 Система умного дома сейчас в моде. Каждый хочет у себя дома сделать какую-нибудь автоматизацию. Например, когда вы подходите к своему дому, чтоб камера стоящая на улице вас распознала и отключила систему безопасности. Либо если к вам пытается кто-то залезть, чтоб система приняла какие-то меры. Также систему умного дома можно настроить так, чтоб она поддерживала необходимую влажность, температуру и т.п. в доме, управление освещением с мобильных устройств, прогноз погоды, курс валют и многое другое. Естественно, чтоб всем этим можно было управлять голосовыми командами. Всё это (и не только это) можно настроить в системе умного дома MajorDoMo (Major Domestic Module или Главный Домашний Модуль).
Система умного дома сейчас в моде. Каждый хочет у себя дома сделать какую-нибудь автоматизацию. Например, когда вы подходите к своему дому, чтоб камера стоящая на улице вас распознала и отключила систему безопасности. Либо если к вам пытается кто-то залезть, чтоб система приняла какие-то меры. Также систему умного дома можно настроить так, чтоб она поддерживала необходимую влажность, температуру и т.п. в доме, управление освещением с мобильных устройств, прогноз погоды, курс валют и многое другое. Естественно, чтоб всем этим можно было управлять голосовыми командами. Всё это (и не только это) можно настроить в системе умного дома MajorDoMo (Major Domestic Module или Главный Домашний Модуль).Оглавление
Установка
MajorDoMo можно скачать с сайта разработчика. На сайте также есть инструкция по установке, поэтому на этом мы останавливаться не будем. Хочу отметить, что MajorDoMo можно установить на всякие миникомпьютеры(хоть на телефон или планшет), так что за энергопотребление и шум не переживайте.
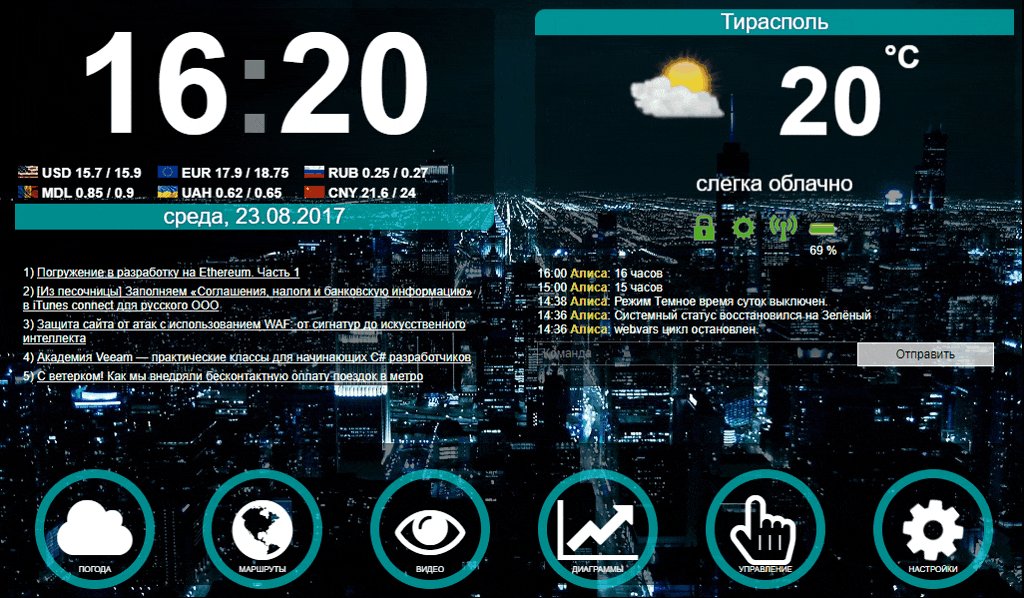
Когда вы установите MajorDoMo и в браузере в адресной строке пройдете по ссылке 127.0.0.1 (если устройство установлено на ваш компьютер), либо по ссылке того устройства, куда установили MajorDoMo. То вы увидите что-то подобное
Скрытый текст

Либо в темном варианте, в зависимости от того что вы выбрали.
Настройка сцен
Хотелось бы подробно остановиться на сценах. Суть сцен в том, что вы видите план своей квартиры, можете навешать на него различные информационные или интерактивные элементы. Я же попытаюсь рассказать о том, как правильно создавать сцены, настраивать их и дополнять.
Для начала нам нужно определиться на каком устройстве мы хотим, чтоб отображался весь наш функционал (нужно знать разрешение экрана). В моём случае это 1024х600 (планшет).
Также хочется, чтоб при запуске сервера открывалась не главное окошко, которое я показывал выше, а сразу главная сцена, в которой будет уже весь интерактив.
Главная сцена

Для того, чтобы запускалась сразу главная сцена, то нужно зайти в Панель управления (расположена на главной странице), в разделе Объекты есть пункт сцены. Там и будет находится наша сцена, находим напротив этой сцены глаз и клацаем на него.У нас откроется новая вкладка с примерно таким адресом 127.0.0.1/popup/scenes/1.html. Чтоб эту сцену развернуть на весь экран просто жмём F11. По умолчанию на сцене есть один переключатель Switch 1, можно поклацать по нему, посмотреть что будет.
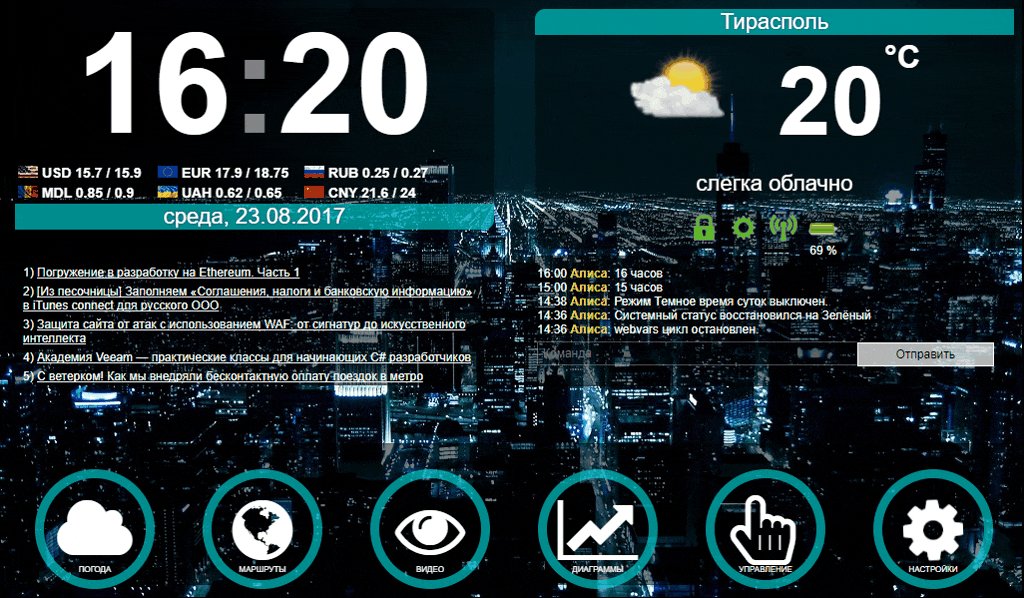
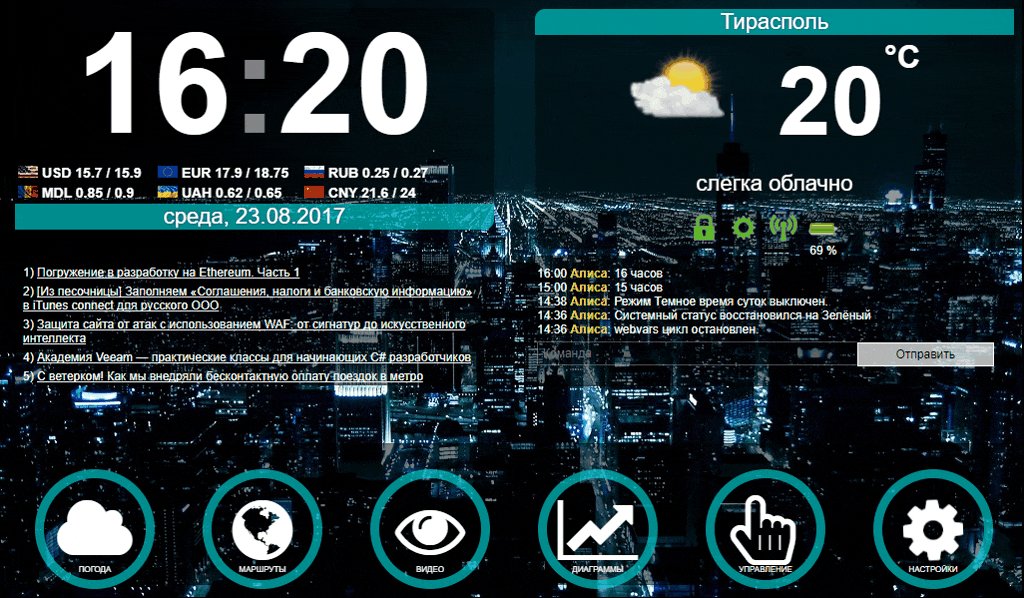
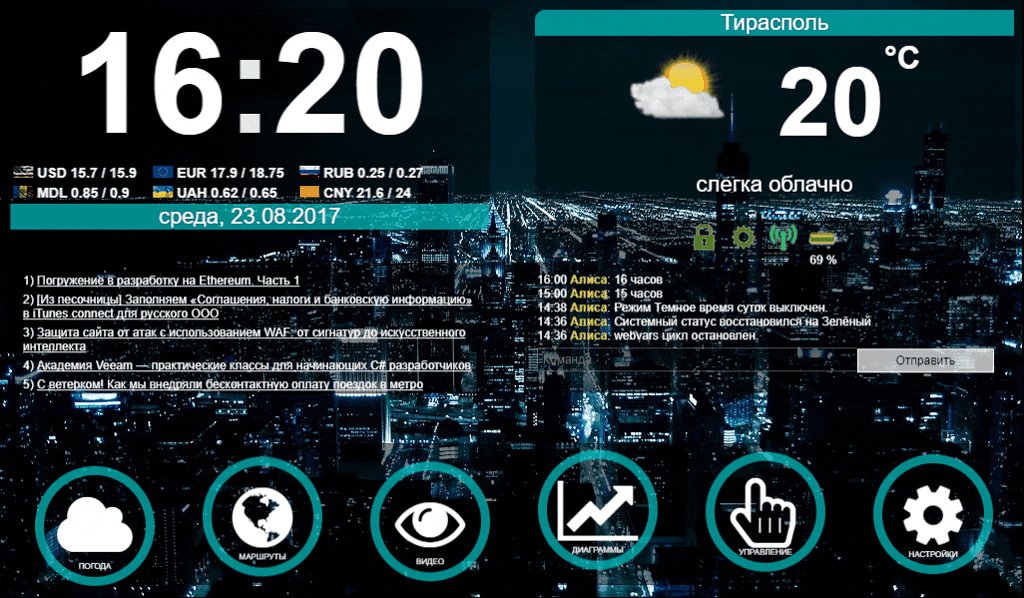
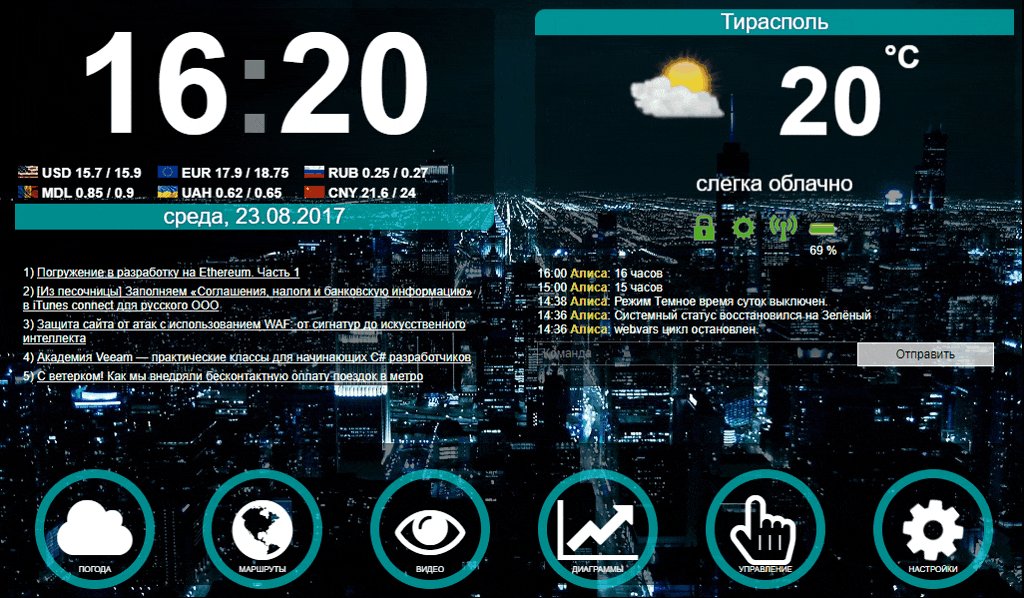
Мы научились отображать нашу сцену, отлично. Но всё таки эта сцена совсем некрасивая и хочется что-то более интересное. Вот например:
Главная сцена

Для того, чтобы установить себе подобную сцену ее нужно для начала скачать. Эту сцену делал не я, я её лишь изменил под себя и настроил, именно об этом эта статья.
Распаковываем архив и видим там один файл Главная_Elements18-38-16.elements. Теперь идем в Панель управления -> Объекты -> Сцены и жмем Добавить новую сцену. Даём ей какое-то название, находим в интернете картинку для фонового изображения (не забываем, что картинка должна быть нужного разрешения, сохраняем картинку в папку \htdocs\cms\scenes\backgrounds) и жмем кнопку Добавить. После этого переходим во вкладку Элементы выбираем скачанный ранее файл и жмём Импортировать. Видим, что у нас появились новые элементы. Давайте же посмотрим на то, что у нас получилось и если у вас разрешение не 1024х600 то во вкладке Просмотр & Редактировать можно это изменить.
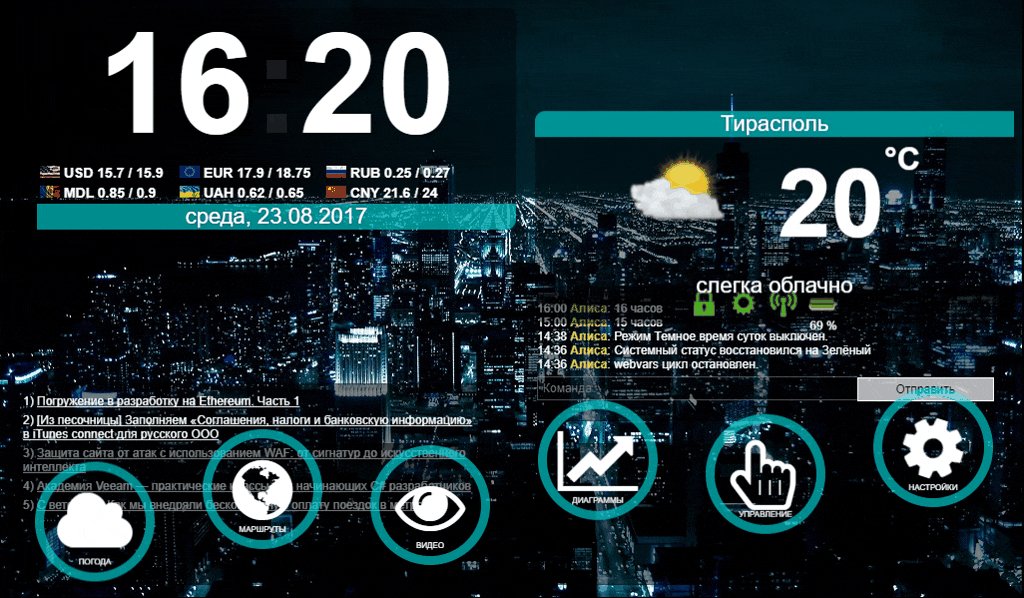
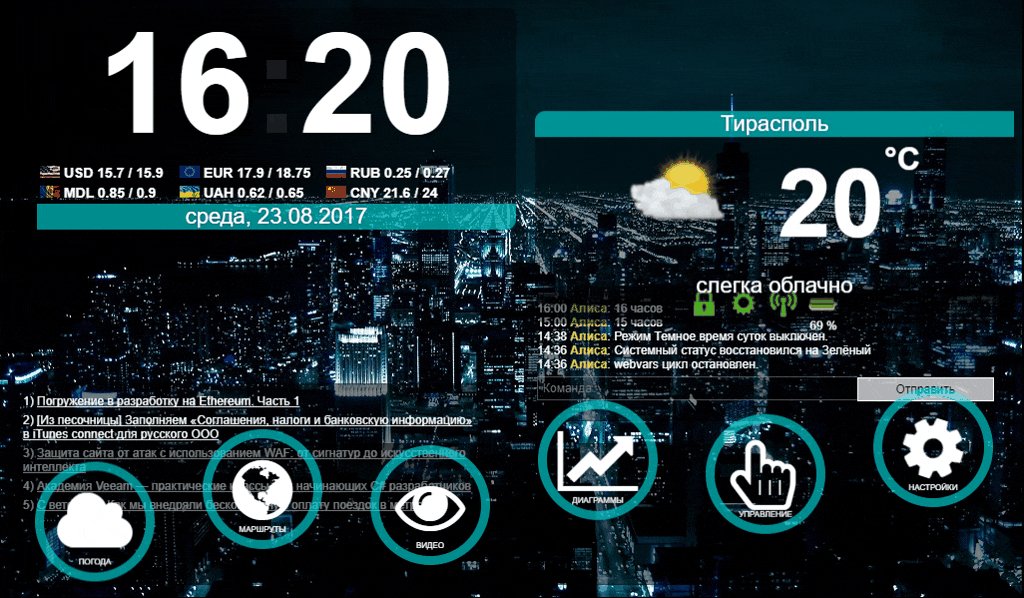
Обратите внимание, что нет никакой анимации, а ведь так хотелось… Что же, давайте это исправим. Во вкладке Элементы есть элемент general_CSS (only CSS) в нём и находятся все стили для наших элементов. Там есть такой CSS код
Скрытый текст
@import url("https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css");
/* -----------------------------------------------------------------------*/
/* ОБЩЕЕ СОБРАНИЕ КОДА ДЛЯ АНИМАЦИИ */
/* -----------------------------------------------------------------------*/
.element_84 { animation: fortime 1s ease-out; } /* - блок времени */
.element_85 { animation: forweather 1.6s ease-out; } /* - блок погоды */
.element_94 { animation: forweather 1.4s ease-out; } /* - блок STATUS SYSTEM */
.element_86 { animation: forshowing 1.2s ease-out; } /* - блок отображения - panel-showing1 */
.element_90 { animation: forshowing 1.4s ease-out; } /* - блок отображения - panel-showing2 */
.element_91 { animation: forshowing 1.6s ease-out; } /* - блок отображения - panel-showing3 */
.element_92 { animation: forshowing 1.8s ease-out; } /* - блок отображения - panel-showing4 */
.element_88 {animation: forlog 1.2s ease-out; } /* - ,блок отображения - log_alice */
.element_103 { animation: forfunctions 1s ease-out; } /* - блок - panel-functions1 */
.element_105 { animation: forfunctions 1.2s ease-out; } /* - блок - panel-functions2 */
.element_106 { animation: forfunctions 1.1s ease-out; } /* - блок - panel-functions3 */
.element_107 { animation: forfunctions 1.4s ease-out; } /* - блок - panel-functions4 */
.element_152 { animation: forfunctions 1.3s ease-out; } /* - блок - panel-functions5 */
.element_108 { animation: forfunctions 1.5s ease-out; } /* - блок - panel-functions6 */
/* ------------------------------------------------------------------------------------------------------------------------------------------- */
/* -----------------------------------------------------------------------*/
/* контейнер - log_alice */
/* -----------------------------------------------------------------------*/
.element_88 {
-moz-border-radius: 10px 0px 0px 10px;
-webkit-border-radius: 10px;
border-radius: 10px 0px 0px 10px;
padding: 10px;
}
/* -----------------------------------------------------------------------*/
/* контейнер - status_system_icons */
/* -----------------------------------------------------------------------*/
.element_94 {
-moz-border-radius: 10px 0px 0px 10px;
-webkit-border-radius: 10px;
border-radius: 10px 0px 0px 10px;
padding: 2px;
}
/* -----------------------------------------------------------------------*/
/* контейнер - temp_home_1_floor и humidity_home_1_floor */
/* -----------------------------------------------------------------------*/
.element_109,
.element_140 {
display: table;
}
.element_109 .fa,
.element_109 .texttemp,
.element_140 .fa,
.element_140 .texttemp
{
display: table-cell;
font-size: 28px;
/* font-weight: bold;*/
line-height: 1;
padding: 0 5px 0 0;
}
/* -----------------------------------------------------------------------*/
/* панель погоды */
/* -----------------------------------------------------------------------*/
.panel-weather {
box-sizing: border-box;
color: white;
background-color: rgba(0, 0, 0, 0.4);
text-shadow: 0 0 4px rgba(0, 0, 0, 0.4);
/* выше общее */
position: absolute;
/* top: 0px; */
/* right: 0px; */
width: 480px;
text-align: center;
cursor: pointer;
-moz-border-radius: 10px 0px 0px 10px;
-webkit-border-radius: 10px;
border-radius: 10px 0px 0px 10px;
}
.panel-weather .location {
background-color: rgba(0, 233, 233, 0.6);
font-size: 22px;
line-height: 1.2;
text-align: center;
font-family: arial;
font-weight: 100;
-moz-border-radius: 10px 0px 0px 0px;
-webkit-border-radius: 10px;
border-radius: 10px 0px 0px 0px;
}
.panel-weather img {
width: 96px;
margin: 10px 50px 0 0;
}
.panel-weather .temp-weather {
font-family: arial;
font-weight: 600;
display: inline-block;
vertical-align: top;
font-size: 96px;
line-height: 1.4;
}
.panel-weather .temp-weather .degree {
font-family: arial;
font-weight: 600;
font-size: 32px;
line-height: 1.4;
vertical-align: top;
}
.panel-weather .text-weather {
font-family: arial;
font-weight: 200;
font-size: 22px;
line-height: 1.4;
margin: 0 0 4px 0;
}
/* -----------------------------------------------------------------------*/
/* панель времени */
/* -----------------------------------------------------------------------*/
.panel-time {
box-sizing: border-box;
color: White;
background-color: rgba(0, 0, 0, 0.4);
text-shadow: 0 0 4px rgba(0, 0, 0, 0.4);
/* выше общее */
position: absolute;
top: 0px;
width: 480px;
-moz-border-radius: 0px 10px 10px 0px;
-webkit-border-radius: 0px;
border-radius: 0px 10px 10px 0px;
/* animation: fortime 1s ease-out;*/
}
.panel-time .time {
font-size: 140px;
line-height: 1.1;
text-align: center;
font-family: arial;
font-weight: 600;
}
.panel-time .time .blnk {
font-size: 140px;
line-height: 1.1;
text-align: center;
font-family: arial;
font-weight: 600;
animation: blink 1s ease infinite;
}
.panel-time .date {
background-color: rgba(0, 233, 233, 0.6);
font-size: 22px;
line-height: 1.2;
text-align: center;
font-family: arial;
font-weight: 100;
-moz-border-radius: 0px 0px 10px 0px;
-webkit-border-radius: 0px;
border-radius: 0px 0px 10px 0px;
}
/* -----------------------------------------------------------------------*/
/* блоки отображения данных */
/* -----------------------------------------------------------------------*/
.panel-showing1,
.panel-showing2,
.panel-showing3,
.panel-showing4 {
box-sizing: border-box;
color: white;
background-color: rgba(0, 0, 0, 0.4);
/* text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); */
position: absolute;
width: 480px;
overflow: hidden;
cursor: pointer;
background-color: initial;
}
.panel-showing1 ul,
.panel-showing2 ul,
.panel-showing3 ul,
.panel-showing4 ul {
padding: 0;
}
.panel-showing1 ul li,
.panel-showing2 ul li,
.panel-showing3 ul li,
.panel-showing4 ul li {
padding: 0;
background-color: rgba(0, 0, 0, 0.5);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
.panel-showing1 ul li .sense_snowing_1,
.panel-showing1 ul li .title,
.panel-showing1 ul li .sense_snowing_0,
.panel-showing2 ul li .sense_snowing_1,
.panel-showing2 ul li .title,
.panel-showing2 ul li .sense_snowing_0,
.panel-showing3 ul li .sense_snowing_1,
.panel-showing3 ul li .title,
.panel-showing3 ul li .sense_snowing_0,
.panel-showing4 ul li .sense_snowing_1,
.panel-showing4 ul li .title,
.panel-showing4 ul li .sense_snowing_0 {
display: inline-block;
font-size: 20px;
line-height: 1.6;
padding: 3px 8px;
font-family: monospace;
font-weight: lighter;
}
.panel-showing1 ul li .sense_snowing_1,
.panel-showing2 ul li .sense_snowing_1,
.panel-showing3 ul li .sense_snowing_1,
.panel-showing4 ul li .sense_snowing_1 {
float: right;
width: 180px;
text-align: center;
font-family: monospace;
font-weight: lighter;
background-color: rgba(0, 233, 233, 0.6);
color: white;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
.panel-showing1 ul li .sense_snowing_0,
.panel-showing2 ul li .sense_snowing_0,
.panel-showing3 ul li .sense_snowing_0,
.panel-showing4 ul li .sense_snowing_0 {
float: right;
width: 180px;
text-align: center;
font-family: monospace;
font-weight: lighter;
background-color: rgba(0, 40, 40, 0.6);
color: rgba(190, 190, 190, 1);
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}
/* -----------------------------------------------------------------------*/
/* блоки кнопок функций */
/* -----------------------------------------------------------------------*/
.panel-functions {
box-sizing: border-box;
color: white;
/* background-color: rgba(0, 0, 0, 0.4); */
/* text-shadow: 0 0 4px rgba(0, 0, 0, 0.4); */
position: absolute;
width: 100%;
bottom: 0px;
padding: 0px;
align-items: center;
justify-content: space-around;
}
.panel-functions .icon {
margin: 0;
width: 82px;
height: 82px;
padding: 10px;
text-align: center;
cursor: pointer;
border: 9px solid rgba(0, 233, 233, 0.6);
-moz-border-radius: 82px;
-webkit-border-radius: 82px;
border-radius: 82px;
}
.panel-functions .icon .fa {
margin: 7px 0px 0px 0px;
font-size: 70px;
}
.panel-functions .icon .title {
font-size: 8px;
text-align: center;
text-transform: uppercase;
/* display: none; */
}
/* ------------------------------------------------------------------------ */
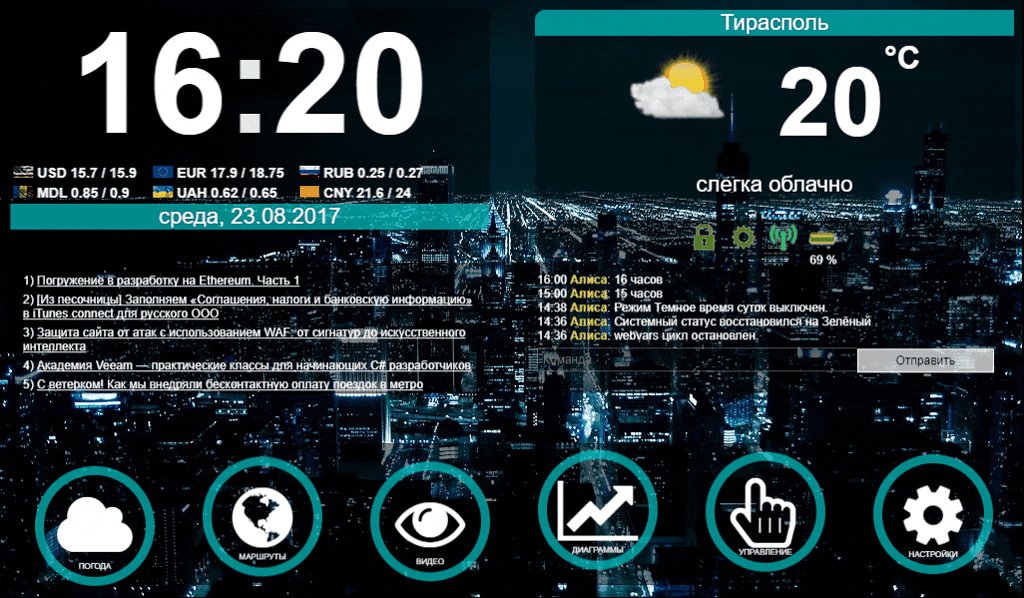
Подробно на нём останавливаться не будем, остановимся только на .element_* (в комментариях написано для какого элемента нужно вписать нужный нам id). Тут * это id нашего элемента (блок времени, например), для каждого такого элемента нужно поставить тот id, который будет у вас. Чтоб узнать этот id переходим во вкладку Элементы и находим нужный нам элемент(для блока времени panel-time) и клацаем по panel-time, чтоб узнать для него id. В адресной строке в конце и будет написан id для panel-time, возвращаемся в general_CSS (only CSS) и для блока времени ставим тот id, который мы уже узнали(для одного элемента меняем в двух местах, если требуется). Эти действия нужно проделать для каждого .element_*. После того, как это все будет проделано можно узнать заходим в Панель управления -> Объекты -> Сцены жмем на глаз у узнаем по какому адресу располагается наша созданная сцена.
Заключение
Итак, мы немного познакомились с системой умного дома MajorDoM, а также научились настраивать нашу главную сцену. В получившейся сцене пока мало чего настроено в дальнейших статьях мы её полностью настроим, а также сделаем еще отдельные сцены погоды, маршрутов, видео, диаграмм, управления и настроек. Хотелось бы отдельно поблагодарить пользователя Vovix за то, что он сделал такую замечательную сцену. А также самого разработчика MajorDoMo — Сергея. Надеюсь эта статья будет кому-то полезна.
Спасибо за внимание.
Комментарии (9)
v_monomax
25.08.2017 01:58Все хорошо, но куда впиливать БигБоард, или на худой конец Ардуину, какие протоколы он поддерживает?

Sasha95 Автор
25.08.2017 02:13В MajorDoMo есть готовые модули, которые можно установить в Маркете дополнений.
Модули оборудованияПоддержка 1-Wire оборудования (OWFS API)
1. Получение уведомлений о появления определённых bluetooth-устройств в зоне доступа
2. Поддержка сервиса Blynk
3. Модуль сопряжения c Broadlink
4. Модуль для считывания данных с электросчётчиков, газовых счётчиком, водяных счётчиков фирмы «Энергомера» по протоколу -МЭК 61107-2001 IEK61107
5. Устройства на ESP8266 от wifi-iot.com
6. Модуль подключения к Apple-устройствам
7. Поддержка KNX-оборудования через TCP-шлюз
8. Поддержка устройств MegaD
9. Поддержка оборудования MiLight
10. Поддержка протокола ModBusTCP
11. MQTT протокол
12. MySensors
13. Network UPS Tools (NUT) — комплект программ для мониторинга ИБП.
14. Поддержка оборудования Noolite
15. Поддержка IP-камер по протоколу ONVIF
16. Поддержка устройств Orvibo S20 и Orvibo AllOne
17. Интеграция модулей panStamp
18. SNMP протокол
19. Управление смарт-телевизорами Sony
20. Поддержка контроллеров домашней автоматики Uniel
21. Получение событий о подключении USB-устройств
22. Z-Wave support (Vera Lite controller)
23. Поддержка оборудования Xiaomi Smart Home (MiHome)
24. Z-Wave support (Z-Way API)v_monomax
25.08.2017 18:14Классный ответ! Спасибо! А скажите, а есть возможность подключения всяких сторонних библиотек, или скажем джейсон объектов?

Sasha95 Автор
25.08.2017 20:06Конечно, в будущем планирую статью по ИИ в умном доме. Чтоб видео, получаемое с камеры, сразу распознавала человека и предпринимала какие-то действия. Скрипт для распознавания уже готов, написано на питоне. Я скрипты питона просто вызываю из умного дома. Проще говоря делаю вот так:
shell_exec('тут_путь_к_питон_скрипту.py');


mu3
Не холивара ради, но на фоне https://hass.io все остальные хабы мне кажутся несовременными поделками.
Tiamon
наверно это home-assistant.io/hassio? Ваша ссылка не открывается
Sasha95 Автор
Не судите по первой статье, будет цикл статей. Это только начало, в дальнейшем будет всё сложнее и интереснее.
gudvinr
Быть может, автор имел в виду не то, что всё просто и не интересно, а то, что интерефейс у многих популярных хабов выглядит как сайты из начала нулевых. И написание дополнительных модулей тоже тот ещё увлекательный процесс.
Из тех, что известны мне (Domoticz, MajorDoMo, HASS, OpenHAB) только последние два выглядят хоть сколько-то приемлемыми для использования.
Как с точки зрения представления, так и с точки зрения расширения функциональности.
Если учесть, что язык правил у OpenHAB какой-то свой, то кроме HASS не могу назвать ничего настолько же удобного.
Это моё личное мнение, впрочем.
asutpshnik
Почитайте тогда про iobroker. ИМХО самая крутая система, из тех, что я использовал! (MajorDoMo, OpenHAB)
В iobroker можно писать правила и автоматику на JS, Node-Red и blockly!