
Что такое MVP?
MVP (minimum viable product — минимально жизнеспособный продукт) – это продукт, который разрабатывается с максимальной экономией денег и ресурсов, как правило, с единственной целью – проверки гипотезы. Гипотеза, как правило, заключается в необходимости и/или полезности этого продукта.
MVP ни в коем случае не означает “черновой вариант”, сделанный в спешке, который после завершения выбросят и будут писать с нуля.
Если вы убеждены в обратном, то вам точно стоит остановиться, пересмотреть приоритеты разработки и прочитать эту статью. Стоит уменьшать функционал продукта, но ни в коем случае не пытаться сделать все и сразу, в безумной спешке, упуская важные части функционала и оставляя за собой вереницу багов. Нужно точно определить, какой функционал является основным, а какой не используется в большей части случаев.
В этой статье я расскажу о нашем личном опыте создания MVP и в конце приведу список полезных советов, которые вы сможете использовать в своей разработке.
Личный опыт создания MVP
Как правило если вы создаете MVP, то вы ограничены во времени и человеческих ресурсах. Так, например, у нас было на создание “минимального” проекта было около трех месяцев, один frontend-разработчик и один backend-разработчик на старте. Позже присоединилось еще два backend-разработчика. Но в любом случае это небольшие человеческие ресурсы. Поэтому, первый и главный шаг – определить основной функционал, без которого это приложение не имеет смысла, то ключевое действие, которое должно осуществляться.
На старте создания продукта у нас было описание продукта с абсолютно всеми хотелками. Продукт разрабатывался для внутреннего использования в компании, поэтому заказчики были по совместительству и будущими пользователями. С одной стороны это упрощало задачу, потому что можно было вести постоянную коммуникацию и собирать обратную связь в процессе разработки. Но с другой стороны, это и мешает процессу упрощения продукта, т.к. появляется множество пунктов “нам хотелось бы вот так”. Поэтому приходилось балансировать на каждом этапе… По статистике из всего существующего функционала приложений постоянно пользуются всегда только 12%. В нашей ситуации можно было очень удобно приоритизировать части “хотелок” обычным вопросом “а насколько это необходимый функционал?” и выбрать в список MVP только самые ожидаемые.
Что касается технической стороны разработки, нужно сразу понять, от каких элементов стоит отказаться. Самая большая и распространенная ошибка разработчиков в том, что mpv это “черновой вариант”. Это не так! В будущем, при успешной проверке гипотезы, было бы здорово просто продолжить разработку текущего продукта, а не выкидывать на ветер все деньги, потраченные на разработку текущей версии продукта. Поэтому не стоит подходить скептически, например, к покрытию тестами MVP.
От чего мы НЕ отказались:
- Покрытие тестами backend-части;
- Проверка линтами фронта и использование unit тестов;
- Тестировщик, если ресурсы позволяют;
- Документация;
- Код ревью;
- Техническое ретро и рефакторинг;
- Дизайн.
Рефакторинг
То, от чего точно не стоит отказываться. При создании минимального продукта очень важно, чтобы он был гибким, масштабируемым и готовым развиваться в любую сторону. Поэтому если становится очевидным, что какая-то часть приложения не является гибкой или потенциально не способной к масштабированию, то стоит остановиться и исправить положение, потому что в будущем это может обернуться плачевно.
Стиль кода и линты
Казалось бы, такое можно упустить, но нет. Акцент на стиль кода как никогда уместен там, где важна скорость. Потому что на любом этапе разработки может появиться возможность подключить дополнительные ресурсы в виде людей. Максимальная скорость входа нового разработчика в контекст – наша основная цель. Сюда же относится и наличие документации. Появление нового человека в команде должно ускорять разработку, а не замедлять. Замедлиться она может от появившихся у него большого количества вопросов по коду и приложению в целом. Поэтому как и технические, так и архитектурные моменты стоит сразу вносить в документацию.
Дизайн
Крайне спорным моментом в разработке оказалась потребность в дизайне. В действительности ожидать разработки дизайна прежде, чем начинать разработку продукта, было бы крайне глупо – порой на разработку дизайна может уйти больше времени, чем выделено на всю разработку. Но в тоже время стоит помнить, что очень важно сделать продукт, которым захотят пользоваться. Будет везением, если у разработчиков есть крайне редкая способность делать “красиво”, но в действительности это не всегда так.
Одним из важных аргументов, после которого мы все-таки пришли к тому, что дизайн нужен, – это ускорение разработки.Дизайн, который появляется, возможно, несвоевременно, все равно значительно ускоряет разработку и снимает часть нагрузки с разработчиков. Которые, в свою очередь, могут уделить больше времени непосредственно разработке и архитектуре приложения. Отлично, если ресурсы, выделенные на MVP, позволяют добавить в команду дизайнера. В нашем случае у нас не было своего дизайнера, но был человек который занимался несколькими проектами, и часть своего времени уделял нашему. Это, своего рода, тоже экономия. .
От чего мы все-таки отказались
Процессы
Процессы – то, чем мы действительно пожертвовали. Построение процессов это всегда дорогостоящее действие. Конечно, у нас были элементарные: постановка задач, спринты, ориентированные на выполнение целостной части функционала, попытки оценивать задачи. Но в действительности все выходило из под контроля, так как всегда нужно было быть максимально гибким: где-то задачу можно было упростить, а где-то внезапно нужно было доработать функционал, который был упущен или трактован неверно. Но тем не менее мы всегда ставили для себя небольшие ориентиры в виде ближайших дедлайнов с пониманием, что должно быть готово к этому моменту.
Что еще может ускорить разработку MVP?
Уже готовые наработки. На этапе создания MVP точно не стоит заниматься разработкой своих библиотек и плагинов. Максимальную часть таковых стоит брать извне и обращаться к Open Source. Возможно какие-то части функционала уже разрабатывались в других продуктах вашей компании или вами ранее в свое удовольствие. В том числе, это касается и компонентов. Отлично, если в вашей компании уже существует единый UI Kit, который можно использовать. Как результат: ускорение разработки и единый стиль продуктов компании из коробки. Об опыте использования единого UI Kit-а в компании я рассказывала вот в этой статье.
Прямая коммуникация разработки и заказчиков
Многие разработчики не любят общаться и коммуницировать в жизни, не то, чтобы общаться с заказчиками. Но общение действительно обладает большим потенциалом в ускорении разработки. На нашем опыте было много ситуации, когда заказчики неявно навязывали какое-то техническое решение, к которому они уже привыкли или придумали сами. Но выяснив настоящую цель, зная о самих целях продукта, возможностях текущего приложения и уже реализованного функционала, разработчик может предложить решение, которое в тоже время поможет решить задачу заказчика и сэкономить львиную часть времени.
Быть командой, а не набором специалистов
Повышенный уровень коммуникаций в команде поможет быстрее приходить к оптимальному решению. Например, у нас постоянно напрямую коммуницировал Frontend и Backend, садясь за стол переговоров и решая, на какой стороне будет осуществляться та или иная логика, кто будет определять формат контрактов и какие данные действительно понадобятся в API. Очень важно, чтобы каждая часть разработки могла оперативно реагировать на просьбы другой части, чтобы не блокировать разработку в целом.
Мотивация команды и разработчиков лично
Создание MVP иногда может быть стрессовым и вызывать много спорных моментов, в которых могут рождаться жаркие и порой непростые споры. Очень важно, чтобы в таких ситуациях кто-то выступал катализатором и не позволял команде терять мотивацию и командный дух. Как правило, это обязанность руководителя текущей разработки, но часто бывает так, что ему просто некогда или, что еще хуже, просто нет до этого дела. Не стоит недооценивать, насколько это сказывается на скорости разработке. Сплоченная и мотивированная команда лучше коммуницирует и охотно задержится вечером перед дедлайном по своей воле и желанию.
Четкое распределение ответственности: как ролей, так и разработки
Касаемо разработки у нас была договоренность, которая точно ускоряла процесс. А именно – все необходимые API и требования back ждал от front-а, а требования на front поступали от совместных коммуникаций с заказчиками и резюме технолога. Так если на backend чего-то не хватало в API, ответственность за это лежала на frontend части, каким бы это странным не казалось. Но это было нашим внутренним соглашением. Касаемо контрактов была договоренность, что конечное решение всегда было за back-ом, а с front всегда шло предложение и необходимые данные. Такие внутренние соглашение о том, на ком лежит ответственность за конкретные части приложения и разработки, значительно ускоряет и сам процесс разработки, и помогает избегать спорных моментов.
Когда коммуникация идет напрямую между разработкой и заказчиками, то стоит определить в самом начале, кто ведет встречи и какому плану все следуют, кто именно принимает на себя роль аналитика (если такого не имеется), а кто предлагает конечное решение. У нас в команде роли были “размазаны” по всей команде и в этом нет ничего плохого, а вот четко не определенная конечная ответственность – это действительно проблема. Это может превратиться в “дважды соленый суп, из-за двух поваров на кухне” и “забытого ребенка в детском саду”. Распределением ответственности в команде опять же должен заниматься руководитель текущей разработки.
Синхронизация понимания продукта
В начале разработки продукта очень важно выстроить план построения архитектуры приложения и коллективно обсудить это с командой – так мы поступали перед каждой сложной частью приложения. Описание архитектуры разработки, ряд обсуждений, и мы получаем готовый план. На такую документацию ориентировались одновременно и front, и back, и дизайн, и даже аналитик. Так у нас всегда было общее понимание приложения, и мы не тратили время на то, чтобы подстраиваться друг под друга. Самый простой пример: у нас была сложная работа с данными и табличным представлением. У каждого ключа этой таблицы могло быть свое представление. Прежде чем делать дизайн, или frontend часть, или логику на back-е, или организации данных в базе, очень важно было синхронизировать понимание всех этих частей в единую картину и прийти к соглашению о названиях и терминах. С этим же помогал нам и общий глоссарий. Казалось бы мелочь, но это действительно упрощает коммуникации. Как следствие – ускорение разработки. Отлично, когда аналитик и дизайнер понимают, что такое компонент; front и back называют одни и те же данные одним именами; заказчики и разработка называют одну и ту же часть функционала один и тем же именем.

Резюмируем:
- Не стоит отказываться от контроля стиля кода, покрытия тестами, дизайна и рефакторинга.
- Создавайте продукт с учетом того, что он будет расти и масштабироваться. Всегда держите это в голове.
- Можно и нужно использовать уже готовые наработки, если такие имеются.
- Прямая коммуникация разработки и заказчика может значительно ускорить разработку.
- Не стоит недооценивать значимость командного духа и мотивации команды.
- Четко распределите ответственность в ролях и в разработке на самом старте.
- Очень важным в “быстрой” разработке является одинаковое понимание продукта и синхронизация понимания.
MVP не равно “черновой вариант”!
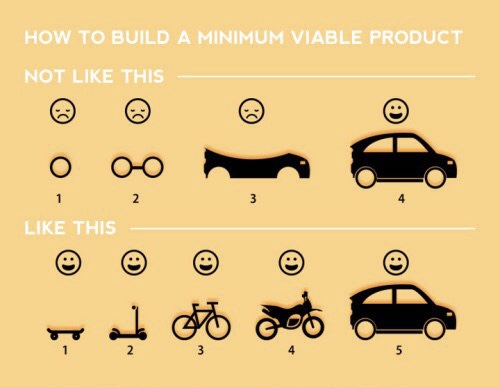
Мне очень понравилась иллюстрация, которую я прикрепила в начале статьи. Она хорошо отображается суть разработки, где на каждом этапе мы имеем уже работоспособный и полезный продукт. Дальше он только улучшается и дополняется новым функционалом, а не разрабатывается функционал, который сам по себе не имеет никакого смысла и не является целостным.
В этой небольшой статье я поделилась нашим опытом создания MVP и некоторыми советами, которые подчеркнула для себя из проделанной работы. На данный момент MVP успешно прошел этап подтверждения гипотезы, и ожидается дальнейшая его разработка без выбрасывания уже разработанной части.
Спасибо, что прочитали мою статью до конца. Оставляйте полезные советы о разработке MVP из своего личного опыта в комментариях и задавайте вопросы, если такие остались.
Комментарии (20)

raptor
09.11.2017 16:39Рефакторинг
То, от чего точно не стоит отказываться. При создании минимального продукта очень важно, чтобы он был гибким, масштабируемым и готовым развиваться в любую сторону.
Вы с архитектурой не перепутали случайно?
oldschoolgeek
09.11.2017 16:58Я не автор, но рискну утверждать, что автор не перепутал. В случае MVP крайне редко (если вообще) в самом начале разработки есть хоть какое-нибудь чёткое понимание того, что получится в итоге. Поэтому архитектура, которая казалось наиболее подходящей в, скажем, первые пару месяцев разработки, затем, в один прекрасный момент, может превратиться в «палку в колесе», когда выяснится, что на её основе сложно и дорого реализовать бизнес-требование, появившееся буквально вчера после очередной встречи с потенциальным покупателем продукта.
Поэтому в MVP, как нигде, «рулит» принцип минимально достаточной архитектуры и постоянного перепроектирования из Extreme Programming.
raptor
09.11.2017 18:23Я своим вопросом, больше хотел услышать конкретику по тем свойствам рефакторинга, которые были написаны в предложении, т.к. по моему мнению, эти характеристики больше применимы к понятию архитектуры, но никак не рефакторингу.
Что такое гибкий рефакторинг? Что такое масшатабируемы рефакторинг? В классике Фаулера я не припоминаю таких вещей. Возможно у 6thSence и ee команды выработались свое понимание и свои подходы, которые можно назвать гибким и масштабируемым рефакторингом.
6thSence Автор
09.11.2017 19:04«если становится очевидным, что какая-то часть приложения не является гибкой или потенциально не способной к масштабированию, то стоит остановиться и исправить положение»
Остановиться и исправить положение – к теме рефакторинга :)

lolmaus
09.11.2017 18:09А вот BaseCamp, бывшие 37 Signals, в своей книге Getting Real (PDF) обосновывают, что первую версию таки стоит сделать в спешке, испробовать, сделать выводы и выбросить.

6thSence Автор
09.11.2017 19:02Обязательно ознакомлюсь, спасибо! :) Вероятно, автору разработка обходится крайне дешево)

zenkz
09.11.2017 21:37Пара вещей из моего опыта.
К любому прототипу относитесь так, как относитесь к готовому продукту. Был случай, когда команду попросили сделать прототип за очень сжатые сроки. Для сокращения времени разработки были взяты несколько продуктов: CMS для обучения, CMS для онлайн магазина, Citrix, настольное приложение в Citrix-е. В результате получился франкенштейн, но вполне рабочий и удовлетворяющий заказчика. Но дальше случилось то, что заказчик захотел в продакшн и не захотел тратить время и деньги на переделку. Результат печален. Никогда так не делайте…
Второй комментарий по дизайну. Дизайн — именно то, на что обращают вмимание заказчики/пользователи. Как ни странно, но удобное и красивое приложение будет продаваться лучше, чем более функциональное. Поэтому не ленитесь сделать удобно и по-возможности минимально красиво. Благо можно взять тот-же bootstrap, который из коробки даёт сразу очень неплохой дизайн при минимуме усилий…
Zdomb
10.11.2017 11:58Плохой пример. Неграмотный заказчик и/или плохая работа менеджеров, которые не смогли донести до заказчика суть прототипа. В результате получилось, что «скупой платит дважды».

zenkz
10.11.2017 17:37Я бы не стал обвинять менеджеров или заказчика в данном конкретном случае. Скорее просто возникли проблемы в коммуникациях между заказчиком и аналитиками и дальше с разработчиками. Возможно заказчик изменил своё мнение, когда увидел работающий прототип и его устроила его функциональность…
Но с тех пор для меня правило — сразу делать хорошо. И это спасло меня от подобных ошибок уже раза 2-3.
samizdam
11.11.2017 14:49> Я бы не стал обвинять менеджеров или заказчика в данном конкретном случае. Скорее просто возникли проблемы в коммуникациях
Минутку… А разве не менеджеры ответственны именно за коммуникации?

Zdomb
10.11.2017 12:03Складывается впечатление, что тут дело в различных понятиях.
То, что описано в статье больше походит на полноценную разработку продукта (с наличием ресурсов), а не на проверку работоспособности идеи (с недостатком ресурсов).
6thSence Автор
13.11.2017 14:30Все относительно, в формате крупной компании наши численные ресурсы считались экономией. Для мелкого стартапа это было бы эквивалентно полноценной команде :)


MooNDeaR
Боюсь, что на КПВД в «правильном» варианте, как раз и изображен процесс выкидывания всего написанного и построения с нуля на каждом этапе) Потому как если из скейта сделать самокат еще можно, то велосипед — это совершенно другая конструкция с другим принципом действия и вообще другой архитектурой)
6thSence Автор
Достаточно грубая абстракция, но больше идет акцент на то, что колеса без машины сами по себе бесполезны :)
puzzler
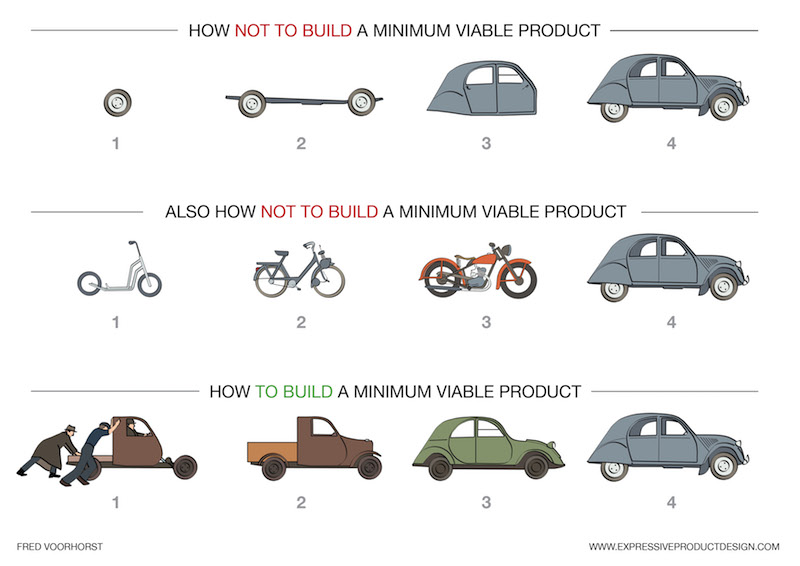
Есть переосмысленная версия такой картинки

6thSence Автор
Соглашусь! Эта мне нравится больше! :)
Steed
Противоречия нет, просто пунктами -2, -1 и 0 в последней строке должны были идти первые три из средней. В последней строке изображен только переход от мотоцикла к автомобилю.