Ричард Янг смело может сказать, что сделал себя сам: меньше чем за год он прошел путь от стажера на должность консультанта по эргономике в сельскохозяйственной компании до дизайнера с полной ставкой в компании Sony. Сегодня мы предлагаем вам еще один перевод поста Ричарда с советами для начинающих дизайнеров.

«Я получаю много писем с вопросом, как начать карьеру дизайнера: «Я получил образование по специальностям «коммуникация минералов» и «средневековая поэзия». Есть ли у меня хоть какой-то шанс стать дизайнером? С чего лучше начать?»
«Начать» лучше всего так: броситься с головой в свой первый проект. Забудьте про тренинги, книги, курсы, туториалы, онлайн-занятия — все это вас только парализует переизбытком информации. Многие убивают целые месяцы на поиски «лучшего дизайнерского ресурса».

Вопреки всему
Проект вашей мечты начинается с идеи. Вот самые распространенные типы идей по версии бесплатного курса дизайна продуктов от Udacity:
Люди часто забывают, что проблему можно решить разными путями. Возьмите уже существующий продукт и попытайтесь улучшить опыт для какой-то группы пользователей или какого-то частного сценария. Или, как сейчас модно говорить,?? некоторые рынки находятся на грани дестабилизации.
Составьте список идей и протестируйте их на друзьях. Наблюдайте, что вызывает у них интерес, чтобы понять, какие из вариантов жизнеспособны. Не бойтесь, что у вас «украдут идею» — сами по себе идеи ничего не стоят, не нужно требовать с друзей торжественных клятв. Никто не уведет у вас гениальную мысль открыть службу доставки презервативов и смазки.

Это реальная идея, и человек серьезно боялся, что я ее украду
Лучшие идеи — это не амбициозные «приложения на миллион долларов». Лучшие идеи происходят из определения личных «болевых точек» и работы над ними. Новички в дизайне часто ошибочно полагают, что понимают своих пользователей. Если вы не пытаетесь устранить какую-то личную болевую точку, это не так. Поверьте: разрешение проблемы, которая вызывает у вас сильные чувства, — лучший источник мотивации. Скорее всего, только эти чувства и помогут вам продержаться в сложные периоды.
Вот несколько коротких заметок для тех, кто планирует в будущем превратить проект «для себя» в полноценный стартап:
Существует целая куча инструментов для дизайнеров, и каждую неделю появляются все новые и новые. Важное замечание: не зацикливайтесь на чем-то одном, проявляйте гибкость — инструменты постоянно приходят на смену друг другу. Ниже привожу список популярных инструментов, которые кажутся мне полезными (в порядке личного предпочтения):
Дизайн:
Прототипирование:
Вайрфрейминг:
Организация:
Спецификации:
Шаг третий: Иго необходимости
Лучший способ чему-то научиться — брать и делать.
Если вы планируете научиться дизайну (да и вообще, чему угодно) по следующей схеме:
то, пожалуйста, остановитесь.
Какая бы тема не была на очереди в курсе, скорее всего она не имеет никакого отношения к вашим текущим целям. Чем дальше вы продвигаетесь в работе над своим проектом, тем больше концептов и инструментов вам захочется освоить — просто из необходимости. Лично я однажды четыре часа просидел над занудной документацией, и все ради того, чтобы исправить одну-единственную иконку.

Я бы в жизни не стал это читать, если бы не было необходимости
Ели вы дошли до главы или темы, которая вам неинтересна или кажется бесполезной — пропускайте. Вы всегда сможете вернуться к ней, если впоследствии окажется, что она вам зачем-то нужна. Ничто так не выматывает, как «учеба» через силу.
Если вам все это кажется тяжким трудом, значит, вы что-то делаете не так.
Я начинал учиться дизайну вовсе не со списка лучших книг. Скажу больше: когда я в первый раз попытался осилить книгу «Дизайн привычных вещей», она меня моментально усыпила. Когда вы узнаете что-то новое, у вас должен возникать внутренний импульс немедленно все в корне поменять в своем проекте. Это хорошее чувство, это тот стимул, который будет гнать вас вперед.

Каждая новая итерация должна отражать, чему вы научились в работе над предыдущими
На вопрос: «Какие ресурсы для дизайнеров лучше всего?» нет ответа. Лучше всего те ресурсы, которые помогут вам доработать слабые места в вашем дизайне на данном этапе.
Если вы так же горите своим проектом, как и я, то наверняка рассказываете о нем каждому разработчику, который попадается на глаза. В какой-то момент вы кого-нибудь из них впечатлите до такой степени, что он присоединится к работе над вашим проектом. Если пока не получается, могу посоветовать полезное сообщество на Facebook, в котором обмениваются дизайнами и кодом.

Не отчаивайтесь
В процессе общения с разработчиками вскроются проблемы, о которых вы никогда не задумывались. Дизайнеры-новички, как правило, не замечают всех мелких отклонений от идеальной схемы пути пользователя. Эти частные случаи — немаловажный аспект интерактивного дизайна, но о них часто забывают. Совершенствуя пути пользователя, вы выведете свой дизайн на новый уровень.
Избегайте распространенных ошибок, например:
Уделите время, чтобы тщательно обдумать каждое решение, которое принимаете в работе над дизайном. Никогда не выполняйте UI-элемент тем или иным образом только потому, что «классно смотрится». Изучайте популярные UI-паттерны на ui-patterns и goodUI, чтобы не повторять чужих ошибок.

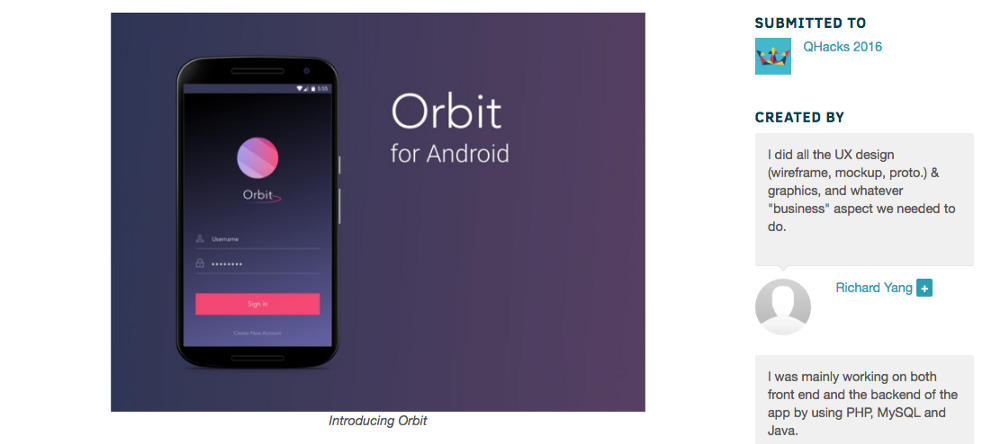
Передавая свой проект в разработку, вы учитесь «командной работе». Спасибо самому терпеливому разрабу на свете
Доработайте проект по максимуму, пока вы еще им увлечены. Но не толките воду в ступе, если обнаружите какой-то критический недостаток в изначальной идее. Цель этого проекта — не стать вторым Биллом Гейтсом, а освоить азы. Не бойтесь переключиться на другую идею и начать сначала — во второй раз все будет намного проще.
Не бойтесь потратить на свой проект несколько месяцев. Сосредоточитесь на тех уроках, которые извлекаете из работы над каждой итерацией. Если вам удастся вывести свой продукт на рынок — поздравляю! Теперь у вас есть «настоящий опыт». Детально опишите этот «кейс» для своего портфолио и не забудьте особо подчеркнуть, как много пользы вы вынесли из сотрудничества с разработчиками.

Красивый аккаунт на Dribble с гипотетическими проектами, которые никогда не увидят свет, не поможет вам найти работу. Сосредоточьтесь на кейсах.
Если в данный момент вам не хватает уверенности, чтобы подавать заявки на стажировку — есть и другие способы поднакопить «настоящего опыта». Поищите где-нибудь поблизости хакатоны с прицелом набрать людей в свою команду. Вашей целью должно быть найти разработчиков, с которыми вы хорошо взаимодействуете. После хакатона попробуйте предложить им продолжение проекта (или начать новый).

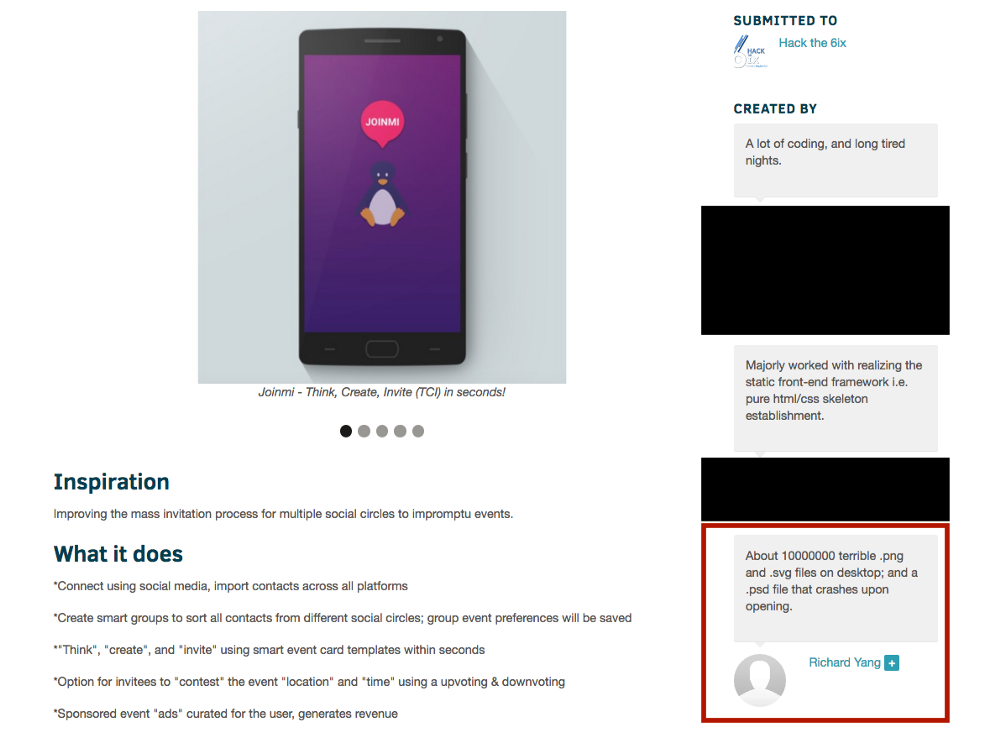
Мой бесценный вклад в первый хакатон. Не волнуйтесь, на хакатонах особого опыта не требуется.

Этот проект мы даже выкатили. Он собрал «от 1 до 5 инсталлов». Еще несколько миллионов — и обгоним Facebook!
Также можете связаться со стартапами, которые только начинают развиваться, и попытаться устроиться туда. Университетские инкубаторы стартапов — отличный вариант, чтобы начать. Не стесняйтесь, стартапы, как правило, нуждаются в дизайнерах!
Предложите им свои услуги (пусть хоть бесплатно). Какую бы работу вам ни пришлось для них выполнять, это будет более ценный опыт, чем любой персональный проект. Если вас никак не «нанимают», попробуйте набросать предложения по дизайну. Пройдитесь по продукту или веб-сайту стартапа и укажите на те недостатки, которые вы могли помочь исправить.
Что дальше? Продолжайте вкалывать. Сосредоточьтесь на изучении кейсов. Ваши труды не пройдут даром».

«Я получаю много писем с вопросом, как начать карьеру дизайнера: «Я получил образование по специальностям «коммуникация минералов» и «средневековая поэзия». Есть ли у меня хоть какой-то шанс стать дизайнером? С чего лучше начать?»
«Начать» лучше всего так: броситься с головой в свой первый проект. Забудьте про тренинги, книги, курсы, туториалы, онлайн-занятия — все это вас только парализует переизбытком информации. Многие убивают целые месяцы на поиски «лучшего дизайнерского ресурса».

Вопреки всему
Шаг первый: Придумываем идею
Проект вашей мечты начинается с идеи. Вот самые распространенные типы идей по версии бесплатного курса дизайна продуктов от Udacity:
- Упрощение. Пример: Instagram взял у Facebook функцию «поделиться фотографией» и сделал ее проще.
- Копирование. Пример: Alibaba реализовали идею Amazon на другом рынке.
- Виртуализация. Пример: Uber сделал процесс заказа такси доступным онлайн.
- Ремикс. Пример: Slack объединяет в себе e-mail сервис и функцию обмена сообщениями между отдельными пользователями или внутри закрытой группы.
- Миссия (практически) невыполнима. Этой разновидности в первом проекте лучше избегать.
Люди часто забывают, что проблему можно решить разными путями. Возьмите уже существующий продукт и попытайтесь улучшить опыт для какой-то группы пользователей или какого-то частного сценария. Или, как сейчас модно говорить,?? некоторые рынки находятся на грани дестабилизации.
Составьте список идей и протестируйте их на друзьях. Наблюдайте, что вызывает у них интерес, чтобы понять, какие из вариантов жизнеспособны. Не бойтесь, что у вас «украдут идею» — сами по себе идеи ничего не стоят, не нужно требовать с друзей торжественных клятв. Никто не уведет у вас гениальную мысль открыть службу доставки презервативов и смазки.

Это реальная идея, и человек серьезно боялся, что я ее украду
Лучшие идеи — это не амбициозные «приложения на миллион долларов». Лучшие идеи происходят из определения личных «болевых точек» и работы над ними. Новички в дизайне часто ошибочно полагают, что понимают своих пользователей. Если вы не пытаетесь устранить какую-то личную болевую точку, это не так. Поверьте: разрешение проблемы, которая вызывает у вас сильные чувства, — лучший источник мотивации. Скорее всего, только эти чувства и помогут вам продержаться в сложные периоды.
Вот несколько коротких заметок для тех, кто планирует в будущем превратить проект «для себя» в полноценный стартап:
- Избегайте приложений, которые ставят перед вами проблему «критической массы». Иными словами, тех, которые могут функционировать только с большим количеством пользователей — соцсети, приложения с пользовательским контентом.
- Убедитесь, что рынок достаточно велик, что вы решаете проблему, с которой сталкивается много людей.
- Ориентируйтесь на болевые точки, которые по-настоящему мучительны, а не мелкие неудобства.
Шаг второй: Инструменты
Существует целая куча инструментов для дизайнеров, и каждую неделю появляются все новые и новые. Важное замечание: не зацикливайтесь на чем-то одном, проявляйте гибкость — инструменты постоянно приходят на смену друг другу. Ниже привожу список популярных инструментов, которые кажутся мне полезными (в порядке личного предпочтения):
Дизайн:
- Sketch (очень рекомендую, к сожалению, доступен только на Mac)
- Adobe XD (лучшая альтернатива Sketch для пользователей ПК)
- Webflow (один из лучших инструментов для веб-дизайна, научит вас HTML и CSS)
- Axure RP (довольно сложный, но зато «все включено»)
- Figma (бесплатный и не требует установки!)
- Adobe Illustrator (лучше пока воздержитесь)
- Adobe Photoshop (лучше пока воздержитесь)
Прототипирование:
- Invision (самый базовый минимум — хороший инструмент для начинающих, ограниченный набор кастомных интеракций)
- Flinto (отлично подходит для любого уровня)
- Webflow (создайте и запустите рабочий веб-сайт без строчки кода — идеальный вариант для фрилансеров, работающих, например, над лендингами)
- Principle (больше для переходов между экранами и микроинтеракций)
- Framer.js (требует умения кодить на базовом уровне)
Вайрфрейминг:
- Бумага и ручка (это не приложение)
- Balsamiq
- Sketch
Организация:
- Trello
- Invision (функция комментирования на высоте + есть возможность прикладывать ссылки на файлы Skecth)
Спецификации:
Шаг третий: Иго необходимости
Лучший способ чему-то научиться — брать и делать.
Если вы планируете научиться дизайну (да и вообще, чему угодно) по следующей схеме:
- Пройти курс А
- Пройти курс Б
- Прочесть книгу В
- Принять участие в boot camp Д
- Прочесть книгу Е
- Прочесть книгу З
- ???
- Волшебным образом выйти на профессиональный уровень
то, пожалуйста, остановитесь.
Какая бы тема не была на очереди в курсе, скорее всего она не имеет никакого отношения к вашим текущим целям. Чем дальше вы продвигаетесь в работе над своим проектом, тем больше концептов и инструментов вам захочется освоить — просто из необходимости. Лично я однажды четыре часа просидел над занудной документацией, и все ради того, чтобы исправить одну-единственную иконку.

Я бы в жизни не стал это читать, если бы не было необходимости
Ели вы дошли до главы или темы, которая вам неинтересна или кажется бесполезной — пропускайте. Вы всегда сможете вернуться к ней, если впоследствии окажется, что она вам зачем-то нужна. Ничто так не выматывает, как «учеба» через силу.
Если вам все это кажется тяжким трудом, значит, вы что-то делаете не так.
Я начинал учиться дизайну вовсе не со списка лучших книг. Скажу больше: когда я в первый раз попытался осилить книгу «Дизайн привычных вещей», она меня моментально усыпила. Когда вы узнаете что-то новое, у вас должен возникать внутренний импульс немедленно все в корне поменять в своем проекте. Это хорошее чувство, это тот стимул, который будет гнать вас вперед.

Каждая новая итерация должна отражать, чему вы научились в работе над предыдущими
На вопрос: «Какие ресурсы для дизайнеров лучше всего?» нет ответа. Лучше всего те ресурсы, которые помогут вам доработать слабые места в вашем дизайне на данном этапе.
Шаг четвертый: Разработка
Если вы так же горите своим проектом, как и я, то наверняка рассказываете о нем каждому разработчику, который попадается на глаза. В какой-то момент вы кого-нибудь из них впечатлите до такой степени, что он присоединится к работе над вашим проектом. Если пока не получается, могу посоветовать полезное сообщество на Facebook, в котором обмениваются дизайнами и кодом.

Не отчаивайтесь
В процессе общения с разработчиками вскроются проблемы, о которых вы никогда не задумывались. Дизайнеры-новички, как правило, не замечают всех мелких отклонений от идеальной схемы пути пользователя. Эти частные случаи — немаловажный аспект интерактивного дизайна, но о них часто забывают. Совершенствуя пути пользователя, вы выведете свой дизайн на новый уровень.
Избегайте распространенных ошибок, например:
- Состояния кнопок
- Сообщения о невалидности введенных данных
- Разрешение на различных девайсах
Уделите время, чтобы тщательно обдумать каждое решение, которое принимаете в работе над дизайном. Никогда не выполняйте UI-элемент тем или иным образом только потому, что «классно смотрится». Изучайте популярные UI-паттерны на ui-patterns и goodUI, чтобы не повторять чужих ошибок.

Передавая свой проект в разработку, вы учитесь «командной работе». Спасибо самому терпеливому разрабу на свете
Доработайте проект по максимуму, пока вы еще им увлечены. Но не толките воду в ступе, если обнаружите какой-то критический недостаток в изначальной идее. Цель этого проекта — не стать вторым Биллом Гейтсом, а освоить азы. Не бойтесь переключиться на другую идею и начать сначала — во второй раз все будет намного проще.
Шаг пятый: И что дальше?
Не бойтесь потратить на свой проект несколько месяцев. Сосредоточитесь на тех уроках, которые извлекаете из работы над каждой итерацией. Если вам удастся вывести свой продукт на рынок — поздравляю! Теперь у вас есть «настоящий опыт». Детально опишите этот «кейс» для своего портфолио и не забудьте особо подчеркнуть, как много пользы вы вынесли из сотрудничества с разработчиками.

Красивый аккаунт на Dribble с гипотетическими проектами, которые никогда не увидят свет, не поможет вам найти работу. Сосредоточьтесь на кейсах.
Если в данный момент вам не хватает уверенности, чтобы подавать заявки на стажировку — есть и другие способы поднакопить «настоящего опыта». Поищите где-нибудь поблизости хакатоны с прицелом набрать людей в свою команду. Вашей целью должно быть найти разработчиков, с которыми вы хорошо взаимодействуете. После хакатона попробуйте предложить им продолжение проекта (или начать новый).

Мой бесценный вклад в первый хакатон. Не волнуйтесь, на хакатонах особого опыта не требуется.

Этот проект мы даже выкатили. Он собрал «от 1 до 5 инсталлов». Еще несколько миллионов — и обгоним Facebook!
Также можете связаться со стартапами, которые только начинают развиваться, и попытаться устроиться туда. Университетские инкубаторы стартапов — отличный вариант, чтобы начать. Не стесняйтесь, стартапы, как правило, нуждаются в дизайнерах!
Предложите им свои услуги (пусть хоть бесплатно). Какую бы работу вам ни пришлось для них выполнять, это будет более ценный опыт, чем любой персональный проект. Если вас никак не «нанимают», попробуйте набросать предложения по дизайну. Пройдитесь по продукту или веб-сайту стартапа и укажите на те недостатки, которые вы могли помочь исправить.
Что дальше? Продолжайте вкалывать. Сосредоточьтесь на изучении кейсов. Ваши труды не пройдут даром».
Поделиться с друзьями


Nekto_Habr
Есть ли русскоязычный аналог?
У меня, как у дизайнера, в последнее время развивается дикий баттхёрт из-за того, что Sketch нет под Windows. И есть несколько очевидных идей (настолько очевидных, что я поражаюсь, почему они еще не реализованы), как создать очень удобную UI-design программулину (ну хотя бы скрипт для Adobe Illustrator). Да, таких программ — как собак нерезанных, но ни в одной нет того, что мне нужно (даже с костылями). Согласился бы просто передать эту идею толковому программисту.