Доброго времени суток!
Рано или поздно в организациях возникают проблемы с распространением js модулей между проектами, настало то время когда в нашей компании встал этот вопрос.
Копировать и вставлять код это путь на темную сторону, поэтому было принято решение писать не просто js код, а создавать из него npm пакеты чтобы распространять между своими проектами.
Поиск бесплатных, частных npm репозиториев завел в тупик, а использование частных репозиториев на npm требует платы (а это не наш менталитет).
Поскольку в офисе есть сервер, который работает всегда(почти), было решено развернуть локальный npm.

Устройство популярных локальных npm репозиториев достаточно простое и однообразное, мы выбрали Verdaccio, из-за того, что обновления для него публиковались сравнительно недавно.
В основном это npm пакет, который ставится на Node.js > 4 и предоставляет веб интерфейс на определенный порт.
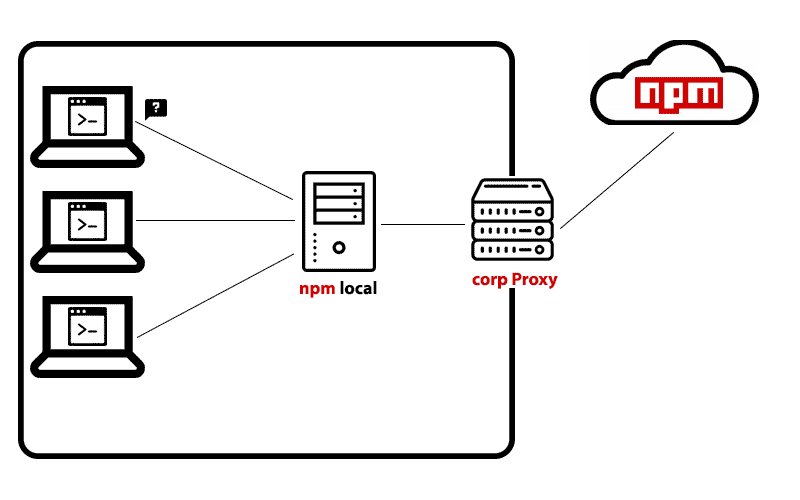
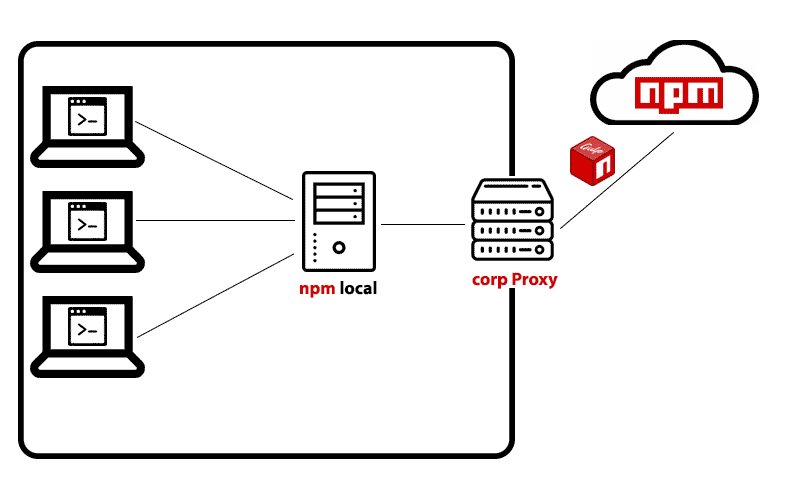
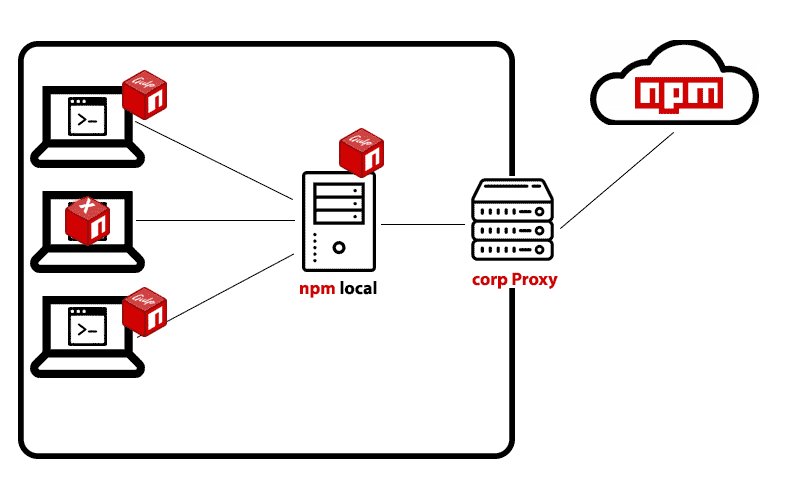
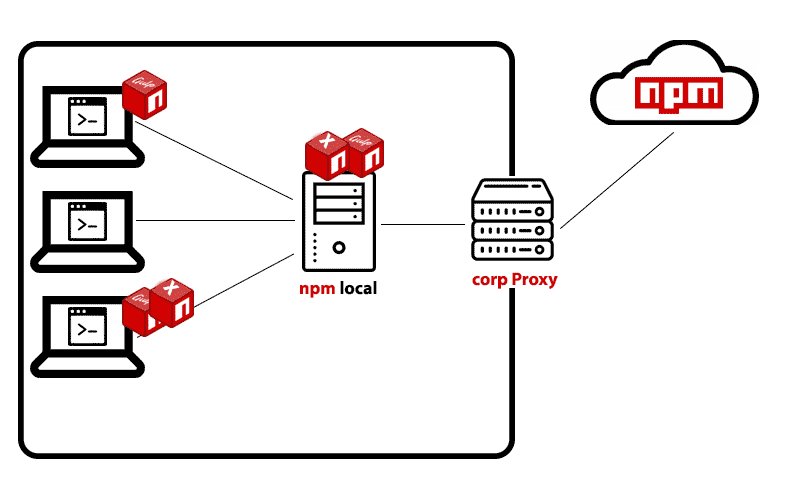
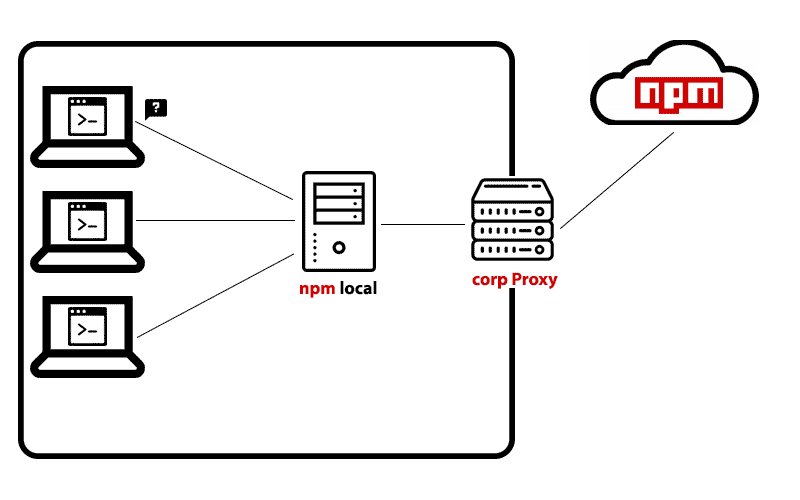
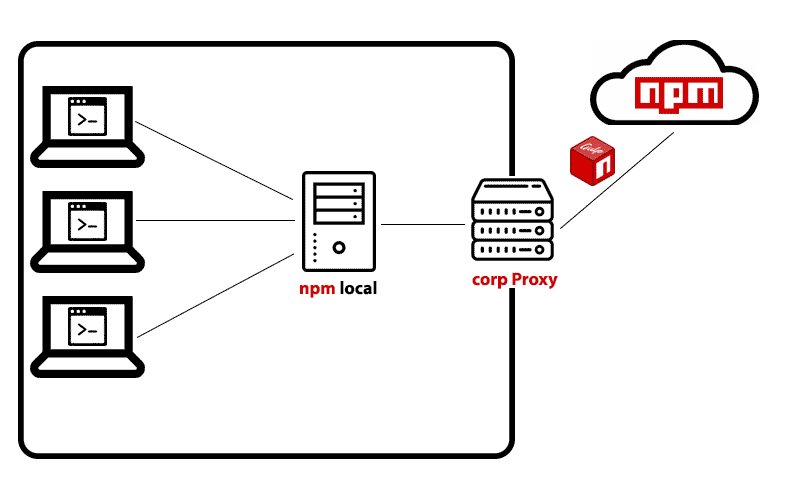
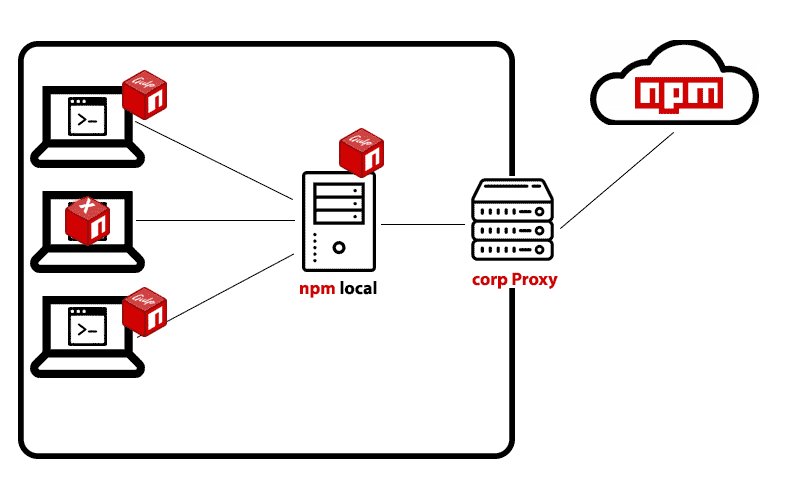
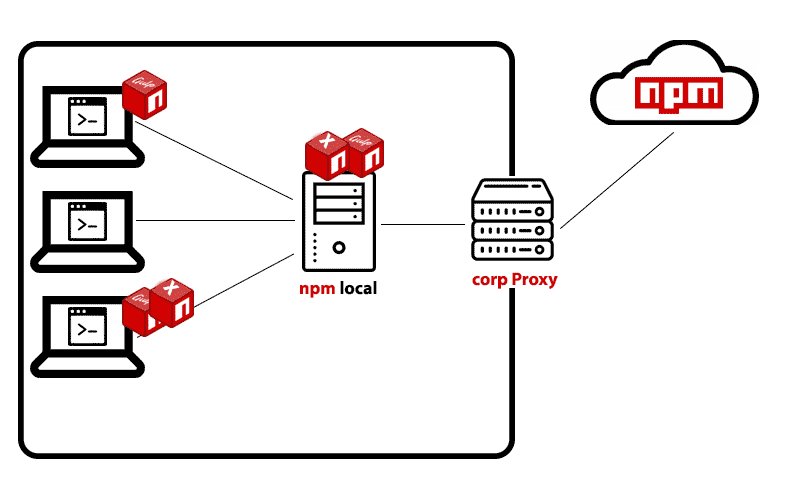
Огромным плюсом является функция кеширования, когда локальный npm не находит запрошенный у него пакет, то он идет на npmjs.com, скачивает к себе на диск нужный пакет и при повторных запросах этого пакета раздает его уже кешированную версию.
Итак, к настройке.
На машине, которая будет сервером:
В файле C:\Users\lab\AppData\Roaming\verdaccio\config.yaml находятся параметры сервера
Параметры по умолчанию жизнеспособны, можно ничего не менять, достаточно в конце файла дописать настройку, благодаря которой Verdaccio будет понимать какой порт прослушивать.
192.168.51.79 это ip сервера, задав адрес таким образом мы сможем обращаться из локальной сети по ip сервера, либо по его DNS имени и добавив порт 1234 мы будем попадать на web интерфейс.
Если прописать listen: 192.168.51.79:80 то писать порт при настройках клиентов необязательно.
Далее запускаем наш локальный npm
Остальные действия будем производить на клиентах.
Устанавливаем путь к локальному репозиторию.
Готово, теперь все Ваши npm запросы будут идти и кешироваться через локальный сервер.
Если Вам нужно опубликовать npm пакет на сервер, то выполняем следующую инструкцию.
Cоздаем пользователя
Логинимся
Проверяем, что мы под пользователем «login»
Публикуем пакет, rootProjectFolder — это папка с минимум тремя файлами index.js \ package.json \ README.md, пример выложил на github.
Обновляем пакет. Обновляем версию в package.json, выполняем команды
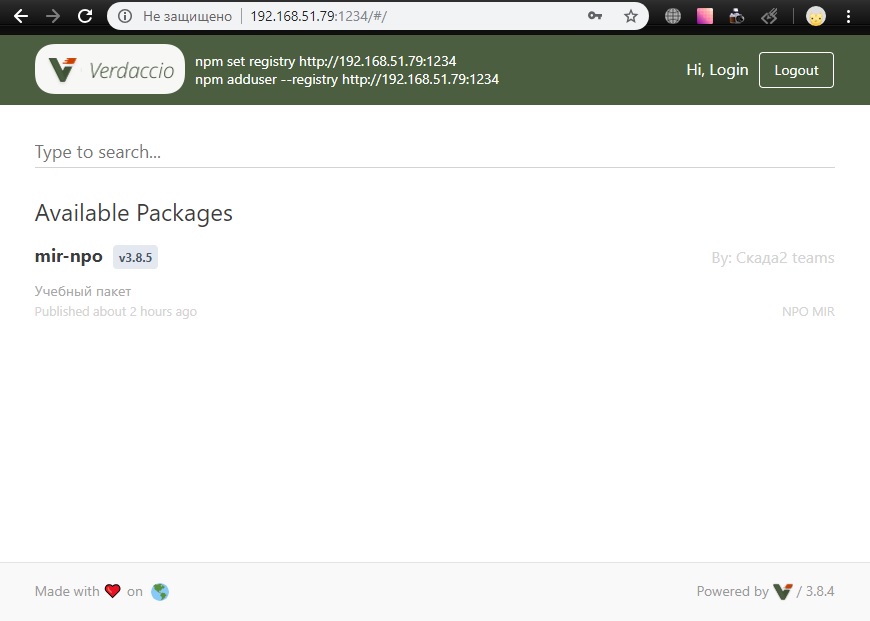
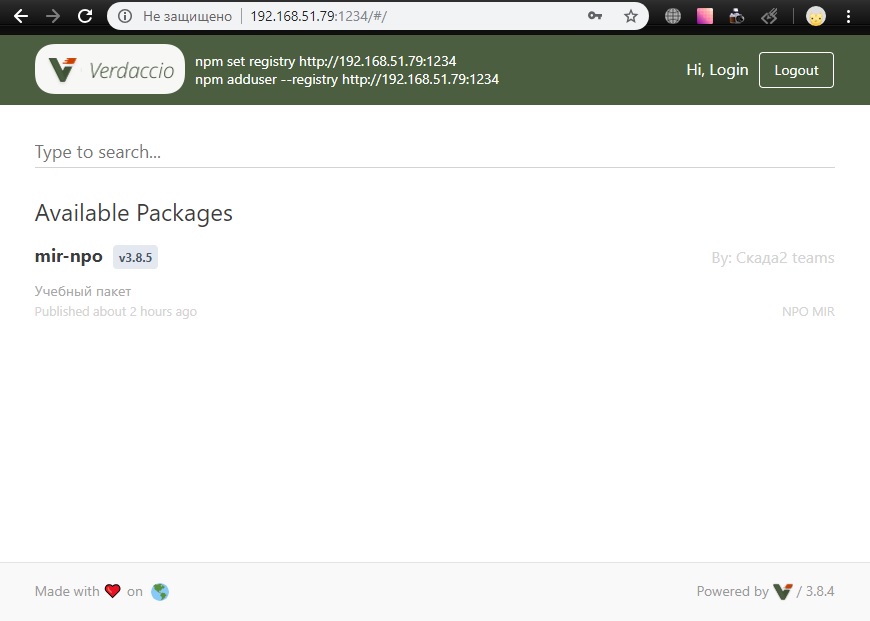
Пакет на локальном сервере, можно перейти на 192.168.51.79:1234 и посмотреть, что там появился новый пакет.
Кстати, информация о каждом из пакетов представлена в удобном виде и есть поиск по локальным пакетам.

P.S.: Если Вы ваша сеть имеет прокси, то на сервере нужно явно указать ее параметры, а на клиенте этого делать не нужно, потому что npm репозиторий локальный и для доступа клиентов к серверу прокси не требуется.
На сервере надо выполнить команду npm config edit и добавить следующие строчки
P.P.S. При запуске на windows, предпочтительнее пользоваться powershell на сервере, в cmd npm может зависнуть через сутки.
Буду рад комментариям и отзывам о том, как это устроено у вас.
Рано или поздно в организациях возникают проблемы с распространением js модулей между проектами, настало то время когда в нашей компании встал этот вопрос.
Копировать и вставлять код это путь на темную сторону, поэтому было принято решение писать не просто js код, а создавать из него npm пакеты чтобы распространять между своими проектами.
Поиск бесплатных, частных npm репозиториев завел в тупик, а использование частных репозиториев на npm требует платы (а это не наш менталитет).
Поскольку в офисе есть сервер, который работает всегда(почти), было решено развернуть локальный npm.

Устройство популярных локальных npm репозиториев достаточно простое и однообразное, мы выбрали Verdaccio, из-за того, что обновления для него публиковались сравнительно недавно.
В основном это npm пакет, который ставится на Node.js > 4 и предоставляет веб интерфейс на определенный порт.
Огромным плюсом является функция кеширования, когда локальный npm не находит запрошенный у него пакет, то он идет на npmjs.com, скачивает к себе на диск нужный пакет и при повторных запросах этого пакета раздает его уже кешированную версию.
Итак, к настройке.
На машине, которая будет сервером:
npm i -g verdaccio
В файле C:\Users\lab\AppData\Roaming\verdaccio\config.yaml находятся параметры сервера
Параметры по умолчанию жизнеспособны, можно ничего не менять, достаточно в конце файла дописать настройку, благодаря которой Verdaccio будет понимать какой порт прослушивать.
listen: 192.168.51.79:1234
192.168.51.79 это ip сервера, задав адрес таким образом мы сможем обращаться из локальной сети по ip сервера, либо по его DNS имени и добавив порт 1234 мы будем попадать на web интерфейс.
Если прописать listen: 192.168.51.79:80 то писать порт при настройках клиентов необязательно.
Далее запускаем наш локальный npm
verdaccio
Остальные действия будем производить на клиентах.
Устанавливаем путь к локальному репозиторию.
npm set registry http://192.168.51.79:1234
Готово, теперь все Ваши npm запросы будут идти и кешироваться через локальный сервер.
Если Вам нужно опубликовать npm пакет на сервер, то выполняем следующую инструкцию.
Cоздаем пользователя
npm adduser --registry http://192.168.51.79:1234
login
password
mail@mail.ru
Логинимся
npm login
password
bezrukov@mir-omsk.ru
Проверяем, что мы под пользователем «login»
npm whoami
Публикуем пакет, rootProjectFolder — это папка с минимум тремя файлами index.js \ package.json \ README.md, пример выложил на github.
cd /rootProjectFolder
npm publish
Обновляем пакет. Обновляем версию в package.json, выполняем команды
cd /rootProjectFolder
npm publish
Пакет на локальном сервере, можно перейти на 192.168.51.79:1234 и посмотреть, что там появился новый пакет.
Кстати, информация о каждом из пакетов представлена в удобном виде и есть поиск по локальным пакетам.

P.S.: Если Вы ваша сеть имеет прокси, то на сервере нужно явно указать ее параметры, а на клиенте этого делать не нужно, потому что npm репозиторий локальный и для доступа клиентов к серверу прокси не требуется.
На сервере надо выполнить команду npm config edit и добавить следующие строчки
proxy=http://name:pass@proxy:port/
https-proxy=http://name:pass@proxy:port/
registry=http://registry.npmjs.org/
P.P.S. При запуске на windows, предпочтительнее пользоваться powershell на сервере, в cmd npm может зависнуть через сутки.
Буду рад комментариям и отзывам о том, как это устроено у вас.
Комментарии (8)

zartdinov
20.10.2018 00:01У нас модули лежат в приватный репозиториях, подключаются так:
"dependencies": { "package": "git+ssh://git@gitlab.com:repo/package.git", }
Может кого-нибудь устроит такой вариант. Из плюсов: не нужно публиковать и отдельно контролировать доступы. Из минусов: работа с версиями уже через бранчи, комиты, тэги и обновление пакетов вроде происходит немного дольше.

Opaspap
20.10.2018 11:58Это решение нормально работает со scoped модулями? Вида (scope@packagename)

justboris
20.10.2018 14:18Может, имелось в виду `@scope/packagename`?
Да, поддерживается, вот тут в доках упомянуто: verdaccio.org/docs/en/configuration.html#default-configuration

antirek
20.10.2018 14:24еще сделайте локальный домен и тогда будет вполне удобно по памяти менять глобальный npm на локальный


srhbdv
«Как установить и настроить npm-пакет»
bezrukovyra Автор
А какой вопрос?
Имеется в виду репозиторий в локальной сети, поэтому он и локальный, поскольку он должен где-то крутиться, то на виртуальной машине была запущена Node.js, эту машину и называю сервером.
В идеале нужно было запустить в docker, но под рукой была hyper-v