Behance Portfolio Review Week — серия дизайн-мероприятий для специалистов в сфере дизайна и UX-проектирования, в рамках которой 29 октября «Нетология» проведет Behance Portfolio Review в Москве. Будет три секции: Lectures, Review и Personal Review. Авторы самых сильных портфолио получат в подарок бесплатное обучение на профессии «Продуктовый дизайнер» в «Нетологии». Партнеры мероприятия: Avito, Maps.me, Гильдии Вольных Проектировщиков, издательства «Альпина Паблишер», Agima, Notamedia.
Подробнее о том, что будет на Behance Portfolio Review, мы расскажем в конце статьи, а пока редакция блога «Нетологии» собрала подборку самых крутых работ дизайнеров на Behance: вдохновляться и искать идеи для развития. Мы любим такие подборки, поэтому если вам есть, что рассказать о крутых дизайнерах (или вы сам крутой дизайнер) — напишите нашим редакторам, мы с радостью посотрудничаем. Мы решили выделить две категории работ: UX и пользовательское взаимодействие и веб-дизайн.
Московская студия создала сайт для Музея лунных исследований. Неординарный проект, выдержанный в черно-белых тонах, набрал более 92 тысяч просмотров, 10 тысяч лайков и более 500 комментариев.
Проект очень круто продуман от графической составляющей и его тональности до интерфейса. Получилась выверенная гармония, где user experience учтен до мелочей, а графика идеально дополняет. Ну а сам стиль исполнения — выше всяких похвал.
Explore The Moon делали с помощью продуктов Adobe: Photoshop, Illustrator и After Effects, а также с помощью Maxon Cinema 4D.

Blank — это специальный сервис шоппинга, разработанный дизайнером из Сеула, Кореи. Проект набрал более 142 тысяч просмотров, 14 тысячи лайков и более тысячи комментариев.
Нетривиальная идея для шоппинг-предложения: введение запроса в квадратных скобках. Специально разработанный шрифт и графический эффект. При этом для пользователя — удобная навигация, красивая картинка, продуманная анимация, не отвлекающая от совершения целевых действий.
Думаем, что мало кто не видел этот концепт, придуманный польской командой. Потрясающая концепция и великолепное исполнение собрали на Behance 71 тысячу просмотров, 8 тысяч лайков и более 300 комментариев.

Вся прелесть идеи в том, что учтен абсолютный пользовательский опыт и весь концепт сделан явно фанатами Ikea. На первом месте стоит пользователь и его удобство. А весь графический дизайн заточен именно под юзера, а не ради красоты, как часто происходит. И, что является одним из самых немаловажных вещей: учтены практически все шаги пользователя, а весь концепт разрабатывался пошагово. Причем — правильно пошагово:
При создании концепта использовались четыре продукта Adobe: After Effects, Premiere Pro, Photoshop, Illustrator.

Та же команда, что сделала концепт для Ikea, решила покуситься на святая святых — Трелло. Получилось отлично! На Behance редизайн набрал более 113 тысячи просмотров, 11 тысяч лайков и около 500 комментариев.

В чем огромный плюс редизайна? В том, что это более продуманный дизайн, исполнение и визуализация. Трелло в варианте Netguru Team больше напоминает правильный таск для спринтов. Если вспомнить, что изначально — это была интернет-вариация канбан-доски. К тому же редизайн выглядит четким, чистым, легким и ориентированным на пользователя и его потребности.

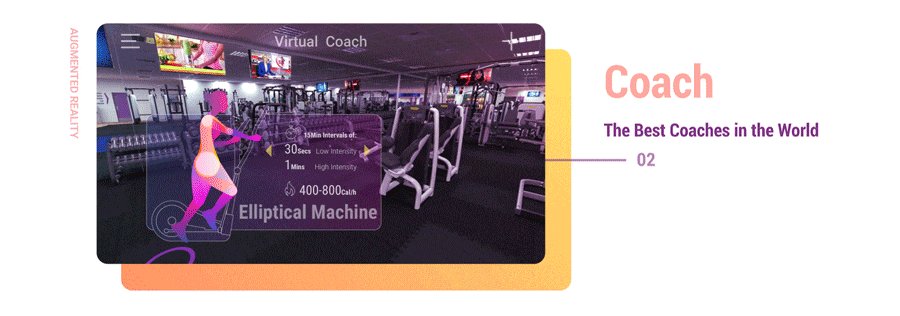
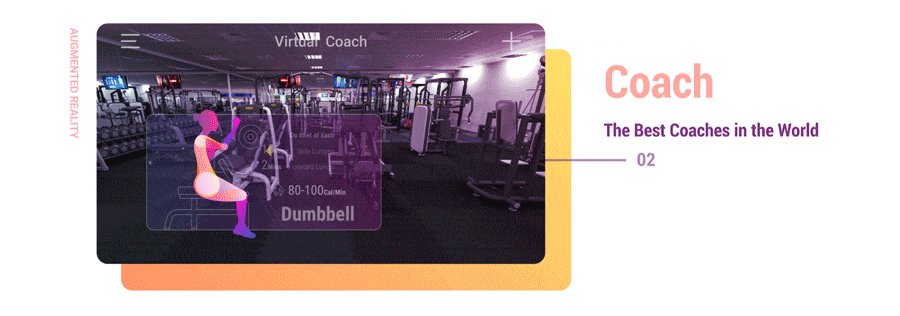
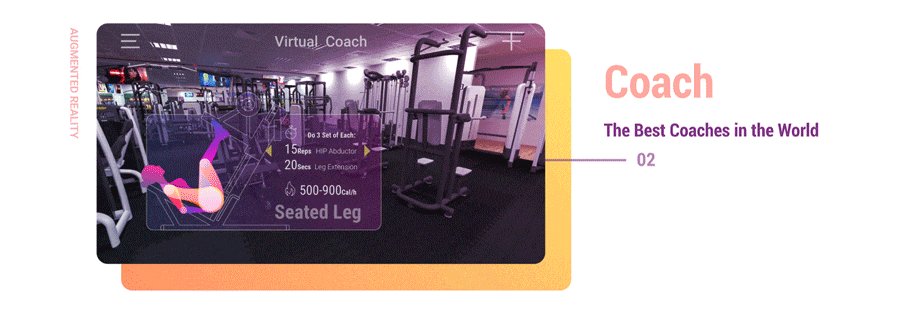
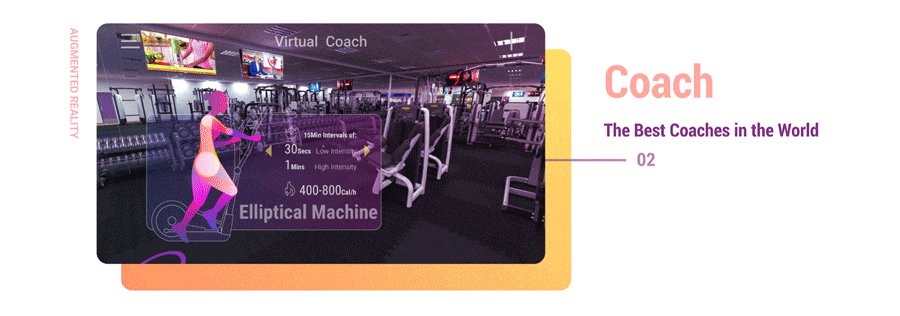
Китайский дизайнер придумал новое приложение для тренировок. Красивое, легкое, удобное для любого пользователя с кучей функций и потрясающей графикой. Проект набрал на Behance 64 тысячи просмотров, 7300 лайков и более 300 комментариев.

Концепт предлагает дополненную реальность, помогающую взаимодействовать пользователю с ней с точки зрения физической нагрузки. Предлагает тренировки, учитывает состояние организма, рассчитывает оптимальную нагрузку.
При этом есть великолепная по графической и практической составляющей статистика, а кроме того — пользователь в очередной раз поставлен во главу угла. Учтены даже моменты как удобно пользоваться смартфоном: горизонтально или вертикально.
При создании концепта использовался Photoshop, Illustrator и After Effects.
Сайт и брендинг для архитектурной студии, набравшие около 140 тысяч просмотров, 22 тысяч лайков и 350 комментариев. Проект создавался с помощью четырех продуктов Adobe: Photoshop, Illustrator, Muse, Dreamweaver.

Весь брендинг и сайт построены на вау-эффекте и стремлении создать чистый минимализм на основании продукции компании, для которой осуществлялся заказ. У дизайнеров получилось это сделать. Другое дело, что при повторном просмотре картинка перестает цеплять глаз и становится абсолютно обыденной.

Интерфейс сайта знаменитой игры создавала американская студия Dtail и русский дизайнер, представляющий ее, Станислав Христов. Проект собрал более 120 тысяч просмотров, 7 тысяч лайков и 450 комментариев.

Может показаться, что проект — не что-то из ряда вон выдающееся. Поэтому на Behance даже вызвал споры, как можно было сделать иначе и более вызывающим и потрясающим воображение. Но, тем не менее, невозможно отрицать, что дизайнер восхитительно передал стилистику продукта и перенес ее в веб, наградив современной цветовой гаммой и показав глубину дизайна (3D эффект).
Портал создавался с помощью всего лишь одного Photoshop и множеству ручных инструментов: Wacom Tablet, Adobe CC 2015, Apple IMac, Wacom Bamboo Tablet, Wacom Cintiq.


Знаменитая американская студия из Сан-Франциско постоянно появляется в топе по мнению пользователей Behance. К примеру, эта подборка набрала более 280 тысяч просмотров, 26 тысяч лайков и более 655 комментариев.

Бесспорным авторитетом Ramotion обладает не потому что специализируется на веб-дизайне и графике и любит вау-эффект, а потому что умело сочетает это со знанием и исследованием поведения и интересов пользователей. За это и любима.
Дизайнеры студии используют три продукта Adobe: Photoshop, Illustrator, After Effects и Sketch.

Обычный сайт мебельного магазина от российского дизайнера умудрился набрать более 50 тысяч просмотров на Behance, четырех тысяч лайков и 200 комментариев.
Весь секрет в том, что дизайнер умело использует минимализм, придавая ему четкие формы и позволяя дизайну дышать, в очередной раз не забывая о пользователе и его удобстве. Сайт создавался с помощью Sketch App и Principle.

Очередной проект российских дизайнеров создавался снова только с помощью Sketch и Principle, набрал 32 тысячи просмотров, 2200 лайков и более 150 комментариев.
Вся соль дизайна в фиксации пользователя подписями, делая анонсы до скролла. Грамотный подход, учитывая специфику компании-заказчика, и, конечно же, визуальная чистота. Все, что нужно в принципе.
Если вы дизайнер или проектировщик, приглашаем 29 октября в Москву на Behance Portfolio Review. На новой площадке Нетологии — Кампусе — соберутся специалисты, экспертов и талантливые новички в дизайне.
В секции Lectures поговорим о тенденциях и перспективах UX-дизайна; секция Personal Review будет посвящена консультациям экспертов: любой желающий сможет получить совет от профессионала; ну и собственно в главной секции — Review — пройдет дизайн-ревью лучших проектов. Экспертами выступят: арт-директор Avito Сергей Гриднев, product-дизайнер Maps.me Игорь Томко, UX-директор Topos Дмитрий Андронов. Для участия в Review нужно подать заявку и пройти предварительный отбор.
Обладателям самых крутых портфолио «Нетология» обеспечит бесплатное обучение на программе-профессии «Продуктовый дизайнер».
А если вы не из Москвы, то можете, например, посмотреть наши курсы по дизайну. Удачи!
Подробнее о том, что будет на Behance Portfolio Review, мы расскажем в конце статьи, а пока редакция блога «Нетологии» собрала подборку самых крутых работ дизайнеров на Behance: вдохновляться и искать идеи для развития. Мы любим такие подборки, поэтому если вам есть, что рассказать о крутых дизайнерах (или вы сам крутой дизайнер) — напишите нашим редакторам, мы с радостью посотрудничаем. Мы решили выделить две категории работ: UX и пользовательское взаимодействие и веб-дизайн.
UX и пользовательское взаимодействие
Explore the Moon от 108 Studio
Московская студия создала сайт для Музея лунных исследований. Неординарный проект, выдержанный в черно-белых тонах, набрал более 92 тысяч просмотров, 10 тысяч лайков и более 500 комментариев.
Проект очень круто продуман от графической составляющей и его тональности до интерфейса. Получилась выверенная гармония, где user experience учтен до мелочей, а графика идеально дополняет. Ну а сам стиль исполнения — выше всяких похвал.
Explore The Moon делали с помощью продуктов Adobe: Photoshop, Illustrator и After Effects, а также с помощью Maxon Cinema 4D.
Blank от Jaejin Bong

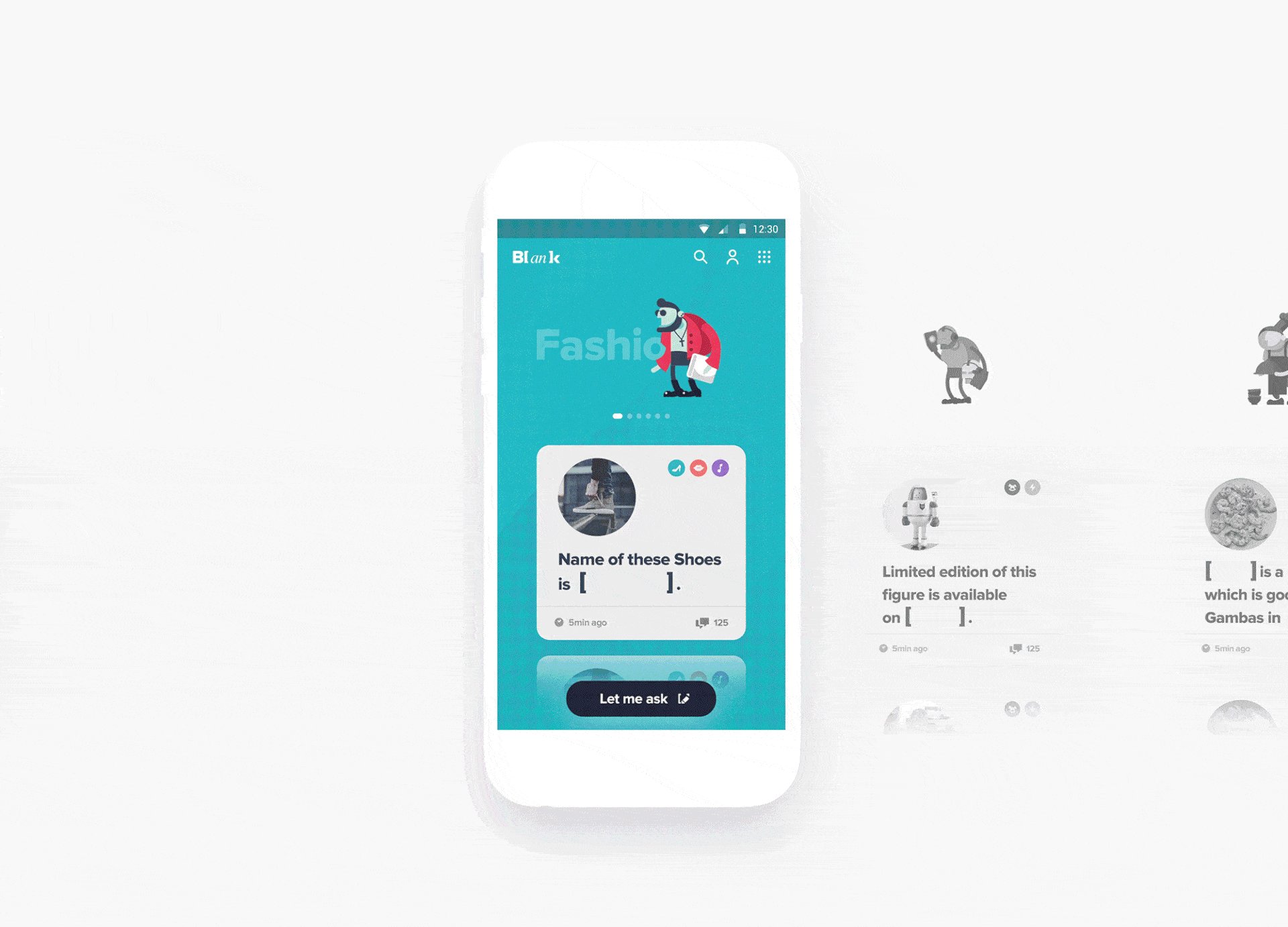
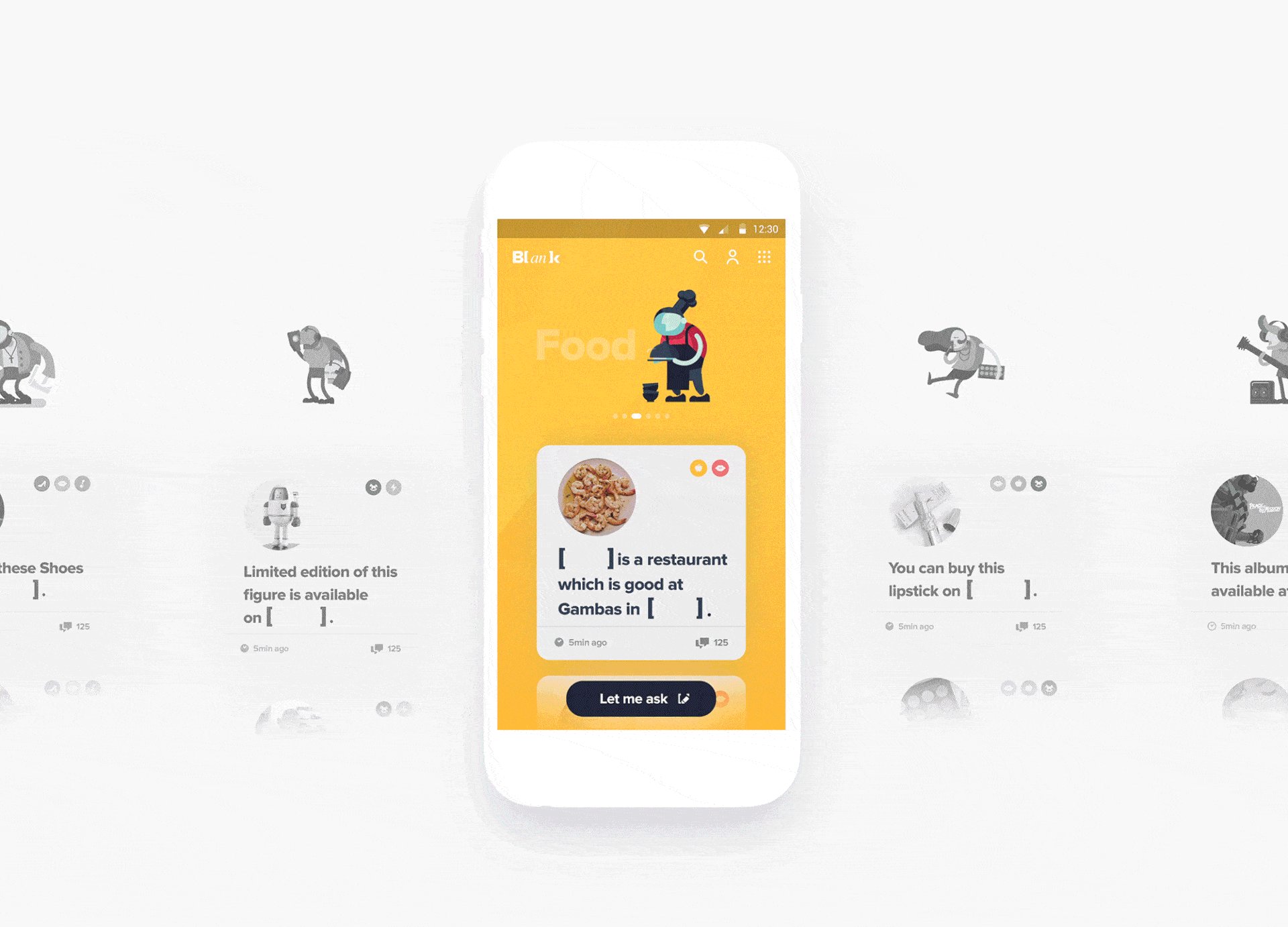
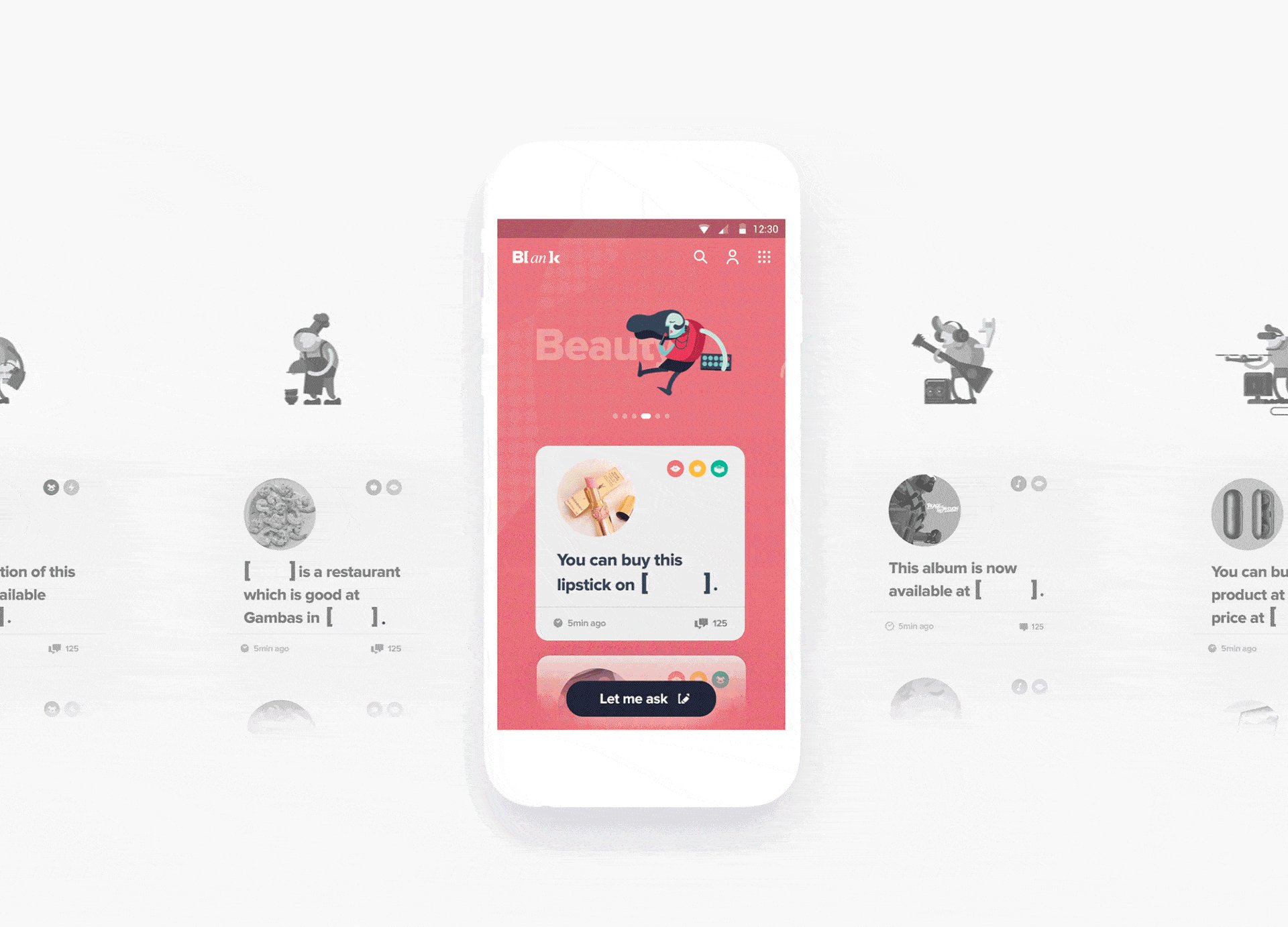
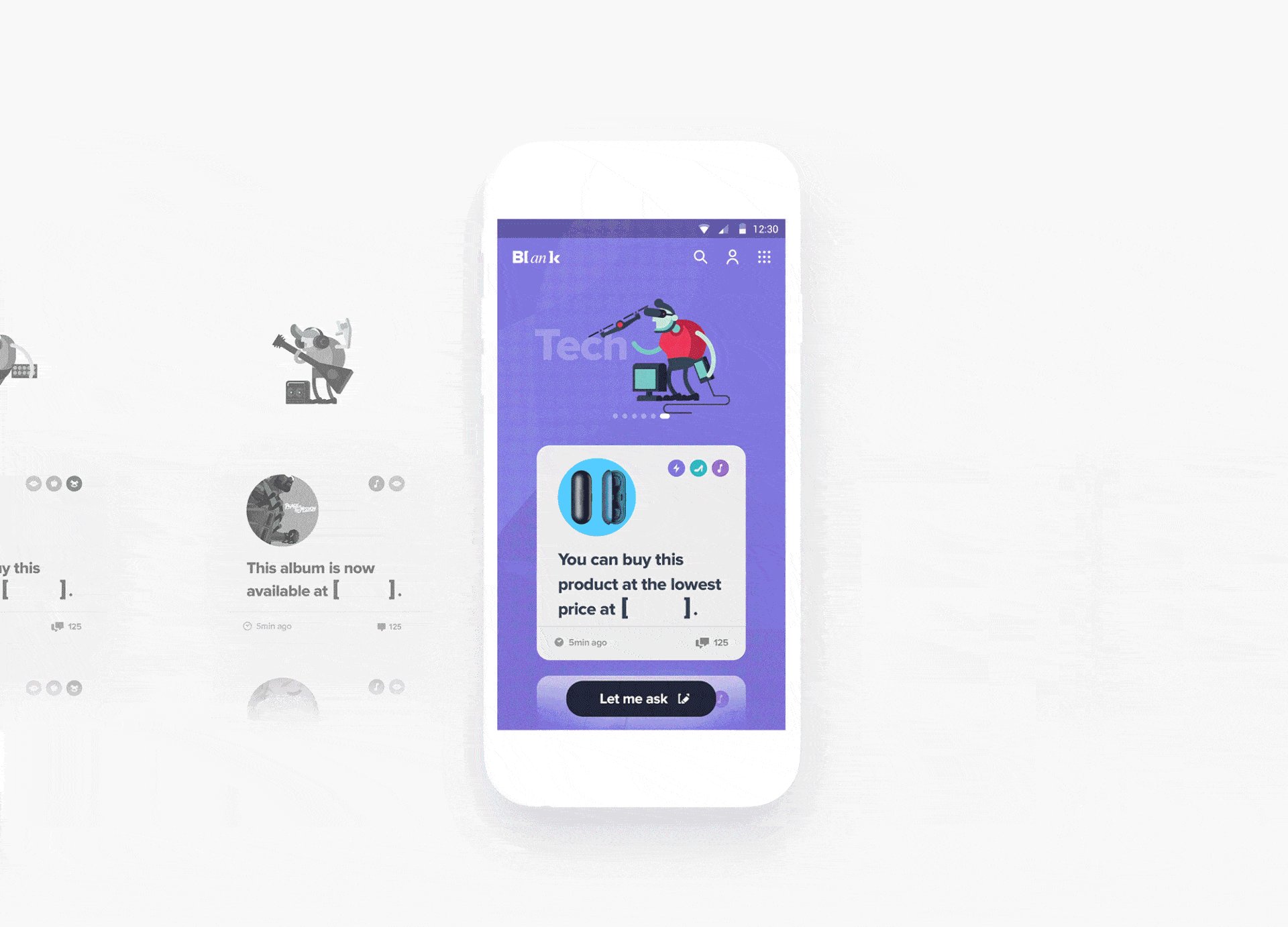
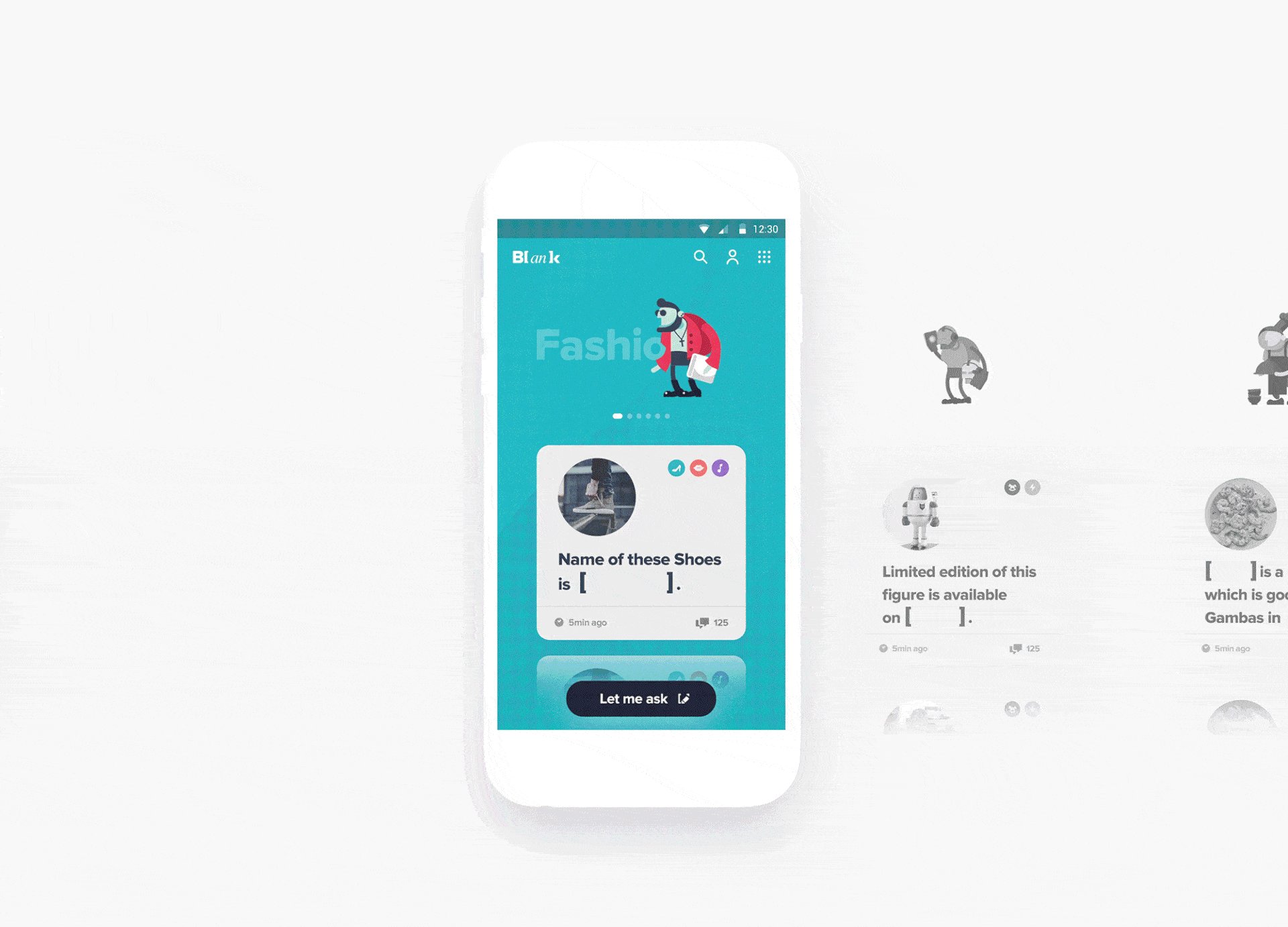
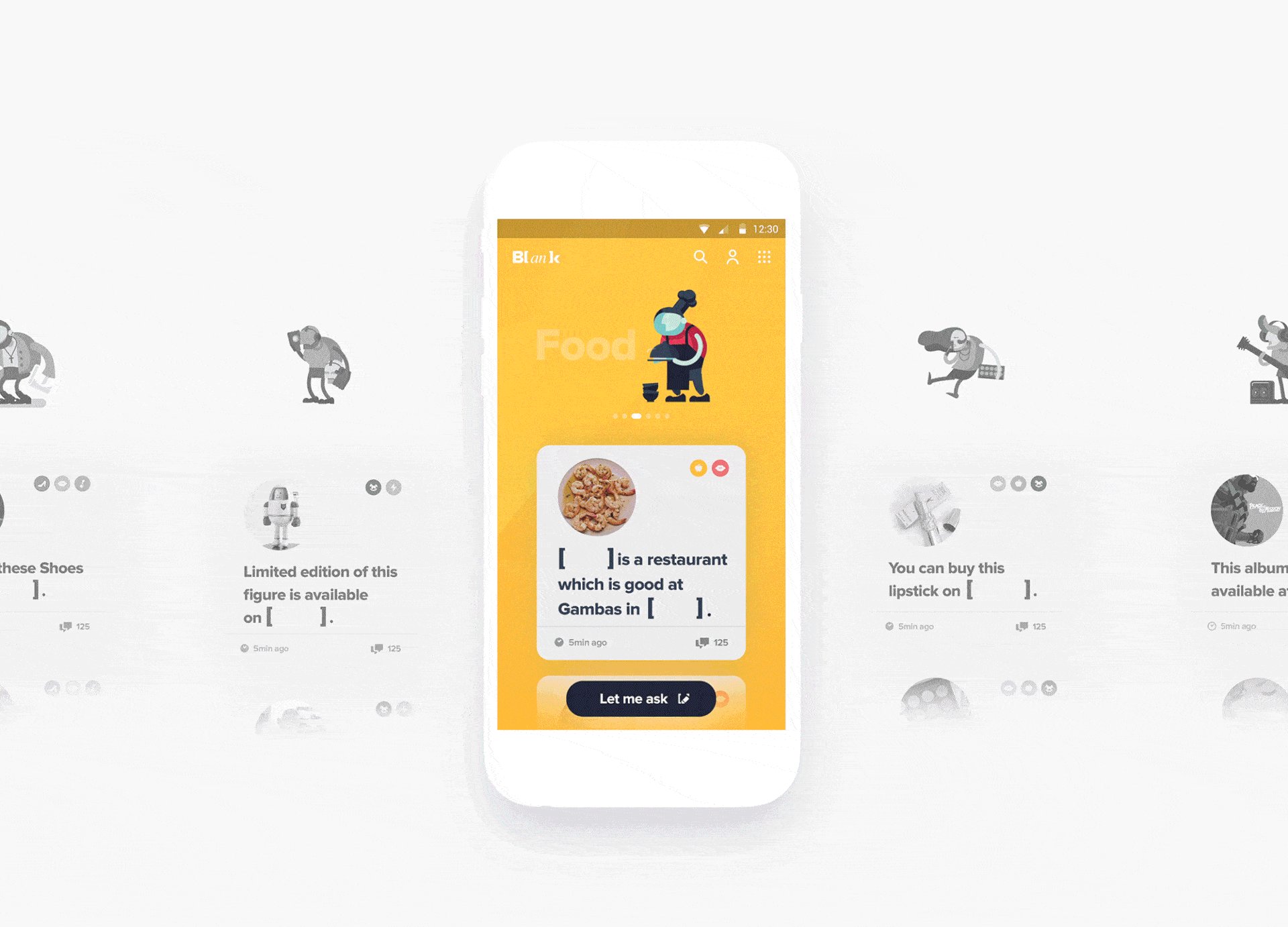
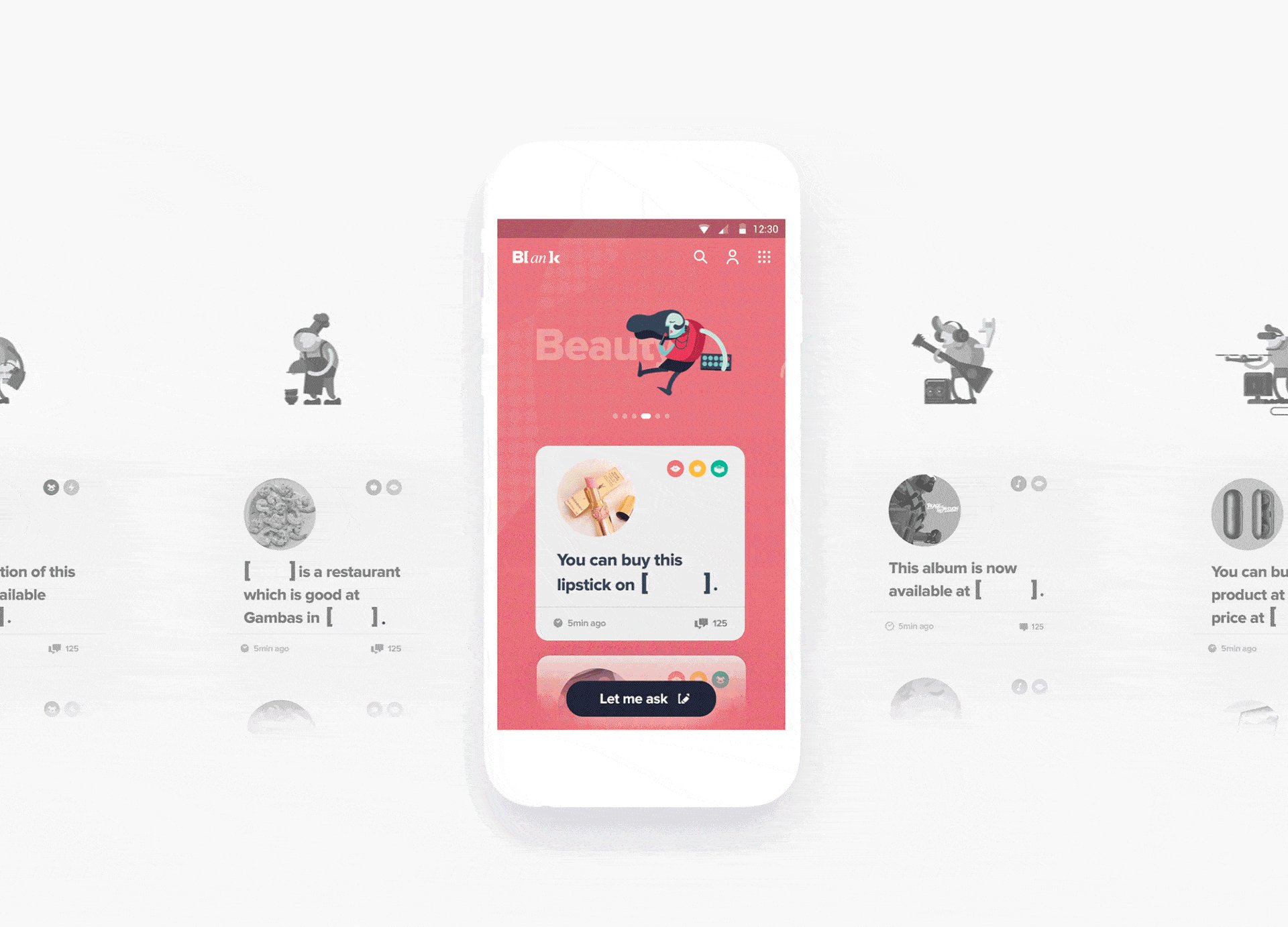
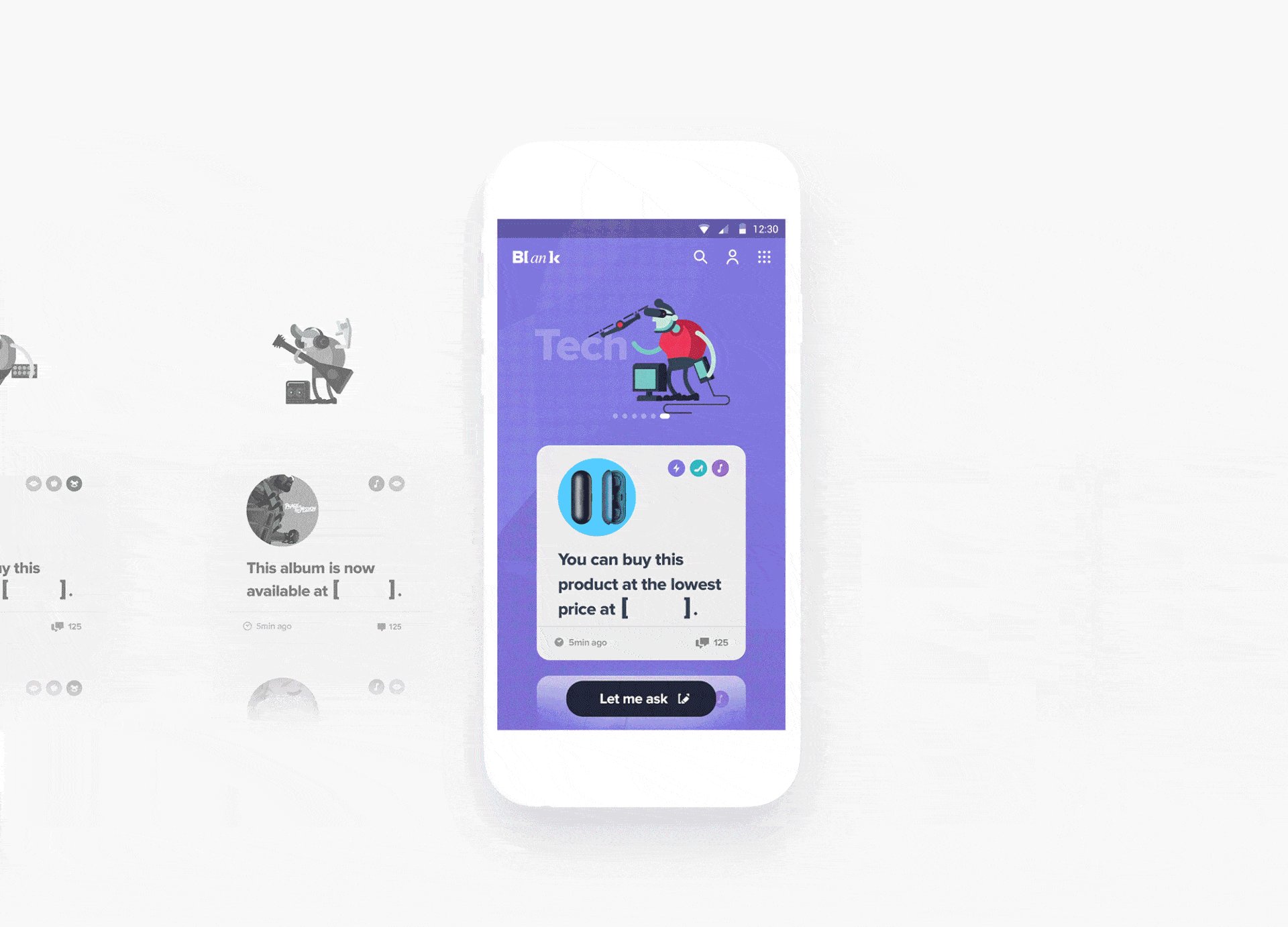
Blank — это специальный сервис шоппинга, разработанный дизайнером из Сеула, Кореи. Проект набрал более 142 тысяч просмотров, 14 тысячи лайков и более тысячи комментариев.
Нетривиальная идея для шоппинг-предложения: введение запроса в квадратных скобках. Специально разработанный шрифт и графический эффект. При этом для пользователя — удобная навигация, красивая картинка, продуманная анимация, не отвлекающая от совершения целевых действий.
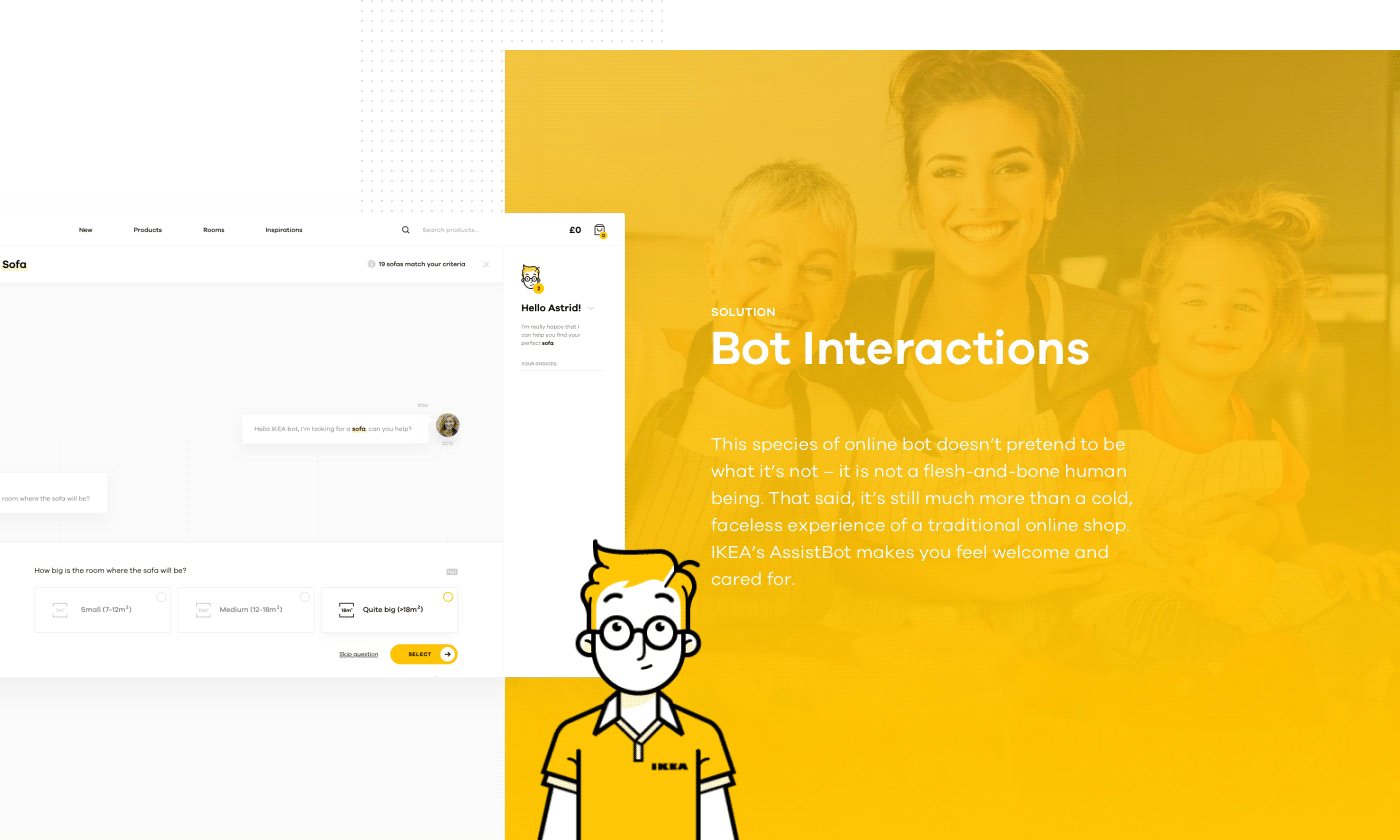
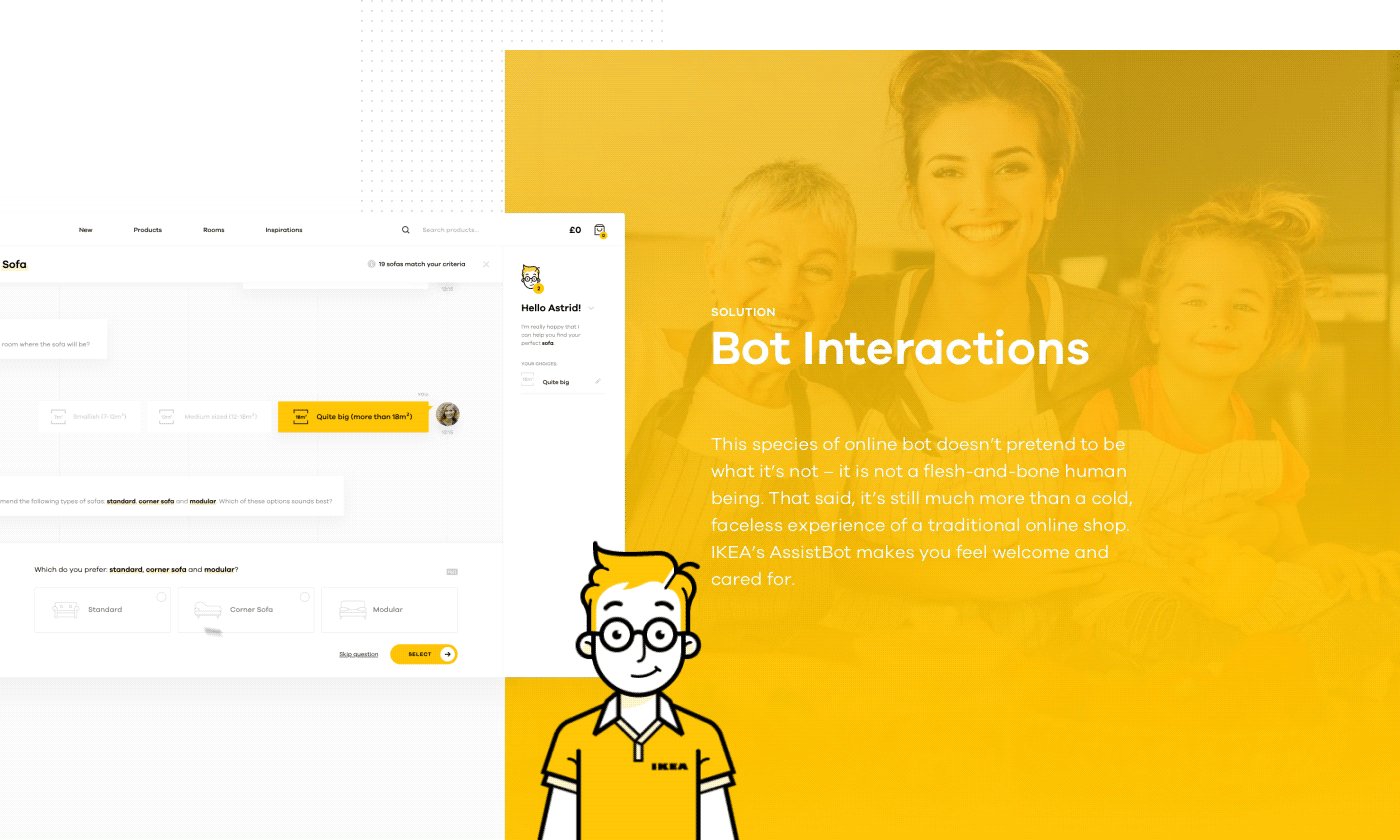
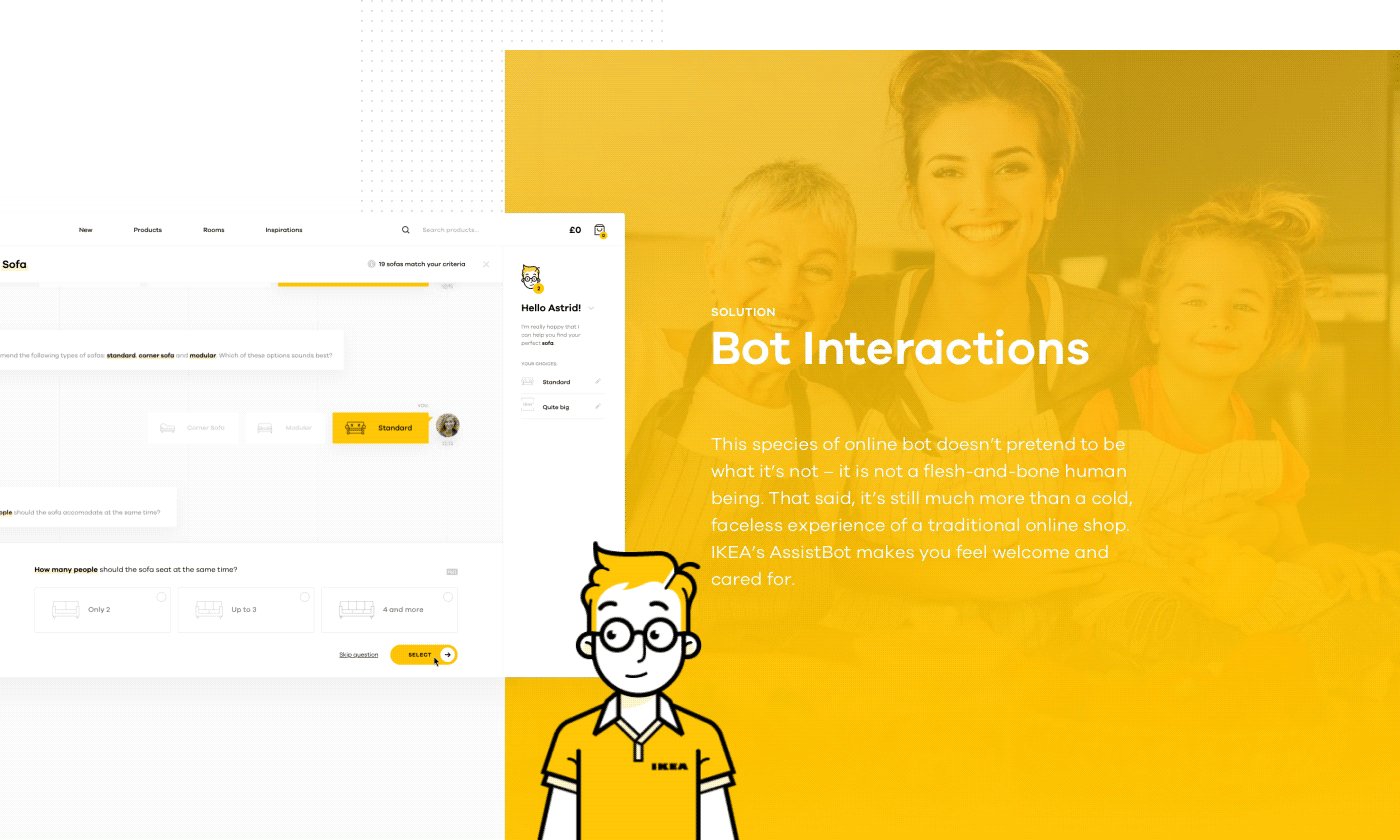
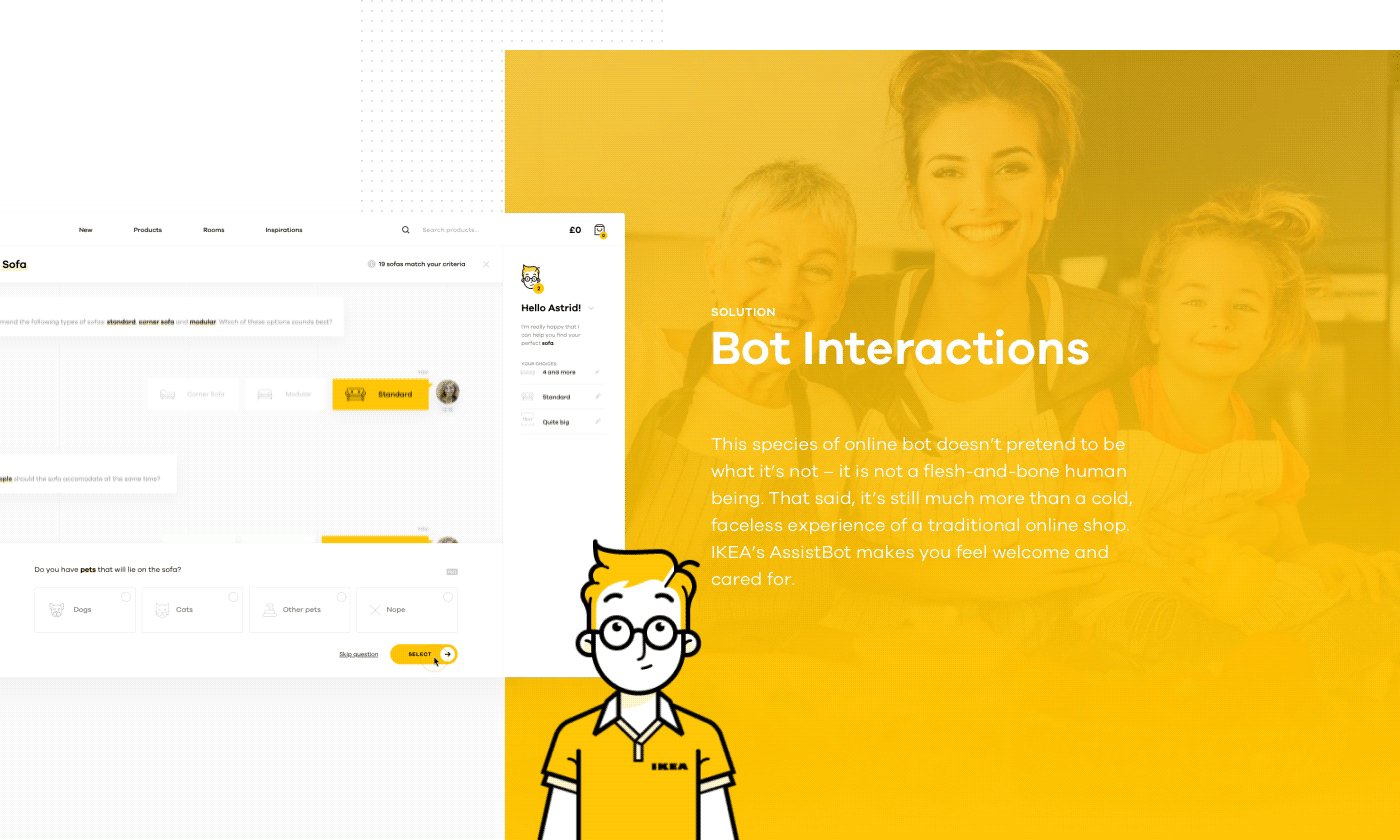
Shopping made personal: IKEA online experience concept от Netguru Team
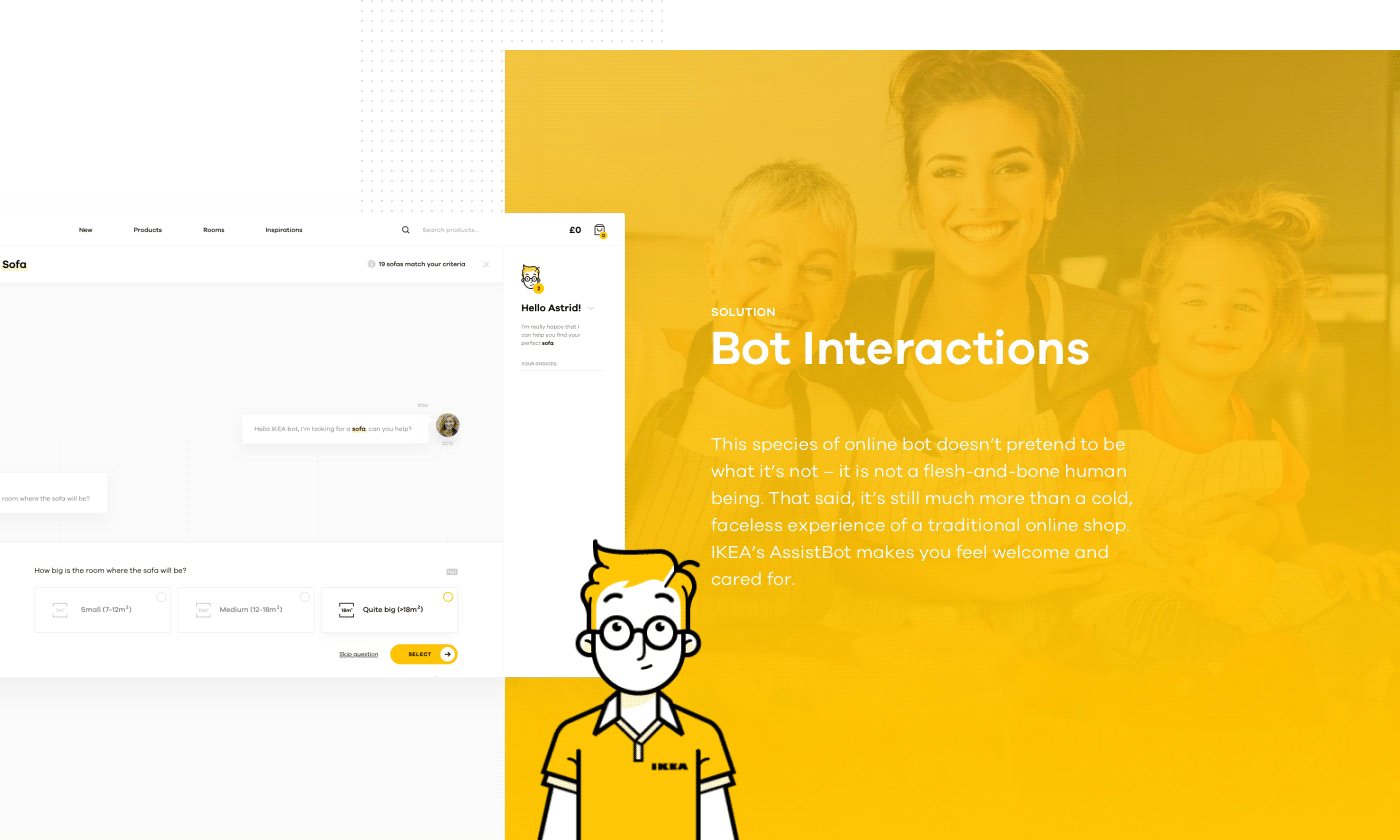
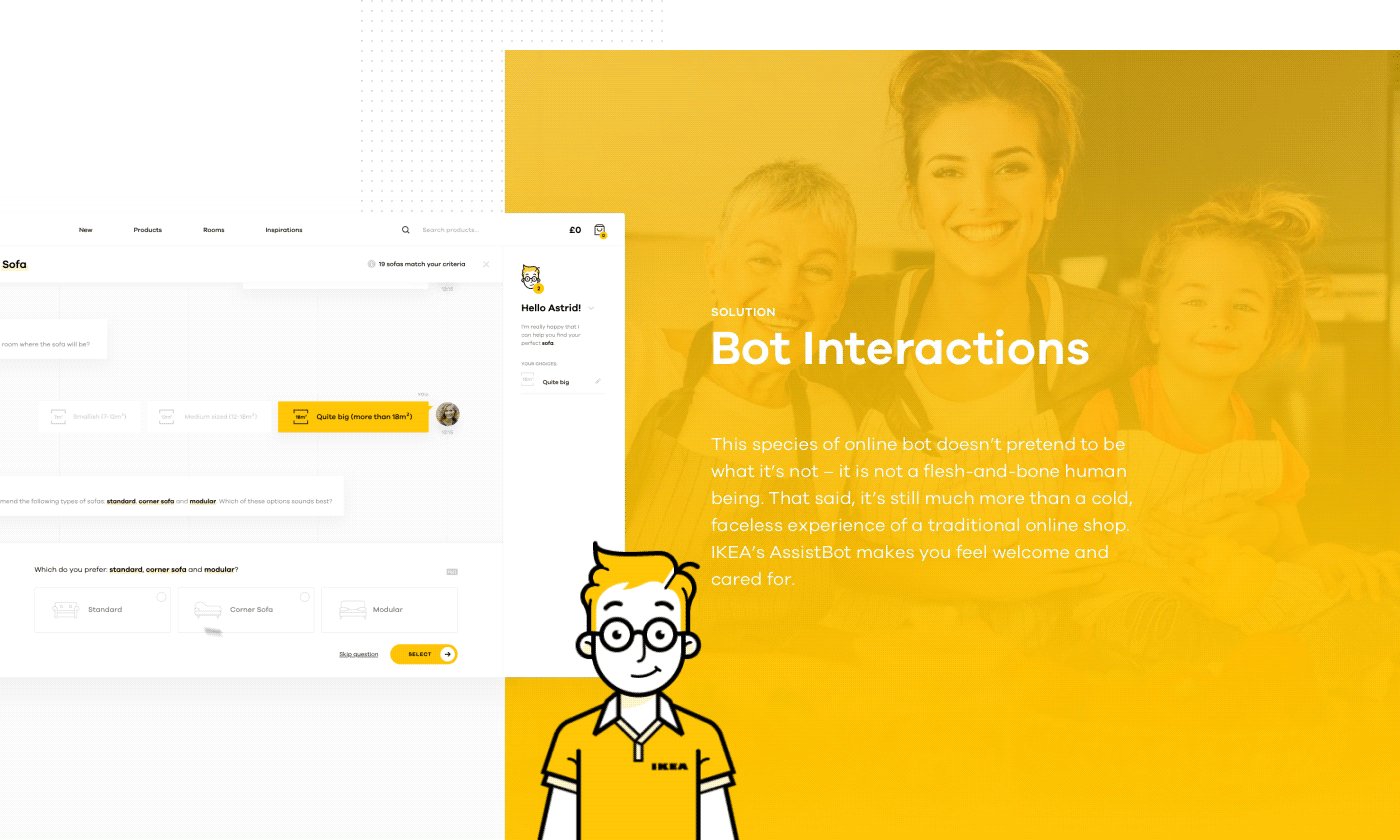
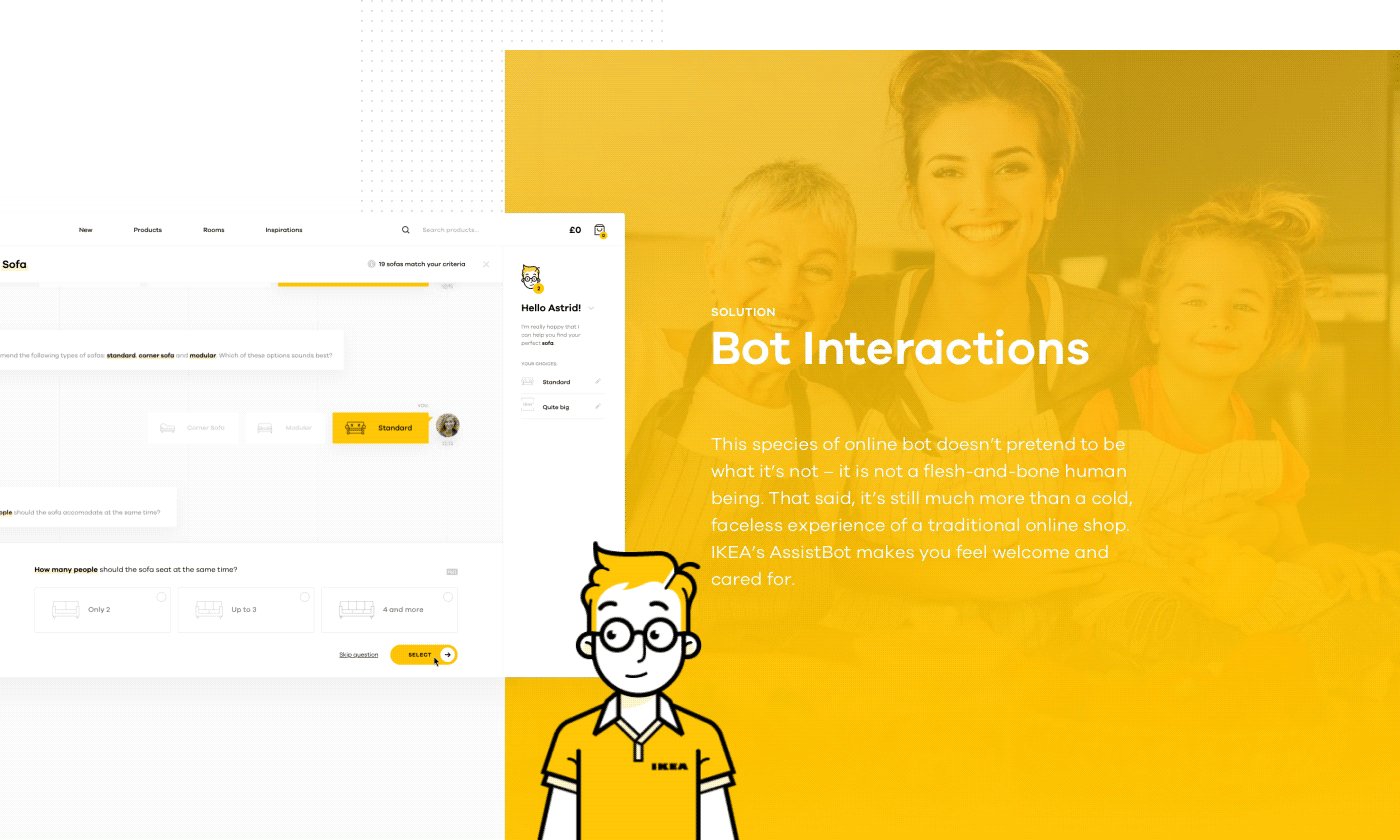
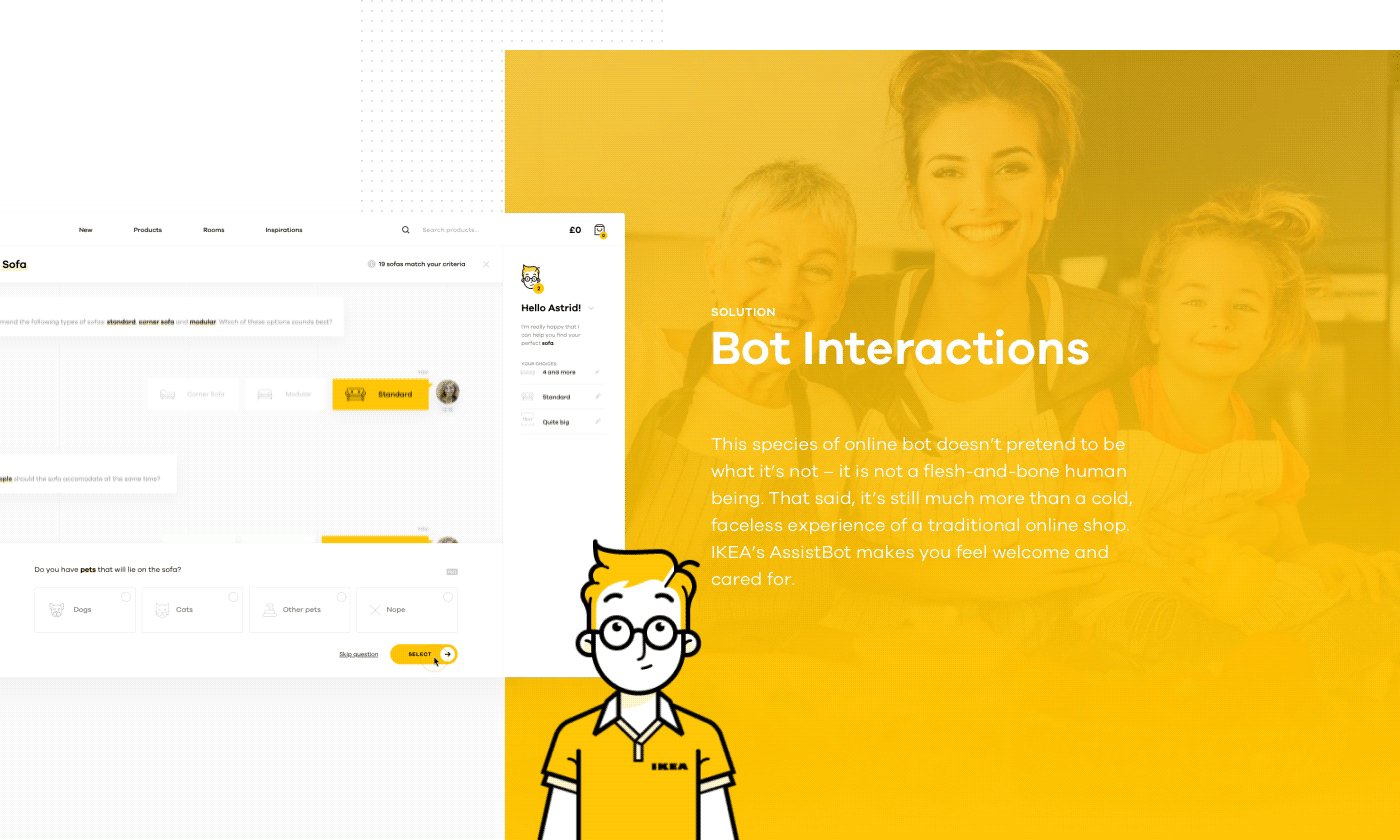
Думаем, что мало кто не видел этот концепт, придуманный польской командой. Потрясающая концепция и великолепное исполнение собрали на Behance 71 тысячу просмотров, 8 тысяч лайков и более 300 комментариев.

Вся прелесть идеи в том, что учтен абсолютный пользовательский опыт и весь концепт сделан явно фанатами Ikea. На первом месте стоит пользователь и его удобство. А весь графический дизайн заточен именно под юзера, а не ради красоты, как часто происходит. И, что является одним из самых немаловажных вещей: учтены практически все шаги пользователя, а весь концепт разрабатывался пошагово. Причем — правильно пошагово:
- выделение проблем;
- брейншторм;
- опрос пользователей;
- нахождение решения проблем;
- тестирование сценария;
- визуальная составляющая.
При создании концепта использовались четыре продукта Adobe: After Effects, Premiere Pro, Photoshop, Illustrator.
Редизайн Trello (Atlassian) от Netguru Team

Та же команда, что сделала концепт для Ikea, решила покуситься на святая святых — Трелло. Получилось отлично! На Behance редизайн набрал более 113 тысячи просмотров, 11 тысяч лайков и около 500 комментариев.

В чем огромный плюс редизайна? В том, что это более продуманный дизайн, исполнение и визуализация. Трелло в варианте Netguru Team больше напоминает правильный таск для спринтов. Если вспомнить, что изначально — это была интернет-вариация канбан-доски. К тому же редизайн выглядит четким, чистым, легким и ориентированным на пользователя и его потребности.
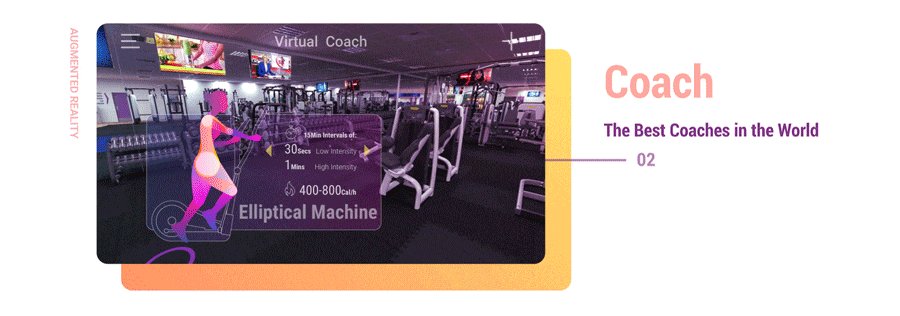
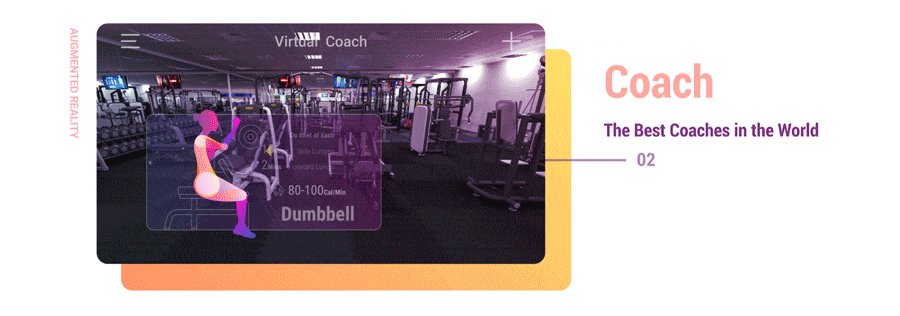
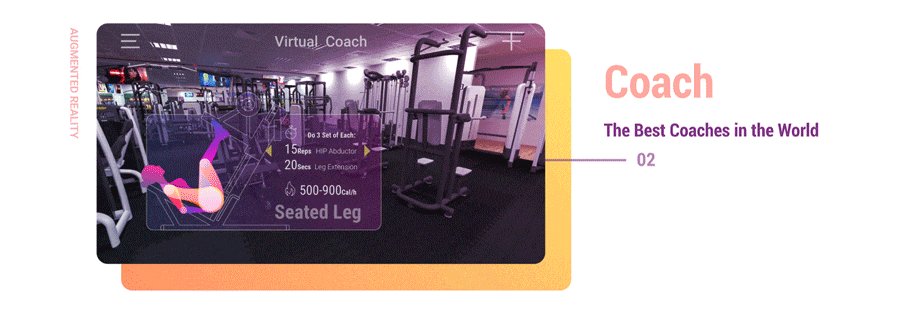
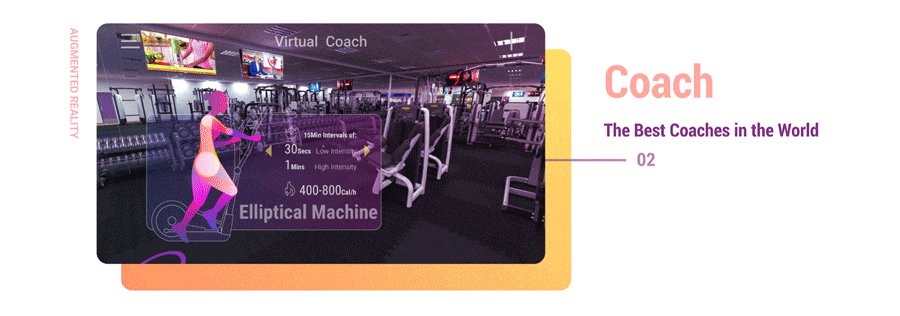
AR Virtual Fitness Coach App от Daz Qu

Китайский дизайнер придумал новое приложение для тренировок. Красивое, легкое, удобное для любого пользователя с кучей функций и потрясающей графикой. Проект набрал на Behance 64 тысячи просмотров, 7300 лайков и более 300 комментариев.

Концепт предлагает дополненную реальность, помогающую взаимодействовать пользователю с ней с точки зрения физической нагрузки. Предлагает тренировки, учитывает состояние организма, рассчитывает оптимальную нагрузку.
При этом есть великолепная по графической и практической составляющей статистика, а кроме того — пользователь в очередной раз поставлен во главу угла. Учтены даже моменты как удобно пользоваться смартфоном: горизонтально или вертикально.
При создании концепта использовался Photoshop, Illustrator и After Effects.
Веб-дизайн
Fivecell Architects от Lucasz Drozdz и Sebastian Bednarek
Сайт и брендинг для архитектурной студии, набравшие около 140 тысяч просмотров, 22 тысяч лайков и 350 комментариев. Проект создавался с помощью четырех продуктов Adobe: Photoshop, Illustrator, Muse, Dreamweaver.

Весь брендинг и сайт построены на вау-эффекте и стремлении создать чистый минимализм на основании продукции компании, для которой осуществлялся заказ. У дизайнеров получилось это сделать. Другое дело, что при повторном просмотре картинка перестает цеплять глаз и становится абсолютно обыденной.
Destiny от Dtail Studio

Интерфейс сайта знаменитой игры создавала американская студия Dtail и русский дизайнер, представляющий ее, Станислав Христов. Проект собрал более 120 тысяч просмотров, 7 тысяч лайков и 450 комментариев.

Может показаться, что проект — не что-то из ряда вон выдающееся. Поэтому на Behance даже вызвал споры, как можно было сделать иначе и более вызывающим и потрясающим воображение. Но, тем не менее, невозможно отрицать, что дизайнер восхитительно передал стилистику продукта и перенес ее в веб, наградив современной цветовой гаммой и показав глубину дизайна (3D эффект).
Портал создавался с помощью всего лишь одного Photoshop и множеству ручных инструментов: Wacom Tablet, Adobe CC 2015, Apple IMac, Wacom Bamboo Tablet, Wacom Cintiq.
Подборка работ по веб-дизайну Ramotion


Знаменитая американская студия из Сан-Франциско постоянно появляется в топе по мнению пользователей Behance. К примеру, эта подборка набрала более 280 тысяч просмотров, 26 тысяч лайков и более 655 комментариев.

Бесспорным авторитетом Ramotion обладает не потому что специализируется на веб-дизайне и графике и любит вау-эффект, а потому что умело сочетает это со знанием и исследованием поведения и интересов пользователей. За это и любима.
Дизайнеры студии используют три продукта Adobe: Photoshop, Illustrator, After Effects и Sketch.
Furnita от Кирилла Кима

Обычный сайт мебельного магазина от российского дизайнера умудрился набрать более 50 тысяч просмотров на Behance, четырех тысяч лайков и 200 комментариев.
Весь секрет в том, что дизайнер умело использует минимализм, придавая ему четкие формы и позволяя дизайну дышать, в очередной раз не забывая о пользователе и его удобстве. Сайт создавался с помощью Sketch App и Principle.
Texx от российских дизайнеров

Очередной проект российских дизайнеров создавался снова только с помощью Sketch и Principle, набрал 32 тысячи просмотров, 2200 лайков и более 150 комментариев.
Вся соль дизайна в фиксации пользователя подписями, делая анонсы до скролла. Грамотный подход, учитывая специфику компании-заказчика, и, конечно же, визуальная чистота. Все, что нужно в принципе.
От редакции
Если вы дизайнер или проектировщик, приглашаем 29 октября в Москву на Behance Portfolio Review. На новой площадке Нетологии — Кампусе — соберутся специалисты, экспертов и талантливые новички в дизайне.
В секции Lectures поговорим о тенденциях и перспективах UX-дизайна; секция Personal Review будет посвящена консультациям экспертов: любой желающий сможет получить совет от профессионала; ну и собственно в главной секции — Review — пройдет дизайн-ревью лучших проектов. Экспертами выступят: арт-директор Avito Сергей Гриднев, product-дизайнер Maps.me Игорь Томко, UX-директор Topos Дмитрий Андронов. Для участия в Review нужно подать заявку и пройти предварительный отбор.
Обладателям самых крутых портфолио «Нетология» обеспечит бесплатное обучение на программе-профессии «Продуктовый дизайнер».
А если вы не из Москвы, то можете, например, посмотреть наши курсы по дизайну. Удачи!


noodles
Не увидел в каком месте там «user experience» продуман до мелочей? Врятли с таким интерфейсом с первого раза справится пожилой человек, решивший почитать про Луну.
Вау эффект и графика без вопросов, крутые. Но чёрт возьми, как определить интерактивные элементы не потыкая на каждый квадратный см экрана? Информационный блок открывается по ховер-эффекту — антипаттерн прямо. На планшете про это нужно догадаться)