
Беда с мобильными версиями
Скажем честно: переход на дружественную для мобильных устройств версию сайта много кому дается непросто. От банальной лени, до несложной аналитики вроде «у нас 93,4% клиентов заходят с десктопа; чего нам голову ломать?» Ан нет, оказывается все равно нужно. Даже если отбросить тот факт, что доля пользования интернетом с мобильных устройств от года к году растет, оказывается, скорость мобильной версии влияет и на рейтинг сайта в целом. Сайт плохо выглядит с телефона? Пожалуйте с первой страницы выдачи гугла! Яндекс громких заявлений не делал, но, по косвенным признакам, тоже не отстает.
Так ли это важно?
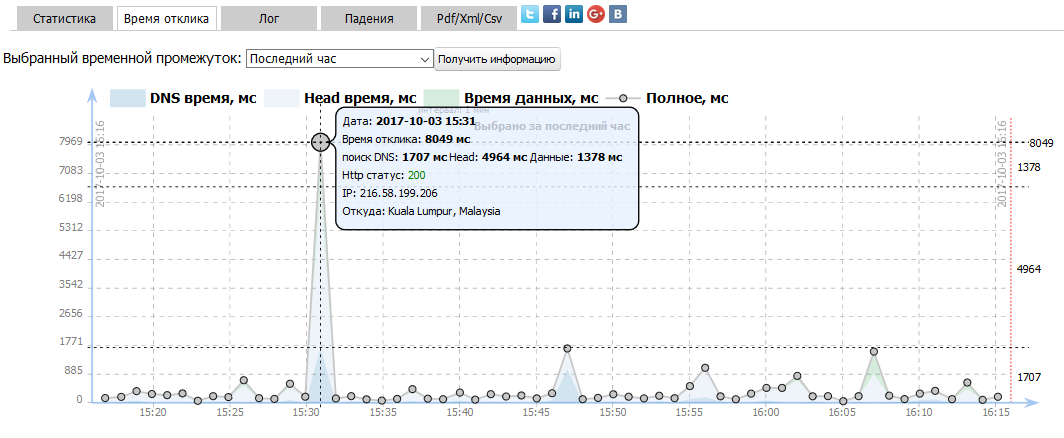
Дважды «да». Первое «да» касается поисковиков. Еще в уже далеком 2010 году гугл объявил, что скорость загрузки страницы будет влиять на ее место в выдаче. Впрочем, оказалось все не так просто. Независимые исследования показали, что на самом деле имели ввиду в компании. Так, поскольку разные сайты кардинально отличаются друг от друга по количеству подгружаемого контента (даже в одной и той же сфере; креативу нет границ), то объективно их сравнить сложно. Возможно, именно поэтому считается не все время, а «загрузка первого байта», он-то у каждого сайта есть. И здесь как раз гугл отдает предпочтение тем, у кого этот первый байт поступает клиенту быстрее. Из чего же состоит это время? Во-первых, время определения DNS. Во-вторых, время установления соединения с сервером. И в третьих, собственно — передача первого байта (которыми являются хедеры страницы). Например, данные реального сайта, из которых очевидно, что как раз-таки передача первого байта дала сбой:

Теперь о втором «да». Оно от посетителей. Часть из них, вполне возможно, попала на сайт через поисковик (так что первый байт здесь посредственно тоже «в теме»), но есть также те, что перешли по ссылкам с других сайтов, с рекламы ну и, конечно же, ваши старые-добрые постоянные клиенты. Для всех их без исключения важна уже страница в целом, и если здесь будут сильные тормоза, то часть посетителей уйдет сразу же. При чем безвозвратно. То есть здесь уже идет в ход суммарное время: первый байт + контент.
Держим руку на пульсе
Очень часто наибольшая задержка случается на этапе генерации страницы, который зависит от эффективности ПО на веб-сервере и его загруженности. Поэтому, даже если скорость загрузки в среднем приемлема, бывает, что в определенные пиковые моменты она бессовестно падает, что мы и видим на скрине выше.
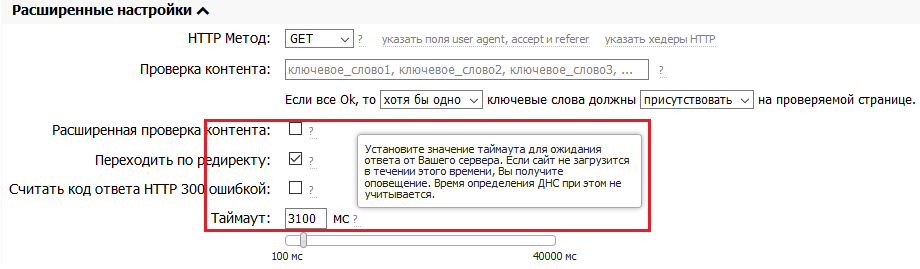
Собственно, с помощью сервиса мониторинга сайтов ХостТрекер можно как единожды сделать проверку и убедиться, что все хорошо или плохо, так и проверять сайт на регулярной основе. В этом случае есть возможность контролировать время отклика, просматривая логи или даже установив специальный порог, загрузка выше которого будет также считаться ошибкой:

Собственно, результат этой проверки и приведен на первом скриншоте.
Что же можно сделать? CDN как вариант
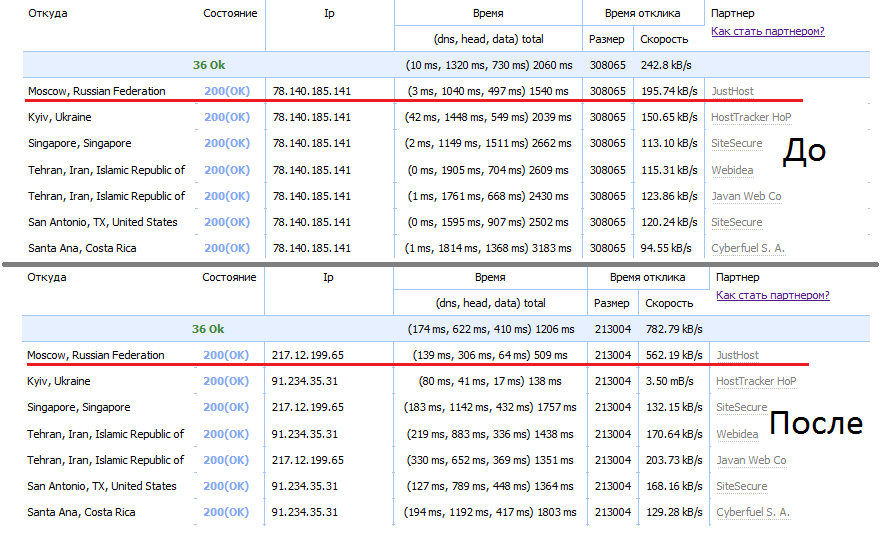
Можно (и нужно) ответственно выбирать хостинг. Физическая приближенность к целевой аудитории, как правило, дает преимущество, если эта самая аудитория собрана более-менее в одном месте. Если же нет — рекомендуется пользоваться системами CDN. Суть которых сейчас не только в распределении (что снижает время первого байта), а и в наличии наиболее современного ПО, хитрых алгоритмов кэширования и контролем за нагрузкой на сервера. То есть служит и посетителям, и поисковикам. Например, после использования вот этой для наших тестов, время загрузки прилично так сократилось:

Но даже хороший хостинг желательно контролировать. Оборудование и люди меняются, а если проморгать несколько месяцев… Кто знает, где будут в это время конкуренты.
Как и всегда, будем рады замечаниям и предложениям по улучшению нашего сервиса.
Комментарии (6)

Leopotam
22.02.2018 22:39А еще у вас очень странные воркеры, похоже не все из них понимают http2 (хабр к сожалению не понимает адекватно вставку таблицы в комментарий, поэтому так): https://gist.github.com/Leopotam/f5edf052b2cceb75c006aa74576c1bc0

smiHT Автор
23.02.2018 12:41На данный момент мы как раз проводим модернизацию нашей сети. Спасибо, что обратили внимание.

Leopotam
23.02.2018 16:08Зачем было выходить с рекламной статьей (тем более с желтым заголовком), если инфраструктура, являющаяся вашим основным бизнесом, не работоспособна? Цифры невменяемы, остальные ресурсы по тестированию выдают гораздо более адекватные результаты, http2 не поддерживается на половине нод, сообщения об ошибках везде разные, никакой структуры. Или просто была цель сделать антирекламу? Тогда с ней вы успешно справились.

sergnik1
23.02.2018 17:30+1Я добиваюсь быстрой скорости загрузки сайта оптимизацией с помощью
Google Pagespeed
Количество клиентов на мобильном трафике согласно моих метрик и метрик моих клиентов на некоторых сайтах уже 50/50. Особенно в женской тематике мобилизация еще актуальнее.
Так же заметил, что при оптимизации и валидном коде HTML И CSS (а количество ошибок на 90% сайтов в сети просто зашкаливает) увеличивалась скорость загрузки на 200-300мс.


achekalin
Много видел тестеров, которые скачивают по ссылке страничку. Но мало есть тех, которые качают страницу со всеми объектами (примеры — tools.pingdom.com и www.webpagetest.org), в то время как именно их отчеты дают хоть какую-то картину. У вас как работает, по какому из этих вариантов?
Ваш-то сайт, даром что одностраничник, тоже интересно выглядит через эти тестеры: https://tools.pingdom.com/#!/g62q4/https://www.host-tracker.com/ и https://www.webpagetest.org/result/180222_KW_2eac9dcde988b5484523bd7c1cdae4fc/ — видно, что при загрузке Google Analytics довольно сильно тормозит загрузку одностраничного сайта. Это хорошая иллюстрация того, о чем спрашиваю — уверен, что просто отдача html у вас мгновенна.
smiHT Автор
Да, мы понимаем о чем речь. Подобная функция сейчас находится у нас в разработке.
У нас сейчас загружается только html, поэтому собственно и акцент сделан на том, что неоспоримое значение меряем только для первого байта. Впрочем, скорость загрузки по html также можно определить. А вот время полной загрузки для посетителя — это пока проблемный момент.