DSW Reports — генератор отчетов DeepSeeWeb
Часто в аналитических приложениях пользователям нужно периодически формировать и рассылать PDF-отчёты, состоящие из элементов аналитической панели. В разработках на технологиях InterSystems эту задачу решает проект DSW Reports, который является расширением DeepSeeWeb. В этой статье будет описано как пользоваться DSW Reports для генерации PDF-отчетов и рассылки их по электронной почте.
Что такое DSW Reports?
Составной частью InterSystems IRIS Data Platform является технология для разработки аналитических приложений InterSystems IRIS Business Intelligence (ранее известная как DeepSee). Существует отдельный проект DeepSeeWeb, который использует более современный web-интерфейс (AngularJS) для визуализации аналитических панелей InterSystems IRIS BI. Для общения с серверной частью DeepSeeWeb использует MDX2JSON](https://github.com/intersystems-ru/Cache-MDX2JSON) – проект, который предоставляет REST API доступ к InterSystems IRIS BI.
Про DeepSeeWeb и MDX2JSON мы уже писали в статьях один и два.
DSW Reports — это расширение DSW, написанное на AngularJS, которое реализует основной функционал для автоматической генерации отчётов. DSW Reports использует DeepSeeWeb для отрисовки виджетов и MDX2JSON для обработки MDX-запросов.
Возможности:
- Отрисовка выбранных виджетов с установленными фильтрами.
- Вывод результатов вычисления произвольных MDX-запросов.
- Автоматическая печатать PDF-отчётов и рассылка их по почте
- Кастомизация внешнего вида отчёта при помощи CSS-стилей

Создание отчёта
Для формирования отчёта в DSW Reports достаточно создать как минимум 2 файла:
- index.html — каркас и главная страница отчёта, обычно не изменяется.
- config.js — конфигурация отчёта, меняется для разных отчётов, отвечает за наполнение отчёта.
В файле конфигурации отчёта должна обязательно содержаться функция getConfiguration.
// Общие настройки отчёта
function getConfiguration(params){...}Функция getConfiguration принимает обьект params, который содержит в себе параметры из строки URL и дополнительный параметр "server", являющийся адресом сервера. Параметр "server" имеет вид: protocol://host:port.
Благодаря объекту params можно передавать в отчёт любые данные через URL-строку. Например, если требуется изменять фильтры виджетов по желанию, тогда передаём с URL-параметр "filter" и он будет доступен через объект params.
//<protocol://host:port>/dsw/reports/report_dir/index.html?filter=NOW
function getConfiguration(params){
var filter = params["filter"]; // filter = "NOW"
}Функция getConfiguration возвращает объект, содержащий 3 свойства:
- REPORT_NAME — название отчёта
- BLOCKS — массив блоков отчёта
- NAMESPACE — область с данными для отчёта
Рассмотрим подробнее массив блоков BLOCKS. Блок — объект с настройками виджета, настройками вычисляемых полей и т.д.
Вид блока:
{
"title": String, //Заголовок блока
"note": String, //Замечания под блоком. Могут содержать HTML код
"widget": { //Настройки iframe виджета:
"url": String, //URL источника для iframe
"height": Number, //Высота iframe
"width": Number //Ширина iframe
},
"totals":[{ //Настройки значений вычисляемых с помощью MDX
"mdx": String //MDX-запрос
"strings": [{ //Строки значений из запроса
"title": String, //Заголовок строки. Может использовать HTML.
"value": String, //Значение строки по умолчанию
"value_append": String, //Суффикс для значения.
//Может использоваться для знаков %, $ и т.д.
//% преобразует значение в процентное (x * 100).
//Может использовать HTML.
"row": Number //Номер строки MDX-запроса,
//из которой берётся значение.
//По умолчанию 0.
},{...}]
},{...}]}Все поля обязательны, если поле не нужно лучше выставить его пустой строкой.
{
title: "Persons",
note: "",
widget: {
url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" +
"?widget=1&height=420&ns=" + namespace,
width: 700,
height: 420
}
}{
title: "Khabarovsky krai",
note: "Something note (only static)",
widget: {
url: server + "/dsw/index.html#!/d/KHAB/Khabarovsk%20Map.dashboard" +
"?widget=0&height=420&isLegend=true&ns=" + namespace,
width: 495,
height: 420
},
totals: [{
mdx: "SELECT NON EMPTY " +
"[Region].[H1].[Region].CurrentMember.Properties(\"Population\") ON 0,"+
"NON EMPTY {[Region].[H1].[Region].&[Хабаровск]," +
"[Region].[H1].[Region].&[Комсомольск-на-Амуре],"+
"[Region].[H1].[Region].&[Комсомольский район]} ON 1 FROM [KHABCUBE]",
strings: [{
title: "Khabarovsk: ",
value: "None",
value_append: " чел."
}, {
title: "Komsomolsk-on-Amur: <br />",
value: "None",
value_append: " чел.",
row: 1
}, {
title: "Komsomolsky district: <br />",
value: "None",
value_append: " чел.",
row: 2
}]
}]
}Чем заполнять блок?
Основные поля для заполнения в блоке — это url для настроек виджета и mdx для настроек вычисляемых значений.
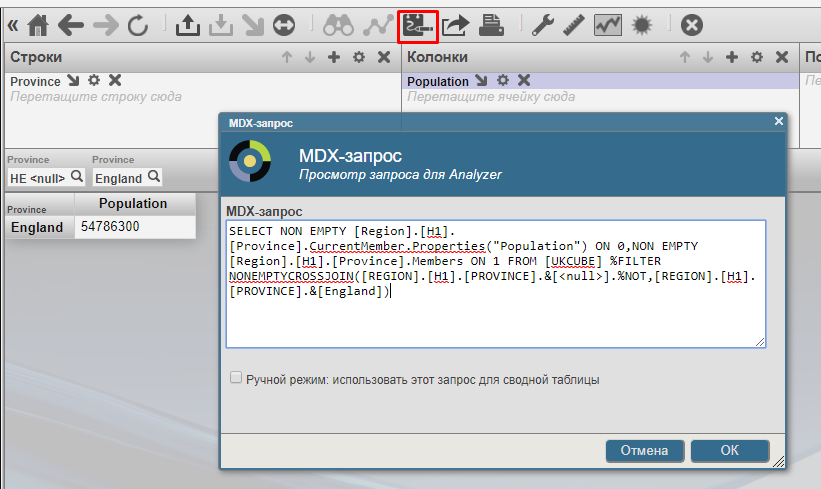
- MDX можно составить и вручную, но рекомендуется делать это при помощи визуального конструктора Analyzer, встроенного в InterSystems IRIS BI/DeepSee.

- URL можно получить при помощи DeepSeeWeb. Виджеты встроенные в отчёт — это элементы iframe, источниками которых являются виджеты DeepSeeWeb. Чтобы получить ссылку на источник, выберите пункт "Share" в контекстном меню виджета.

Кастомизация внешнего вида отчёта
Вместе с библиотеками отчёта поставляется файл style.css позволяющий редактировать внешний вид отчёта. В нем содержится стандартный набор классов, управляющий всеми элементами отчёта. Также можно добавлять свои классы стилей и использовать их в файле index.html.
Рассылка по E-mail
Допустим отчёт уже готов и размещён в папке отчетов в DeepSeeWeb. Т.е. интерактивный HTML-отчет теперь доступен по ссылке. Что нужно сделать, чтобы конвертировать его в PDF и разослать по почте? Это автоматически сделают pthantomjs и встроенный SMTP-клиент. Как установить и настроить phantomjs можно посмотреть здесь (windows, ubuntu). Далее нужно настроить SMTP-клиент и создать задание в Менеджере задач.
Настройка SMTP
Все настройки производятся в терминале.
- Сначала нужно настроить почту для рассылки
// Функция для настройки SMTP do ##class(DSW.Report.EmailSender).setConfig(server, port, username, password, sender, SSLConfig)
- server — адрес SMTP-сервера.
- port — порт для исходящих собщений.
- username и password — аутентификационные данные.
- sender — E-mail адрес рассылки.
- SSLConfig — Опционально. Имя SSL-конфигурации.
- Затем следует настроить список пользователей для рассылки
// Функция для добавления пользователя do ##class(DSW.Report.EmailSender).addRecipient(email) // Функция для удаления пользователя do ##class(DSW.Report.EmailSender).deleteRecipient(email) - После предыдущих шагов можно запустить рассылку
// Функция запускающая рассылку do ##class(DSW.Report.Task).Run(url, reportname)
- url — ссылка на отчёт.
- reportname — название отчёта. Используется при генерации PDF.
Автоматический запуск рассылки
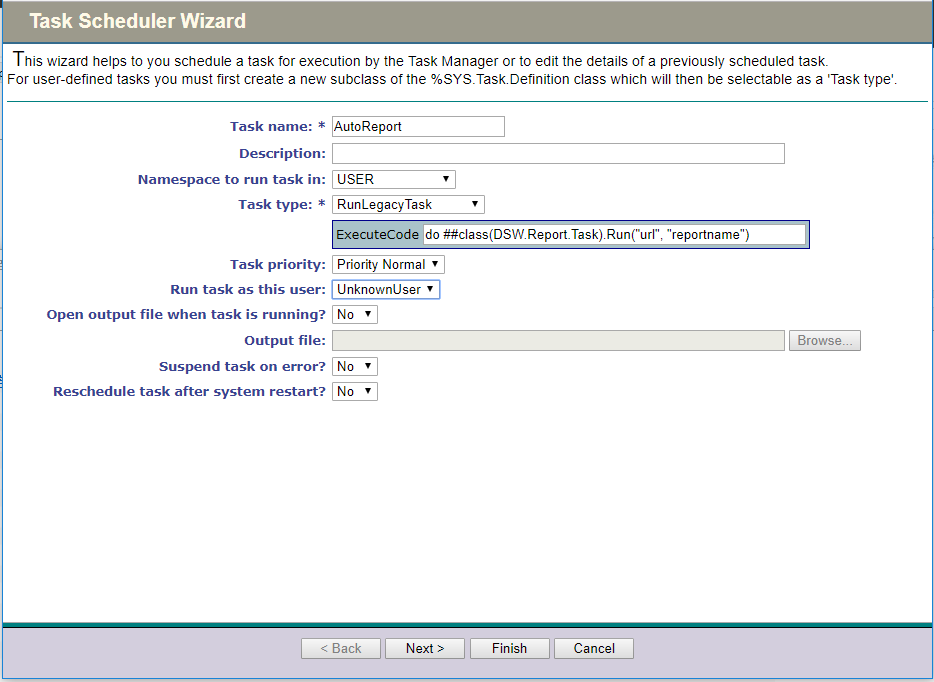
Для автоматизации рассылки воспользуемся Менеджером задач. Создадим новую задачу со следующими параметрами:
- На первой странице настраивается область запуска и прописываем нашу функцию для запуска рассылки.

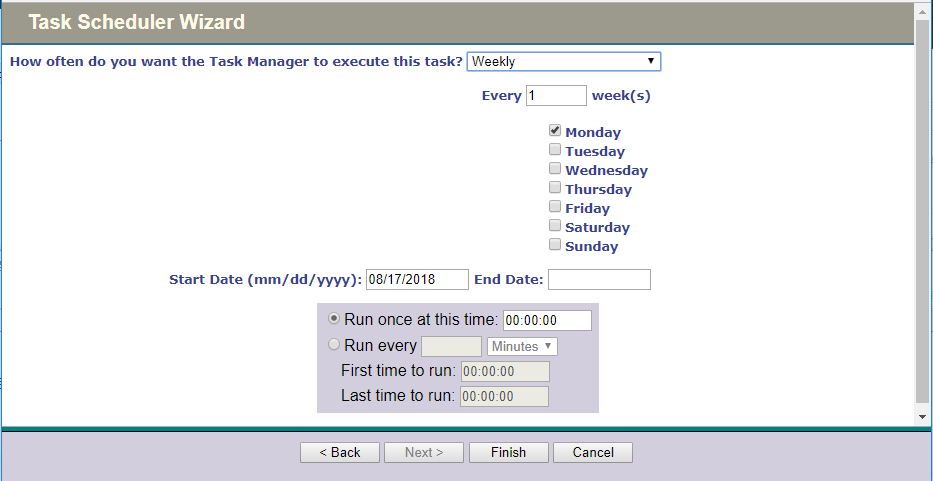
- На второй странице настраивается время и переодичность запуска задачи.

- Последний шаг — нажимаем "Завершить".
Всё, после всех этих манипуляций у нас получился автогенерируемый отчёт, состоящий из виджетов DeepSeeWeb, который в заданное время рассылается по почте в виде PDF.
> Пример готового отчёта можно посмотреть здесь
> Файл конфигурации этого отчёта посмотреть здесь
> А здесь можно подписаться на еженедельную доставку отчетов
> Ссылка на репозиторий

