
Далее попробую обосновать столь громкий заголовок.
Для размещения в «Я пиарюсь» не хватает кармы, поэтому здесь.
Давно (похоже что с самого появления где-то в 2010 году) для хранения критичной информации пользуюсь keymemo.com. Внутренняя паранойя немного беспокоилась, что ресурс на котором хранится моя критичная информация в общем-то совсем мне неподконтрольный, но удобство перевешивало.
Некоторые неудобства:
- Иногда в названии секретов появлялся фантомный пробел — за несколько (разное количество) символов до конца названия между буквами появлялся пробел. Не очень мешало, но визуально портило вид.
Неудобно было открывать сайт со смартфона.
В альбомном расположении клавиатура закроёт всё.
- За годы использования один раз домен keymemo.com был разделегирован, сертификат был просрочен, потом всё восстановилось.
- Около года назад случайно заметил, что перестали приходить резервные копии — у моей паранойи появился сильный довод.
При отправке на почту резервной копии с сайта — копия не отправляется (на момент написания поста), возникает ошибка сервера. Связь через обратную форму сайта оказалась в одну сторону — от меня. Попытка связаться через почту whois тоже не удалась. Судя по посту (ссылка выше) — ничего не менялось с момента публикации, т.е. с 2010 года.
Возникла идея разместить что-то такое на своих мощностях, но автор не отвечал на просьбы поделится кодом серверной части, клиентская часть вся доступна в браузере для исследования, что помогло сделать импорт.
У меня появился повод изучить javascript и PWA (Progressive Web Apps: WhoAmI/Хабрахабр )
Что получилось?
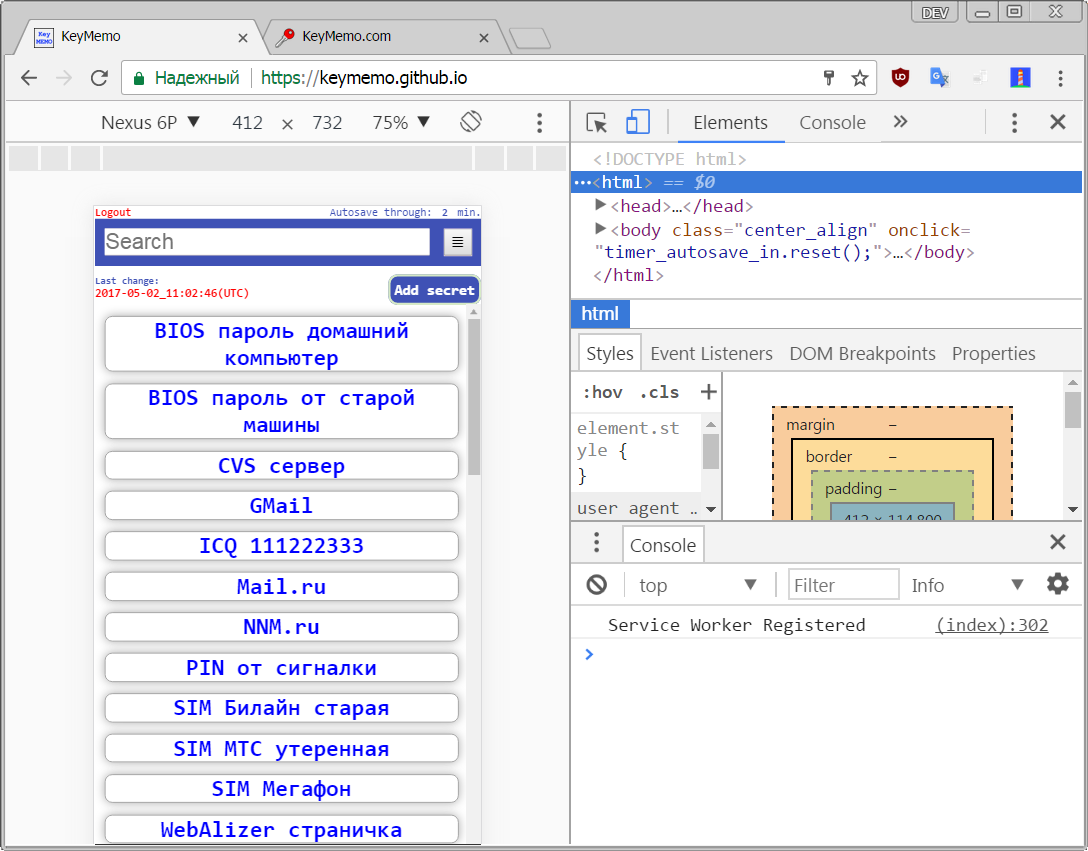
Получился сайт keymemo.github.io. На деле это сайт из одной страницы со скриптами js — смесь hmtl5/js/css3, получилось так, как получилось.
Подробности:
- Доменное имя и сертификат «не зависят» от третьих лиц, кавычки можно убрать если разместить на своих мощностях
- Секреты хранятся в файле html
- Работает без интернета (конечно до пропадания интернета надо хотя бы раз зайти браузером, браузер закеширует)
- Не использовались фреймворки и flash, только чистый js
- Никаких ссылок на внешние ресурсы, все библиотеки на борту, за исключением гугловских для доступа к drive
- Браузер = Chrome, наверное работает и на других. Не проверял и не буду проверять
- Файл с секретами (и все предыдущие версии файлов) хранится на вашем drive.google.com в отдельной (выбранной) папке
- Каждый раз при сохранении на drive сохраняется новый файл, который в дальнейшем используется как основной. Также сохраняется в localStorage браузера
- Секреты состоят из записей
- Запись это пара значений «имя поля»/«значение поля»
- «Имя поля» не шифруется
- «Значение поля» шифруется ключом шифрования (passphrase), алгоритм AES, библиотеки из проекта CryptoJS, можете поменять на свой алгоритм
- Запись может быть одного из 4 типов (обычная, пароль — поможет сгенерировать, ссылка — при нажатии на название откроет новую вкладку, заметка — многострочный текст
- Количество записей в секрете не ограничено
- Количество секретов не ограничено
- Поиск ведется по всем «значениям поля»
- Сайтом удобно (на мой взгляд) пользоваться со смартфона

- Есть импорт из файлов keymemo.com
- Есть импорт из файлов keymemo.next
- Весь код доступен github.com/keymemo/keymemo.github.io
- Можно разместить на своём ресурсе (понадобится немного разобраться в js, а именно зарегистрироваться в гугле как разработчик и получить ID приложения с соответствующими разрешениями ).
- Резервная копия делается из настроек. Полученный файл содержит всё, что необходимо для доступа к паролям. Доступа к drive браузер из локального файла не даст.
Конструктивная критика приветствуется (лучше в личку, мало ли неустраненные уязвимости или неграмотность мою выявит).
Лицензия GNU General Public License v3.0.
Ссылки, которые помогли:
> Читал до полного прояснения об PWA
> Современный учебник Javascript
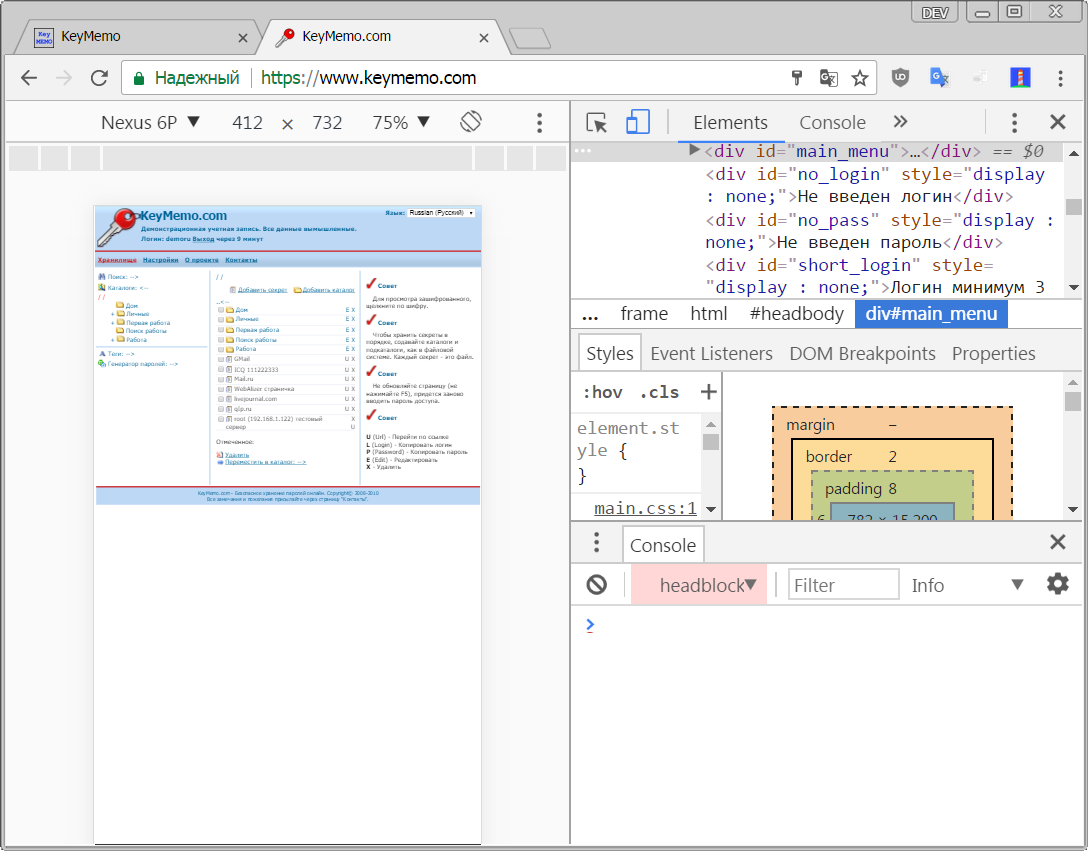
Импорт из keymemo.com
— Авторизоваться
— Выбрать «Настройки \ Посмотреть резервную копию секретов (html)», откроется новая вкладка
— Авторизовываться не надо
— Правая кнопка \ «сохранить как», сохраниться файл
Далее этот файл можно открыть, авторизоваться и увидеть секреты.
Именно этот файл можно импортировать в keymemo.next.
Комментарии (18)

Zoomerman
04.05.2017 07:39Идея интересная, но у меня не взлетела. Хром Версия 48.0.2564.82 (64-bit)
Только колёсико крутится
ErshoFF
04.05.2017 07:42Вероятно вы не разрешили всплывающее окно, которое открывается для авторизации и уточнения папки для хранения секретов — в строке адреса справа значок с крестиком.
Ну и версия Chrome слегка устарела, актуальна 58.0.3029.81.
ki0
04.05.2017 18:57Что бы окно не блокировась достаточно сделать его вызов по какой-то активности пользователя, нажатию кнопки, к примеру.

ErshoFF
04.05.2017 19:46Да, это выход.
Есть возможность определить, что браузер блокирует (именно блокирует) всплывающие окна?
Всплывающее окно появляется из скриптов гугла при попытке доступа к drive.

lvx
04.05.2017 11:39Резервную копию секретов с keymemo.com можно сохранить прямо из браузера — в настройках заходим в «Посмотреть резервную копию секретов (html)», после чего просто Ctrl+S. Автоматически тоже не получается уже давно… писать тоже пробовал, тишина :(

ErshoFF
04.05.2017 12:37Только что проверил — через сайт сохранить можно.
Рабочая последовательность:
-открыть https://www.keymemo.com/, лучше в «инкогнито»
-авторизоваться
— выбрать «Настройки \ Посмотреть резервную копию секретов (html)», откроется новая вкладка
— авторизовываться не надо
— правая кнопка \ «сохранить как», сохраниться файл
Далее этот файл можно открыть, авторизоваться и увидеть секреты.
Именно этот файл можно импортировать в keymemo.next.

Sild
04.05.2017 18:54Извините за оффтоп и рекламу, но пробовал онлайн-сервисы и грустил, переживая о сохранности, года 1.5
Перешёл на keepass. На линуксах было хорошо, на маке хорошо, на ios чуть похуже, но терпимо.
Локальное хранение ключа позволяет шарить базу через облачные сервисы. Минималистичный дизайн. Открытые исходники. Это же подарок судьбы просто!
Я понимаю и уважаю желание написать велосипед, больше обучения полезного и продуктивного! Но относится к таким проектом иначе как к лабораторным — сложно.
ErshoFF
04.05.2017 19:38Keepass'ом не пользовался. Не понравилась идея таскать с собой исполняемые файлы и базу.
К моменту появления dropbox'ов уже пользовался keymemo.
Пришло время уйти с keymemo — пришлось написать самому.
Уважаемые критикующие, пожалуйста критикуйте предметно, в чем принципиально проблемы моей поделки.
Пока критика была «неинформативно названные переменные», «не по стандарту», «по двум разным стандартам в одном проекте» (приятно что проектом назвали).

KhodeN
05.05.2017 15:46А не подскажете клиент под Мак для keepass хороший (кроме вебовой версии и wine+mono)

Sild
05.05.2017 15:53Пользуюсь MacPass. Исходники в гите лежат.
У него все печально с поддержкой браузерами, в частности сафари. Там клиент начинает работать как сервер, а расширение дергает его через веб. При этом он просто показывает все логины/пароли, не фильтруя по урлу( По факту все добавляю во встроенный keychain. Но — добавил и забыл. Если что — актуальный всегда под рукой.

journeym
04.05.2017 19:29Мож кто знает нормальное enterprise решение на эту тему?
Чтобы для комманды, селф хостед, с вариантами авторизации (домен/серт/сторонний плугин), и без браузер плугинов как passbolt (даже свой клиент лучше чем плугины, но в идеала браузер онли).
Что уже смотрел:
PassBolt
Vaultier (давно уже мертв вроде как)


gudvinr
Чем плох KeePass? Алгоритмы открытые, есть опенсорсные клиенты для Android/Windows/Linux.
Есть онлайн версия, даже была статья автора на хабре.
Если по существу конкретно этого, то с точки зрения подходов к дизайну страничка весьма сомнительная.
Размеры шрифтов хаотичные, даже на КДПВ видны кривые отступы.
Посмотрев код по-диагонали тоже можно найти много сырого.
Какие-то функции/переменные названы
камелКейсом, какие-тоснейк_кейсом, где-то одновременно всё встречается. Даже файлы названы по-разному.Константы вроде
CLIENT_IDвероятно, не стоит хранить текстом в коде, и в нескольких местах.Есть ни о чем не говорящие
state0/1/2Даже для проекта выходного дня всё выглядит далековатым до альфа версии и с практиками, которые вызывают вопросы.
ErshoFF
Спасибо за отзыв.
Если критика моей поделки только в дизайне и правилах названия переменных — то я доволен. Для первой поделки на новом ЯП для меня нормально.
Где-то камелКейсом а где-то снейк_кейсом — в разных источниках примеров были разные правила именования.
CLIENT_ID привязывает приложение к доменному имени, без знания этого гугл не пустит на drive.
В отличии от других — мою поделку можно на своих мощностях развернуть. Не нужно использовать плагинов. Некоторые из них имеют плохую историю.
Использование в хранения критичных данных неподконтрольных мощноностей, в которых есть ссылки на неподконтрольные ресурсы мне не понравилось. Написал это.
gudvinr
Дело не в дизайне и правилах названия переменных. Код просто сырой.
Хаотичность нейминга ну вообще никак не связана с тем, что ЯП новый лично для вас и с тем, что в разных источниках примеров были разные правила именования. Разве копипаст к чему-то обязывает?
Это лишь показывает, что лично у вас нет какой-либо культуры кода и систематики. Да и многие линтеры часто выдают предупреждения, если стиль отличается от общепринятого в данной среде.
Каких конкретно? Упомянутый мной KeeWeb вполне себе может быть self-hosted, формат бд поддерживается несколькими клиентами, плюс база шифруется полностью, ключи достаточно криптостойкие, есть большое сообщество.
К вашему доменному имени. Для того, чтобы хостить у себя так или иначе придётся свой токен создавать. Поэтому в той версии, которая выкладывается в паблик, не должно храниться никакой информации, специфичной для разных инстансов.
P.S. Эта статья больше подходит для хабра, нежели для гиктаймс, т.к. направленнность у сайта иная, и топик к ИБ имеет отношение достаточно косвенное.
ErshoFF
Спасибо, вы мне доказали, что у меня нет стиля и культуры кода, ни этим я зарабатываю, это хобби.
В js в браузере нет линтера, нечему было подсказать.Кроме общих слов про стиль и культуру есть какие-нибудь проблемы в коде?
Слово «сырой» требует каких-то конкретных примеров.
Для развертывания нужен просто вебсервер.
Просто отдавать странички.
К нему ещё нужен сертификат-канал надо защищать.
Нет никакого формата БД. Это делалось как замена keymemo.com для себя.
Получилось, поделился.
Весь код сайта (имеется в виду https://keymemo.github.io) доступен для анализа, доступна вся история изменений. Код исполняется в локальном браузере, а не где-то на хостинге.
Сертификат и хостинг принадлежит github. Все ведь верят github'у.
Было бы странно чтобы в моём приложении был CLIENT_ID не моего (если считать keymemo.github.io моим) домена. Разве нет?
Вы считаете, что нужно было выложить непонятно что делающий код и предложить желающим разместить его у себя предварительно зарегистрировавшись разработчиком у гугла, вписав CLIENT_ID и поделиться впечатлениями?
Я с вами не согласен.
Что опасного в том, что CLIENT_ID привязанный к данному имени знают все?
Если можно с ссылкой на описание этой проблемы и пути решения.
Процитирую себя из самого начала поста