IBCS — это не integrated battlefield control system (комплексная система управления боевыми действиями) как кто-то мог подумать, IBCS — это International Business Communication Standards, что переводится как Международный Стандарт Делового Общения, или язык стандартизации представления информации в графическом и текстовом виде в панелях, графиках и таблицах, призванный достигнуть одинакового понимания предоставленной информации разными пользователями.
IBCS это стандарт включающий концепции и правила визуального дизайна понятных отчетов и презентаций, основанный на тех же принципах, которые используются в схемотехнике, нотной грамоте, или понятных всем знаках дорожной разметки.
Стандарт включает в себя ряд практик, в данной статье рассматривается практика под названием «Упростить и избежать помех» (SIMPLIFY avoid clutter).
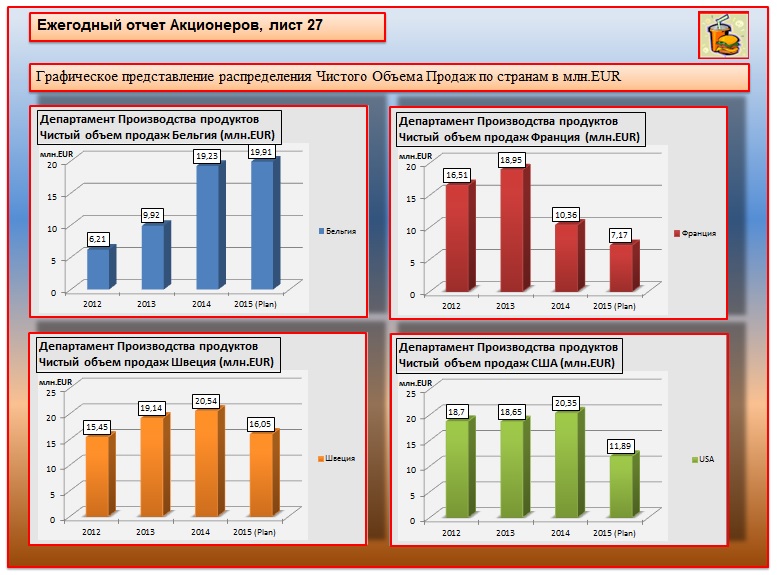
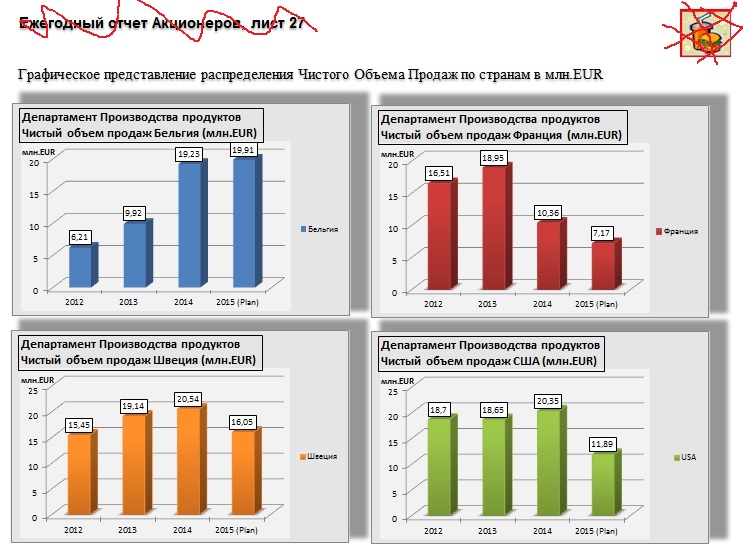
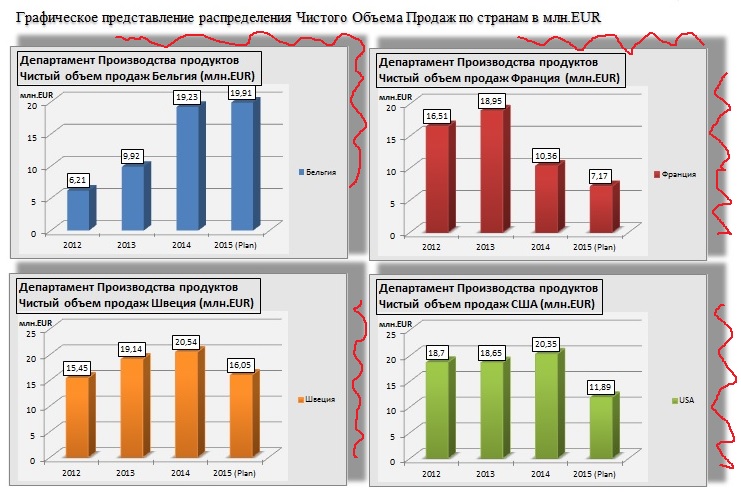
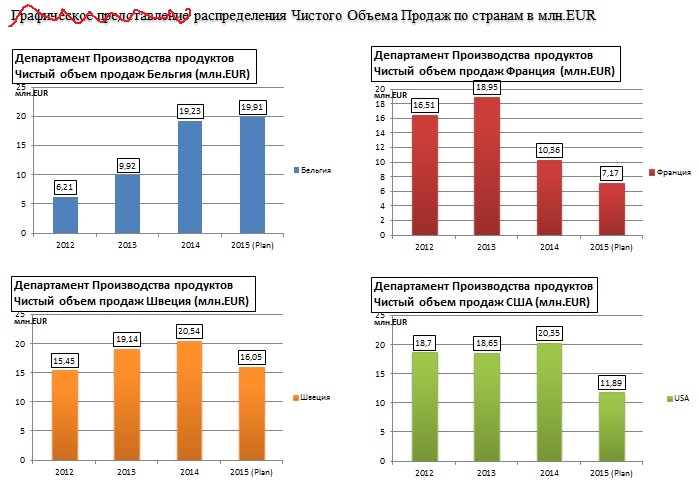
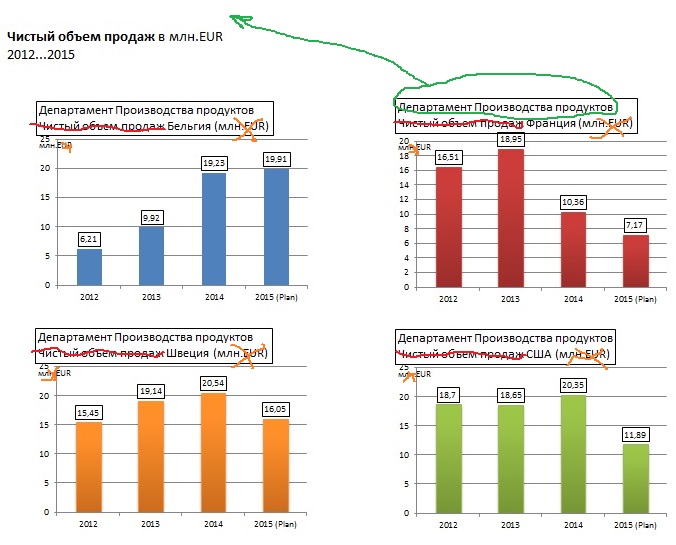
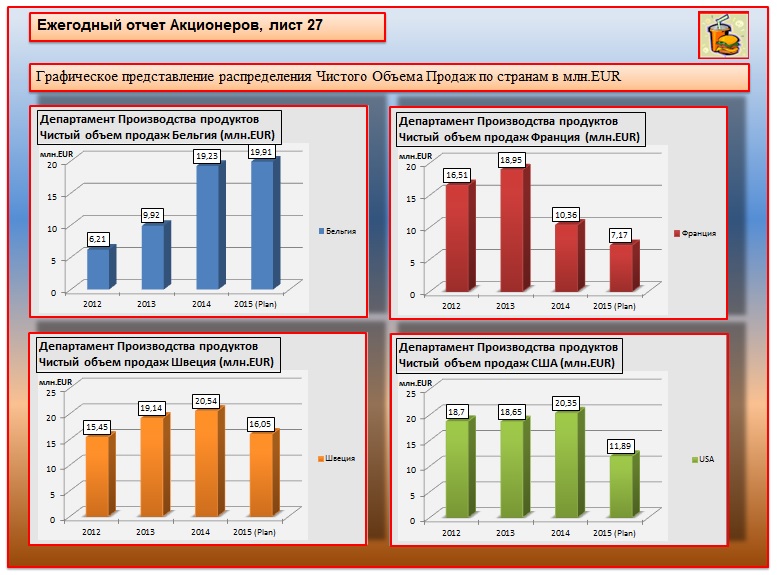
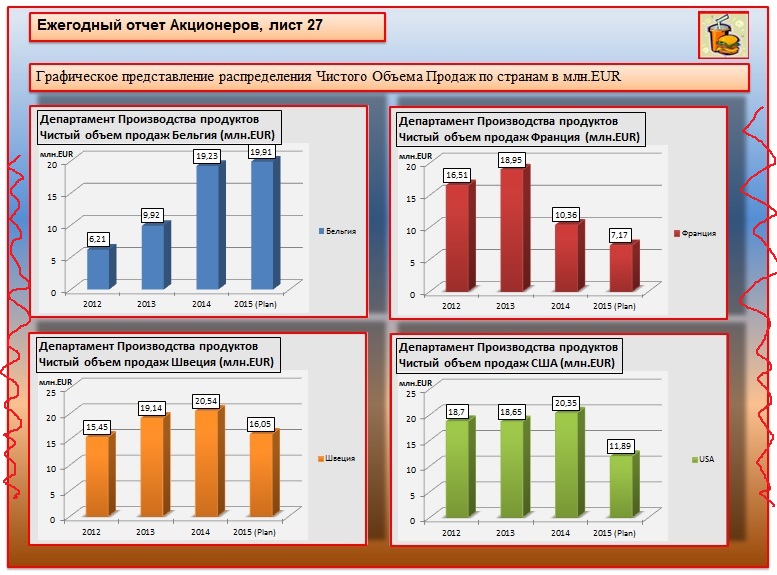
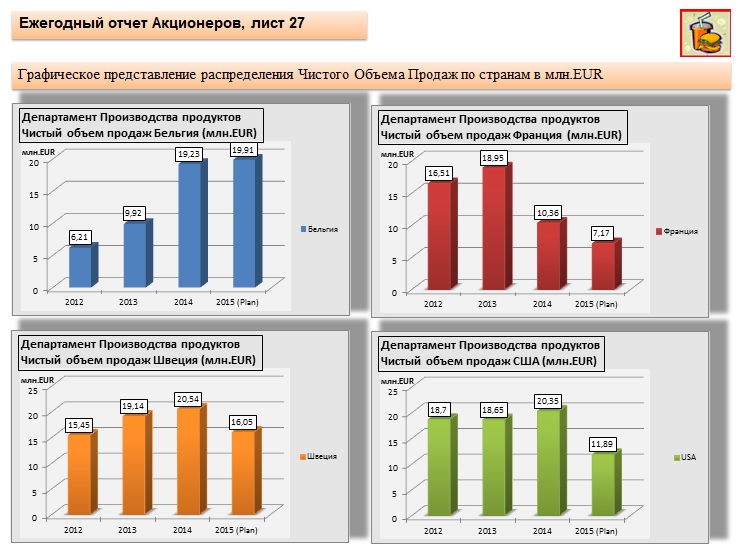
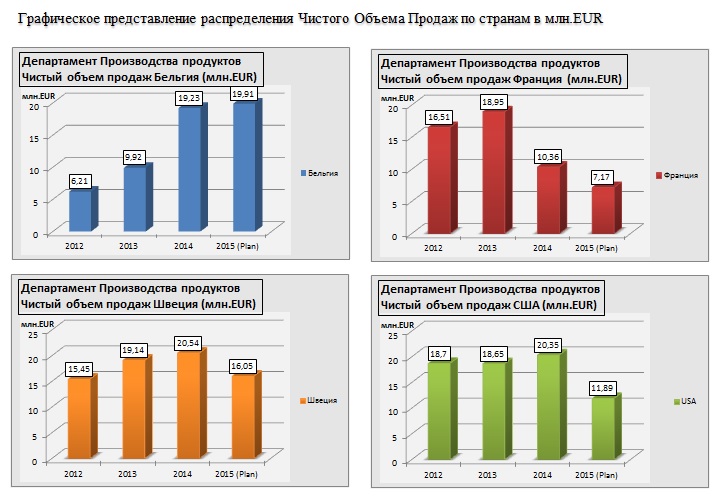
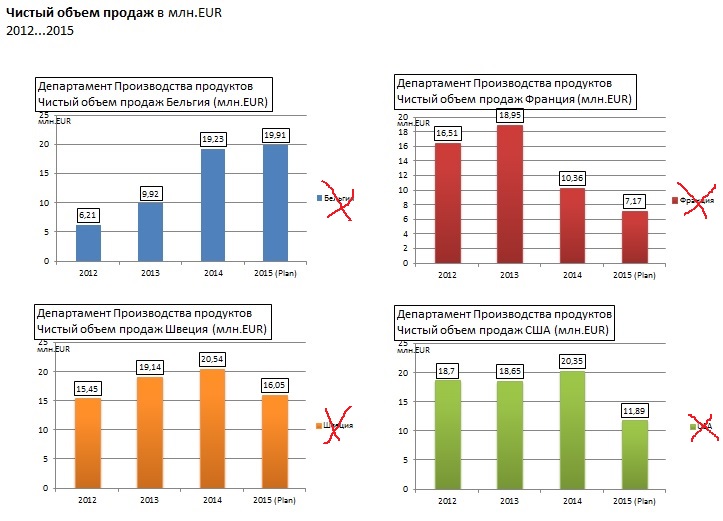
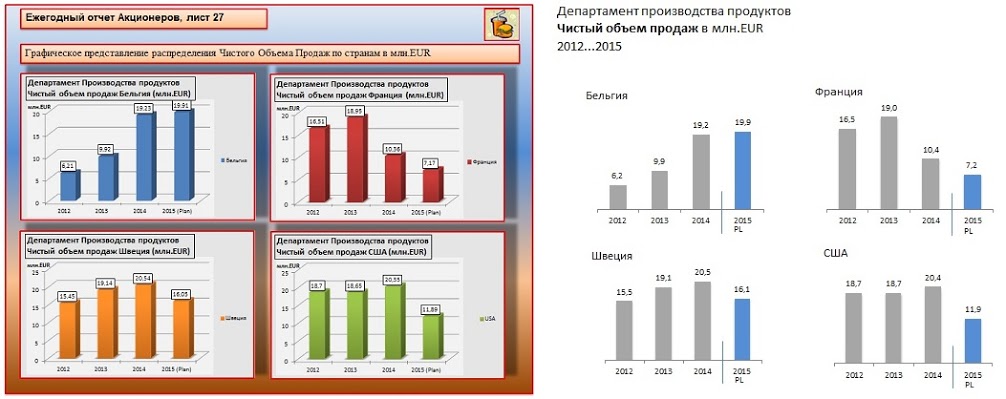
Нам часто приходится сталкиваться с пользовательским дизайном представления бизнес информации в очень неоднозначном виде. Например, как на рисунке ниже.

С одной стороны, на такой информационной панели представлены данные, призывающие сделать выводы о состоянии бизнеса, а с другой стороны, подача этой информации на столько перегружена ненужными атрибутами, что теряется сама суть сообщения.
Стандарт IBCS призывает идти путем упрощения подачи данных и сосредотачиваться в максимальном приоритете на сути представленной информации, а не на ее визуальном оформлении.
Поэтому, данное представление будет подвергнуть линчеванию. Первое, что бросается в глаза, это обилие цветов, обилие фреймов и общая перегруженность информационной панели.
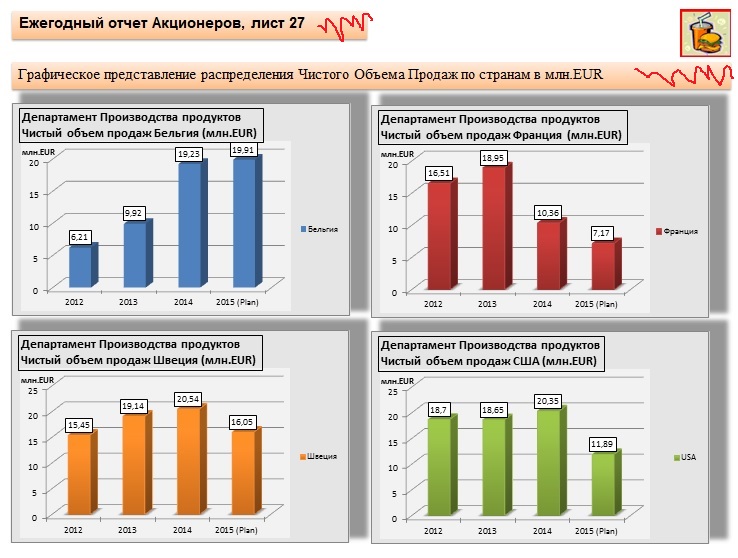
Зададимся вопросом: какой бизнес смысл несет задний фон?

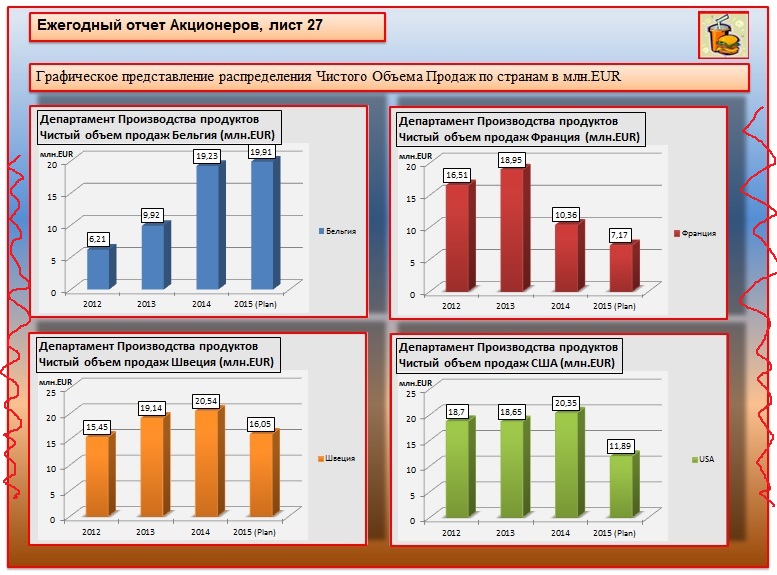
Есть ли в заднем фоне какое-то сообщение, посыл, информация, на основании которых мы могли бы сделать значимый вывод? Нет! А может он есть в красных рамках? Тоже нет! => Убираем!

Есть ли какая-то то смысловая нагрузка фоне под текстом? Тоже нет!

=> Убираем!

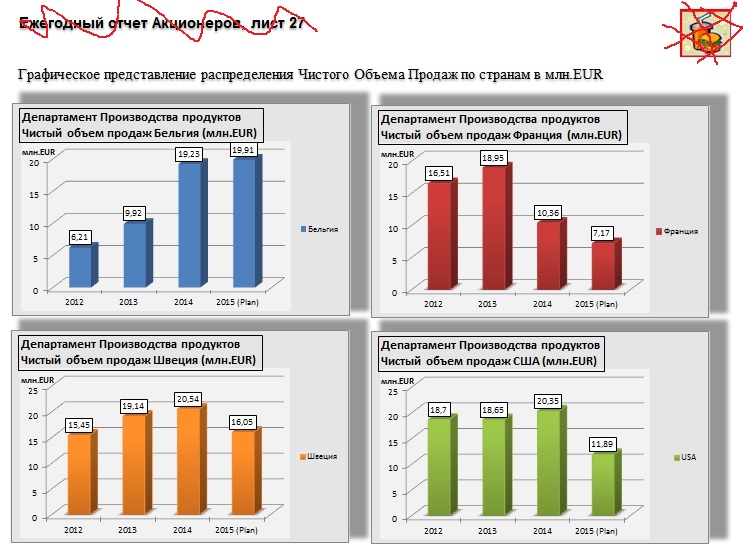
Лого, в правом верхнем углу — какой в нем смысл?
Да, если это отчет предоставляемый во вне, например нашим партнерам, то для его идентификации в массе подобных, лого может быть полезным атрибутом, но если отчет используется внутри компании и все его потребители знают с чем они работают, лого, равно как и информация о номере страницы не нужно.
=> Убираем!

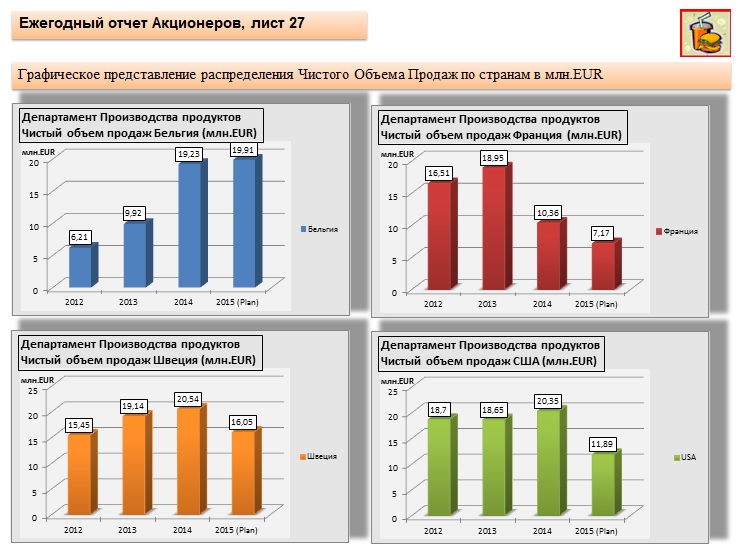
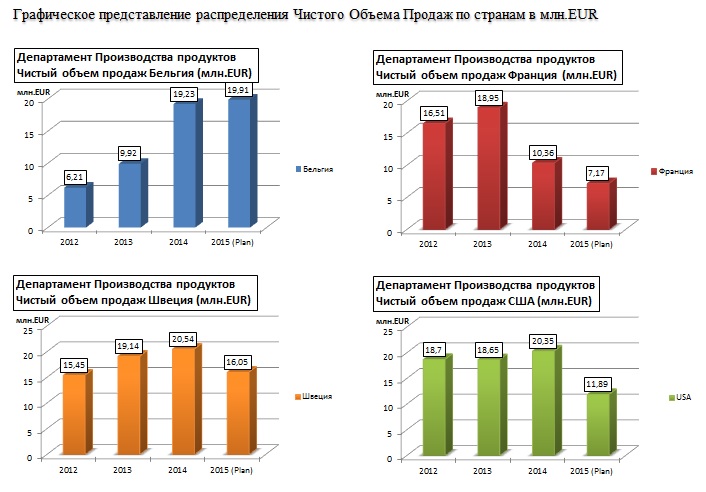
Следующий объект анализа — это 3D представление фреймов. Для того, чтобы работать с цифрами, нам оно не нужно!

=> Убираем!

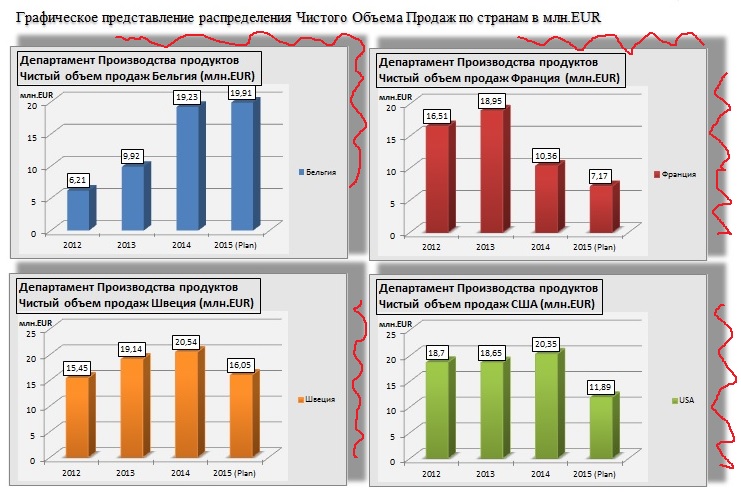
Рамки вокруг графиков тоже не несут никакой смысловой нагрузки.
=> Убираем!

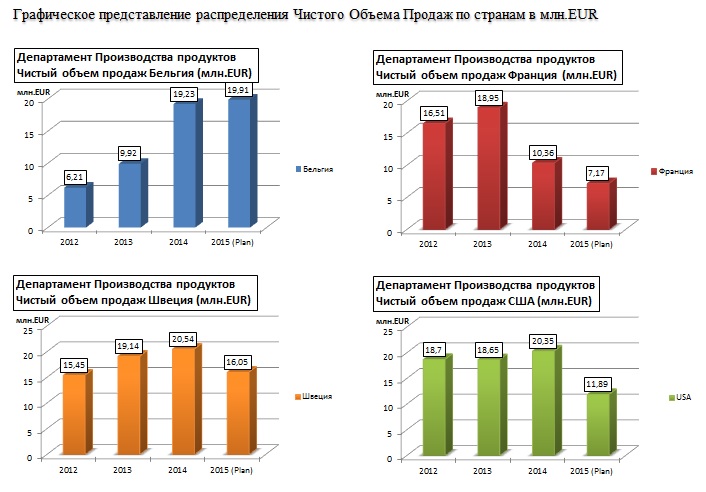
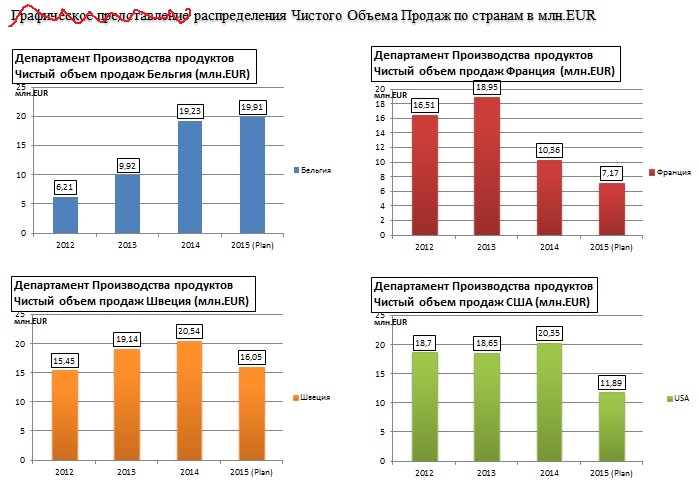
Следующий объект анализа — это трехмерные графики в представлении столбцов, которые были популярны в начале 90-х. Давайте посмотрим внимательно, можно ли по внешнему виду этих графиков понять на сколько та или иная величина отличается от соседней и какое реальное значение столбца, если его спроектировать на вертикальную ось? Очень трудно т.к. 3D график имеет верхнюю границу, которая выше реального значения столбца. Такое визуальное представление не несет никакой смысловой нагрузки и только утяжеляет восприятие информации.
=> Убираем!

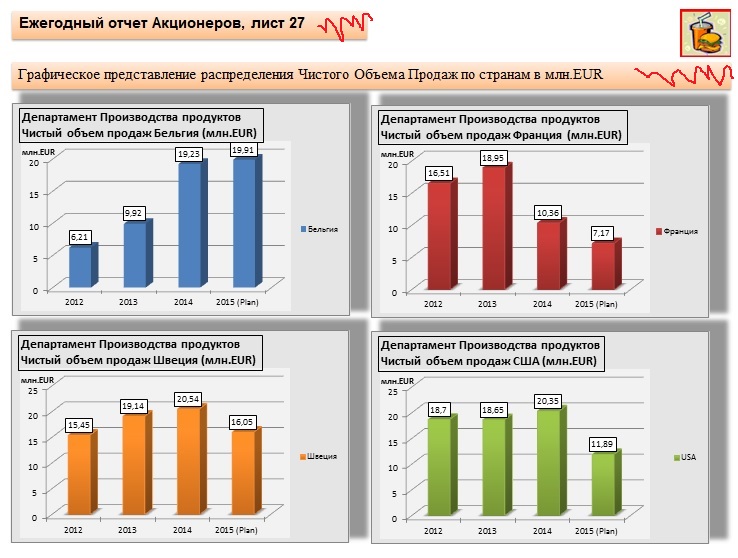
Теперь посмотрим внимательно на шрифты. Шрифты разные и более того, в них используется выделение, т.е. они жирные. Возникает логичный вопрос, что делать в случае, если в тексте вам действительно потребуется что-то выделить для акцентирования внимания? Ответ очевиден: удаляем жирность для всех шрифтов, отказываемся от использования Sherif шрифтов и используем простые шрифты вида Arial, Colibry и т.п.
Кроме того, нет никакого смысла в том, чтобы давать в заголовке пояснение того, что данный отчет — это графическое представление данных о продажах. Это и так является очевидным фактом.
=> Убираем!

Оставшуюся информативную часть переносим в заголовок отчета

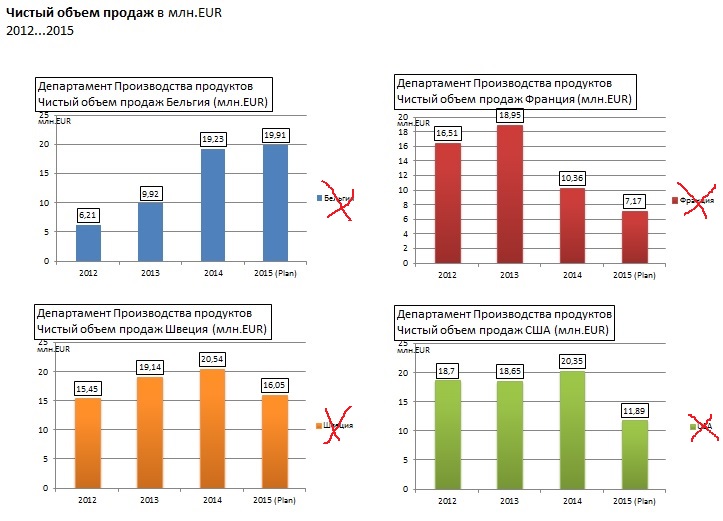
Следующим объектом анализа является цветовая легенда которая дополнительно к заголовку над каждым графиком поясняет отнесение того или иного цвета к стране. В данном отчете каждая страна располагается в своем отдельном фрейме, нет областей пересечения данных и смешанных графиков. Поэтому цветовая легенда не несет никакого смысловой нагрузки.

=> Убираем!

Заголовок каждого фрейма содержит в себе дубль названия отчета. Он не нужен т.к. уже вынесен в шапку отчета т.е. мы понимаем, какой отчет перед нами, как он называется и какой его смысл.
Также мы видим над каждым графиком информацию о том, какой департамент готовит данный отчет, это важно, поэтому эти данные мы переносим в заголовок.
Также возле каждого фрейма есть дублируются информация о валюте и размерности, которая уже представлена в заголовке и ее нет смысла дублировать.
=> Удаляем!

Нам не нужны цифры на вертикальных шкал ах т.к. они дублируются над каждым столбцом в графике.
=> Удаляем!

Следующий объект анализа — детальность представленная в цифрах, а именно количество знаков после запятой. Кардинальность больше одной цифры визуально на графике не будет никак различима для глаза, поэтому она не несет никакой сопоставимой с визуализацией полезной информации.
=> Убираем!

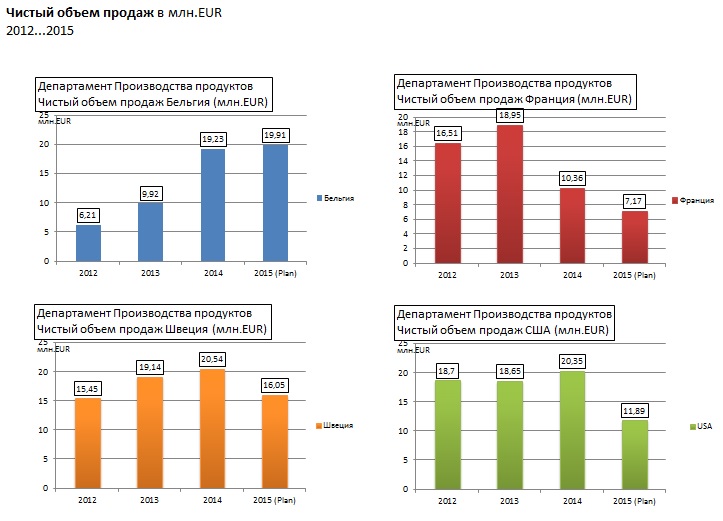
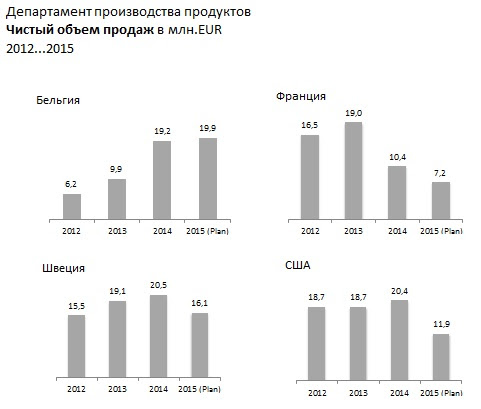
Уже выглядит лучше, но это еще не предел…

Цветовая расскраска графиков — тоже является лишним атрибутом, т.к. в названии каждого фрейма уже представлено название страны, к которой он относится.
=> Убираем!

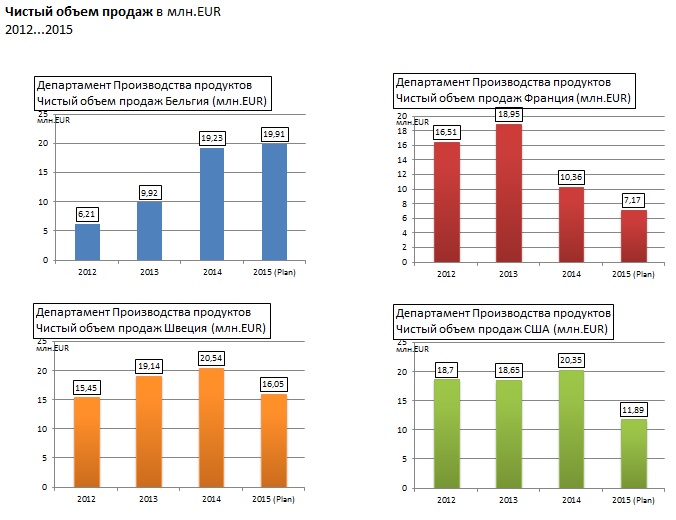
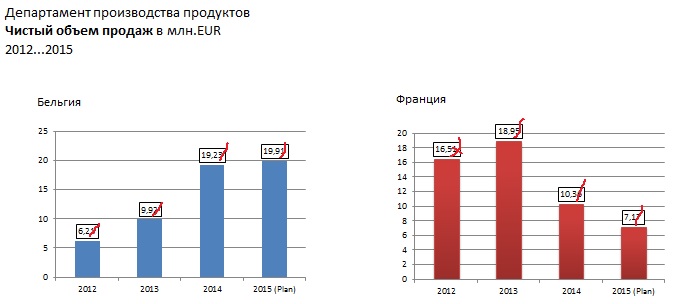
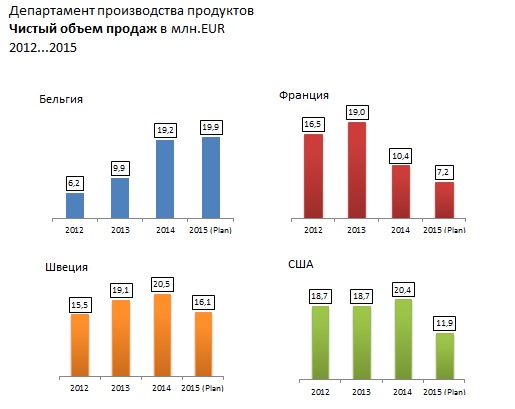
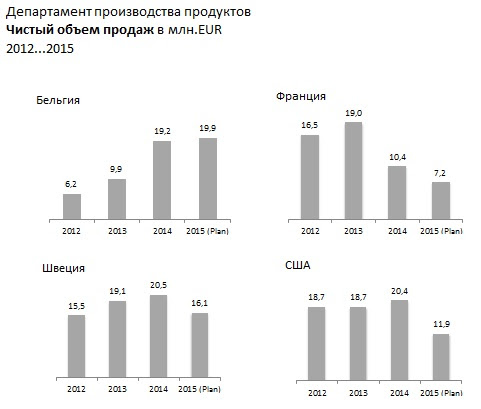
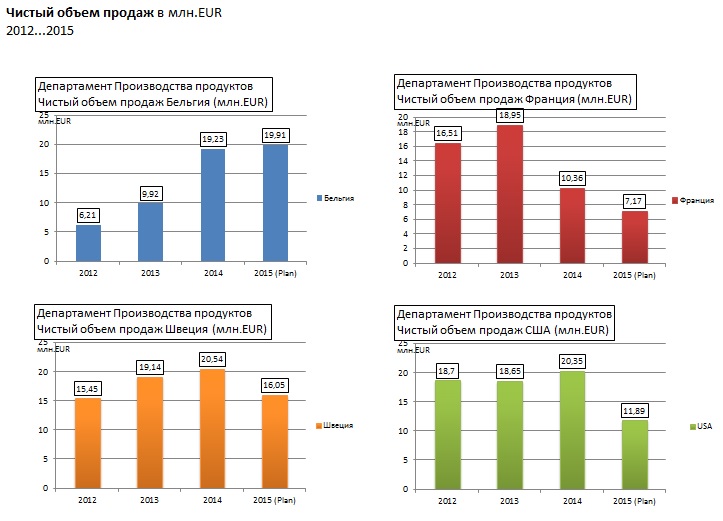
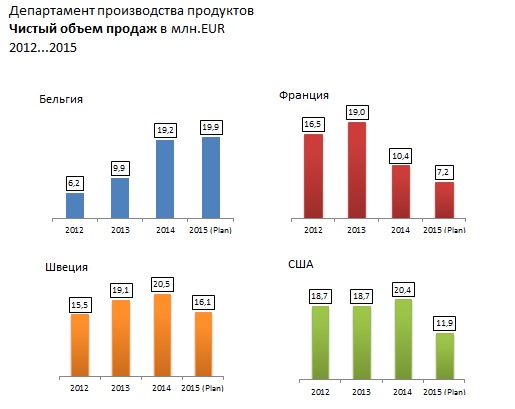
В результате упрощения мы пришли к совершенно иному представлению информации.

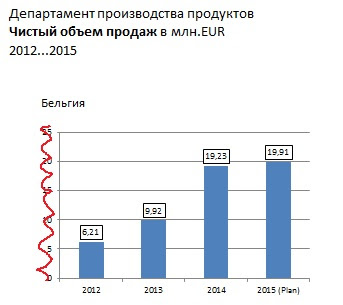
Для удобства пользования в графики добавляется отсечка на временной шкале, идентифицирующая и разделяющая фактические и плановые данные (2015 год).
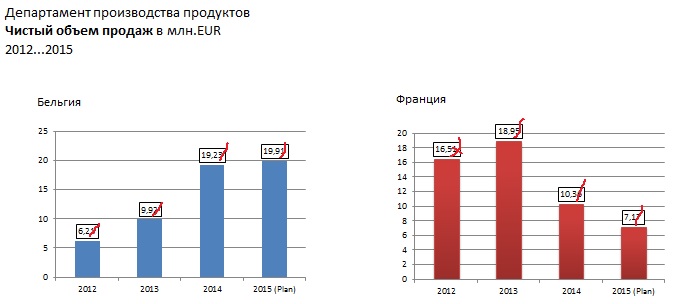
Приведенные выше упрощения, в своей конечной цели призваны упростить подачу информации и сделать её более понятной, особенно если есть необходимость обратить внимание пользователя на какой-то отдельный элемент, требующий особого внимания и анализа, как на примере ниже: 2015 год.

Такая подача информации сразу акцентирует и обращает внимание на объект, требующий пристального внимания.
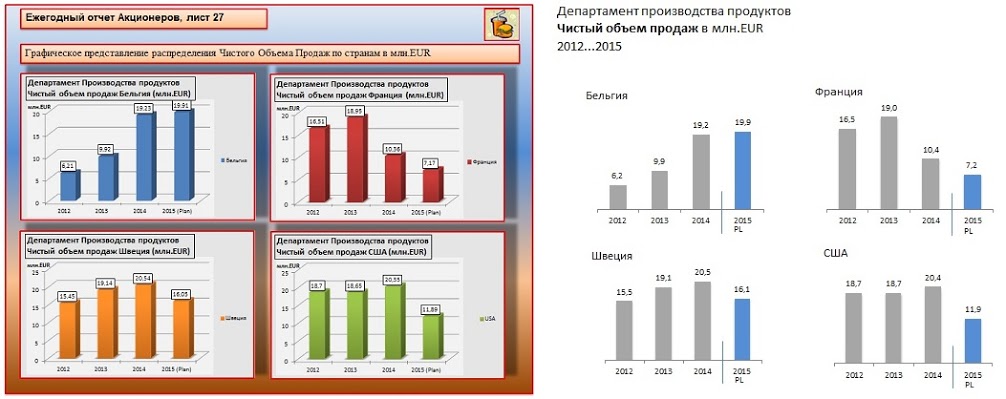
Сравните, с чего мы начинали и что было получено в результате применения одной из практик стандарта IBCS, которая называется “упрощение”.

Удачи всем! Ваш дядька Nucl
IBCS это стандарт включающий концепции и правила визуального дизайна понятных отчетов и презентаций, основанный на тех же принципах, которые используются в схемотехнике, нотной грамоте, или понятных всем знаках дорожной разметки.
Стандарт включает в себя ряд практик, в данной статье рассматривается практика под названием «Упростить и избежать помех» (SIMPLIFY avoid clutter).
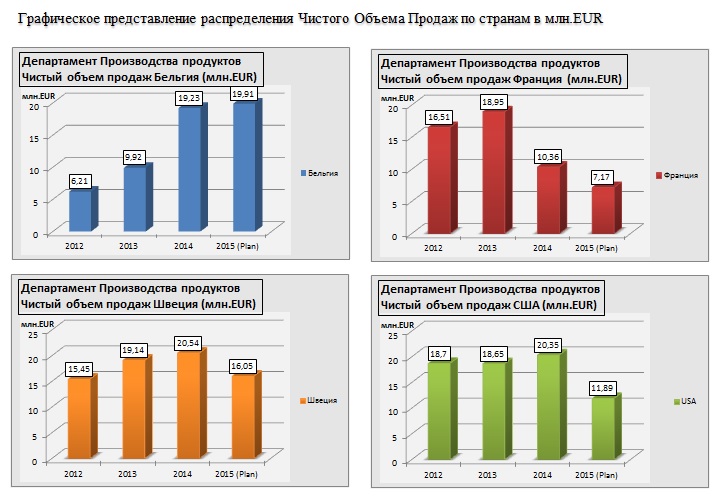
Нам часто приходится сталкиваться с пользовательским дизайном представления бизнес информации в очень неоднозначном виде. Например, как на рисунке ниже.

С одной стороны, на такой информационной панели представлены данные, призывающие сделать выводы о состоянии бизнеса, а с другой стороны, подача этой информации на столько перегружена ненужными атрибутами, что теряется сама суть сообщения.
Стандарт IBCS призывает идти путем упрощения подачи данных и сосредотачиваться в максимальном приоритете на сути представленной информации, а не на ее визуальном оформлении.
Поэтому, данное представление будет подвергнуть линчеванию. Первое, что бросается в глаза, это обилие цветов, обилие фреймов и общая перегруженность информационной панели.
Зададимся вопросом: какой бизнес смысл несет задний фон?

Есть ли в заднем фоне какое-то сообщение, посыл, информация, на основании которых мы могли бы сделать значимый вывод? Нет! А может он есть в красных рамках? Тоже нет! => Убираем!

Есть ли какая-то то смысловая нагрузка фоне под текстом? Тоже нет!

=> Убираем!

Лого, в правом верхнем углу — какой в нем смысл?
Да, если это отчет предоставляемый во вне, например нашим партнерам, то для его идентификации в массе подобных, лого может быть полезным атрибутом, но если отчет используется внутри компании и все его потребители знают с чем они работают, лого, равно как и информация о номере страницы не нужно.
=> Убираем!

Следующий объект анализа — это 3D представление фреймов. Для того, чтобы работать с цифрами, нам оно не нужно!

=> Убираем!

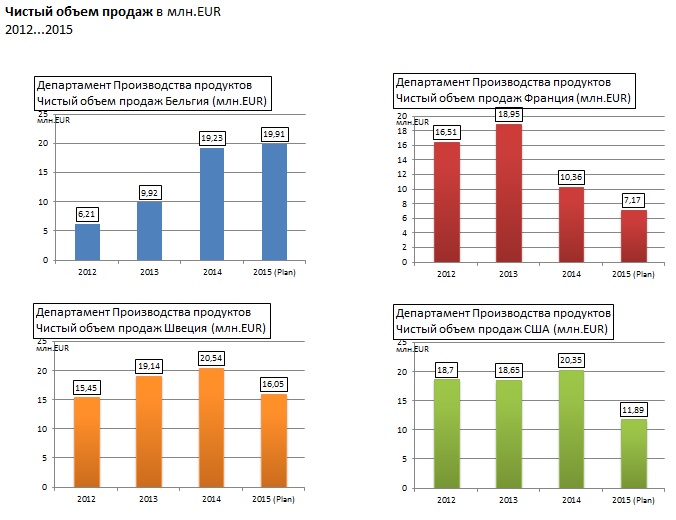
Рамки вокруг графиков тоже не несут никакой смысловой нагрузки.
=> Убираем!

Следующий объект анализа — это трехмерные графики в представлении столбцов, которые были популярны в начале 90-х. Давайте посмотрим внимательно, можно ли по внешнему виду этих графиков понять на сколько та или иная величина отличается от соседней и какое реальное значение столбца, если его спроектировать на вертикальную ось? Очень трудно т.к. 3D график имеет верхнюю границу, которая выше реального значения столбца. Такое визуальное представление не несет никакой смысловой нагрузки и только утяжеляет восприятие информации.
=> Убираем!

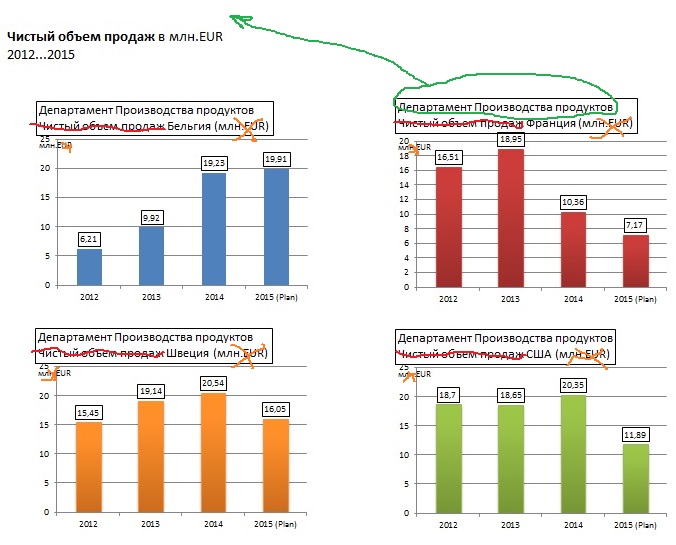
Теперь посмотрим внимательно на шрифты. Шрифты разные и более того, в них используется выделение, т.е. они жирные. Возникает логичный вопрос, что делать в случае, если в тексте вам действительно потребуется что-то выделить для акцентирования внимания? Ответ очевиден: удаляем жирность для всех шрифтов, отказываемся от использования Sherif шрифтов и используем простые шрифты вида Arial, Colibry и т.п.
Кроме того, нет никакого смысла в том, чтобы давать в заголовке пояснение того, что данный отчет — это графическое представление данных о продажах. Это и так является очевидным фактом.
=> Убираем!

Оставшуюся информативную часть переносим в заголовок отчета

Следующим объектом анализа является цветовая легенда которая дополнительно к заголовку над каждым графиком поясняет отнесение того или иного цвета к стране. В данном отчете каждая страна располагается в своем отдельном фрейме, нет областей пересечения данных и смешанных графиков. Поэтому цветовая легенда не несет никакого смысловой нагрузки.

=> Убираем!

Заголовок каждого фрейма содержит в себе дубль названия отчета. Он не нужен т.к. уже вынесен в шапку отчета т.е. мы понимаем, какой отчет перед нами, как он называется и какой его смысл.
Также мы видим над каждым графиком информацию о том, какой департамент готовит данный отчет, это важно, поэтому эти данные мы переносим в заголовок.
Также возле каждого фрейма есть дублируются информация о валюте и размерности, которая уже представлена в заголовке и ее нет смысла дублировать.
=> Удаляем!

Нам не нужны цифры на вертикальных шкал ах т.к. они дублируются над каждым столбцом в графике.
=> Удаляем!

Следующий объект анализа — детальность представленная в цифрах, а именно количество знаков после запятой. Кардинальность больше одной цифры визуально на графике не будет никак различима для глаза, поэтому она не несет никакой сопоставимой с визуализацией полезной информации.
=> Убираем!

Уже выглядит лучше, но это еще не предел…

Цветовая расскраска графиков — тоже является лишним атрибутом, т.к. в названии каждого фрейма уже представлено название страны, к которой он относится.
=> Убираем!

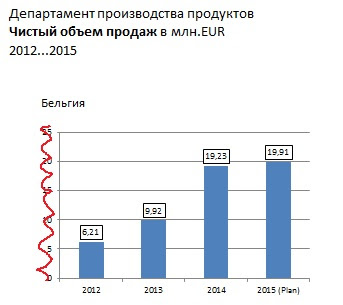
В результате упрощения мы пришли к совершенно иному представлению информации.

Для удобства пользования в графики добавляется отсечка на временной шкале, идентифицирующая и разделяющая фактические и плановые данные (2015 год).
Приведенные выше упрощения, в своей конечной цели призваны упростить подачу информации и сделать её более понятной, особенно если есть необходимость обратить внимание пользователя на какой-то отдельный элемент, требующий особого внимания и анализа, как на примере ниже: 2015 год.

Такая подача информации сразу акцентирует и обращает внимание на объект, требующий пристального внимания.
Сравните, с чего мы начинали и что было получено в результате применения одной из практик стандарта IBCS, которая называется “упрощение”.

Удачи всем! Ваш дядька Nucl
Поделиться с друзьями
Комментарии (10)

basilbasilbasil
06.03.2017 02:20а если оставить цвета столбцов, и совместить все графики на одном — будет еще в 4 раза удобнее.

Nucl
06.03.2017 11:14IBCS предполагает использование только 4-х основных цветов. Об этом будет материал позже.

vadim1406
06.03.2017 11:14На самом деле круто! Надо дизайнеру показать, правда бизнесу нравятся такие попугайские графики :)

Nucl
06.03.2017 11:16График, в первую очередь должен нести какой-то смысл и являться инструментом анализа.

Sir_Alonne
08.03.2017 11:52правда бизнесу нравятся такие попугайские графики :)
Согласен, сам был в ситуации, когда из двух вариантов предложенных на печать, заказчик выбрал «попугайский». Главным и неоспоримым аргументом являлось — «ну посмотрите какой он красивый».


Meklon
Мне в этом плане нравится чистота графиков в Python. Особенно с библиотекой seaborn.



Nucl
Они больше похожи на отображение статистических и математических распределений. Для своих задач, да, они хороши.
Meklon
Ой, там очень богатый набор вариантов. Просто я удивляюсь насколько плотно можно информацию подавать с ним.


Причем библиотека отличается прекрасными наборами цветов для оптимального различения категорий и значений. Например: