Web Apps на базе Linux позволяет разработчикам запускать веб-приложения в Docker контейнерах для Linux. Это облегчает перенос существующих приложений, размещенных и оптимизированных для платформы Linux в Azure App Service. Кроме того, разработчики могут разворачивать приложения на различных языках программирования и платформах используя при этом уже знакомый инструментарий Docker и Azure App Service.

Azure Web App для Linux дает много возможностей для разработчиков, независимо от того, разрабатывают ли они приложения для Linux или просто хотят, чтобы их приложения могли быть контейниризированы. Azure Web App для Linux доступны в регионах Западной Австралии, Западной Европы и Юго-Восточной Азии.
Некоторые из новых возможностей, которые были добавлены в App Service с поддержкой Linux:
Слоты для развертывания были одной из самых популярных функций Azure App Service. Реализация App Service для Linux не было бы полным без поддержки слотов! Вы можете дублировать существующее приложение в «слот» и легко выполнять операции переключения между тестовыми слотами и слотам с рабочей версией веб-приложений.
Вы можете легко масштабировать приложения App Service Linux и Container по требованию или автоматически.Auto Scale поддерживает триггеры CPU, Disk Queue Length и Memory.
Вы можете использовать SSH для управления в своим приложении. Введите в браузере адрес, чтобы узнать параметры подключения SSH:
Если вы еще не прошли проверку подлинности, вам необходимо будет авторизоваться. После этого вы увидите примерно следующее:

ПРИМЕЧАНИЕ. Для активации SSH для пользовательских контейнеров Docker вам необходимо дополнительно сконфигурировать SSH-сервер.
Ваше веб-приложение будет автоматически развернуто, когда новая версия будет опубликована в Docker Hub.
Чтобы активировать эту возможность:

Запустите терминал, создайте директорию с именем hellodotnetcore и перейдите в нее. Затем введите:
Эта команда создает три файла (hellodotnetcore.csproj, Program.cs и Startup.cs) и одну пустую директорию(wwwroot /) в текущем каталоге. Содержимое файла .csproj должно выглядеть следующим образом:
Поскольку это веб-приложение, ссылка на пакет ASP.NET Core автоматически добавится в файл hellodotnetcore.csproj. Номер версии пакета устанавливается в соответствии с установленным SDK. Этот пример относится к ASP.NET Core версии 1.1.2, так как используется .NET Core 1.1.
Собрать и запустить приложение .NET Core можно с помощью двух команд:
Когда приложение запустится, вы увидите сообщение о том, что прослушиваются входящие запросы:
Проверьте что приложение работает корректно, открыв в браузере localhost:5000/
Если все будет хорошо, вы увидите сообщение «Hello World!».
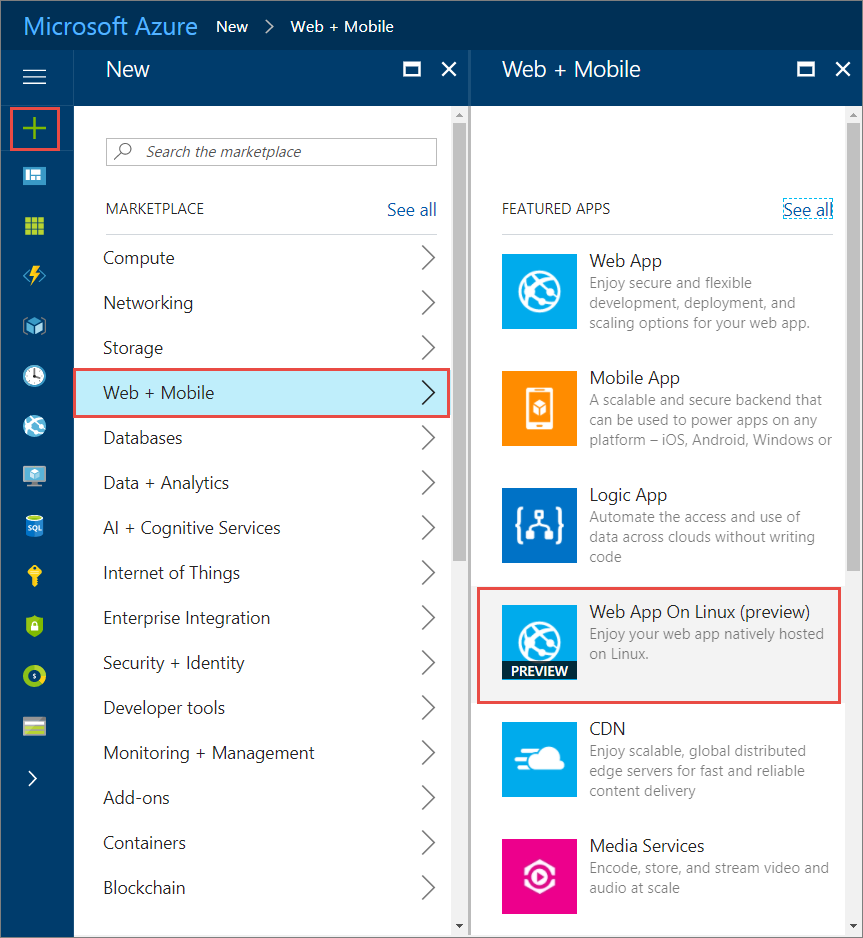
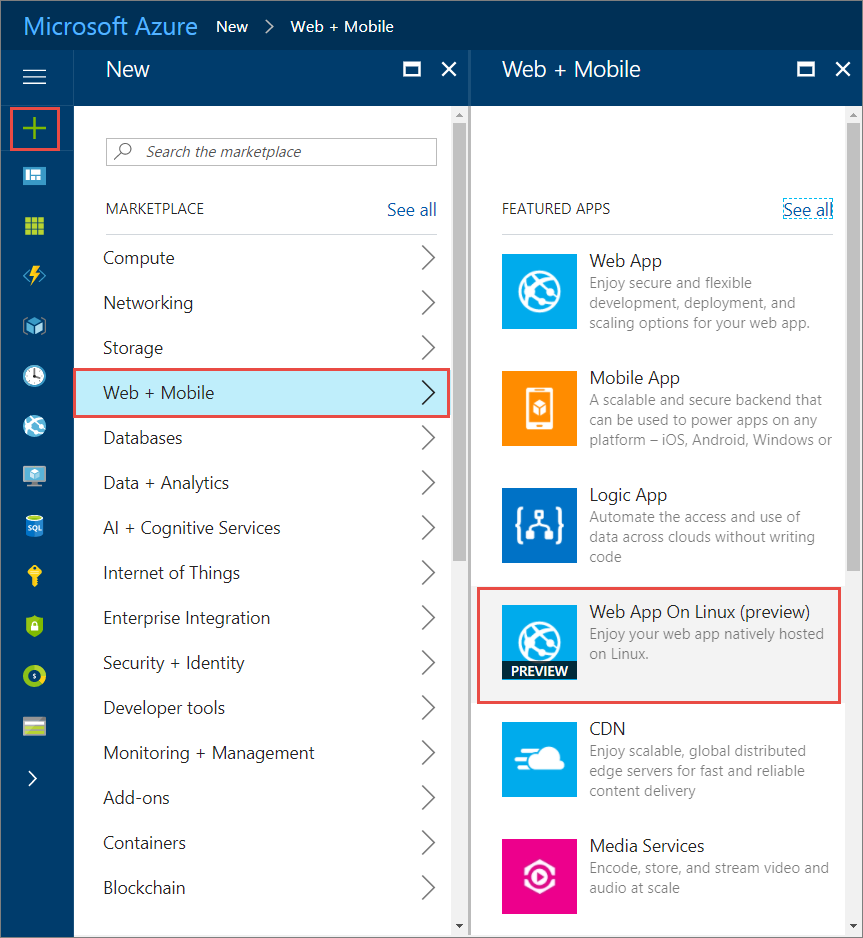
Первое, что вам необходимо сделать, это создать новое веб-приложение. Войдите в портал Azure и создайте WebApp для Linux.

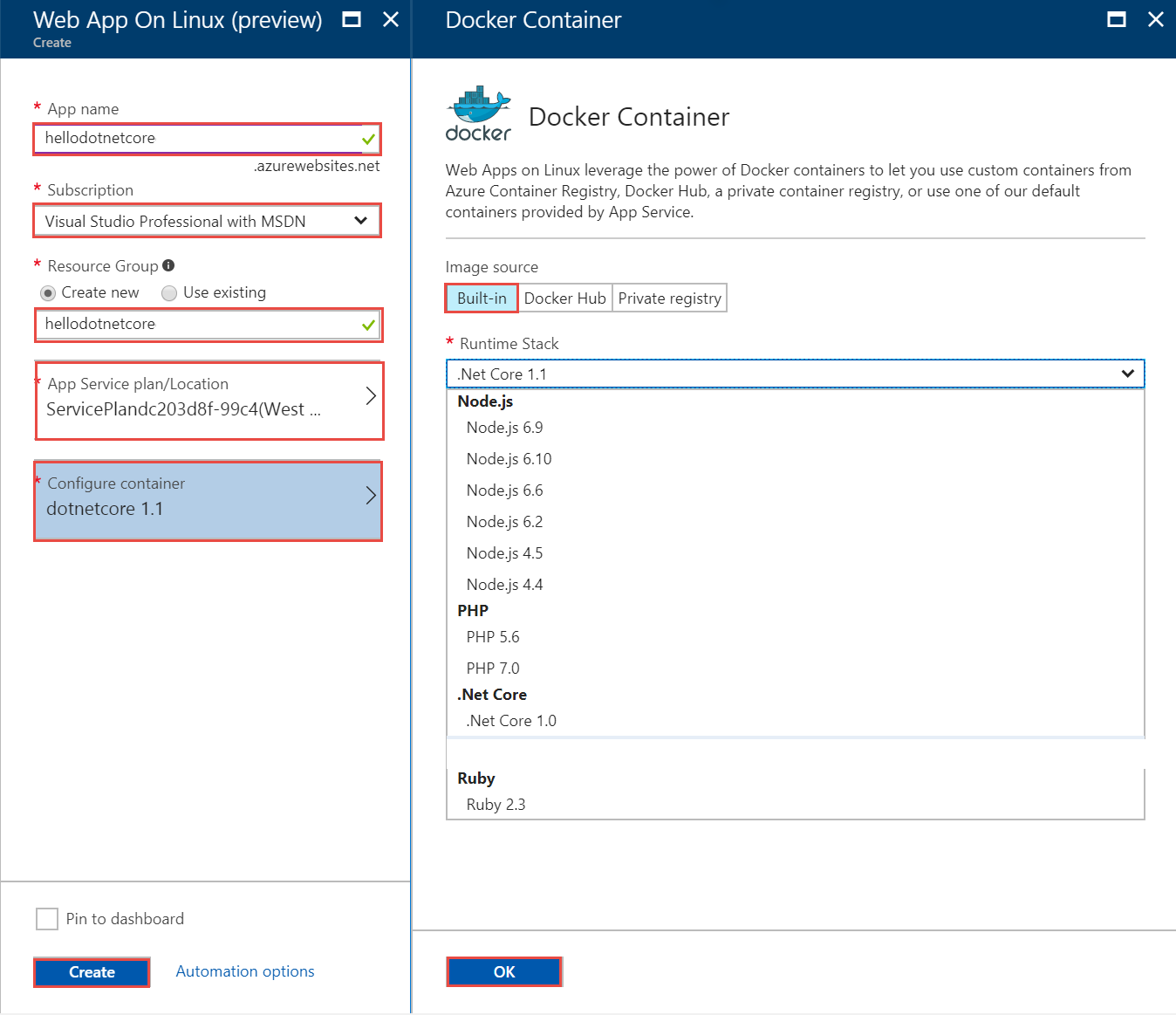
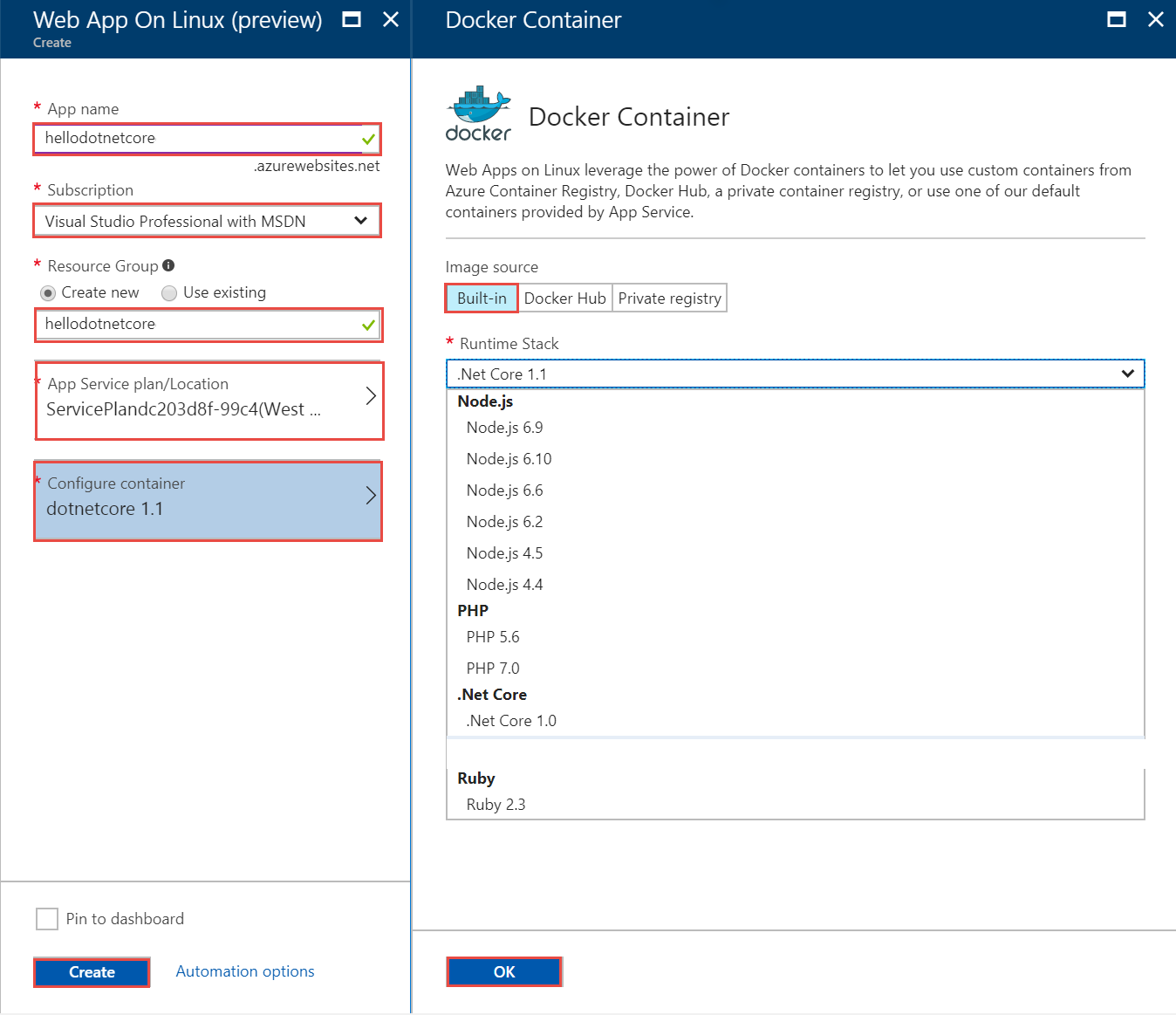
Далее укажите параметры для создания нового приложения:

Далее, после того, как создание приложения будет завершено, найдите URL-адрес репозитория git, перейдя по адресу:
Выполните команды для развертывания приложения в Azure:
Вам не нужно отдельно добавлять в репозиторий файлы в директории bin/ или obj/, потому что веб-приложение будет автоматически собрано в облаке.
Результат должен выглядеть примерно так:
После завершения развертывания перезапустите веб-приложение. Для этого перейдите на портал Azure, откройте страницу «Overview» вашего веб-приложения и нажмите кнопку «Restart».
После перезапуска откройте страницу с веб-приложением. Она должна выглядеть примерно так:


Что нового в Azure Web App для Linux?
Azure Web App для Linux дает много возможностей для разработчиков, независимо от того, разрабатывают ли они приложения для Linux или просто хотят, чтобы их приложения могли быть контейниризированы. Azure Web App для Linux доступны в регионах Западной Австралии, Западной Европы и Юго-Восточной Азии.
Некоторые из новых возможностей, которые были добавлены в App Service с поддержкой Linux:
- Слоты
- Автоматическое масштабирование
- Поддержка SSH
- Автоматическая публикация образов из Docker Hub
Слоты
Слоты для развертывания были одной из самых популярных функций Azure App Service. Реализация App Service для Linux не было бы полным без поддержки слотов! Вы можете дублировать существующее приложение в «слот» и легко выполнять операции переключения между тестовыми слотами и слотам с рабочей версией веб-приложений.
Автоматическое масштабирование
Вы можете легко масштабировать приложения App Service Linux и Container по требованию или автоматически.Auto Scale поддерживает триггеры CPU, Disk Queue Length и Memory.
Поддержка SSH
Вы можете использовать SSH для управления в своим приложении. Введите в браузере адрес, чтобы узнать параметры подключения SSH:
https://<mysite>.scm.azurewebsites.net/webssh/host.Если вы еще не прошли проверку подлинности, вам необходимо будет авторизоваться. После этого вы увидите примерно следующее:

ПРИМЕЧАНИЕ. Для активации SSH для пользовательских контейнеров Docker вам необходимо дополнительно сконфигурировать SSH-сервер.
Автоматическая публикация образов из Docker Hub
Ваше веб-приложение будет автоматически развернуто, когда новая версия будет опубликована в Docker Hub.
Чтобы активировать эту возможность:
- Настройте хук на Docker Hub
https://<publishingusername>:<publishingpwd>@<sitename>.scm.azurewebsites.net/docker/hook
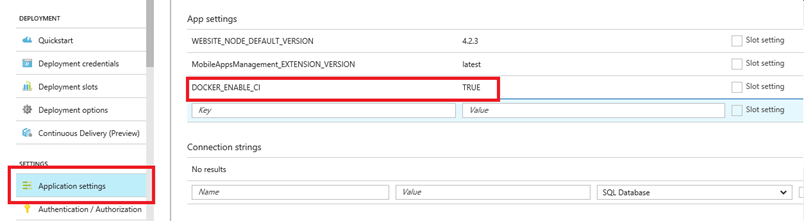
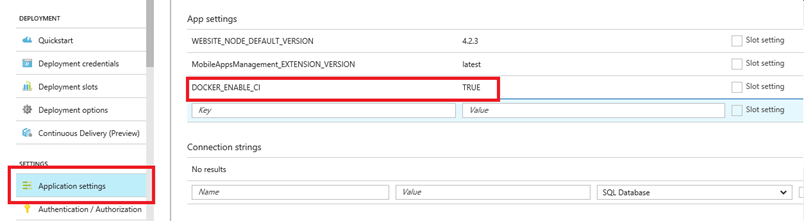
- Создайте переменную для веб-приложения с названием DOCKER_ENABLE_CI и установите ее значение TRUE.

Другие функции
- Поддержка wildcard доменов. Теперь вы можете назначить wildcard имена для своих веб-приложений. Например, * .constoco.com.
- Тестирование в производстве (TiP): эта функция позволяет направить x% трафика на слот или бета-сайт вашего приложения.
- Always On: с помощью этой функции вы можете обеспечить постоянную работу своего веб-приложении и избежать «холодного запуска» из-за тайм-аутов простоя.
- Site Restart: вы можете перезагрузить контейнер и веб-приложение, используя эту опцию. Эта опция заставит перезагружать контейнер из закэшированного образа.
Создание и развертывание .NET Core проекта
Запустите терминал, создайте директорию с именем hellodotnetcore и перейдите в нее. Затем введите:
dotnet new webЭта команда создает три файла (hellodotnetcore.csproj, Program.cs и Startup.cs) и одну пустую директорию(wwwroot /) в текущем каталоге. Содержимое файла .csproj должно выглядеть следующим образом:
<!-- Empty lines are omitted. -->
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netcoreapp1.1</TargetFramework>
</PropertyGroup>
<ItemGroup>
<Folder Include="wwwroot\" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore" Version="1.1.2" />
</ItemGroup>
</Project>
Поскольку это веб-приложение, ссылка на пакет ASP.NET Core автоматически добавится в файл hellodotnetcore.csproj. Номер версии пакета устанавливается в соответствии с установленным SDK. Этот пример относится к ASP.NET Core версии 1.1.2, так как используется .NET Core 1.1.
Собрать и запустить приложение .NET Core можно с помощью двух команд:
dotnet restore
dotnet run
Когда приложение запустится, вы увидите сообщение о том, что прослушиваются входящие запросы:
Hosting environment: Production
Content root path: C:\hellodotnetcore
Now listening on: http://localhost:5000
Application started. Press Ctrl+C to shut down.
Проверьте что приложение работает корректно, открыв в браузере localhost:5000/
Если все будет хорошо, вы увидите сообщение «Hello World!».
Публикация .NET Core приложения в Azure
Первое, что вам необходимо сделать, это создать новое веб-приложение. Войдите в портал Azure и создайте WebApp для Linux.

Далее укажите параметры для создания нового приложения:

| Параметр | Значение | Описание |
|---|---|---|
| App name | hellodotnetcore | The name of your app. This name must be unique. |
| Subscription | Choose an existing subscription | The Azure subscription. |
| Resource Group | myResourceGroup | The Azure resource group to contain the web app. |
| App Service Plan | Existing App Service Plan name | The App Service plan. |
| Configure Container | .NET Core 1.1 | The type of container for this web app: Built-in, Docker, or Private registry. |
| Image source | Built-in | The source of the image. |
| Runtime Stack | .NET Core 1.1 | The runtime stack and version. |
Далее, после того, как создание приложения будет завершено, найдите URL-адрес репозитория git, перейдя по адресу:
https://{your web app name}.scm.azurewebsites.net/api/scm/infoВыполните команды для развертывания приложения в Azure:
git init
git remote add azure <Git deployment URL from above>
git add *.csproj *.cs
git commit -m "Initial deployment commit"
git push azure master
Вам не нужно отдельно добавлять в репозиторий файлы в директории bin/ или obj/, потому что веб-приложение будет автоматически собрано в облаке.
Результат должен выглядеть примерно так:
/* some output has been removed for brevity */
remote: Copying file: 'System.Net.Websockets.dll'
remote: Copying file: 'System.Runtime.CompilerServices.Unsafe.dll'
remote: Copying file: 'System.Runtime.Serialization.Primitives.dll'
remote: Copying file: 'System.Text.Encodings.Web.dll'
remote: Copying file: 'hellodotnetcore.deps.json'
remote: Copying file: 'hellodotnetcore.dll'
remote: Omitting next output lines...
remote: Finished successfully.
remote: Running post deployment commands...
remote: Deployment successful.
To https://hellodotnetcore.scm.azurewebsites.net/
* [new branch] master -> master
После завершения развертывания перезапустите веб-приложение. Для этого перейдите на портал Azure, откройте страницу «Overview» вашего веб-приложения и нажмите кнопку «Restart».
После перезапуска откройте страницу с веб-приложением. Она должна выглядеть примерно так:



nomoreload
Поддерживается ли .NET Core 2.0?
Ernado Автор
Пока .NET Core 2.0 нет в списке поддерживаемых платформ
Diaskhan
Кстати а что существенно нового в net core 2.0 ???
Он зарелизился но нет новости на хабре !
Ernado Автор
Да, на хабре действительно не так много публикаций на тему .NET Core
Из того, что могу порекомендовать почитать:
Также могу порекомендовать Telegram-канал, на котором стараюсь регулярно публиковать новости касающиеся разработки под .NET Core