
Вместо вступления
Чтобы ввести вас в курс дела, скажу, что Wrike использует Dart, наверное, активнее всех на нашей части земного шара, а по количеству Dart кода мы написали одну сотую всех мировых запасов. Как упомянул Tim Sneath в своём докладе, всего на гитхабе около 70 миллионов строчек кода, нашего кода около 700к, так что есть чем гордиться. Но, конечно, не в строчках счастье. Мы активно продвигаем язык, вот инфа на русском языке есть два чата, велком!
Ну и конечно, на конференцию Wrike двинул большой толпой, несмотря на то, что в этом году она проходила за океаном, в Лос-Анджелесе. Прочитать о том, как это было год назад в Мюнхене можно тут.
*Note*: Все доклады конференции опубликованы и доступны в плейлисте. Цитировать их дословно я не буду.
Основные темы
Опять-таки, немного контекста. Сейчас Dart существует в нескольких ипостасях:
- cерверный
- клиентский для Web. В основном AngularDart, но есть и React и многое другое
- клиентский для Mobile. Его величество Flutter
В этом году очень много усилий Google направил на продвижение Flutter, так что две трети докладов были как раз про него. Оно и понятно, новый фреймворк, новые возможности, но об этом ниже.
Помимо Flutter другая громкая тема — Dart 2.0. И вот тут хотелось бы поподробнее:
Dart 2.0

Зачем нужен Dart 2.0, если первый-то не взлетел?
Хороший вопрос, мистер Хейтер, ответить на него можно просто: затем. Затем, что если посмотреть на изначальную задумку, Dart должен был целиком заменить JavaScript, а из этого следовало то, что Dart — «JIT компилируемый браузерный язык с динамической типизацией». Хочешь — типизируешь. Хочешь — нет. Однако времена меняются, и Dart вместе с ними.
Школьным развлечениям с динамикой приходит срок.
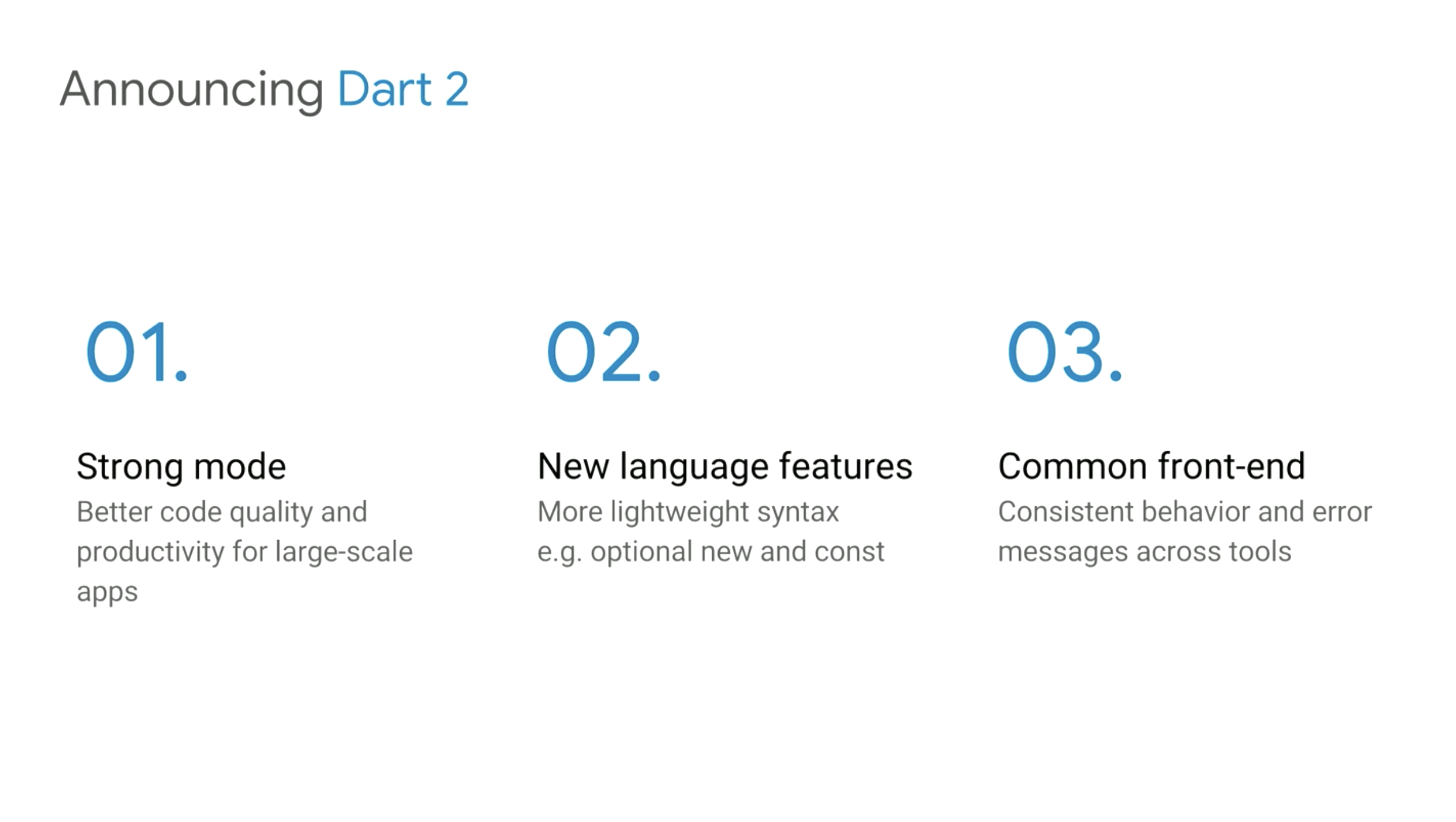
Да, основная идея Dart 2.0 в том, что это строго типизированный язык. Без всяких там туда-сюда. Основные изменения можно выразить в трёх пунктах:

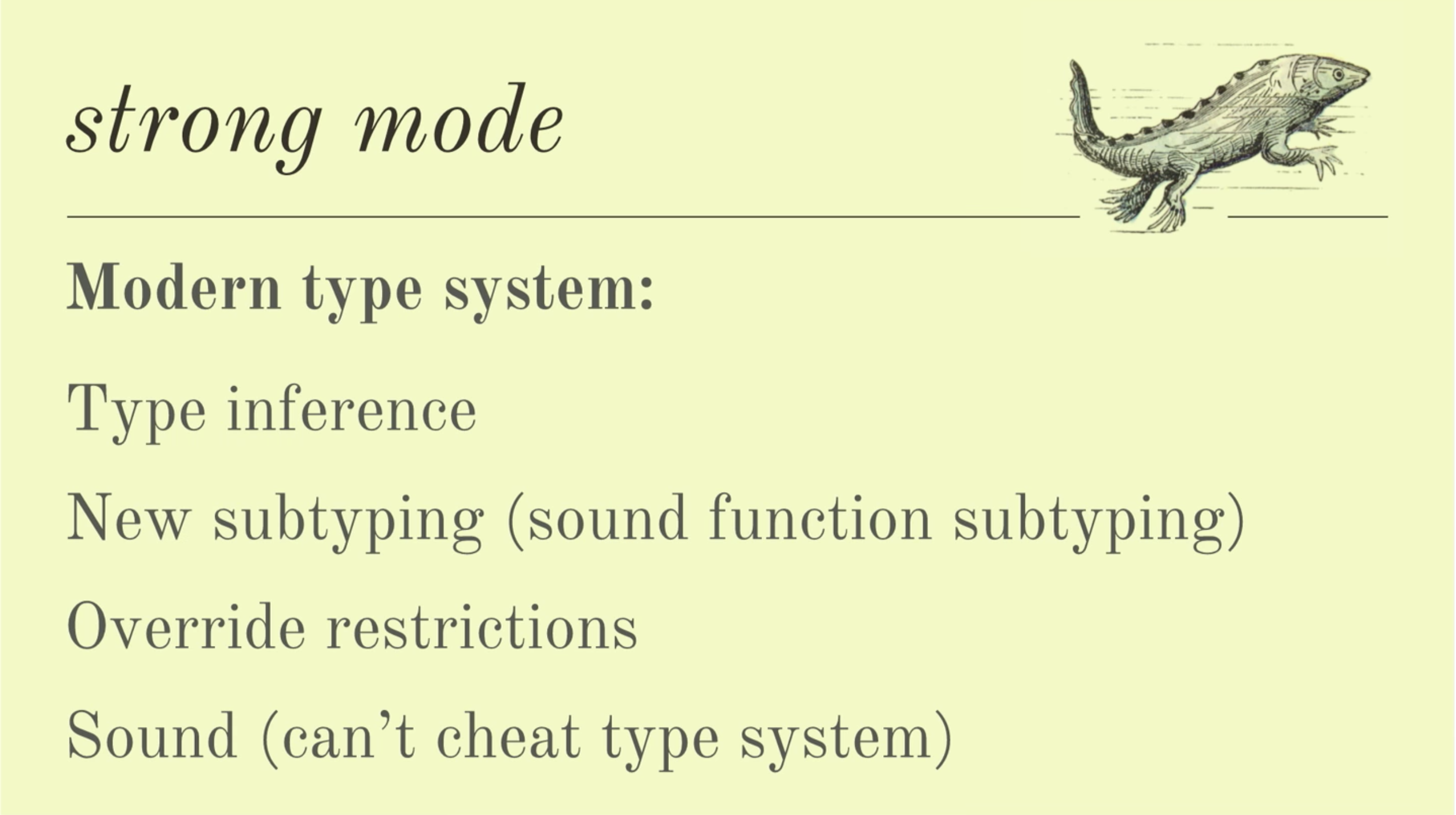
01. Strong Mode

Вот тут подробнее. Если объяснять на пальцах: этот режим языка выкручивает типизацию по-максимуму. Эх, как порой хочется написать что-то типа:
void main() {
List<int> prices = ["99", "27", "10000", "200000"];
//Sort prices from smallest to largest
prices.sort();
print("Lowest price is ${prices[0]}!");
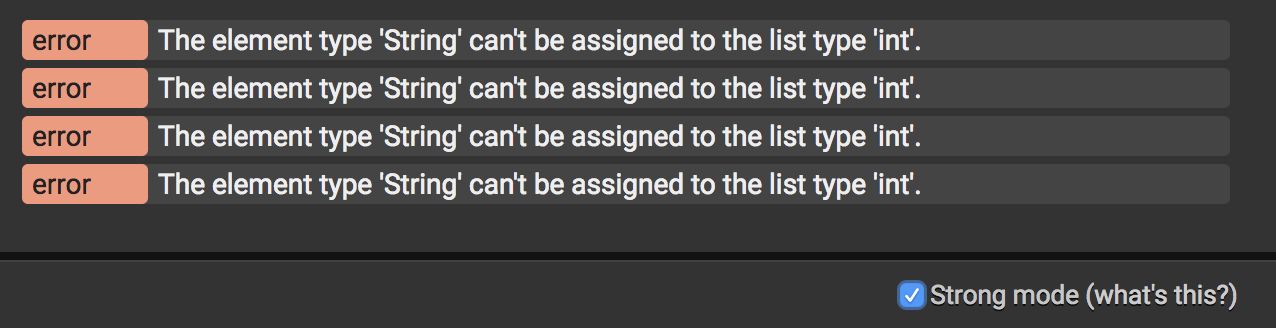
}Но теперь не получится, анализатор будет закономерно ругаться:

Множество других примеров читайте в статье выше, надеюсь, основная идея понятна. Мы у себя вкрутили Strong Mode достаточно давно и, надо сказать, что ошибок, связанных с типами, стало гораздо меньше.
02. New Language Features
Optional new and const
Честно говоря, трудно называть это фичами, но тем не менее, сравните:
// Dart 1
Widget build(BuildContext context){
return new Container(
height: 56.0,
padding: const EdgeInsets.symmetric(horizontal: 8.0),
decoration: new BoxDecoration(color: Colors.blue[500]),
child: new Row(
//...
),
)
}
// Dart 2.0
Widget build(BuildContext context){
return Container(
height: 56.0,
padding: EdgeInsets.symmetric(horizontal: 8.0),
decoration: BoxDecoration(color: Colors.blue[500]),
child: Row(
//...
),
)
}Да, может, это не выглядит как прорывная фича, но, так как код Flutter немного похож на jsx, — это достаточно удобно.
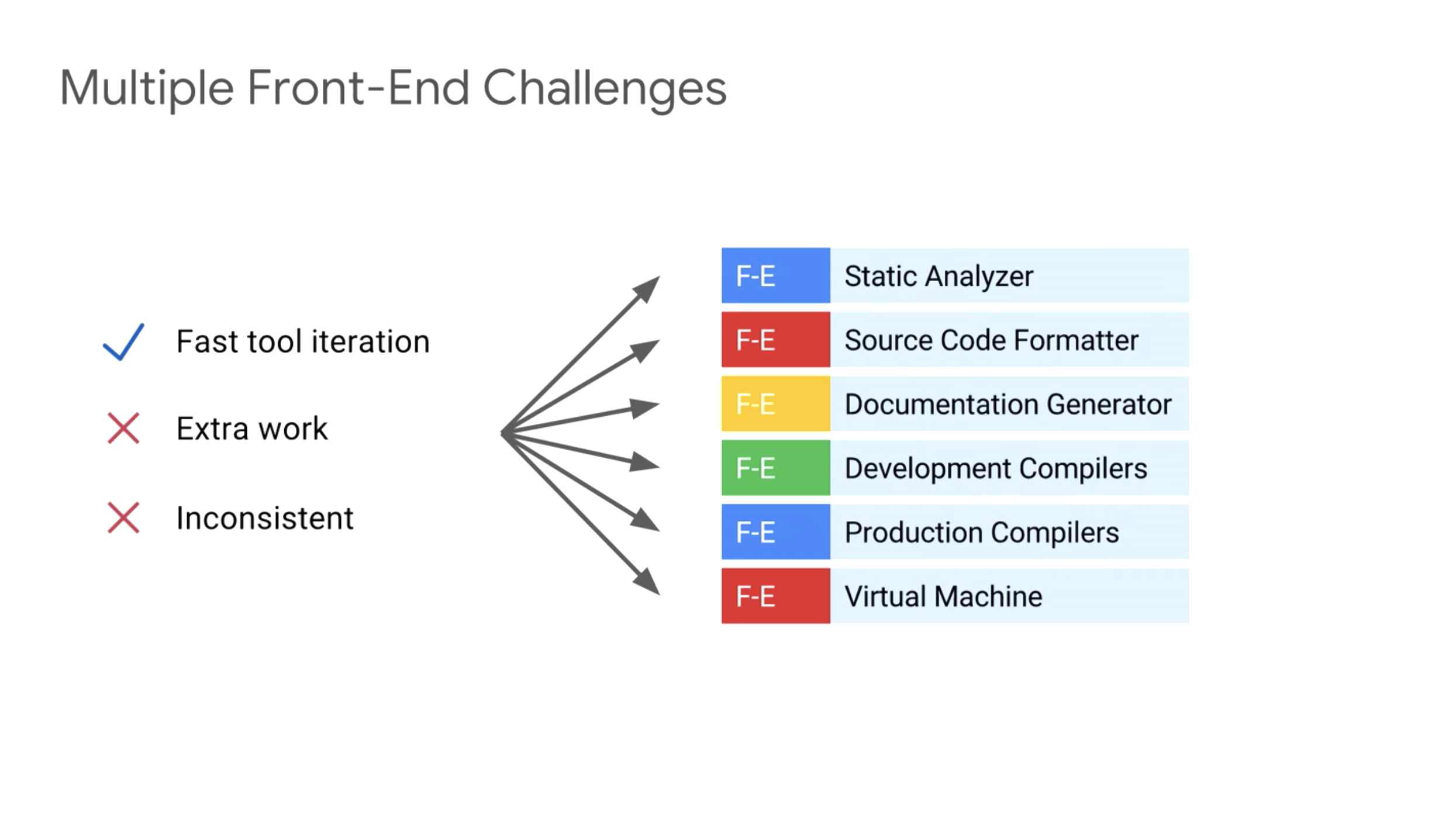
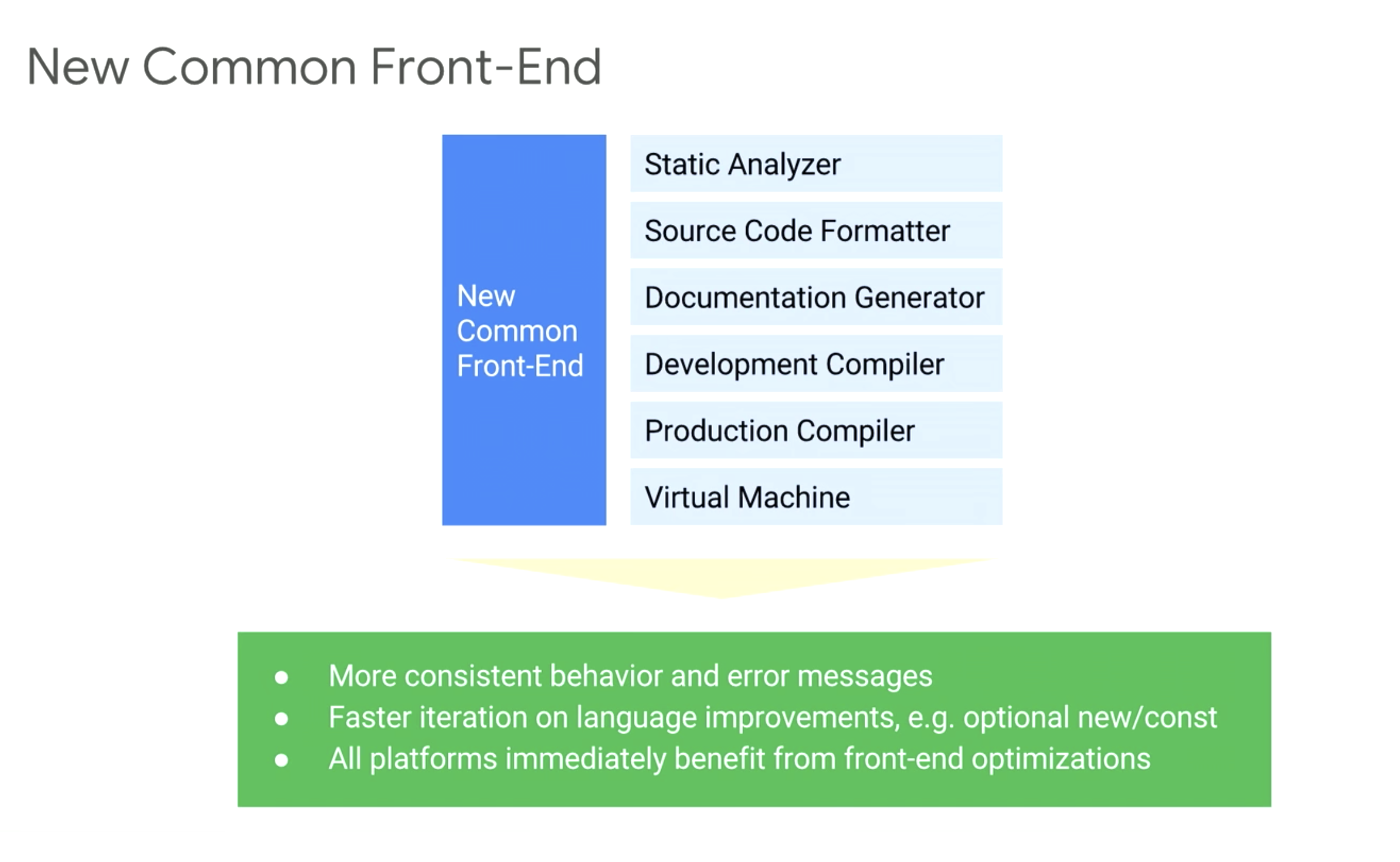
02. New Common Front-End

В чём проблема: многие инструменты Dart пишутся разными командами, и это ведёт к неконсистентности и дополнительной работе, так как нет переиспользования кода. Поэтому в Dart 2.0 нас ждёт новый т.н. «фронтенд» — набор общих инструментов для языка.

Если делать выводы из анонса второй версии, то Dart движется от динамического, JIT-ориентированного языка к строго-типизированному, AOT-адаптированному языку.
Flutter
Что это такое? Это мобильный framework, который позволяет создавать мобильные приложения для двух платформ (Android и iOS) одновременно, используя Dart. В целом, в чём главные особенности этого фреймворка? Какие варианты есть у мобильных разработчиков, чтобы выпустить приложение для двух платформ?
- нативные клиенты. Работают быстро, красиво. Но кода писать в два раза больше, платформ-то две
- кросс-платформенные клиенты. Хорошее переиспользование кода, нужна всего одна команда. Но, жирное НО. Качество кросплатформенных фреймворков оставляет желать лучшего. Примеры, я думаю, все знают
а как же Котлин, Dart не нужен, азаза
И снова здравствуйте, мистер Хейтер. По моим ощущениям и по разговорам с командой, Flutter скорее позиционируется как фреймворк для создания View, что совсем не мешает писать бизнес-логику на чём-то другом. Впрочем, тут я залезаю на стык маркетинга и мобильной разработки, а я и в том и в другом как свинья в апельсинах, так что ?\_(?)_/?. Но что могу сказать: у фреймворка очень много хороших отзывов. Так что, прежде, чем писать, что «фу, кроссплатформенность» — попробуйте. Возможно, это как раз тот инструмент, которого вам так не хватало.
Немного о производительности
Конечно, отдельно хочется отметить неподражаемого Вячеслава mraleph Егорова, который в своей обычной манере дал самый главный совет по оптимизации производительности Dart

Тут я порекомендую посмотреть полный доклад, пересказывать такие вещи грешно.
А что же насчёт Angular?
Что ж, несмотря на общий перекос в сторону мобильных, и нашему фронтендерскому брату было о чём послушать. Что же нового нас ждёт в Angular 5?
- Определение ошибок в шаблонах с новым плагином анализатора
- Улучшенная работа с дочерними компонентами за счёт избавления от QueryList
class ParentComponent { @ViewChildren(ChildComp) // было // QueryList<dynamic> children; List<ChildComp> children; }
- Улучшение Tree-Shaking. Раньше была проблема, что компоненты и di-сервисы не убирались из кода, даже если они не использовались. Теперь эта проблема решена, и ваш клиентский код будет оптимизирован, достаточно использовать
bootstrapFactory(RootNgFactory) // и для di-сервисов @Injector.generate(...)
За счёт этого в каноническом тестовом примере gwt_mail_sample кода стало на 52% меньше!
- Драматическое ускорение сборки за счёт нового пакета build_runner. Да, всё по-взрослому, инкрементальная сборка, кеширование. Если бы я мог визжать как школьница, я бы так и делал, эта штука ускоряет сборку до секунд!
Всё это можно попробовать уже сейчас, достаточно поставить себе Dart 2.0 (на маке)
brew install dart --develи написав в своём pubspec.yaml
name: test_ng_five
description: A web app that uses AngularDart
version: 0.0.1
#homepage: https://www.example.com
#author: evgeny.gusev <email@example.com>
environment:
sdk: '2.0.0-dev.17.0'
dependencies:
angular: 5.0.0-alpha
dev_dependencies:
browser: ^0.10.0
dart_to_js_script_rewriter: ^1.0.1
transformers:
- angular:
entry_points:
- web/main.dart
- dart_to_js_script_rewriter
Итоги
Dart никогда не станет популярным
Эх, мистер Хейтер. Как показала конференция — он интересен очень многим и продолжает развиваться. Так что, во-первых, вода камень точит, и комьюнити Дарта растёт и крепнет. А во-вторых, не в этом дело. Популярность — это такая себе вещь: делать что-то только ради неё, обычно плохо заканчивается. Поэтому я рад, что у команды языка есть цель, которая формулируется очень просто:

Сделать Dart лучшим клиентским языком
P.S.
Спасибо всем друзьям, новым и старым. Было очень приятно всех встретить снова. Привет всей команде Wrike, Саше Дорошко из JetBrains, mraleph, zviad и всем Дартизанам.
Небольшие заметки по конференции можете найти в моём твиттере. Ну и да, не знаю, как меня пустили на сцену, но вот вам мой lightning talk.
Комментарии (10)

janitor
06.02.2018 13:04Эх, как порой хочется написать что-то типа:
List<int> prices = [«99», «27», «10000», «200000»];
Что, серьезно?!
Мы у себя вкрутили Strong Mode достаточно давно и, надо сказать, что ошибок, связанных с типами, стало гораздо меньше.
Я вот сколько работал над разными проектами и в разных командах, ошибки, вызванные отсутствием строгой типизации вообще не припомню. И да, даже в проекте с JS вместе с Dart :) Тем более при production-build этот самый Strong Mode отключался :)
bunopus Автор
06.02.2018 17:49Strong Mode скорее для девелопмента.
ошибки, вызванные отсутствием строгой типизации вообще не припомню
Но тем не менее они бывают

TomaZ
06.02.2018 17:49На мой взгляд, явная и строгая типизация позволяют избегать некоторых ошибок косвенно.
Т.е. представьте себе ситуацию, в смотрите на чужой код, есть метод, у него на вход аргумент, но вы не знаете какого он типа. Чтобы понять, что же вам туда закинуть, нужно посмотреть на логику работы метода: какие методы и свойства у аргумента используются внутри, посмотреть на примеры вызова метода с этим аргументом. Это в случае с «утиной типизацией» js. В случае с Java например вы просто смотрите на тип — все. Можете кликнуть на тип и увидеть его определение. Можете кликнуть на метод и увидеть в каком классе он и как он работает. В js так не получится — кликните на метод — увидите все методы в системе с таким названием.
К чему я это — повышение сложности в понимании приводит к повышению вероятности допустить ошибку, на мой взгляд. А ошибки в очень большом проценте случаев как раз связаны с непониманием или недопониманием того, как работает конкретный код. Все инструменты, которые помогают упростить понимание при чтении кода крайне полезны. И чем больше объемы кода с которыми ты работаешь, тем лучше ты чувствуешь пользу от таких вещей.
janitor
06.02.2018 18:51Как по мне, это больше проблема документации и организации проекта, и типизация помогает в этом хоть как-то. Не всегда ведь хочется писать, скажем, jsdoc, а при типизации хоть что-то приличное получается. Может это как-то и ускоряет процесс разработки в итоге, но я лично не уверен, да и видел никаких исследований на эту тему.
А про ошибки типа «мы вот здесь ждем строку, а ты шлешь число» — в продакшене не встречал, обычно такое в процессе написания кода исправляется. Но, видимо, мне везло просто и с коллегами, и с проектами :)
Ну и я имею в виду разработку именно web-приложений, в других областях — там своя специфика.

bioroot
06.02.2018 13:19Dart выглядит приятно, но по-моему Гугл подрубил ему корни, когда сначала хотел научить Crome интерпритировать его, а потом передумал. Ну и на вопрос «Кто использует Dart в реальных проектах?» никого кроме Wrike на ум не приходит. Может они и есть, но не сильно это афишируют. В итоге получается ещё один TypeScript, только менее популярный.

bunopus Автор
06.02.2018 17:53Всё-таки Dart — не TypeScript. Например большая разница в типах (https://www.youtube.com/watch?v=6XCkB9Nr2s8&index=4&list=PLxcvsYzLfaTDQM6PoN-foQ5q0SM9vG9Yt).
Так же есть разница в SDK (у TS его нет), ну и вот сейчас есть Flutter.
Из реальных проектов — https://www.dartlang.org/community/who-uses-dart. В СНГ действительно не очень много компаний. За рубежом — огромная Workiva.
Многие, сравнивая те или иные технологии делают это дискретно, здесь-и-сейчас. И на основании этого ставят крест на всём языке. Но это не совсем правильно, всё таки вектор развития тоже очень важен.
bioroot
06.02.2018 18:46За видео спасибо. Теперь я ещё яснее понял, почему TypeScript популярен, а Dart — нет. На протяжении всего рассказа меня не покидала мысль, которую в конце сказал и сам докладчик. TypeScript не мешает думать на JS, а Dart — это несколько другой язык. Так что для большинства JS-разработчиков поведение TypeScript более очевидно.
Про Flutter не знаю радоваться или грустить. Ну запилили ещё один инструмент разработки под Android и iOS. Ну и что? Сейчас их только ленивый не делает. Понятно что в конечном итоге у кого-нибудь должна получиться супер-штука, которая работает и на мобильниках, и на сервере, и в браузере. Но пока я наблюдаю в среде мобильной разработки довольно чёткую поляризацию на «лишь бы как-нибудь работало» и «нужно сделать хорошо». Первым хватает Cordova (и кучи других инструментов для быстрого клепания), а вторые используют Java/Kotlin и Swift. Куда тут втыкать Dart? Вы правильно говорите что вектор важен, но каких-то больших перспектив у языка я на текущий момент не вижу.
bunopus Автор
07.02.2018 00:29Ну поляризация никогда не бывает радикальной, всегда есть кто-то посередине. К тому же людям, которым «нужно сделать хорошо» тоже нужно писать ui, и Flutter не противоречит этому.
каких-то больших перспектив у языка я на текущий момент не вижу.
Тут я не согласен, ну да ладно


Caravus
Dart должен был целиком заменить JavaScript, но не заменил, но вот вам вторая версия со строгой типизацией, потому что можем.
Как-то так что ли?
bunopus Автор
Воздатите кесарева кесареви и божия богови
Зачем заменять JS, если можно пойти своим путём и занять свою нишу