
Для того чтобы классифицировать причины, по которым код получается плохим, нужно привести небольшую классификацию самих конструкторов по возможности кастомизации. Их условно можно разделить на 2 группы: шаблонные и со свободным редактированием. В этой статье я буду рассматривать только сервисы со свободным редактированием, так как в шаблонных конструкторах сайты разрабатываются вручную с определенной спецификой, которая позволяет эти сайты потом редактировать в конструкторе. Но несмотря на это практика показывает, что в большинстве случаев он тоже испорчен.
Мы будем рассматривать причины плохого кода как в HTML, так и в CSS. Но фундаментом плохого кода является CSS, поэтому начнем с него.
Причины, делающие CSS плохим:
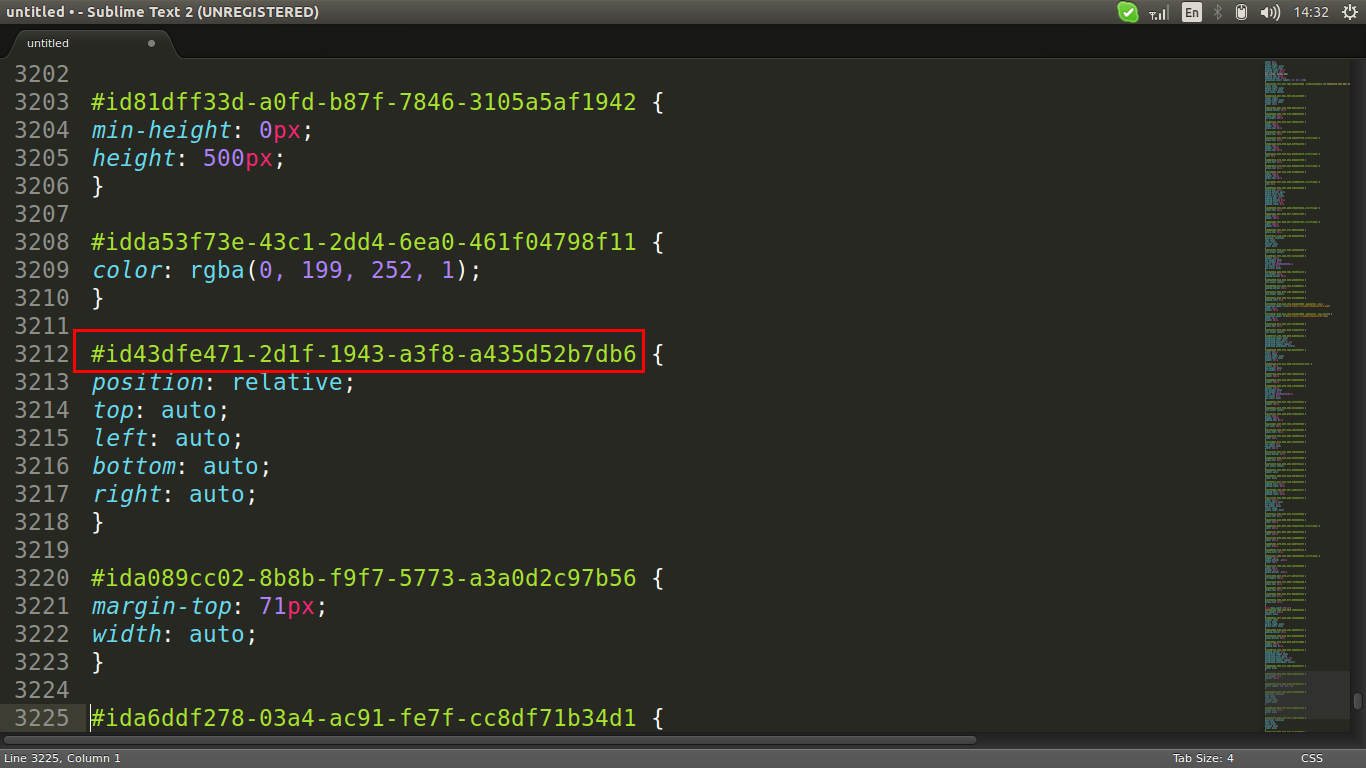
1) Position:absolute. Это когда все элементы на странице имеют свойство position в значении absolute. Эта причина является фундаментом, на котором основываются все остальные. При значении absolute нет возможности получить качественный код, что бы не делали разработчики такого сервиса. До недавнего времени (до необходимости создания responsive-дизайна), несмотря на грязный код, такой подход был немного оправдан, потому что он позволял пользователю сервиса свободно перемещать элементы по странице. Сейчас же, когда необходимо, чтобы сайт создавался с responsive-дизайном, использование position:absolute не оправдано ни с какой стороны, потому что при absolute нет возможности создать сайт с responsive-дизайном.
В последние 3 года появляются сервисы, которые, с одной стороны, позволяют кастомизировать сайт без ограничения, но при этом на странице элементы находятся в position:static, что позволяет получать чистый код и хороший responsive-дизайн; но обратной стороной является сложность работы в таких сервисах, потому что нельзя свободно передвигать элементы по странице. Получается у нас выбор: либо absolute – пользователю легко работать, но грязный код, либо responsive – тяжело работать, но при этом чистый код. Сейчас использование absolute не оправдано, поэтому нужно у элементов использовать static.
2) id вместо class. Если у элементов используются id вместо class, то код тоже не будет чистым. Причиной этому является то, что он будет дублироваться в CSS, и с таким кодом будет работать сложно. Эта ситуация характерна, когда у элементов position:absolute, но при position:static тоже иногда встречается. Когда у absolute не используются class, то это необходимость, когда у static – это ошибка разработчиков, потому что static позволяет заменить id классами, что в свою очередь дает более чистый код, с которым можно работать вручную.

Это 2 основные причины, из-за которых конструкторы сайтов выдают грязный CSS. Но есть и другие.
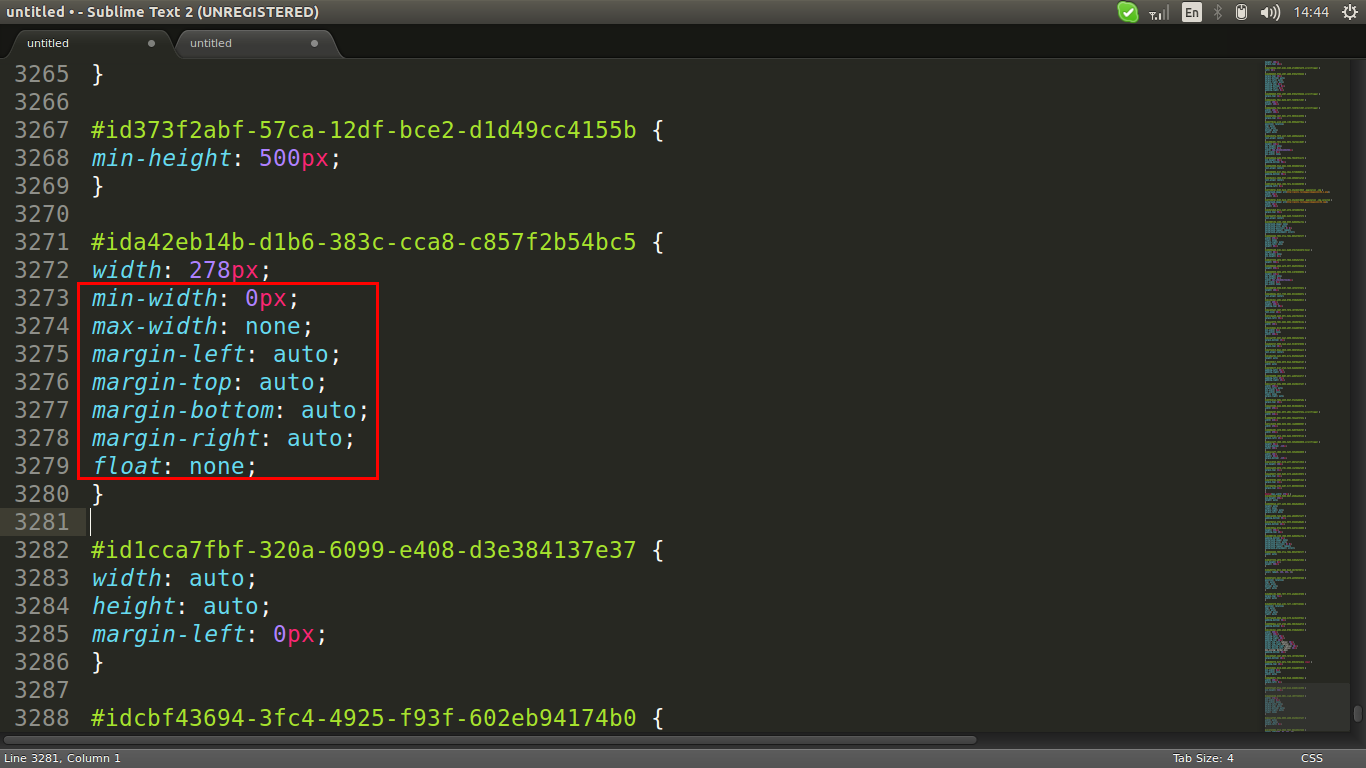
3) Не очищаются лишние стили. Например, во всех селекторах одни и те же стили, которые не имеют смысла: border:none, posiiton:static и т.д. Если эти стили и нужны, то они должны быть прописаны для всех, а не для каждого элемента.

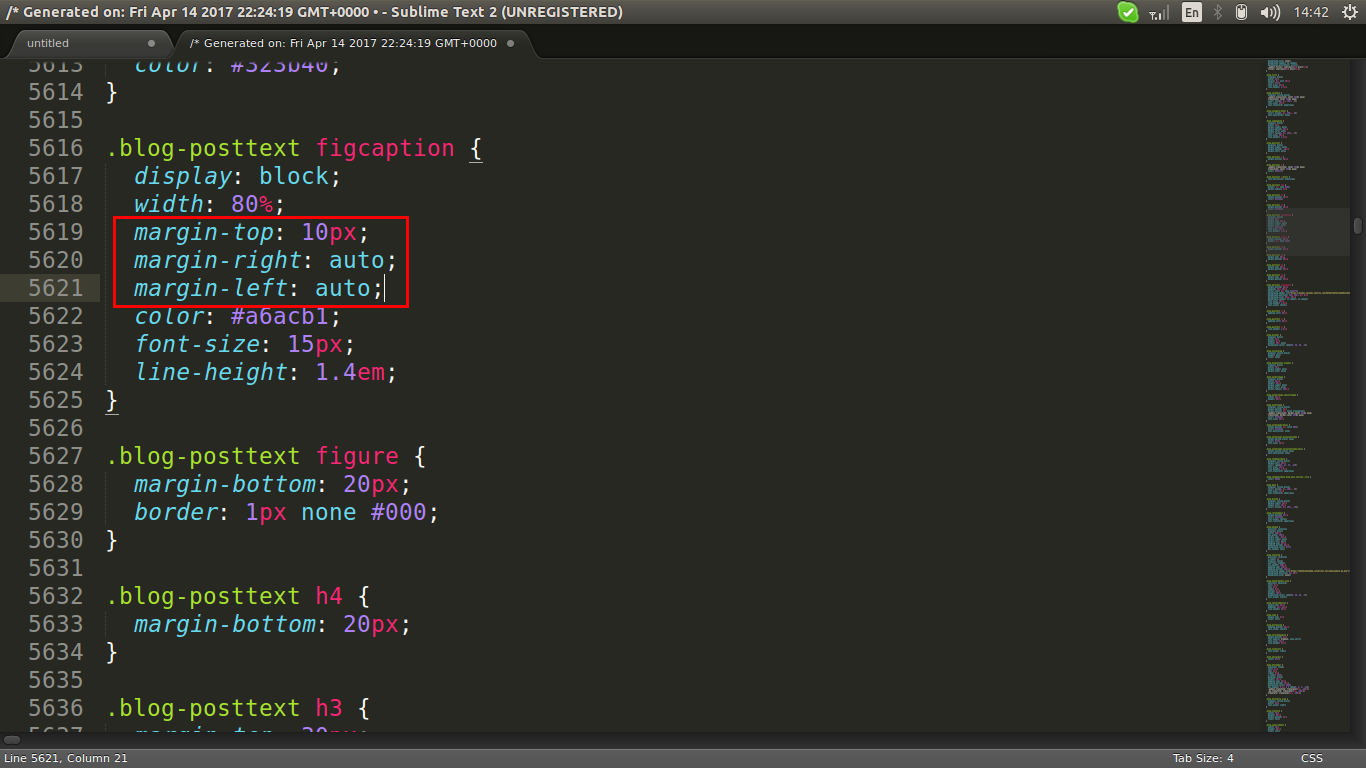
4) Дублирование стилей на разных экранах. Например, на компьютере стоит margin: 45px auto 0 auto, а на мобильном – margin: 25px auto 0 auto. Можно на мобильном просто написать margin-top: 25px.
5) Запись стилей в не сокращенном формате. Такие стили margin, padding, background, font должны записываться в сокращенном виде. Например, вместо margin-top: 10px, margin-left: auto, margin-right: auto можно просто написать margin: 10px auto 0 auto.

Это причины, которые делают грязным CSS. Теперь мы разберем причины, делающие HTML плохим:
1) Стили в атрибуте style. У тегов стили прописаны в атрибуте style, а не вынесены в файл CSS. Если разработчики конструктора прописывают стили в атрибуте style, то помимо грязного кода есть и другие последствия:
— нельзя будет использовать классы – только id;
— нормального responsive-дизайна точно не получится: возможно только с использованием костыля в виде JS.

2) Class или id генерируются автоматически и их нельзя изменить. Они не несут смысловой нагрузки, имея следующий вид class=«s9387893484». Только этого одного пункта достаточно, чтобы испортить весь код.

3) Большая вложенность. Лишние обертки тегов, которых при ручной разработке не должно быть, потому что они не имеют никакого смысла.

4) Нет форматирования кода.

5) Лишние атрибуты и классы. В коде есть много классов и атрибутов, которые не нужны для стилей CSS или работы JS.
6) У некоторых тегов можно убрать класс. Например, у тега «p» можно убрать класс и в CSS прописать селектор .parent > p.
Подведем итог
Мы перечислили причины в HTML и CSS, которые экспортируемый код конструктора сайтов делают плохим. Теоретически если избежать все ошибки, которые были описаны выше, то можно получить достаточно чистый код на твердую четверку, с которым потом можно будет работать без каких-либо проблем верстальщику или программисту. Конечно, этот код будет немного хуже, чем сверстанный «гуру» верстки, но он будет как минимум не хуже, а порой и лучше, чем сайты, сверстанные в низкой ценовой категории (особенно если они с заявкой на responsive-дизайн).
Комментарии (48)
copal
17.04.2017 15:33+2Однозначно, причина плохого кода получаемого при конструировании сайтов плохие программисты.
Посудите сами, ведь многие пользуются компонентными фраймворками bootstra4, material-ui и им подобные и в них тоже код уже готовый, но они же хорошие, созданы правильными программистами. А в случаи с кодом показанный Вами программисты даже не знали о сборщиках и оптимизаторах, которые такой код превращают в правильный.
Но я уверен что рано или поздно правильная команда возьмется и сделает правильный и очень крутой редактор интерфейсов, это возможно и даже не очень сложно.
hollpee
17.04.2017 16:59Это тоже одна из главных причин, хотя она наверное и является основой.
Есть еще одна этому причина, это выбранный подход к созданию конструктора. Например если у элементов сделан тот же position:absolute, то по определению код не может быть хорошим. Так же если конструктор сделан, как программа на компьютер, там тоже будет сложно получить хороший код, потому что по сути этой программе придется эмитировать некоторый функционал браузера. Особенно если сайт нужен с responsive дизайном.
Думаю этот проект не особо легкий, как минимум по причине того, что хороших проектов подобного плана немного. С технической стороны это конечно реализуемо.copal
17.04.2017 17:17Представьте что Вы пишите сайты на bootstraз3. Вы из проекта в проект пишите один и тот же код и он никого не напрягает. А теперь представьте что Вы не руками набираете слово button, а перетаскиваете картинку с кнопкой, а вместо нужных атрибутов, ставите галочки в редакторе. Абсолютно ничего не меняет. Хотите сменить цвет, бордер или что-то ещё — изменяйте это в визуальном редакторе.
Видите, сложного вообще ничего нет, кроме как провести анализ имеющихся редакторов, выявить основные ошибки, понять почему они были допущены и на основе собранных данных собрать команду. Я уже много думал над этой темой и реально знаю решение, только это огромные затраты по времени, на которое нужны деньги. Ну а если в двух словах, то причиной отсутствия таких редакторов, это неправильно подобранные люди. Но совсем скоро эту проблему решат, по сути атмосфера уже сформировалась и возможно кто-то уже делает это.
hollpee
17.04.2017 17:38+1Думаю, что одна из реализаций такого сервису уже сделана. Разработчики, которой решили основные проблемы существующих сервисов. Наберите в поиске слово hollpee. Это сервис, который я разрабатываю.
copal
17.04.2017 17:54К сожалению ничего нет по данному запросу, но и ладно… А Вы как кто делаете сервис? Я видел редакторы от дизайнеров и от программистов серверного кода, а вот от программиста ui нет. Даже самый лучший верстальщик не сможет сделать такой сервис, ведь он его будет делать как верстальщик. Вы когда-нибудь писали на c#, java ui-component? Это нужно обязательно чтобы понимать что такое и подобные элементы и как их нужно воспринимать в контексте компонентного построения доменных компонентов, которые отличаются от ui компонентов. Вы же это все знаете?

hollpee
17.04.2017 18:13Немного уточню, что мы говорим о сервисе по созданию только сайтов. В этом сервисе нельзя создавать интерфейсы для декстопных и мобильных приложений.
Если так, то знание этих технология необходимо лишь в одном случае, если это программа на десктоп, а не сервис в браузере. Если писать конструктор сайтов как программу, то его будет еще тяжелей сделать, по причине того, что средой отработки сайта является браузер, а не оболочка рабочего стола. Как знаю хороших реализаций конструкторов сайтов, как программа особо нет.
Наш конструктор сделан, как сервис, который отрабатывается в браузере, поэтому для самого конструктора необходимо только javascript. Серверная часть может быть написана на чем угодно, это не имеет особого значения, потому что работа пользователя и создание сайта происходит непосредственно на javascript.
Адрес сервиса http://hollpee.rucopal
17.04.2017 18:44Ну по поводу технологий В ыглубоко ошибаетесь, но забудем об этом, это уже дело религии.
А вот сервис реально классно выглядит. Не увидел английского, но он наверное есть, ведь кто будет на русском стили писать :) И больше не знаю что сказать… Реально удачи и развития. Мне кажется что он может принести людям счастье.
hollpee
17.04.2017 18:48Спасибо)
copal
18.04.2017 11:07Если честно то вчера я не особо всматривался в код, а сегодня пробежал и могу сказать что это вполне нормальный код. Если бы Вы писали на react или angular2 (Вы на них пишите?) то подобный код лицезрели бы в каждом своем продакшен проекте. Это результат сборщиков, которые призваны имитировать пока ещё недоступные вэб компоненты, а именно области видимости. Так же подобные классы отражают суть бэм хоть и не полной мере, но основная цель ускоренная загрузка сохранена. Я подобными сервисами не пользуюсь, но Вы пользовались и должны знать, это код для продакшен или у подобных сервисов нет разделения на продакшен и дев?

timetogo
17.04.2017 18:42Есть же отличный bootstrapstudio

hollpee
17.04.2017 19:09Думаю bootstrapstudio по принципу работы больше сопостовим с Webflow, проблемой которого является не возможность свободно передвигать элементы по полотну.

akulka
17.04.2017 16:18+5У меня есть несколько мыслей по поводу «причин», если позволите…
По Css:
Такие стили margin, padding, background, font должны записываться в сокращенном виде.
Позволю себе не согласиться. Если, конечно, перечислены все значения (например, все 4 значения margin-а), то да — надо сокращать. Но если не все…
Отказаться от сокращений надо для того, чтобы случайно не перезатереть ранее установленные значения. Если только Вы не хотите явно задать нижний отступ равный 0.
По HTML:
6) У некоторых тегов можно убрать класс.
Вот такие вот конструкции со временем только больше запутывают.
Лучше не усложнять селекторы, а как раз таки обходиться одними классами.
hollpee
17.04.2017 16:22-1Чтобы небыли перезаписаны margin и другие стили, это нужно конструктору проверять, если все нормально, то записывать сокращенно, если нет, то нужно записывать полностью(margin-top и тд.) Все зависит от конкретной ситуации.
Для стабильности, да лучше не убирать, для чистоты лучше убрать. Тут уже каждый в зависимости от ситуации решает как лучше.

mistergonza
17.04.2017 22:22Вы забываете что на разработку конструктора нужно время. И конструктор который будет содержать дополнительную логику, чтобы привести код в читаемый вид и сократить кое где пару байтов в css, обойдется более высокими временными затратами. При этом, с точки зрения бизнеса принесет практически нулевой выхлоп.
И в тех примерах которые вы привели ничего сверх ужасного нет, все стили которые описывают внешний вид и стандартное поведение находятся в классах, а кастомные вещи уже в id.
P.S. Если вы посмотрите на код который получается, если в Word 2003 сохранить страницу как HTML, то вас припадок хватит =)
hollpee
17.04.2017 22:48Проблема не в размере css файла, а с дублированием кода при использовании id. Например если у нас список товаров состоящий из 20 наименований, то это будут 20 дублирующих стилей при использовании id, при использовании class, будет только один стиль. Использование id влияет не только на качество кода, но и на быстроту и удобство работы в конструкторе. Если id, то придется у всех 20 элементов изменять стили, например цвет заголовка, а если класс то только у одного.
Я приводил скрины кода сервисов, которые позиционируют себя, как сервисы для замены ручной верстки, поэтому, и требования к экспортируемого кода с этой позиции. Если Wix позиционирует себя как конструктор для конечного пользователя, то и вопросов к нему нет по этому поводу.
Насчет времени разработки, то я сам являюсь разработчиком такого сервиса, поэтому смотрю на это именно с этой позиции.
mistergonza
17.04.2017 23:25Ну это уже зависит от задачи которая ставилась разработчику, если задача стояла в том чтобы каждый элемент был независимым это одно, а если стояла задача меняешь цвет у одного элемента и он применяется ко всем подобным это другое. Если бы в статье были ссылки на эти сервисы, то можно было бы еще порассуждать что и как.
Мне всё же кажется у людей которые писали указанные генераторы были причины сделать именно так (возможно лень одна из них), и нельзя однозначно называть данный подход совсем уж плохим, а надо попытаться понять почему так сделано.
hollpee
17.04.2017 23:50Наверное в некоторых ситуациях именно так и есть, что разработчику поставили задачу, а он ее решает. Установка стилей для конкретного элемента, не мешает использованию классов. Я специально не указывал ссылки на сервисы, даже перед тем как делать скрины убирал упоминания о конкретном сервисе в коде. Думаю так более правильнее.
Причины такой реализации, есть субъективные и объективные. Объективная, то что если элементы имею свойство position, в значение absolute, то использование классов в принципе тяжело реализуемо. Субъективная причина, то что так легче и быстрей в реализации, использовать id, а не class.
Если сервис позиционируется для конечных пользователей, то качество коде не имеет не какого значения, почти все именно такие конструкторы сайтов. А вот если сервис позиционируется как замена ручной верстки, то и должен рассматриваться и с этой точки зрения(качества кода), таких сервисов совсем не много.

dpr
17.04.2017 22:49+1потому что верстальщикам и программистам приходится все чаще и чаще сталкиваться с результатом работы подобных сервисов. Также приходится испытывать конкуренцию с их стороны – как минимум в сегменте недорогих сайтов.
Позволю себе не согласиться с данным тезисом.
Да, за последний год два или три раза обращались люди с просьбой перенести сайт, сделанный в конструкторе, на собственный хостинг. Плюс небольшие доработки и верстка пары-тройки новых страниц в том же стиле. Во всех случаях удавалось довольно легко убедить заказчика, что переверстать с нуля будет выгоднее для него (быстрее и дешевле). Главным аргументом был ценник за работу по переделке.
Так что с результатом работы таких сервисов сталкиваться не приходится от слова совсем, а о конкуренции речь вообще не идет (либо я не понял в чем заключается конкуренция).
hollpee
17.04.2017 23:04Конкуренция именно в том и заключается, что человек сначала пошел создавать сайт в конструкторе, а потом пришел до Вас с заказом. Есть пользователи, которые на конструкторах и остались. Именно в этом и заключается конкуренция, что часть людей остается на конструкторах, а не идут за разработкой сайтов в веб-студии или к фрилансеру.
Я думаю если бы пользователь создал сайт в сервисе, экспортировал код и установил его на свой хостинг. Я больше имел ввиду именно такие сервисы, в которых можно экспортировать код сайта. А потом когда ему потребовалась доработка, то прейдя к Вам с этим заказом, его было бы уже сложней уговорить полностью переделать сайт, потому что сайт был у него уже на хостинге, а ему нужна была только доработка. А в Вашем случае нужен был перенос сайта т.е создание сайта с нуля, только такого же как у заказчика был на конструкторе.

aavezel
17.04.2017 23:01+2У меня только один вопрос? Нафига смотреть код получаемый генераторами?
У генераторов есть читаемый вход и не читаемый, но исполняемый выход… так было всегда:
Архитектура Фон-Неймана против гарвардской архитектура? Да вы что? Вы видели его производительность?
Команды в ассемблере которые записывают несколько подряд идущих команд в машинных кодах? Да вы что, это же не производительно!
Языки программирования. Вы видели какой некрасивые последовательности машинных команд они выдают! Да я в разы оптимальнее напишу!!!
Графическая оболочка? Да вы что! Только командная строка!!!
Браузеры как системы интерфейсов с пользователем? Вы еще скажите, что каждому пользователю надо по 100 мегабайт оперативки!!!
Есть бизнес и есть всё остальное. Программисты часто забывают, что бизнесу не нужен их совершенный чистейший заоптимизированный код. Им нужны бабки. И чем быстрее и дешевле бизнес получит сайт, тем ему лучше.
Из моей практики: Был у меня частый клиент-левочёк. Ему надо было новый лендинг раз в пару недель-месяц. Перый лендинг я написал ему за 1 тысячу рублей. Там было то взять готовый шаблон и поменять 2 картинки. Так и повелось. Лендинг — касарь, еще — еще касарь. Лендинги становились всё сложнее. Доллар укреплялся, Касарь оставался неизменным, рублевым. В конце концов, когда я потратил 8 часов на его очередной лендинг, я отказался от его работы. Посоветовал ему конструкторы. Сейчас он запускает лендинги пару раз в неделю и платит гораздо меньше.
Есть вообще страшный случай. У меня есть на поддержке стайка «предпринимателей» которые каждый хочет свой «уникальный» сайт, еще и не один. А вот денег у них в принципе нет. На конструкторе у них эта возможность есть. И им глубоко пофигу на красоту кода. Они даже не знают как открыть инструменты разработчика и что это такое.
hollpee
17.04.2017 23:14Потому что подобные сервисы позиционируют себя, как замена ручной верстки. Например Wix не позиционируется так, поэтому его код и не был приведен. Я привел код сервисов, которые себя так позиционируют. С этой точки зрения я их сравнивал.
Для Ваших клиентов, код не нужен. Чистый код нужен для веб студий, который можно будет при необходимости доработать. Там и ценик немного выше, чем тысяча рублей.
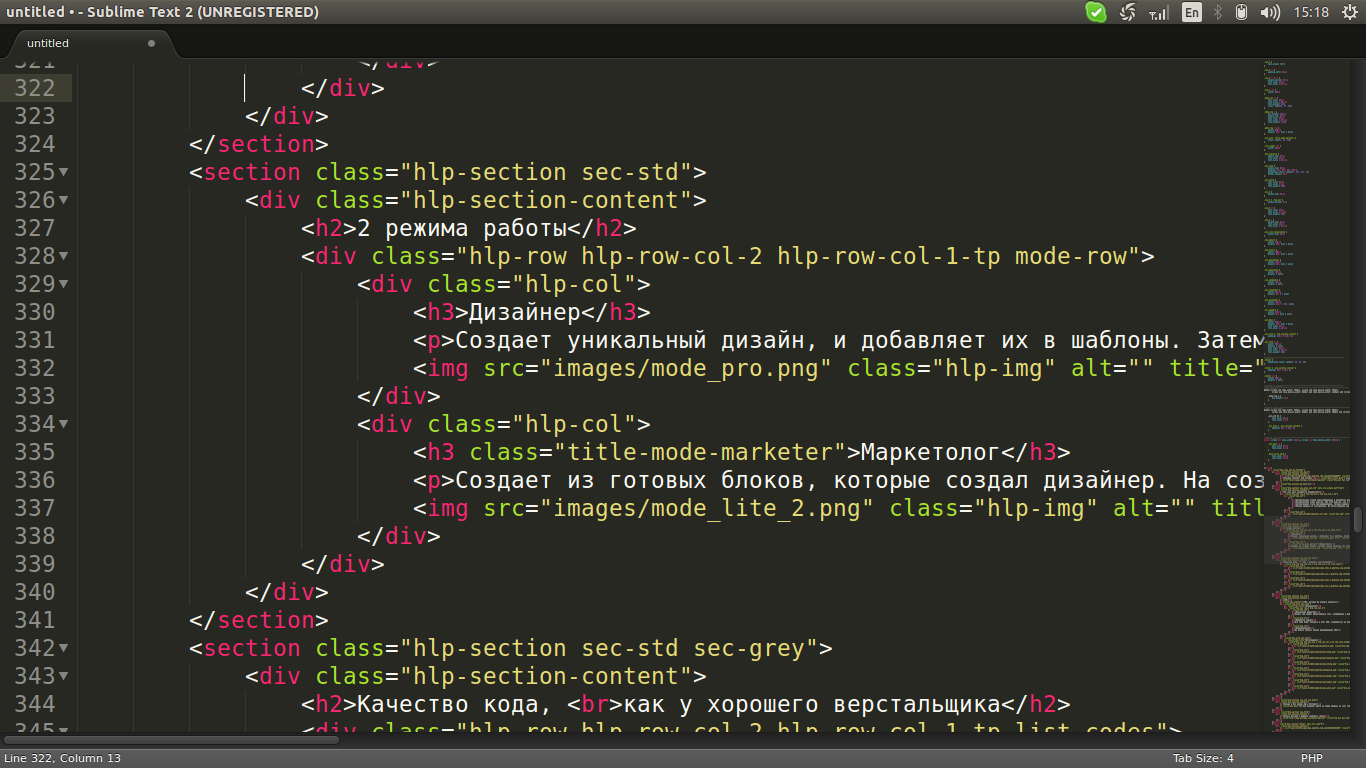
Первый скрин с кодом в начале статьи, это тоже код сгенерирован в конструкторе сайтов, который я разрабатываю. Преимущество этого сервиса, не только в коде, есть преимущества и для клиентов, которым нужен сайт за 1 тыс рублей. Но статья именно про качество кода, поэтому и заострил на нем внимание.

Santana
18.04.2017 08:51Конечно, всё так :) Пара комментариев:
- Мне кажется, то, что вы перечисляете — не причины, а проявления. Т. е. это причины вашего мнения, что их код плох, а не самой этой ситуации.
- О причинах самой ситуации можно догадываться или спросить разработчиков одного из генераторов. Вероятно, это были осмысленные «архитектурные» решения каких-то конкретных проблем на тот момент.
- У получившегося кода есть и другие стороны, кроме перечисленной вами: насколько просто написать back-end, который их генерирует, насколько это расширяемо; если генератор писался года 3 назад, то насколько его легко переписать, и т. п. Т. е. с точки зрения верстальщика код, конечно, плохой. Но возможно, с точки зрения владельцев бизнеса — код оптимальный, т. к., допустим, их ресурс ограничен, и стратегически более оправдано инвестировать его в получение новых клиентов, а не в отчистку кода.

hollpee
18.04.2017 09:22Всем конструкторам не нужен чистый код. Он нужен только тем, которые заявляют, что мы замена ручной верстки. Потому что если кто то заявляет, что он замена чего то, то это должно быть хоть бы по качеству сопоставимо. Может хуже, но хотя бы сопоставимо.
Если честно, то что влияет на чистоту кода в конструкторах, это же влияет и на простоту работу в нем. Именно поэтому не смотря на большое количество конструкторов, в большинстве случаев они не удобные. Причины этому те же, что и причины плохого кода.
Одну из следующих статью напишу про конструкторы сайтов с точки зрения бизнеса. В этой статье была затронута только техническая сторона создаваемого сайта в таких сервисах. Статья больше была предназначена для верстальщиков и программистов, потому что была опубликована в разделе «Разработка». Следующая будет опубликована в разделе «Маркетинг», потому что она будет про бизнес, а не про технологии.

HKA
25.04.2017 16:02Согласен, название статьи не соответствует содержанию. Так почему же сайтоконструкторы генерируют плохой код?

vintage
18.04.2017 09:45+1Например, у тега «p» можно убрать класс и в CSS прописать селектор .parent > p.
Замечательно, вы повысили специфичность селектора. Теперь, чтобы стилизовать какой-то конкретный тип параграфов нужно везде писать:
.parent p.danger
А чтобы стилизовать каиой-то конкретный предупреждающий параграф:
.parent p.danger.deprecated
всё большая специфичность заставляет в каждом переопределении стилеи повышать специфичность.
Ну очень "чистый и поддерживаемый" код получается.

hollpee
18.04.2017 10:07Это тоже зависит от ситуации. Хотя против Вашего возражения не имею нечего против.
Напишу как это у нас сделано в сервисе.
Если в родители есть один p, то конструктор записывает .parent > p. Если несколько p, то класс не очищается. Так же есть возможность поставить в редакторе, что бы класс не очищался в любом случае.
В сервисе когда создаете сайт, то в редакторе работаете всегда с классами, когда код выгружается, то сервис решает если можно убрать класс, то он его убирает, если нет то нет.
Например на первом скрине именно такая ситуация. В родителе mode-row есть два потомка p, у одного также есть дополнительный класс. И прописывается 2 селектора
1) .mode-row > p. Это общий
2) .hlp-site .title-mode-marketer. Это дополнительный. Дописывается .hlp-site, что бы перебить верхний селектор.
Сервис еще разрабатывается, поэтому открыты для обратной связи.
vintage
18.04.2017 22:45+1Дописывается .hlp-site, что бы перебить верхний селектор.
Вот за такие приколы, автора такого кода обычно бьют по рукам. Не надо чинить то, что не сломано — если у вас есть уникальные классы для каждого блока, то незачем их вырезать в пользу каскада. Экономия мизерная, а проблем доставляет уйму.

roman901
18.04.2017 09:49+1Для себя уже вывел правило — самый ужасный и наспех написанный код принесет тебе больше всего прибыли. То же самое в данном случае с конструкторами — он позволяет _быстро_ сделать странички? Позволяет. Делаем сайт в конструкторе, если взлетели\попёрло — переделываем на нормальную вёрстку.

hollpee
18.04.2017 10:15Согласен, именно для этого конструкторы и нужны. Но создавая сайт в конструкторе, можно сразу получить чистый код, который не придется потом переделывать. То что код будет выдаваться чистым, то это не как не усложнит работу в конструкторе. Даже в некоторых ситуация работу в конструкторе ускорит и упросит.
Например есть список товара, 20 наименований. Вам нужно изменить цвет заголовка. Если в конструкторе используются id, то Вам придется этот цвет изменять у всех 20 заголовков. Если будет использоваться class, то всего у одного.

ACPrikh
24.04.2017 14:32«Самый ужасный и наспех написанный код принесет тебе больше всего прибыли». Это не Вы вывели. Это правило под копирайтом M$.

xPomaHx
18.04.2017 10:29Основная проблема конструкторов это то, что в них тупо нельзя сделать то что нужно. От верстальщиков требуют пиксель перфект, а в конструкторах сайты делают те кто не знает что ему нужно. То есть сверстать сайт в конструкторе по макету это крайнее сложная и не окупаемая по времени задача.
Возможно что уже есть, или скоро появятся супер конструкторы которые будут уметь делать все, но чтобы научится работать на таком конструкторе придется потратить больше времени и сил чем тупо выучить html+css.
hollpee
18.04.2017 10:42Уже есть сервисы, которые позволяют делать все что угодно. Но проблема их в том, о чем Вы написали, по сути нужно выучить html+css. Мы решили эту проблему. В сервисе можно делать все, но при это в нем сокрыты все эти моменты. Научиться в нем работать можно буквально за пару часов. Так же можно автоматизировать создание сайта. Созданную с нуля секцию можно добавить в шаблоны, и использовать на других сайтах, не делая одно и тоже по сто раз.
В дальнейшем буду писать статьи о некоторых моментах, которые нельзя сделать не в каком сервисе. Например в нем можно сделать тему практически под любую CMS.

Nixhibrid
18.04.2017 16:56В первую очередь код шаблонный, для всего и сразу, отсюда не оптимизированность, во вторую очередь — защита от копирования, не то чтобы защитили, но во всяком случае копирование подпортили, так же для особо умных большинство стилей привязывают в js, который в свою очередь минифицированный ибо если сделать его обратно «красивым» он не будет работать. Суть проста, сделать копирование затратнее сервиса и универсальный код, чтобы даже чайник сделать смог.


x07
Это не делает html плохим. Форматирование кода вовсе не нужно! Есть такие штуки как HTML minifier, которые специально удаляют форматирование кода.
Пользователю конструктора сайтов, который хочет сэкономить деньги и нервы, абсолютно до лампочки какие там генерируются классы и какая там вложенность. Он получает то что хочет и это работает!
hollpee
Насчет первого согласен. Но если код будет форматированным, то это будет лучше, потому что возможно с ним придется потом в ручную работать. Когда пользователь получит код, то пусть лучше решает сам, нужно его сжимать или нет.
Есть конструкторы, которые дают возможность экспортировать код, а есть те которые не дают. Несмотря на их схожесть задачи и требования к ним немного различаются. Хотя те и другие преследуют цель ускорения и удешевления разработки. Те, в которых нет экспорта кода, то к ним нет вопросов. Там может быть любой код, потому что с ним человек не как ни работает, это как машинный код. Но если конструктор отдает код, то это предполагает, что есть высокая вероятность, что его будут вручную дорабатывать. Обычно такие конструкторы(с экспортом кода) больше предназначены для веб-студий и фрилансеров, а не для конечных пользователей.
Firefoxic
Есть куча всяких бьютифаеров в виде плагинов для редакторов. Так что кому если понадобится форматированный код, тот может легко его получить. В общем это не проблема.
Другое дело, что удаление форматирования не решает ровным счётом ничего. Думаню не нужно пояснять, почему.
Всё остальное — правда. Но есть ещё одна причина, и очень жирная — конструкторы никак не учитывают производительность сгенерированного кода.
hollpee
Первопричина этому это плохой код, если код хороший, то и с производительностью будет нормально. Например кода на первом скрине, это код сгенерированный в конструкторе.
x07
Открою секрет, для вашего редактора есть плагин Sublime-HTMLPrettify, который с легкостью отформатирует не отформатированный HTML. Я очень сомневаюсь, что веб студии и фрилансеры, генерируют код сайта в конструкторе чтобы потом его доработать.
hollpee
За плагин спасибо.
Мне кажется основная этому причина это отсутствие подходящего инструмента, потому что они больше заточены под конечного пользователя, а не под веб-студии.
grSereger
Я думаю, что подобные инструменты действительно заточены под конечных пользователей, а для студий, наверно, предполагается использовать более профессиональные инструменты. ИМХО, конечно
Apx
+1 форматирование не признак. С таким же успехом можно говорить что признак плохого js на сайте, если его прогнали через uglify minify.
Конструкторы сайтов больше созданы для end user'ов, а не программистами для программистов.
А вот один большой недостаток есть который в статье не выделили — accessibility. Сейчас это можно сказать "модно" а конструкторы генерят сайты красивые, но абсолютно не юзабельные людьми с ограниченными возможностями (position absolute тут и вправду главный грех, ибо screen reader's парсят страницы иначе)
hollpee
С accessibility есть такая проблема. Думаю со временем конструкторы тоже это добавят. В некоторых это есть, но они специфичные. Например в конструкторах для создания сайтов для учителей.
Конструкторы для веб студий тоже потихоньку начинают появляться. У веб студий тоже есть проблемы со стоимостью разработки сайтов, она слишком высокой получается, и становиться все менее конкурентно способной.