Какие горизонты открывает React? Single Page Application (и веб-приложения, и десктопные приложения на Electron) — это цветочки. Очень заманчиво выглядит разработка мобильных приложений на React Native. Лозунг "learn once, write anywhere" стоит того, чтобы приложить некоторые усилия. Go!
13 марта объявлено стабильным чудесное решение:
Многие разработчики сталкиваются с проблемой установки и настройки существующих зависимостей React Native, особенно для Android. С помощью Create React Native App нет необходимости использовать XCode или Android Studio, и вы можете разрабатывать для своего iOS-устройства, используя Linux или Windows. Это достигается при помощи приложения Expo, которое загружает и запускает проекты CRNA, написанные на чистом JavaScript без компиляции любого собственного кода.
CRNA повторяет идею Create React App (CRA). Никакой настройки окружения — всё готово "из коробки": запуск тестов, запуск в режиме разработки, боевая сборка и деплой.
$ npm i -g create-react-native-app
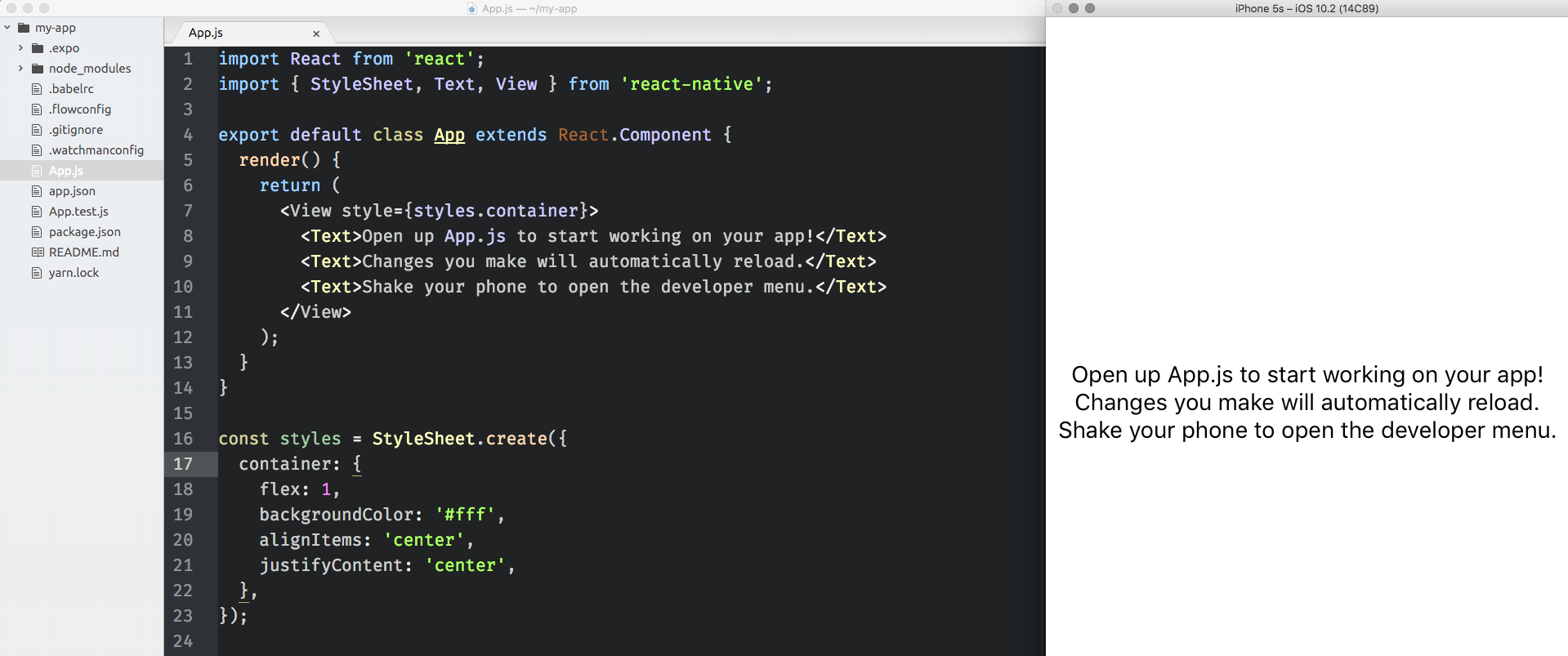
$ create-react-native-app my-app
$ cd my-app
$ npm start
Как видно, нужно выполнить несколько условий: установить управляющую оболочку Expo на мобильник, запустить тестируемое приложение через QR-код, при этом мобильник должен находиться в одной локальной сети с вашим компом разработчика.
Можно ещё проще. Подключите мобильник USB-шнурком, и выполните:
$ npm run androidОно само поставит оболочку Expo на мобильник и запустит тестируемое приложение. Дальше горячая перезагрузка работает почти так же быстро, как при разработке веб-приложения на CRA. Магия!
На Ubuntu/Windows оно доступно только для подключенных Android/iOS устройств; но на Mac-е работает и вовсе без мобильника — на симуляторе iOS:
$ npm run ios
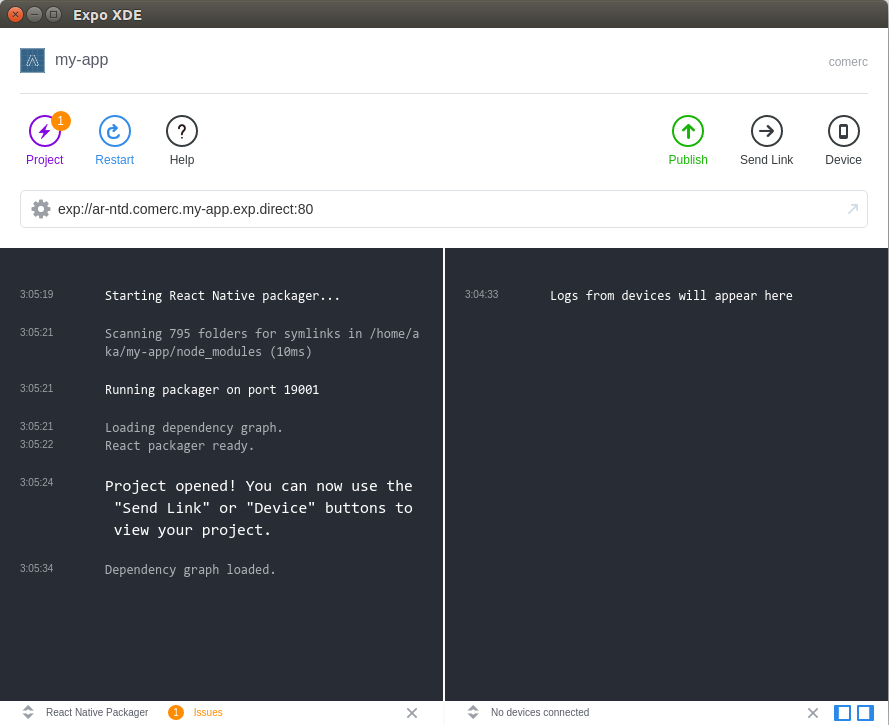
Опционально можно установить на комп Expo XDE:

С помощью этого инструмента также можно запускать тестируемое приложение, при этом отображается лог с мобильного устройства — жирный плюс; но горячая перезагрузка работает медленно, видимо приложение пересобирается каждый раз полностью. UPDATE Нужно вызвать меню разработчика (буквально встряхнуть мобилку), и выбрать "Enable Hot Reloading". При этом выключите Live Reload — оба варианта вместе не поддерживаются.
> Исходная заметка в блоге React Native
UPDATE Mac не нужен для разработки iOS-версии; просто подключите iOS-устройство и наслаждайтесь процессом на Ubuntu/Windows (спасибо, andreylat).
Комментарии (11)

andreylat
01.05.2017 11:58Хотя, при всех технологиях, мак, все равно, нужен на последнем этапе — загрузке приложения в AppStore (яблоко требует делать это специальной программой-загрузчиком, которая есть только для macos),
но тут вполне работает вариант с macos в виртуальной машине vmware.

ainu
01.05.2017 12:46+1Expo XDE позволяет сделать логин-пароль, и загружать приложение в аккаунт. В свою очередь это позволяет расширить приложение «наружу», как для демонстрации куче народу, так и потенциальному заказчику. Без этого можно работать просто через консоль — разницы нет.
Также в этой связке напрашивается expo sdk, добавляющий к react native изкоробочные Push уведомления, анимированные иконки, которые делаются в After Effects, акселорометр/гироскоп, видео и ряд других плюшек

superyarik
04.05.2017 22:14почему-то на Xperia z5c завелось только с включением non-secure ADB *#*#2673#*#*
как потом получившееся приложение собирать в apk?


andreylat
Отличная новость!
Только я не понял, можно, наконец, делать ios приложение без мака?
В начале написано «нет необходимости использовать XCode или Android Studio, и вы можете разрабатывать для своего iOS-устройства» — вот оно счастье,
но потом написано «На Ubuntu оно доступно только для Android-устройств; но на Mac-е работает и для Android, и для iOS, и вовсе без мобильника — на симуляторе iOS» — опять кинули?
almazsr
Нет, нельзя делать приложения под iOS без мака. Пока Apple не позволяет)
andreylat
Кому-то «позволяет»:
— Adobe Flash Builder делает приложения для ios из под windows (делает очень-очень долго, в фоне запускается какая-то виртуальная машина, возможно, со специальной версией ios).
— intel xdk тоже делает в своем облаке (на стороне сервера), но результат выдает довольно быстро.
Странно, что никто другой не реализовал процесс аналогичный адобовскому.
comerc
Под Винду есть симулятор iOS, только он заточен для Xamarin.
comerc
Поправка:
jonic
Еще marmalade SDK умеет собирать и даже подписывать из под windows специфичные ios приложения)