
Привет!
Для тех, кто пользуется Google Таблицами, есть хорошая новость — ниже описано решение, которое позволит импортировать данные из таблицы на ваш сайт.
Поехали.
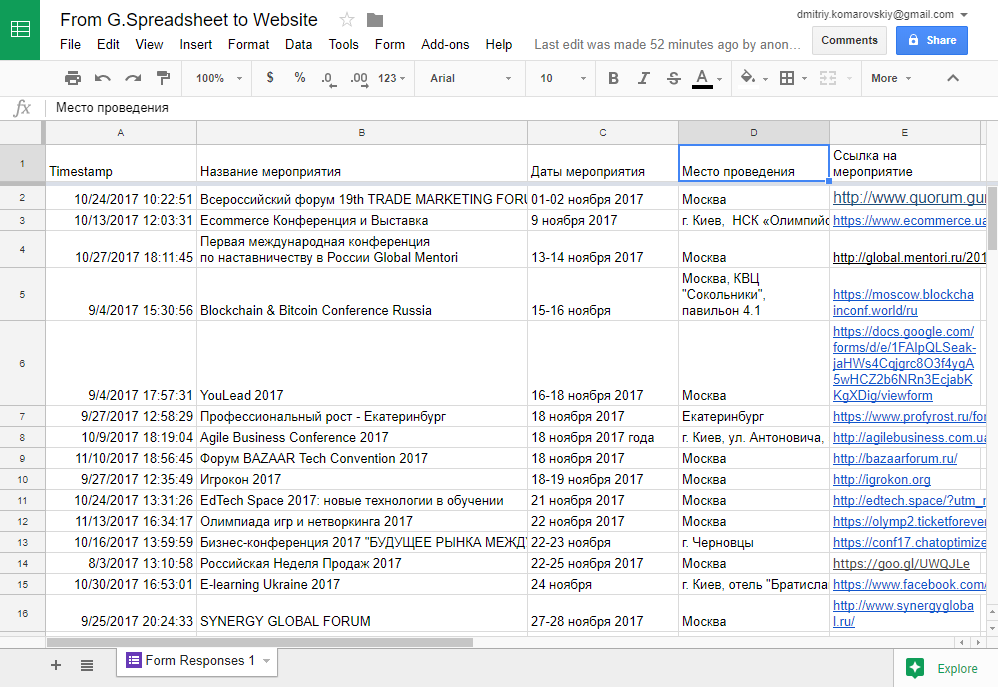
1. Открываем Таблицу Google
Для примера, я возьму таблицу, в которую падают результаты из Google Формы.

2. Открываем меню Tools — Script Editor…

3. Добавляем скрипт
var ss = SpreadsheetApp.getActiveSpreadsheet(), // spreadsheet
s = ss.getActiveSheet(); // sheet
function getData(){
var result = [],
range = 'A:E', // диапазон ячеек, который хотим выгружать
values = s.getRange(range).getValues(),
last_row = parseInt(s.getLastRow());
for (var i = 1; i < last_row; i++) {
result.push(values[i]);
}
return result;
}
function doGet() {
var data = getData();
if(!data) {
data = '';
}
return ContentService.createTextOutput(
JSON.stringify({'result': data})).setMimeType(ContentService.MimeType.JSON);
}
При необходимости переопределите переменную “range”.
Если вы захотите доработать скрипт, ссылки на документацию:
4. Публикация как Web Application
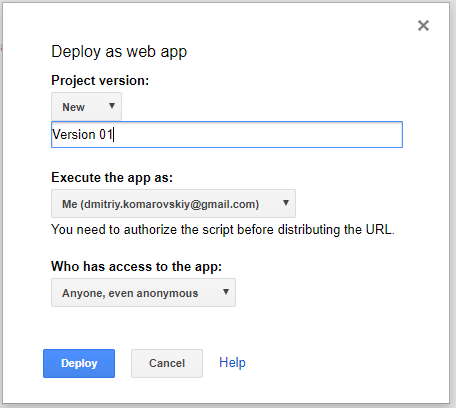
Открываем меню Publish — Deploy as web app…
Вводим название новой версии проекта (например 1).
Меняем значение для “Who has access to the app” на “Anyone, even anonymous”
Нажимаем “Deploy”.

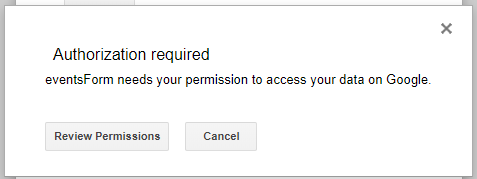
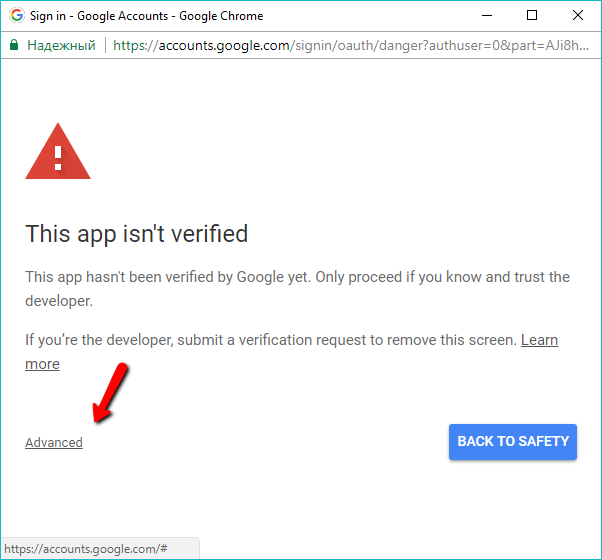
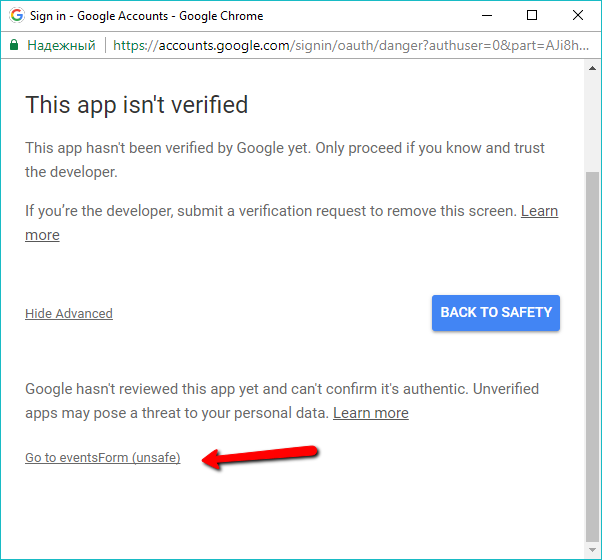
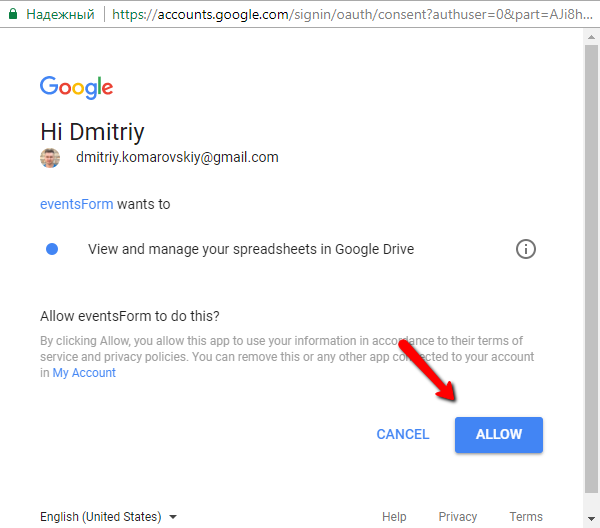
При первом деплое, нужно пройти процесс авторизации. Описывать не буду, покажу скриншотами.




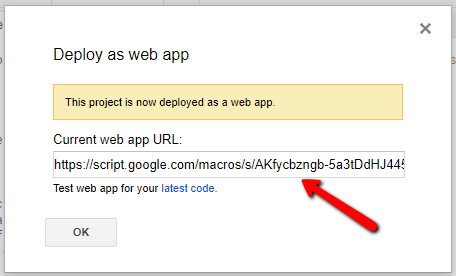
Далее вам будет показан попап с ссылкой на ваш web app:

Вам нужно скопировать эту ссылку.
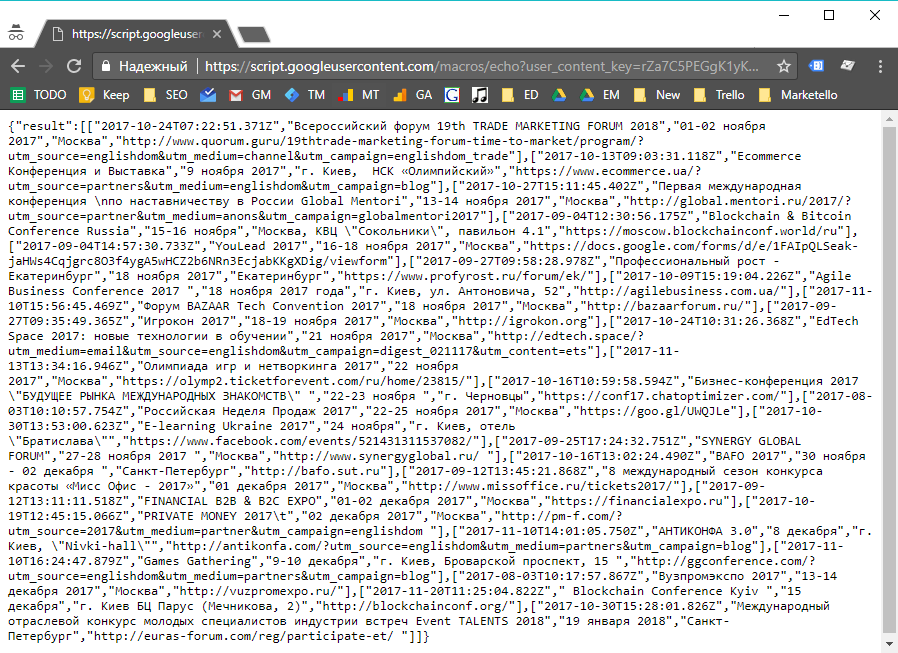
Можете сразу открыть её в браузере. Приложение должно вернуть содержание выбранного диапазона таблицы в формате JSON:

То есть любым GET-запросом к этому веб-приложению вы можете получить данные Таблицы. Можно с бекенда или фронтенда, в зависимости от потребностей бизнеса.
Пример работы на фронтенде
Ссылка на l.englishdom.com/google-s.html
Для простоты восприятия скрипта, я не стал делать дополнительное оформление выводимой информации.
На странице используются:
JS
(function () {
var app = "https://script.google.com/macros/s/AKfycbzngb-5a3tDdHJ445o5LxqeN63V_ihhF_Nxlkz3gxLyMeG3MA/exec",
output = '',
xhr = new XMLHttpRequest();
xhr.open('GET', app);
xhr.onreadystatechange = function() {
if (xhr.readyState !== 4) return;
if (xhr.status == 200) {
try {
var r = JSON.parse(xhr.responseText),
result = r["result"];
for (var i = 0; i < result.length; i++){
var obj = r["result"][i];
output += obj.join("<br/>") + "<br/><hr/>";
}
} catch(e) {}
}
document.getElementById('info').innerHTML = output;
}
xhr.send()
})()
HTML
<div id="info"></div>
Успехов!
Бонусы для читателей

Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.

Будем рады видеть вас на индивидуальных занятиях курса «Английский для IT-специалистов».
Пройдите бесплатный вводный урок и получите комплексную обратную связь по своему уровню знаний, затем выбирайте преподавателя и программу обучения себе по душе!
Комментарии (12)

s493599
24.11.2017 13:18Спасибо за статью. Полезная, однако, штука.
Особенно для мелких лендингов, сайтов мероприятий и прочего.
Сайт можно сделать по сути дела только на фронтэнде.

Elmot
24.11.2017 15:06Моя вариация на тему. С
блэгуглокартами, гридами и веб-компонентами
github.com/elmot/turku
elmot.xyz/turku

elkrieg
24.11.2017 15:46А я как-то делал мелкий лендинг с хостингом на гитхабе и фидбек формой через google forms с сохранением результатов в гугл таблицу + отправку емейла через плагин к формам. Если интересно, могу описать в деталях, но с практической точки зрения — совершенно бесполезные кульбиты, лучше, действительно, делать всё на стороне хоста.

dkomarovskiy Автор
24.11.2017 15:48Отправку имейлов через Google Scripts тоже пробовали.
Но как инструмент — не годится, всего 100 писем в день.

eavprog
24.11.2017 17:29обнаружил эту халяву много лет назад. сначала не поверил, но разобравшись… кстати там есть много вкусного — можно запускать кроны. а среда разработки вообще выше всех похвал. свой проект www.abscur.ru делал весь именно таким образом. одного там только нет — это нормальной базы данных.

Denai
24.11.2017 21:46А зачем макрос городить, если можно просто Файл>Опутбликовать в интернете>выбрать формат?


mickvav
А гугл денег не захочет за активное общение с таким приложением?
dkomarovskiy Автор
У всего есть свои лимиты: docs.google.com/macros/dashboard
При большой нагрузке, видимо, лучше прогонять это через бекенд и кешировать каким-то образом на стороне вашего сервера.
pm_wanderer
А на какую циферку смотреть там надо?
XLOR
Все верно пишите. Тоже пару раз утыкался в суточные лимиты. Причем один раз так сильно, чтобы я не делал скрипт не работал, просто не получал данные со страницы. Пришлось завести новую табличку и перенести туда данные и скрипт, все чудесным образом заработало. Теперь без кэширования на стороне сервера вообще не лезу туда.