
Данные повсюду. И это прекрасно. Они меняют нашу жизнь, заново изобретают сторителлинг и оказывают влияние практически на все отрасли — бизнес, искусство, развлечения, музыку, технологии.
Вот некоторые яркие примеры…
Информационная журналистика

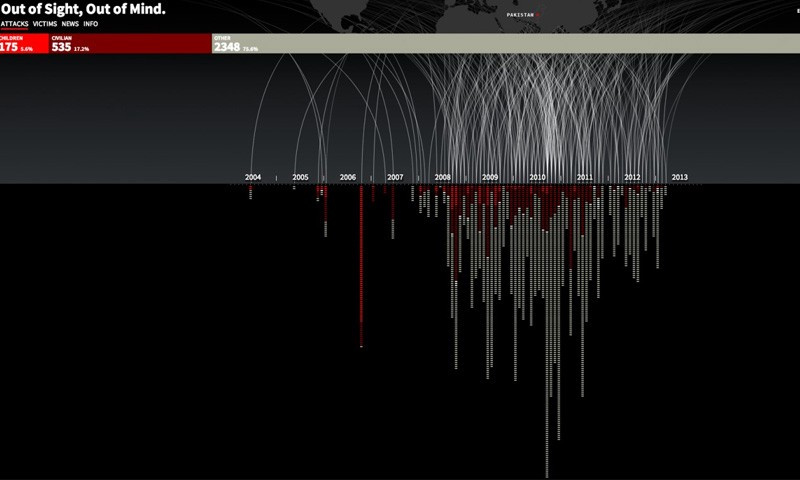
Совершенно ужасающая инфографика. Проект, который называется «С глаз долой, из сердца вон», — это хронология ударов беспилотных дронов в Пакистане с июля 2004 года по декабрь 2013 года.
С 2004 года США практиковали новый вид подпольной военной операции. Использование беспилотных летательных аппаратов для уничтожения вражеских целей казалось привлекательным, так как устраняло риск потери американских военных и политически было намного легче осуществимо. Показатель эффективности оказался крайне низок, а потери среди взрослого и детского гражданского населения очень высоки. Весь мир мог бы остаться в неведении о том, что на самом деле происходит, и, как говорится, с глаз долой, из сердца вон. Этот проект помогает осветить тему беспилотных летательных аппаратов, не говоря за или против. Изучив данные, вы можете самим решить, сможете ли вы поддерживать подобное использование беспилотных летательных аппаратов или нет.
Визуализация создается в HTML5 и JavaScript
drones.pitchinteractive.com
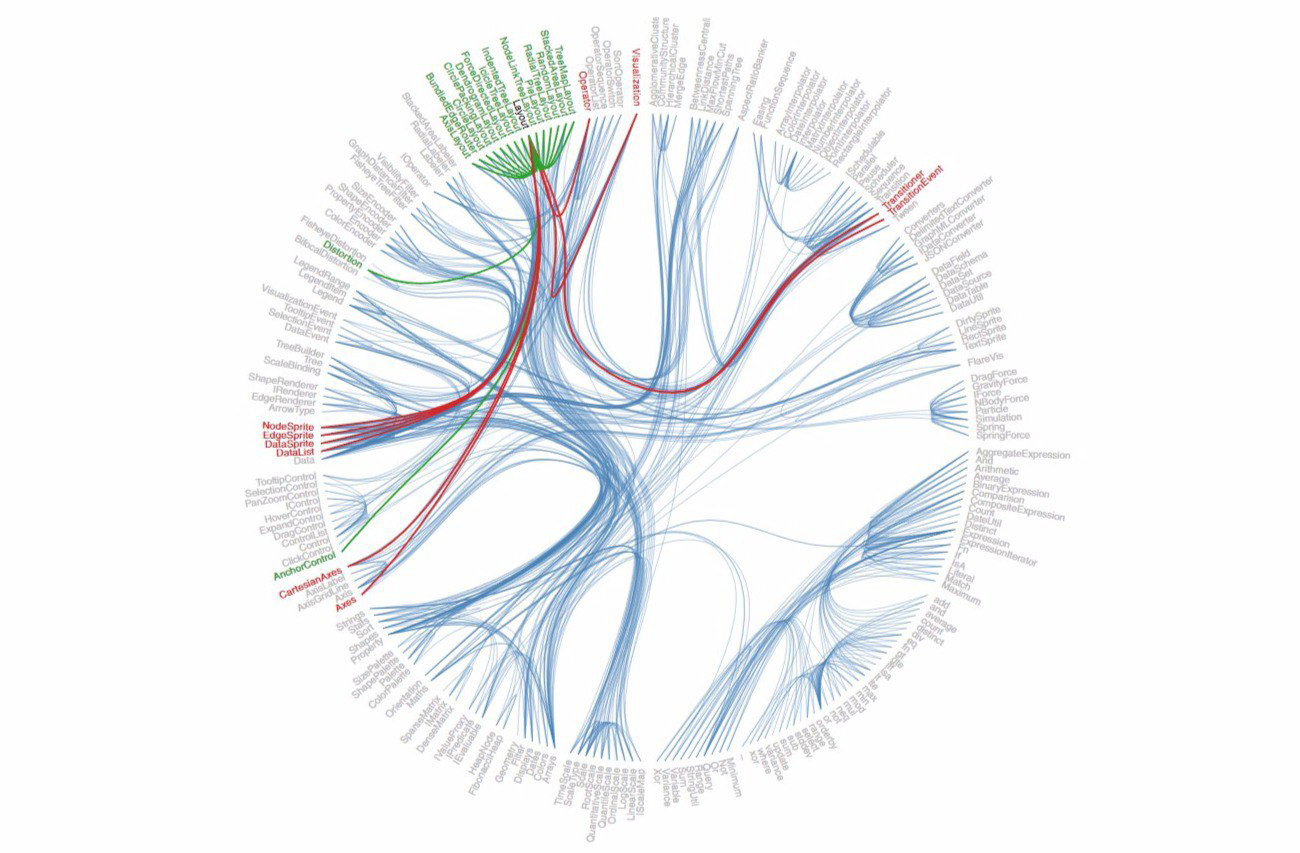
Разговор о визуализации данных в действительности не будет полным без упоминая d3.js — удивительной библиотеки javascript, которую создал Майк Босток, ранее ответственный за визуализацию данных New York Times (по ссылке коллекция его работ с кодом). Большинство проектов с визуализацией данных, которые вы видите в Интернете сегодня, построены с помощью d3.js.

Для новостных изданий создание интерактивных историй может быть сложным, но однажды увидев, читатели ожидают их всё больше и больше. Ссылки по теме:
Ханс Рослинг, который, к сожалению, скончался в начале этого года, в своей знаменитой лекции TED Talk представил данные, которые развенчали несколько мифов о мировом развитии. Это было нереально круто:
У него также было собственное шоу на BBC, The Joy of Stats:
Временная карта каждого ядерного взрыва с 1945 года. Страшно. Особенно много вопросов остаётся к советскому правительству, которое проводило испытания на разных полигонах сильно разбросанных по территории страны, в отличии, например, от США. Видео рекомендуем просматривать в ускоренном режиме воспроизведения.
Вот итоговая карта:

Больше интересных примеров с d3.js:
- Карта смертей от огнестрельного оружия в США: data.huffingtonpost.com/2013/03/gun-deaths
- Визуализация данных с финала NBA 2012: www.nytimes.com/interactive/2012/06/11/sports/basketball/nba-shot-analysis.html
- Сколько лет вам осталось жить: flowingdata.com/2015/09/23/years-you-have-left-to-live-probably
- Режимы дня известных творческих людей: podio.com/site/creative-routines
- Музыкальная хронология от Google: research.google.com/bigpicture/music
Количественное самоопределение
Николас Фелтрон, один из ведущих дизайнеров Facebook’s timeline, много лет собирал о себе множество данных, изначально тщательно описывая свою жизнь на бумаге, а затем создав приложение. В итоге эти данные были превращены в годовые отчеты. Ознакомиться с ними можно здесь: feltron.com
Больше примеров:
- ericboam.com/Seven-Months-of-Sleep-1
- ericboam.com/2014-A-Year-In-New-Music
- jehiah.cz/one-four
- Federico Zannier продал данные о себе за 2 доллара в день. Используя Kickstarter, он сумел заработать $ 2733. Федерико предложил всем желающим архив, в котором собраны: информация gps-трекинга, все сайты, которые он посетил, информация о нажатиях клавиш, движениях мыши и даже скриншоты его лица каждые 30 секунд. www.kickstarter.com/projects/1461902402/a-bit-e-of-me/description
- Data coup помогает вам продавать ваши личные данные datacoup.com
- Калькулятор стоимости личных данных: www.ft.com/cms/s/2/927ca86e-d29b-11e2-88ed-00144feab7de.html#axzz2z2agBB6R
GPS и трекинг

Just Landed — это визуализация твитов людей, передвигающихся по всему миру на самолете. Проект Джерома Торпа ищет твиты, содержащие фразы «только что приземлились ...» или «только что прибыл ...», а затем визуализирует путешествие в зависимости от местоположения в момент твита и места жительства человека.
datavisualization.ch/showcases/just-landed-a-twitter-visualization-in-processing
Больше работ Джерома Торпа
- www.fastcodesign.com/1669702/explore-the-galaxy-using-the-actual-minority-report-interface
- intotheokavango.org
Micro-геолокации:

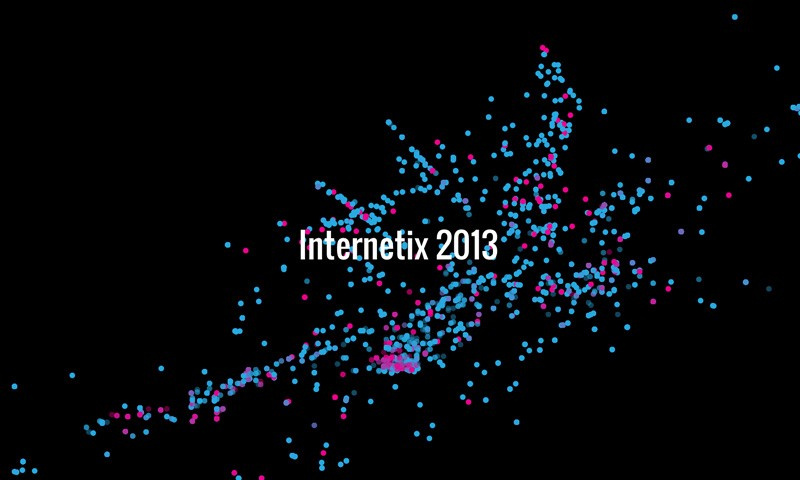
Отслеживание делегатов конференции через Wi-Fi и визуализация их движения и связей — это проект, который Джордж Галли сделал несколько лет назад. Wi-Fi действительно может быть использован для точного определения местоположения людей.
radarboy.com/george/internetix.php
Больше GPS-визуализации:
- Один день из жизни такси: nyctaxi.herokuapp.com
- Визуализация Metropolitan Transportation Authority (Нью-Йорк):
Сторителлинг с визуализацией
Масштаб Вселенной: htwins.net
Простая, но эффективная визуализация о протяжённости времени: hereistoday.com
Визуализация данных о последствиях разделения Германии Берлинской стеной: zeit.de/feature/german-unification-a-nation-divided
Данные как искусство:

Диллон Марш создаёт композиции для визуализации данных о производстве на южноафриканских шахтах: www.dillonmarsh.com

«Счастливое шоу» Стефана Сагмайстера — выставка, целью которой является измерить и контролировать уровень счастья: www.thisiscolossal.com/2013/08/the-happy-show-by-stefan-sagmeister
Надеемся, что вам понравилась эта подборка визуализаций. Знаете ещё не мало ярких примеров? поделитесь со всеми в комментариях.
Поделиться с друзьями


samizdam
КДПВ прям иллюстрация к «Пикнику на обочине».