На прошлой неделе мы выпустили превью-версию поддержки работы с файлами Razor (.cshtml) в расширении C# для Visual Studio Code (1.17.1). В этой версии представлены completions C#, directive completions и базовые диагностики для проектов ASP.NET Core. Подробнее под катом!

Чтобы использовать эту превью-версию с поддержкой Razor в Visual Studio Code, установите следующее:
Если вы уже установили VS Code и расширение C#, убедитесь, что вы обновили их до последних версий.
Чтобы опробовать новый инструмент Razor, создайте новое веб-приложение ASP.NET Core, а затем за-edit-те любой файл Razor (.cshtml).
1. Откройте Visual Studio Code
2. Выберете Terminal > New Terminal
3. В новом терминале запустите:
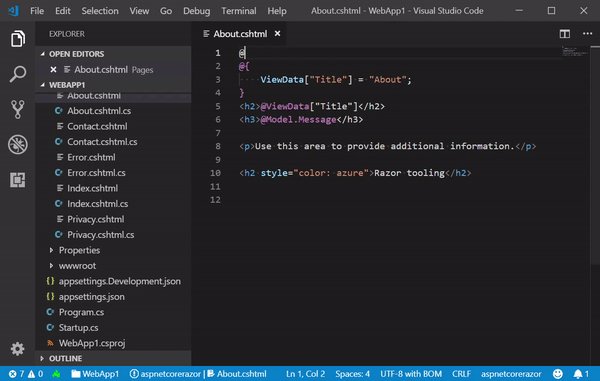
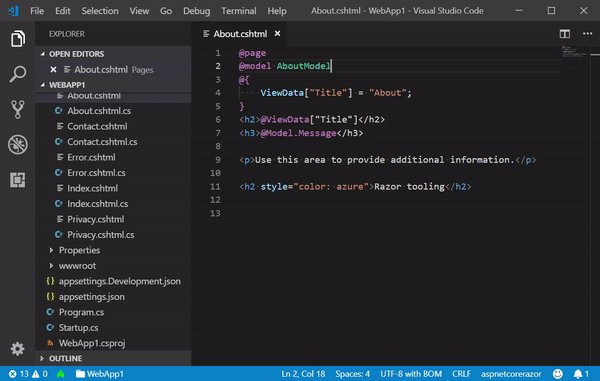
4. Откройте About.cshtml
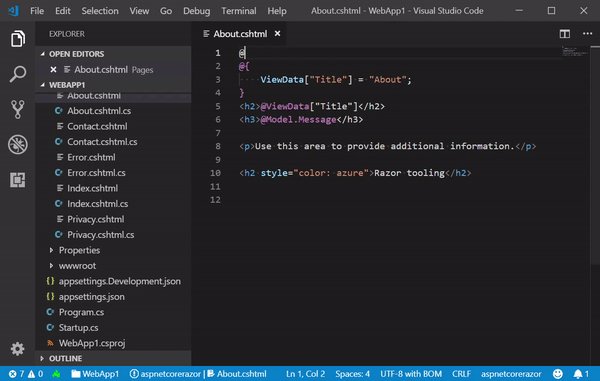
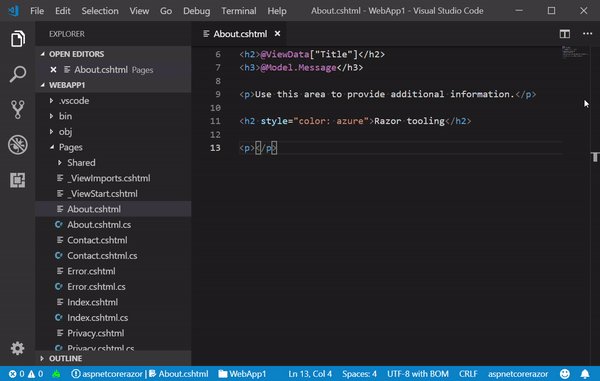
5. Попробуйте HTML completions

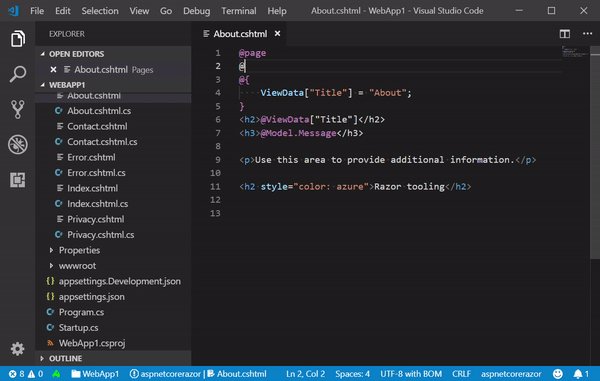
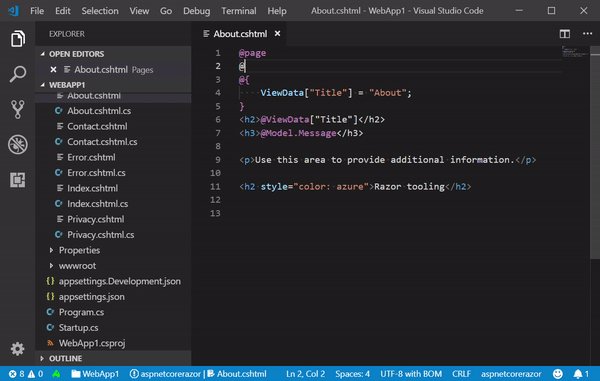
6. И Razor directive completions

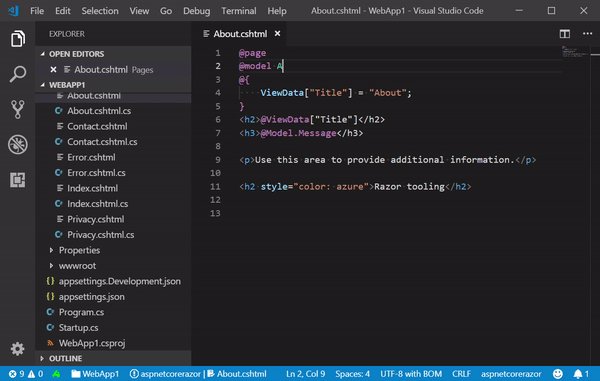
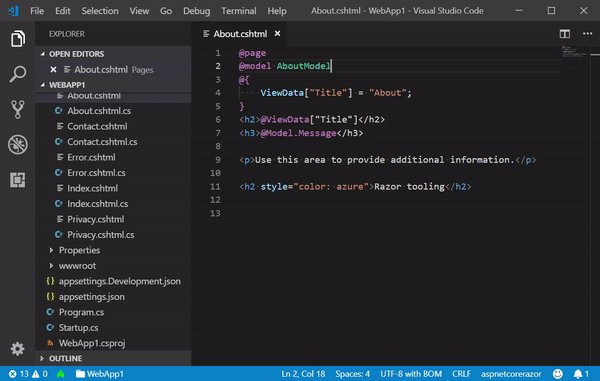
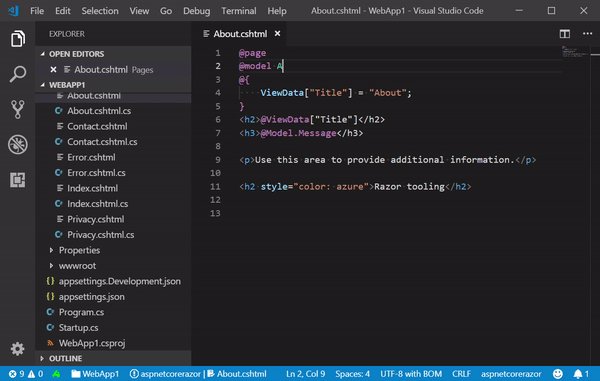
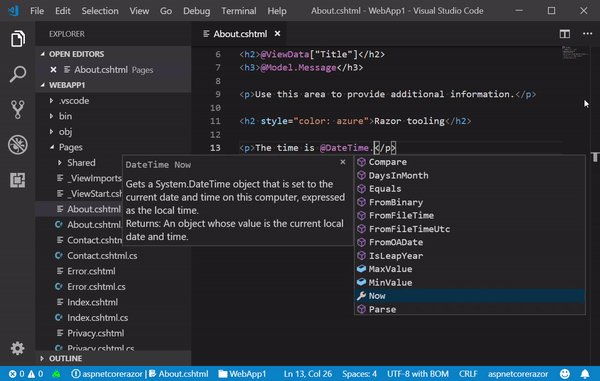
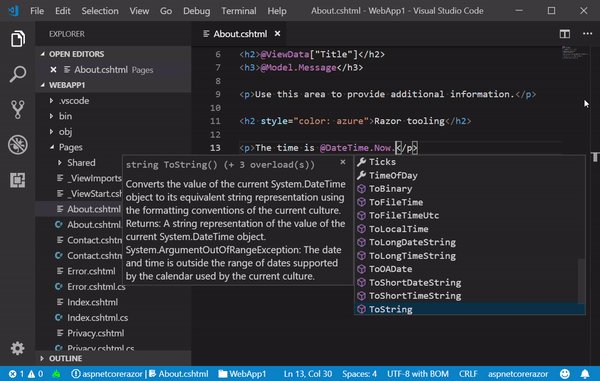
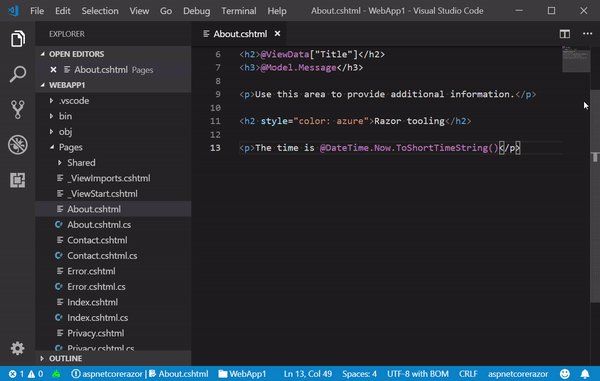
7. И C# completions

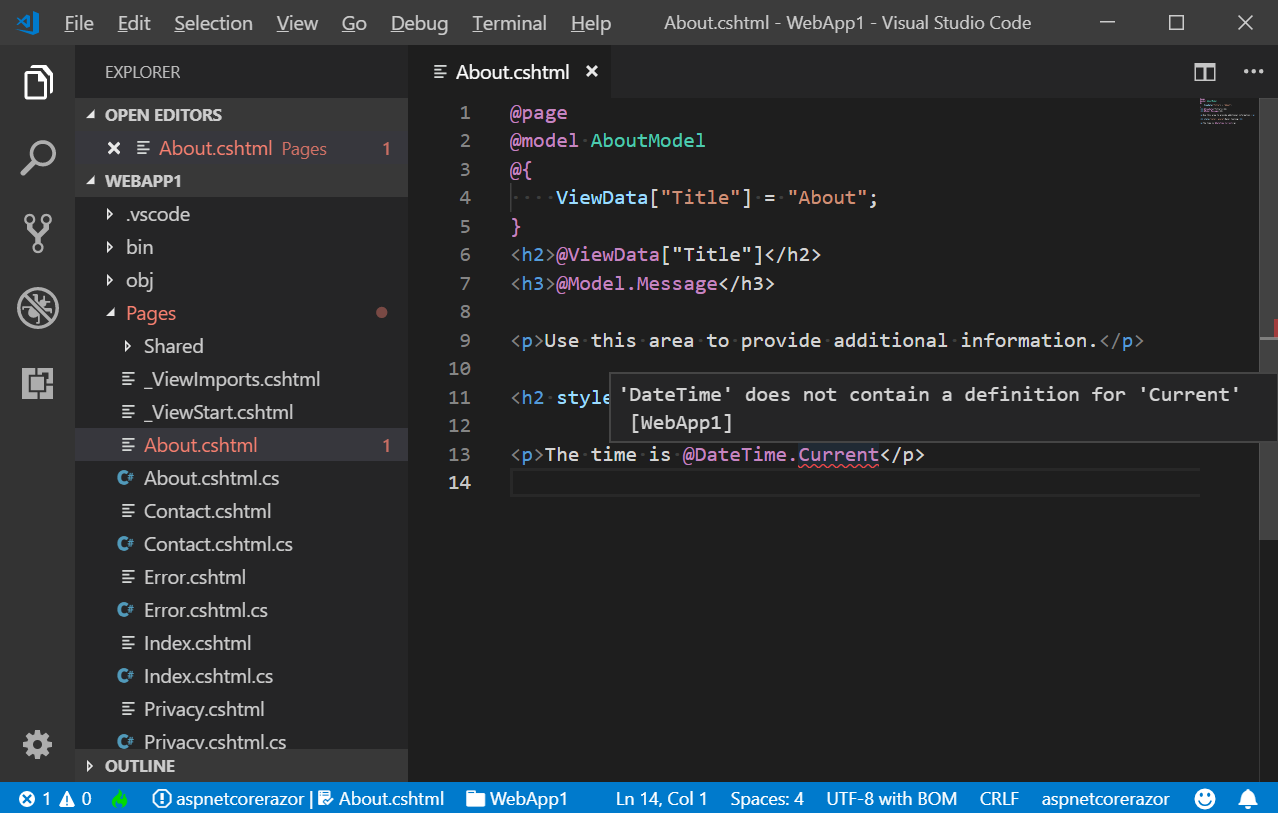
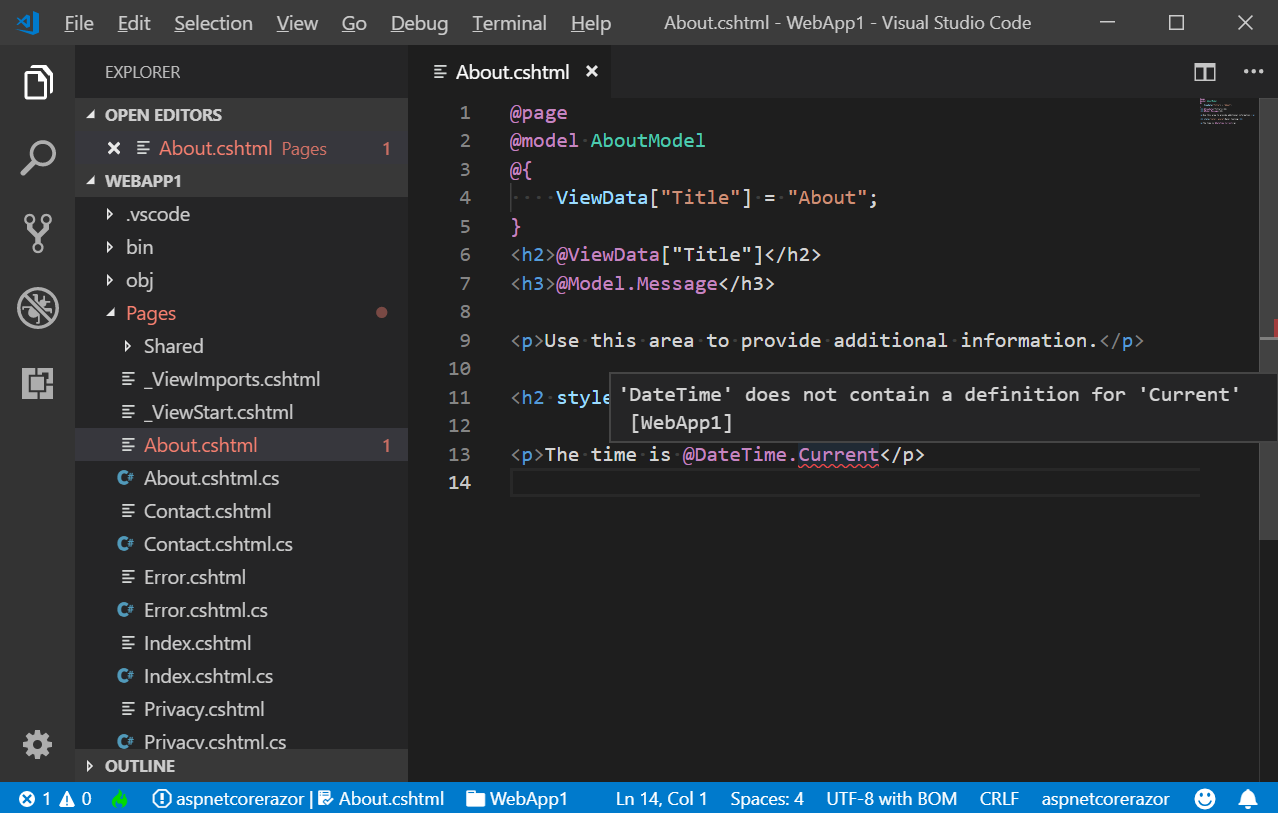
8. Вы также получаете диагностику

Это первая альфа-версия инструмента Razor для Visual Studio Code, поэтому существует ряд ограничений и известных проблем:
Обратите внимание, что если вам необходимо отключить инструмент Razor по любой причине:

Для работы требуется
Чтобы использовать эту превью-версию с поддержкой Razor в Visual Studio Code, установите следующее:
Если вы уже установили VS Code и расширение C#, убедитесь, что вы обновили их до последних версий.
Начало работы
Чтобы опробовать новый инструмент Razor, создайте новое веб-приложение ASP.NET Core, а затем за-edit-те любой файл Razor (.cshtml).
1. Откройте Visual Studio Code
2. Выберете Terminal > New Terminal
3. В новом терминале запустите:
dotnet new webapp -o WebApp1`
code -r WebApp14. Откройте About.cshtml
5. Попробуйте HTML completions

6. И Razor directive completions

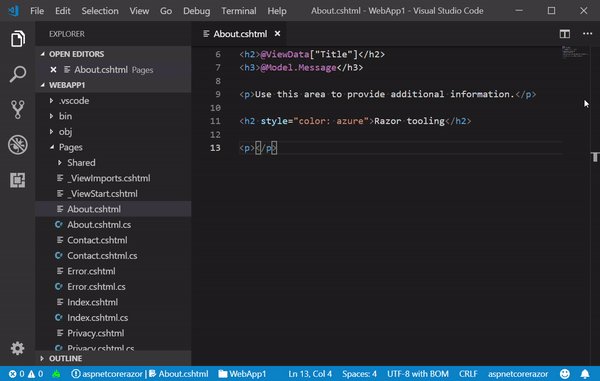
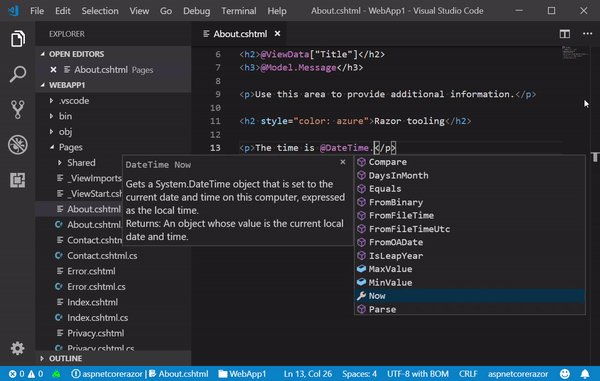
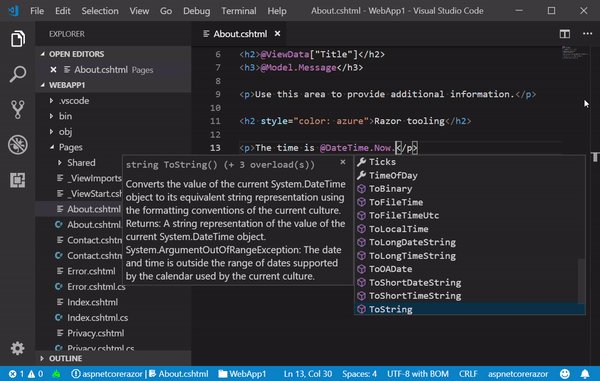
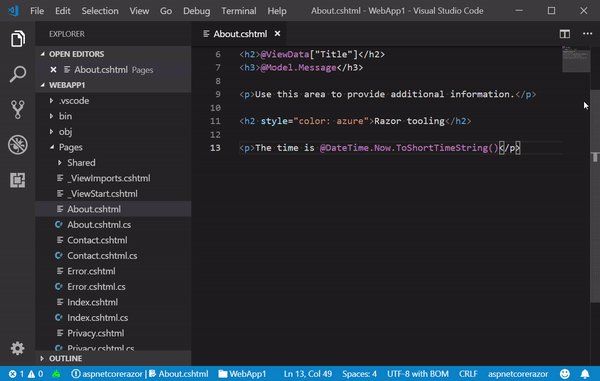
7. И C# completions

8. Вы также получаете диагностику

Ограничения и известные проблемы
Это первая альфа-версия инструмента Razor для Visual Studio Code, поэтому существует ряд ограничений и известных проблем:
- Редактирование Razor в настоящее время поддерживается только в проектах ASP.NET Core (без поддержки проектов ASP.NET или проектов Blazor)
- Поддержка тегов-помощников и форматирования еще не реализована
- Ограниченная поддержка колоризации
- Неправильные ошибки в проектах Blazor для привязок к событиям
- Расширение аббревиатур на основе Emmet еще не поддерживается
Обратите внимание, что если вам необходимо отключить инструмент Razor по любой причине:
- Откройте Visual Studio Code User Settings: File -> Preferences -> Settings
- Найдите razor
- Проверьте галочку «Razor: Disabled»


Leopotam
Нормальное подробно настраиваемое форматирование C# кода когда приделаете к omnisharp-vscode?