Интро
О возросшем, у далёкого от сетевых технологий населения, спросе к магическим буквам VPN и их причинам уже даже шутить не интересно.
Привет, а ты же с компьютерами разбираешься? поможешь мне про впн?
На самом деле я даже рад тому, что люди начинают учиться основам компьютерных сетей (что такое впн, какой он бывает, и почему с ним начинают открываться разные сайты?), и, по возможности, помогаю. Стараюсь подтолкнуть на процессы самостоятельной настройки собственных впн серверов, но прекрасно понимаю, что не всем быть сисадминами, так что некоторым знакомым просто предлагаю купить сервер и отдать мне его на конфигурирование.
Но любой программист должен быть ленив, чтобы не повторять одно и тоже многократно. Выполнение одних и тех же действий раз за разом — оттачивает навых, но убивает весь интерес развития и творчества (и время).
И вот, настраивая третий впн сервер, я понял что надо всё это автоматизировать и сделать юзер френдли, дабы после небольшой инструкции даже самый обычный пользователь смог поделиться ovpn ключом с другом или родствеником. А ещё лучше — что бы и установить систему пользователь смог самостоятельно при минимальных навыках и знаниях.
Так родился проект VPNFace — набор серверных скриптов для управления пользовательскими ключами OpenVPN серверов, и веб панель управления к ним. А через несколько дней разработки, я поймал себя на мысли, что уже где-то 25% закладываемого функционала никогда не будут востребованы этим самым "обычным пользователем", и к названию добавилась приставка Lite, а основной концепт проекта изменился с конструктора общего назначения на узкозаточеный инструмент, что заодно ещё и значительно сократило время разработки до релиза.
Конечно — ну никогда такого же не было — зачем ещё один OpenVPN управлятор? Сказать честно — мысль о других проектах впн менеджеров пришла ко мне в голову когда основное ядро уже работало, а я пилил всякие мелочи. Поначалу огорчившись, что так сглупил и не провёл даже минимального исследования (так как не люблю особо плодить велосипеды), но после изучения вышеперечисленых проектов, понял, что мой тоже имеет свою нишу.
Ключевые особенности:
- Функциональный минимализм: обычному пользователю при взаимодействии с vpn в качестве администратора требуется всего несколько функций — создать ключ, заблокировать, и разблокировать. Вряд ли он подумает о том, что бы создать ещё один впн сервер, если у него есть работающий, или полезть менять данные центра сертификатов. Мало кому понадобятся красивые графики трафика, и функционал ентерпрайз сервера, при цели спокойно пользоваться телеграмом.
- Программный минимализм: единственная программа, необходимая пользователю — официальный OpenVPN клиент, доступный на всех системах и устройствах. Панель управления ключами — веб приложение, работающее в браузере. Администраторская авторизация осуществляется ключом vpn.
- Полуфиксированная конфигурация: 80-и процентам пользователей необходимо одно и то же, и их не волнует какие ip адреса внути впн сетей (они даже не догадываются о том что они там есть), ещё 15% требуют немного больше, но, аналогично — одно и тоже, оставшиеся 5% пишут аналогичные штуки сами, реализовывая в них всё как им надо, так что о них можно не переживать. Но тем не менее панель можно вручную подключить к уже работающим openvpn серверам, или подправить данные сертификатов перед стандартной установкой.
- Абсолютная непривязанность к хостинг компаниям или другим сторонним сервисам — копий в спорах о самом волшебном хостинге сломано не мало, это остаётся полностью на выбор пользователя. Скрипту более важна операционная система сервера — он написан под Ubuntu/Debian системы, но они есть у всех хостеров. Система спокойно встанет и во внутренней домашней сети, и в корпоративной.
- максимально упрощённый процесс установки на чистый свежекупленый сервер: если что-то можно сделать без пользовательского участия — это делается по хардкоду. Потому и Lite. Да, добиться инсталятора как у Google Outline не удалось, требуется пользовательское подключение по ssh для запуска установки, и самостоятельная покупка сервера, но удалось добиться, что бы знание "как подключиться по ssh" было одним из самых сложных из необходимых. При "установке по умолчанию" пользователю без лишних вопросов настраивается "стандартная" конфигурация.
Панель управления ключами
При дефолтной установке создаётся три впн сервера: администраторский, интернет, и дарк — как не сложно догадаться из названий, первый служит для администраторского доступа к серверу и панели управления ключами (и ssh, при необходимсти), второй — выпускает пользователей сразу же в интернет, а третий — прозрачно уводит весь возможный трафик в сеть tor (udp трафик кроме DNS не уходит никуда, а DNS уходит в тор)

Панель управления было решено делать на свежем шестом AngularJS (при установке скачивается скомпилированная версия панели, так что библиотеки ангуляра для работы не требуются). Мне нравится концепция веб приложений, и я стараюсь развиваться в этом направлении, при возможности. Так же мне давно хотелось изучить angular materials, что бы делать админ-панельки в гугл стиле в различных проектах.
Управление ключами, как уже обозначалось, упрощено до минимума:
Новый ключ:

Блокировка ключа:

Разблокировка ключа:

Кнопка "скачать" отдаёт готовый ovpn файл для подключения.
В панель встроена минимальная пользовательская справка:

А в проект включена скомпилированная документация, которая по умолчанию поднимается для администраторской подсети на 81 порту:

Смысл версии "Lite" так же ограничил языковую поддержку — на данный момент весь проект существует только на русском языке, и мультиязычность даже не заложена в ядро.
Серверная часть
Серверная часть работает на nodejs и bash скриптах. Почему нода? Она мне нравится, и у меня на ней множество проектов. Заиметь в коллекцию vpn-manager мне показалось неплохой идеей. Скрипт установки подтягивает node version manager, через него устанавливает node v10, и создаёт линк в общесистемную папку для работы сервисов написаных под nodejs.
Пакеты, устанавливаемые в ноду так же минимальны — forever, forever-service для запуска проекта в качестве системного сервиса, express — для веб апи, shelljs — для выполнения консольных комманд, ip — калькулятор адресов и подсетей, chalk — цветной вывод в консоль. Безусловно, этот список можно сократить при перфекционизме минимализма, но второй закон Акина родился явно не на пустом месте (этот же закон можно применить и к вопросу "почему nodejs?" и некоторым другим) и не смотря на стремления к минимализму в других вопросах, тут я решил не углубляться.
Серверный скрипт управляет openvpn серверами через набор bash скриптов и требует определённую файловую структуру корневой директории и конфиг файлов openvpn. В качестве базы данных используются два json файла, что позволяет:
- избавиться от взаимодействия с базами типа mongo/sql и связаных с этим зависимостей и усложнения работы
- без особых проблем подготовить "базы" (и структуру директорий и файлов) вручную или скриптом, при установке на сконфигурированный рабочий сервер, когда идущий в комплекте инсталлятор может быть даже вреден и процесса дефолтной установки надо избежать (необходимость установки проверяется именно по наличию и содержимому json файлов "баз данных")
Отдельным бонусом панели управления как самостоятельного веб приложения стало выделение функционала сервера в отдельный набор http api endpoints, что открывает сторонним программам возмжности управления пользовательскими ключами через обычные http запросы.
Простая установка (по умолчанию)
Предполагается что такая установка будет запускаться на чистых свежих серверах. Если сервер уже сконфигурирован под какие-то задачи — лучше обратиться к ручной установке (что б не повредить имеющийся функционал).
Мне нравится установка nvm (node version manager) при которой пользователю требуется выполнить в терминале всего одну комманду, которую он копирует с сайта проекта, поэтому дефолтный инсталлятор работает так же. Во время работы стартового установочного bash скрипта, пакет iptables-persistent спросит у пользователя о сохранении текущих правил iptables.

Выбор пользователя не имеет никакого значения, так как по завершению установки последним действием будет перенастроен файрвол, и новый набор правил перезапишет текущий выбор. В конце работы скрипт выдаст приглашение завершить установку через веб интерфейс.

Веб установка начинается с подтверждения публичного ip адреса сервера. По умолчанию веб скрипт берёт данные из браузерной строки url. Ориентируясь на этот ip, серверный код ищет сетевой интерфейс адреса для будущей конфигурации файрвола и openvpn серверов.

После получения сетевых данных инсталлятор создаёт администраторский vpn сервер. Генерация криптографических ключей во время настройки корневой директории занимает какое-то время, причем во время разработки, на одной и той же машине это время разнилось от 1ой до 15и минут.
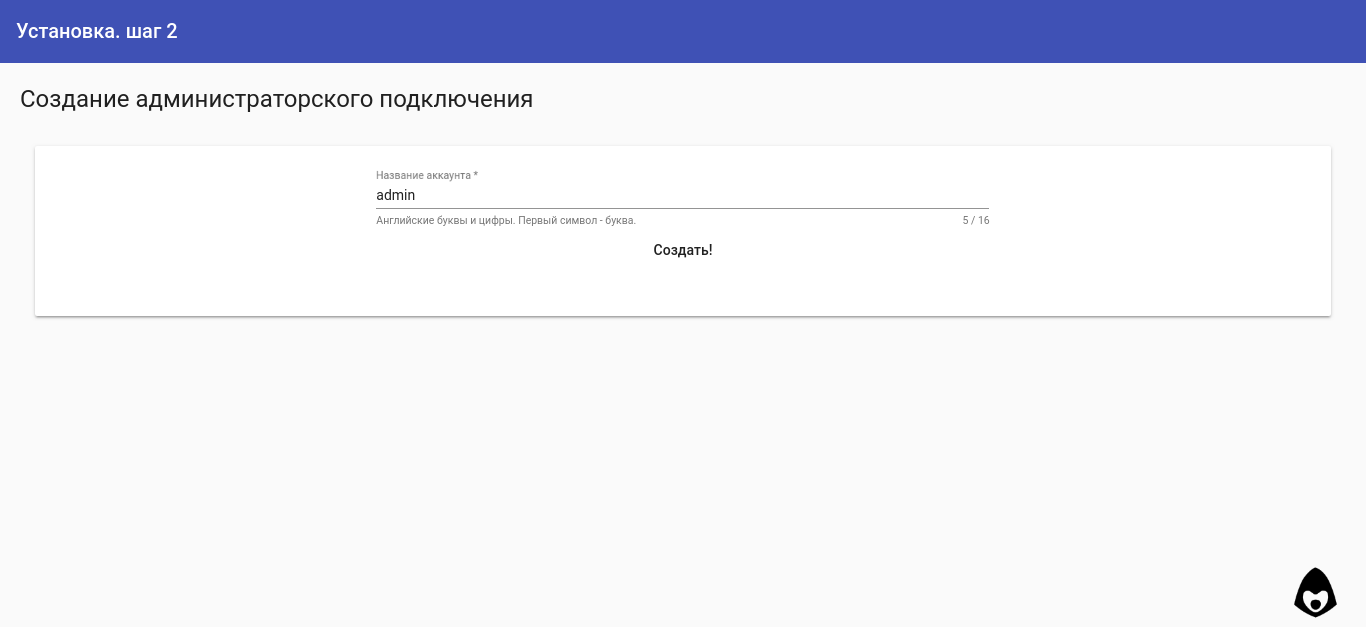
Когда сервер создан и запущен — инсталлятор переходит на второй шаг, где предлагает пользователю создать администраторский ключ.

После чего переходит в режим ожидания подключения администраторского vpn. Ожидается, что vpn будет подключён на том же устройстве, с которого выполняется установка.

Когда пользователь подключается в администраторский vpn — сервер становится доступен по адресу 10.1.0.1, и туда успешно проходит jsonp запрос со страницы инсталлятора, что становится сигналом на редирект страницы на внутренний адрес и завершение установки.

На финальном этапе установки создаются и настраиваются оставшиеся два vpn сервера (время на генерацию криптографии * 2), tor, nginx и iptalbles. По получению сигнала о завершении установки серверной части, скрипт редиректит страницу в основную панель управления.
Ручная установка
Ручная установка панели управления на работающую структуру OpenVPN серверов требует несколько шагов и технически выполнима linux администратором (а я не думаю что кому-то кроме них может понадобиться ручная установка):
- подготовка nodejs окружения по требованиям текущей серверной безопасности и организация работы скрипта в необходимом виде (служба, ручное и т.п)
- подготовка файловой структуры директорий данных и серверов, создание json "баз данных"
- настройка nginx proxy на панель управления и документацию, при необходимости
Подробности и технические детали можно прочитать в онлайн документации.
В качестве заключения
Надеюсь, проект кому-нибудь пригодится.
Репозиторий проекта
Репозиторий исходных кодов angular веб панели
Проект распространяется по MIT лицензии и опубликован в поддержку движения DIGITAL RESITANCE.
P.S. Идей развития выше крыши — и прикрутить мультиязычность, и избавиться от жёстко прописаных в коде моментов, и добавить функционал создания серверов, управления маршрутизацией и файрволом, превратив систему в универсальный конструктор, и т.д. и т.п., но как и когда всё это будет реализовываться? Без понятия — будущее покажет.


jbrain
Спасибо, очень интересный проект.
Скажите пожалуйста, каким механизмом у вас реализована блокировка и разблокировка ключей?
abrakadobr Автор
Механизм следующий:
1. при создании директорий easy-rsa туда добавляются три баш скрипта для блокировки, разблокировки, и обновления файла блокировок.
2. блокировка происходит в 3 этапа: запускается стандартный revoke-full (он же автоматом обновляет файл блокировок), файл блокировок копируется в директорию openvpn, и через телнет на локалхосте отправляется комманда внп серверу на отключение пользователя (все сервера запущены с management port на локалхосте.
3. разблокировка идёт иначе, так как стандартными методами easy-rsa это не доступно:
запускается собственный баш скрипт который разблокикрует ключ в файле keys/index.txt, запускается скрип на перегенерацию файла блокировок (crl.pem), пем файл копируется в openvpn директорию.
скрипт на перегенерацию пем файла: github.com/abrakadobr/vpnface_lite/blob/master/tpl/build-crl.sh
скрипт блокировки: github.com/abrakadobr/vpnface_lite/blob/master/tpl/revoke-key.sh
скрипт разблокировки: github.com/abrakadobr/vpnface_lite/blob/master/tpl/voke-key.sh