Существуют расширения для отладки и форматирования кода, расширения, облегчающие работу с различными платформами (вроде Heroku, GitHub, Docker, Azure) и технологиями. В Marketplace можно найти темы для редактора, линтеры, средства, облегчающие ввод повторяющихся фрагментов кода, и многое другое.

Автор материала, перевод которого мы публикуем сегодня, отобрал 10 лучших VS Code-расширений, предназначенных преимущественно для тех, кто занимается фронтенд-разработкой, то есть, работает с HTML, CSS, JavaScript и с различными веб-фреймворками.
Предварительные сведения
Если раньше вы не работали с VS Code, но хотите попробовать этот редактор — загрузить его можно здесь. А вот, если интересно, материал, в котором продемонстрированы его возможности.
После загрузки и установки VS Code откройте панель расширений.

Панель расширений
Далее, воспользовавшись полем поиска, найдите интересующее вас расширение, изучите сведения о нём, и, если решите что оно вам нужно, установите его. Средства поиска расширений выглядят так, как показано на рисунке ниже.

Поиск расширений для VS Code в Marketplace
Теперь поговорим о расширениях.
Live Server

Расширение Live Server
Это замечательное расширение предназначено для создания локального сервера, используемого в ходе разработки для размещения на нём статических и динамических страниц. После установки этого расширения на панели задач появится кнопка Go Live, которая позволяет запускать сервер. Нажатие этой кнопки в ходе редактирования HTML-страницы приведёт к тому, что эта страница будет открыта в браузере. Сервер поддерживает интерактивную перезагрузку страниц, которая производится после внесения изменений в код и сохранения соответствующих файлов.
Live Sass Compiler

Расширение Live Sass Compiler
Это расширение, в интерактивном режиме, компилирует SCSS-файлы в CSS-файлы. Делается это очень быстро. Предварительный просмотр результатов применения скомпилированных стилей в браузере можно запустить кнопкой Watch my sass в панели задач. Это расширение, как и только что рассмотренное, поддерживает интерактивную перезагрузку материалов.
Javascript (ES6) Code Snippets

Расширение Javascript (ES6) Code Snippets
Это расширение примечательно тем, что у него имеется более 2 миллионов загрузок, и, судя по всему, популярность его со временем лишь растёт. Оно даёт в распоряжение разработчика программные конструкции (сниппеты), подходящие для использования в файлах следующих типов:
- TypeScript (.ts)
- JavaScript React (.jsx)
- TypeScript React (.tsx)
- Html (.html)
- Vue (.vue)
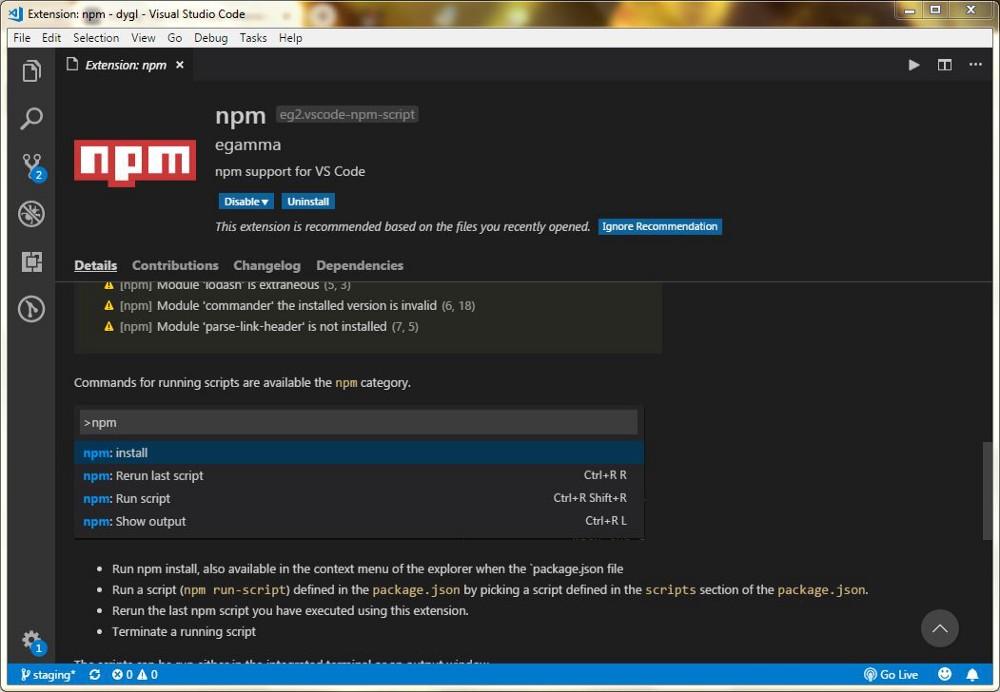
NPM

Расширение NPM
Это — официальное расширение Node Package Manager (npm) для VS Code. Оно всемерно облегчает работу с файлом package.json. В частности, оно выводит предупреждения об отражённых в файле, но не установленных зависимостях, равно как и о тех, которые установлены, но в package.json не зарегистрированы. Оно помогает выявлять пакеты, версии которых не соответствуют правилам, заданным в package.json, и предоставляет в распоряжении разработчика удобные средства для запуска команд npm.
ESLint

Расширение ESLint
Это расширение предоставляет возможности линтинга для .js и .jsx-файлов. Оно поддаётся настройке и позволяет обеспечить единообразное форматирование кода. ESLint, с его почти 12 миллионами загрузок, можно назвать одним из самых популярных расширений для VS Code.
Prettier

Расширение Prettier
Это весьма популярное расширение может похвастаться почти четырьмя миллионами загрузок. Оно помогает форматировать JavaScript-код, что позволяет поддерживать единообразие кодовой базы и улучшает читабельность программ. В Marketplace есть похожее расширение, Beautify, тоже довольно популярное.
CSS Peek

Расширение CSS Peek
Это полезное расширение пригодится при работе с разметкой страниц, идентифицируя и выводя, на основании имён классов и идентификаторов элементов, применённые к ним стили. Оно помогает экономить время, избавляя разработчика от необходимости постоянно переключаться между HTML и CSS-файлами. Конечно, подобные задачи можно решать, просматривая соответствующие файлы в режиме разделения экрана, но работать в таком стиле нравится далеко не всем.
Angular 6 snippets

Расширение Angular 6 snippets
Это — официальное расширение, предлагающее разработчикам сниппеты для Angular 6. Соответствующий код следует руководству по стилю Angular, использование этого расширения ускоряет процесс разработки Angular-проектов, в частности, за счёт автодополнения кода. Оно поддерживает TypeScript, синтаксис сервис-воркеров, RxJS, ngRx и даже Angular Material. Если вы разрабатываете в VS Code Angular-приложения и ещё не пользуетесь этим расширением, то вам, определённо, стоит на него взглянуть.
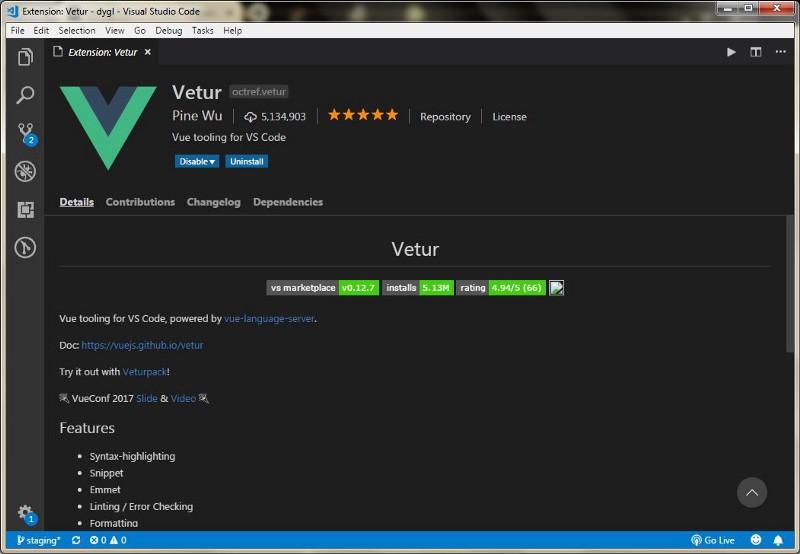
Vetur

Расширение Vetur
Это — официальное Vue.js-расширение для VS Code с впечатляющим количеством загрузок, которых у него более 5 миллионов. Оно предназначено для облегчения разработки Vue.js-приложений. Vetur умеет проверять код на наличие ошибок, поддерживает автодополнение и сниппеты.
Debugger for Chrome

Расширение Debugger for Chrome
Это — официальное расширение для VS Code, предназначенное для отладки JS-кода средствами Google Chrome. В настоящее время оно является одним из наиболее широко используемых VS Code-расширений.
Итоги
Мы рассмотрели всего десяток расширений для VS Code, а на самом деле их существует очень и очень много. Вполне возможно, исследуя каталог Marketplace, вы найдёте там что-то такое, что покажется вам гораздо более полезным, чем те расширения, о которых шла речь. Однако большинство из них способно оказать огромную помощь любому фронтенд-разработчику. Надеемся, они пригодятся и вам.
Если тема расширений для VS Code вам интересна — вот ещё один наш материал о них, ориентированный на JS-разработчиков. Публикуя тот материал, мы задавали читателям вопрос о том, какими расширениями они пользуются. Тогда оказалось, что это — Code Outline, Todo Tree и GitHub. Сегодня, уважаемые читатели, мы хотим задать вам тот же вопрос. Какие расширения для VS Code вам нравятся?

Комментарии (13)

Vlad_IT
04.10.2018 15:22Вот некоторые расширения которые я использую в разработке на VueJS
Auto close tag — закрывает теги
Auto rename tag — переименовывает теги
Babel ES6/ES7 — добавляет подсветку синтаксиса к ES6/ES7
Beautify — причесывает код
Bracket Pair Colorizer — для разноцветной подсветки фигурных и обычных скобок в JS. Удобно чтобы не теряться.
eWam Plugin
Import Cost — показывает размер файлов импорта, удобно, чтобы знать, сколько таскаешь за собой.
Indent-rainbow — каждый уровень таба подсвечивает своим цветом, удобная штука, для питона в самый раз.
Paste and Indent — чтобы при вставке из буфера обмена, автоматически выравнивались отступы.
Path Intellisense
Sass от Robin Eentley
Sorting HTML and Jade attributes — сортирует атрибуты элементов HTML/PUG/Jade
vscode-svgviewer — просматривает svg файл картинкой, т.к. VSCode обычно его редактирует.
TODO-HIGHLIGHT — подсветка ключевых слов TODO:, FIXME
VSCode Great Icons — иконки для файлов
VSCode-spotify — Работает с плеером Spotify, внизу на статус панели появляется плеер. На винде не очень работает, умеет только отображать песню и нажимать паузу, а переключать песни может только на MacOS. В покупкой клавиатуры с медиа клавишами, надобность в этом расширении пропала (разве что посмотреть название песни).
Vue Peek — для Vuejs. Переходит по клику на компонент в шаблоне, на его файл.
Vue 2 Snippets
vue-beautify

ardentum
04.10.2018 16:42+1Blueprint – простой, но очень полезный экстеншн для создания шаблонов файлов и целых директорий. В пару действий можно создать директорию вроде
ComponentName ComponentName.jsx ComponentName.scss index.js
с нужным стартовым содержимым. Можно использовать шаблонизацию для использования имени шаблона в самом коде (export default ComponentName ...)

ReklatsMasters
04.10.2018 18:22Если вы интересуетесь webassembly, или просто его изучаете, то стоит обязательно добавить
vscode-wasm.

Taraflex
04.10.2018 18:34Нуу… такой себе списочек
Live Server — зачем, когда есть webpack?
Live Sass Compiler — зачем, когда есть webpack?
NPM — актуальные версии npm автоматом подтягивают отсутствующие зависимости при установке любого пакета — не установить какой-либо пакет очень сложно. Для отслеживания же устаревших
зависимостей есть более продвинутый Version Lens, который не только с npm умеет работать.
Prettier — зачем оно нужно, если автоформат в vscode и так отличный по дефолту?
Vetur — жрет столько ресурсов, что по крайней мере на моей машине не применимо. Да и зачем, если можно просто настроить vscode обрабатывать vue файлы как обычные html?
CSS Peek — оно же не сможет разрулить все хитросплетения взаимных подключений файлов стилей друг в друга, использования миксинов, циклов, подключений стилей и node_modules и прочего фарша.
Мой списокandrejunges.Handlebars
bmewburn.vscode-intelephense-client
christian-kohler.path-intellisense
cssho.vscode-svgviewer
dawhite.mustache
geddski.macros
golf1052.code-sync
kokororin.vscode-phpfmt
mike-co.import-sorter
mrmlnc.vscode-apache
mrmlnc.vscode-csscomb
mrmlnc.vscode-jade-snippets
neilbrayfield.php-docblocker
pflannery.vscode-versionlens
phproberto.vscode-php-getters-setters
richie5um2.vscode-sort-json
shanoor.vscode-nginx
sidneys1.gitconfig
sysoev.language-stylus
techer.open-in-browser
twxs.cmake
wmaurer.change-case
wordpresstoolbox.wordpress-toolbox
zhuangtongfa.Material-theme
zxh404.vscode-proto3
nidu.copy-json-path
joelday.docthis
mitchdenny.ecdc
hanneshdc.js-eval-replace
tyriar.sort-lines
dtsvet.vscode-wasm
faiwer
04.10.2018 19:33А никому не попадалось плагина, позволяющего лазать по файловой системе, используя fuzzy-поиск?
т.е. вот так

EvilFox
04.10.2018 20:55Так оно и так работает. F1 и стереть ">" дальше набор будет искать по директориям что добавлены в рабочее пространство.

faiwer
04.10.2018 20:58Про поиск в рамках рабочего пространства я знаю. Речь про произвольный доступ к ФС. Куда угодно. Не буду же я
/добавлять в workspace.
P.S.
F1жать не надо, можно простоctrl+P


DSolodukhin
Из расширений, которыми пользуюсь лично я (разработка на Angular), я бы добавил еще: