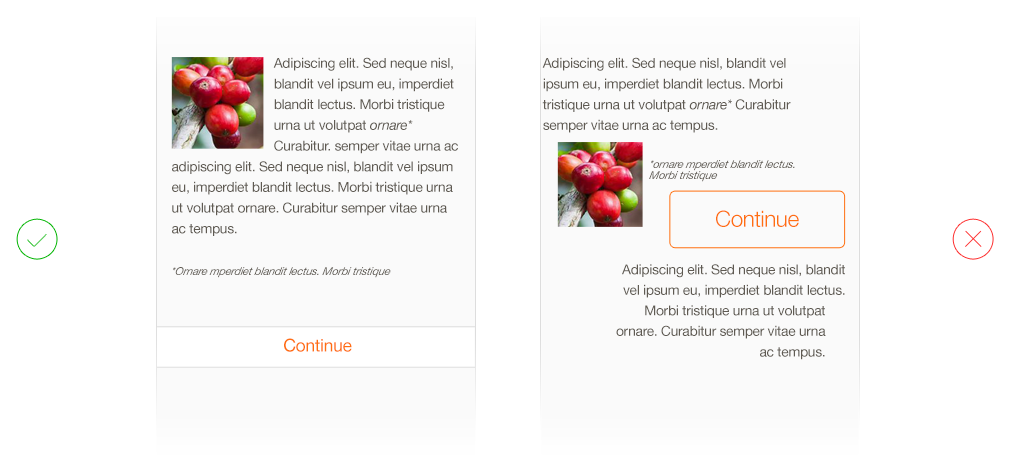
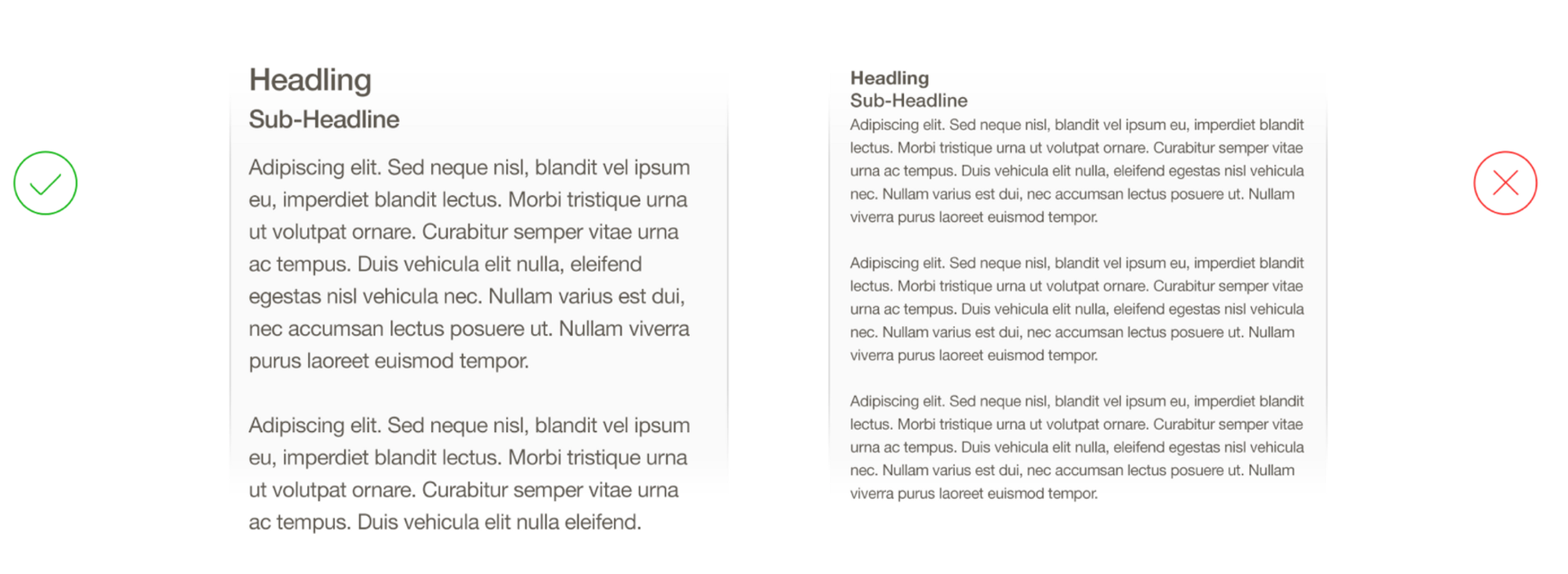
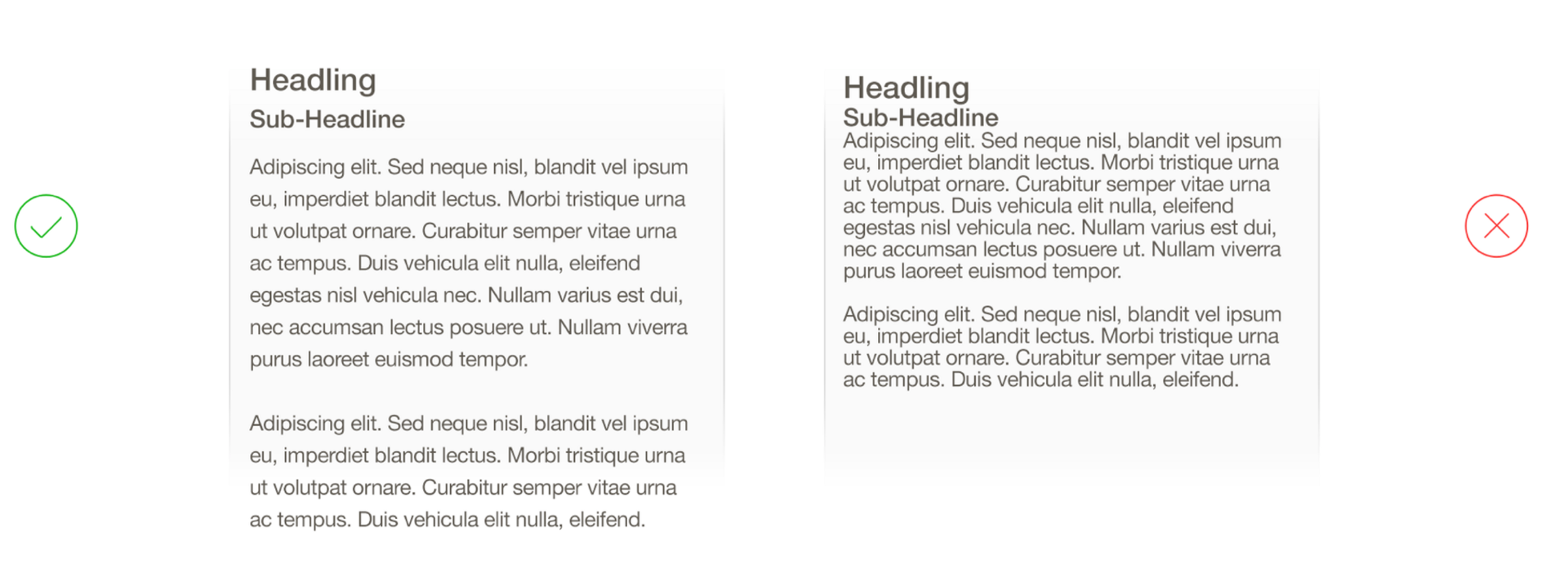
5. Размер шрифта и белое пространство
Мы делаем дизайн не для муравьёв. Увеличив размер шрифта, ваш контент станет гораздо легче читать при наличии достаточного расстояния между строк.

Хороший и плохой размер шрифта

Хороший и плохой интерлиньяж
6. Используйте список, если важен порядок
Если порядок не имеет значения и вы хотите вдохновить людей на поиск (как Pinterest или AirBnB), то используйте сетку.

Паттерны взглядов при использовании списка и сетки
7. Сначала сделайте дизайн в чёрно-белых тонах и добавьте цвет позже
Это позволит вам сфокусироваться на самом главном в вашем приложении.
Цвет побуждает сильную эмоциональную реакцию и чаще всего мешает сконцентрироваться на решении основной дизайн-проблемы.

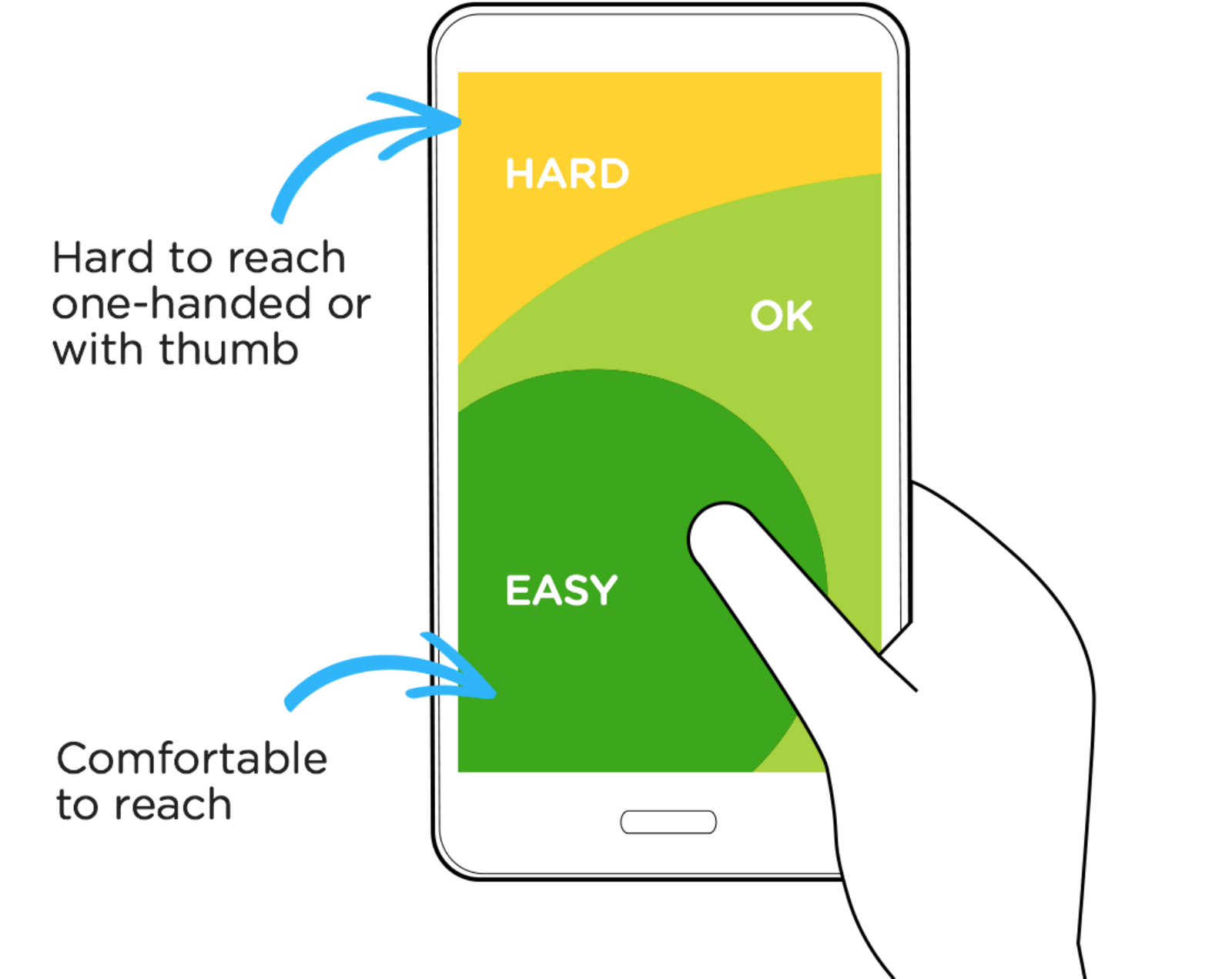
8. Создавайте комфортный дизайн
Ограничение движений руки — это важная проблема, посмотрите на иллюстрацию из замечательной статьи Luke Wroblewski о навигации на мобильных устройствах.
Он выделяет области, до которых легче всего дотянуться пальцем (по крайней мере для правшей). Я бы очень хотел увидеть приложения, которые дают возможность изменить интерфейс справа налево.
Многие эффективные мобильные приложения располагают навигацию и основные элементы управления в нижней трети экрана мобильного телефона.

9. Используйте готовые палитры
Цвет — это немного недостижимое искусство. Я очень рекомендую отправиться на Dribbble и поискать там цветовые палитры («Color Palettes»). Или можно использовать генераторы цветов, например, Coolors или Color Claim.
Используйте готовые палитры и сэкономьте себе часы бесконечных споров и догадок.
Прим. ред., вот ещё несколько сайтов:
- Colormind — создание цветовой гаммы на основе искусственного интеллекта,
- Color Farm — цветовые палитры из популярных работ на Dribbble,
- Color Lisa — цветовые палитры из картин великих художников,
- SwissColors — цветовые палитры в стиле швейцарского дизайна,
- HTML Color Codes — очень хороший сайт для дизайнеров и разработчиков о цвете, на сайте есть отличный инструмент для создания цветовых палитр, названия цветов в различных вариантах (Hex, RGB, HSL, HTML), готовые палитры цветов для Flat и Material дизайна, пособия по использования цвета и ссылки на другие полезные ресурсы,
- Color Hunt — специально отобранные, красивые палитры цветов, которые обновляются каждый день,
- Colordot — цветовая палитра, где с помощью мышки можно исследовать все оттенки цветов.

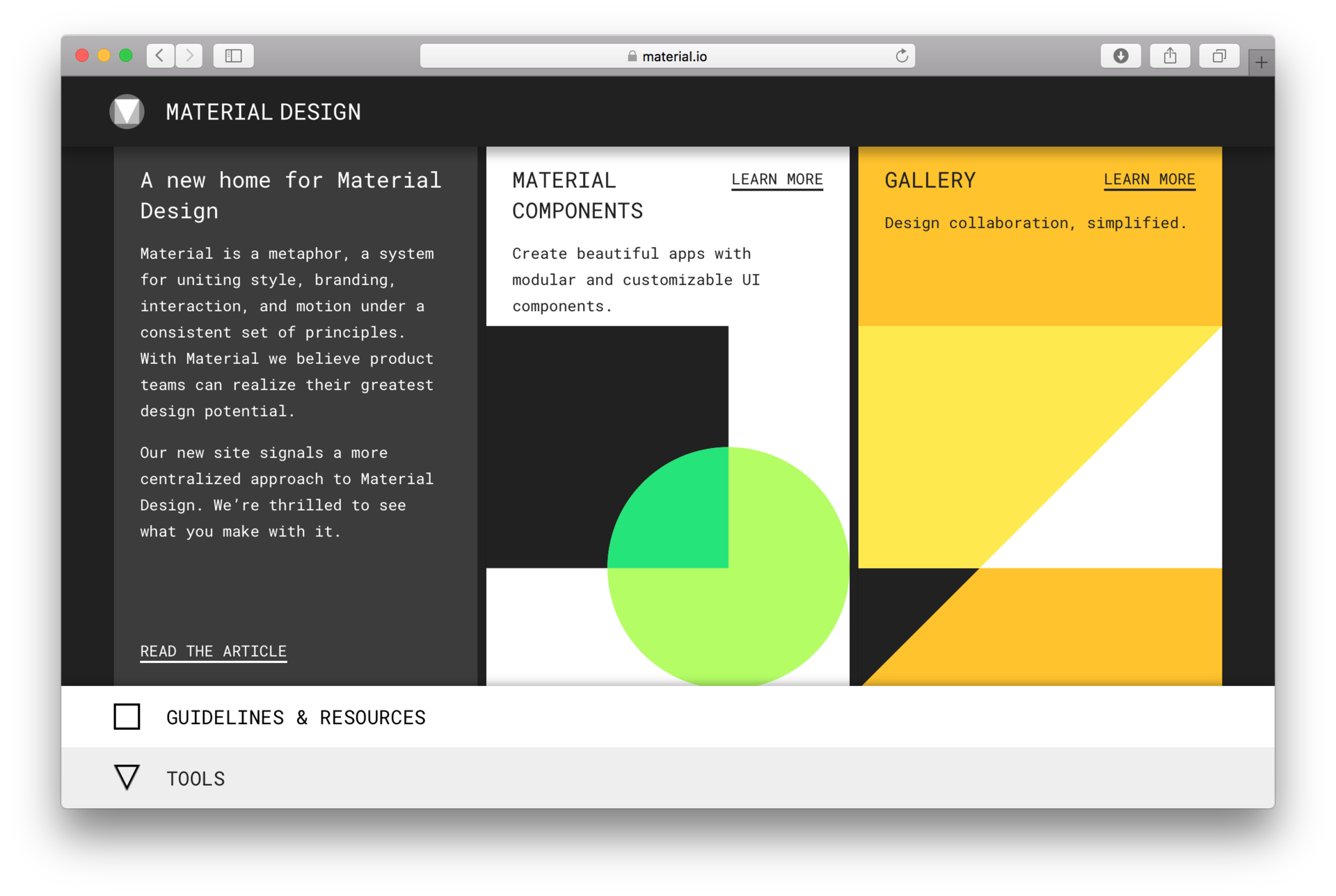
10. Используйте рекомендации Apple и Google
У этих компаний есть отличные ресурсы для разработчиков приложений на iOS или Android.
Например, Google Material Design, где собраны инструкции, инструменты, цвета, иконки и компоненты, которые помогут вам начать в дизайне вашего приложения.
У Apple есть Human Interface Guidelines, где вы найдёте всё, что вам нужно, для дизайна приложения на iOS.

Помните, главное — это практика
Для того, чтобы научиться видеть хороший дизайн, потребуется время, но вы заметите, как эти правила помогут вам улучшить ваши навыки.
Обложка в начале статьи lstore.graphics
Комментарии (27)
dmitry_ch
12.05.2017 13:06+1Я как-то сам до всего дошёл. Если вы действительно любите своё дело, увлечены им и сфокусированы, вы сможете сделать всё, что захотите.
Увы, масса людей никогда не изучали дизайн, но сделали программы, стараясь сами до всего дойти — и получилось, мягко говоря, никак, если не хуже.
А пример из раздела «Используйте рекомендации Apple и Google» этого поста (с отвратительнейшим шрифтом и мешаниной всего и вся) лишь показывает, что и те, кто учился, немного порой добиваются. Не говорю, что material — плохой дизайн (он не хуже метро-дизайна, в конце-концов), но приведенный пример либо неудачен, либо лишь подтверждает простое правило: кроме учебы, нужно иметь банальный вкус, а также силу воли себе сказать «получилось не симпатично, надо переделать» (и повторить это столько раз, сколько нужно).
P.S. Да, советы 1 и 2 вроде как об одном, но советуют разное: черный на белом дает больший контраст, чем темно-серый на белом. Это я к тому, что голову надо включать!
iloveip
12.05.2017 13:45+1Моё субъективное мнение, пользоваться material дизайном не очень удобно. Но раз это перевод, то править текст не стали.

DosboxD
12.05.2017 20:32+1«А пример из раздела «Используйте рекомендации Apple и Google» этого поста (с отвратительнейшим шрифтом и мешаниной всего и вся)», но так ведь Material Design, также как и Human Interface Guidelines, сделан для однообразности приложении на смартфонах(в вебе да, MD очень неудобен), плюс, очень помогает инди разработчикам не париться насчет дизайна.
Как по мне, Material Design слишком красив, чтобы быть решением, ведь дизайн должен быть не заметен. Каждый раз пользуясь своим Nexus 7 обращаю внимание как продумано(цвета, тени, наклоны и тд).dmitry_ch
12.05.2017 20:35Так пример таков, что им ни в коем случае не следует пользоваться — чтобы не получить UI «обнообразно отвратительный». Если только, конечно, это не пример «как не надо делать».

SPAHI4
12.05.2017 22:04Мое мнение, что да, материал красив, но в нем нет дизайна ради дизайна. Он отлично вписывается в мобильную экосистему. Но когда все приложения используют его — это надедает. И для веба он в исходном виде не подходит.

oren
12.05.2017 13:21+1Я с давних времён для цветового вдохновения пользуюсь Adobe Color CC (бывший Kuler).
AlexBin
12.05.2017 13:32+1Опустили важный момент про читаемость рубленых шрифтов. Это простая но мощная мелочь, повышающая читабельность текста на дисплеях (на бумаге — напротив, лучше использовать шрифты с засечками). Добавьте в статью.

iloveip
12.05.2017 13:46Это перевод, поэтому добавить не сможем, но большое спасибо за комментарий, мы с ним полностью согласны.

SerafimArts
12.05.2017 16:13Шрифты с засечками лучше использовать везде, где есть большие объёмы текстов. Хорошие новостные сайты в 99% случаях используют именно его.
А параллельное использование хелветики, тахомы и прочих для текста в вебе — это так исторически сложилось. Тогда из "безопасных" альтернатив был только, если не путаю, таймс нью роман.

dom1n1k
12.05.2017 17:12Не просто исторически. Тахома и Вердана специально разрабатывались для мелких кеглей и носителя низкого разрешения. Сегодня ситуация с экранами конечно же лучше, чем тогда, но всё ещё оставляет желать лучшего.

SerafimArts
12.05.2017 21:40Я не в курсе конкретики в этой исторической подоплёки, но Ариал, подозреваю, в этот список не вписывается? Т.к. мелкий текст оным просто невероятно уродливый. Классика 2000х была именно тахома 11px.

dom1n1k
13.05.2017 05:02Формально входит — https://en.wikipedia.org/wiki/Core_fonts_for_the_Web
Но насколько я знаю, специально под низкое разрешение проектировались и особо тщательно хинтовались только Tahoma, Verdana и Georgia. Остальные добавлены до кучи.
AlexBin
12.05.2017 20:43Приведите пример хорошего новостного сайта. А то я загуглил «news», а потом «новости», и все сайты в топе были на рубленых шрифтах.
И исторически так сложиться не могло, потому что по умолчанию без стилей браузеры рисуют текст шрифтами с засечками, но его принудительно все уважающие себя сайты меняют на рубленые. С засечками шрифты обычно используются в заголовках или декоративных целях (ну или на бумаге, как я уже говорил выше).
Мне сложно найти какой-то популярный сайт (ну тот же хабр или любой поисковик, новостной сайт, социальную сеть), где бы использовались засечки. И дело не в том, что так сложилось, а в том, что на дисплеях в большинстве применений рубленые шрифты читаются лучше. Однако, справедливости ради следует упомянуть, что бывают и шрифты с засечками, которые и на дисплеях читаются довольно неплохо.
SerafimArts
12.05.2017 21:33Ну, там, всякие Lenta, Gazeta и прочие. Ну т.е. под "нормальными" я подразумеваю те, которые почти всегда в топах выдачи гугловых и яндексовых новостей.
valis
12.05.2017 13:35+1Спасибо, с применением современных фреймворков фуллстек разработка уже давно не диковинка, единственное чего не может просто охватить разработчик — дизайн. Такие простые рекомендации очень полезны

vlreshet
12.05.2017 14:06Пункт номер 2 приятно было увидеть, так как дошёл к такому приёму сам (точнее заметил что на профессиональных дизайнах нет чисто #000, обычно это что-то вроде #333) но вот чёткого подтверждения этому нигде не видел.

core01
12.05.2017 16:42На рисунке слева я специально выделил линией его отсутствие. Справа все основные блоки выровнены.
А я вот подвис на картинке с медиума и не увидел там исправленного выравнивания
Изображение

iloveip
12.05.2017 16:43И правда, это мы перепутали иллюстрации. Картинку поправили, большое спасибо!

maximosipov
12.05.2017 16:43Сама статья легко читаема, и тут все довольно логично, но принципиально нового не обнаружил. Считаю, что для тех кто только учится — может пригодиться.

iloveip
12.05.2017 16:44+1Да, те, кто занимаются дизайном, наверняка всё это уже знают. Статья как раз для начинающих.

Constructive
14.05.2017 01:15+1К первому совету, хотел бы добавить: не ссыте, когда используете контраст в качестве дизайнерского приема. Иначе прием работать не будет — проверено на собственном опыте. Только в очень заметном отличии появляется нужное качество

ACPrikh
15.05.2017 10:21Как сделать дизайн приложения, на котором не остановится взгляд в магазине приложений? Будьте как все.



Dimash2
Спасибо ) Как для программиста — очень полезно, чтобы быстро самому приемлемый интерфейс делать )