
2 сентября 2017 прошла конференция Moscow Frontend, где я на примере React UI Kit рассказывала о проблемах, которые встречаются при внедрении UI Kit в компании. Тема оказалась актуальнее, чем я могла предположить, поэтому решила опубликовать статью по этой же тематике, преследуя две цели: донести материал до людей, которые не смогли оказаться на конференции лично, и предоставить отличную возможность провести жаркую дискуссию на эту тему в комментариях.
Приятный бонус заключается в том, что после выступления и дискуссий в кулуарах в моем материале к докладу появились дополнения и нововведения. Поэтому, даже если вы были на конференции, вам все равно будет интересно прочитать статью. В конце материала я оставила несколько вопросов, на которые я попрошу ответить в комментариях. Приятного чтения!
Что такое UI Kit?
Как показал опрос зала, не все присутствующие на профильной конференции по frontend знают, что такое UI Kit. Если говорить простым языком, UI Kit – это набор элементов пользовательского интерфейса в едином стиле. Еще проще: кнопки, поля для ввода текста, выпадающее меню и прочее в одном цвете.

Из историй успеха крупных компаний мы знаем о пользе единых дизайн-систем и единых библиотек компонентов. Однако мало кто знает о подводных камнях и ключевых проблемах их внедрения в процессы, дизайн и разработку. О них, а еще о возможных решениях возникающих проблем, и пойдет речь в этой статье.
Пройдемся по всему процессу внедрения шаг за шагом:
- Определение необходимости Kit в компании
- Анализ уже существующих решений
- Разработка дизайна
- Организация библиотеки компонентов
- Создание компонентов
- Использование
Определение необходимости Kit в компании
Если вы только что узнали, что такое UI Kit, у вас сразу возникнет первая проблема – как понять, нужен ли он нам? UI Kit точно не нужен, если:
- Вы работаете в одиночку или в небольшой команде. В таком случае стоит переиспользовать код внутри проекта и не тратить время и нервы на разработку кита.
- У вас один небольшой продукт или вы занимаетесь созданием «разовых» проектов/фриланс. Можно создать своего рода UI Kit в виде единого стилевого файла, который можно подключать от проекта к проекту, и этого будет достаточно. Но в разрезе этой статьи мы говорим о UI Kit как о глобальной библиотеке компонентов.
- У вас только один дизайнер, после которого не нужно приводить все макеты к одному стилю. Синхронизация дизайна в различных макетах одного или нескольких продуктов одной компании и есть проблема, которую решает единая дизайн-система. Только убедитесь, что макеты вашего единственного в компании дизайнера не зависят от его настроения или метеоусловий.
Но если все-таки у вас в компании более одного продукта, большая команда, большая кодовая база, каждый новый функционал/продукт отличается от предыдущих по стилю, и вы уже физически ощущаете боль от релизов из-за дублирования компонентов и вереницы непонятных в них свойств, то вам определенно нужна единая библиотека компонентов. В таком случае перед вами возникает новая проблема.
Как объяснить бизнесу и компании, что вам нужен UI Kit
Для нас может быть очевидно, почему единая библиотека компонентов необходима, а также то, что она упростит работу и ускорит разработку. Но вот бизнесу не всегда может быть понятно, почему мы должны отложить список задач, от которых напрямую зависит выручка компании, и пойти делать какой-то UI Kit.
Приводите аргументы, которые будут понятны всем. Возможно, в вашей компании уже давно есть проблема с тем, что все продукты различаются визуально, и пора синхронизовать их дизайн. В качестве весомого аргумента можно предложить прочитать статью «And You Thought Buttons Were Easy?» , в которой рассказывается о материальной выгоде использования единой дизайн-системы. И объясните на пальцах, что страстно желаемые фичи будут создаваться и выкатываться намного быстрее, чем раньше.
Возможно, в вашей компании есть другие, более острые проблемы, которые может помочь решить Kit. Обратите внимание на них. Помните, что все проблемы и ситуации всегда будут уникальными, и предлагаемые в этой статье решения послужат только вектором к размышлению.
Анализ существующих решений
Допустим, мы поняли, что Kit нам нужен, и бизнес полностью с нами солидарен. Теперь перед нами стоит новая проблема – определить, создавать кит самим, или использовать один из существующих на рынке. При этом мы хотим исключить лишнюю работу по разработке и использовать существующую библиотеку компонентов. В этом случае нужно изучить рынок и понять, какую использовать.
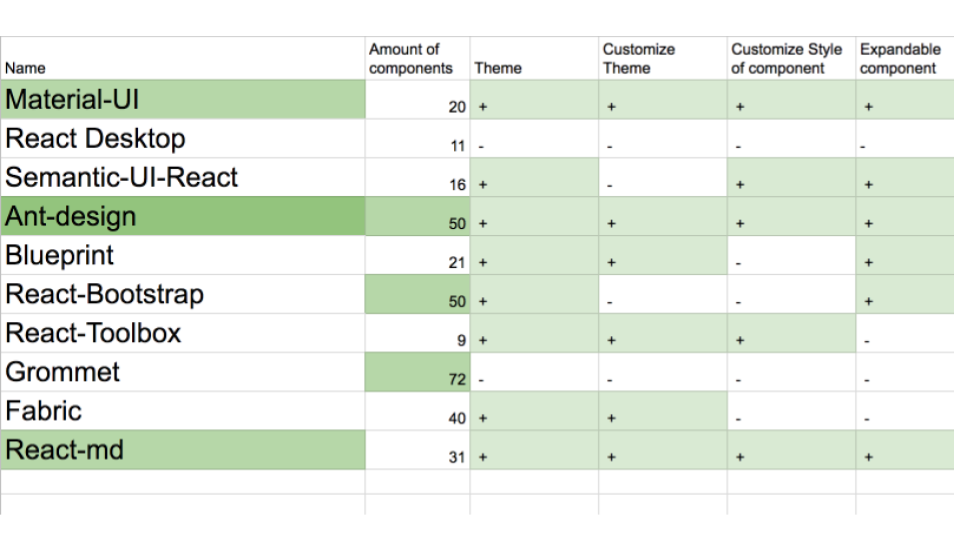
Библиотек компонентов во frontend на порядок больше, чем фреймворков, и не шутят о них только потому, что уже не смешно. Для простоты я создала небольшую подборку основных библиотек компонентов React и провела сравнительный анализ по трем критериям: кастомизация стилей, производительность и количество компонентов.

Зеленым выделены характеристики, которые нам подходят. В результате определились три лидера: Material-UI, Ant-design и React-md. Дальше вы можете проводить уже свои сравнения по скорости работы, функциональности или весу компонентов. Но я могу вас заранее предупредить: нельзя предугадать будущие потребности продуктов, находясь на старте разработки. Поэтому, если у компании есть ресурсы и заинтересованность в гибких решениях, то лучше создавать свой Kit.
Создавать свой Kit с нуля или вывозить компоненты из уже существующих продуктов – это выбор, который остается за вами. Но не лишним будет посмотреть на опыт других и обратиться к коллегам из других компаний с вопросом, как они справлялись с теми проблемами, которые есть у вас. Вряд ли об этом напишут в «статьях успеха», поэтому лучше обращаться лично.
Разработка дизайна
Самая серьезная проблема, которая встречается на этом этапе, заключается в отсутствии коммуникации между разработкой и дизайнерами. В результате получается целый ряд побочных проблем: трудности дальнейших коммуникаций разработки и дизайна, несоответствие дизайна компонентов техническому ограничению, непонимание на уровне разработки дизайна, понятия компонента и множество других.
Этого можно легко избежать, если разработка дизайна начинается со «стола переговоров» с разработкой, где формируется ряд соглашений о будущем ките, которого будет придерживаться и разработка, и дизайн.
Вот мой рекомендованный список к соглашению, который нужно обсудить:
- наименования;
- процессы;
- документацию;
- композиции компонентов;
- технические ограничения;
- контроль версий;
- список, количество и свойства компонентов.
В зависимости от ситуации список можно сокращать или дополнять.
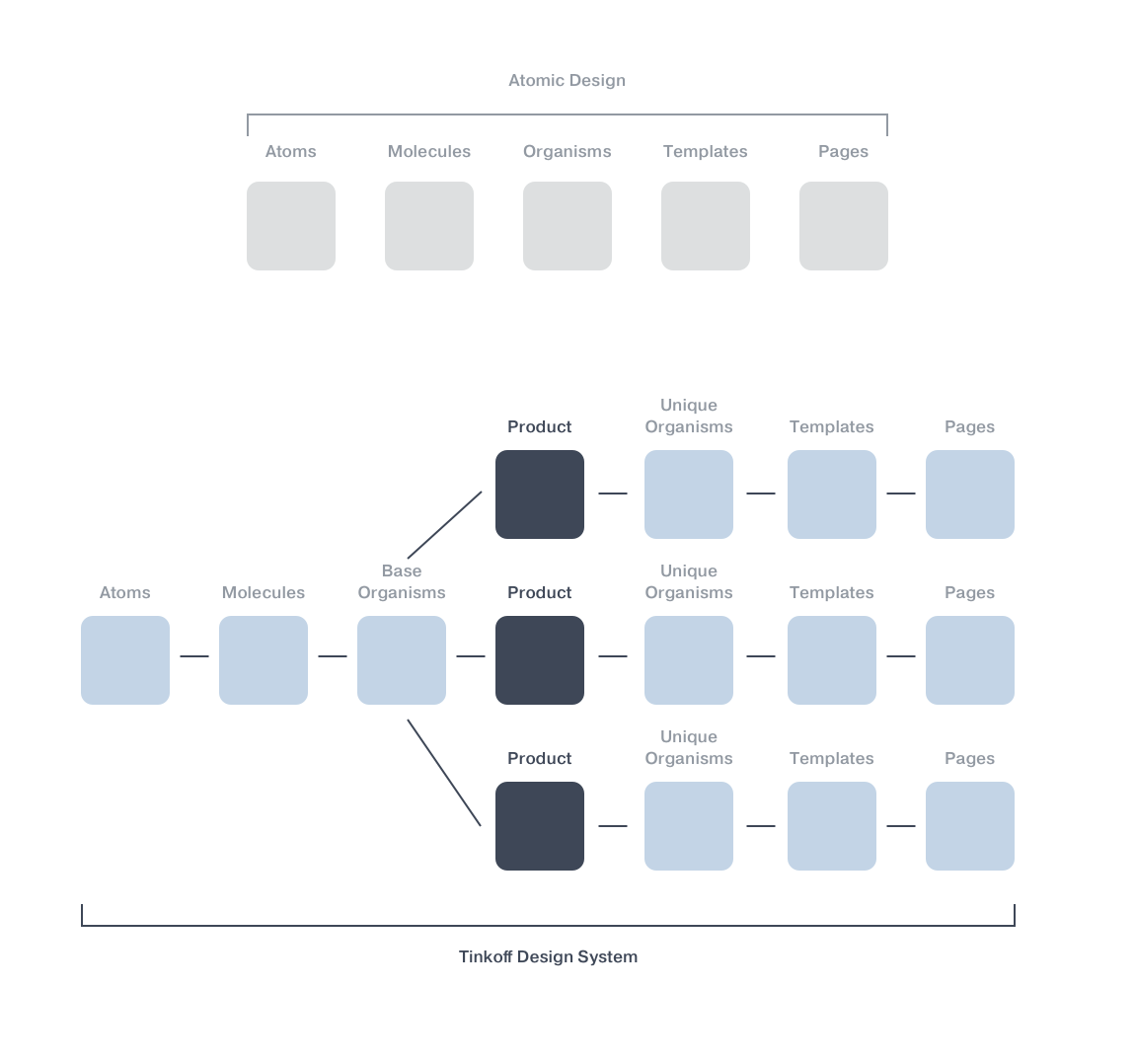
Очень важным моментом, на который сейчас обращают внимание далеко не все, является понимание разработки дизайном. Например, далеко не все дизайнеры знают, что такое компонент, что разработчикам может казаться удивительным. Но это факт! Пример общего подхода и к дизайну и к разработке – Tinkoff.ru, где в дизайне и в разработке используется методология atomic design, которая легка в понимании и хорошо соотносится с дизайном и разработкой UI Kit.

Все методологии, о которых я пишу, всего лишь вектор, в котором стоит начать думать или работать, но никак не ультимативное руководство к действию. Так поступили в Tinkoff.ru с atomic design: в методологии появляется новая сущность под названием «продукт».

Организация библиотеки компонентов
Шаг, который стоит под четвертым номером, но к которому стоит обратиться в разработке одновременно с третьим (разумеется, после «стола переговоров» с дизайном).
Перед вами так или иначе будет стоять выбор: создавать UI Kit как единую библиотеку или каждый компонент как отдельный npm-пакет. И, что бы вы ни выбрали, вас все равно ожидает ряд проблем.
Проблемы единой библиотеки:
- при изменении одного компонента публикуется вся библиотека;
- если нужен только один компонент, то приходит подтягивать всю библиотеку;
- зависимость от глобальных релизов;
- появление неявных зависимостей.
Проблемы компонентов как отдельных пакетов:
- появление расхождения в версиях дизайна разных компонентов;
- зависимости от других компонентов;
- сложности в публикации нескольких компонентов разом.
Я указала не все проблемы и не все возможные решения, поскольку каждая компания уникальна. Но многие из них можно решить версионированием или договоренностью о возможности делать Pull request-ы всем командам, как в OpenSource. Если вы выбрали подход, при котором каждый компонент это отдельный пакет, то я могу предложить отличный инструмент для работы с разными пакетами в одном монорепозитории – Lerna. Если вы с ним еще не знакомы, обязательно сходите по ссылке и изучите все возможности. Возможно, это инструмент может оказаться вам полезным не только в контексте создания UI Kit.
Проблема, которая вам, как разработчику, не понравится больше всего, – построение процесса работы с Kit-ом. Кто будет создавать и контролировать Kit? Будет ли это отдельная команда или мейнтейнеры из разных продуктовых команд? Здесь, как и в ситуации с организацией библиотеки, вне зависимости от выбора у вас будет ряд проблем.
Если создавать и контролировать будет единая команда Kit-a, то:
- создание кита происходит в отрыве от реальных продуктов;
- большой список продуктовых задач, который упирается в одну команду;
- постоянные вопросы: «Создается ли компонент, нужный только одной команде?», «Что происходит при конфликте требований разных продуктов?» и т.п.
Если мейнтейнеры из разных команд, то:
- рассинхронизируются общие подходы;
- случается перевес в сторону требований собственного продукта;
- возникают сложности в формирования единого соглашения.
Какой подход выбрать и с какими из проблем бороться, решать вам. Я могу предложить вам совместить эти два подхода и тем самым избежать большинства из указанных проблем. Если у вас будут мейнтейнеры компонентов в разных продуктах, то создание Kit-a не будет оторвано от актуальной разработки. Если плюсом к мейнтейнерам компонентов будет и отдельная команда Kit-а, которая будет отвечать за соблюдением соглашений и контроль качества, то и конфликтные ситуации можно будет решать через нее. И проблемы с процессами в дизайне в том числе.
Создание компонентов
Казалось бы, что на этом этапе не может возникнуть трудностей у специалистов, которые каждый день создают компоненты. Но существует множество проблем, вроде дублирования компонентов, неоправданно большого списка свойств компонентов, необходимости в разном функционале одного компонента в разных командах и прочего. Некоторых из них можно избежать, договорившись в самом начале о едином подходе за «столом переговоров» разработки и дизайна. А вот от использования разных технологий или отсутствия тестирования некоторых компонентов это не спасет. Поэтому до разработки самих компонентов, вне зависимости от того, кто будет создавать Kit (команда или ряд мейнтейнеров), нужно придти к единому соглашению о его создании.
Вот мои небольшие рекомендации к обсуждению соглашение:
- покрыть весь функционал;
- максимально глупые компоненты;
- Pure Component;
- масштабируемые компоненты;
- переиспользуемые компоненты;
- тесты;
- кастомизация;
- версионирование;
- технологии/подходы.
Рекомендую также ознакомиться с книгой «Design of everyday things». В ней рассказывается о дизайне вещей, с которым мы сталкиваемся каждый день, и почему нам сразу понятно, как ими пользоваться. Например, двери, стулья или чайники. Эта книга в действительности изменила мое мышление о вещах, которые меня окружают и которые я создаю. А создаем мы все (разработчики) программы, компоненты и их интерфейсы. Так вот, интерфейсы наших компонентов должны быть понятны нам в использовании так же, как чайник, с которым мы точно знаем, что делать.

Использование
В процессе использования UI Kit также то и дело возникают проблемы и вопросы, решение которых не всегда очевидно. Например, что делать, если появилась потребность в новом компоненте? Кто его будет рисовать и создавать? Как понять, какой мне нужен компонент и какие у него свойства, если я только пришел в компанию? Что делать если компонентов много? и т.д.
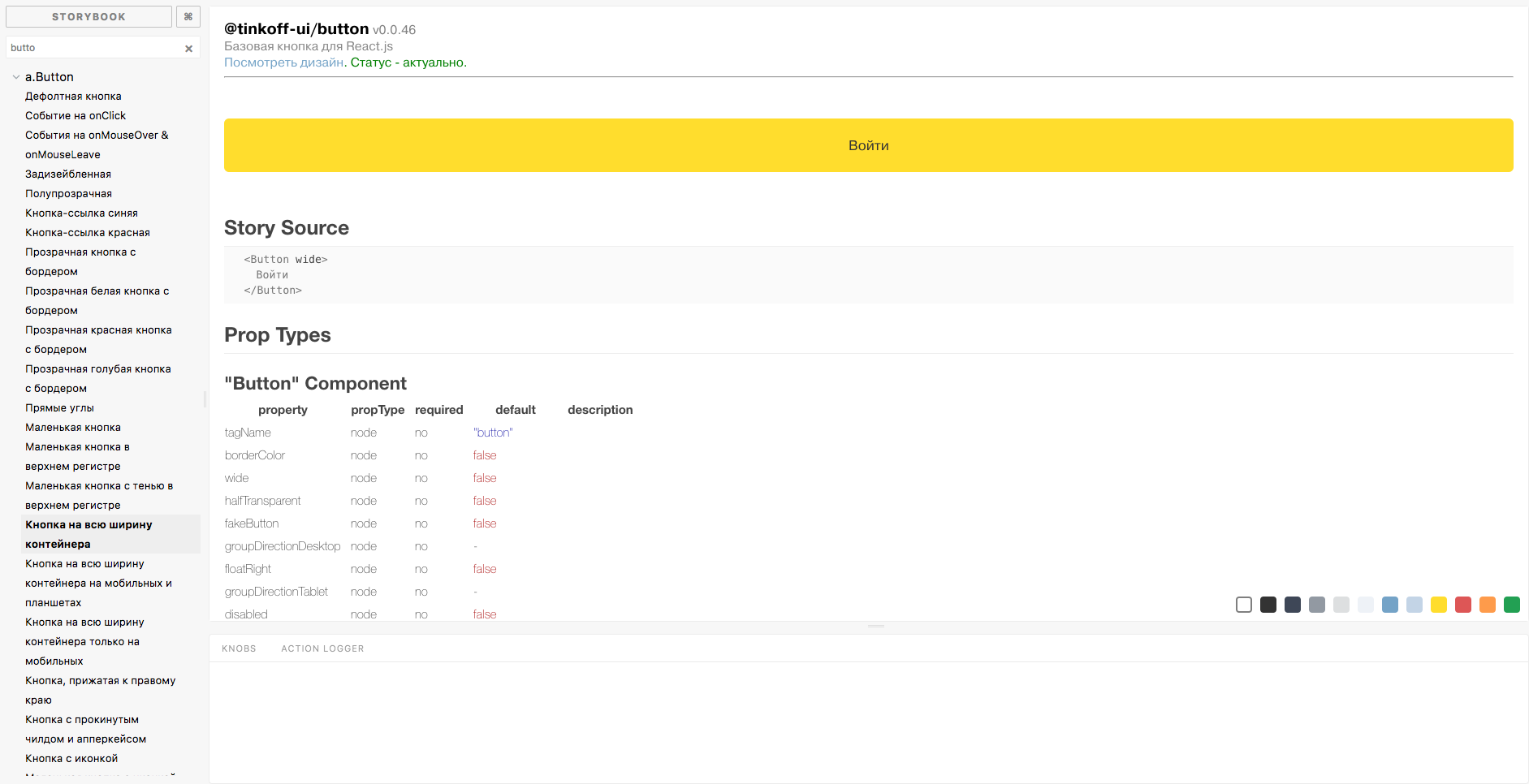
Некоторые из проблем можно решить, собрав все компоненты в единой витрине, включая и компоненты из разных библиотек. Очень простая в использовании витрина, которую используют и в Tinkoff.ru – Storyboook.

Вывод
Проблем при внедрении Kit-а в разработку и компанию много. Но если вы все-таки ощущаете потребность в единой дизайн-системе и библиотеке компонентов и поняли, что пора положить конец хаосу в своей кодовой базе, то без сомнений приступайте к первому шагу.
Вы сделаете отличный вклад, если поделитесь со мной ответами на некоторые вопросы в комментариях:
- Есть ли у вас в компании Kit?
- Какие из проблем встречались вам?
- Какие из указанных решений вы использовали и какую получили при этом пользу?
Спасибо, что прочитали эту статью до конца. Очень рада, если статья оказалась полезной. Хочу еще раз сказать спасибо организаторам Moscow Frontend Conference за возможность выступить и поделиться мыслями с коллегами.

Комментарии (36)
staticlab
14.09.2017 13:42И ещё интересно было бы знать. Как я понял, в Тинькоффе есть отдельные проекты на Реакте и Ангуляре. Для них компоненты пишутся отдельно, или организовано какое-то переиспользование наработок (или хотя бы стилей)?

Tom910
14.09.2017 16:41+1Сейчас и дизайн достаточно сильно различается между проектами. Мысли были сделать переиспользование стилей, но из-за больших различий в принципах написаний стилей, технологий и шаблонизаторов пока отказались от идеи.

Synoptic
14.09.2017 15:58Привет, спасибо за статью, я очень интересуюсь темой общего языка между дизайнерами и девелоперами. Такие UI-киты — шаг к взаимопониманию.
Кажется, задавал уже этот вопрос в предыдыдущей статье цикла — используете ли какое-то версионирование дизайн-спецификаций? Если нет, допустим изменился дизайн компонента, как у вас разработчик узнает что именно поменялось, сам смотрит глазами или ходит к дизайнеру уточняет?
6thSence Автор
14.09.2017 17:35Привет, спасибо за вопрос!
Дизайнеры используют abstract (git для дизайнеров) и semver для версионирования компонентов. Когда разработчик получает макет, он видит из каких компонентов и из каких версий компонентов он собран.
Synoptic
14.09.2017 17:54Спасибо, еще вопрос — как построено взаимодействие дизайнеров с… условно заказчиками, продукт овнерами, как их еще назвать? В частности обсуждение поправок.
Вот заказчик смотрит на результат работы дизайнера и хочет оставить комментарий с поправками. Как он это делает? Созвоны? Имейлы? Джира?
Я использую такую схему — версионирование дизайна в Sketch, заказчик оставляет пометки в Zeplin/Invision к последней версии, затем она помечается как [Archived], создается новая версия с пометкой [Current] в которой эти поправки порезолвлены и соответственно никаких пометок уже нет. После чего все по новой, пока дизайн не будет принят.
Для меня это пока работает(небольшие объемы задач, единственный дизайнер, много продукт овнеров и девелоперов которые пользуются результатом), но интересно узнать, может быть это можно усовершенствовать, или м.б. вы похожий подход пробовали проявляются минусы в будущем?
6thSence Автор
15.09.2017 08:36Совсем в скором времени от нас выйдет статья, именно на эту тему!) Так что, следите за блогом компании ;)
Но в целом, у нас очень походе на то, что описано + abstract еще :)

vintage
14.09.2017 18:07У нас в ките, есть даже редактор, который позволяет посмотреть какие свойства есть у компонента и тут же подправить их. Например: http://mol.js.org/#demo=mol_string_demo/edit/path
А в перспективе проектировщики интерфейсов смогут в нём собирать целые приложения из готовых компонент.
Synoptic
14.09.2017 18:25+3А в перспективе проектировщики интерфейсов смогут в нём собирать целые приложения из готовых компонент.
Попытка номер миллиард, удачи.
vintage
14.09.2017 22:05Почему вы сомневаетесь?

Synoptic
15.09.2017 01:12+1Не особо сомневаюсь, что смогут технически. Миллиард таких решений разной степени паршивости.
Но не сомневаюсь, что проектировщикам интерфейсов ваше решение будет не надо. Чтобы понять почему, попробуйте поработать проектировщиком интерфейсов.
vintage
15.09.2017 08:46Вот чёрт, я надеялся проехаться на вашем опыте, а теперь придётся менять работу, чтобы понять ваши аргументы :-(

Synoptic
15.09.2017 12:22Ну, если вы разрабатываете фичу для конктретной целевой аудитории, неплохо бы для начала изучить ее потребности.
а) Если это фича для дизайнеров, то ограничивает возможности дизайнеров. Понятен смысл компонентного подхода в дизайне, когда компонент может создать сам дизайнер, нарисовав что угодно за несколько кликов мышью, или скачав готовый из огромной базы(Sketch накопил огромную).
Непонятен смысл компонентного подхода для дизайнеров, когда ему дают чрезвычайно ограниченный UI-кит(посмотрим правде в глаза, до объемов Sketch-а коллекция компонентов к вашему фреймворку не дорастет никогда) и просят решить поставленную задачу. И пусть хоть сто полей он там может у вас через веб поправить.
В этот момент дизайнеры пошлют сторонника вашей идеи нахер.
б) Если эта фича для девелоперов, то она ничего не дает девелоперам. Девелоперы не точно также не собирают странички из готовых компонентов. Девелоперы работают по дизайн-спецификациям, которые делаются без использования таких конструкторов. Даже чисто логически можно догадаться, что девелоперы не правят компоненты через UI, они пишут код и правят баги.
Из того, что я знаю, наиболее близко подошли к решению проблем сразу и дизайнеров, и девелоперов, создатели sourcejs.com. Они решали описанную вами задачу в чистом виде, без привязки(но с поддержкой) конкретных фреймворков. + у них были планы разработать как раз штуку для собирания страничек из компонентов. Но даже эта штука судя по активности на гитхабе загнулась.
Решают потребности клиента, бизнеса, а не удобство для дизайнеров и разработчиков. Поэтому пусть недостаточно гибкие, но достаточно кастомизируемые подходы решают.
vintage
15.09.2017 13:18Для дизайнеров-оформителей будет отдельный интерфейс на "поиграться со шрифтами". Проектировщику интерфейсов же важнее что, где и как взаимодействует, а не как оно выглядит. Подробнее персонажей я расписал тут: https://github.com/eigenmethod/mol/projects
Начинающим девелоперам куда проще поправить через конктруктор, а потом посмотреть сгенеренный код, чтобы понять как такого добиться в дальнейшем уже руками.

Synoptic
15.09.2017 14:19Поэтому я и написал — поработайте проектировщиком интерфейсов на реальном, достаточно крупном проекте, чтобы понять, почему это работать не будет.
Проектировщик интерфейсов действует не в вакууме, а реализует конкретные требования бизнеса, которые могут быть очень изощренными(читай: нужна кастомизация на каждом шагу), даже после многочисленных согласований. Уже тут все задумки об универсальности и о накидывании страничек из готовых кирпичиков разбиваются о реальность на корню. Достаточный уровень кастомизации дает только код.
Далее, у проектировщика интерфейсов уже и так есть опыт работы с инструментами, которые ему нравятся. А еще у него есть сроки на реализацию. Поэтому он не будет от них отказываться в пользу вашего решения — оно не сможет тягаться с тем что уже есть у дизайнеров по количеству преимуществ: база готовых компонентов, скорость и удобство проектирования. Поэтому такие конструкторы становятся не заменой, а дополнительной деталью в процессах(читай: тормозят работу).
Начинающим девелоперам надо как можно скорее становиться не начинающими. Для этого писать код сразу, а не разбираться с какой-то мутной GUI-вой third-party абстракцией. В коде он может делать все, что угодно, в вашем конструкторе все будет так: он потратит время пытаясь что-то сделать, поймет что этого сделать нельзя или можно только с большим гемороем и пойдет писать сразу код. А к этому конструктору он даже при каких-то его плюсах не вернется, кому нужен лишний геморой. По этой причине даже самые лучшие конструкторы сайтов, а у них примерно та же идея, покрывают только узкую нишу для создания простых сайтов из очень стандартных элементов. Причина — чтобы создать что-то более-менее сложное начинающие не могут в код. А опытным это просто не надо, они предпочтут решение, где нет этой лишней детали в процессах — просто сразу будут писать код.
Максимум, который можно выжать из этой идеи — это очень кастомные визуальные редакторы, создаваемые под конкретный проект и на годы вперед, при очень хорошо поставленных процессах между бизнесом, дизайнерами и девелоперами. Такое насколько я знаю применяется в некоторых крупных штатовских новостных онлайн-изданиях. Это круто и интересно, но очень дорого и неуниверсально(читай: своя ниша).
vintage
15.09.2017 16:44конкретные требования бизнеса, которые могут быть очень изощренными(читай: нужна кастомизация на каждом шагу), даже после многочисленных согласований.
Могут быть, а могут не быть. Часто бизнес становится куда менее капризным, видя разницу в цене и сроках. Тем не менее с кастомизацией у нас более чем порядок, благодаря разделению композиции, поведения и оформления.
В коде он может делать все, что угодно, в вашем конструкторе все будет так: он потратит время пытаясь что-то сделать, поймет что этого сделать нельзя
Тот конструктор, что я привёл строится по исходным кодам композиции и будет обладать той же мощью. Поведение у программистов никто не забирает. А для кастомизации оформления для дизайнеров будет отдельный интерфейс.
Далее, у проектировщика интерфейсов уже и так есть опыт работы с инструментами, которые ему нравятся.
Мало ли что там ему нравится. Если каждый будет делать только то, что ем нравится — телега никуда не поедет.
А еще у него есть сроки на реализацию. Поэтому он не будет от них отказываться
Сроки не у него одного. Поэтому выбирается инструментарий и рабочий процесс выстраивается исходя из общей эффективности, а не только лишь одного рисования картинок.
оно не сможет тягаться с тем что уже есть у дизайнеров по количеству преимуществ: база готовых компонентов, скорость и удобство проектирования.
Называйте вещи своими именами, пожалуйста. Не "база готовых компонентов", а "база весёлых картинок". И на выходе из скетча тоже не более чем "весёлая картинка". Потом эта картинка передаётся программисту и он начинает "натягивать" её на те компоненты, что у него есть. И начинаются вопросы:
- Как эта хрень должна выглядеть в других разрешениях?
- А как тут показать ошибку / ховер / другие состояния, о которых дизайнер не потрудился подумать?
- А что делать если контента много / мало / нет вообще?
- А почему на этом экране отступ такой, а на том — другой? А если должно быть одинаково, то какой из-них правильный? И как и привести к одному виду, чтобы дизайн другого экрана не поехал?
А теперь сравните с вариантом использования конструктора:
- Дизайнер вместе с программистом разрабатывают UI Kit, состоящий из компонент, которые легко друг с другом стыкуются в любых комбинациях.
- Проектировщик интерфейса (который ни разу не "дизайнер" и не программист), собирает из компонент экраны, получая на выходе разные приложения, выполненные в едином опрятном дизайне, которые можно установить на любое устройство, с любой диагональю экрана и дать потыкать заказчику.
- Программист добавляет нетривиальную логику к по сути уже готовому интерфейсу приложения, без необходимости его полностью перелопачивать.
Вы правда считаете, что отрисовка десятков экранов из одних и тех же блоков помноженных на несколько размеров экранов и помноженная на десяток циклов перерисовки — это быстрее и приятнее дизайнеру? А потом натягивание этого "не ограниченного ничем креатива" на код — мечта программиста?
Начинающим девелоперам надо как можно скорее становиться не начинающими
И визуальный конструктор в этом куда лучше помогает, чем чтение документации. С чтением документации вообще беда у многих.
даже самые лучшие конструкторы сайтов, а у них примерно та же идея
Даже близко не та. У нас даже дрегендропа нет, и не факт, что вообще будет, так как цель конструктора — не нарисовать картинку, а спроектировать интерфейс :-)

Synoptic
15.09.2017 14:28Добавлю даже больше — эти конструкторы с появлением Sketch-а, вообще не нужны. Он позволяет очень быстро прототипировать и при этом результат работы полезен для девелоперов в дальнейшем — при экспорте в Invision-подобные инструменты экспортируются конкретные ассеты, видны вполне пригодные для использования CSS-стили элементов, автор статьи указала на очень важную деталь — возможность версионирования спек, при этом не привязан ни к какому фреймворку или коду и изучается очень легко — его создавали настоящие профессоналы в области разработки UI. Скажите, чего не хватает в Скетче такого, из-за чего возможность накидывать страницы из компонентов в вашем фреймворке должна заслуживать внимание проектировщиков интерфейсов?
При этом Скетч не ограничивает фантазию дизайнера ничем. Круче только прототипирование сразу в верстку — там конечно станут доступны и крутейшие анимации, и 3D, но порог вхождения будет для дизайнеров значительно выше(хотя думаю, за этим все же будущее).

6thSence Автор
15.09.2017 08:37Не обращайте внимание на сомнения! :) Отличная задумка – нужна искать верно применение.

x07
14.09.2017 20:07Где и как вы храните компоненты? Используете ли вы пакетный менеджер? В своих проектах с использованием библиотеки у вас есть какая-то структура организации каталогов, файлов и кода, или структура каждого проекта отличается?

6thSence Автор
15.09.2017 08:42Спасибо за вопрос! Упустила из статьи подробности. Используется свой npm внутри компании :) Каждый компонент – это отдельный пакет и любой желающий устанавливает его себе в проект, установив необходимый npm registry.
Как и любой другой npm-пакет:
npm i --save @tinkoff-ui/button
x07
15.09.2017 11:00Вы используете приватный npm или развернули его на своих серверах? Поделитесь секретом, как вы это сделали :)

6thSence Автор
15.09.2017 11:12+1Вовсе не секрет :)
Второй вариант: развернуто на своих серверах.
Используется Nexus Repository Manager.

9-designer
15.09.2017 08:38Кто-нибудь пробовал UI Kit Fabric от Microsoft: https://dev.office.com/fabric? Недавно наткнулся и успел немного поиграться, разнообразие компонентов и простота очень радует. Если кто-то использовал в продакшне, поделитесь опытом пожалуйста.

6thSence Автор
15.09.2017 08:43У меня, к сожалению, такого опыта не было.
Но может кто-то из здесь присутствующих коллег пробовал?..

korovnikiss
15.09.2017 11:36+1Слушал доклад вживую, отличная подача, завидую твоим повествовательным навыкам.

Afelia
15.09.2017 11:38Очень актуальная тема! Отвечая на вопросы:
1. Есть ли у вас в компании Kit?
Да, но мы не выносим его в отдельный npm-пакет ни в целом, ни по частям. Подключаем внутри виджета.
2. Какие из проблем встречались вам?
— проблема унификации. Каждый член команды дорабатывает UI-компонент по своему усмотрению, могут быть конфликты и разница в нейминге;
— сложность стилизации. За основу собственной библиотеки компонентов взят React Material UI. Дизайнер создаёт макеты на основании своего видения процесса и бизнеса, не обращая внимание на что впринципе способен компонент. В результате не все фичи дизайна возможно реализовать.
— версионирование. Проблема перекликается с предыдущей. Предположим, что дизайн версии 1.1 был сделан на Material UI. Далее дизайнер придумывает нечто новое, что на базе Materual UI уже сделать невозможно. В итоге получаются два варианта: договориться с дизайнеров «забыть» о макете либо кардинально изменить компонент, взяв за основу другой npm-модуль и внедрив во все места использования. Второй вариант оказывается очень трудозатратным, поэтому часто приходится довольствоваться первым.

raveclassic
15.09.2017 18:31Отвечу, пожалуй, тоже :)
Есть ли у вас в компании Kit?
Да и несколько. Есть ядро совсем без стилей с базовой функциональностью, и есть киты под линейки продуктов, навешивающие на ядро стили и общую доп. функциональность. Потом это все используется в конечных проектах, которые в свою очередь так же добавляют свои стили и функциональность.
Какие из проблем встречались вам?
Расширение темы компонента и его функциональности/частей.
- Какие из указанных решений вы использовали и какую получили при этом пользу?
Сторибук используем, но старый, так как у нас куча плагинов под первый вебпак, несовместимых со вторым, а конфиги под сторибук и проекты одни.
Темизацию и расширяемость стилей компонентов сначала решали через react-css-themr (не используем css-in-js, только css-модули), потом проще стало написать и поддерживать свое решение в 100 строк.
Расширяемость функциональности и замену частей компонентов делаем через своего рода DI через props (и контекст). Если компонент рендерит другой в качестве чайлда, то он принимает ссылку на класс/функцию этого подкомпонента через props, а в defaultProps стоит стандартная реализация из импорта уровня модуля. За нужным интерфейсом подкомпонента следит TS черезComponentType<NeededChildProps>, так что можно точечно менять отдельный участки сложных компонентов. Например практически во всех проектах у нас разные календари в дейтпикере, но общая логика сохраняется.

ElOtroYo
15.09.2017 23:24Здравствуйте, вы не могли бы пояснить каким образом у semantic-ui react получилось 16 компонентов? Вы точно имели ввиду официальный? react.semantic-ui.com


staticlab
Дарья, а библиотеку конкурента не анализировали?
6thSence Автор
Хорошая библиотека с большим числом компонентов. Можно найти ряд хороших практик. Отличный инструмент для решения собственных проблем компании :) Ничего более детального не скажу, так как знакомилась с ним лишь поверхностно.
valentin78
или Kendo UI до кучи