









Смотрите еще одну мою статью со схемами: Как получить максимальный доход с рекламных систем на своем сайте.
Комментарии (410)

inkvizitor68sl
27.02.2017 19:42+107 — бред полнейший.
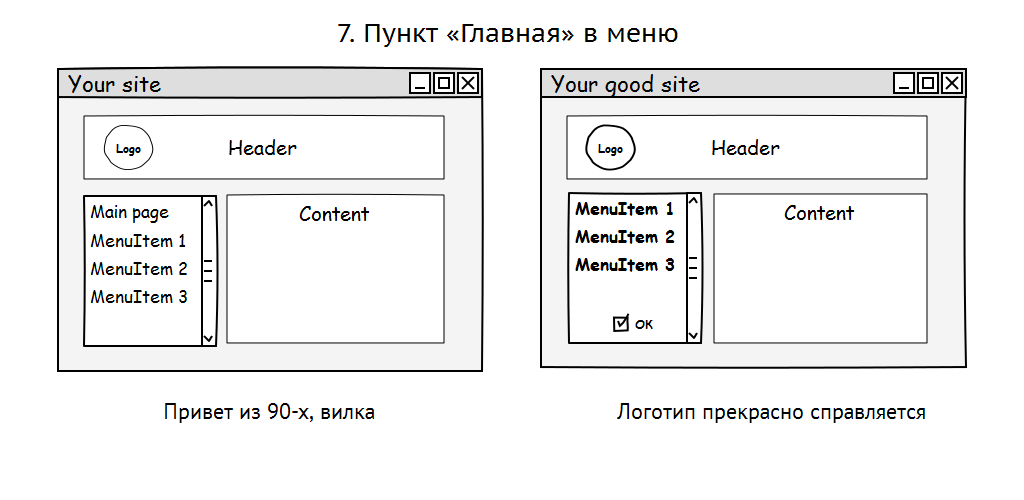
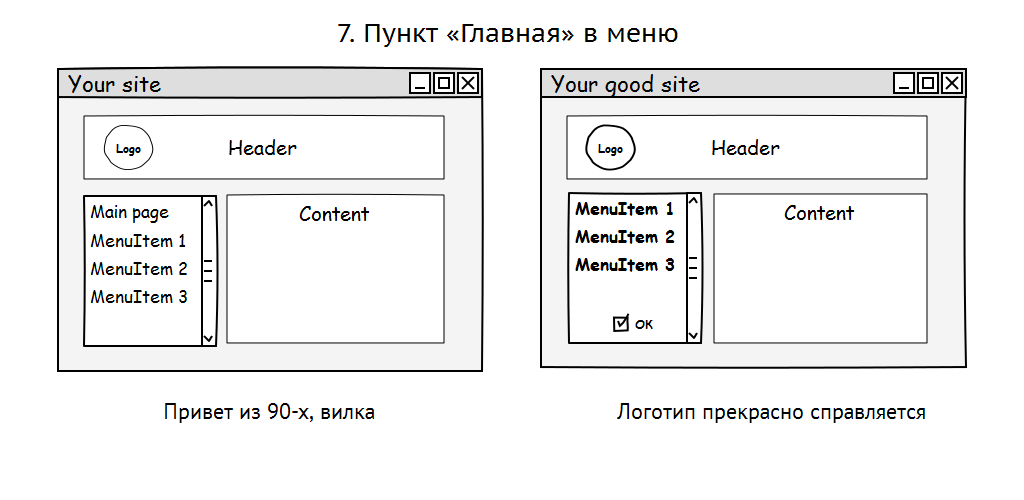
Вы как-нибудь на досуге маме своей объясните, что вон та картинка — это возврат на главную страницу. Мне проще было рассказать, что нужно нажать ctrl+l, стереть всё лишнее и нажать enter, чем объяснять, какой бред в голове у UI-ников творится.
izhanov
27.02.2017 21:08-2Давайте это обсудим. Как вы объясните последовательный отказ от этого пункта сайтами? С каждым годом все больше.

inkvizitor68sl
27.02.2017 21:20+8Примерно так же, как засилье рынка телефонами-лопатами, которому, почему-то, примерно никто не рад.

hssergey
27.02.2017 21:35+2Часто все-таки делают первым пунктом меню возврат на главную страницу. Это удобнее и позволяет разместить в ссылке нужные ключевые слова. А клик на лого все-таки не так очевиден.

george_spb
27.02.2017 23:27+1На крупных, сильноразветвленных сайтах поиск первого пункта реально может представлять проблему. Кликабельный лого действительно помогает. Меня например раздражает когда логотип не кликабельный. На маленьких лаконичных сайтах в этом нет нужды (одностраничные ЛэндингПейджи тому пример).
Может быть тенденция в отказе от первого пункта «главная» — следствие усложнения структуры сайтов.
izhanov
28.02.2017 00:53Не стал писать отдельным пунктом, что логотип должен быть кликабельным, это очевидно. Давно не видел сайтов без этого.

pOmelchenko
27.02.2017 23:34Делать такую реализацию в паре с хлебными, крошками. В которой не на главной будет ссылка на главную — кликабельной.
Так же как телефоны с большими диагоналями имеют «костыль» уменьшающий экран для удобства однорукой работы.

potorof
28.02.2017 07:36+3Т.е. Ваш основной довод, что все так делают?!

izhanov
28.02.2017 07:41-2Мой основной довод в том, что это лишний элемент навигации, ставший анахронизмом за счет того, что его функцию взял на себя логотип.
А повсеместный отказ от него я привел в ответ на фразу о том, что это якобы «бред полнейший».vlivyur
28.02.2017 09:16Или не взял. Но ты об этом скоро узнаешь.

izhanov
28.02.2017 09:19Мы с вами на «ты»? Как скоро узнаю?
vlivyur
28.02.2017 09:24+4В момент клика на логотипе. Ну и к вам я не обращался, под «ты» подразумевался пользователь абстрактного сайта.

izhanov
28.02.2017 09:33Ни разу не видел в обратной связи на сайтах с вопросов/разночтений — как попасть на главную. Чтобы было непонятно, что этим переходом занимается логотип. Специально запрошу у своих партнеров с огромным трафиком сообщений на предмет наличия таковых.
Aquahawk
28.02.2017 15:07+4Человек который не понял как попасть на главную никогда не придёт вам писать обратную связь. Обратная связь работает только когда посетитель мотивирован на получение вашей услуги и ваше предложение достаточно уникально, если вы один из десяти магазинов где я хочу купить товар, то я(и не только я) просто скипну все странные сайты и всё. Почитайте https://ru.wikipedia.org/wiki/%D0%A1%D0%B8%D1%81%D1%82%D0%B5%D0%BC%D0%B0%D1%82%D0%B8%D1%87%D0%B5%D1%81%D0%BA%D0%B0%D1%8F_%D0%BE%D1%88%D0%B8%D0%B1%D0%BA%D0%B0_%D0%B2%D1%8B%D0%B6%D0%B8%D0%B2%D1%88%D0%B5%D0%B3%D0%BE
vlivyur
06.03.2017 16:39+1Вот ещё: на части сайтов логотип ведёт на главную-главную, на другой части сайтов на главную текущего подсайта. А где-то даже на текущую страницу. И опять, пока не нажмёшь, не узнаешь.

izhanov
06.03.2017 16:52В портальных структурах (когда есть подпроекты) делают двойной логотип.
Например, Яндекс-новости. Со слова «Яндекс» ссылка на главную яндекса, с «новости» — на главную яндекс-новостей. Это очень удобно и грамотно, я на своем портале ту же схему реализовал.vlivyur
06.03.2017 19:09Ну и как я об этом должен интуитивно догадаться? Кстати, на «Яндекс» там вообще меню вываливается. Странно что не пошли дальше Я — главная яндекса, н — Я.Новости, д — Я.Диск, е — Почта (неожиданно, правда?), к — Я.Карты, с — какая-нибудь статистика.
Ну и весь цимес в том, что на разных проектах одного и того же сайта это всё работает по-разному.
izhanov
06.03.2017 19:27Догадываться не надо. Для первого раза есть строка состояния, показывает куда переход, даже тайтл и альт не нужны. Далее логика ясна.
Это в каком месте на яндексе работает по-разному? Пользуюсь множеством их сервисов, везде одинаково.vlivyur
06.03.2017 19:39Яндекс-карта — просто логотип (а не, не просто логотип, это мне сказали что браузер суперстар и отдали какую-то урезанную версию).
Яндекс-почта (диск и ещё куча всего) — уже без меню.
Яндекс-картинки/видео — уже без «Картинок» и без меню, как бы проект, но как бы нет.
Яндекс — только главная, без меню.
Ну и часть из этого ещё и новую вкладку открывает.
izhanov
06.03.2017 19:46По логотипу, который мы и обсуждаем: Карты, виде и картинки это не подпроекты на доменах третьего уровня, они в папках. Так, что все логично.
То, что у них с меню в сервисах бардак, это да. Никакой общей линии не прослеживается. Интересно, есть ли у них на этот счет гайды.vlivyur
07.03.2017 10:07Ну вот смотрите, видео/картинки в выпадающем меню выглядят как отдельный проект. Меня, как пользователя, мало волнует отдельный там домен или нет, я хочу главную страницу этого проекта. Тем более что в Я.Браузере, как я помню, реальный URL скрыт. И вот пользователь уже вынужден вспоминать как вести себя на каждом конкретном подпроекте одного сайта.
Карты всё-таки на отдельном домене, но без «Карты».

bodgo
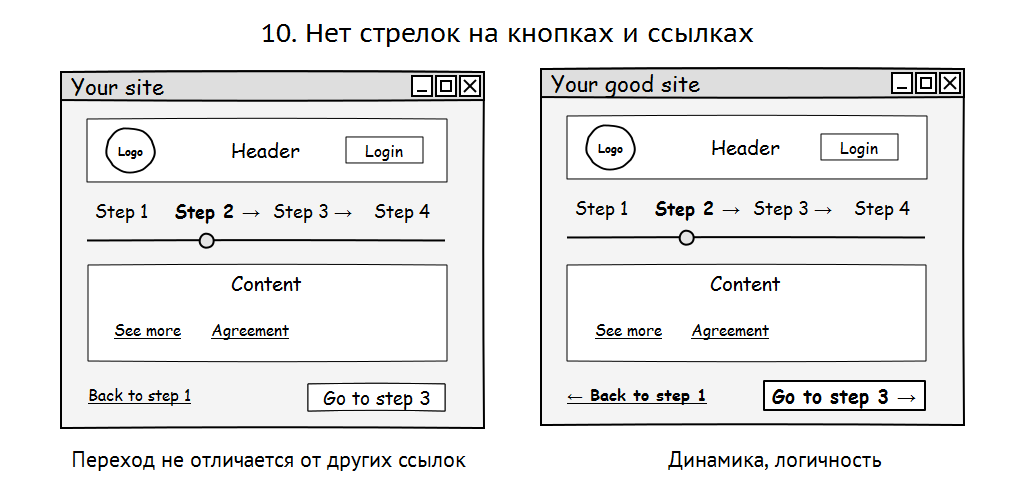
28.02.2017 20:46О… вы тут начали спорить о «минимализме» ?? Может перейдем к «стрелкам» из пункта 10 ?? не?

ghost404
28.02.2017 09:45+2Тут надо понимать что переход на главную по щелчку на логотип это user experience, а не логичное поведение. Это не одно и тоже.

izhanov
28.02.2017 09:52-1Да, именно. И общепринятая практика, она не всегда бывает логичной. В английских парках дорожки строят по тому как люди ходят, например.

ghost404
28.02.2017 10:15+4Как раз английские дорожки это скорее пример логичности, а не user experience. User experience говорит о том что пользователи подстраиваются под существующие реали, а не интерфейс подстраивается под требования пользователя.
Пользователи научились переходить на главную по логотипу потому что "умные" дизайнеры решили что ссылка "Гланая" пользователям не нужна.
Я не говорю что это плохо. Просто надо понимать от куда ноги ростут прежде чем продвигать эту идею.

izhanov
28.02.2017 10:28Как раз английские дорожки это скорее пример логичности, а не user experience.
Ну почему же. Там не всегла все строго логично, люди не только короткий путь выбирают, дорожки бывают замысловатые. Что же это, если не UX?
Пользователи научились переходить на главную по логотипу потому что «умные» дизайнеры решили что ссылка «Гланая» пользователям не нужна.
Скорее потому, что браузеры не сделали соответствующую кнопку и случился в этой теме бардак.
Ту же ситуацию мы наблюдаем сейчас по объекту пункта 4 — кнопке скроллинга вверх. В некоторых браузерах такая функция есть, где-то нет.
ghost404
28.02.2017 11:43+1Ну почему же. Там не всегла все строго логично, люди не только короткий путь выбирают, дорожки бывают замысловатые. Что же это, если не UX?
Так я и не говорю что получившиеся дорожки логичны, хотя логика в них прослеживается. Я говорю что это UX по отношению к парку, а не к дорожкам. После того как UX парка сформировался, мы подстраиваем интерфейс (дорожки) под требования пользователей. Это совсем другая история.
Если мы сами проложим дорожки как мы считаем правильным, то люди будут ходить по ним, не смотря на то что им не удобно. Это и будет UX по отношению к дорожкам. Это именно то что получилось с ссылкой на логотипе. Пользователи подстроились под новые веяния дизайнеров, а того ли они хотели?

izhanov
28.02.2017 21:53Если мы сами проложим дорожки как мы считаем правильным, то люди будут ходить по ним, не смотря на то что им не удобно.
У меня под окном такие дорожки, а между ними тропинки. Смотрится очень наглядно, надо сфотографировать как-нибудь летом.
Хотели ли пользователи кликабельный логотип? Вопрос интересный, да.

smile21
02.03.2017 10:55После того как UX парка сформировался, мы подстраиваем интерфейс (дорожки)
UX парка не может быть сформирован отдельно от дорожек, данный процесс взаимосвязан, тут мы получаем подобие гибкого и отзывчивого проектирования интерфейса, кстати, с офигенной и наглядной обратной связью в виде тропинок.
ghost404
02.03.2017 23:18Если вы внимательно читале ветку комментариев, то вы вкурсе что мы говорим о том что полльзователю (user) предоставляется парк без дорожек. Он ходет по ней выбирая наиболее удобный для себя путь составляя свой опыт пользования парком (experience). После того как в парке были протоптаны дорожки их заливают в бетон, адаптируя интерфейс парка под нужды пользователей.

smile21
02.03.2017 10:54Вы не правы в определении самого UX, так как взаимодействие проектируется как раз отталкиваясь от пользователя, то есть в результате интерфейс должен подстраиваться под конкретную модель (или модели) поведения пользователя.

ghost404
02.03.2017 23:12Так я об этом и говорю. Интерфейс должен бодстраиваться под пользователя (модель поведения), а не пользователь под интерфейс

Gitkan
27.02.2017 23:06Скорее не «бред», а просто голословное утверждение. Посмотрел статистику за неделю на одном проекте. По логотипу кликали 200 раз, на ссылку «главная» — 50 раз. Если эта ссылка для кого-то востребована и удобна, то зачем мне её удалять из-за какого-то «греха»? Посетитель всегда прав…

izhanov
27.02.2017 23:371) В одном из комментов я предлагал оставить тем сайтам, где уже есть. И не ставить новым.
Так по сути и происходит, поэтому она постепенно уходит.
2) Я бы сплит-тест провел и посмотрел не будет ли у лого в итоге 250 (цифра условная).
Gitkan
28.02.2017 02:001) Дизайну несколько месяцев, поэтому никто никуда не уходит
2) Стрёмно такие тесты проводить на живом проекте, т.к. вместо ожидаемых 250 переходов по логотипу можем получить просадку посещаемости сайта на 10% (цифра условная) и как это потом объяснять заказчику?
izhanov
28.02.2017 02:11-31) Не знаю, все меньше вижу новых проектов с этим элементом навигации. По моему личному мнению это уже плохой тон.
2) На таком трафике вы его и не проведете.
potorof
28.02.2017 14:42+11) Вы опять вернулись к доводу «все так делают», от которого уже успели отказаться здесь
2) У Вас есть статистика на более плотном трафике? Приведете? Ах нет? Ну тогда конечно, Ваше личное мнение важнее.
izhanov
28.02.2017 14:56-11) Да, так делает большая часть сайтов, среди них в основном новые и современные.
Мой основной довод в том, что это лишний элемент навигации, ставший анахронизмом за счет того, что его функцию взял на себя логотип.
А повсеместный отказ от него я привел в ответ на фразу о том, что это якобы «бред полнейший».
Где здесь отказ?
3) Мое мнение не важнее я не стремлюсь, чтобы его принимали. Уж тем более не собираюсь кого-то переубеждать. Оно просто есть и даю я его людям «для подумать».

NINeOneone
28.02.2017 12:19-4Как юзер: как по мне, так многим сайтам нужно обзавестись обучалкой. Знаете, когда поверх интерфейса появляются подсказки по навигации (если они нужны конечно, смотря какой сайт). Иногда этого действительно не хватает. Показывать, само собой, только при первом посещении (или детектить, что юзер действует нелогично, например проматывает вверх вместо go to the top).

Constructive
28.02.2017 11:03А если у вас в меню будет ссылка «Жопа», то число кликов на нее будет выше, чем у логотипа. Это я к чему? К тому что люди используют то, что им дают. Делать пункт меню «главная» — значит засорять навигацию информационным мусором.

bodgo
28.02.2017 20:51«главная» это условность, это «начало». Как это будет звучать в тексте, отдельный вопрос. вообще пиктограмма «домика» хорошо эту роль когда то играла, но сейчас уже практически не используется.

Constructive
28.02.2017 21:03Роль домика и пункта меню «Главная» сейчас с успехом исполняет логотип. У Горбунова есть хороший совет по этой теме: http://artgorbunov.ru/bb/soviet/20150216/
Может показаться, что дублирование элементов с одинаковой функцией для охвата разных групп пользователей — хорошая идея. На самом деле нет.
bodgo
28.02.2017 21:21Все индивидуально, главное не вводить пользователей в заблуждение. Логотип априори стал ссылкой на главную. Но вот когда вы находитесь в каком то разделе сайта, как добраться до начала? Вот как раз для такие случаев, возможно и не совсем «утопична» идея «главная» — к тому материалу что вы читаете. ( все индивидуально) возможно сделать по другому «подсветку» раздела, и как добраться до верхнего уровня в этом разделе.

Constructive
28.02.2017 21:27В описанной вами ситуации информативней указывать название раздела, в котором находится пользователь. Например, в хлебных крошках

bodgo
28.02.2017 21:29 А где «хлебные крошки» в примере ??
А где «хлебные крошки» в примере ??
Constructive
28.02.2017 21:31Дык это не ко мне вопрос:)

bodgo
28.02.2017 21:35Да я как раз… из «сомневающихся»… вечно. Которые не знают правило «лучшее враг хорошего».

bodgo
28.02.2017 21:34Еще возможно, не будем забывать, что иногда ГЛАВНАЯ — это может быть графическая «витрина», в другой «верстке», вот когда «маин.пейдж» может быть логичен, что бы не сбивать с толку пользователя. вообщем вариантов может быть много, как уместного так и НЕ уместного использования данного приема. Но категорично заявлять «привет из 90х» как то глупо.

Constructive
28.02.2017 21:44Вы правы, вариантов может быть много и всегда нужно исходить из контекста использования. К примеру, если бы я знал, что 99% будущих пользователей родом из 80-х, то забил бы на это правило и поставил ссылку «главная», нисколько не смущаясь. Следуя терминологии автора данной статьи — согрешил. Правила на то и существуют, чтобы знать, когда их можно разумно нарушить.
DistortNeo
28.02.2017 21:57Вариант слева лучше, потом что логотип никак не связан с меню.
Вот пример хорошего решения, где логотип интегрирован в строку меню:


bodgo
28.02.2017 21:27Ну да, интересная статья :-))) «Редизайн напоминает математический приём «сократить уравнение на общий множитель»: повторяющийся элемент удалён бесследно и без потерь, у пиктограмм остались только смысловые отличия, и панель стала нагляднее.» Но тоже, немного с перегибом. в сторону упрощения.

Free_ze
28.02.2017 13:59По логотипу кликали 200 раз, на ссылку «главная» — 50 раз
Я в этих словах вижу, что четверть пользователей пользуется ссылкой. Это мало? Тогда такой вопрос: IE поддерживается?

kana-desu
28.02.2017 09:03+3Мне кажется, это ситуативно. Если главная страница — посадочная, которая не имеет никакого функционала и основная цель которого — чтобы юзер зарегался и начал пользоваться сервисом, то логотипа более чем достаточно и отдельная ссылка будет только мешать, заставляя входить в сервис каждый раз. Если же наше приложение — какой-нибудь дашборд, где главная страница — список наших проектов, то ссылка на главную ОБЯЗАТЕЛЬНО должна быть.

Constructive
28.02.2017 11:02+1Вы своей маме интернет дайте на 2 дня и увидите, что спустя это время она будет кликать на логотип вместо главной. Пользовательский опыт в этой ситуации уже давно перевалил за ту критическую отметку, когда нужно использовать устаревший костыль «Главная» в меню.

inkvizitor68sl
28.02.2017 13:185 лет объясняю, ага.

Constructive
28.02.2017 14:34Ламповое поколение. Мои родители такие же. Зато ребенок в 3 года пользуется гамбургером за здрасти.

Free_ze
28.02.2017 21:27Чем-чем?

Constructive
28.02.2017 21:50Вот такой иконкой на смартфоне https://cdn4.iconfinder.com/data/icons/wirecons-free-vector-icons/32/menu-alt-128.png

NeonMercury
28.02.2017 22:42Добавил картинкой:


Free_ze
28.02.2017 23:43Почему вас восхищает именно этот символ?

Constructive
28.02.2017 23:48Почитайте ветку. Там речь не о моем восхищении.

Free_ze
01.03.2017 00:08Вы сказали, что вас восхищает, как ребенок легко разобрался с назначением этого элемента. Но аналогов же у него не мало: те же стрелки, «домики», звезды (избранное), инфо (i) и прочие. Вы сакцентировали внимание именно на этом, что меня и заинтересовало.

Constructive
01.03.2017 00:22Вы не поняли. Я имел в виду, что наш багаж опыта влияет на восприятие. Людям старшего поколения тяжелей дается освоение интерфейсов. Новые поколения воспринимают то, о чем мы спорим, как данность.

serega011
28.02.2017 21:48Не бред, а то что есть уже много лет и повсеместно. Найти сайт с пунктом меню «Главная» несколько тяжело. И у меня тоже родители далеки от техники, но я понимаю что они с одинаковой вероятностью могут знать, что щелчок по логотипу это переход на верхнюю страницу и что вообще вообще за пункт такой «Главная». В общем не согласен с вами, практика показывает, что этот пункт не нужен. И это настало не в 2017 году и даже не 2013.

Rastishka
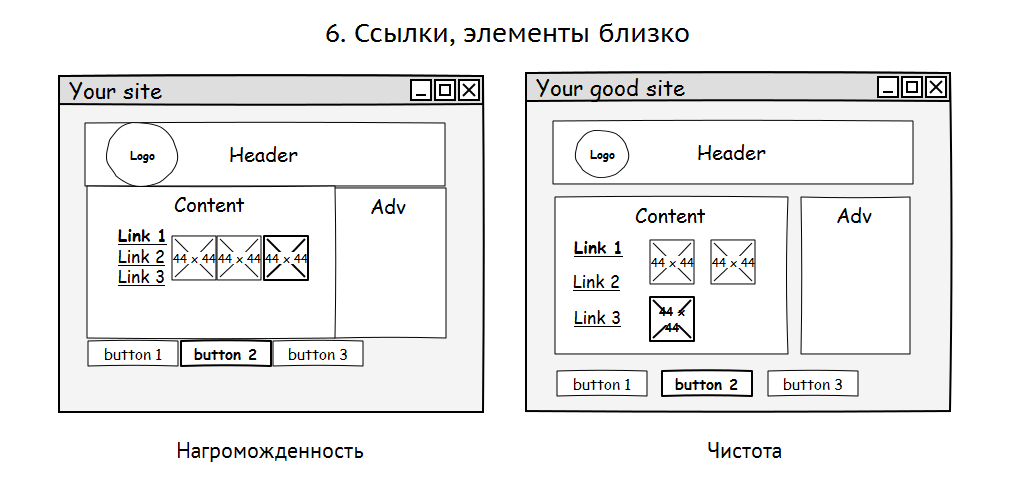
27.02.2017 19:44+56й пункт антипаттерн скорее.
Например, если оставить в Gmail настройки интерфейса по умолчанию, чувствую себя дебилом, у которого в экран влезает всего 10 писем.
izhanov
27.02.2017 19:57Поясните, почему отклеивание элементов и ссылок друг от друга, отступы между ними — это антипаттерн?

Rastishka
27.02.2017 20:00+3Антипаттерн если злоупотреблять.
По моему опыту сейчас этим злоупотребляют почти все. =/
hssergey
27.02.2017 21:33Злоупотребляют, потому что понимают, что их сайт может быть открыт на телефоне или планшете. И если не предусмотрено отдельной «мобильной» верстки (или адаптивного дизайна) то попадание в близкорасположенные и мелкие ссылки и кнопочки будет болью.
vlivyur
28.02.2017 09:27У меня браузер на телефоне увеличивает область, если я попадаю в два активных элемента. Бесит, но в целом удобно.

greendimka
27.02.2017 20:12+9Есть великий и могучий мануал от Microsoft по проектированию пользовательских интерфейсов. Мануал построен на опыте, других мануалах и научных исследованиях. Но современные дизайнеры не читали. Хорошо, если слышали (хотя сомневаюсь, нет от православной же яблокомпании). Представитель старой школы объяснил бы вам, что расстояние между элементами имеет скорее эстетический смысл. Удобство же напрямую пропорционально размеру элемента. Больше = легче пользоваться пользователю. Ключевое слово: пользователю. Жаль, что современные бородатые дизайнеры в очках с роговой оправой вершиной науки о дизайне считают приобретение компьютера Apple и чашки латте.

izhanov
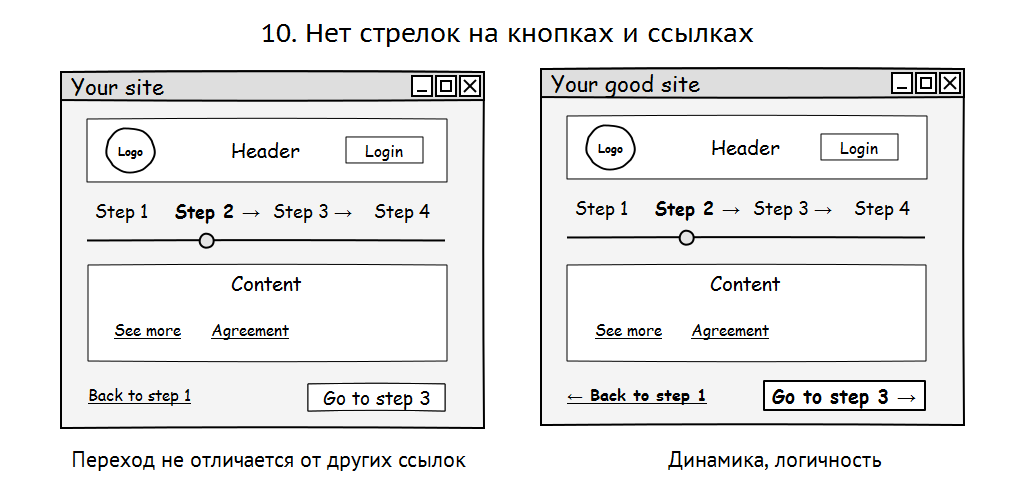
27.02.2017 20:21-2Давайте представим, что слайд 6 это страница прототипа (хотя это не она).
На правом примере навигация удобней, чем на левом? Или одинаково (размер элементов не изменился)?
greendimka
27.02.2017 20:34+4Удобство напрямую зависит от размера элементов. Если это кнопки размером, хотя бы 100х35, то независимо от расстояния между ними, пользователю пользоваться будет легко, процент нажатий мимо — ноль. Если же это новомодная фигня диаметром 10 пикселей, то расстояние имеет решающую роль, т.к. половина нажатий — мимо. С помощью расстояния можно хотя бы резко снизить процент нажатий не то, что мимо, а на другую команду. Добавление расстояния между элементами в первом случае приветствуется, но лишь для эстетики, на удобство это не влияет.

izhanov
27.02.2017 20:48Вашу мысль на счет важности размера элементов и взаимосвязь размера с расстоянием я понял. Пожалуй, можно было об этом написать отдельным пунктом. Но я решил себя ограничить десятью.
Вынужден повторить вопрос:
На слайде 6 навигация справа лучше, чем слева или нет?
greendimka
27.02.2017 21:07+3Вы спрашивали про удобство — я уже ответил. Лучше ли? Удобно+красиво всегда лучше, чем только удобно. Красиво, но не удобно — всегда хуже. Надеюсь ответил.

brusher
28.02.2017 01:29+1Справедливости ради хочу отметить, что даже по кнопкам 200х200 можно легко промахнуться, а расстояние в этом деле и скорость прицеливания играют немаловажные роли, и пренебрегать ими не стоит даже в грубых спорах об отступах, как исключительно эстетической составляющей интерфейса. :-Р
vlivyur
28.02.2017 09:22На правом примере button 3 будет нажиматься только случайно. Потому что она под блоком adv, который скрывает следующий за ним контент. Потом появится пользователь у которого экран по высоте меньше в два раза, а полосы прокрутки не добавили, потому что у дизайнера всё влезало в экран. Ну или просто не влезло Link 3 и всё что ниже.

izhanov
28.02.2017 09:36Как я уже замечал выше это не прототип, а иллюстрация конкретного пункта статьи. А именно, необходимости расстояния между элементами.

Nordicx86
28.02.2017 14:48+1на 4к мониторе это выглядит так:
— Посередине Узенькая колонка текста(визуальные 15%), визуально кнопки скучены
— Текст на весь Экран, но микро шрифтом(10-12 на 42-46 дюймах) Между кнопками как раз визуальный километр
— Кнопки и текст расползаются случайным образом — правда этот вариант уже редкость…
ну и совсем маразм это когда 20-30% экрана Header, 20-30% Footer — в этом случае хорошо если они просто статичные и обычно они БЕСПОЛЕЗНЫ, а посередине 30% полезной нагрузки, да еще и сформатированой так что получается или миркошрифт ил 5-8 строк и это не меняется никак…

stdenis
27.02.2017 21:45+1Ага. Особенно круто сделать в эксплорере на вин 8 кнопку «Назад» размером в 10 пикселей, при этом кнопка «удалить» в 4 раза больше. На удивление в интернет эксплорере эту кнопку сделали большой и удобной.

bfDeveloper
28.02.2017 00:53Поделитесь пожалуйста ссылкой или хотябы названием мануала. В гугле не забанили, но хочется быть уверенным, что я нашёл то, что надо.

greendimka
28.02.2017 01:06+3Вот вам всё в одном: http://usabilitygeek.com/official-usability-user-experience-user-interface-guidelines-from-companies/
Вот несколько от Microsoft (не смотрите, что там "десктоп" — это антипод серверу):
- https://developer.microsoft.com/en-us/windows/desktop/design
- https://msdn.microsoft.com/en-us/library/windows/desktop/ff728829(v=vs.85).aspx
- https://msdn.microsoft.com/en-us/library/windows/desktop/ff657751(v=vs.85).aspx
- https://msdn.microsoft.com/en-us/library/windows/desktop/bg126469(v=vs.85).aspx
- https://msdn.microsoft.com/en-us/library/windows/desktop/dn688964(v=vs.85).aspx
В принципе, от этого шагая, найдёте очень много.

Stroy71
28.02.2017 11:53+1Ничего подобного. Например, на почте mail.ru очень маленькое расстояние в левом столбце между пунктами «Корзина» и «Настройка папок», в результате чего приходится выцеливать чтобы попасть на корзину.

greendimka
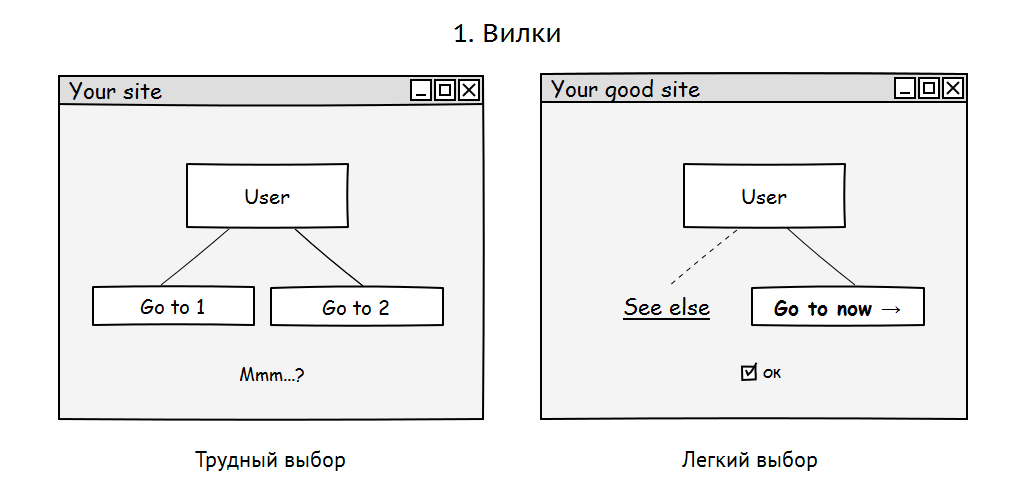
27.02.2017 19:57+8Вот почему ребята с планеты UI «специалистов» считают что вся галактика мыслит так, как на их планете? Я бы вам ни за что не доверил проектирование UI своих приложений. Вот объясните: пояснительный текст к вашему абстракционизму — это привет из 90х? Пункт 1: вот что вы хотели сказать?

Coffin
27.02.2017 20:04Представление UI о том, как должны думать другие люди, но к сожалению они так не думают :)
Лучше всегда исходить из концепции (для Росссии и СНГ), что пользователи «олени» и если не видят огромной зеленой кнопки, то сразу пишут, а где то-то, а где это, а как и так далее.
Если UI считает, что серая кнопка — это значит, что ее нельзя нажать, то это не значит, что и все остальные так считают.

Fen1kz
27.02.2017 20:08+31Так вот откуда вы лезете! Прямиком оттуда, куда ведет дорога с благими намерениями!
пункт 1 — считай посетителей за идиотов.
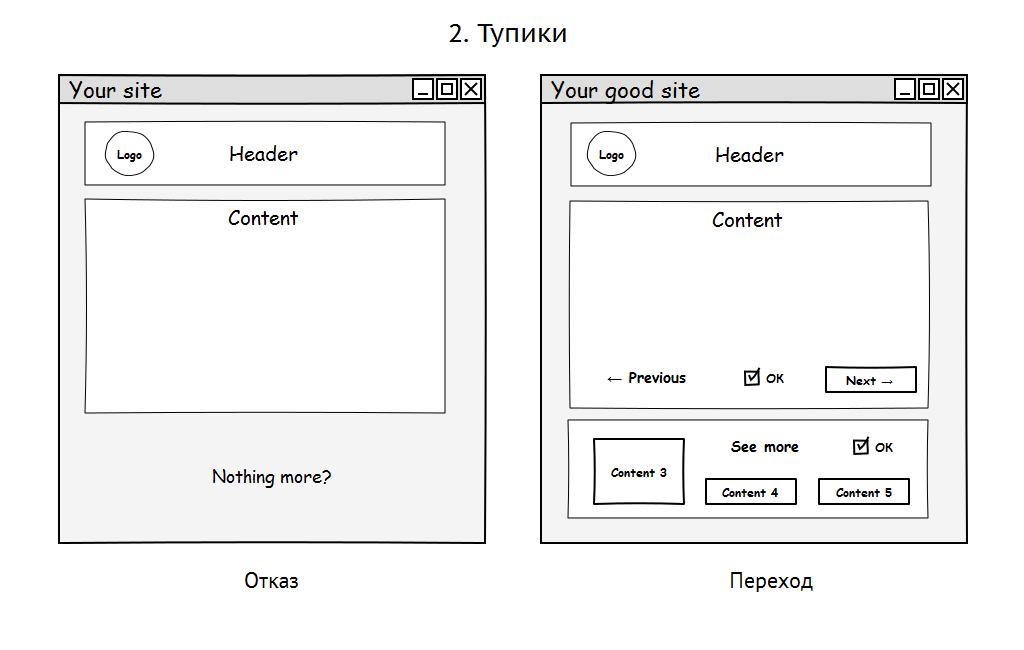
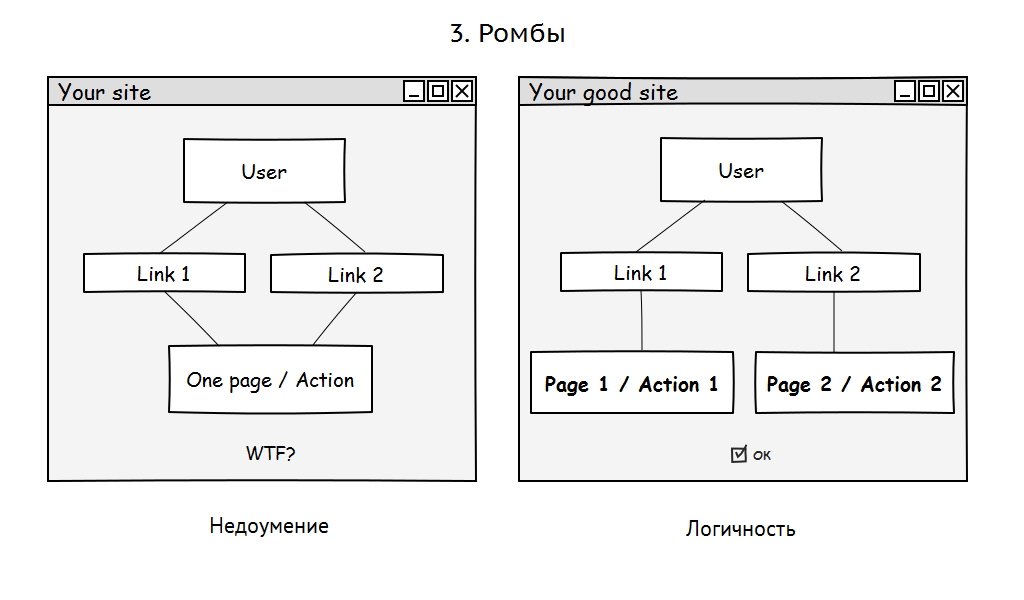
пункт 2 — суй другой контент к этому (а этот сделай поменьше)
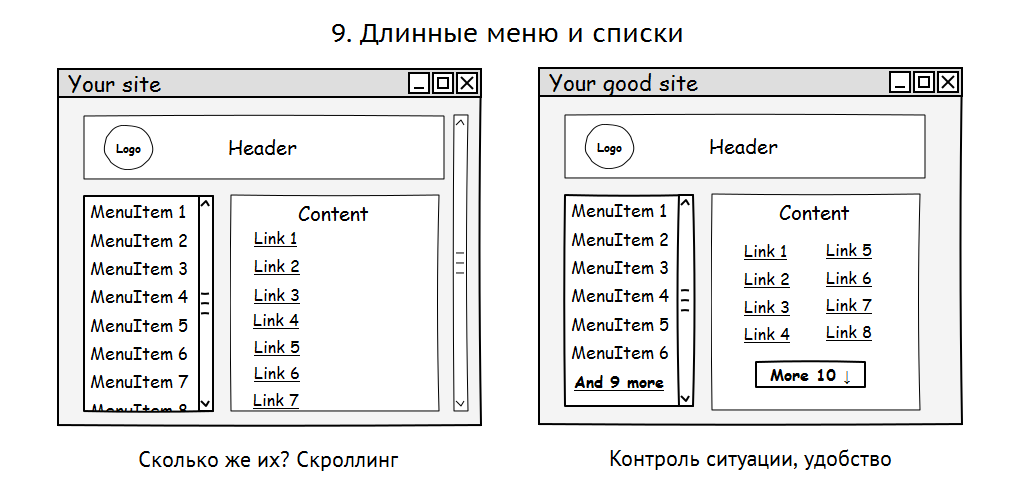
пункт 4 + 9 — везде суй догрузку (да по ***** 10 элементов, чтобы неповадно было Ctrl+F)
пункт 6 — сделай все огромным и разнеси в разные стороны — дизайнерам и менеджерам нравится воздух. Зачем показывать список из 20 фильмов, когда можно показать 8, но красиво? С догрузкой, конечно, чтобы Ctrl+F не работал
пункт 8+10 — больше 4+ шаговых визардов. И чтобы и в них все было запрятно в see more. Люди просто боятся форм на 20 инпутов, где мы пытаемся узнать всю их биографию и где они хранят ключи, так что разобьем по 3 инпута и будет хорошо.
Прямо "10 советов как повторить шедевральный Кинопоиск Яндекса".
DistortNeo
27.02.2017 20:36+3Потому что современные сайты строятся по принципу "пользователь должен потребить как можно больше контента и максимально долго задержаться на сайте", а не "пользователь должен максимально быстро и удобно найти нужное".

herr_kaizer
27.02.2017 22:38+1Ну это уже конспирология. Вы это ни от какого дизайнера интерфейса не услышите, и не потому что он врёт.

izhanov
27.02.2017 23:17-4Как извратить любой тезис, доведя его до абсурда. Было прикольно почитать, спасибо.
vlivyur
28.02.2017 09:36Пункт 2 прям сейчас на этой странице, где самое ценное затолкали в самый низ, а под статьёй странные ссылки.
9. К 10 элементам их ещё надо располагать по 3 в ряд. Чтоб десятому места не нашлось. Следующие 10 начинаются с новой строки.

sashabeep
28.02.2017 17:23Пользователи = идиоты. Интернет стремительно тупеет в-среднем. Поэтому на одной странице сайта должно быть максимум возможностей для рядовой марь-иванны

Fen1kz
28.02.2017 19:45+2Так может хватит отуплять пользователей? Статья называется не "повышаем конверсию на 0,01%" а "10 грехов навигации". Хорошая навигация не всегда повышает конверсию напрямую.
Так вот вы определитесь — зачем тупому пользователю максимум возможностей? Ему хватит одной.
Мой поинт такой — Если вам нужна кнопка go to now — значит что-то в навигации уже не так. Потому что это костыль#304 — давать страницу, откуда юзер должен совершить ручной редирект куда нужно.
Например, кейс#1 — новая крутая либа с крутым лендингом и большой кнопкой GO TO DOWNLOADS PAGE. Почему не дать скачать прямо на лендинге? И кнопки DOWNLOAD, DOCS, ALTERNATIVE DOWNLOADS сделать одинаковыми?
Или вот новый отвратный сайт билайна по автору прямо безгрешен:
1) Рекламный баннер на пол экрана с огромной кнопкой
2) Два тарифа который надо скроллить (зато воздуха-то сколько!!11!1!)
3) Потом ещё блок рекламы с телефонами. Типа они самые популярные. Вы, бть, на рынке что ли, НЕ ВСМАТРИВАЙСЯ, ПОКУПАЙ, КУПИ ХОТЬ ЧТО-НИБУДЬ
4) Помощь услужливо спрятана на отдельной странице, хотя рядом выпадающее меню.
(сорри, с билайном личное, такой отстой сделали)
В общем, так и видится диалог:
Дизигнер типа автора: "щас решу ваши проблемы. Все убираем, оставляем только рекламу."
Начальник: Мне нра
Программисты, низшие дизигнеры: Но ведь у нас был сложный сайт с 12507120 пунктов
Дизигнер: уберите в меню.
Начальник: Чот меню теперь по 129401 пункта
Дизигнер: уберите на отдельную страницу.
Я, блин, школьником так стол убирал — открываешь ящик, скидываешь туда ВСЁ, на столе воздух, пара элементов и красиво.

dom1n1k
27.02.2017 20:10+6#6 — как бы да, но там чрезвычайно важно чувство меры, сейчас нередко можно увидеть тому антипримеры.
#7 — глупость, повторяемая пуристами семантики столько лет, сколько я себя помню. Пункт «Главная» не обязан быть в меню, но я не видел ни разу, чтобы его наличие кого-то смутило или запутало.
#10 — вкусовщина.
izhanov
27.02.2017 20:35-36. Да, бывает перебор, мы это обсудили выше. Но этот пункт про недобор, приклеивание.
7. Если пользователи привыкли и «Главная» уже есть, то можно оставить. Для новых проектов ее ставить не стоит.
С таким тезисом согласны?
10. Помощь в навигации, выделение элементов, ведущих на следующий этап (дополнительно к их расположению, размеру и т.д.). Для вас это вкусовщина? Ок, спорить не буду.
greendimka
27.02.2017 20:48+77 — нет, нет, нет, и еще раз нет! Графический интерфейс должен быть _интуитивно понятным_! Он не должен заставлять пользователя гадать: что нужно сделать для достижения примитивной цели. И он не должен быть непредсказуемым (наболевший клик по пустому месту на странице скролит до самого верха).

izhanov
27.02.2017 20:507. То есть, по вашему мнению всегда надо ставить пункт «главная» в меню?

greendimka
27.02.2017 20:58+1Да, если это не единственный пункт. Название «главная» может быть заменено другим, подходящим по смыслу, например: домашняя, введение (intro), сводка (summary) и т.д.
DistortNeo
27.02.2017 20:58Роль пункта "главное" может исполнять логотип сайта. Когда логотип сайта находится в полосе меню, тогда очевидно, что он является пунктом меню, ведущим на главную.

greendimka
27.02.2017 21:18+5Может, но только дублирующую. Исследования показали, что подавляющее большинство обыкновенных пользователей пользуются навигацией «назад», чтобы попасть на титульную страницу, вместо логотипа. А часть пользователей хрома после отключения Backspace писали злобные письма в саппорт: почему программисты такие дураки — заблокировали Backspace?
DistortNeo
27.02.2017 20:54Пользователю должно быть очевидно. как попасть на главную страницу. А функционал дублировать действительно не стоит.
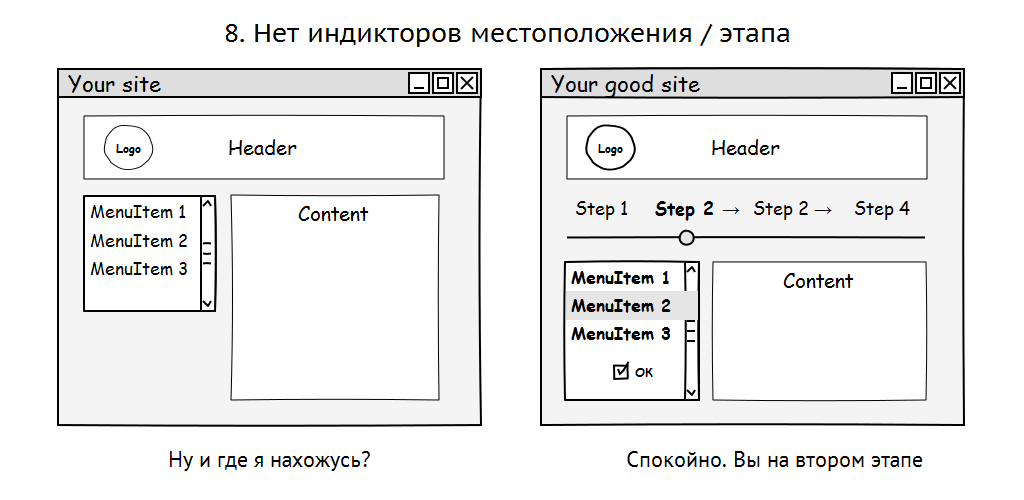
- Можно сократить названия кнопок до "Proceed" и "Back". Чем короче, тем лучше. Номер шага здесь — информационный мусор и дублирование информации
А ещё вместо "Step 1", "Step 2" можно писать что-то более осмысленное типа "Order", "Contact information".

dom1n1k
27.02.2017 22:02+77. Нет, не согласен. Логотип, ведущий на главную — это распространенный, но как бы так выразиться, неофициальный паттерн. Об этом соглашении знают опытные пользователи, но для далеких от IT людей оно совершенно не очевидно. Вообще, исходная идея повесить на лого такую функцию была хороша — но лишь как дополнение с основной, явной навигации.
Более того, я заметил, что лично я сам при наличии в меню пункта Home — всегда пользуюсь именно им. Причина в однозначности. Я не знаю заранее, кликабелен ли логотип (ну то есть более вероятно, что да, но не всегда, гарантий нет) — а пункт меню, уж если он есть, рабочий совершенно точно.
arheops
28.02.2017 10:40+3Да что там говорить, я пользуюсь интернетом 18+ лет, сам создаю сайты, и только из этой статьи узнал, что оказывается, надо на некоторых сайтах пробывать нажать на логотип. Да что за фигня творится в ваших головах, дорогие дизайнеры

izhanov
28.02.2017 10:59-4Коллега, надо не пробовать, а нажимать.
А как вы пользовались доброй половиной сайтов, где нет ссылки «главная»? Вообще, какими сайтами пользуетесь? Давайте их рассмотрим.
arheops
28.02.2017 11:05+1Тоесть вы предлагаете мне нажимать на сайте все подряд в надежде куда-то попасть? Откуда, по вашему, пользователь может узнать, что надо нажать на лого? Ну включите голову уже.
Никак. Открываю сайт заново.
izhanov
28.02.2017 11:11-4На все подряд не надо, надо только на лого. :->
Это общепринятая практика, спросите у любого школьника, кто один день побывал в интернете.
Вы действительно этого не знаете или прикидываетесь?
arheops
28.02.2017 11:16+5Спросил. Вот у меня под боком как раз школьник сидит. 12 лет. Спросил у всех взрослых в округе. Никто не вкурсе. Может это вы прикидываетесь? Возьмите листик с папочкой, станьте возле метро, проведите опрос. Вы удивитесь, похоже.

izhanov
28.02.2017 11:22-6Как эти люди пользуются сайтом сбера/альфы, яндексом, и вообще половиной интернета?
Как вы пользуетесь Хабром, на котором находитесь? Даже не знаю как реагировать на ваши слова.
arheops
28.02.2017 11:27+1Дак просто реагируйте. Опрос проведите, не среди UX разработчиков, а среди обычных людей. Обычные люди вообще пользуются только сильно очевидными вещами. Многие вообще не знают, что такое яндекс и гугл. Они чего хотят сразу в «страничке с интернетом» пишут(про фаерфокс и експлорер они тоже не знают, сюрприз!).
Сбером и Альфой никак не пользуются. Пользуются только privat24 и то в варианте «вот на эту кнопочку надо нажать, мне так в банке сказали».
izhanov
28.02.2017 11:38-5Нет, коллега, извините. Мой мозг не готов воспринимать ваши слова. Пойду кофе попью :->

potorof
28.02.2017 14:48+1Вы придумали неправильные принципы и удивляетесь — как это люди по ним не живут?! Да, иногда лучше пить кофе, чем писать статьи.

izhanov
28.02.2017 15:00Коллега, я ни разу не стремлюсь, чтобы люди жили по моим принципам. Вы меня с кем-то путаете. Задумались над этим вопросом, обсудили — уже хорошо.
А лучше что мне лучше: писать статьи или пить кофе или то и другое вместе решу сам.
potorof
28.02.2017 15:36+2В статье Вы утверждаете — «так лучше!», а не задаете вопрос — «возможно так лучше?». Поэтому Вы именно продвигаете свою идею, а когда Вам указывают на ошибки в ней, то у Вас появляется довод «ну и что? я все равно буду так думать!». И вот уже этот довод, вкупе с написанием статей, говорит о том, что Вы пытаетесь склонить людей действовать ПО-ВАШЕМУ, а не так, как им будет ЛУЧШЕ.
Но Вы, конечно-же, можете всё это отрицать и опять просто пойти пить кофе. Но тогда уже такое поведение будет называться иначе…
izhanov
28.02.2017 17:09-1Вам показалось. Посмотрите мои предыдущие статьи, каждая начинается с того, что это не советы и я никого не учу. У каждого своя голова на плечах, думайте. По этому поводу даже отдельный пост есть — про кейсы.
Зачем бы мне понадобилось кого-то склонять на свою сторону? Я уж в том возрасте, что убеждать кого-то не интересно.
Мне не указывают на ошибки (само это слово здесь неуместно), а высказывают свое несогласие с некоторыми тезисами. И это нормально.
vlivyur
28.02.2017 11:36+3Зачем на сайте Сбера тыкать в главную? Я там сразу по меню в нужное место попадаю.

izhanov
28.02.2017 11:40Сбер я просто как первый попавшийся пример написал. Возьмите яндекс, любой другой сайт, которым пользуетесь.
vlivyur
28.02.2017 13:37+2Я так не делаю. Во-первых, есть кнопка Назад (я ж наверняка пришёл с главной), во-вторых есть текстовые ссылки на главную (здесь, к примеру, сверху они есть, даже на главную Хабра присутствует ссылка). Вру. Делаю. Есть такой сайт dirty.ru, там я тыкаю в Гертруду, чтоб попасть на главную подсайта, да и то, большей частью из-за того, что там навигация отсутствует. До его редизайна таким заниматься не приходилось.

greendimka
28.02.2017 14:11+2Вы поразительны в своём упорстве. Вам уйма людей говорит, что бывает не только так, как думаете вы, а вы всё равно утверждаете, что все лжецы и выдумщики.

Nagh42
28.02.2017 14:35+3Ну, к слову, хотя я и в курсе, что на лого можно тыкать, на хабре я тыкаю в слово «хабрахабр» или «гиктаймс», а не в лого.
Собственно всегда рассматривал ссылку на лого, как дополнительную к основной навигации. Но никак не основную.

arheops
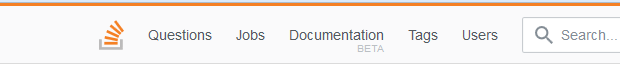
28.02.2017 11:15+2Ну давайте рассмотрим. Фейсбук — кнопка главная — есть. Хабр, itc.ua, SO — есть разделы, главная — не нужна. Google — проще ввести новы запрос в строку поиска.

lsknwns
28.02.2017 11:21есть разделы, главная — не нужна
Это потому что вы так решили, или решили так для себя, потому что не знаете, что для перехода на главную, на этих сайтах надо щелкнуть логотип?

arheops
28.02.2017 11:25+1Мы же про мой опыт. Мне не нужна. Вам может и надо. Но зачем мне главная хабра(которая сейчас идет на топ, для которого есть пункт меню), мне непонятно. На SO я вообще только свои теги смотрю. На itc я смотрю ленту и возращатся мне както нет смысла сегодня. А завтра я открою его заново.

lsknwns
28.02.2017 11:35Меня просто точно так же, как и ТС удивляет ваше удивление тому, что лого — это общепринятая ссылка на главную. Особенно это удивительно в контексте ваших 18+ лет опыта веб-разработки. Вот вам пример сайта из архива, яндекс, от 6 декабря 1998 года — http://web.archive.org/web/19981206201051/http://yandex.ru/ — ссылка на главную — это логотип.
И такая практика использования логотипа была всегда, сколько я помню интернет (а помню я его тоже лет 20 уже). Скорее, когда логотип внезапно не ведет на главную, или не ведет вообще никуда (не кликабелен) это вызывает когнитивный диссонанс.
И я тоже занимаюсь веб разработкой больше 15 лет, и меня честно всегда раздражала практика пункта «Главная» в навигации, которая зачастую (особенно в те времена) находилась в шапке или сбоку, прямо рядом с логотипом или под ним, что в суть было просто дублированием и забиванием места.
arheops
28.02.2017 11:51Но тем не менее, не всех людей раздражает дублирования, мягко говоря не все знают. У меня ни в одном проекта так не работает и ни один клиент НЕ ПРОСИЛ так сделать. Может тоже не знают? Зато тут уже много примеров привели, когда люди ругаются и звонят в техподдержку.
Это неочевидно. Не все согласны раз в пять лет изучать курсы пользования интернетом(да и не учат там такому).
Вас может удивлять или не удивлять, это не важно. Вы забываете, что странички вы делаете для обычных людей, не для вас самих.
lsknwns
28.02.2017 12:07У нас с вами просто различный опыт.
В каждом моем ТЗ, с которым я работал, было прописано требование на линк от логотипа на главную (независимо от того, был пункт главной в навигации или нет).
Что до — «это не очевидно». Это вам может быть не очевидно. А я не вижу никаких неочевидностей в том, что надпись Хабрахабр (логотип), должна вести на главную, или логотип LENTRA.RU. И если спускать до простых пользователей — для них это должно быть максимум очевидным с тех пор, как они освоят аналогию, что для запуска приложений — надо нажимать иконку с названием приложения. Или это тоже не логично?
Просто если переводить всё в явность, то у нас к таким вот вещам, как кнопка scroll up, появятся скоро кнопки выделить\копировать\вставить (хотя, что говорить, они уже много где есть), давайте вернем кнопки наконец-то изжившие себя «добавить в закладки», «сделать стартовой», или на худой конец — вынесем все пункты контекстного меню в явные кнопки рядом с каждым объектом, а то мало ли — не всем очевидно.
vlivyur
28.02.2017 09:4210. Только с этим комментарием я заметил помимо болда ещё и стрелочки на кнопках. Да, это вкусовщина. Болд как бы тоже не особо помогал. Понимаю что хотелось как-то выделить переход к следующему шагу, но вполне достаточно что ссылки «продолжить» и «вернуться» выглядят по-разному (а если ещё и отличаются от всех остальных ссылок, то стрелочки уже не помогут).

izhanov
28.02.2017 09:48+1Болдом я обозначил элементы, на которые в слайде стоит обратить внимание (например, изменились относительно левой картинки).
А пункт исключительно про стрелки. Они именно для того, чтобы выделить кнопку перехода на другой этап, отделить от остальных элементов навигации. И это тоже написано в слайде.
hdfan2
27.02.2017 20:12+174. В подавляющем большинстве случаев это «Go to top» перекрывает контент и безумно раздражает. Хорошо. что её, как правило, можно выпилить uBlock'ом.
DistortNeo
27.02.2017 20:30+4Согласен. Для этого есть кнопка Home на клавиатуре. А ещё я люблю скроллить средней кнопкой — кликаю слева или справа от колонки текста, и очень неприятно, когда клик попадает на функциональный элемент.
Так, на хабре я ни разу специально не нажимал на кнопку, сколлящую вверх, но случайно задеваю её постоянно. Выпилить адблоком — хорошая идея, но обычно я более жёсткий функционал вырезаю, например, шторки, закрывающие полностью доступ к сайту для неавторизованных пользователей.

riot26
27.02.2017 21:09очень неприятно, когда клик попадает на функциональный элемент
У меня клик на колесо – симуляция колеса (скроллить), клик на 2 кнопки сразу – симуляция клика на колесо (открыть в новой вкладке / закрыть вкладку). Сначала было непривычно, но без рабочего колёсика это пока самый удобный вариант.

smind
27.02.2017 22:15>Согласен. Для этого есть кнопка Home на клавиатуре. А ещё я люблю скроллить средней кнопкой — кликаю слева или справа от колонки текста, и очень неприятно, когда клик попадает на функциональный элемент.
не я один такой, хорошо что на нормальных сайтах эта дрянь отключается, по рукам бы умникам надавать за такой функционал.

kirillaristov
28.02.2017 00:43А если под рукой нет клавы и пользователь работает с тач-устройства?

ar2rsoft
28.02.2017 08:24У меня на двух (IOS и Andoid) устройствах можно тапнуть на самую верхнюю часть экрана для скроллинга на самый верх. Не уверен фишка это устройства или браузера, но удобно.

SBKarr
27.02.2017 20:42+9Категорически поддерживаю, какое-то странное повсеместное решение с этими кнопками. Где-то есть какие-то, например, A/B тестирования по этому решению? Ни разу за свою жизнь не воспользовался этой самой кнопкой, и не думаю, что я такой один. Зато видел адовые варианты реализаций этой самой кнопки повсеместно, начиная от перекрывания контента, заканчивая перехватом фокуса у мыши, чтобы я не мог использовать колесо, если мышка на этой кнопке (превед, ВК).

lsknwns
28.02.2017 10:56Я не знаю, как там у всех, но вот из личного опыта, могу сказать, что зачастую имеет место быть — просто хотелка заказчика, который хочет, чтобы как у всех.
У меня за последний год было несколько проектов (фронтенд), у которых в утвержденных макетах дизайна вообще не было никаких кнопок «наверх», но заказчик все равно (сразу в комментариях в тз или вспоминал позднее) просил реализовать её. При чем далеко не во всех проектах, эта самая кнопка вообще могла бы быть полезна (например были админки, в которых максимум контент в разделе растягивался на два экрана), но вот видимо заказчику удобнее, чтобы она была, потому что он сам привык ей пользоваться.
Это конечно вряд ли бы отнеслось к крупным проектам с большой аудиторией, где вопрос юзабилити ставится остро (во всяком случае должен) по отношению к конечным пользователям. Но во что касается того, почему это появилось повсеместно — мода (суть, это касается и не только кнопки наверх, а и прочих таких мелочей, как когда-то начал появляться бесконечный скролл с автоподгрузкой контента, но при этом большинство просто забывало рядом же с этим бесконечным скроллом прикручивать пагинацию, для более быстрого перемещения между ними, там где эта пагинация нужна — просто потому как не задумываются, важно что скролл бесконечный есть, как вон у тех крутых парней, значит и мы не хуже). Ну и всё в таком духе.
potorof
28.02.2017 14:51Лучше не кнопка, а поле сбоку на всю высоту, как здесь на Хабре.

lsknwns
28.02.2017 14:58Это не всегда может вписаться в дизайн.
Такое поле (во всю высоту) неудобно если оно справа (там где скроллбар), потому что часто с той стороны делают клик, чтобы сбросить фокус. А слева, там где оно тут или в вк — может быть сайдбар.

lsknwns
28.02.2017 22:01А вообще, лучше браузерам впилить пункт для прокрутки наверх в контекстное меню браузера по ПКМ. Прямо рядом с уже имеющимися там назад\вперед\перезагрузить. Это решило бы много проблем сразу. Для людей пользующихся исключительно мышкой должно быть вполне удобно, мне кажется. Главное чтобы UX выработался. Зато пропадет еще одна лишняя кнопка с сайтов, которая на мой взгляд, действительно, словно «добавить в избранное» и «сделать стартовой» — ну никак не должна быть частью интерфейса сайта. Это как бы управление отображением и навигацией — задача браузера.

izhanov
28.02.2017 22:09-1О, это вы дико правы. И кнопка главной текущего сайта должна быть в браузере. Яндекс эмулировал ее подсвечивая адрес сайта, то убирал эту функцию, теперь опять вернул. Еще о сайте некая кнопка, которая вытаскивает его описание + известные ему параметры. Тоже было бы неплохо.

lsknwns
28.02.2017 22:23Ну и раз уж меню контекстное, то и скролит наверх пускай в зависимости от контекста где была вызвана. Как раз будет удобно скролапить всякие длинные списки, обсуждаемые тут, и прочие блоки у которых есть оверфлоу, и их может быть несколько на странице. Ну и саму страницу, разумеется тоже.

potorof
01.03.2017 12:11+1ПКМ — это для 10% юзеров, для всех остальных должны быть визуальные элементы, которые видны всегда / сразу.

sashabeep
28.02.2017 17:28Эта кнопка должна показываться только и исключительно на тач-устройствах и быть вменяемо расположена…
Вот Хабр попросил выключить адблок, и слева теперь эта фигня, которая никак не отключается. Вырубал через element hiding helper. Кстати, раньше отключалась в настройках
izhanov
28.02.2017 17:44Вот у меня компьютер с тач-экраном. И этой кнопкой пользуюсь большим пальцем левой руки. Как рез когда лежу на диване и держу экран левой рукой, а оперирую правой.
DistortNeo
28.02.2017 19:32Пора вводить новый заголовок HTTP?

izhanov
28.02.2017 19:42Что-то к вечеру у меня с юмором плохо, извините. HTTP здесь при чем?
DistortNeo
28.02.2017 21:02Чтобы пользователям с тач-экраном и без него предлагать разный интерфейс.
Сейчас по строке UserAgent можно понять, мобильный браузер или десктопный и показывать соответствующую версию сайта. Но это не решает проблемы, когда есть тач-интерфейс на десктопе.
Конечно, можно с помощью JS после загрузки страницы определять наличие тач-интерфейса, но я бы предпочёл передавать информацию об этом в заголовках HTTP.

izhanov
28.02.2017 21:25А я бы просто дал кнопку всем, десктопам тоже. Возможно, разную для малых экранов и больших и с ее появление только при длинном скролле (5 экранов, например).
DistortNeo
28.02.2017 22:48Я бы просто сделал эту кнопку функционалом браузера, а не сайта, причём отключаемой. Когда у каждого вебмастера своё представление о том, как эта кнопка должны выглядеть, это плохо.

izhanov
28.02.2017 23:11-1Да, об этом был где-то коммент. То ли внизу, то ли наверху, что-то я в них уже запутался :->

izhanov
27.02.2017 20:59Стоит отметить, что эту в некоторых браузерах выполняет клик по закладке. Но, к сожалению, это не стало стандартом и работает далеко не всегда. Сделать ее корректно, ненавязчиво и удобно — серьезная задача для дизайнера, да. Функционально я бы ее включал при очень большом скроллинге (от 20 экранов, например). Либо в самом конце контента, у футера.

greendimka
27.02.2017 21:23Поясните про закладки, пожалуйста.

izhanov
27.02.2017 21:33Клик по открытой, текущей вкладке в браузере прокручивает страницу вверх.

greendimka
27.02.2017 21:51Спасибо, не знал. Хотя, это нарушение — непредсказуемое поведение.

izhanov
27.02.2017 22:22Нарушение чего?

greendimka
27.02.2017 22:55+1Основного принципа графического интерфейса: пользователь не должен «гадать», как пользоваться интерфейсом (интуитивность) и элементы интерфейса не должны выполнять функции, для которых они не предназначены (предсказуемость).

izhanov
27.02.2017 23:07-2Так что именно непредсказуемость? Прокрутка вверх по клику на закладку или кнопка вверх, предлагаемая мной?

greendimka
27.02.2017 23:17+1Клик на закладке. Закладка — это таб в списке. Клик по неактивной закладке делает её активной. Клик по активной — ничего не делает. Привязка скрола к клику это… Это как привязать движение мышкой по оси X к зуму страницы: офигеть, не догадаться.

izhanov
27.02.2017 23:33-1Для меня это тоже было неожиданно. Называть это преступлением я бы не стал, с удовольствием пользуюсь. Проблема в том, что это не стало стандартом.
Так же как браузеры не договорились сделать кнопку с переходом на главную текущего сайта, о которой мы тоже спорим.
В этих условиях и приходится работать, да. А что делать? Жисть такая.

master65
28.02.2017 08:38Это как? в каком браузере?

izhanov
28.02.2017 09:15В десктопном браузере кликаешь на открытую закладку наверху. Страница прокручивается вверх. Еще раз кликаешь — обратно в то же место на странице возвращается. В яндекс-браузере, например.
vlivyur
28.02.2017 09:25+1Это вкладка. У меня клик на ней скрывает данную страницу и возвращает к предыдущей. Что тоже очень удобно.

GennPen
27.02.2017 21:10Меня все плавающие элементы раздражают, которые не двигаются вместе со страницей. Исключение — почти незаметная кнопка «наверх» с возможностью вернуться, как тут на Хабре сделано, огромный плюс еще что она прячется если начинает перекрывать контент(например на мониторах с низким разрешением).
DistortNeo
27.02.2017 22:52+4почти незаметная кнопка «наверх» с возможностью вернуться, как тут на Хабре сделано
Ничего себе незаметная — целая вертикальная полоса шириной 60 пикселей. Причём функционал навешан не только на стрелку, но и на всю эту полосу. Кликаешь на пустое место и перемещаешься наверх.
Есть сайт, где кнопка наверх — маленький квадратик 20х20 пикселей в левом нижнем углу, вот это действительно совсем не напрягает.

evil_random
27.02.2017 21:03+3За пункт 9 расстреливать надо.

izhanov
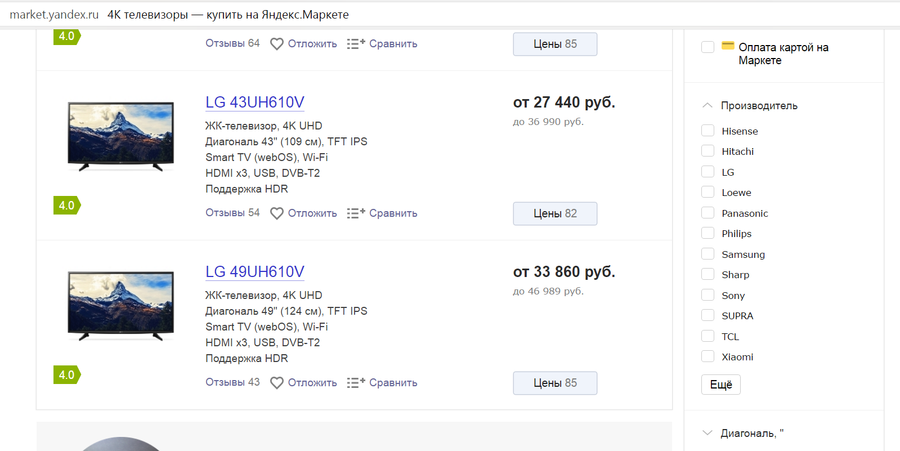
27.02.2017 21:27-3Конкретный пример. Яндекс-маркет, список производителей телевизоров раскрывается по кнопке «еще».

Неудачное решение? Расстреливать надо?
GennPen
27.02.2017 21:42+5Мне кажется, у Яндекс-маркета не очень удачное решение.
Я раскрыл изначально скрытый список и ожидаю, что там будет полный список производителей, зачем мне еще куда-то заходить чтобы получить полный список?

Nagh42
27.02.2017 21:51+4Решение удачное для широкого потребителя, которому нужны известные по рекламе бренды. Но если Вы в этот список не попали, то для Вас решение будет неудачное. Мало того, что для поиска нужного производителя приходится нажимать доп.кнопку (тут еще хорошо, что один раз, а не десять). Так после этого надо в этом большом списке искать или глазами или через ctrl+f нужную запись. Имхо, более удобный вариант — весь список, где популярные сверху и видны в текущей активной области + авто-фильтр над контролом (или по клику), где можно вбить нужное название.
И раз уж прошли по яндекс.маркету, текущая версия список товаров показывает нормально только для первой страницы. Раньше была удобная постраничная навигация. Теперь там кнопка «еще». Причем «постраничную» оставили, сделав её эмуляцией кнопки «еще». Но если на первой странице вроде бы все хорошо, то на следующих начинаю повторяться позиции с первой страницы и в принципе выдавать странные результаты.
Далеко не все решения у яндекса хорошие и удобные, Вам уже напомнили убитый кинопоиск, по факту сам яндекс.маркет уже смертельно болен. Поэтому таки да, надо расстреливать.
izhanov
27.02.2017 22:01-1Имхо, более удобный вариант — весь список, где популярные сверху и видны в текущей активной области...
Весь список бесконечной простыней в правой колонке?
Nagh42
27.02.2017 22:14+3Нет, не на всю высоты колонки. Размер списка тот же, что и сейчас (под количество «популярных» производителей), остальное — скроллбар в самом списке.

izhanov
27.02.2017 23:24-3Ну то есть, вас смущает одно нажатие кнопки «еще». Вы считаете, что лучше сразу выкатить блок со скроллингом. И за это надо расстреливать?
А то, что вся колонка выглядит чище, нет ненужного акцента на производителе (неизбижного в вашем решении) это ничего, надо как бы не заметить?
faiwer
28.02.2017 07:05+6Ключевое: CTRL+F.

hardtop
28.02.2017 09:02А на планшете как искать? В примере список производителей перекрывает потребности 90% потребителей. Зачем им малоизвестные бренды? Или надо долго скроллить, чтобы дойти до Sony?

izhanov
28.02.2017 09:11Сони как раз как популярный бренд показывается сразу, без кнопки «еще».
А вот если бы была простыня, то надо было бы скроллить.
На планшете все работает без проблем, проверил.
vlivyur
28.02.2017 10:14Список товаров на Я.Маркете это больше не список товаров, а список товаров с ценами и магазинами. Поэтому там всё и дублируется.

greendimka
27.02.2017 22:01+2Дибильное решение. Работа дизайнера халтурщика в отсутствие маркетолога. Для бизнеса это «дизайн-решение» выливается в то, что малоликвидный товар превращается в неликвидный. Увольнять надо!

izhanov
27.02.2017 22:06-3Предложите лучше для пары сотен пунктов.

greendimka
27.02.2017 23:22+4Речь идёт о категориях. Прльзователям 10-15 категорий на уровне с трудом даются. Двести это уже признак того, что админов пора менять :) а серьёзно: в таком случае поможет только переработка структуры каталога и интерфейса. Как быстрое (но не идеальное) решение — текстовое поле для фильтрации; адфавитный набор кнопок — клик по «S» даёт список Samsung, Sony и т.д.

izhanov
27.02.2017 23:26-3Текстовое поле для фильтрации есть при нажатии на «еще».
Вместо простыни или скроллинга ее поставили. В чем проблема достойная эпитета «дебильное решение»?
Сдается мне вы тут троллингом занимаетесь, милейший :->
greendimka
27.02.2017 23:44+6Троллингом? Откуда вы такие берётесь? Вам говоришь почему плохо и в каком направлении искать решение — а в ответ «троллинг». Вот не завидую я вашим e-commerce клиентам, если вы не понимаете насколько всё это взаимосвязанно.

Pakos
28.02.2017 09:48+3Да, это дебильное решение, потому как поиск не работает, а у многих магазинов начинают косячить фильтры(они тоже вслед за Яндексом стали делать модно и молодёжно). Надо сначала много-много скролить, а потом вверх и Ctrl-F. В Яндекс-Музыка то же ужасное решение, настройка «у меня хороший канал, давай полный список» отсутствует, как и отсутствует (или не увидел) где бесконечные списки, которые нельзя загрузить в принципе.
И вебдванольная телепрограмма — раньше отдавались выбранные каналы, потом каждый стал грузиться отдельным запросом (что приводило к падениям сервера, периодически не отдававшего контент во вложенных элементах), сейчас мощность выросла и проблем с этим почти нет, даже более-менее удобно показывает «сейчас», но потом UI-специалисты решили оторваться, элементов навигации стало больше, перестало работать в старых браузерах, а с путаницей контента так ничего и не сделали.
Название статьи подобрано хорошее — как видим что в оригинальных грехах, мнение автора расходится с мнением общественности.
Free_ze
28.02.2017 14:08+1Надо сначала много-много скролить, а потом вверх и Ctrl-F.
Плюсую. Тот же вконтактик с отваливающимися запросами посреди «бесконечно скролящихся» альбомов из сотен фотографий — это ад, который приходится повторять снова и снова, уповая лишь на кэш.

bapewka
27.02.2017 22:07+4Плохой пример.
В данном случае без кнопки «еще» банально не будет видно других фильтров, тоесть кнопка «еще» существует не для того, чтобы скрыть 90% процентов вариантов от пользователя, а для того, чтобы юзер увидел другие фильтры.
Сделано так потому, что фильтр «Производители» открыт по умолчанию. Если раскрыть другой фильтр с сотней вариантов выбора — кнопки «еще» нет.

pOmelchenko
27.02.2017 23:48Вспомните как горели пуканы, когда гугл переместил ридер в «еще» в своей панельке. Тут присоеденюсь к тем кто «если у вас список А-Я — расстреливать» при этом нужно добавлять поисковое поле, но если у вас список «по популярности или поддается какой-то логике — можно».
Собственно именно это у яндекса и реализовано, но не описано у вас на картинке!

beavole
28.02.2017 07:56+8За 10 товаров на странице и кнопку «ещё» — надо «расстреливать». (ещё доставляет, когда в футере ссылки с инфой есть, но при перемотке вниз, чтоб посмотреть, чёж там в футере-то есть, товары подгружаются автоматически и до футера добраться не получается)
За отсутствие кнопки «показать все товары» а не только 30/60/90 — надо «расстреливать». (у меня быстрый комп/интернет, я хочу 1000 товаров взглядом окинуть, а не бороться с навигацией, которая ещё и не запоминает, что я хочу видеть много товаров а не выбирать каждый раз 90… привет Леруамерлен!)
За сортировку по умолчанию «по популярности/релевантности» — надо «расстреливать». (хочу по цене — это понятно, в отличие от «популярность/релевантность» )
За выбор города при каждом обновлении страницы да ещё с затенением всего экрана — надо «расстреливать». (лазишь, например, по всеминструментам.ру, от выбора города отказался один раз, а они тебе при каждой перезагрузке странице его упорно показывают… попробуйте сами, поделитесь своими ощущениями)
За рекапчу с «выберите все деревья/витрины» — надо «расстреливать». (это без коментариев)
За «помощников», которые вылазят на пол-экрана да ещё со звуком — надо «расстреливать». (тех, кто такое на свои сайты лепит, вобще ничё не спасёт)
Вот такой вот мой, «расстрельный» список.
А по поводу я.маркета — неудачное решение. Лучшеб вместо кнопки «ещё», сделали возможность «НЕ ПОКАЗЫВАТЬ» этого производителя/магазин и т.п., а то, иногда, листаешь кнопкой «ещё» 1000 страниц линолеума по 25 рублей, от магазина X и думаешь: «когдаж реальные предложения начнутся?!»
Oleh_M
28.02.2017 13:39у меня быстрый комп/интернет, я хочу 1000 товаров взглядом окинуть, а не бороться с навигацией, которая ещё и не запоминает, что я хочу видеть много товаров а не выбирать каждый раз 90… привет Леруамерлен!
Извините, но если Вы зайдете на статистику популярных сайтов и увидите что в основном люди сидят на старых браузерах, с низкой скоростью интернета и с небольшим разрешением экрана. Не стоит думать, что всем так повезло =)
Free_ze
28.02.2017 14:16+1в основном люди сидят на старых браузерах, с низкой скоростью интернета и с небольшим разрешением экрана.
Это может быть причиной не добавлять еще одну кнопку? При желании ее даже отключать на фронте можно, если перф.тесты дали плохие результаты.
Люди с дешевыми компьютерами делают дешевые заказы, очевидно же.
Oleh_M
28.02.2017 20:48Привильнее было бы кнопку «Показать еще»
По поводу дешевых компьютеров и дешевых заказов абсолютно не правы — старшее поколение которому не нужен i7 (справедливо для западных рынков)
А комент был о спорном суждении: у меня вот мощный комп и я хочу больше, тяжелее и тд
Free_ze
01.03.2017 19:34+1Привильнее было бы кнопку «Показать еще»
Еще хуже. Искать по такому списку — незавидное удовольствие, закладку не сделаешь.
которому не нужен i7
То, что для для такой банальной операции в вебе стал нужен i7 — это еще одна притензия.
А комент был о спорном суждении: у меня вот мощный комп и я хочу больше, тяжелее и тд
У меня есть возможности, я хочу их реализовывать. Разве это плохо?
Oleh_M
03.03.2017 18:20| незавидное удовольствие, закладку не сделаешь.
а после показать все сделаешь? особенно если список динамический
| Разве это плохо?
Никто не говорит, что плохо. Просто надо понимать, что продукты делаются максимально доступным для всех, а делать больше, тяжелее и тд не лучший вариант.
| о, что для для такой банальной операции в вебе стал нужен i7
Как раз комментирующий и хотел бы, что если у него i7. — то и продукт должен быть под стать
Free_ze
03.03.2017 19:50а после показать все сделаешь?
Технически реализуемо, но не встречал таких.
Просто надо понимать, что продукты делаются максимально доступным для всех, а делать больше, тяжелее и тд не лучший вариант
…
если у него i7. — то и продукт должен быть под стать
Речь шла про опциональный вариант, нужно понимать, что от этого доступность не страдает.

wladyspb
28.02.2017 17:36Вы сейчас смотрите на ситуацию как опытный пользователь, но НЕ как обычный пользователь и НЕ как вебмастер. Обычному пользователю норм, что ему показывают несколько товаров, глаза не разбегаются. А нормальный вебмастер НИКОГДА не даст возможности вывести всё, без лимитов, потому что база имеет свойство разрастаться, и там где вы ожидаете увидеть 1к товаров, на самом деле может лежать и 10к, и 100к — вам действительно это нужно? Даже если, предположим, ваш браузер потянет отрисовать всё это добро — зачем серверу каждый раз гонять этот трафик? Вы РЕАЛЬНО просмотрите 10к предложений? Или всё же захотите их фильтрануть?
vlivyur
28.02.2017 10:12А по какому принципу в первые ряды попали Xiaomi, Loewe, TCL? И почему у меня совсем другие люди в этом списке? И почему по кнопке Ещё вываливается огроменный список, большая часть которого засерена? И почему после убирания галочки «В продаже» часть списка всё равно остаётся засерена?

Bal
28.02.2017 14:37+1Яндекс.Маркет в последний год стал страшно неудобен. По количеству антипаттернов его разве что мегафейл с Кинопоиском превосходит. Обвешали JS так, что нормально спокойно сидеть и выбирать товары и продавцов стало невозможно. Ни в новом окне открыть, ни по back вернуться, ни по Ctrl-F найти...

w0den
28.02.2017 12:55+3«Расстреливать» — мягко сказано!
Забавно, что для девятого пункта написано «контроль ситуации, удобство». Интересно, что же контролирует пользователь? Или, где же удобство? Лично я считаю «скроллинг» удобным, поскольку в любой момент я могу перейти в конце списка и воспользоваться Ctrl+F. К тому же, только благодаря «скроллингу» я могу понять, примерно, сколько ещё элементов остались в списке (не говоря уже, о том, что сказал beavole о ссылках в футере). Более того, если я дошёл до половины списка, только на «нормальном» сайте я могу закрыть браузер, будучи уверенным что при следующем запуске я останусь на том же месте, а не придётся заново искать последний просмотренный элемент.
ps. Прошу разработчиков Хабра, специально для izhanov и других сторонников «More 10» загружать комментарии и публикации схожим образом, только пусть будет «More 2 v» ;)
izhanov
28.02.2017 13:00Как вы в бесконечной простыне понимаете количество элементов?
На счет подгрузки я уже много раз написал, что это один из 101 вариантов сокращения длинных списков. Статья называется 10 грехов, а не их исправлять.
w0den
28.02.2017 14:15+2Речь идёт не о количестве элементов, но о том «сколько мне ещё осталось до конца списка» (конечно, только в том случае, если дизайнеры не решили сделать «удобно» и скрыть скроллбар или ползунок скроллинга). Например, если я дошёл до середины списка за 10 минут, значит, чтобы завершить просмотр мне нужны ещё 10 минут.
Насчёт «подгрузки» — Вы сами указали на иллюстрации что плохо, а что хорошо (даже скрыли скроллбар страницы). То есть, Вы сами указываете как «исправлять грех». Ещё в комментариях Вы приводите примеры что так удобно, удивляетесь что других смущает одно нажатие кнопки «еще», а в конце заявляете что «мопед не мой». Некрасиво получается.
izhanov
28.02.2017 14:43Коллега, я еще раз хочу до вас донести, что сама по себе подгрузка ни хороша, ни плоха.
Это всего лишь инструмент. То, что я нарисовал +10 не значит, что на всех сайтах надо подгружать по 10 элементов. Как вообще можно дойти до такого вывода?
Пример с я.маркетом дал как удачный для списка из 200 с лишним производителей в данном конкретном фильтре. Там сокращение, по моему мнению, уместно и сделано хорошо, да.
Меня удивляет столь линейный взгляд на вопрос. Огромная тема с длинными списками свелась к обсуждению частного и редкого случая — подгрузки.
w0den
28.02.2017 15:20+1Вы заменяете скроллинг подгрузкой — и это плохо (и не важно, сколько элементов загружается за раз). И я, и другие аргументировали, почему это плохо. А Вы удивляетесь, что другие не согласны с Вами, при этом не можете объяснять, где же «контроль ситуации» и «удобство».

izhanov
28.02.2017 15:51Вы заменяете скроллинг подгрузкой
Вот с этого места и неверно, что я не устаю вам повторять.
Пишу сходу 5 других вариантов решения с длинными списками:
- листание
- несколько колонок
- структуризация
- аккордеон
- скроллинг блока
Есть еще десяток + их комбинации. И сделать их можно так, чтобы был контроль и удобство. Вот ими я и заменяю скроллинг длинного списка. Расширьте немного сознание. А то уперлись в эту подгрузку и все пытаетесь меня в чем-то убедить.
w0den
28.02.2017 16:43Из-за своего «линейного взгляда» и «узкости сознании» я даже не понял, почему вначале Вы спорили и пытались всех убедить, что подзагрузка полезная штука, а потом плавно перешли на «мопед не мой, я лишь указал один из возможных вариантов», словно мы такие ограниченные, что не знаем о существовании других вариантов. Коллега, может, хватит уже? По крайне мере, прочитайте свои же комментарии, прежде чем пытаться оправдываться (и здесь я имею в виду не только комментарии в мой адрес).

izhanov
28.02.2017 17:17Еще раз. Где-то в 10-й.
1) 9-й слайд не про подгрузку, а про длинные списки.
2) Решений, как уйти от длинных списков много, в их числе подгрузка.
3) Сама по себе подгрузка не может быть плохой или хорошей. Это всего лишь инструмент и можно его в отдельных случаях использовать. Вы утверждаете, что она плоха в любом случае. С этим я спорил и остаюсь при своем мнении.
В чем вопрос? Где я себе противоречил или отходил от темы?
w0den
28.02.2017 18:34Мне не нужны Ваши объяснения и оправдания. Как и для других слайдов, заголовок описывает проблему, на иллюстрации слева показываете что неудобно, а на иллюстрации справа Вы показываете что удобно. Точка. Не нужно рассказать и придумать «сходу» то, о чём Вас не просили.
Вы указали, что списки нужно заменить подгрузкой. Это видно на слайде, и в комментариях (особенно, в этой ветке, где Ваши доводы заканчивались тем, что назвали greendimka троллем — видимо, перейти на личность это фирменная фишка). Точка. Отмахиваться от своих слов, в лучшем случае, некрасиво. Если бы Вы действительно считали иначе, то бы указали на слайдах другое, или по крайнее мере не начали спор («вот у Яндекса крутой пример» или «предложите другое решение вместо подгрузки»).
Заметьте, я лишь утверждаю, что заменить списки подгрузкой это плохо. Точка. Фантазировать не нужно.
ps. На самом деле я задавал лишь риторические вопросы, но если так сильно желаете отвечать, смотрите внимательно на 9-ый слайд, сравнивайте «Your site» и «Your good site», а потом ответьте на вопросы заданные выше: «Что контролирует пользователь» и «В чём удобство».
izhanov
28.02.2017 18:52-2Мне не нужны Ваши объяснения
О чем мы тогда говорим, непонятно.
Да, желания отвечать одно и то же точно нет. На слайде я изобразил первый попавшийся вариант сокращения списка. На его месте могли быть страницы, например. Кто бы знал, что будет такой сыр-бор.
Удобство в восприятии небольшого списка, в отличие от длинного. Контроль в понимании количества элементов (они могут быть написаны в ссылке (еще 38, например).
И давайте на этом закончим, по кругу ходим.

izhanov
28.02.2017 13:25-1Вообще, это интересный прием, принятый на Хабре.
Взять небольшой элемент статьи, додумать самому, перевернуть — что я предлагаю это, советую и вообще вижу универсальным решением. Потом развить это до абсолюта типа «Надо расстреливать». И уже как будто я ничего не понимаю, а комментатор на коне.
1) Я ничего не советую и никого не учу. Предлагаю просто на эти моменты обратить внимание и обсудить.
2) Общих решений практически нет, для каждого проекта они свои. Поэтому подход: берите так и делайте так мне не близок, я его не использую и кейсы не люблю.
w0den
28.02.2017 14:21+1Прошу извинить, но я никоем образом не хотел обидеть или расстроить Вас. Я лишь дополнил эту ветку комментариев (о девятом пункте). Если бы увидел другой пункт статьи, за которого тоже «надо расстреливать», я бы оставил и там комментарий. Скажу прямо — если бы не «More 10», я вообще не оставил бы комментарий к Вашей статье. Просто я никогда не понимал, откуда некоторые дизайнеры взяли, что это удобно. Вот и попалось статья, где решил оставить своё мнение, в надежде, что в будущем «More 10» исчезнет навсегда.
Если Вам интересно, что я думаю о статьи в целом, то мне очень понравилось, как Вы начали статью — первые три схемы действительно полезны, на четвёртом я удивился поскольку не ожидал такое, но пятый и шестой исправили ситуацию. Седьмой, подумал я, с трудом, но можно простить, особенно, что восьмой тоже хорош. Но девятый, по крайнее мере для меня, и есть смертный грех, которого нельзя простить, ни за стрелки на кнопках, ни за что-либо ещё.
izhanov
28.02.2017 15:11Если Вам интересно, что я думаю о статьи в целом, то мне очень понравилось, как Вы начали статью — первые три схемы действительно полезны, на четвёртом я удивился поскольку не ожидал такое, но пятый и шестой исправили ситуацию. Седьмой, подумал я, с трудом, но можно простить, особенно, что восьмой тоже хорош. Но девятый, по крайнее мере для меня, и есть смертный грех, которого нельзя простить, ни за стрелки на кнопках, ни за что-либо ещё.
Ок, я и не рассчитывал, что все пункты будут однозначно восприняты, в этом случае это были бы просто банальности. Здесь у нас были дискуссии по поводу первого слайда. Вас смутил 9-й (не его суть, а один элемент), кто-то про стрелку возврата наверх простыни накатал. Разве не для этого пишутся статьи?
w0den
28.02.2017 15:23+1Мы здесь как раз говорим о девятом пункте. И меня смущает не элемент, а то что вместо скроллинга Вы используете подгрузку.

potorof
28.02.2017 15:44А если сделать скроллинг с подгрузкой? Будет ли удобнее?

w0den
28.02.2017 16:05Боюсь, по крайне мере для меня, это ничем не отличается от загрузки контента с помощью кнопки «Загружать ещё n-записей» или кнопками клавиатуры Spacebar или PgDn. Ни в один из этих случаев, нельзя искать нужный элемент (удобность) или перейти к концу/середине списка (контролировать процесс).

izhanov
28.02.2017 18:11Я уже выше писал, что подгрузка это один из множества вариантов сокращения длинного списка. На его месте мог быть любой другой. Я не делал никакого акцента на этом.

shimanskybiz
27.02.2017 21:15Про стрелочки было очень кстати. И несложно совсем. Достаточно дефолтных тех. символов.

izhanov
27.02.2017 22:26Да, этот инструмент недооценен. Вставляешь символ > рядом с текстом в CTA-кнопке и все.

GennPen
27.02.2017 21:2110.
На линейке с этапами у вас нет стрелки назад на предыдущие этапы — значит я не могу вернуться? Тогда зачем внизу кнопка возвращения на предыдущий этап? Она даже не кнопка, а обычная ссылка. Зачем?
izhanov
27.02.2017 21:40Хорошее замечание. На линейке этапность. Если на первом пункте сделать стрелку влево, то она как будто будет указывать, что до первого этапа что-то есть, а это не так.
А ссылка бэк внизу от этого свободна, ей можно поставить стрелку.
GennPen
27.02.2017 21:51Зачем мне стрелки на линейке, если я сам прекрасно вижу что например от этапа №2 могу пойти вперед на этап №3, а не на №4. Меня считают за тупого?

izhanov
27.02.2017 21:56В жизни этапы имеют свои названия. В этом случае стрелки придают логичность процессу. Сначала адрес, потом оплата и т.п.

GennPen
27.02.2017 22:09Логичность — это когда на одномерной линии и без стрелок понятно куда ты можешь пойти: либо вперед, либо назад. А стрелки в вашем случае — это указатель одностороннего движения, тогда опять же возникают вопросы: зачем нужна кнопка «назад» и зачем дублировать информацию(стрелки) на кнопках?

izhanov
27.02.2017 22:17Зачем стрелки на кнопках я отвечал уже выше.
Ссылка «назад» нужна для движения по этапам — вперед, назад. Если логика системы это позволяет.
В примере она сделана менее активной, стимулируя двигаться вперед.
geher
27.02.2017 21:26+7Конечно, я не "большинство пользователей", а потому мое мнение веб-дизайнерам по барабану, но...
Ненавижу навязывание выбора разноцветными, разновеликими, разнооформленными кнопками. Единственный повод для выделения ссылок из предлагаемых альтернатив — текущий фокус, на котором сработает "Enter".
Иногда тупики вполне уместны, чтобы показать пользователю, что ему предоставлена вся информация по его запросу, и вариантов именно по этому запросу нет и не будет. Главное, чтобы была ссылка на главную, роль которой вполне может играть лого на картинке. Там пользователь начнет новый этап блуждания по сайту.
А если в таком случае натыкать ссылок, то возникает ощущение незавершенности ответа.
Иногда разные пути (даже состоящие из одного выбора) вполне могут привести к одному результату. Такова жизнь. И сайт вполне может отражать ее нюансы. Злоупотреблять этим, естественно, не стоит, но и особо страшного ничего нет.
При "мышиной", а тем более "пальцевой" навигации, особенно на сенсорном устройстве без нормальной клавиатуры такая кнопка очень полезна. Но в приведенном примере она слишком велика. Надо все-таки соизмерять размеры с полезностью для пользователя, чтобы не красть площадь у контента.
Если промежуточный этап требует каких-то данных, введенных ранее, то это скорее антипаттерн. Действовать с учетом данных, о которых можешь капитально забыть, как-то неуютно. Или придется все введенное ранее выводить на каждом этапе. Тогда можно и URL уникальный делать.
А вот если промежуточный этап не зависит от предыдущих (например, это страница книги), то все правильно.
Конечно, реально мельчить плохо, но для меня в конкретном случае, приведенном для примера левый вариант ничем не хуже "правильного правого". А если "разрежение" приведет к выходу картинки за пределы экрана или разбиению процесса на этапы, то я однозначно предпочту левый.
Если в меню представлена вся структура сайта, то без ссылки на главную как-то неуютно, ибо структура выглядит некорректной.
В остальных случаях по барабану.
Обязательность удаления такой ссылки с передачей ее функционала логотипу начинается только от реальной необходимости экономии места, коей в приведенном примере явно не просматривается.
Оправдано только в случае реально длительного и сложного процесса.
А вот это на современных сайтах реально бесит. Вместо нормального перемещения по списку с возможностью быстро "прыгнуть" на неопределенное "расстояние" вперед или назад постоянно и неоднократно давить на эти богомерзкие кнопки…
Лучше уж динамически пополнять список по мере загрузки.
Единственный случай, когда оно реально оправдано, это "бесконечные" списки (или очень большие). Но и тут следует не "мельчить", а отображать за раз хотя бы несколько десятков элементов. А лучше предоставить пользователю возможность выбора размера "куска". И не забыть навигатор для переключения на несколько ближайших, первое и последнее.
- Иногда весьма полезно, но возводить в ранг обязательного — перебор. Или это для не умеющих читать?

hssergey
27.02.2017 21:48+1По поводу 9 пункта — это общая проблема «пагинации» на современных сайтах. При «традиционной» пагинации у каждой новой страницы есть отдельный урл типа /page/2, и ты всегда можешь вернуться на недочитанную страницу, чтобы продолжить ее просмотр. К сожалению, сейчас повсеместно считается, что весь контент сиюминутен, и возвращаться к нему никто никогда не будет. Отсюда все эти «бесконечные скроллинги», подгрузка «еще 20» и т.д.

izhanov
27.02.2017 22:51При подгрузке контента новой странице тоже можно подставлять отдельный урл типа /page/2

Constructive
28.02.2017 11:17Институт Баймард провел исследование и выяснил, что большинству респондентов удобней пользоваться кнопкой подгрузки, нежели пангинацией или бесконечным скролингом, который делает пользователя частично беспомощным. Выбор большинства можно объяснить законом Фиттса: проще щелбануть по кнопке, чем целиться в 1 2 3… 8

Aingis
28.02.2017 13:39+1На самом деле пагинация удобней, она даёт определённые контрольные точки, от которых удобно отталкиваться. Только показывать надо не жалкие 10 результатов, а сразу по 100.
А так, подгрузились результаты: где начинаются новые, где старые, куда смотреть, когда бегло всё просматриваешь вперёд и назад? Как поделиться ссылкой на результаты? При обновлении страницы, перезагрузке браузера, результаты сбрасываются — это интерфейсный ад. Тормозить начинает, как пишут чуть ниже.
DistortNeo
28.02.2017 13:47При обновлении страницы, перезагрузке браузера, результаты сбрасываются — это интерфейсный ад.
А это уже вина криворуких веб-разработчиков. На нормальных сайтах при скроллинге автоматически меняется url в адресной строке, соответствующий текущей позиции.

Aingis
01.03.2017 13:52На разработчиков сваливать не надо — они делают то, что им скажут. А если не сделают, то будет заведён баг. Так что это дизайнеры и менеджеры не говорят что так надо делать, что возвращает нас к тому, что дизайн плохой.

Lashchevsky
28.02.2017 14:26Единственной альтернативой маленьким кнопкам 1 2 3… 8 есть одна большая «Подгрузить ещё», а одна большая «Следующая страница» не рассматривался этим институтом?

Constructive
28.02.2017 14:36Кнопка — это действие. Действие — глагол. «Показать еще» или «Показать больше» само то. И правильно заметили выше, url поменять при подгрузке можно и нужно.

lsknwns
28.02.2017 14:36Считаю, все перечисленные варианты неверными.
Должно быть так — бесконечный (или конечный, в зависимости от общего количества данных) скрол, с автоподгрузкой контента, а рядом (прибитый внизу футер, или сбоку или сверху, или и там и тут — зависит от вашей фантазии) блок пагинации (в котором номера страниц < 1 2 3… 8 > динамически переключаются при скроле, а так же имеют кнопки (можно их сделать визуально крупнее, для удобства, если хотите) следующая и предыдущая, как в старые добрые времена, и хоть отдельные к последней и к первой).
Этот вариант покрывает сразу все юзкейсы.
Скроллить можно до упора, при этом в любой момент можно переместиться на любую логическую страницу.
нечто подобное, почти сделано в вк — почти, потому что там бесконечный скролл работает только от текущей страницы, т.е. если вы на первой и будете скролить вниз — контент будет подгружаться, страницы переключаться и все такое, и вы в любой момент сможете вернуться наверх, да, окей — но если вы начнете просмотр не с первой страницы, а например с десятой (или просто переключитесь на 10 страницу с помощью пагинации) то подгрузка будет идти от 10 и вниз, но не вверх (то есть к 9 сможете переключиться, только с помощью пагинации, но не скролла) — не знаю, если честно почему там они реализовали это именно так, недоработка это или осознанное решение, по мне так идеальный вариант — это со свободным скроллом во все стороны.
lsknwns
28.02.2017 14:41

Mingun
28.02.2017 15:47Ключевой вопрос: удаляются ли достаточно «далёкие» элементы DOM-дерева в их реализации? Или все (условно) сто страниц так и остаются висеть бесполезным грузом, отжирая память, тормозя работу и, в конечном итоге, приводя к краху браузера? Сдаётся мне, что нет. И если уж такой технически продвинутый сайт, как ВКонтакте не сделал этого, чего уж говорить про остальные!

lsknwns
28.02.2017 15:57Технические детали реализации никак не относятся к обсуждаемым UI\UX.
чего уж говорить про остальные
Если вконтакте не сделал — это значит, что вы не можете сделать в своем проекте?
Mingun
28.02.2017 16:20+1Это значит, что никто этим не заморачивается. Зато насильно пропихивают неудобное решение. И да, вот эти самые «технические детали» как раз и определяют удобство пользования сайтом. Потому что не должно быть такого, что чем больше дальше я «листаю», тем более неотзывчивым становится сайт, а в худшем случае ещё и падает.
PS. В своём проекте я бы сделал нормальную навигацию а не это.

lsknwns
28.02.2017 16:26В своём проекте я бы сделал нормальную навигацию а не это.
И мне бы как пользователю, было бы неудобно пользоваться вашим сайтом, и я бы ушел.
Это значит, что никто этим не заморачивается
Почему вы так решили-то? У вас ВК это авторитет в последней инстанции?
А я вот заморачиваюсь в проектах, над которыми работаю. Шах и мат.
Mingun
28.02.2017 19:00Почему вы так решили-то? У вас ВК это авторитет в последней инстанции?
Просто на остальных сайтах (кто внедряет аналогичные решения) ещё хуже, чем у ВК, увы. ВК дале-е-еко не идеален, но это лучшее, что я видел. У него, по крайней мере, иногда видно, что делали думающие люди. Это касается многих вещей, самые яркие примеры — видеоплеер и, собственно, предмет сегодняшнего обсуждения.
А я вот заморачиваюсь в проектах, над которыми работаю. Шах и мат.
Да ну? То есть вы решили все перечисленные проблемы:
- Удаление далёкого неактульного содержимого из DOM, чтобы не тормозило и не падало.
- Сохранение с последующим корректным восстановлением позиции на странице после закрытия и повторного открытия окна браузера.
- Даже при падении оного.
- Ясный и понятный показ текущей позиции.
- Отображение её же в адресной строке.
- Возможность относительно быстро и просто перейти к интересующей записи.
- Доступность подвала страницы.
- Возможность поиска конкретного места без необходимости пролистывать всё.
Возможно ещё что-то забыл… Но этого пока достаточно, не находите?

lsknwns
28.02.2017 19:24Лол. И что же из перечисленных вами восьми пунктов не решаемо?
На каждый из — есть решения, отработанные и используемые повсеместно. Возможно вы просто не замечаете мест где они используются и ожидаете увидеть их там, где их почему-то нет. Ну раз нет — значит заказчик не заказал и не оплатил.
Да, в моих проектах, которые я реализовывал не было такого, где бы пригодились все ваши хотелки разом в одном месте, врать не стану, (потому как это не всегда нужно, и подобный виджет может быть прикручен в разные места, где не все это необходимо), но в разнобой используются постоянно в SPA. Вы сейчас начали в какую-то дурацкую игру играть — мы с вами начали с оптимизиции удалением лишних DOM-узлов, а вы вот уже приписали сюда еще того, что по-вашему в обязательности должно быть. По-вашему, по-нашему, а вот тете Люде из третьего подъезда еще котиков захочется и чтобы все зеленым. Суть то в чем? Можно к вашим восьми пунктам еще двадцать пять приписать, ссылаясь на то, что — «ну вот чтобы все это было разом у кого-то такого нет!» — это никак не показатель того, что это нереализуемо. За исключением третьего пункта явно притянутого за уши — как там по-вашему администратор\разработчики сайтов еще не должны предусматривать землетрясения? Крэш браузера отрабатывается по той же схеме, что и просто внезапный уход со страницы — потому как сайт, никаким бразом отследить крэшнулся у вас браузер, или вы выдернули шнур из розетки, или ребутнулись, или свет у вас отключили — не может. Состояние будет восстановлено с того момента, которое было персестированно у вас в какой-либо локальный стор, если вы конечно предварительно не почистите сохраненные сайтом данные (и вообще разрешили сохранение онных) иначе было бы странно требовать подобное.
не находите?
Нет, не нахожу. Потому что как я уже написал выше, вы можете продолжать придумывать хотелок до посинения если вам так нравится. Вы этим не докажете ничего совершенно. У вас просто напросто какая-то странная принципиальная позиция.
Mingun
01.03.2017 13:19Да, в моих проектах, которые я реализовывал не было такого, где бы пригодились все ваши хотелки разом в одном месте, врать не стану, (потому как это не всегда нужно, и подобный виджет может быть прикручен в разные места, где не все это необходимо)
Стоп-стоп-стоп. Мы, вообще-то, говорим о реализации конкрентого интерфейсного решения — удобной бесконечной прокрутки. Вы сказали, что её реализовали. А теперь, значит, на попятную, что ли?
мы с вами начали с оптимизиции удалением лишних DOM-узлов
Неправда, начали мы с вами с реализации бесконечной прокрутки. Указание на накопление мусора в DOM в подавляющем большинстве реализаций (или во всех?) — лишь один из её недостатков, при этом достаточно весомый.
Возможно вы просто не замечаете мест где они используются и ожидаете увидеть их там, где их почему-то нет.
Я ожидаю увидеть их там, где им самое место. Это логично, что при порционной подаче содержимого я хочу знать, какую порция я читаю, сколько ещё осталось, а также, где я нахожусь. И не думать о том, что одно «неосторожное» действие отбросит меня в самое начало.
За исключением третьего пункта явно притянутого за уши
Третий пункт как раз таки и показывает, что сколько бы вы ни старались, ну не получится у вас сделать бесконечную подгрузку лучше нормальной постраничной навигации. Потому что в случае постраничной навигации при крахе браузера вам вообще ничего не нужно восстанавливать, в отличие от: браузер уже сохранил состояние и при восстановлении вкладки вы окажетесь ровно на той странице, где и были. А с подходом «бесконечной прокрутки» так не сделать. Нет сигнала «браузер упал» и отреагировать на это нельзя, о том и речь.
Крэш браузера отрабатывается по той же схеме, что и просто внезапный уход со страницы
Да не отрабатывает он по той же схеме. Уход со страницы можно перехватить в
onbeforeunload, а падение браузера вы никак не обнаружите.
Состояние будет восстановлено с того момента, которое было персестированно в какой-либо локальный стор
Полвека назад, ага. Нафиг оно мне такое нужно.
У вас просто напросто какая-то странная принципиальная позиция.
Странная принципиальная позиция как раз таки у вас: зачем-то защищать решения, не являющимся ни хорошими, ни удобными.

Mingun
28.02.2017 11:24+2А самое неприятное, что после n-ной подгрузки всё начинает страшно тормозить, ведь старые записи никуда не деваются! Становится трудно ориентироваться, поскольку полоса прокрутки превращается в узенькую полоску и любой щелчок по ней переносит тебя в непредсказуемую локацию… Но всегда не ту, что тебе нужна. А в определённый момент браузер падает… и начинай всё сначала. Потому что продолжить с конкретного места невозможно.

izhanov
28.02.2017 11:29Коллега, разделяю ваше мнение, особенно если подгрузка множественная, большого конетента, небольшими фрагментами и сделана криво. Автоматические тоже не лучшее решение. Только какое это отношение имеет к посту? Вы в нем видите где-то слово подгрузка?
vlivyur
28.02.2017 11:39+1А 9 пункт разве не про это?

izhanov
28.02.2017 12:05Девятый пункт про то, что длинные списки это плохо. Он так и называется.
Как их сокращать: структурированием, подгрузкой, листанием, всплывающими подсказками или еще 101 вариантом — решать каждому разработчику самому по ситуации ситуации.

Mingun
28.02.2017 11:58+1Во-первых, я отвечал на комментарий, расширяя его мысль. Его суть сводится к тому, что «модная / молодёжная» современная «пагинация» вовсе на такая удобная, как некоторые стремятся её преподнести (и, соответственно, впихнуть, куда надо и не надо). При этом зачастую не задумываются о возникающих проблемах (которые я и продемонстрировал в своём комментарии).
Во-вторых, по поводу «отношения к посту». Я вижу 9-й пункт, на картинке к которому есть фраза «More 10»:

Что свидетельствует либо о скрытии пунктов без подгрузки (маловероятно), либо о подгрузке ещё 10 позиций (более вероятно). По-моему, отношение прослеживается самое прямое.
izhanov
28.02.2017 12:37-1Я показал один из примеров решения, все нельзя было вместить в картинку и задачи такой не стояло. На счет развития чужой мысли про подгрузку понял, ок.

bodgo
28.02.2017 16:17+2А вам не приходило в голову, что длинный список может быть «витриной», и человек прокручивая этот список, «ознакамливается» со всем тем, что на сайте могут предложить". Согласен, что если человек четко знает, что ему нужно, то длинный список, это «не очень удобный инструмент» для выбора. Лично по мне, списки должны быть от 5 до 11 позиций. Все что больше 20 нуждается в структуризации, и альтернативных формах «нахождения»

izhanov
28.02.2017 17:58До определенного момента список дает информативность, потом она теряется, взгляд и мозг не могут ее охватить. Вот до этого момента и не надо доводить. А количество единиц разное, в зависимости сайта и его контента.

bodgo
28.02.2017 19:25вы внимательно прочитали мое пояснение?? «длинный список, это «не очень удобный инструмент» для выбора. Лично по мне, списки должны быть от 5 до 11 позиций. Все что больше 20 нуждается в структуризации, и альтернативных формах «нахождения»»

izhanov
28.02.2017 01:05Единственный случай, когда оно реально оправдано, это «бесконечные» списки (или очень большие). Но и тут следует не «мельчить», а отображать за раз хотя бы несколько десятков элементов. А лучше предоставить пользователю возможность выбора размера «куска».
«Длинный список» понятие условное и для каждого сайта свое.

Dee3
27.02.2017 21:39+1Недавно был жесткий заруб с дизайнером насчет необходимости кнопки «наверх» на мобильной версии. Оказалось половина пользователей и куча знакомых не знает что двойной тап на статусбаре будь то андроид или iOS, всегда возвращает к верху страницы

greendimka
27.02.2017 22:06Тапаю, тапаю — ничего не происходит. Если дизайнера еще не зарубили, спросите у него, без пожалуйста, что я делаю не так? Самсунг (переднюю и заднюю камеры протерал, акум заряжен).

Dee3
27.02.2017 22:28+1Может быть действительно я махнул всех под одну гребенку… Слишком давно сижу на iOS и там это работало всегда, в 99% любых списков и веб. На андроиде 2.2-2.3 у меня вроде тоже все это работало, но теперь я начинаю сомневаться)
Выглядит это так:


dom1n1k
27.02.2017 22:10+2Я не знал. Более того, вот сейчас прочитал ваш комментарий, дай-ка думаю проверю… и с телефонам в руках так не сообразил, куда тапать-то? Шторка с уведомлениями открывается.
hdfan2
28.02.2017 07:50Только что проверил на Asus — двойной тап по статусбару отключает экран. Забавно, не знал.
vlivyur
28.02.2017 10:27Об этом в инструкции говорится в самом начале. Ещё по выключенному экрану можно два раза ткнуть и он включится. Или на рабочем столе тоже два раза и он выключится. А во всех остальных приложениях можно в статусбар тыкать. А ещё там можно приложения запускать на выключенном экране написав закорючку.
hdfan2
28.02.2017 11:45Вот про все знал (и даже закорючки настроил), а вот про это нет. Впрочем, у меня чехол, так что отключаю, просто закрыв крышку.

sashabeep
28.02.2017 17:37У меня двойной тап на статусбаре блокирует и отключает экран, так себе фича

hssergey
27.02.2017 21:42По поводу пункта 8 — я бы тут продемонстрировал не концепцию «визардов» (которые все же частный случай и нужны например для регистрации или заполнении каких-то сложных форм не в один этап), а концепцию «хлебных крошек». По которым сразу видно, каким путем ты попал на конкретную страницу.

izhanov
27.02.2017 22:37Да, это в одной канве, на картинке не смог все включить. Градусники, хлебные крошки, подсвечивание пункта меню. Мысль одна — надо показать пользователю где он находится. Не скажу, что этому правилу все следуют (в своей практике часто вижу иное) потому и написал.

Suliman
27.02.2017 21:46+14. Никогда не пользуюсь такими кнопками, нигде, ни разу… скроллбар окна браузера. всё больше ничего не нужно.
geher
27.02.2017 21:48+1Не у каждого браузера (особенно если речь о мобильном браузере), есть скроллбар.

Suliman
27.02.2017 22:48+2на тач скрине вообще не нужная такая кнопка, пальцем по экрану провёл и пол сайта промотал… это же не колесом скролить 10 раз.

abyrkov
27.02.2017 22:57+1Если там не 100500 экранов относительно быстро прокрутить, а на ПК везде кнопка home работает. Но знают о ней — увы — не многие

izhanov
27.02.2017 21:51Решение вопроса простое: Ставим счетчик на кнопку. Пользуется мало людей — снимаем, много — оставляем. Делов-то.

KazinPro
27.02.2017 22:12-2Просто спасибо за инфографику. Теперь покажу эту статью директору, пусть подумает над его «видением страниц» проекта.

greendimka
27.02.2017 22:15+10Еще покажите ему комментарии пользователей, и ему не придётся вам объяснять почему директор — он.

KazinPro
27.02.2017 22:25-1Тут все сложнее. Он генеральный, я технический директор.
У нас разногласия только по «первому» варианту в статье.
greendimka
27.02.2017 22:48+1Честно: вообще не понял, что автор хотел сказать первым пунктом. Извиняюсь, подумал, что вы дизайнер и ратуете за все пункты :)

izhanov
27.02.2017 22:53Автор хотел сказать, что пользователю можно помогать в выборе, вести его. Извините, что включился в ваш разговор :->

vintage
27.02.2017 23:01+1По первому пункту — если пользователь не может выбрать, значит надписи на кнопках не понятные. И незачем делать ему медвежью услугу делая кнопку похожей на текст, да ещё и такой, что её сразу не приметишь. Если не хотите давать пользователю выбора — просто на давайте, а не заставляйте его искать глазами нужную кнопку, если он хочет пойти не туда, куда вы его зачем-то склоняете.

izhanov
27.02.2017 23:04То есть вы в целом против акцентов, приоритетов в навигации?

vintage
28.02.2017 00:13Конечно. Как и прочих способов введения в заблуждение.

izhanov
28.02.2017 00:21То есть, все элементы навигации на сайте должны быть равновесными и визуально одинаковыми?
И разница должна быть только в тексте их содержания?
vintage
28.02.2017 00:23Не возьмусь обобщать, но как правило — да. Особенно, когда мы просим человека сделать выбор из 2 вариантов.

lsknwns
28.02.2017 09:55+1Разное визуальное выделение никак не коррелирует с акцентом. Когда у вас элемент управления второстепенен и выделен в оформлении иначе — это нормально. Но когда вы делаете акцент на одном из двух равноправных элементов (особенно в условиях выбора), то это уже попытка манипулирования.
Нет ничего плохого в том, чтобы кнопку «ответить на комментарий» и кнопку «удалить комментарий» оформлять по-разному, ибо у них различное предназначение.
Но если в вопросе «Вы действительно хотите удалить комментарий?» у вас варианты да и НЕТ — то никакой иной мотивации для различного акцентирования вариантов выборов, кроме как манипулирования, тут нет.

greendimka
28.02.2017 00:29Проблема с первым пунктом в том, что не ясно что вы там хотели сказать. Если это дизайн лэндинг-страницы, то конечно — посетителя нужно вести. Но если это инженерная система, где решения должен принимать только пользователь — то неясно чем левый вариант противостоит правому. Лично я никак не мог понять, к чему непереводимые "see else" и "go to now" :)

abyrkov
27.02.2017 23:18Если выбор равноправный — то смысла менять не вижу. А то будет «огомная кнопка ДА и мелкая нет»

izhanov
27.02.2017 23:48У меня не совсем противоположные «да» и «нет», как вы заметили. Хотя, в таком случае тоже не возбраняется сделать кнопки разными.
В моем примере логика такая:
У нас есть два близких по весу направлений движения. Мы из них выбираем приоритетное и делаем их визуально разными: правая кнопка Call-to-action, левая дополнительная.
Мы сами решаем куда вести пользователя, формируем пользовательские сценарии, если хотите.
Естественно, если делать это грубо и топорно, то можно пользователя оттолкнуть. На схеме я показал принцип.

igor_suhorukov
27.02.2017 22:13Картинки рисовали в Balsamiq Mockups? Можете посоветовать что-либо бесплатное, кроме pencil?

izhanov
27.02.2017 22:20В Пенсил проджекте и рисовал. Можете Акшуру попробовать.

igor_suhorukov
28.02.2017 01:52Акшуру? Кто это?
>>В Пенсил проджекте и рисовал.
Круто вышло! Видимо давно я не брал в руки шашек, впечатления были не лучшие 4 года назад…

Goodwinnew
27.02.2017 22:23А что-то никто не пишет про «хлебные крошки». Вот как раз есть «Главная» -> «стр1» — > «стр2». Очень удобно. Да и дубль перехода на главную на логотипе, конечно.

izhanov
27.02.2017 22:24Хлебные крошки как раз относятся к пункту 8.

Goodwinnew
27.02.2017 22:50Конечно :)
Я про то, что в хлебных крошках как раз и будет первой позицией «Главная» (тут спор, куда ее поместить) вместо Step1 на рисунке.

pOmelchenko
27.02.2017 23:59А вот я не прочел этот комментарий и понял 8й пункт как «заполнение анкеты» или как «процесс установки». То есть явное описание сколько уже сделано, что еще осталось сделать. А не именно хлебная крошка ака путь на текущую страницу. где
Главная — какой-то раздел — какая-то анкета
<content-header>
шаг 1 — шаг 2 — шаг 3 — шаг 4
</content-header>
и во всей вашей прелести 8го пункта ОГРОМНЫЙ косяк. Я вот вижу что сейчас нахожусь на втором шаге, а дальше шаг 3 и 4. А если после 2го шага у меня будет вилка?
izhanov
28.02.2017 00:06На картинке линейный, четырех'этапный процесс. Он показывает на каком мы этапе, сколько осталось.
Если навигация разветвленная, то можно поставить хлебные крошки.
Если у нас неглубокая навигация может быть достаточно подсвечивания активного пункта меню и грамотного использования заголовков.
Решения разные для разных проектов. Я дал принцип: Показать пользователю его местонахождение — гуд. не показать — грех. Как-то так.
pOmelchenko
28.02.2017 00:10Так вы и не показали местоположение пользователя на сайте, но в комментарии выше утверждаете что это и есть те самые хлебные крошки. Коими они в этом пункте не являются.

izhanov
28.02.2017 00:17Я показал индикатор прохождения линейного процесса, я называю его градусник. Например, наглядного сопровождение этапности чекаута — оформления заказа. Хлебные крошки здесь не нужны.
Выше я писал, что это разные инструменты при решении одной и той же задачи — помочь пользователю с'ориентироваться.

pOmelchenko
28.02.2017 00:07ну вот и я попался на съеденых тэгах в комментарии =(
Имелось введу, что главная и какой-то раздел это ссылки на «шаг выше», а «какая-то анкета» это просто текст обозначающий «где вы сейчас находитесь»

SEVENID
27.02.2017 22:37+5Вот дополнение от меня:
Пожалуйста, не используйте редиректы-ловушки, как это любят делать в последнее время, например, отечественные поисковики. Ситуация: я читаю письмо А, мне приходит новое письмо Б, кликаю по уведомлению, прочитываю, хочу вернуться, нажимаю на кнопку «назад»… и попадаю на мгновенный редирект, который кидает меня обратно на письмо Б. И так постоянно. Кликаю правой по кнопке «назад» — и там 4 редиректа и письмо Б. Я не хочу открывать историю, я не хочу возвращаться во «входящие» и снова искать. Какими бы ни были замечательными меню и поиск, на них уйдёт на порядки больше времени, чем на одно нажатие backspace.
Но хуже всего то, что браузеры по умолчанию пытаются сохранять и оптимизировать всю эту ересь. Один раз настраивал роутер с openwrt через web gui, и так уж вышло, что у него был локальный адрес как и у моего домашнего. До полного сброса данных браузера, он при вводе http://<ip роутера>/, даже без проверки, запрашивал страницу http://<ip роутера>/cgi-bin/luci, которая, естественно, выдавала 404, но браузер упорно подставляет этот уже недействительный адрес.
Поэтому, пожалуйста, используйте перенаправления только там, где без них действительно нельзя обойтись.
Извините, накипело.
greendimka
27.02.2017 23:11Есть браузеры, которые вообще Backspace выпилили, т.к. есть пользователи, которые кликают мимо текстового поля, жмут Backspace, и вместо стертого символа попадают на предыдущую страницу. Из-за таких нерадивых, и из-за решения некоего менеджера, уйма народу лишилась десятилетиями существовавшего функционала. Надеюсь пробел не отключат из-за тех, кто нечаянно пузом его жмёт.

izhanov
01.03.2017 12:19Коллега, должен отметить ценность вашего комментария, спасибо. Плюсанул вас и обязательно включу этот пункт в продолжение — второй десяток грехов.

Iceg
28.02.2017 00:12+2Это всё вкусовщина и местами модные заблуждения. Бывает интереснее. Вот буквально в двух ссылках отсюда статья на форбсе про список самых дорогих компаний рунета.
Засеките, сколько кому времени понадобится, чтобы перейти ко второй компании.
Чей. Больной. Разум. Это. Придумал. А?!
Теперь самый сок. А к третьей?)
pOmelchenko
28.02.2017 00:19+1Разобрался быстро, но скролить каждый раз страницу что бы понять что там за контент и выше, и ниже менюшки — для таких дизайнеров отдельный котел в аду

vintage
28.02.2017 00:21+1А ведь кто-то придумал, кто-то одобрил, кто-то реализовал, кто-то протестировал и никто не возмутился.

nickostyle
03.03.2017 18:19Там, где я работаю, тоже никто не возмущается. Директор на то и директор, что никто нему не перечит. Дизайнер же — оператор фотошопа, он может нарисовать. А директор решил, что такое слайдшоу — это круто и удобно. Разумные доводы скажутся на вашей карьере тем хуже, чем выше их разумность. Директора не любят, когда их тыкают лицом в собственное невежство. Не стоит говорить о будущем компании с таким руководством, тут все ясно, но часто ситуацию следует рассматривать с позиции рядового спеца, которому нужна эта работа. И это означает, что не всегда виноват дизайнер, руководитель тоже шарится по интернету и перенимает такие вот «приемы»…

Free_ze
03.03.2017 19:52Плохо, когда директор вместо решения своих менеджерских задач занимается техническими вопросами про интерфейсы.

vintage
03.03.2017 21:06Ну прям не директор, а исчадие ада. Задача дизайнера как раз презентовать своё решение. И не только пользователям, но и директору тоже. А учитывая кадровый голод, незачем так уж держаться за работу по созданию какашек.

ElegantBoomerang
28.02.2017 00:41Не смог ответить — сломал быстрее. Когда нашёл, как, картинка меняться отказалась, в отличие от текста.

Iceg
28.02.2017 19:53Вот да, у меня тоже первое перелистывание ок, при последующих меняется только нижняя часть.

george_spb
28.02.2017 09:25Ой, спасибо! Успокоили. Я уж подумал, что один такой. Вчера четыре раза сгонял с Форбса на Хабр и обратно, но нашел. Минуты 3 наверное.
vlivyur
28.02.2017 10:38+1В 12 опере не заработало. Просто Как мы считали и всё, ну не всё, но горизонтальные разделители. Но белый на бледном это, конечно, win. Минуты три, наверно, искал. И то, из-за того, что я знал что их там больше одного, а так бы закрыл сразу.

greendimka
28.02.2017 00:22Не засекал, но пока понял, как перейти ко второй — песня сменилась. К третьей и далее сразу перешёл (не знаю как запутаться после того, как нашел).

MacIn
28.02.2017 04:54+4Статья — идеальный пример одного из самых тяжких грехов веб-дизайна.
Текст, за ногу вас так растак, в виде картинки.
Еще раз: текст — картинкой?! Хотел прокомментировать некоторые пункты по существу, в том числе, одобрительно, но скроллить вверх-вниз (не вы ли это называли грехом там где-то, а делать это придется — картинки ваши с текстом вида 2. вавыавыаыва вверху, а форма ввода комментария — глубоко внизу, под остальными комментариями) и перепечатывать текст пункта нет никакого желания. Успехов.
izhanov
28.02.2017 07:46-4Это был эксперимент статьи схемами. Комментировать неудобно, не скопируешь заголовки-пункты (а другого теста по сути и нет)? Принято. Но есть и плюсы — я смог вставить всю статью в три твита, например.

Mingun
28.02.2017 11:44Так вам важно всё-таки «вставить всю статью в три твита» или поделится мнением? Что вообще за фетиш с этими твитами, люди нормально мысли формулировать разучились.

izhanov
28.02.2017 12:33+1Важно поделиться мнением. Попробовал новую форму, почему нет. Вон она бьет рекорды по комментам и расшариваниям. А так есть у меня статьи и по 10 тыс знаков, можете в истории посмотреть.
Кому-то оказалось неудобно комментировать — я понял, принял к сведению на будущее.
На счет твиттера не фетиш, просто пример привел использования слайдовой статьи.

mina_rina
28.02.2017 09:38Отличная статья, хорошо воспринимается, буду ждать еще!
Только на счёт пункта 7, тоже сомнения. Всё зависит от аудитории сайта. Если аудитория преимущественно женская или пенсионеры, то лучше всё таки иметь ссылку «Главная». Да и для большинства пользователей в принципе нужны явные указатели на определенное действие.

izhanov
28.02.2017 10:12Один читатель заметил, что в градуснике (индикаторе этапов) вместо шага 3 стоял повторно шаг 2. Исправил.

khanid
28.02.2017 10:44+2П.7 и п.9 спорные.
7) Зачастую визуально проще найти явный выход на главную, чем гадать, является ли эта картинка ссылкой.
На десктопе ещё при наведении мышкой можно понять, на смартфоне — только нажимать или смотреть через доп. меню. Плюс если кому-то надо сказать -удобнее.
9) Скрытие элементов в разварачиваемые страницы — зло. После 3-5 развёртывания браузер начинает подлагивать (в большинстве виденных мной случаях реализация приводила к тормозам).
Плюс отказ от разделения на страницы и вывод всё в такие скрываемые списки приводит к тому, что для попадания к середине списка надо несколько раз развернуть (если такое многоступенчатое поведение подразумевается).
Плюс ко всему, завертное ctrl+f не работает при свёрнутом списке.

aspire
28.02.2017 10:46+27. За этот пункт, нужно отрывать руки. Поддерживаю маленький корпоративный сайт и первоначально дизайнеры тоже сделали без пункта «Главная» в меню. Вы даже не переставляете сколько было звонков в компанию и люди искали как перейти на главную страницу. Пришлось переделывать шапку и добавлять один пункт в меню самому, так как уже подписали акт приема.

izhanov
28.02.2017 10:48Очень интересно. Не подскажете, что это был за сайт? В нем не было логотипа в традиционном левом верхнем углу?

aspire
28.02.2017 11:40+1Нет, логотип в шапке по центру. У нас аудитория это сотрудники аптек, а это далеко не опытные пользователи( и возраст обычно за 30 лет). МОЖЕТ для молодой аудитории это и подойдет, но люди за 30 и с небольшим опытом работы бояться нажать лишнюю кнопку.

izhanov
28.02.2017 11:47-1А не поделитесь скриншотом или ссылкой как выглядела шапка? Очень любопытный пример.

aspire
28.02.2017 12:57Не хотеться на хабре показывать мои попытки в версте, но да ладно. Вот сайт http://www.fitolek.com/ru. Сейчас логотип не является отдельной картинкой, просто вшит в фон шапки.

Lashchevsky
28.02.2017 14:27Вы можете сделать всю шапку ссылкой.
Вообще, вы можете поставить яндекс метрику и посмотреть, часто ли кликают по логотипу шапку (вебвизор — карта кликов) чтобы убедиться в (не)целесообразности этого.
aspire
28.02.2017 15:05Так все и было, вебвизор отключил из-за ненадобности. Кликов по шапке было около 20%(точную статистику утерял) от количества кликов по кнопке «Главная» после изменений. Для того чтобы перейти на главную, пользователи меняли язык сайта(при его смене автоматом кидает на главную).

musicriffstudio
28.02.2017 11:27+2после таких опусов понимаешь пользователей которые заявляют: «дайте нам скачать прайс в экселе и идите на№!%*% со своим дизайном»

izhanov
28.02.2017 11:31Каких опусов? Поясните.

Nordicx86
28.02.2017 14:59+1Ваших например.
Самый главный антипатерн — на продающем сайте — нет реальных ЦЕН — пофиг что они завышены, совершенно без разницы что я всеравно потом позвоню и отдам мозг на промывку продажнику — я хочу ВИДЕТЬ реальную оценку стоимости того что может и хочет предложеить мне САЙТ…
izhanov
28.02.2017 15:02-1Каких цен? Вы о чем? В схемах ни слова нет о ценах.

Nordicx86
28.02.2017 15:19когда говорят как делать не надо — озвучивают максимум — и отсутствие реальной информации о товарах и их ценах превращает сайт в «тыкву» и тут уже не помогает никакой дизайн. Клиент тупо закрывает сайт или задерживается нанем только до первой строчки Звоните в разделе цена — личный постоянный опыт 30-50 сайтов из 60просматриваемых — закрываются СРАЗУ т.к. я тупо не вижу цены остаются только те где указа на цена или уникальная информация, простите, но «красивые картинки» я могу постореть и в гугле…

lsknwns
28.02.2017 15:06Самый главный антипатерн — покупать что-то на одностраничных (посадочных) продающих сайтах.
А у нормальных торговых площадок (интернет-магазинов) с указанием цен все в порядке.
Nordicx86
28.02.2017 15:14дык не про пасдочники речь ине про покупки. В таких вещах покупка в 90% случаев далеко не быстрое дело, но когда нужна оценка стоимости такой поиск превращается в затяжной и сложный процесс — Почти все сайты в рунете после 12-13 годов — убрали цены — звоните и т.п. — реально очень грустно потратить пару тройку часов на поиск цен какого-нибудь технологического оборудования потому что не можешь связатся с поставщиком из-за разницы по времени, тупого ничего не соображающего менеджера и т.п.

lsknwns
28.02.2017 15:18А, так вы о узкоспециализированных товарах (по типу какого-то оборудования и всего такого?), так я думаю, что дело в том, что просто нет времени\возможности поддерживать информацию о ценах в актуальном состоянии. Может быть это как с комплектующими ПК (где текучка товара очень большая) — во внутренних базах всё есть, но вот выгрузка всего этого в реалтайме в сеть — задача не из простых, и не всегда актуальна для продавца тратить на это ресурсы.

Nordicx86
28.02.2017 15:22нет — проблема Глубже — в большинстве случаев нет необходимости в ТОЧНОЙ цене 90% случаев это проекты по полгода и больше — и цена 100 раз поменяется нужна Оценка стоимости, НО продажникам нужен выхлоп виде звонков — ИмБурДе

potorof
28.02.2017 15:47во внутренних базах всё есть, но вот выгрузка всего этого в реалтайме в сеть — задача не из простых, и не всегда актуальна для продавца тратить на это ресурсы
Но разве это не является плохой практикой? Ведь мы же оцениваем плохость с точки зрения пользователя?
lsknwns
28.02.2017 16:23Ну, если о таком начинать рассуждать — то, чёрт возьми, плохо что у сети магазинов в которые я хожу покупать продукты, сайт не содержит в себе функционала для просмотра товара в наличии, набора корзины онлайн и возможности доставки на дом.
Это может и плохо для меня, как для пользователя. Но это не значит, что я перестану ходить за продуктами в эту сеть магазинов, потому что она у меня около дома и мне нравится их ассортимент.
Да и вообще, много чего не представлено для продажи в сети, плохо это или хорошо, можно возмущаться сколь угодно. То что от этого страдает продавец — нет, не думаю. Потому как если у него нет, то скорее всего и у конкурентов нет. У макдональдса на сайте представлен только ассортимент. Нет ни цен, ни возможности купить.
Если какой-то сервис, услуга, не представлена в сети — это может лишь означать, что есть незанятая ниша.
То, что отсутствие какого-то сервиса вызывает неудобство пользователя — это конечно плохо, но не следует забывать, что бизнес — это не благотворительность, и тут все курируется определенными рамками. Увы.
potorof
01.03.2017 12:16Мы же говорим о продающем сайте, а не об офлайн магазине? Который может быть прекрасным и без сайта (зачем он ему?).
Мне на продающем сайте нужны:
— минимализм
— наличие товара
— легкость загрузки.
Всё.

CheeseMaster
28.02.2017 11:57+19й пункт плохой, сразу мысль «а вдруг там новая страница откроется вместо дозагрузки новых пунктов», когда кликну на «And 9 More».

izhanov
28.02.2017 11:59Это вынужденная мера и одно из решений. Да, лучше структурировать так меню, чтобы в нем не было слишком много пунктов.

bodgo
28.02.2017 16:09
В чем «динамика» ?? В том, что избыточное нагромождение стрелок? Из картинки, примера дизайна, можно вообще убрать «Бек ту степ и го ту степ», и оставить только стрелки, зачем дублирующее «нагромождение» ?? А все остальное, ну как бы да. Но не забывайте, что дизайн может быть «частью игры», в которую вовлекают пользователя. Что бы он попытался разобраться в логике и задумке авторов. Может это и пафосно, но юзабилити и дизайн, это своего рода произведение «искусства». Главное, на мой взгляд — логичность и удобство для пользователя. Ну и конечно, есть довольно четкие правила (ну там лого на главную, ссылка желательно с подчеркиванием… и др.)
izhanov
28.02.2017 17:26Динамика в стрелках. Их не избыточное нагромождение, а всего две — назад и вперед. И их не должно быть больше, в этом весь цимес. Оставить только стрелки можно, но CTA-кнопки на то и CTA, что содержат призыв к действию / содержание этого действия. Об этом я писал в отдельной статье.

bodgo
28.02.2017 19:45Да, прочитал статью, и понял, что вы тот «специалист», который все под одну гребенку, и любит все по правилам. Небось еще у Лебедева учились юзабилити. Только вот это все «правильное и выверенное до пикселя» губит все творческие затеи. И сайты превращаются в обезличенные механизмы. На счет стрелок, еще раз повторюсь, пример НЕ удачный. У вас вообще в 3х местах дублирование информации, у вас как будто «зудит», что бы пользователя «догнать» до «Степ 4». Еще раз взгляните на свой пример. Чем вы добавили динамику ?? СТРЕЛКАМИ ?? ТОчно ?? А если подумать? Может быть нужно какую то подсказку на «СТЕП 4» в верхнего «прогресс бара» ?? или вместо «Гоу ту степ 3», «Осталось 2 шага до...» Угу ?? Понимаете что такое динамика.

izhanov
28.02.2017 19:58Верхний бар это индикатор этапности. Он показывает на каком этапе мы находимся и сколько осталось.
А кнопки это элементы навигации, с помощью которых мы переходим по этапам. У них разные функции.
«Гоу ту степ3» — это не реальное содержание CTA-кнопки, а схематичное. Так же как Степ1, Степ2 и т.д.
Напишите как сделали бы вы.
bodgo
28.02.2017 19:59Зачем дублирование ?? какой смысл в прогресс баре, если все тоже… в виде текста? Зачем дублирование внизу, СТРЕЛКАМИ :-)))) Которые вы нахваливаете как динамичность :-)))

izhanov
28.02.2017 20:07Дублирование чего? Наверху индикатор этапа. Внизу кнопки перехода по этапам. И то и другое нужно.
Напишите как сделали бы вы.
bodgo
28.02.2017 20:17Простите, вы похоже такой упертый, что вам мнение окружающих не важно, вы будете доказывать до последнего, что стрелочки добавили «динамичности» удачи… и хорошего вечера. Спасибо за статью.

izhanov
28.02.2017 21:36-1А как вы это себе представляли? Пишет в комментах неизвестный мне человек — ваши стрелки фигня, никакой динамичности они не прибавляют. И я такой по лбу себя хлоп — Ах, да, точно. Так примерно? :->

bodgo
28.02.2017 20:16

bodgo
28.02.2017 20:22Назад и Дальше, можно добавить динамичности, за счет какого то скриптового взаимодействия, при наведении или простой «альт титул» подсветка (осталось еще…, или… тут фантазия, и что важно, что бы вовлечь в процесс заполнения данных, или получить конечный результат., вариант, «заполнить позже», или «напомнить по почте»

bodgo
28.02.2017 20:26вверху «там где Степ 1… 2… 3 » подчеркивание ссылка с переходом на страницу «шага»

izhanov
28.02.2017 20:31Ну ок, вы объединили статус-бар и подписи к нему. Что в принципе и подразумевалось, это фактически один элемент. Какое это имеет отношение к предлагаемым мной стрелкам внизу? Что мешает их поставить рядом с вашими «назад» и «дальше»? Будет псевдодинамичность? :->

bodgo
01.03.2017 07:15что где «подразумевалось», отменив «статус бар», я добавил еще и функционала, что можно заполнять нужные степы… а не по порядку. И это часть «динамики», о которой вы «мечтали», добавляя зачем то стрелки…

izhanov
01.03.2017 10:471) Вот так выглядит статус-бар с подписями. Что и было нарисовано схематично. Это один элемент и его роль индикация, он может быть без ссылок.

2) То, что вы сделали это классическая вилка + ромб.
Два равновесных варианта навигации, ведущих ту да же, без акцентов и приоритетов, Заставляете пользователя гадать куда же идти и в чем разница.
Дополнительно вы вводите юзера в заблуждение, сделав таким же степ 4.
Хотя на него нельзя перейти напрямую, только через третий.
Такие дела.
bodgo
01.03.2017 21:33Вы такой смешной… и где стрелки в этом действительно наглядном и динамичном меню ??

bodgo
01.03.2017 21:40Еще раз убедился, что вы обычный профан (без обид) которому все равно о чем спорить. Вы начинаете награмождать какие то обоснования… к чему вот эта картинка ?? Как вы этой картиной хотели подтвердить вашу же глупость, из 10 примера… «стрелки добавляют динамичность» ?? Смеритесь уже, что пример НЕ удачный. И закройте тему.

bodgo
28.02.2017 19:51Ой пардон, тут даже 4 повторения.
1. Степ 1, степ2, степ 3.
2. прогресс бар.
3. Бек то степ и гоу ту степ
4. Стрелки (которыми вы кичитесь как добавлением динамичности)
Итого ваш пример 3 (Ромбы) ВотИЗфак ?? с вашими стрелками ??

izhanov
03.03.2017 23:15А что если в комментарии к своей статье поставить ссылку на новую, подумал я поздним пятничным вечером.
Ведь у этой статьи больше 300 расшариваний в соцсетях. Значит, людям может быть интересна новая статья, а ходить через профиль они не будут, продолжил рассуждать.




acmnu
И в половине примеров хедер на 25% высоты экрана. И это в наш век широкоугольных экранов.
izhanov
Да, экран на схемах показан условно, пропорции между элементами тоже, это не прототип. Тем не менее, комментарий учтен, спасибо.