- Логики – это программисты с классическим флёром. Чтобы познакомиться с новой технологией они идут и читают документацию. Четкость кода – повышенная, ни шага влево, ни шага вправо. От забора и до обеда. Непритязательность к удобству работы с кодом пугает – кажется, что они могут работать и с минифицированным кодом, пользуясь одной только функцией поиска.
- Визуалы – это люди, подходящие к коду более творчески, абстрактно. Чтобы изучить технологию они идут в youtube и смотрят видео
про дельфиновуроки. В коде им важно разделение на осязаемые блоки, отсутствие простыней на 1000+ строк, возможность реализовать по-новому. Выполняя новую задачу они будут пристреливаться и искать свой вариант решения вместо поисков уже имеющегося на просторах интернета.
Речь в этой статье пойдет об инструменте разработки, без которого я, как представитель второго типа, уже не мыслю разработку проектов размером больше 250 строк и который, я уверен, будет полезен нашим коллегам из классического типа – он сделан в сотрудничестве с одним из вас – восходящей звездой мира программирования Степаном! Итак!
Aphs
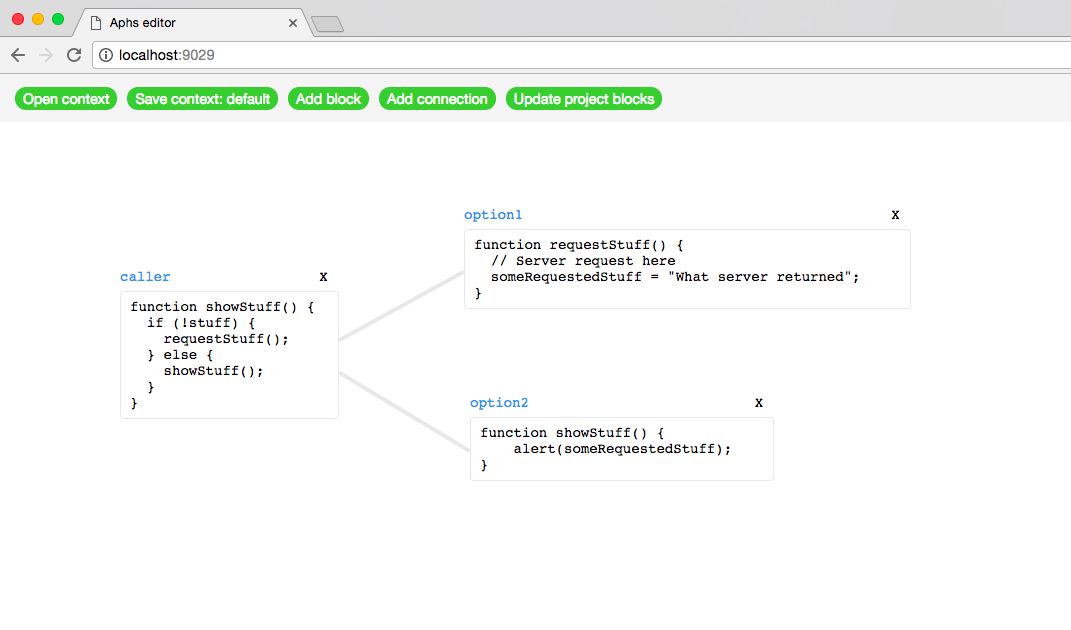
Или Application Graphs – это редактор блок-схем,
где блоки – это редактируемые фрагменты кода.
Если в двух словах, это npm-модуль, позволяющий вам, работая над функционалом, код и контекст которого разбросан между несколькими файлами, объединить его на одном экране – без листания 1000-строчных исходников, постоянного переключения между файлами, поиска файлов в списках, удерживания всего в голове. Aphs решает проблему скорости и комплексности.

Честно говоря, я удивлен и недоумеваю, почему за всю историю программирования не было придумано ничего подобного – в течение года я вопрошал о чем-либо подобном у своих друзей разного уровня программистской злости и искал сам. Даже в суперудобном WebStorm если вы хотите скорости переключения между файлами – все что вам могут предложить это сделать для каждой задачи отдельный Favorites Folder, переключаясь между файлами в котором, вам надо будет каждый раз тратить мозговой и временной ресурс на поиск нужной строчки. Сколько мучения в этих поисках строчки!
Конечно, в том же WebStorm есть возможность гулять по блокам, кликая на их упоминания – это удобно, но это не устраняет другой проблемы, которую устраняет Aphs – необходимость держать все в голове и не рассыпать пока переключаешься.
Как пример: работая над одним проектом, я столкнулся с проблемой множества сущностей: когда у вас одна функция вызывает вторую, вторая – третью, третья – четвертую, четвертая – пятую. А вторая и четвертая используются в нескольких местах и везде по-разному + все это разбросано между разными файлами – на довольно тривиальную задачу может уйти день просто потому что все это помещается в голове только с большим трудом и вредным для здоровья уровнем напруги.
Для такой ситуации Aphs будет полезен с двух сторон: во-первых, с уже объясненной – при складывании кода из разных файлов в одном месте и связывании блоков граф-связями разработка становится очевидней и быстрей, а для навигации по коду используется только механическая память (руки помнят куда паннить, где был тот или иной блок – справа вверху или слева внизу).
Во-вторых, все случаи использования второй или четвертой функции можно вынести в отдельный логический контекст и вычистить их в рамках него.
В чем еще может быть полезен Aphs:
- Возвращаясь к тому или иному flow вы включаете нужный соответствующий контекст (граф) и все предстает перед вашими глазами без необходимости болезненно реконструировать всю картину этого flow в памяти. Снижается риск сломать что-то в другом месте пока вы разбираетесь в этом.
- Как инструмент документации, не требующий подчас нудной писанины от изнуренного переключениями между файлами разработчика. Новый сотрудник, открыв тот или иной контекст, сразу увидит, что делается в начале execution flow и как это влияет на то, что происходит в конце.
- Начало работы над заданием с организации нового flow для нее – это легкий психологический шаг первый шаг и база для быстрой работы. Как зарядка по утрам.
У меня был большой соблазн написать этот текст не протестировав функционал в бою, но я удержался и могу сказать что уже пользуюсь им в двух проектах. Безусловно, для человека со стороны его использование будет менее прозрачно, поэтому я подготовил quickstart readme на гитхабе и собираюсь в следующей статье подробней описать все устройство проекта, а пока готов ответить на вопросы в комментариях.
Уже сейчас вы можете использовать Aphs в любом проекте, организованном аналогично обычному фронтендному проекту: в корне проекта – папки src с вашими исходниками и node_modules, внутрь которого и устанавливается aphs, откуда и работает.
По разработке стоят следующие первоочередные задачи:
- Получить фидбек, понять насколько актуально, что понятно и что не понятно
- Реализовать работу с множеством контекстов / flow (сейчас только один)
- Сделать более юзерфрендли (множество мелочей вроде изменения имен идентификаторов блоков из клиента, а не в коде или исключения повторения идентификаторов и т.д.)
Поэтому, если кто хочет пополнить резюме опенсорсами или сугубо для души – welcome!
Серверная часть написана на NodeJS, клиент – на AngularJS.
На всякий случай еще раз гитхаб: github.com/andreyselin/aphs
Комментарии (44)

Alex_1985
25.09.2017 20:331) Может я конечно что-то и не понял, а если методы JS не такие маленькие как на вашем скриншоте… и по сути в один экран поместится 1,5-2 метода, то какой смысл тогда от такой «визуализации»?
2) Проект нужно начинать с нуля, при использовании Aphs, или можно как-то совместить с уже имеющимся рабочим проектом?
3) Примеров на гитхабе нет, поэтому лично я наверное пока подожду вашей второй статьи с примерами…
andreiselin Автор
25.09.2017 20:57- Если методы на полтора-два экрана – можно сделать их схлапываемыми или сделать карту масштабируемой. Как по мне – все равно это лучше чем бегать по строчкам. Работает память механическая, мозг не подключается для поиска слов по строчкам.
- Подключается на любой стадии. При первом запуске нода пробегается по всему src ища метки и генерирует файл aphs.json, на основании которого потом и идет работа.
- Примеров пока нет, не скоро будут – ставьте лайк, подписывайтесь, расскажите друзьям )

Alex_1985
25.09.2017 21:02Ок, спасибо за ответы, жду вашей следующей статьи и да — заинтересовали, может действительно тоже стану использовать.
- Если методы на полтора-два экрана – можно сделать их схлапываемыми или сделать карту масштабируемой. Как по мне – все равно это лучше чем бегать по строчкам. Работает память механическая, мозг не подключается для поиска слов по строчкам.

oleshko
25.09.2017 21:02Ссылка правильная?

Ztare
25.09.2017 21:02Визуальных языков программирования полно, такое решение удобно только на очень маленьких и простых задачах. Или речь только о навигации по готовому коду?

TicSo
25.09.2017 21:02Вот демонстрационных примеров к статье бы побольше, а так, — интересно, спасибо.

pi314
25.09.2017 21:02+3почему за всю историю программирования не было придумано ничего подобного
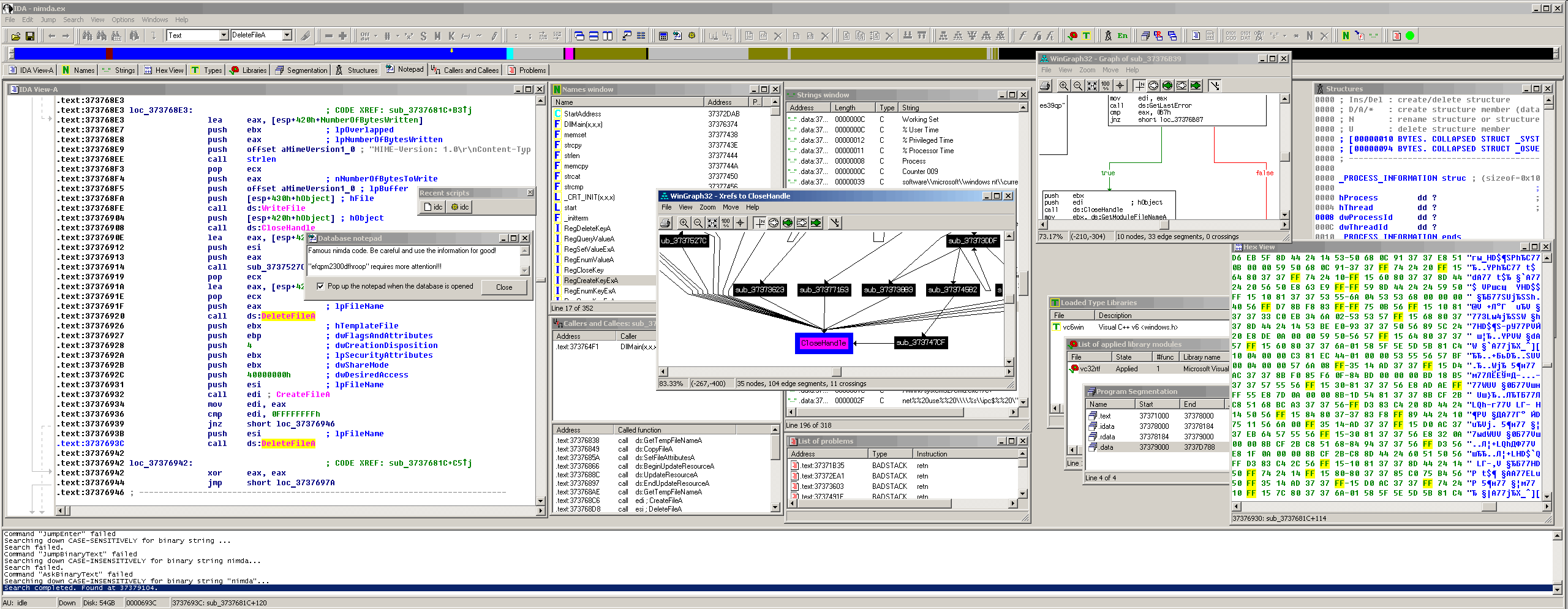
Почему же не было… было. Если бы среди знакомых попались достаточно злые пользователи, например, дизассемблера IDA, они бы рассказали, что там используется имено такая визуализация.

(см. правую верхнюю часть картинки плюс флеш-анимацию в списке скринов, демонстрирующую использование фичи)
Примечательно в этом то, что речь идет о реверс-инжиниринге, т.е. анализе неизвестной, недокументированной системы на уровне исходного кода, т.е. о достаточно специфической области применения. А для разработки известных систем «больше 250 строк», для которой предназначены распространенные IDE, вроде WebStorm, укоренился несколько иной подход.
Есть такой чувак в проекте, называется архитектором. Вот он как раз и следит за соблюдением принципов SOLID и пр. хороших практик из CleanCode, приводящих к тому, что разработчику для внесения изменений в любую часть системы нет необходимости иметь пред глазами (или держать в голове) более 2-3 небольших кусков кода. А для этого возможностей этих IDE, включая рефакторинг, плюс, возможно, UML, более чем достаточно.
Так что, (мое сугубое IMHO), наличие подобного инструмента в IDE было бы, стратегически, скорее, контрпродуктивно, ибо только поощряло бы увеличение длинны спагетти. Я, конечно, преклонен перед проделанной работой и уверен, что это штука весьма полезная для расковыривания кривых недокументированных систем… просто пытаюсь сформулировать фидбек про актуальность: да, такой подход — последний джокер в рукаве, когда архитектора уже нельзя взять живьем и заставить как следует выполнить его работу.
andreiselin Автор
25.09.2017 21:24Благодарю! Несколько проектов в которых я работал при всей величине (20-30 разработчиков) отчего-то не насчитывали архитектора, видимо, поэтому и сформировался такой запрос. А может быть и потому что в одном из них мне самому посчастливилось взять на себя эту функцию после 10 лет без такового. Широкий рынок довольно многообразен и, думаю, на нем больше игроков небольшого размера, без своего архитектора или на начальной стадии, когда как раз генерируется весь бардак, поэтому ниша найдется!

justhabrauser
25.09.2017 21:51Уже со второго предложения идет очень субъективная подача: «логики — немцы, визуалы — русские».
Это ничего, что девелу иногда приходится представлять структуру кода не в 2- или 3-, а в X- (а то и Y-) мерном пространстве? Которое не то что нарисовать, а представить сложно.
И да — не стоит переоткрывать UML.
Alex_1985
25.09.2017 22:30+1Лично я с вами не согласен, ведь UML — для псевдокода, а эта библиотека — со слов автора: «для навигации по коду с целью редактирования» — а это совсем другое…

justhabrauser
25.09.2017 22:52Ну… Наверное. Наверное в пределах 1-3к строк оно полезно.
Т.е. немного больше одного модуля (200..500 строк) — и немного меньше более-менее развесистого клиент-серверного проекта от 5 килострок.
Своя ниша есть, согласен.
Примерно как с транспортом — пешком/ролики/самокат/велосипед/скутер/автомобиль/вертолет — почти не перекрывают друг друга.
Zenitchik
25.09.2017 22:13кажется, что они могут работать и с минифицированным кодом, пользуясь одной только функцией поиска
Справедливости ради — действительно можем. Да ещё и трассировать его в IE8.

koutsenko
25.09.2017 22:15+3andreiselin, можно Вас попросить сделать скрин связей aphs на примере… самого aphs?

DaneSoul
26.09.2017 12:00Интересная идея.
А кто может подсказать подобное для Python?
andreiselin Автор
26.09.2017 18:00Aphs можно приделать и к проекту на питоне – он работает со всем что находится в project-root/src. Если ваши исходники поместить в src и установить в корень aphs так чтобы node_modules лежала на одном уровне с src, то все будет. В скором времени решим вопрос гибкости структуры проекта

third112
26.09.2017 14:29+1Спасибо — статья затрагивает очень интересную проблему блок-схем. Еще до ПК, когда в средних и высших учебных заведениях процветало так называемой «бумажное программирование», многие учебники настойчиво рекомендовали начинать написание даже простой учебной программы с блок-схемы. В какой-то книжке того времени (не учебник, издана в США) читал, что был произведен опрос среди профессиональных программистов об их отношении к блок-схемам. «За» и «против» разделились почти поровну. В современной литературе блок-схемы встречаются относительно редко, несмотря на то, что для их создания существует хорошо развитая инструментальная база (UML и т.д.).
Честно говоря, я удивлен и недоумеваю, почему за всю историю программирования не было придумано ничего подобного
Здесь не понял: разве современные IDE, основанные на технологии графического программирования GUI, не подобное? И появились эти среды разработки довольно давно: я, нпр., многие работы продолжаю делать на старом Delphi-7. В статье предложена нижняя планка проекта — 250 строк. Верхнюю планку предложу 10 тыс. строк. Для кода больших размеров может появиться дополнительная специфика. Программы с GUI, размер которых попадает в указанный интервал, зачастую начинают делать с формы главного окна, на которой размешают компоненты (кнопки, списки, ползунки и т.д.). Далее IDE помогает создавать обработчики событий мыши, клавиатуры и т.д. В результате возникает структура с классом формы главного окна. Куда обычно и добавляют вычислительные методы, т.к. их I/O завязан на компоненты формы. Вспомогательные функции, непосредственно не связанные с компонентами, бывает удобнее определять отдельно, не встраивая их в какой-либо класс в отдельном модуле или модулях. Если я правильно понял, то предлагаемый в статье инструмент будет полезен для работы именно с такими функциями вне ОО подхода?
Alexeyslav
26.09.2017 16:35+1Это несколько не то. раскидывание компонентов по форме — это не графическое программирование.
Графическое программирование — это когда ты алгоритм рисуешь а не набираешь текстом.
В делфи от графического только расположение компонентов на форме, а где связи между сущностями, где графическое представление алгоритма взаимодействия этих компонент и обработчиков событий? Вот это всё программист должен самостоятельно держать в голове и связывать с текстом программы и обработчиков. В этом есть большой недостаток. Даже чуть более сложная программа на одну форму — и разобраться в коде уже непросто. Вот эта вереница обработчиков нажатий на кнопки с длинными похожими друг на друга именами… что там от чего?
third112
26.09.2017 22:52Графическое программирование — это когда ты алгоритм рисуешь а не набираешь текстом.
Согласен. Но совсем без текста на таком рисунке не обойтись.
В делфи от графического только расположение компонентов на форме, а где связи между сущностями, где графическое представление алгоритма взаимодействия этих компонент и обработчиков событий?
С этим не согласен. Вот пример кода игрового бота, о котором недавно рассказывал:

Нажав на шаблоне формы кнопку Открыть, в инспекторе объектов вижу список событий и их обработчиков, нажимаю на нужный мне обработчик и оказываюсь в нужном месте исходного текста, навожу курсор мыши на используемый метод (на снимке курсор не виден) и перехожу к этому методу по гиперссылке. ИМХО четкие и удобные связи, ничего в голове держать не надо. Имена могу давать любые.
Возможно, Вам покажется интересным следующий инструмент, который из исходного текста строит блок-схемы — он скорее для анализа кода:


Alexeyslav
27.09.2017 08:43Нет, это конечно связи но НЕ ГРАФИЧЕСКИЕ. И их всеравно нужно держать в голове т.к. IDE хоть и позволяет не ошибиться и перейти к нужному обработчику но когда их становится много и с ними надо работать настаёт момент когда срабатывает эффект дверного проёма — пока дойдёшь через форму(попробуй ещё найди нужный компонент среди нагромождения других) до обработчика(ага, ещё выбрать нужный из множества присоединённых к компоненту) забываешь что тебе там надо было сделать!
Второй пример это именно то что можно было бы назвать визуальным программированием, но увы построение диаграммы по коду это не программирование.
Самое что ни на есть визуальное программирование — это к примеру программирование на LAD и ему подобных языках. Туда же FLPROG, ArduBloсk и им подобное…
А делфи всё-таки не визуальное программирование, разве что на 10%...20%.
third112
27.09.2017 10:54пока дойдёшь через форму(попробуй ещё найди нужный компонент среди нагромождения других)
Ходить можно не только через форму, но и через Object Tree View. Представление в виде дерева самое удобное. Если в блок-схеме не предусмотреть скрытие не интересующих ветвей, то в сложной программе возникнет нагромождение, в котором трудно разобраться. Но блок-схема м.б. графом, который не является деревом — прятать лишние цепи в таком графе не очень наглядно. Еще для сложных программ блок-схемы приобретают катастрофические размеры. Конечно, экран можно сделать безграничным, но распечатка или отрисовка такой блок-схемы на бумаге потребует листа размером с Красную площадь.
Alexeyslav
27.09.2017 11:35Оно ещё менее наглядно чем визуальное представление. Немного лучше обычного линейного представления, но всё ещё нагромождение в котором надо рыться глазами.
Связи в графе прятать не надо, его надо правильно разделить на уровни, на каждом из которых информации не так много. Именно это и представляет главную трудность.
third112
27.09.2017 12:51Давайте уточним на примере с моей первой картинки. Уровень основной формы, далее уровень закладок на этой форме (Основная, Настройка, Тест, Роджерия и т.д.), далее компоненты управления на закладках — на основной это Дроид, ОМП и т.д., к ним относится инструментальная панель с кнопками Открыть, Справка, Выход. Для некоторых закладок кнопка Открыть не имеет смысла и прячется. Тут мы танцевали от «печки» GUI. На следующем уровне идут обработчики событий, а на следующем всякие вспомогательные функции, с GUI непосредственно не связанные. На мой взгляд, такое деление очевидно. Вы его имели в виду?

Alexeyslav
27.09.2017 17:09И говорится причем тут программирование? Оно визуальное, только расположение компонентов, а программирование по прежнему в сплошном плоском тексте. И связи компонентов с кодом тоже виртуальные и отнюдь не визуальные. Закрой Object Inspector и даже минимальной визуальной связи кнопочек с кодом не будет, в делфи это костыль без которого вообще нет жизни и от которого отказаться очень сложно. Как пример визуальности — если бы навёл на кнопочку на форме курсор а рядом всплыли визуально оформленные связи с кодом обработчиков, главными свойствами и т.д. которыми можно воспользоваться не отходя от кассы. Но увы, это тоже не совсем удобно становится при увеличении количества свойств и связей но это уже наглядней чем отдельная форма Object Inspector-а непонятно где обитающая в отрыве от объектов и кода. Её хочется просто выкинуть и не пользоваться, но по-другому пока нельзя.
neit_kas
26.09.2017 23:36Тоже идея показалась интересной. Данную проблему правда решаю расстановкой меток по коду. Они подсвечивались с боку на полосе прокрутке, по сему помогают ориентироваться. А вот в плане инструментария для меток, тут что только не заходит. В основном — это todo'шки и отключённые брейкпоинты.
Но всё же есть отались вопросы по инструменту:
- Он только для js? Реально ли его настроить под C++?
- Инструмент только под клиент-серверную архитектуру заточен? Его потенциально можно адаптировать например под плагин к IDE?

andreiselin Автор
27.09.2017 00:03+1- Сейчас можно применить к любому синтаксису в котором не зарезервировано использование комментариев-меток вида /*-метка-*/ – что можно будет вскоре настроить.
Второе что можно будет настроить – это как раз файловая структура проекта. Сейчас заточено под стандартную схему фрнтендного проекта:
- корневая папка
- src (здесь — исходники, в которых aphs ищет разметку блоков)
- node_modules (сюда устанавливается aphs и отсюда работает по относительному пути с src)
- корневая папка
- Можно сделать плагин, мы делали с таким заделом. Когда node.js проходится по src, он сохраняет (или обновляет) в корень файл aphs.json — там находятся ссылки на файлы откуда брать и куда сохранять редактируемые в клиенте блоки кода и там же находится информация о контекстах, координатах блоков в них и тд. Надо продолжать использовать aphs.json, чтобы формировался единый стандарт – а в остальном смотреть серверный функционал в node_modules/aphs/aphs.js – там все односложно
- Сейчас можно применить к любому синтаксису в котором не зарезервировано использование комментариев-меток вида /*-метка-*/ – что можно будет вскоре настроить.

HelpOP
28.09.2017 15:30Не кажется ли вам решение о использовании меток слишком узким горлышком для проекта? и чем оно оправдано?

worldown
28.09.2017 15:30Давно пользуюсь UML визуализатором под Eclipse. Устанавливаем этот плагин. Потом в существующем проекте создаем *.umls файл, перетаскиваем на его пустое поле все наши файлы из проекта — автоматом создаются UML блок схемы со связями. Щелкая на тот или иной блок нам открывается тот или иной класс из проекта. Т.к это Eclipse думаю поддерживается не только Java… Да если были внесены какие то изменения блок схема динамический меняется.



yul
Видели noflojs.org?
andreiselin Автор
Не видел. Сайт не открывается, посмотрел на гитхабе.
Да, похоже – во всяком случае, цели преследуются похожие.
У нас менее хипстерский получился вариант – посмотрим как пойдет!
yul
Хм, у меня открывается. Впрочем, это не совсем IDE, а фреймворк для построения приложений по архитектуре Dataflow, в любом случае это стоит посмотреть, как следующий логичный шаг.
Из IDE вспоминается Code Bubbles.