
На его примере подробно: о терминологии, чем интерактивный прототип лучше традиционного (10 моментов), как его использовать + несколько выводов.
Что дает UX-прототип?
- Значительно сокращает ресурсы по разработке (на 20-40% меньше программно-дизайнерских доработок и изменений).
- Сокращает количество версий продукта (бета может быть уже фактически 3-4 версией).
- Снижает количество ошибок проектирования.
- Дает возможность команде, партнерам и инвесторам быстро показать как будет выглядеть продукт.
Но, самое главное он дает тот самый, вожделенный UX.
Что это за зверь?
Сайт можно собрать без контента и дизайна. Как? Сделать UX-прототип. Это будут html-страницы шаблонов с всеми проставленными ссылками. Выглядеть он будет реалистично: на всех страницах кликабельный логотип, работающие пункты меню, полная структура (разделы, этапы), все рабочие кнопки, формы и т.д.
Выложить это в веб, чтобы можно было открывать в браузере и передавать друг другу ссылки. Открывать этот прообраз сайта, пробовать пользоваться им на разных устройствах, то есть, тестировать.
Такой прототип называют по-разному: полным, точным, интерактивным и т.п. Например, Нильсен Норман Групп называет его «кликабельным». Мне ближе название в соответствии с назначением: интерактивный UX-прототип (или просто UX-прототип). Ведь именно такой подход позволяет получить тот самый настоящий UX. «Пользовательский опыт» перевод некорректный. «Экспириэнс» это не просто опыт, а нечто эмоциональное, переживание пользователем взаимодействия с продуктом.
Комплекты графических картинок-эскизов или блок-схем этого не дают. А именно такие наборы мы чаще всего видим под названием прототип. Назовем его традиционным.
В чем отличие UX-прототипа от традиционного
1) Акценты и приоритеты
Можно управлять вниманием пользователя, создавая акценты:
- размером элементов;
- цветом;
- активностью побуждающих текстов;
И в ходе проверки прототипа протестировать эти акценты наблюдая за поведением пользователей и проводя опросы. Также, имея полноценную навигацию, мы можем создать тепловую карту каждого шаблона, оценить клики и переходы. Далее, изменяя акценты мы изменим движение пользователя, сделаем этот процесс управляемым еще на стадии проектирования.
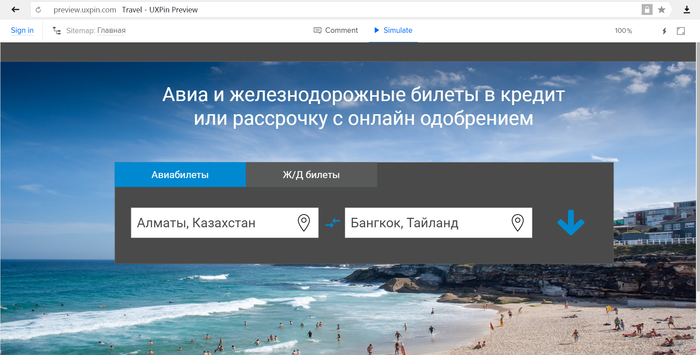
Пример: Картинка выше. Показываем на сайте авиабилетов первым делом виде текста УТП — продажа билетов в кредит. Если результаты тестов покажут, что решение неудачное — перенесем вниз.
2) Адаптивный или фикс? Размер рабочей области
Для каждого сайта встает вопрос размера рабочей области (контента и навигации). А если планируется быть адаптивным, то от какого до какого размера он должен тянуться. Прототип с точными размерами блоков и их правильным расположением помогут определиться с этим вопросом до того как этим займется дизайнер.

Пример: Видим какова оптимальная ширина страницы и что показывать на мониторах, которые шире (фоновая картинка).
3) Элементы навигации по сайту + фильтры, списки и т.п.
Заполнение меню реальными названиями пунктов позволит оценить его размер и насколько гармонично они смотрятся. Построение страниц и моделированием отработки фильтров (например, списка товаров) покажет насколько они эффективны и какие именно имеет смысл включить в функционал (по цене, новизне, популярности и т.д.). Принцип переключения между фильтрами (список, кнопки, и т.д.) тоже будет отрабатываться на удобство.
Отдельного упоминания стоит CTA-кнопка.
Ее размер, расположение, содержание (текст призыва к действию), изменение при наведении и нажатии. Все это можно и должно определить именно в прототипе т.к. с ним мы можем дать возможность тестерам взаимодействовать (нажимать), а на просто на картинке дизайна — нет. А это очень важно, особенно для икоммерц-проектов.

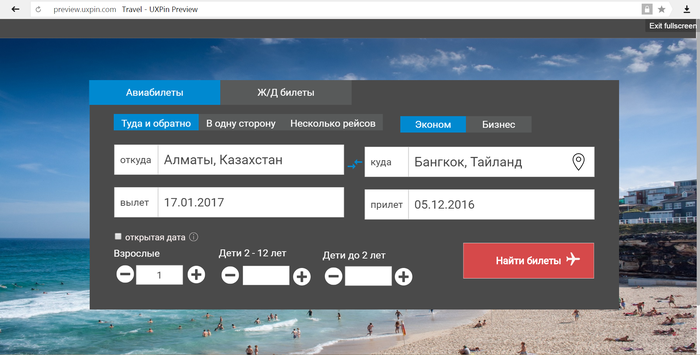
Пример: CTA-кнопка с реальным текстом и моделированием моментов взаимодействия (изменение цвета по наведению — картинка справа).
4) Прелоадеры и подгрузка контента
В том случае, если форма или страница требует подгрузки контента (по отдельной кнопке или скроллинге), мы можем это смоделировать с подключением виртуального прелоадера и изменением страницы после загрузки. Так мы можем понять насколько удачное это решение и не стоит ли сделать простой переход на другую страницу.

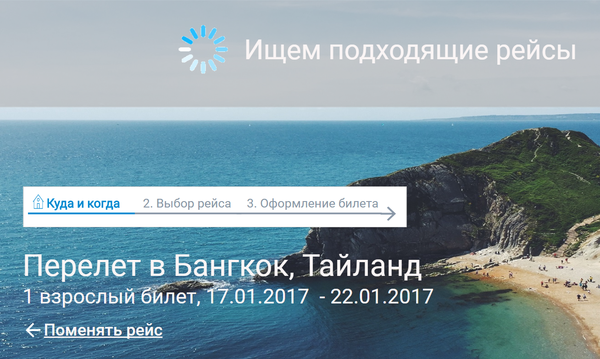
Пример: Прелоадер на странице поиска билета. В прототипе также зашито время его отработки 10 секунд, что близко к реальному поиску.
5) Контент и структура сайта
Использование реального контента (не в полном объеме, естественно, а в рамках прототипа) существенно снижает возможные изменения как в дизайне, так и в функционале.
Для этого в разделы можно поместить по несколько реальных новостей, карточек товаров и контент-страниц с оформлением. Тогда прототип будет приближен к реальному сайту, но содержать будет не более 20-30 страниц.
6) Картинки, их размер и качество
Стандартная ситуация: на месте будущей картинки изображен прямоугольник. Такой блок не только не формирует опыт взаимодействия (картинки нет), но даже интерфейс. Он не дает понимания как данное изображение влияет на акценты, как оно поддерживает текст и т. п. Но, самое главное, мы не можем понять в каком размере картинка (или ее превью) может быть использована в дальнейшем на сайте.
Вывод: В прототипе хорошо использовать реальные изображения (например, от заказчика) и без их улучшения дизайнером т.е. смоделировать будущую эксплуатацию.
Также важный момент в этом пункте это размер рекламных баннеров. С ними хорошо определиться сразу и использовать стандарты рекламных систем. Значит, можно взять реальный баннер или его код и вставить в прототип.
Пример: В демонстрационном прототипе вставлена фоновая картинка. Если она покажет себя хорошо, то будет использована на сайте. Ее размер, вес и время загрузки тоже близки к эксплуатационным, но по ходу теста могут быть изменены.
7) Служебные сообщения
Это то, чем часто пренебрегают на этапе прототипирования. А ведь именно варианты ответов системы и дальнейшая реакция пользователя на них (отказ, возврат на главную, переход в помощь) и формирует UX-картину. Никак иначе.

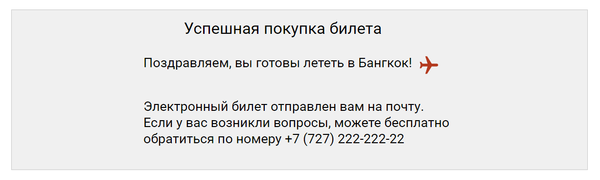
Пример: Ответы системы в прототипе на последнем последнем этапе.
8) Формы и поля ввода
Работая с формами мы можем определить:
- обязательность ввода данных в поле;
- шаблон для ввода (текст, дата, цифры, количество символов);
- вспомогательные элементы (заполнение по умолчанию, подстрочник, справка при наведении курсора);
- разделение на несколько этапов.
Проверяя на тесте длительность и сложность заполнения форм мы получаем ценнейшую информацию от тестеров и можем сразу их откорректировать (например, отказаться от обязательности поля).

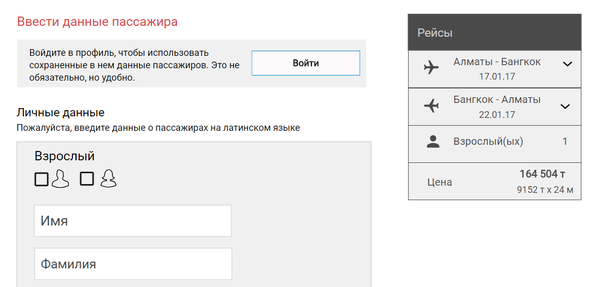
Пример: Форма ввода данных для покупки билетов. Также смоделирована возможность залогинивания на месте и выбора паспортных данных из прошлых покупок.
9) Тактильность и мобильность
Для гибридных и адаптивных сайтов, а также мобильных версий мы можем проверить насколько удобны элементы по тапу, их размер, насколько они стандартны для пользователя iOS или Андроид. И все это будет проверяться именно на разных мобильных устройствах в окне разных браузеров. С поворотом экрана, прокруткой и т.д. Пожалуй, из всех пунктов этот больше всех дает тот самый настоящий экспириенс.
10) Технические возможности
Каждая CMS, под которой будет работать сайт или внешняя система (интеграция) имеет свои особенности, технические ограничения. Возможность попробовать реально работающий прототип позволит людям, хорошо знающим эти системы (программистам, партнерам) быстро оценить где могут быть узкие места и что будет трудно или невозможно реализовать.

Пример: Чекбокс «открытая дата». При его нажатии может показываться специальная форма с датами на второй странице. Сотрудники партнерской системы Амадеос могут оценить насколько реализуема эта схема.
Как дальше работать с UX-прототипом?
Отдать дизайнерам и программистам и продолжать доводить его параллельно с разработкой. Прототип может стать местом консолидированного взгляда на проект.
Также можно вести сразу несколько версий прототипа, если есть споры по вариантам будущего продукта.
Что будем делать с MVP?
У прототипа и MVP (минимальной версии продукта) разные задачи. Минимальной версией продукта может быть простой лендинг с формой заявки. Этого достаточно, чтобы проверить бизнес-модель (купить трафик, собрать заявки, посчитать с них маржу). Даже в нашем случае с авиабилетами это тоже работает. То есть MVP не требует прототипа и может быть сделана до или параллельно с ним.
Либо MVP будет первой версией продукта, созданного на основе прототипа, но это долгий путь.
Как меняется роль дизайнера, программистов и ТЗ?
Роль дизайнера, как строителя интерфейсов, при таком подходе к прототипу снижается. Но:
- никто не мешает его тоже привлечь к проектированию и это будет правильно. Также хорошо привлечь программиста-проектировщика.
- дизайнер скажет только спасибо, когда сократится несметное количество мелких доработок дизайна, которые достанут любого нормального человека.
ТЗ в этом случае помещается на одну страницу с основными техническими вводными, все детали в прототипе.
Как получать обратную связь?
UX-прототип можно отдать фокус-группе знакомых (мама-тест), на профессиональное тестирование, в юзабилити-лабораторию, выложить в общий доступ для обсуждения с аудиторией, вставить коды вебвизора и наблюдать за поведением пользователей. Выбор широк и возможностей много. Пожалуй, только полноценных АБ-тестов не сделать, для реального трафика прототип не подходит (в отличие от MVP).
Системы для создания UX-прототипов
Для меня требование одно — чтобы система могла создавать удобный комплект веб-страниц для дальнейшей работы с ним через браузер. А будет ли это Акшура, Пенсил Проджект неважно, кому в какой программе удобней. Разработчикам мобильных приложений повезло, для них есть удобный инструмент, моделирующий практически полный функционал и внешний вид — proto.io
Для каких проектов подходит?
UX-прототип хорошо работает как на небольших проектах, так среднего размера. На маленьких показывают себя даже лучше, меньше согласований для его создания.
Крупные компании обычно имеют свою философию разработки, принимая за основу ватерпул, эджайл или что-то третье. Какой лучше это предмет больших споров в среде разработчиков (привет проджект-менеджерам). И какое место в ней прототипу — соответственно. Не берусь это комментировать и участвовать в таких спорах.
Итого
Создание интерактивного UX-прототипа требует много времени. Но он сокращает общие временные и трудовые ресурсы по проекту за счет следующих моментов:
- Позволяет выявить сложности (с контентом, согласованием, терминологией, функционалом и т.д.) на начальном этапе и решать их параллельно с другими процессами.
- Дает быструю обратную связь, на основе которой можно внести коррективы без дизайнера и программиста.
- Помогает сразу определиться с важными моментами в интерфейсах и конфигурации. Меньше ответвлений и версий продукта.
Но, самое главное, он дает настоящий UX и драйв! Все, что мы так любим в наших проектах.
Приложение:
Прототип для сайта системы продажи билетов. Им иллюстрирована статья, он полностью рабочий. Создан Санжаром Суршановым под моим кураторством. Компанию афишировать не можем, поэтому лого заменен на иконку домика.
Смотрите также: Как получить максимальный доход с рекламных систем на своем сайте.
Комментарии (15)

shurupkirov
04.03.2017 08:02- При попытке выбора куда лететь или откуда идет переход на другую форму?
- Нет примера информации о выборе откуда и куда
- При выборе даты нет примера выбора даты и поведения курсора, форма выбора уехавшая, картинка фон не изменяется при появлении доп.элемента с шириной ниже текущей
- На обоих формах Depart Date
- При выборе "в одну сторону" остается чек-бокс "открытая дата". Нужен ли он? Почему у него пропал атрибут справки?
- Форма прыгает вверх и это не есть хорошо
И так далее..

izhanov
04.03.2017 09:481. Не на другую, а раскрывается эта. Как я понимаю прототип-программа не позволяет показать плавно это раскрытие.
2. Вы имеете ввиду выпадающий список городов по первым буквам?
3. Да, это надо дорабатывать.
4. Та же как 3.
5. В одну сторону тоже может быть открытая дата. Всплывающую подсказку доработаем, там еще текст нужен корректный.
6. Форма прыгает по той же причине 1.

Phizio
04.03.2017 10:28+1У меня почему-то все тексты редактируются, даже внутри кнопок. Так задумано?)
Статья в целом содержательная, но я бы еще добавил краткий обзор платформ, позволяющих создавать подобные мокапы. Небезысвестные облачные мокапс и инвижен вроде как гораздо интерактивнее. Хотя и не дают на выходе HTML (а с другой стороны, куда он нужен, этот автогенерируемый HTML… поэтому вряд ли можно это считать недостатком)
izhanov
04.03.2017 13:02Да, кажется так программа делает по умолчанию, а редактироваться должны только поля ввода.
Это не совсем мокапы. А законченный комплекс связанных страниц с работающими элементами. HTML не просто нужен, в этом весь цимес. Чтобы легко ссылки кидать любому и каждому, смотреть в браузерах.
А на счет списка программ подумаю, возможно добавлю, спасибо.

BitHint
06.03.2017 07:36Мое мнение:
1. Прототип выглядит сыро
2. Полноцветность прототипа отвлекает от его оценки заказчиком, предпочитаю делать прототип в ч\б. (мой бзик, не все согласятся).
3. Сам прототип не полный, не все состояния элементов показаны
4. Чем больше смотрю рынок, тем больше убеждаюсь что Axure наше все. Прототипы на нем выглядят опрятнее, реализовать можно что угодно.
По всему остальному, согласен. Более того, могу с уверенностью сказать что, веб студии недооценивают важность прототипирования, как с точки зрения финансовой выгоды, так и с точки зрения улучшения взаимодействия с заказчиком.
izhanov
06.03.2017 10:371. Да, это рабочая версия, не окончательная.
2. Ч/б тоже хорошо работает, но несколько снижает UX. Если на заказ -можно использовать фирменные цвета, например. Ничто не мешает согласовать общую цветовую палитру уже на этапе принятия логотипа.
3. Да, см. п 1.
4. Акшура хороший инструмент, что там говорить. Сам ей пользуюсь.

Bvp254
09.03.2017 08:462. Полноцветность прототипа отвлекает от его оценки заказчиком, предпочитаю делать прототип в ч\б. (мой бзик, не все согласятся).
Согласен полностью, но бывают исключения, когда в интерфейсе используются текст или кнопки поверх изображения (слайдеры и промо-блоки, лендинги), может оказаться полезным дополнить цветным примером для наглядности.
Иначе оценка эффективности CTA-кнопок и текстов с УТП при UX-тестировании может быть ошибочной.


Ivnika
Только без обид, но прототип не понравился. Если брать чисто функционал- малопонятно что где отображается и что нажимать дальше и что означают отдельные элементы. Если прототип приближен к конечному дизайну- та же ситуация, не очень красиво.
izhanov
Вот для этого и делается прототип. Что именно и на каком шаге непонятно? Давайте обсудим.
Ivnika
Да можно начиная с первой страницы- почему в полях выбора городов стоят иконки карты? Это вообще списки или что? Почему большая стрелка направлена вниз? Вкладки авиа и жд выделены своим цветом отличающимся от цвета фона — какая из них активна в данный момент? Наконец что означает онлайн одобрение?
Сам выбор городов не показан- как выбирается страна / город? Почему на второй странице есть текстовые поля откуда / куда а на первой нет? Зачем разделена форма отдельно выбор городов и только потом в довесок все остальное? На втором экране вроде как выбрана вкладка туда/обратно а вся информация только для одного перелета. И наконец почему календарь на английском а все остальное на рус? Издержки платформы создания?
От себя порекомендую- переходите на axure, если интересно- пишите в личку, пару проектов покажу и если что-то нужно подскажу
izhanov
Спасибо, ваши проекты посмотреть интересно, напишу.
Акшурой я сам пользуюсь, да. А эта программа принята в компании, где работает автор прототипа.
По вопросам напишу позже детально.
izhanov
По вопросам:
1) Иконки месторасположения при клике подставляют твой город (если браузер определил).
2) Большая стрелка вниз т.к. форма раскрывается. Это спорный шаг, но такова концепция создателя прототипа. Будем это еще оценивать на удобство.
3) Очень хороший комментарий. Синяя активная, но надо ее еще как-то выделить, да.
4) Онлайн-одобрение кредита. Не очень понятно? Будем думать как перефразировать.
5) Выбор города традиционно вводом первых букв.
6) Это не вторая страница, а раскрытие формы. Откуда-куда в закрытом состоянии решили не писать и так должно быть понятно.
7) Зачем раскрытие формы? Чтобы не пугать большой формой при входе. Решение спорное, я писал. Его в первую очередь и будем отрабатывать на тестах.
8) Да, это надо дорабатывать.
9) Календаря нет в программе, выбрать дату нельзя, нет функционала. Будем думать как это с'эмулировать, замечание справедливое.