
Меня зовут Алиса, я старший дизайнер в Touch Instinct. Мы — аутсорс-компания. Скорость — один из важнейших критериев оценки нашей работы, наравне с качеством. Иногда для подготовки предложения для нового клиента нужно изучить, придумать и воплотить в жизнь концепцию приложения всего за пару дней. В таких ситуациях нет права на ошибку.
В марте я выступала на хакатоне, который мы организовали вместе с Партией еды. Рассказала участникам, как сделать хорошо за короткий срок. По мотивам лекции подготовила статью-памятку. Она будет полезна участникам команд, которые планируют участвовать в хакатонах, а также начинающим дизайнерам.
Время — наш враг
Неважно, насколько гениальна идея у вас в голове. Единственное, что важно на хакатоне — это время. Подумайте, успеете ли вы реализовать задуманное? Если нет — упрощайте и смело отсекайте функциональность, в которой не уверены.

Получился самокат? Здорово!
На выходе у вас должен быть продукт, который можно запустить и показать жюри. Чтобы у них было законченное представление о том, что это и как оно работает. Ничто так не портит презентацию как «сейчас не смотрите, потом у нас здесь будет...». Но не забывайте, что мы делаем продукт для пользователей.
Советы по дизайну
Давайте всё же разберемся, как сделать качественный продукт за сутки.
#1 Отталкивайтесь от контекста
- Какие цели у вашего пользователя?
- В каких условиях он будет пользоваться вашим продуктом?
- В какой момент будет обращаться к продукту?
С самого начала стоит обсудить эти вопросы с командой.
Возьмем в качестве примера приложение с пошаговыми рецептами для готовки.
Главное ограничение в данном случае — занятые или грязные руки.
Есть несколько способов упростить коммуникацию пользователя с приложением:
- Поместить всю необходимую информацию на один экран. Экран при этом не должен погаснуть.
- Использовать аудио- и видеодорожку.
- Использовать голосовое управление по шагам рецепта («дальше», «повторить», «на шаг назад»)
#2 Отсекайте лишнее
«Все должно быть представлено настолько просто, насколько это возможно. Но не более» — Альберт Эйнштейн.
Вы можете видеть множество путей развития своего продукта, главное — выделить основную идею и выбрать, какую часть можно запустить в первой версии. Сосредоточьтесь на решении одной задачи или проблемы. Пусть ваш продукт будет решать всего одну проблему — но главное, чтобы это работало.
#3 Отталкивайтесь от лучших практик
Перед началом работы необходимо ознакомиться с продуктами конкурентов и выделить их слабые и сильные стороны. Так вы избавите себя от чужих ошибок и, возможно, дополните свой интерфейс.
Если вы создаете мобильное приложение — используйте гайдлайны и популярные библиотеки. Это ускорит вам разработку, а для пользователей интерфейс окажется более привычным.
Ещё один совет — опирайтесь на опыт крупных компаний. Возможно, у вас совершенно другая тематика, но вы можете перенять что-то из стилистики.
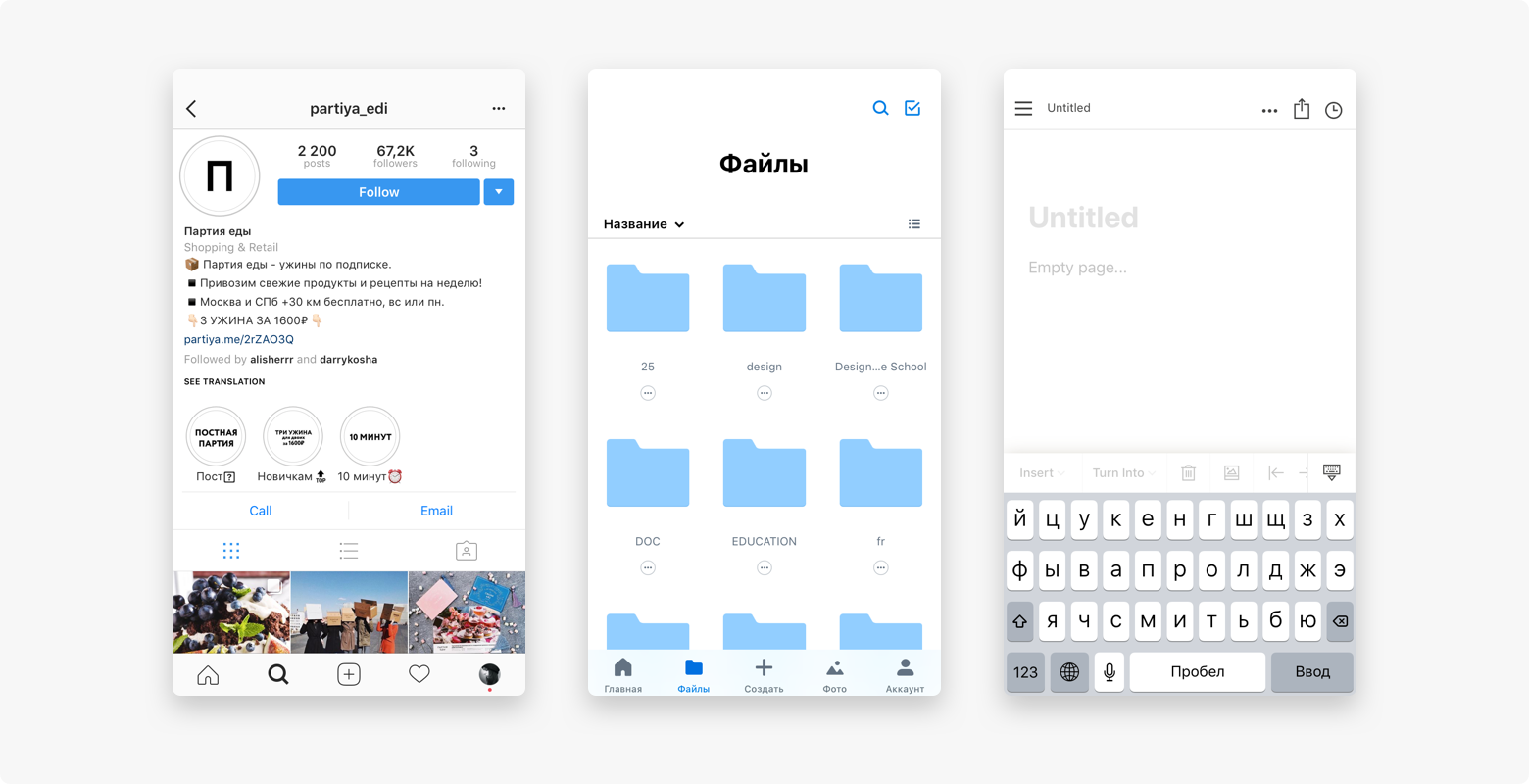
Несколько примеров успешных продуктов: Instagram, Dropbox, Notion.

Посмотрите что их объединяет: белый фон, всего один акцентный цвет, чистый и аккуратный интерфейс без лишних функций.
#4 Дизайн — сегодня
Используйте правило одной ночи — прорабатывайте сегодня не только структуру, но и UI. Утром со свежей головой стоит посмотреть на свой продукт. Точно появятся мысли, как улучшить пользовательское взаимодействие или визуальную часть. Не забывайте про пустые состояния и обработку ошибок.
#5 Вызывайте эмоции
На самом деле не важно, что вы разрабатываете на хакатоне — мобильное приложение, чат-бот или что-то другое. Дизайн — это коммуникация с пользователем.
Давайте рассмотрим, какие инструменты есть в нашем арсенале.
Текст. Пишите простой и понятный текст. Определитесь со стилевым направлением — оно должно наследоваться по всему приложению. Не нагружайте пользователя лишней информацией. Будьте дружелюбны — давайте советы и подсказки.
Шрифт. Старайтесь использовать не более двух шрифтов. Не используйте мелкий нечитабельный текст — отталкивайтесь от гайдлайнов.
Цвет. Выберите один акцентный цвет, который задаст настроение.
Фотографии. Используете только качественные фотографии в одной стилистике. Продумайте, как будет выглядеть заглушка для блока с фото.
Иллюстрации. Очень хорошо работают иллюстрации в онбординге и на пустых состояниях.
Анимации. Если в команде есть дизайнер — отлично. Можете экспериментировать с онбордингом или проработать микровзаимодействия.
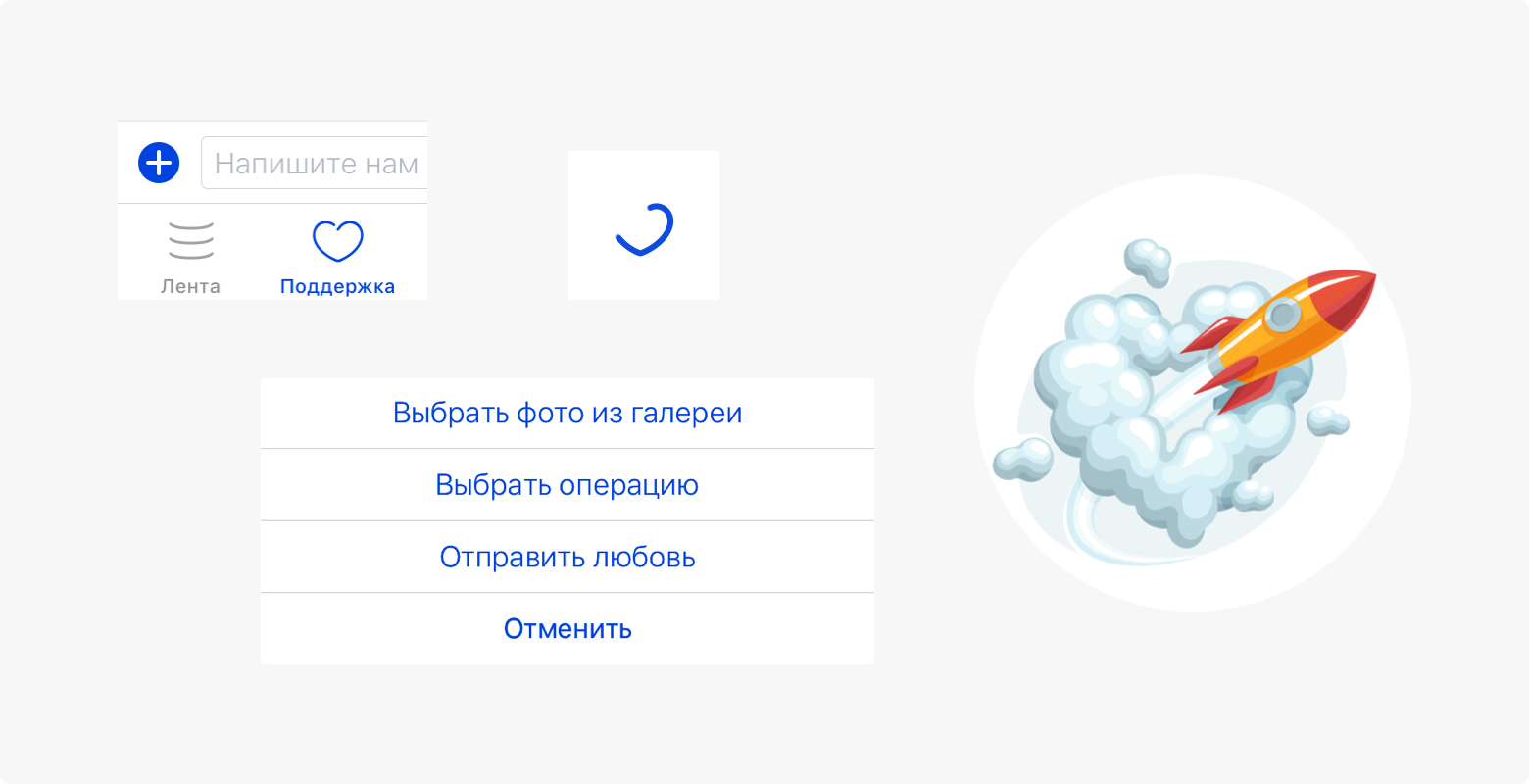
Хороший пример работы с эмоциями — приложение Рокетбанка. В навбаре у поддержки иконка сердца. В переписке с сотрудником банка можно прикрепить документ, фотографию или отправить любовь. Любовь отправляется в виде стикера с сердцем. И более того, спиннер загрузки стикера тоже в форме сердца. Очень любвеобильный банк.

Ваш продукт должен быть френдли. Покоряйте сердца, как Рокетбанк.
#6 Упрощайте
В процессе разработки не забывайте про критическое мышление — постоянно задавайте себе вопрос «как это можно упростить?».
Если к экрану нужны комментарии и подробный онбординг — это плохой экран.
Интерфейс должен быть интуитивно понятным и не должен вызывать вопросов.
Лучший интерфейс — отсутствие интерфейса. Постарайтесь свести количество шагов, необходимых пользователю для выполнения главного кейса, до минимума.
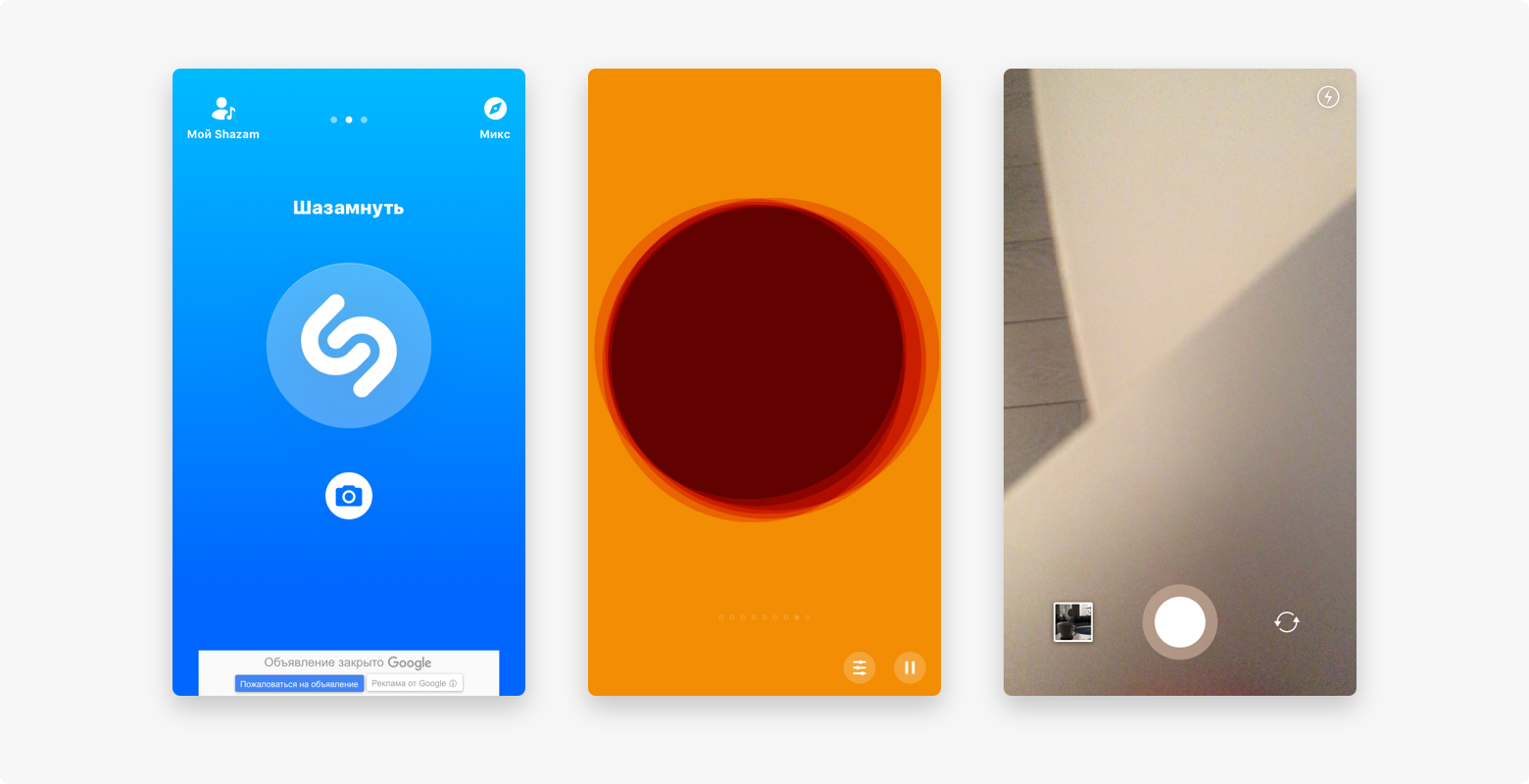
Я собрала небольшую подборку главных экранов с одной функцией или четким фокусом.
Shazam
Наверное, все знакомы с этим продуктом. При входе в приложение акцент на кнопке задается не только её размером, но и анимацией. Идеально, когда хочешь быстро узнать исполнителя — не нужно долго высматривать кнопку, запускающую поиск.
Hear
Приложение, преобразующее звуки, которые поступают из микрофона. По сути, это просто набор звуковых фильтров, которые можно свайпать. Ничего лишнего.
Boomerang
Небольшое приложение от Инстаграма — камера, которая позволяет делать зацикленные минивидео. Пара элементов управления камерой и архив — всё, что необходимо.

Выглядят лаконично.
#7 Пишите понятно
Ошибки в интерфейсе очень сильно бросаются в глаза. Старайтесь проверять весь текст на грамотность. Используйте короткие заголовки. В заголовках не нужны точки. Продумывайте текст кнопок, пользователь должен понимать, что происходит по нажатию. Используйте язык, понятный пользователю.
Примеры, как писать не нужно:

Будьте осторожны с зарубежными словами (например, «девайс»). Поймёт ли их ваша аудитория?
Прочтите совет о стоп-словах в интерфейсе от Бюро Горбунова.
#8 Делайте перерывы
Очень важно в диком темпе хакатона отдыхать. Хотя бы недолго. Давайте себе отвлечься. Желательно, чтобы это были не социальные сети, а смена обстановки. Сходите сделать чай или кофе, выйдите на пару минут на свежий воздух.
Если хотите, можете использовать технику Pomodoro. Она заключается в разделении рабочего времени и времени отдыха на периоды: 25 минут вы работаете над определенной задачей и ровно 5 минут отдыхаете. Если такая роскошь не позволительна из-за сжатых сроков или выбивает вас из состояния потока — определите время работы для вашей команды и общие перерывы. Например, 55/5.
Зачем это всё нужно? Взгляд не замылится. Короткая передышка даст немного сил. Возможно, вы увидите решение проблемы или ошибку, на которую не обращали внимания.
Запомните

Самое важное
Вы делаете продукт в рамках хакатона. Ваша задача не только сделать что-то рабочее, но и заинтересовать всех своей идеей, запомниться.
Не забудьте порепетировать перед защитой и постарайтесь показать весь объем проделанной работы.
Комментарии (4)
mSnus
30.03.2018 01:04Instagram отличается жутко неудобным интерфейсом добавления видео. Dropbox вообще невозможно использовать через их клиент, дико неудобный — настолько, что проще через броузер пробиться.
Странно видеть их как примеры хорошего дизайна.

Evgeny42
30.03.2018 10:47Поддержу. Часто наблюдал как инстаграм приводят в качестве примера хорошего дизайна/интерфеса/юзабилити. При этом у меня с ним вечные проблемы, нужные функции часто куда-то спрятаны или их вообще нет. Дизайн сам по себе довольно средний.
В прочем раз уж это теперь фейсбук, то оно и понятно, от фейсбука у меня те же ощущения, только усиленные многократно.

aliceundersky Автор
30.03.2018 16:35В статье же явно написано, что это примеры стилевого решения. Про юзабилити мы не говорим)


kamushken
Плюсик просто за картинку!