Способы отладки JS на клиенте +11
Применительно к разработке на create-react-app (CRA) в браузере и в IDE WebStorm. Если вам известны какие-либо другие способы отладки, большая просьба поделиться знаниями.
Отладка внутри Chrome
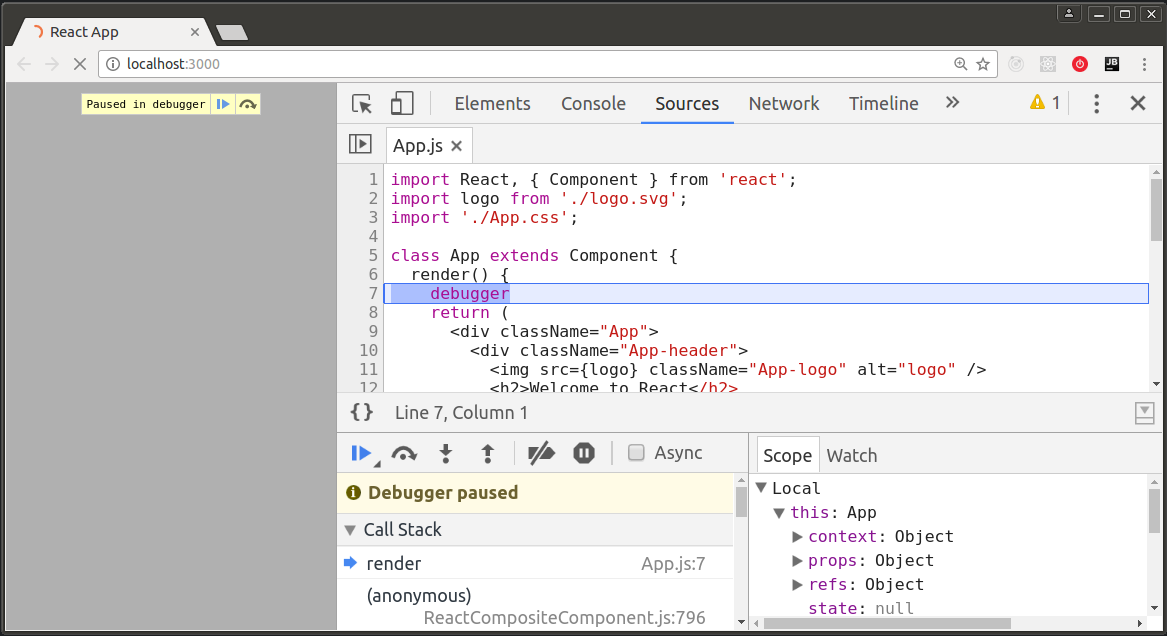
После запуска приложения в браузере, нажмите [F12], чтобы открыть Chrome DevTools, потом переключитесь на вкладку Sources, нажмите [Ctrl+P], в строке поиска введите имя требуемого файла.

Благодаря Source Map, мы видим исходный JSX. Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу по [F5], и получить желаемое — инструмент отладки.

Чтобы не искать файл в браузере, можно вставить волшебное слово debugger прямо в исходном коде, исполнение прервется в нужном месте.

Иногда хочется отлаживать по старинке, с помощью console.log(). Можно получить значение переменной внутри JSX прямо в точке её применения.
<img src={console.log('logo', logo) || logo} />Как это работает: console.log() вернет undefined и код выполнится дальше по условию "||", а в консоли браузера мы увидим искомое значение, например: "/static/media/logo.5d5d9eef.svg".
Отладка внутри IDE WebStorm
Используется последняя версия 2017.1. Сначала нужно настроить окружение. Установите расширение Chrome — JetBrains IDE Support. Затем добавьте Run/Debug-конфигурацию.

Запустите CRA обычным образом, выполнив в терминале:
$ yarn startВыберите конфигурацию Debug и нажмите кнопку с иконкой жука (в правом верхнем углу IDE):

Откроется браузер с предупреждением "JetBrains IDE Support отлаживает этот браузер". (Замечено, что если теперь открыть Chrome DevTools по [F12], то отладка в WebStorm завершится — не надо этого делать). Далее можно отметить нужную строчку кода, как точку останова, затем перегрузить страницу браузера по [F5], и получить желаемое — инструмент отладки внутри WebStorm.

Отладка тестов требует дополнительной настройки, потому как этот код не запускается в браузере. Установите глобально пакеты:
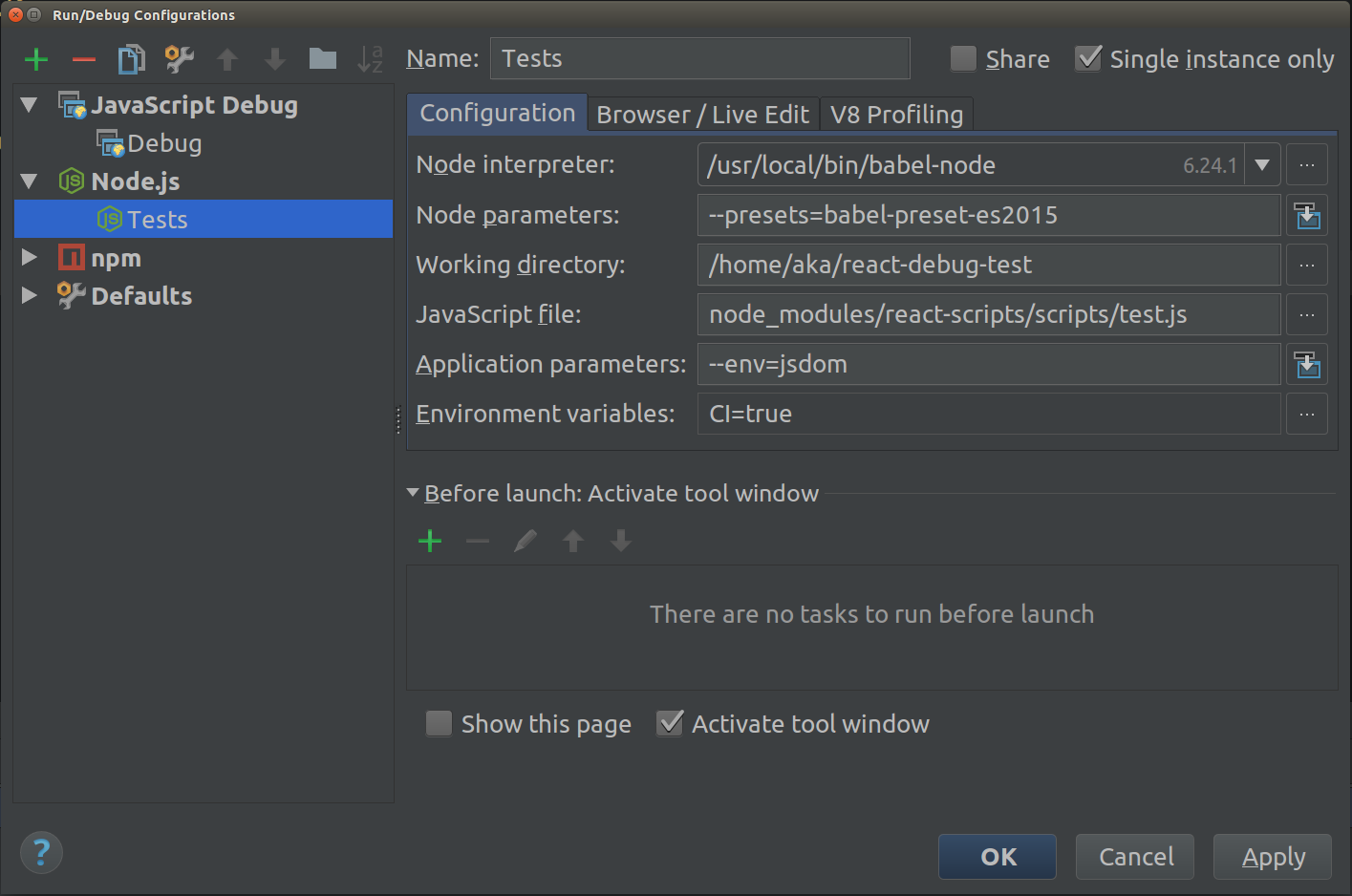
$ npm install -g babel-cli babel-preset-es2015Затем добавьте ещё одну Run/Debug-конфигурацию.

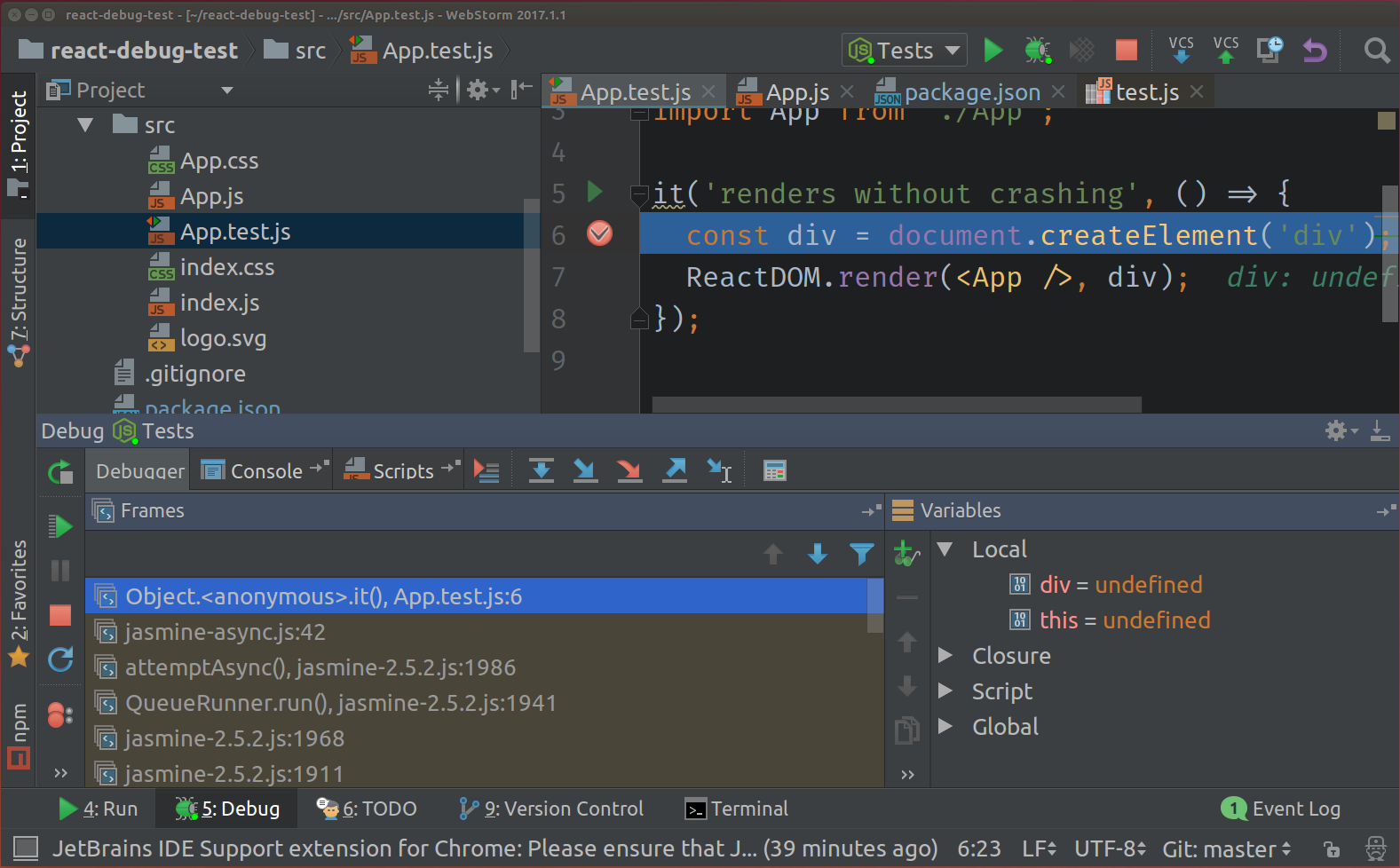
Выберите конфигурацию Tests и нажмите кнопку с иконкой жука:

Ура, нам доступна отладка тестов.

Комментарии (20)

aon24
23.04.2017 22:47+1Полезная информация.
Вопрос к знатокам npm:
существует ли возможность, работая в среде create-react-app, обращаться к другому серверу ( не localhost:3000) за реальными данными?
Если нет, еще вопрос:
можно ли в среде create-react-app создать не минимизированную версию?
Что-то типа «npm run build», но чтобы потом можно было отлаживать.

comerc
23.04.2017 22:59+1существует ли возможность, работая в среде create-react-app, обращаться к другому серверу ( не localhost:3000) за реальными данными?
Конечно. Посмотрите на мой фан-проект. Сервер живет по адресу localhost:9000 и разрешает обращаться к себе всем (Access-Control-Allow-Origin)

vilozio
24.04.2017 09:29+2В create-react-app используется webpack-dev-server, с ним можно перенаправлять запросы через proxy на бэкэнд сервер:
https://webpack.js.org/configuration/dev-server/#devserver-proxy
comerc
24.04.2017 09:45Я использую axios для всех RESTful-запросов, определил в конфиге baseURL: https://github.com/mzabriskie/axios#request-config

Tihon_V
24.04.2017 10:31+1Я использую docker-контейнер с nginx в качестве прокси.
Кусочек конфигаif ($request_method = OPTIONS ) {
add_header Access-Control-Allow-Origin "*";
add_header Access-Control-Allow-Methods "GET, PUT, POST, DELETE, HEAD, OPTIONS";
add_header Access-Control-Allow-Headers "Authorization";
add_header Access-Control-Allow-Credentials "true";
add_header Content-Length 0;
add_header Content-Type text/plain;
return 200;
}
justboris
24.04.2017 10:29можно ли в среде create-react-app создать не минимизированную версию? Что-то типа «npm run build», но чтобы потом можно было отлаживать.
А что не так с
npm start?

LastDragon
24.04.2017 09:08+3Visual Studio 2017 прямо из коробки умеет аналогично JetBrains-у, только ставить вообще ничего не надо (2015 так-то тоже умеет, но нигде кроме IE оно у меня не заработало), единственное, консолька в самом браузере сильно удобнее чем в студии.

comerc
24.04.2017 09:51-3Отладка внутри WebStorm выигрывает против отладки в браузере.

vba
24.04.2017 11:50+1Отладка JS во всех продуктах JetBrains ужасно тормозит, точнее не сама отладка а обновление состояния переменных из шага в шаг. Да и что там выигрывает, не понятно, в браузере функционал даже побогаче будет.

comerc
24.04.2017 12:49Про всех не скажу, но WebStorm версии 2017.1 работает нормально. При том, что у меня не самая мощная машина на свете.
Расстраивают тормоза Resolving Reference после перехода на Flow. Инспекцию по ESLint внутри WebStorm отключил — тоже тормозит, и в CRA прекрасно настроен вывод сообщений ESLint.
Основной плюс, в моём представлении, что не нужно переключать контекст внимания. Ловишь ошибки там же, где их исправляешь.

NafFiQ
24.04.2017 09:28+1Спасибо за статью.
Возник такой вопрос: как интегрировать тесты в create-react-app на jest с webstorm без команды eject?
comerc
24.04.2017 09:48Вы про запуск каждого теста по кнопке play напротив декларации теста в коде? Этого не пробовал еще настроить.

NafFiQ
24.04.2017 10:40+1Именно, ранее запускал тесты на karma.js в webstorm и понравилась подсветка сломанных тестов и быстрый переход. Очень помогает с рефакторингом.
Поделитесь, как получится :)

hamMElion
24.04.2017 09:35+2Есть небольшое расширение для Chrome React Dev Tools — дополнительная вкладка Dev Tools Chrome. С ним отладка компонентов реакта в браузере становится сильно удобнее.
А если вы решили использовать SPOT в виде Redux, то еще могу посоветовать вот это мега-расширение
comerc
24.04.2017 12:53Расшифруйте аббревиатуру SPOT, пожалуйста.

hamMElion
24.04.2017 22:36+2Впервые я эту аббревиатуру услышал от коллег-немцев, мне ее расшифровали как Single Point of Truth. А в англоговорящей среде это SSOT — Single source of truth. По-моему, не так красиво звучит, как SPOT, ну как уж где привыкли.

Chaptykov
24.04.2017 19:57+1Любопытно, что статья называется «Способы отладки JS на клиенте», а второй абзац уже начинается с «мы видим исходный JSX», вторая часть статьи называется «Отладка внутри IDE WebStorm».
Так что из первой части получаем, что отлаживаем не совсем JS, а из второй, что не совсем на клиенте.


SbWereWolf
большое спасибо за туториал