В последнее время JavaScript развивается очень быстро, но и языки-помощники веб-разработчика не стоят на месте.
CSS тоже развивается, и хотя Houdini в скором времени, возможно, сделает прорыв в CSS-разработке, до широкого применения, к сожалению, еще далеко. Так что, как и прежде, созываются экспертные совещания, на которых составляют новые спецификации и так далее. Прогресс не такой стремительный, как у TC39, но это лучше, чем ничего.
В этой статье мы поговорим о возможностях CSS, о которых вы, скорее всего, не слышали, а если и слышали, то вряд ли использовали — о единицах измерения. И нет, говорить будем не о «старых» единицах

Ниже приведены новые единицы измерения в CSS, которые будут указаны в документе CSS Values and Units Module Level 4.
Начнем сразу с интересного.

Вот еще одно интересное нововведение, которое по аналогии с
Что это за «инлайн» и «блочные» оси? В случае с языками с горизонтальным письмом, например с английским или арабским (где пишут справа налево), они являются горизонтальной и вертикальной осями, соответственно, а единицы являются эквивалентами
В случае же с языками с вертикальным письмом (например, в японском), эти оси меняются местами.
Эти отличия учитывались в CSS с самого начала (например, в свойстве
Жаль, что и в этом случае ни один браузер эти единицы пока не поддерживает.
Раз мы начали говорить об интернационализации, уместно перейти к единице
А что такое «размер»? Это так называемая «общая занимаемая величина» (advance measure): если речь идет о горизонтальном письме, то размер — это общая занимаемая ширина, если о вертикальном письме — то высота. Обратите внимание на то, что этот принцип действует и для единицы
И опять никакой поддержки в браузерах.
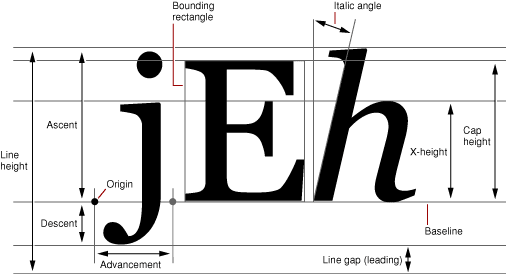
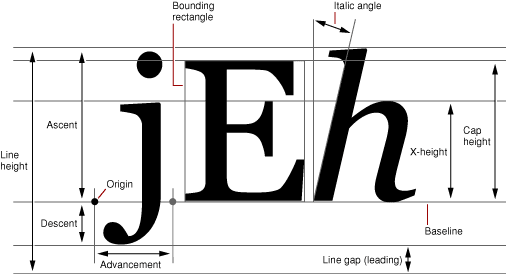
Эта единица соответствует так называемой cap-height, или высоте прописной буквы. В спецификации cap-height примерно равна высоте прописной буквы латинского алфавита. Существует алгоритм для вычисления этой величины, в том числе для шрифтов, которые не включают буквы латинского алфавита, но в подробности вдаваться я не буду.
Это обусловлено и тем, что данную единицу ни с каким браузером пока использовать нельзя.
Давайте рассмотрим старую спецификацию (Level 3) —несмотря на то, что она должна бы широко использоваться и поддерживаться, не все знают о некоторых ее составляющих.
Эта единица измерения чуть более известна по сравнению с остальными, поэтому начнем с нее.
Мы же использовали
Но это еще не все! В спецификации также указаны единицы
Все указанные единицы измерения поддерживаются во всех браузерах (в IE начиная с 9 версии), хоть я и не вижу реального применения для градов, а вот радианы могут непосредственно использоваться для тригонометрических функций JavaScript.
Поскольку эта единица измерения относится к Level 3, она бы должна поддерживаться всеми браузерами. На самом деле она поддерживается только в Firefox начиная со сравнительно недавно выпущенной версии 49 (от сентября 2016 года).
Итак, что такое
Зачем понадобилась эта единица измерения? Оказывается, она используется в типографском деле. В Японии. А там, по всей видимости, вообще не используются ни точки, ни какие-либо другие единицы классической системы (и это, как мне кажется, прекрасно).
Хотя это не совсем единица измерения, но все же должна иметь точное значение, и считается мерой. Она выражается в виде двух положительных целых чисел, разделенных символом / (косой чертой, которая в Юникоде называется Solidus).
Где ее можно применить? Естественно, в медиазапросах! Пример:
Хорошие новости: она поддерживается всеми браузерами! Ура!
А это еще что? Мы же в школе проходили, что это единицы измерения частоты. При чем тут CSS?
Именно так, это единицы измерения частоты, а на момент написания статьи не существует свойств CSS, для которых требуется частота. И все же единицы измерения частоты определили. Зачем?
Скорее всего это сделали на случай, если появится спецификация модуля для синтеза речи или еще какого-нибудь звукового выхода. В то время разрабатывался звуковой модуль CSS, в котором определялись свойства, связанные с частотой, но на свет этот модуль так и не появился.
На смену этому модулю пришел новый. Он совместим с Speech Synthesis Markup Language (SSML, Языком разметки синтеза речи) и называется CSS Speech. Он находится на стадии разработки, и опять определяет свойства, для которых нужны частоты (например,
Не сложно догадаться, что ни один браузер не поддерживает единицы частоты — ими все равно никак не воспользоваться.
Уважаемый читатель, в заключении хотелось бы спросить, пользовались ли вы когда-нибудь или собирались ли воспользоваться единицами измерения выше? Может быть, вы собираетесь это сделать прямо сейчас?
CSS тоже развивается, и хотя Houdini в скором времени, возможно, сделает прорыв в CSS-разработке, до широкого применения, к сожалению, еще далеко. Так что, как и прежде, созываются экспертные совещания, на которых составляют новые спецификации и так далее. Прогресс не такой стремительный, как у TC39, но это лучше, чем ничего.
В этой статье мы поговорим о возможностях CSS, о которых вы, скорее всего, не слышали, а если и слышали, то вряд ли использовали — о единицах измерения. И нет, говорить будем не о «старых» единицах
vw и vh (хотя мне все еще приходится их объяснять людям, которые не очень хорошо разбираются в CSS). 
Ниже приведены новые единицы измерения в CSS, которые будут указаны в документе CSS Values and Units Module Level 4.
lh и rlh
Начнем сразу с интересного.
lh — это текущая высота строки, что может оказаться очень полезным при расчете высоты текста. К сожалению, ни один браузер ее не поддерживает.rlh, в свою очередь, по аналогии с rem для em соответствует высоте строки корневого элемента.
vi и vb
Вот еще одно интересное нововведение, которое по аналогии с
vw и vh эквивалентно проценту от размера окна. А именно:viэквивалентно 1% размера окна просмотра по направлению написания строки;vbэквивалентно 1% размера окна просмотра поперек направления написания строки.
Что это за «инлайн» и «блочные» оси? В случае с языками с горизонтальным письмом, например с английским или арабским (где пишут справа налево), они являются горизонтальной и вертикальной осями, соответственно, а единицы являются эквивалентами
vw и vh.В случае же с языками с вертикальным письмом (например, в японском), эти оси меняются местами.
Эти отличия учитывались в CSS с самого начала (например, в свойстве
display), а теперь они систематически используются при создании все большего количества CSS-спецификаций. Жаль, что и в этом случае ни один браузер эти единицы пока не поддерживает.
ic
Раз мы начали говорить об интернационализации, уместно перейти к единице
ic, восточному аналогу единицы ch, которая означает размер символа 0. ic, в свою очередь, означает размер идеограммы CJK (китайского, японского и корейского языков) ? («вода», U+6C34), и в широком смысле эту единицу можно понимать как количество идеограмм. А что такое «размер»? Это так называемая «общая занимаемая величина» (advance measure): если речь идет о горизонтальном письме, то размер — это общая занимаемая ширина, если о вертикальном письме — то высота. Обратите внимание на то, что этот принцип действует и для единицы
ch!И опять никакой поддержки в браузерах.
cap
Эта единица соответствует так называемой cap-height, или высоте прописной буквы. В спецификации cap-height примерно равна высоте прописной буквы латинского алфавита. Существует алгоритм для вычисления этой величины, в том числе для шрифтов, которые не включают буквы латинского алфавита, но в подробности вдаваться я не буду.
Это обусловлено и тем, что данную единицу ни с каким браузером пока использовать нельзя.
А теперь поговорим о более специфичных единицах измерения...
Давайте рассмотрим старую спецификацию (Level 3) —несмотря на то, что она должна бы широко использоваться и поддерживаться, не все знают о некоторых ее составляющих.
turn и родственные единицы измерения
Эта единица измерения чуть более известна по сравнению с остальными, поэтому начнем с нее.
Мы же использовали
deg чтобы поворачивать объекты с помощью transform, так? Один turn равен 360 deg. Ничего сложного. Это весьма полезно для анимации (особенно для вращений на 360 градусов) и значений прогрессии, вычисленных в JavaScript.Но это еще не все! В спецификации также указаны единицы
grad и rad, соответствующие градам и радианам.Все указанные единицы измерения поддерживаются во всех браузерах (в IE начиная с 9 версии), хоть я и не вижу реального применения для градов, а вот радианы могут непосредственно использоваться для тригонометрических функций JavaScript.
Q
Поскольку эта единица измерения относится к Level 3, она бы должна поддерживаться всеми браузерами. На самом деле она поддерживается только в Firefox начиная со сравнительно недавно выпущенной версии 49 (от сентября 2016 года).
Итак, что такое
Q? Это просто 0,25 мм — четверть миллиметра.Зачем понадобилась эта единица измерения? Оказывается, она используется в типографском деле. В Японии. А там, по всей видимости, вообще не используются ни точки, ни какие-либо другие единицы классической системы (и это, как мне кажется, прекрасно).
Соотношение сторон
Хотя это не совсем единица измерения, но все же должна иметь точное значение, и считается мерой. Она выражается в виде двух положительных целых чисел, разделенных символом / (косой чертой, которая в Юникоде называется Solidus).
Где ее можно применить? Естественно, в медиазапросах! Пример:
@media screen and (min-aspect-ratio: 16/10) {
/* something for wide screens */
}
Хорошие новости: она поддерживается всеми браузерами! Ура!
Hz и kHz
А это еще что? Мы же в школе проходили, что это единицы измерения частоты. При чем тут CSS?
Именно так, это единицы измерения частоты, а на момент написания статьи не существует свойств CSS, для которых требуется частота. И все же единицы измерения частоты определили. Зачем?
Скорее всего это сделали на случай, если появится спецификация модуля для синтеза речи или еще какого-нибудь звукового выхода. В то время разрабатывался звуковой модуль CSS, в котором определялись свойства, связанные с частотой, но на свет этот модуль так и не появился.
На смену этому модулю пришел новый. Он совместим с Speech Synthesis Markup Language (SSML, Языком разметки синтеза речи) и называется CSS Speech. Он находится на стадии разработки, и опять определяет свойства, для которых нужны частоты (например,
voice-pitch), но еще не готов.Не сложно догадаться, что ни один браузер не поддерживает единицы частоты — ими все равно никак не воспользоваться.
Планы на будущее
Уважаемый читатель, в заключении хотелось бы спросить, пользовались ли вы когда-нибудь или собирались ли воспользоваться единицами измерения выше? Может быть, вы собираетесь это сделать прямо сейчас?
Заглядывайте на VPS.today — сайт для поиска виртуальных серверов. 1500 тарифов от 130 хостеров, удобный интерфейс и большое число критериев для поиска самого лучшего виртуального сервера.
Комментарии (9)

PaulZi
30.08.2018 14:31Ох сделали бы какую-нибудь единицу измерения, по типу
vw, но относительно не экрана, а относительно какого-нибудь блока, да хотя бы относительноposition: relative.

Aketca
31.08.2018 17:19Мда. Лучше б всё же дали возможность бэкграунд крутить да background-attachment у яблокобояр пофиксили бы (но это походу к яблочникам вопросы)




demimurych
На правах вопиющего в пустыне.
Все бы эти усилия да в сторону того, чтобы vw vh у всех работали ровно и одинаково, столько бы проблем решилось.
ivan386
А что с ними не так?
demimurych
Ну например safari в мобильной ios
vh показывает размер всего экрана вне зависимости от выезжающих панелек, есть они на экране или нет. То есть рабочая видимая область экрана у вас одна, часть ее закрыта панельками браузера, а 100vh показывает размер области без панелек. Что делает ее почти абсолютно бесполезной единицей.
К слову сказать на десктопе в safari поведение адекватное.