
Приветствую Вас коллеги! В этой статье я бы хотел поделиться опытом создания дизайн-систем. Начитавшись разных умных книжек и насмотревшись полезных видео по этому вопросу, я решил применить знания на практике. После нескольких попыток я выделил для себя важные моменты. Которые опишу в данной статье. Мне очень интересно узнать, как решается вопрос дизайн систем у других практиков, поэтому жду море комментариев.
Как вы все знаете (а кто не знает то узнает) интерфейсы состоят из многих элементов, объединяющихся в группы, в соответствии с потребностями итогового продукта, и образующие более сложные системы. Эти сложные системы работая в тесной связке образуют итоговый интерфейс любого программного продукта, будь то приложение, портал или что то еще.

Создав дизайн систему, которая охватывает все потребности продукта, мы можем достаточно легко соблюдать единообразие элементов всех состояний интерфейса и легко формировать его новые части.
Я придерживаюсь концепции «Атомного дизайна». Для тех кто не знает об «Атомном дизайне» поясню:
Атомный дизайн это иерархическая разработка интерфейса. Т.е. от простейшего к сложному. В самом низу находятся отдельные элементы интерфейса (кнопки, текстовые поля и т.д.) а в самом верху готовые экраны или страницы состоящие из этих элементов.
Давайте перейдем к практике. Постараюсь показать формирование элементов дизайн системы на конкретных примерах.
Сначала надо определиться с сеткой. Ведь по сетке будут выравниваться все элементы и задаваться отступы друг от дружки.
Например google при разработке дизайна мобильных приложений рекомендует использовать сетку 8х8px. Возьмем ее за основу.

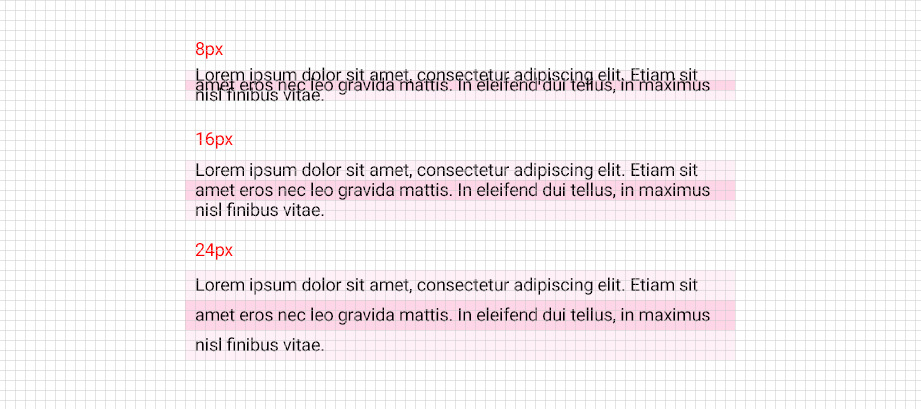
Следующим этапом, после определения сетки, идет обычный текстовый блок. Т.е. наш основной текст который будет использоваться во всем продукте.
Так как сетка у нас 8х8px то высота строки текста должна быть кратной 8. Например мы решили использовать шрифт Roboto regular размером 14px. Значит высота строки либо 8 (что вообще не в какие ворота не лезет), либо 16 (текст получается тоже сжат), либо 24px (что очень хорошо).

Сетка и основной шрифт есть. Значит мы можем добавить следующий элемент системы — заголовок. Заголовок также вычисляем как и шрифт. Например у нас будет заголовок первого уровня (в вебе H1) выполнен Roboto bold и размером 24px. Высота строки не может быть меньше размера шрифта. Поэтому зададим пока высоту строки равную 32 = 24+8.

Добавим еще один элемент нашей будущей дизайн системы — кнопку.
Кнопка может быть высотой соответствующей нашей сетке. Я могу ее сделать по высоте и 24px, и 32px. В кнопке будет ее наименование написанное основным текстом.

Теперь главное. А главное это ответ на вопрос: — «Причем тут действия выше и дизайн система?»
Постараюсь ответить кратко.
Выше мы описали основные элементы которые будут участвовать в нашей дизайн системе. А она у нас она будет аж из трех элементов.
Первое правило построение дизайн системы, по моему мнению будет:
«Используйте проверки связей элементов»
Ваши элементы системы должны складываться в любом порядке. Представьте что это конструктор. И вы должны задаться вопросом как будет выглядеть дин элемент рядом с другим.
В нашем интерфейсе из трех элементом могут быть такие комбинации:
- Заголовок + текст + кнопка
- Заголовок + кнопка
- Кнопка + текст
- и т.д.
Т.е. перебирая элементы будущей системы мы видим как смотрятся друг с другом те или иные элементы.
Второе правило:
«Дизайн система — изменчивый организм»
Когда образуется ваша дизайн система, уже заготовленные элементы могут претерпевать изменения. К ним могут добавляться определенные правила.
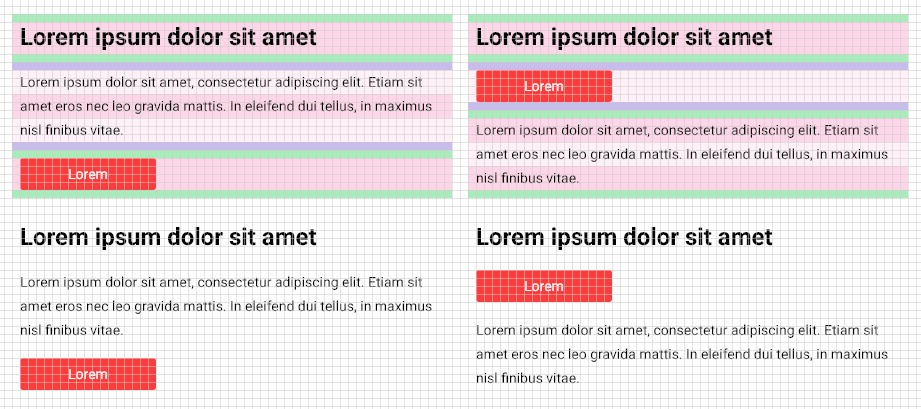
В примере выше у нас все элементы системы прижаты друг к другу. Не хватает правил по которым будут применяться отступы.
У меня есть следующий подход. Я стараюсь сделать равные отступы для всех элементов и стараюсь соблюсти баланс.
Например добавляем равные отступы к заголовку, текстовому блоку и кнопке. И перебрав все элементы как в примере выше, мы получим совершенно другую картину.
Теперь у нас любой элемент системы не просто сам по себе, а элемент системы + отступ.

Картина изменилась.
Третье правило:
«Добавляя новый элемент в дизайн систему, проверьте как он работает с остальными частями»
Тут все просто. Ваши комбинации усложняются. Проверив взаимодействие элементов и внося требуемые изменения вы получаете более гармоничную картину.
Четвертое правило:
«Опишите логику построения интерфейсов на основе вашей дизайн системы»
Документирование и приведение примеров построения интерфейсов по вашей дизайн системе позволяет наладить мост между разработчиками и UI дизайнерами. Также это может помочь новым UI дизайнерам не допускать ошибок при визуализации интерфейсов.
Пятое правило:
«Создавайте понятные библиотеки элементов дизайн системы»
Тут я попытался сказать о том что все элементы должны быть разбиты по группам, понятно подписаны и иметь легенду где чаще используются.
Можно еще написать несколько правил по которым я работаю, но эти основные на что я захотел обратить внимание.
Также хочу отметить, что в многих проектах не получается работать по этим принципам. В них есть нюанс: «Время — деньги». На разработку дизайн системы тратится много времени, сил и денег, поэтому идет отказ от дизайн системы в пользу скорости.
Спасибо, что прочитали статью.
Жду ваших комментариев о том как подобные процессы сформированы в вашей работе.
Комментарии (16)

pm_wanderer
15.09.2017 17:30Что будет происходить с сеткой при растягивании окна браузера?
Например, на ширине 320px у Вас получается 40 клеточек по горизонтали. Растягиваем окно браузера до 400px — клеточки растягиваются или контент центрируется?
Drimtv Автор
15.09.2017 17:38Вопрос не совсем по теме данной статьи. Но представьте artboard 360px в любой программе с сеткой с размером клетки 8px. Увеличьте artboard до 720px, количество клеток увеличится. Эти сетки используются для контроля на этапе проектирования. Т.е. ты знаешь что элементы будут у тебя соответствующих размеров и отступов. А это значит что отступа не кратного 8-ми не должно быть, к примеру. Если отступ кнопки от заголовка 8 px, то 12px или 11px он уже не может быть. А поведение контента в зависимости от размера окна браузера задается по другим факторам.

pm_wanderer
15.09.2017 18:00Я говорю о другом: в конечном итоге эта дизайн-система будет переноситься в браузер (не будем рассматривать вариант с другими платформами). Как Вы предлагаете в браузере реализовывать эту систему? Есть лишь два пути — растягивать клетки (fluid) или переключать артборды (adaptive) через брейкпоинты в медиа-запросах. Первый вариант нам не подходит, судя по всему. Остается второй. Что делать с артбордом на ширине экрана в 500px? Центрировать или прижимать к левой/правой стороне экрана?

zahmTOD
15.09.2017 19:53Дизайн система не может быть перенесена в браузер, т.к. является сервисным руководством.
А ваш вопрос не имеет смысла без указания UX составляющих. Это как спросить у английского портного:
— Какой костюм получится, если мерять в сантиметрах и кроить на ткани шириной 1,35 метра?
— Отличный костюм, сэр.
pm_wanderer
15.09.2017 21:23Что такое сервисное руководство и UX-составляющая?)
Дизайн-система создается, в первую очередь, для унификации UI и чтобы дать разработчикам библиотеку готовых паттернов. Вот так примерно это выглядит на схеме от Брэда Фроста, одного из первых людей, кто стал продвигать идею дизайн-систем в массы:

У автора поста я не увидел системы. Не увидел полноценный продукт.
У Гугла есть material design style guide. Вот это полноценная дизайн система. Там описано как это должно работать на разных устройствах, как элементы перестраиваются при смене ширины браузера, сколько миллисекунд длится анимация на каждом устройстве и так далее. Я задал вполне уместный и элементарный вопрос — как создатель системы продумал адаптивность. Если он планирует только рисовать кнопочки, то это не система, а обычный UI Kit)
zahmTOD
15.09.2017 21:57Первое. У автора приведен простейший пример для лучшего понимания. Автор приводит 5 правил для дизайн-систем, а не готовую систему. В четвертом правиле говорится о том, что вы спрашиваете.
Второе. Брэд Фрост, прикольный чувак, удачи ему, но не первый, и даже не один из первых. Дизайн-системы существовали еще до веба, и их использование перешло в веб из печатной отрасли вместе с самим дизайном.
Третье. «Что такое сервисное руководство и UX-составляющая?» — в гугл, или напрягитесь и подумайте сами. Ответ в самом вопросе )
pm_wanderer
15.09.2017 22:57Документирование и приведение примеров построения интерфейсов по вашей дизайн системе позволяет наладить мост между разработчиками и UI дизайнерами
Я попросил пример построения интерфейса, но в ответ услышал лишь «дизайн система не может быть перенесена в браузер».
Разговор у нас шел в контексте веб-дизайна, поэтому должно быть очевидно, что Фроста упомянул именно в этом качестве.
Давайте так: скажите, что по вашему есть дизайн система и за что я плачу деньги, когда нанимаю человека ее создать? Что за продукт я получаю в итоге?
Картинку с кнопочками по сетке?
PS:
UX к дизайн системам имеет очень посредственное отношение. Да и мало кто вообще занимается настоящим UX: проведение исследований с фокус-группами, сбор данных и дальнейшая аналитика.
zahmTOD
16.09.2017 01:40UX к дизайн системам имеет очень посредственное отношение.
Собственно UI-kit+UX и дают дизайн-систему, т.е. сервисное руководство — что делать и как, если грубо. Далее система развивается вместе с проектом. Соответственно что будет входить в сервисное руководство напрямую зависит от проекта, требований заказчика и специалиста или команды, которая этот проект реализует. Общепринятых шаблонов нет.
pm_wanderer
16.09.2017 12:48Абсолютно не согласен. Получается пустой лист бумаги — это также дизайн система. Он будет развиваться вместе с проектом и постепенно наполняться)

pm_wanderer
15.09.2017 17:45Сначала меня удивило, как так аккуратно получился у Вас вертикальный ритм при высоте линии в 24px и размере шрифта 14px. А теперь понял — это скрины с редактора, типа Sketch. Там высотой линии считается расстояние между базовыми линиями соседних строк (интерлиньяж). В CSS все это работает немного иначе: текст центрируется по вертикали внутри линии, а следовательно в браузуре не получится уже так красиво.
Я еще давно писал в Adobe и создателям Sketch, просил добавить в редакторы браузерный line-height, чтобы на макете было сразу видно как он отобразиться в браузере, но никакого ответа так и не получил… А фича то очень актуальная.
Drimtv Автор
15.09.2017 20:27
pm_wanderer
16.09.2017 16:27С вертикальным ритмом есть две основные проблемы: тег small и img:
1) У вас базовая высота линии 24px, размер шрифта параграфа — 14px. Следовательно, чтобы ритм не сбивался, необходимо у small сохранять высоту линии и уменьшать размер шрифта. В браузере small имеет размер 0,8 относительно базового font-size. В нашем случае это составит около 10px и тогда межстрочное расстояние чрезмерно увеличивается.
2) У картинок, вставленных через img есть одно «неприятное» свойство — они сохраняют свои пропорции при масштабировании. Следовательно, при сжимании окна браузера, картинка лежащяя ровно по горизонтальной сетке начинает уменьшаться в размере и все элементы, лежащие под ней начинают смещаться вверх.
Мой изначальный вопрос про адаптивность был вполне серьезен и я реально хотел узнать как Вы решаете все эти проблемы. Только почему то Вы посчитали, что я придираюсь к вашей системе и заняли оборонительную позицию в беседе)
Drimtv Автор
16.09.2017 18:13Я не обороняюсь :) В данной статье попытался вложить смысл, что нужно разрабатывать дизайн систему так, чтобы любой элемент сложив с другим элементом выглядел гармонично в соответствии с правилами которые разработали. Тот же бутстрап — готовая дизайн система. Конечно при адаптивности соблюсти вертикальный ритм несколько сложнее. Есть несколько способов решить проблему с картинками — например. О размерах текста тоже можно много говорить. И разумеется при 10px размера шрифта, высота строки 24px выглядит хуже. Но тут уж надо смотреть на картинку в целом. Соблюдать ритм до конца или где-то его нарушать. Рассматривайте статью как начальную. Где рассмотрен идеальный пример и идеальное решение. Я вообще планирую записать несколько видео на данную тему. Спасибо за Ваши вопросы. Мне очень приятно, что статья вызвала интерес.


zahmTOD
У меня дизайн-система есть всегда, но часто она в уме. Действительно материализовать ее часто не хватает ресурсов, или не имеет смысла, т.к. с продуктом дальше работы проводится не будут.
С другой стороны есть много шаблонов (в хорошем смысле), и дизайн собирается из готовых «кирпичиков». Меняются только свойства кирпичиков, а блоки из них кочуют из проекта в проект.
Drimtv Автор
Спасибо! У меня во многом также