
Проблема именно в этом! Ведь по статистике Apple, только 47% обладателей iPhone имеют возможность использовать Safari 9.2+.

А что делать остальным?
Если мы делаем красивый, качественный и суперадаптивный сайт, построенный на flexbox — так же красиво и качественно он будет отображаться только на устройствах, которые его грамотно интерпретируют.
На помощь в этом приходит так называемый старый синтаксис flexbox – display: box;
Это аналог свойства display: flex; только он поддерживается всеми Safari, начиная с версии 5.0+.
Однако всё не так просто:
- Display: box работает только с префиксами, в данном случае с -webkit- (display: -webk2) it-box;).
- Странно работает с float.
- Аналогов некоторым современным свойствам нет.
Это те ошибки, которые отловил лично я. В будущем список будет пополняться.
Как же решить уже найденные проблемы?
Прописываем вендорные префиксы для box и связанным свойствам. Обтекания внутри box прячут элементы.


Эту ошибку пофиксить легко. Достаточно элементам, имеющим float, добавить свойство position: relative.

Почему бы просто не убрать float? – А вот почему:

Я приведу список всех рабочих аналогов flex-свойств и box-свойств:
-webkit-box-orient (flex-direction) – направление оси элементов.
Бывает нескольких видов в случае нового синтаксиса:
— column – колонка;
— row (по умолчанию) – строка;
— row-reverse – реверсия строки;
— column-reverse – реверсия колонки.
В случае старого синтаксиса я использую всего два свойства:
— vertical – колонка;
— horizontal – строка.
Есть еще два свойства, но они не работают как аналоги реверсивных свойств нового синтаксиса, поэтому я не использую их в своей практике.
Для реверса есть свойство -webkit-box-direction, которое имеет 2 значения – normal и reverse.
-webkit-box-pack (justify-content) – задает выравнивание по горизонтали.
Новый синтаксис:
— flex-start, flex-end – элементы прижаты к началу/концу родителя;
— space-between – распределяет элементы равномерно внутри родителя, не оставляя при этом боковых отступов;
— center – центрирует элементы.
Старый синтаксис:
— start, end – аналог flex-start, flex-end;
— justify – аналог space-between;
— center – то же, что и center в новом.
У space-around НЕТ аналога!
-webkit-box-align (align-items) – выравнивание по вертикали. По праву могу назвать это одним из главных достоинств flexbox.
Новый синтаксис:
— flex-start, flex-end – элементы прижаты к верху/низу родителя;
— baseline – дефолтное значение, выравнивание по базовой линии шрифта без учета свисаний;
— center – центрирует элементы;
— stretch – растягивает дочерние блоки по высоте.
Старый синтаксис:
— start, end – аналог flex-start, flex-end.
Остальные свойства идентичны
-webkit-box-ordinal-group (order) – определяет порядковый номер элемента в группе.
В обоих случаях задается цифрой.
Других вариантов либо нет, либо они не работают. Например:
-webkit-box-lines – это, по идее, аналог свойства flex-wrap, но у меня он почему-то не работает.
И напоследок.
Если вам нужно применить любое CSS-свойство только для -webkit-, можете использовать рабочий CSS-хак. Он проверен и он РАБОТАЕТ:
@media all and (-webkit-min-device-pixel-ratio:0) {
/*Всё, что вы сюда напишете, будет работать только с -webkit-*/
}Делитесь своим опытом и удачи!
Автор статьи: Виктор Рябовол
Комментарии (15)

webschik
07.06.2017 14:36Пробовали использовать Autoprefixer для совместимости со старой версией?

m1hasik
07.06.2017 14:41Нет, такой штуки еще не использовал, надо будет глянуть. Тут еще проблема в том, что специфика работы такая, что работаем на чистом CSS, и сборщиком типа gulp никто на фирме не пользуется

Aingis
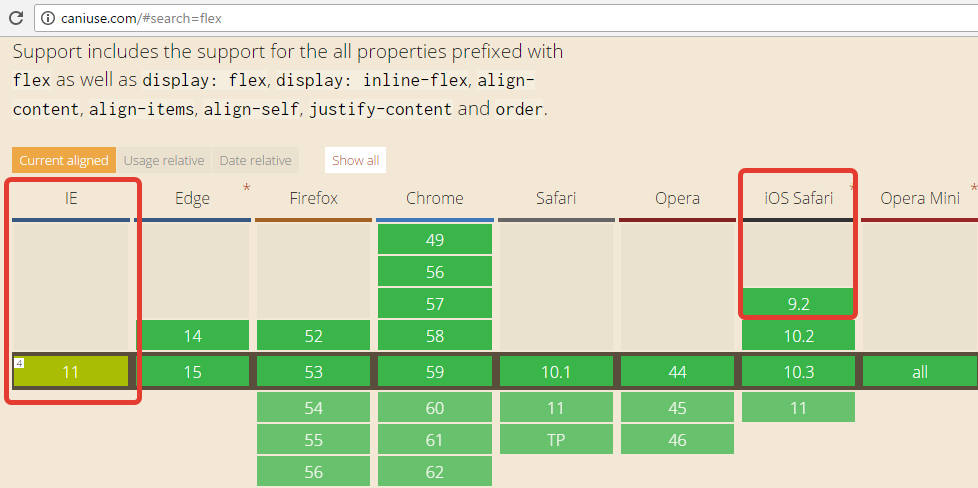
07.06.2017 15:51+3В Safari же ситуация иная, поскольку поддержка современной спецификации flexbox (по мнению Caniuse.com) начинается с версии IOS Safari 9.2+.
Вообще-то Safari 9+. Он идёт вместе с iOS 9+, который поддерживается, начиная с iPhone 4s. Причём для маков он был выпущен как минимум даже для Mac OS X Mavericks (10.9).
Проблема именно в этом! Ведь по статистике Apple, только 47% обладателей iPhone имеют возможность использовать Safari 9.2+.
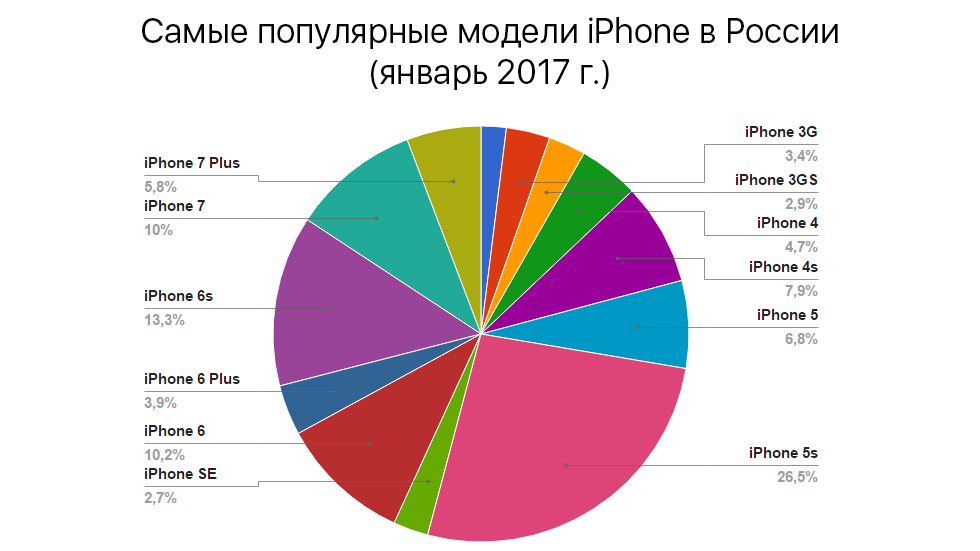
Откуда у вас взялось 47%, если по приведённой вами же картинке iPhone 4s+ занимают долю 87%?
Но и это ещё не всё. Flexbox делится на старую версию и новую. -webkit-box-* и тому подобное — это старая версия, которая была вплоть до Safari 6, включительно.
Safari 7+ поддерживают новую версию, только с префиксами, которые были опущены в 9 версии. На том же caniuse это можно видеть по жёлто-зелёным partial support и зелёным prefixed. Поддерживать старую версию уже попросту незачем. Её распространённость — сотые доли процента.
VIk_heathen
08.06.2017 12:38Тут вопрос стоит в том что не все люди обновляют свои девайсы, IOS 9+ это отлично, но вот safari там идет версии 9.0 А не 9.2+
Отсюда то и начались проблемы!
У некоторых на 4 вообще стоит 7+, а проблему решать надо, и даже autoprefixer проблему часто только усугубляет!
Вопрос: Откуда вы взяли цифру 87??
47% это суммарная цифра исходя из всех моделей девайсов начиная от 3 заканчивая 5s.
Последний тут не случайно, ведь он в поставке так же с IOS 9, но, на нем та же ситуация — 9.0
В современной поставке 5s+ уже имеет IOS 10, но все же, не у всех.
Ну а на счет старой и новой версии! Ну об этом то и пишется статья, по сути)
Safari 7+ практически не воспринимает flex, это лично проверено, на многих девайсах, не зря же выкладывалась статья!

pepelsbey
08.06.2017 12:00+2Этот неловкий момент, когда целый пост заменяет Автопрефиксер. Не просто попробуйте в следующем проекте, а переведите текущий и прошлые на поддержке.
.example { display: flex; transition: all .5s; user-select: none; background: linear-gradient(to bottom, white, black); }
.example { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-transition: all .5s; transition: all .5s; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; background: -webkit-gradient(linear, left top, left bottom, from(white), to(black)); background: linear-gradient(to bottom, white, black); }
VIk_heathen
08.06.2017 12:11Autoprefixer конечно круто, но только box и flex ведут себя очень по-разному, при одном и том же расположении блоков в родителе) Я бы не так яро не полагался на autoprefixer ))

pepelsbey
08.06.2017 13:13А вы попробуйте, там не так просто как кажется. И если что-то работает неточно — можно всегда исправить и отправить пулреквест.


x07
А зачем вам float если все на флексах?
m1hasik
Тут нюанс в том, что сайт был на половину на флексе а на половину на float, и когда нужно как то быстро сделать «на велосипедах» то вот такая штука может спасти. Но снова таки, тут пример для реально плохих сайтов
x07
странное решение делать половину сайта на float, а половину на flexbox, если мы по условию задачи используем только те версии браузеров, которые поддерживают flexbox))))
m1hasik
специфика такая) достается сайт, который до тебя делает еще пару вебстудий или фрилансеров, и тебе приходится «плыть в потоке костылей» что бы поддерживать его работу)