Привет, Хабр! UWP — это платформа для Windows 10, с помощью которой можно разрабатывать приложения, используя один набор API, один пакет приложения и один магазин. Этого достаточно для обеспечения работы приложений на всех устройствах под управлением Windows10 — компьютере, планшете, телефоне, Xbox, HoloLens, Surface Hub и других. В этой статье мы дадим ответы на три часто задаваемых вопроса при работе с UWP: о кастомизации иконок, о показе настроек в окне и об ограничении доступа. Заглядывайте под кат!
Статья подготовлена совместно с активным участником сообщества Microsoft Developer, Алексеем Плотниковым.

В приложении UWP требуется позволить пользователю выбирать цвет для таких элементов интерфейса, как иконки.
Возможность настраивать внешний вид вашего приложения важный элемент взаимодействия с пользователем. Настройка фонового изображения и цветовой палитры позволяет пользователю максимально глубоко погрузится в ваше приложение, что существенно увеличивает его удержание. В добавок к возможности настраивать цвета разных элементов интерфейса, может возникнуть необходимость динамически менять цвета иконок приложения, однако в качестве таковых чаще всего используются растровые изображения PNG, динамическая перекраска которых кажется затруднительной.
Использовать BitmapIcon.
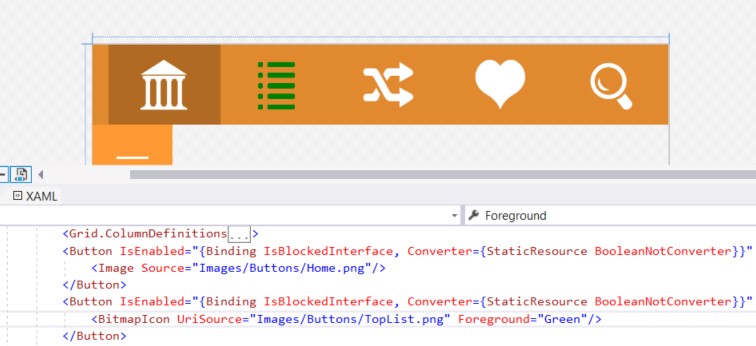
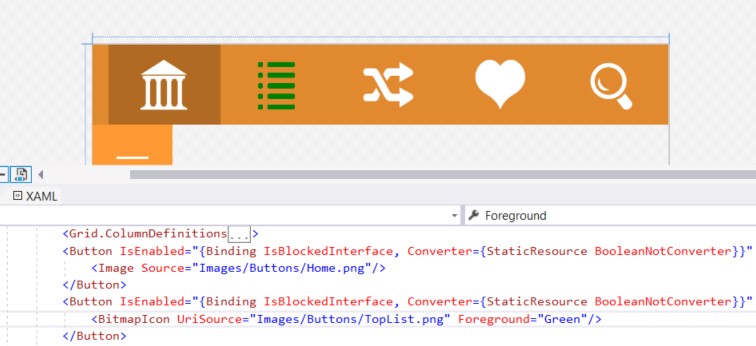
BitmapIcon унаследован от IconElement и в документации описывается как содержимое для свойства Icon в AppBarButton, но несмотря на это данный класс можно использовать в любом месте UI. В отличии от класса Image, класс BitmapIcon имеет свойство Foreground, которое позволяет без дополнительных усилий перекрашивать указанное изображение. Достаточно указать путь к PNG-изображению и задать цвет Foreground. После чего внутренний алгоритм сам перекрасит изображение.
Важно помнить, что окрашивание изображения осуществляется поверх исходного PNG только посредствам однотонной кисти SolidColorBrush (прочие игнорируются). Если вы используете полноценное изображение с множеством цветов, до данная операция зальет все непрозрачные участки изображение однотонно указанным цветом.

Требуется отображать настройки приложения UWP во всплывающей панели.
Согласно рекомендациям, описанным в документации по UWP, для настроек вашего приложения вы должны использовать отдельную страницу, однако это подходит далеко не всем приложениям. В Windows 8 присутствовал класс SettingsFlyout, который вызывал встроенную боковую панель с настройками, но в Windows 10 данный класс сохранен исключительно для обратной совместимости и не поддерживается приложениями UWP.
Использовать SplitView.
Элемент SplitView состоит из всплывающей части и контента и чаще всего используется для создания гамбургер-меню, однако он также идеально подходит для создания замены SettingsFlyout.
Приведенный выше XAML достаточно разместить в головном Grid страницы и реализовать вызов панели в коде посредством присвоения свойству SplitView.IsPaneOpen значения true. Обратите внимание, что свойство Content в данном случае полностью игнорируется.
Дополнительным бонусом является готовая реализация скрытия панели при нажатии на кнопку Back в мобильных устройствах или клик вне панели на ПК.
Также в качестве домашнего задания вы можете привязать ширину всплывающей панели к ширине экрана так, чтобы на мобильных устройствах в вертикальной ориентации панель заполняла весь экран, а на ПК в горизонтальной ориентации отображалась максимум на треть ширины.
Требуется ограничить доступ неавторизованного пользователя на защищенную страницу приложения UWP.
В ряде приложений UWP могут существовать сценарии, когда пользователи имеют различные уровни доступа, в зависимости от которым им разрешен либо запрещен просмотр отдельных страниц приложения. В случае с новым запуском приложения вы можете отслеживать текущий уровень доступа пользователя и в зависимости от результата делать активными или не активными кнопки перехода к защищенным страницам. Однако возможны ситуации, когда переход осуществлен напрямую на защищенную страницу, например, из центра уведомлений Windows.
Использовать Async/Аwait совместно с While-циклом.
Несмотря на то, что решение данной задачи кажется вполне очевидным и строится на реализации проверочного кода на старте страницы, существует куда более изящное решение.
В стартовом методе страницы до начала выполнения начальных запросов и присвоений, поместите следующий код (на VB.Net):
Где UserStatus это уровень доступа текущего пользователя, а CurentPageAccess разрешенный уровень доступа к странице. Благодаря Await дальнейшее выполнения кода будет приостановлено, пока не завершится выполнения процедуры внутри задачи (Task), но при этом интерфейс останется отзывчивым к действиям пользователя. В отличии решения с добавлением проверочного кода, данное решение позволяет реализовать фоновый логин пользователя с ранее сохраненными данными, либо осуществить оверлейную процедуру входа вне конкретной страницы. При таком подходе вам достаточно продублировать только этот код на каждую защищенную страницу и позаботится об отображении индикатора входа, чтобы пользователь знал, что требуется ожидание, либо действия по вводу данных для входа.
Использование бесконечного цикла в фоновом потоке существенно повышает нагрузку на процессор, в связи с чем данный рецепт предлагается использовать лишь в сценариях, где требуется небольшое дополнительное время ожидания перед выполнением основного кода. Например, фоновый логин пользователя, как описано выше.
В комментариях ниже вы можете предложить и другие (быть может более очевидные) ситуации, когда приостановка выполнения циклом с ожиданием требуемого результата, может оказаться полезной, либо привести собственное решение данной задачи.
Статья подготовлена совместно с активным участником сообщества Microsoft Developer, Алексеем Плотниковым.

Пончик 1: цвет иконок
Задача
В приложении UWP требуется позволить пользователю выбирать цвет для таких элементов интерфейса, как иконки.
Предпосылки
Возможность настраивать внешний вид вашего приложения важный элемент взаимодействия с пользователем. Настройка фонового изображения и цветовой палитры позволяет пользователю максимально глубоко погрузится в ваше приложение, что существенно увеличивает его удержание. В добавок к возможности настраивать цвета разных элементов интерфейса, может возникнуть необходимость динамически менять цвета иконок приложения, однако в качестве таковых чаще всего используются растровые изображения PNG, динамическая перекраска которых кажется затруднительной.
Решение
Использовать BitmapIcon.
BitmapIcon унаследован от IconElement и в документации описывается как содержимое для свойства Icon в AppBarButton, но несмотря на это данный класс можно использовать в любом месте UI. В отличии от класса Image, класс BitmapIcon имеет свойство Foreground, которое позволяет без дополнительных усилий перекрашивать указанное изображение. Достаточно указать путь к PNG-изображению и задать цвет Foreground. После чего внутренний алгоритм сам перекрасит изображение.
Важно помнить, что окрашивание изображения осуществляется поверх исходного PNG только посредствам однотонной кисти SolidColorBrush (прочие игнорируются). Если вы используете полноценное изображение с множеством цветов, до данная операция зальет все непрозрачные участки изображение однотонно указанным цветом.

Пончик 2: настройки в окне
Задача
Требуется отображать настройки приложения UWP во всплывающей панели.
Предпосылки
Согласно рекомендациям, описанным в документации по UWP, для настроек вашего приложения вы должны использовать отдельную страницу, однако это подходит далеко не всем приложениям. В Windows 8 присутствовал класс SettingsFlyout, который вызывал встроенную боковую панель с настройками, но в Windows 10 данный класс сохранен исключительно для обратной совместимости и не поддерживается приложениями UWP.
Решение
Использовать SplitView.
Элемент SplitView состоит из всплывающей части и контента и чаще всего используется для создания гамбургер-меню, однако он также идеально подходит для создания замены SettingsFlyout.
<SplitView DisplayMode="Overlay" PanePlacement="Right" IsPaneOpen="False" HorizontalAlignment="Right" Canvas.ZIndex="2">
<SplitView.Pane>
<Grid>
<!--Элементы настроек приложения-->
</Grid>
</SplitView.Pane>
</SplitView>Приведенный выше XAML достаточно разместить в головном Grid страницы и реализовать вызов панели в коде посредством присвоения свойству SplitView.IsPaneOpen значения true. Обратите внимание, что свойство Content в данном случае полностью игнорируется.
Дополнительным бонусом является готовая реализация скрытия панели при нажатии на кнопку Back в мобильных устройствах или клик вне панели на ПК.
Также в качестве домашнего задания вы можете привязать ширину всплывающей панели к ширине экрана так, чтобы на мобильных устройствах в вертикальной ориентации панель заполняла весь экран, а на ПК в горизонтальной ориентации отображалась максимум на треть ширины.
Пончик 3: ограничение доступа
Задача
Требуется ограничить доступ неавторизованного пользователя на защищенную страницу приложения UWP.
Предпосылки
В ряде приложений UWP могут существовать сценарии, когда пользователи имеют различные уровни доступа, в зависимости от которым им разрешен либо запрещен просмотр отдельных страниц приложения. В случае с новым запуском приложения вы можете отслеживать текущий уровень доступа пользователя и в зависимости от результата делать активными или не активными кнопки перехода к защищенным страницам. Однако возможны ситуации, когда переход осуществлен напрямую на защищенную страницу, например, из центра уведомлений Windows.
Решение
Использовать Async/Аwait совместно с While-циклом.
Несмотря на то, что решение данной задачи кажется вполне очевидным и строится на реализации проверочного кода на старте страницы, существует куда более изящное решение.
В стартовом методе страницы до начала выполнения начальных запросов и присвоений, поместите следующий код (на VB.Net):
Await Task.Run(Sub()
While UserStatus <> CurentPageAccess
End While
End Sub)Где UserStatus это уровень доступа текущего пользователя, а CurentPageAccess разрешенный уровень доступа к странице. Благодаря Await дальнейшее выполнения кода будет приостановлено, пока не завершится выполнения процедуры внутри задачи (Task), но при этом интерфейс останется отзывчивым к действиям пользователя. В отличии решения с добавлением проверочного кода, данное решение позволяет реализовать фоновый логин пользователя с ранее сохраненными данными, либо осуществить оверлейную процедуру входа вне конкретной страницы. При таком подходе вам достаточно продублировать только этот код на каждую защищенную страницу и позаботится об отображении индикатора входа, чтобы пользователь знал, что требуется ожидание, либо действия по вводу данных для входа.
Важное примечание
Использование бесконечного цикла в фоновом потоке существенно повышает нагрузку на процессор, в связи с чем данный рецепт предлагается использовать лишь в сценариях, где требуется небольшое дополнительное время ожидания перед выполнением основного кода. Например, фоновый логин пользователя, как описано выше.
В комментариях ниже вы можете предложить и другие (быть может более очевидные) ситуации, когда приостановка выполнения циклом с ожиданием требуемого результата, может оказаться полезной, либо привести собственное решение данной задачи.

