
Бывают случаи, когда для максимизации эффекта почтовой рассылки, дизайнерам и маркетологам приходится придумывать нестандартные ходы. Команда почтового сервиса Litmus в своем блоге рассказала о том, как с помощью HTML5 создать письмо, фоном которого служит видео.
Видео проигрывалось в почтовых программах Apple Mail и Outlook 2011 для Mac. В остальных почтовых клиентах отображалось обычное изображение. Ниже представлено пошаговое руководство по созданию такого видео-письма.
Верстка для десктопа
Прежде всего, следует создать полноразмерную таблицу, которая станет контейнером для верхней части письма:
<table border="0" cellpadding="0" cellspacing="0" bgcolor="#f2ae44" width="100%">
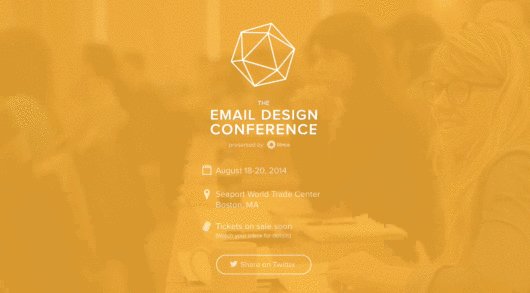
Внутри таблицы предусмотрена ячейка, содержащая изображение для «плана Б», если видео не загрузится:
<td align="center" bgcolor="#f2ae44" style="padding: 0 0 50px 0; background-color: #f2ae44; background: url(http://pages.litmus.com/l/31032/2014-04-17/2hs7p/31032/17346/video_bg.jpg) top center no-repeat;background-size: cover;" width="100%">
Это «запасное» изображение выглядело так:

Такая картинка была нужна по двум причинам:
- Большинство почтовых клиентов не поддерживают фоновое видео в письмах.
- Некоторые подписчики могли испытывать сложности с загрузкой видео из-за большого размера файла.
Также важно было указать цвет фона и в
<table> и в <td>, чтобы все не сломалось в том случае, если в определенной почтовой программе отключен показ изображений (например, в Outlook) — в письме используется белый шрифт, так что если бы цвет фона был белым, а картинка не загрузилась, пользователь не увидел бы вообще ничего.На следующем шаге видео было завернуто в
<div> в качестве первого элемента в ячейке <td>:<div class="video-wrap">
Поскольку фоновые видео поддерживаются только в Webkit-based почтовых клиентах (Apple Mail, Outlook 2011 для Mac), то была использована заточенная под этот движок media query для применения CSS к
<div> в случае обнаружения Webkit-клиента:@media screen and (-webkit-min-device-pixel-ratio: 0) {
div[class="video-wrap"]{
height: 750px;
position: relative;
overflow: hidden;
padding:0;
margin:0;}
}
Применение CSS к «обернутому»
<div> с видео позволит добиться определенной высоты, позиционирования, и избежать любых наложений контента внутри тега.Затем внутрь этой обернутого
<div> помещается видео:<video autoplay="autoplay"loop="loop" class="video" style="display: none;">
<source src="https://litmus.com/videos/TEDC-short-clips-tinted-compressed.mp4" type="video/mp4">
</video>
Поскольку видео поддерживается только в Webkit-клиентах, использовался формат .mp4. Можно было также добавить видео в форматах .ogg или .ogv, чтобы видеть видеофон могли и пользователи Firefox, но представители Litmus решили, что это не целевая аудитория, и не стали утяжелять письмо.
Важный момент: по умолчанию видео было скрыто с помощью опции display: none. Поскольку тег
<video> работает только в Webkit-клиентах, с помощью специальной media query для таких почтовых программ переписывались «дефолтные» инлайн-стили:@media screen and (-webkit-min-device-pixel-ratio: 0) {
video[class="video"]{
min-height: 100%;
min-width: 100%;
position: absolute;
top: 0;
left: 0;
z-index: 2;
display:inline-block !important;}
}
Таким образом производилось «нацеливание» только на подобные почтовые клиенты. Минимальная ширина и высота были установлены в 100%, чтобы видео занимало всю ячейку «обернутого»
<div>. Ранее были произведены настройки, заставляющие этот <div> скрывать любой «переполняющийся» контент, так что видео не может выйти за пределы отведенной для него ячейки. Кроме того для видео была задана абсолютная позиция (0px от верха и левой части страницы), значение z-индекса и новое значение display для показа в Webkit.Далее был использован еще один
<div> с оверлеем — для контента, который будет отображаться поверх видео. Этот <div> вставляется сразу после тега <video>:<div class="overlay">
А вот CSS для него:
@media screen and (-webkit-min-device-pixel-ratio: 0) {
div[class="overlay"]{
height: 100%;
min-height: 100%;
position: relative;
margin: 0 auto;
padding: 0 20px;
z-index:3;}
}
Min-height в 100% использован, чтобы заполнить всю ширину зоны контента, а относительная позиция и более высокий z-индекс нужны, чтобы налагаемый контент отображался в верхней части видео.
Потом нужный контент помещается внутрь
<div> с оверлеем. Остальное содержимое письма реализуется с помощью стандартной табличной верстки, чтобы добиться нормального отображения в большинстве почтовых программ.<div class="overlay">
<!— STANDARD EMAIL HTML / CONTENT OVER VIDEO —>
<table border="0" cellpadding="0" cellspacing="0" width="600">
...
</table>
</div>
Верстка для мобильных устройств
К сожалению, ни одно популярное мобильное почтовое приложение не поддерживает фоновые HTML5-видео. Большинство пользователей, относящихся к целевой аудитории в данном случае, использовали iOS, в которой на видео отображалась ненужная кнопка для его проигрывания:

Нужно было каким-то образом отключить рендеринг видео на устройствах с iOS, для чего пришлось использовать media queries для конкретных параметров ширины экрана и соотношений пикселей различных устройств, чтобы отключить видео для iOS-клиентов (что привело бы и к отсутствию ненужной кнопки play):
/* iPAD MEDIA QUERY */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
video[class="video"]{display: none !important;z-index:-1;}
}
/* iPAD 1 & 2, iPAD MINI MEDIA QUERY */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 1) {
video[class="video"]{display: none !important;z-index:-1;}
}
/* RETINA iPAD MEDIA QUERY */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2) {
video[class="video"]{display: none !important;z-index:-1;}
}
/* iPHONE 5 MEDIA QUERY */
@media screen and (min-device-width: 320px) and (max-device-width: 568px) and (-webkit-min-device-pixel-ratio: 1){
video[class="video"]{display: none !important;z-index:-1;}
}
/* iPHONE 5S MEDIA QUERY */
@media screen and (min-device-width: 320px) and (max-device-width: 568px) and (-webkit-min-device-pixel-ratio: 2){
video[class="video"]{display: none !important;z-index:-1;}
}
/* iPHONE 2G/3G/3GS MEDIA QUERY */
@media screen and (min-device-width: 320px) and (max-device-width: 480px) and (-webkit-min-device-pixel-ratio: 1){
video[class="video"]{display: none !important;z-index:-1;}
}
/* iPHONE 4/4S MEDIA QUERY */
@media screen and (min-device-width: 320px) and (max-device-width: 480px) and (-webkit-min-device-pixel-ratio: 2){
video[class="video"]{display: none !important;z-index:-1;}
}
Свойство display для всех этих устройство было установлено в none, так что видео не показывалось. Кроме того, более низкий z-индекс гарантировал, что будет загружено запасное фоновое изображение, хранящееся в ячейке
<td>.При этом, нужно было сохранить возможность показа видео в мобильных Webkit-браузерах и продемонстрировать «отзывчивость» на десктопе. Поэтому был использован еще и такой CSS:
/* WEBKIT, CHROME, SAFARI MEDIA QUERY @ 600px */
@media screen and (-webkit-min-device-pixel-ratio: 0) and (max-width: 600px) {
div[class="video-wrap"]{
height: 570px !important;}
}
/* WEBKIT, CHROME, SAFARI MEDIA QUERY @ 480px*/
@media screen and (-webkit-min-device-pixel-ratio: 0) and (max-width: 480px) {
div[class="video-wrap"]{
height: 440px !important;}
video[class="video"]{
top:-75px;
left:-200px;}
}
Мобильный CSS изменял высоту
<div>, который является «оберткой для видео», чтобы лучше выглядели уменьшенные картинки и шрифты, а также менял расположение <video> для лучшего выравнивания, поскольку его размеры не менялись.Судя по реакции в Twitter, подписчики, получившие такое письмо, высокого его оценили (подборка восторженных твитов в конце этого поста).
Читайте также другие материалы от «Печкина»:
- How-to: Правила вёрстки email-писем
- Как использовать прогрессивное улучшение для вёрстки писем
- Использование media queries в вёрстке email-писем: за и против
- Дизайн простоты: Как делать эффективные plain-text письма
- How-to: Типографика в дизайне email-писем
- Что нужно знать о работе с текстом превью email-писем
Комментарии (33)

NatalyM
30.06.2015 10:41+2Спасибо за пост, добавила в избранное, интересная техника. Если аккуратно использовать, то можно добиваться хорошего эффекта.

dmitrykabanov
30.06.2015 12:45+1Хорошая тема для подкастов, если видео не особо длинное и информативное.
stardust_kid
30.06.2015 14:35-5Верстка писем — это тупиковая ветвь эволюции. Письмо должно отображаться в виде текста. Так легче воспринимать информацию и работать с ней, при этом никто не мешает дать ссылку на страницу в тексте письма. Все рекламные рассылки — это плохо или хорошо замаскированный спам, который лезет мне в инбокс. Ну а за видео в письме, когда я на дорогом 3g, отдельное спасибо.

dudeonthehorse
30.06.2015 14:48+1Письмо должно отображаться в виде текста
Называйте это почтовой открыткой.
Все рекламные рассылки — это плохо или хорошо замаскированный спам, который лезет мне в инбокс
«мне» тут ключевое слово. Вы не подписываетесь ни на что, следовательно для вас — все мусор.
Да я работаю в email маркетинге, но 90% рассылок, что я вижу — несусветное говно. И такие эксперименты как в топике как минимум нужны, чтобы понять насколько они эффективны/нужны/полезны/ущербны.
Ну и главное, всем не угодишь.
DeeZ
14.07.2015 08:17Не понимаю почему заминусовали автора прошлого комментария, но я целиком и полностью с ними согласен.Любая верстка и попытка сделать из письма веб-страницу — порочна.
По-дефолту 90% почтовых клиентов не показывает эту верстку и контент из сети. Как следствие весь вау-эффект который придумали маркетологи и реализовали дизайнерам имеет ровно противоположный эффект: Письмо либо набор не читаемого текста, либо письма нет вообще. Рассылая ваши письма, помните что примерно так они будут выглядеть у получателей.

dudeonthehorse
14.07.2015 08:29-2Денис, я работаю с сорока почтовыми клиентами и лишь 15% из них блокируют содержимое из сети. Откуда вы взяли статистику в 90%, не поделитесь?
Теперь вопрос не только к вам, но и ко всем хейтерам. Клоунадой заниматься не надоело? Не нравится не читай, но не надо прикидываться дурачком, играть в проповедника и бросаться словами типа «порочность».
Маркетологи не зря жрут свой хлеб. Они приносят доход компаниям.
Ну и самое смешное — это ваши примеры. Зачем же верстать все письмо картинками, если можно просто сделать брендиованную рассылку.
Ко ко ко?

DeeZ
14.07.2015 08:42+1Видимо проф деформация. У меня картинки отображаются только в ipad-почтовике. Остальные (Bat, Thunderbird, Lotus, Gmail, Opera) картинок нет. Учитывая что многим знакомым настраивал компы я — у них так же не будет отображено кратинок. Согласен с вашим аргументом, исправлюсь: у 90% моих знакомых эти письма не будут отображаться корректно.
Складывается ощущение, маркетологи живут в каком то свое мире придумывая для маркетологов (минуту назад общася с нашими, приславшими вертиклаьный макет рекламы в телевизор О_о Так красивее).numberfive
15.07.2015 14:38+2там выше в комментариях один из маркетологов привел в пример эффективности этого шлака восторженную реакцию на шлак у другого маркетолога.
действительно, виртуальный мир маркетологов. почему бы им не обсуждать всё это на профильных сайтах, вот в чем вопрос.

DeeZ
14.07.2015 08:53+1> если можно просто сделать брендиованную рассылку.
Вы часто открываете вложения из писем от неизвестных людей?
dudeonthehorse
14.07.2015 08:55-1Вложения — никогда. Отображение картинок включаю для всех писем, которые меня маломальски заинтересовали.

TerrorDroid
15.07.2015 15:04Про 90% это, наверное, преувеличение, но цифру в 50% я ранее встречал многократно, причем зачастую это как стандартные настройки почтовых клиентов, так и почтовых сервисов с их веб-интерфейсами.
Маркетологи не зря жрут свой хлеб. Они приносят доход компаниям.
А вот это уже Вы преувеличиваете :), к сожалению, большинство компаний никогда серьезно не оценивают результативность работы своих маркетологов (серьезно это не тогда, когда эффективность оценивают в итоге все те же маркетологи, о работе которых и идет речь — конечно, у тех кто сам себя оценивает зачастую «все супер»), эффект от которых зачастую получается скорее негативным, чем позитивным.
Зачем же верстать все письмо картинками, если можно просто сделать брендиованную рассылку.
Потому, что красивая сетка зачастую корректно отображается, мягко говоря, не у всех. В итоге, многие, кто хочет сложную структуру или вид письма, в итоге забивают на жонглирование проблемами совместимости и делают тупо все картинками. Это тоже печальные реалии.

dudeonthehorse
30.06.2015 14:42+1Красивое решение, но с тем же успехом можно было бы вставить гифку и повесить на нее ссылку. При хорошей репутации домена в спам не попадет.

DeeZ
14.07.2015 08:02+1Горите в аду горемаркетологи вместе с дизайнерами.
Мало этого шлака на станицах, теперь и в почту собрались совать.
dudeonthehorse
14.07.2015 08:21-2Попробуйте en.wikipedia.org/wiki/Lynx_(web_browser)

DeeZ
14.07.2015 08:36+2А я пользуюсь (серьезно).
Вижу вы ценитель, могу еще посоветовать en.wikipedia.org/wiki/Arachne_(web_browser) Им тоже иногда пользуюсь.
dudeonthehorse
14.07.2015 08:37-2В таком случае откуда анальный зуд?

DeeZ
14.07.2015 08:44+2По работе получаю письма от маретологов крупных компаний (HP, VMWare, Cisco). И все их письма выглядят примерно как мои скриншоты выше. закрываю не читая, что бы они там не хотели донести до меня.
По этому остерегаю вас от ложных выводов. Писма с видео нравятся маркетологам. Конечные пользователи восторгов не разделяют.


MuLLtiQ
> К сожалению, ни одно популярное мобильное почтовое приложение не поддерживает фоновые HTML5-видео.
К счастью! Мало им дурацких анимированных фонов на страницах, теперь еще и в письма его засунули
numberfive
плюсую.
даже картинки в фоне писем не нужны, да и маркетинговый шлак не нужен.
lol_wat Автор
А при чем здесь верстка писем и маркетинговый шлак? Есть письма, получение которых пользователи желают и потому подписываются на соответствующую рассылку.
Krypt
Есть вещи, которые лучше не открывать, например — ящик Пандоры. Ну или вставка видео в фон письма. Искренне надоюсь, что почтовые сервисы за подобные вещи будут отправлять письма в спам.
lol_wat Автор
Ну широкой поддержки этой возможности в любом случае ожидать не следует, так что все ок. Это просто интересная техника, которую можно использовать узконаправлено (ниже привели пример кейса). А так-то, plain text письма зачастую даже эффективнее (мы об этом, кстати, тоже писали).
В общем и целом желать каких-то запретительных мер — это по умолчанию не очень хорошо и умно, лучше требовать рационального и корректного использования существующих возможностей.
Krypt
> А так-то, plain text письма зачастую даже эффективнее
Что вы это понимаете — это: конечно: отлично, но не все настолько умны, к сожалению.
Представьте себе классический спам «увеличьте член» с «превью эффективности» на фоне. Вот только что это стало возможным :) Да, я знаю, я конченный пессимист. :)
Есть возможности, которые никогда не будут использованы по прямому назначению. Особенно если у них этого самого прямого назначения нет. Лично у меня фоновое видео вызывает исключительно раздражение, так как оно:
a) Грузит состему (я не знаю, как они это делают, даже флешплееры работают лучше. Возможно — дело в альфаблендинге с вышележащим слоем.)
б) Грузит мой не самый быстрый интернет-канал
в) Отвлекает от просмотра страницы
г) Ужасно отвлекает от просмотра страницы своим дёрганьем во время загрузки.
lol_wat Автор
Ну тут речь идет не о спаме («увеличьте член»), а о том, как можно использовать этот инструмент в рамках маркетинговых кампаний, включающих почтовые рассылки своим подписчикам (то есть тем людям, что на это подписались), которые используют подходящие программы/устройства и будут не против получить подобное письмо. Сервисы вроде Печкина принципиально не отправляют спам (про это вот тут очень много и подробно написано), поэтому эти опасения просто немного не в тему.
Условно говоря предлагается не отказываться от автомобилей, потому что ими можно людей давить, а вместо этого, рассказывается, как можно использовать это техническое средство. Соответственно, не нужно косо смотреть на автогонщика и принимать его за маньяка, врезающегося в остановки.
По поводу фонового видео, мне оно тоже не всегда и не везде нравится, но иногда бывает что прямо вот в тему (что еще раз доказывает положительная реакция на вот это конкретное письмо, по ссылке в конце есть много отзывов из твиттера).
numberfive
зачем же портить желанное письмо фоновой картинкой, тем более фоновым видео?
lol_wat Автор
Ну вот подписчики, которые получили такое письмо с фоновым видео, остались по большей части довольны. В некоторых ситуациях это может быть уместно.
scrutari
Приведите пример, если несложно.
NatalyM
Не мне, но отвечу. Ну вот например анонс конференции по email-маркетингу и дизайну, который соответственно отправлялся подписанным на обновления специалистам в этой области. В твиттере народ радовался довольно активно.
Наверняка, есть и еще кейсы использования, очевидно, что это не инструмент на каждый день, но техника интересная.
numberfive
рекламный контент нацеленный на комюнити рекламного контента.
а реальные кейсы восторгов есть?
NatalyM
Откуда я знаю, речь о конкретном топике, в данном случае аудитория оценила. Предполагаю, что подобный ход еще где-то может быть уместен. Вон ниже уже написали о подкастах, я не разбираюсь в этом, но вполне допускаю, что так и есть.
Ну и да, рекламный контент, нацеленный на коммьюнити рекламного контента — это не кейс использования? Или все, кто не интересуются условной информационной безопасностью, не настоящие пользователи? В общем, непонятно.
numberfive
это не кейс использования, это презентация технологии тем, кто будет её в дальнейшем использовать в работе.
те, кто не интересуются условной информационной безопасность, не интересуются условной информационной безопасностью.
бактериологическое оружие очень удобно и эффективно по мнению его создателей и производителей, например.
NatalyM
Вы если не разбираетесь, то лучше не говорите, честно. Я вот занимаюсь маркетингом, читаю в том числе про рассылки, но не занимаюсь рассылками. Мне было интересно это прочесть, получив такое письмо, я бы оценила красоту решения (как верно подметили ниже в комментах). Но я бы потом никак не использовала это в работе.
Короче вам про Фому, вы про Ерему, и конца этому не видно. Тут в комментах уже все разжевали двадцать раз, достаточно уже, думаю :)
scrutari
Категорически с вами согласен: видео, встроенное в письмо, — это верный признак, что отправителя надо добавлять в черный список спамеров.