
Веб-дизайн — замысловатая штука. При создании веб-сайта нужно учитывать множество деталей. Чтобы упростить задачу, я подготовил список правил и запретов, которые следует учитывать каждому веб-дизайнеру. Хорошо, что эти принципы довольно просты. Поехали!
Правила
1. Дизайн должен быть единым, независимо от платформы
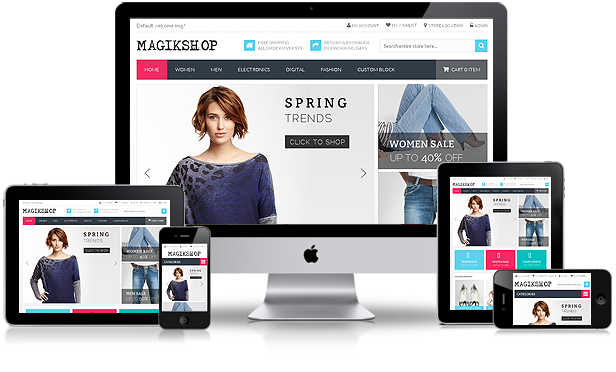
Ваш сайт посещают с разных устройств: стационарного компьютера или ноутбука, планшета, телефона, аудиоплеера или даже с часов. Важная часть работы над UX заключается в предоставлении каждому посетителю одинаковой версии сайта, независимо от устройства.

Использовать ваш сайт с мобильного телефона должен быть так же удобно и комфортно, как с домашнего компьютера.
2. Простая и понятная навигация
Навигация — это ключевое понятие в удобстве пользовательского интерфейса. Помните: «неважно, насколько хорош ваш сайт, если пользователи не могут в нем разобраться». Поэтому навигация на сайте должна быть:
- Простой — у каждого сайта должна быть простейшая из возможных структура;
- Понятной — навигация должна быть очевидной;
- Преемственной — навигация первой и последней страницы должна быть одинакова.
Проектируйте навигацию так, чтобы пользователь всегда понимал где он, куда ему нужно и как попасть туда за наименьшее число кликов.
3. Цвет ссылок
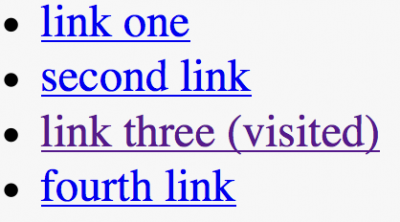
Ссылки — ключевой элемент в процессе навигации. Если не менять цвет посещенной ссылки, пользователь может случайно перейти по ней снова. Понимание, где пользователь уже был и где он сейчас, помогает решить, куда идти теперь.

Понимание того, где пользователь уже был, освобождает его от блуждания по одним и тем же страницам.
4. Простой поиск по страницам
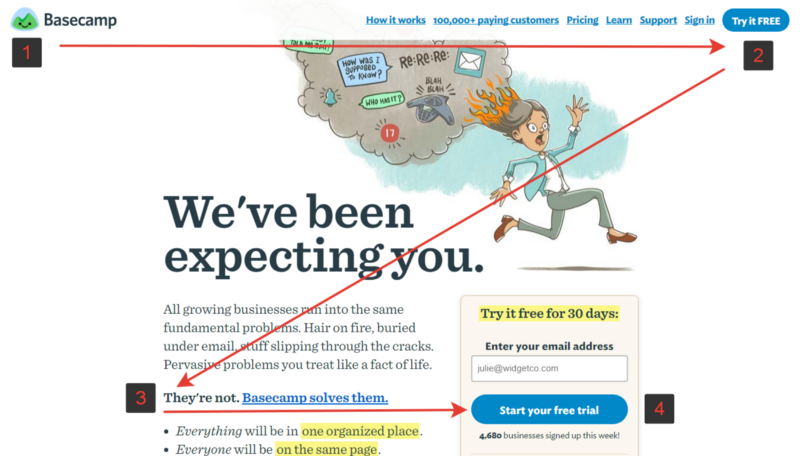
Впервые просматривая сайт, пользователь лишь пробегает страницы глазами, не вчитываясь в текст. Ему нужно найти решение своей проблемы, а дизайнер должен ему в этом помочь через правильную визуальную иерархию. Визуальная иерархия — расстановка или представление элементов по их важности; к примеру, куда взгляд падает сначала, куда потом и т. д.
Делайте важные вещи — названия экранов, формы для входа, части навигации или другой значимый контент — фокальной точкой, чтобы посетитель видел их сразу при входе.

Z-образный паттерн на сайте Basecamp
5. Проверяйте ссылки!
Пользователь теряет доверие к сайту каждый раз, когда по ссылке вылетает ошибка 404 (несуществующая страница). Кликая по ссылке, пользователь ждет решения проблемы, а не сообщение об ошибке.

Страница не найдена
6. Кликабельные элементы
Пользователь определяет свойства объекта по его виду. Подчеркнутые слова без ссылок или элементы без гиперссылки запросто сбивают посетителей с толку. Пользователи должны понимать, где на странице статичный контент, а где динамичный, который можно рассмотреть по клику или нажатию на экран. Активные элементы должны выделяться.

Menagerie Climb: оранжевый бокс — это кнопка? Нет. Хотя форма и вид говорит об обратном
Запреты
1. Заставлять посетителя ждать загрузки страницы
Запас терпения и способность концентрировать внимание пользователя очень малы. Об этом говорится в исследовании NNGroup:
Предельное время концентрации пользователя на задаче — 10 секунд
Если пользователь вынужден ждать загрузки сайта, он теряет терпение и может уйти. Даже самый красивый индикатор загрузки не сможет удержать его надолго.

Изображение: Ramotion
2. Открывать ссылку в новой вкладке
Такой способ грубо отключает сценарий использования кнопки «назад» для возврата на предыдущую страницу.

3. Позволять рекламе закрывать контент
Промо и реклама на странице могут затмить контент, затрудняя выполнение задачи пользователя. Не говоря уже о том, что все, похожее на рекламу, игнорируется пользователем (феномен баннерной слепоты).

4. Похищать прокрутку
Похищением прокрутки я называю прием дизайнеров/разработчиков, изменяющий поведение сайта при прокрутке. Заменяют ее на анимированные эффекты, якорные точки при прокрутке и новый дизайн для самого ползунка прокрутки. Многие пользователям это не нравится, поскольку у них забирают контроль. Поэтому при дизайне веб-сайта или интерфейса позаботьтесь чтобы, контроль над просмотром приложения или сайта оставался у пользователя.

На странице Mac Pro ужасная прокрутка: точки под картинкой ведут каждая на свою секцию страницы
5. Автовоспроизведение видео со звуком
Включающиеся сами собой видео, музыка или звуки раздражают пользователей. Медиаконтент следует применять осторожно и только когда пользователь ожидает этого.

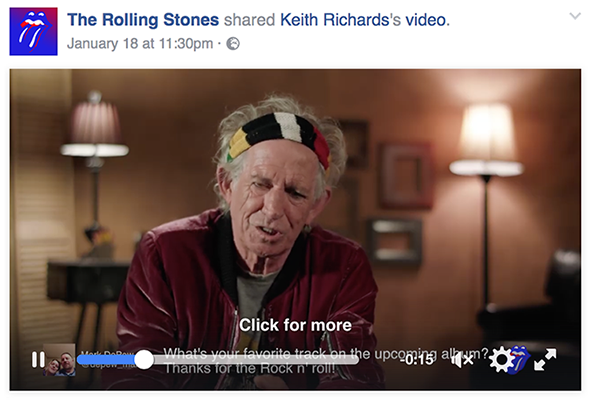
Видео на Facebook включаются автоматически, но без звука, до тех пор, пока пользователь не подтвердит, что смотрит видео (кликнув по нему)
6. Жертвовать удобством ради красоты
Дизайн сайта или интерфейса не должен пересекаться с возможностью решать задачу пользователя. Важно избегать запутанного фона позади контента, плохих цветовых схем, усложняющих чтение сайта, или недостаточного цветового контраста (как в примере ниже).

Неконтрастные шрифты — это всегда плохая идея
7. Использовать мигающий текст и рекламу
У восприимчивых людей мигающий контент может вызвать припадок. Помимо этого, он наверняка вызовет недовольство и будет отвлекать людей.

Избегайте мигающего текста!
Комментарии (8)

pm_wanderer
12.09.2017 18:14+4Открывать ссылку в новой вкладке
Спорный «антипаттерн».
Если ссылка ведет на сторонний сайт, то будет правильней открывать его на сторонней вкладке. Помимо этого, если ссылка находится в середине длинной страницы, то при возврате посредством кнопки «назад» пользователь может оказаться не в том месте, с которого осуществил переход. Это особенно критично в случае использования на сайте infinity scroll паттерна. В общем, как любят говорить программисты — it depends )Busla
13.09.2017 10:57Опытный пользователь сам нажмёт «открыть в новой вкладке», а неопытный всё равно не будет пользоваться двумя вкладками. Что копка назад срабатывает не туда — это ошибка разработчика.

dom1n1k
12.09.2017 23:06+1Предельное время концентрации пользователя на задаче — 10 секунд
Эту величину называли лет 10 назад, когда интернет в целом был ещё довольно медленный и пользователи спокойно относились к некоторому ожиданию.
Сейчас обычно говорят о пороге порядка 3 секунд — за это время страница уже должна быть полностью доступна к использованию. Превышать это время можно либо в режиме ленивой загрузки, либо если пользователь четко понимает, зачем ему это нужно.Goury
13.09.2017 15:03Проводили исследование в прошлом году.
Это 4 секунды.
После этого каждую секунду отваливается по 10-15% посетителей, но 95% до этого момента терпят.

Fragster
13.09.2017 14:47А куда отнести всплывающий «чат» с «сотрудником», умеющим говорить «оставьте телефон, я вам перезвоню?» на всё бОльшем и бОльшем количестве сайтов?


lair
А вы уверены, что эта задача в общем случае имеет решение?
zahmTOD
Все в сайт упирается. Если это визитка-трехстраничник, то можно сделать очень круто. А если каталог, то в любом случае будет удобнее на десктопе, чем на телефоне.
lair
Спасибо, кэп. Но автор-то не указывает, для каких сайтов это применимо.