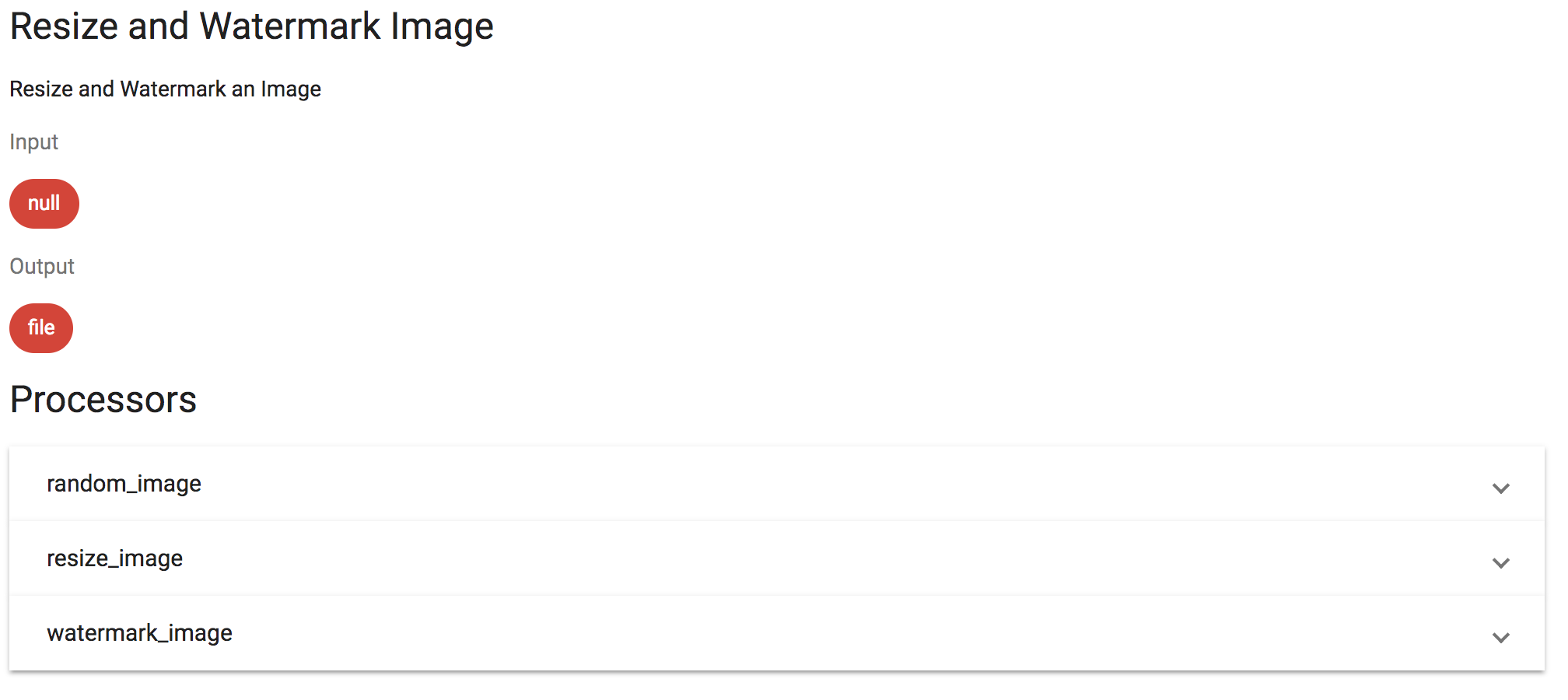
Самый доступный пример — Изображения. Что если я хочу получить картинку определенного размера и поставить где-нибудь водяную марку (тоже определенного размера).
И вот один из примеров как это может выглядеть:

P.S.: Это обзорная статья, если будет интересно, дальше опишу подходы детальнее.
Мотивация
Недавно, в ноябре 2018, мне нужно было изменить размер фотографии…
Онлайн сервисы из-за своих «особенностей» ( реклама, странный интерфейс и тд ) сделали этот процесс максимально мучительным.
Стандартные средства Windows 10 мне показались не очевидными. Пришлось скачать GIMP и оттуда сделать все что было надо — изменить размер фотографии.
В свое оправдание:
- Время возникновения проблемы ~1AM ( час ночи )
- Рабочего ноута под рукой не было
- Windows дома только для игр. Сейчас иногда пишу код с apple клавиатурой

И тут очередной программист решил создать еще один кост… Инструмент.
Требования
Этот Инструмент должен быть всем костылям костыль:
- Простой UI
- Простой API
- Удобная организация сущностей проекта
- Минимум кнопок и настроек
- Возможность имплементировать свои… «стандарты»
- Open Source: Backend и Frontend
И главное — пользоваться этим должны иметь возможность все, кто понимают чего они хотят.
Несколько возможных последовательностей:
- Картинка, Картинка поменьше, Фильтр
- Скачать содержимое URL, оставить только полезный Контент, Оставить только текст
- Скачать картинку, определить что на ней есть какой-нибудь предмет ( template matching )

Имплементация
Недавно на Хабре читал До микросервисов нужно дорасти... и решил последовать этому. Уже были пару попыток сделать такую штуку через «красивые» ( в моем воображении ) структуры: каждая функция ( вроде template_match, md5 ) как микросервис, оптимизированный для решения своей задачи. В итоге к этому все и придет, но не сегодня :)
Итого имеются:
- Frontend без красивых обоев
- Backend API
- Celery ( в локальной разработке использую Redis, а в тесте и проде RabbitMQ )
- Backend Workers
Скажу сразу: я очень посредственно знаком с Frontend, однако, спасибо Stackoverflow и Google поиску.

Больше примеров
Все примеры можно найти здесь, они объединены в «проекты».
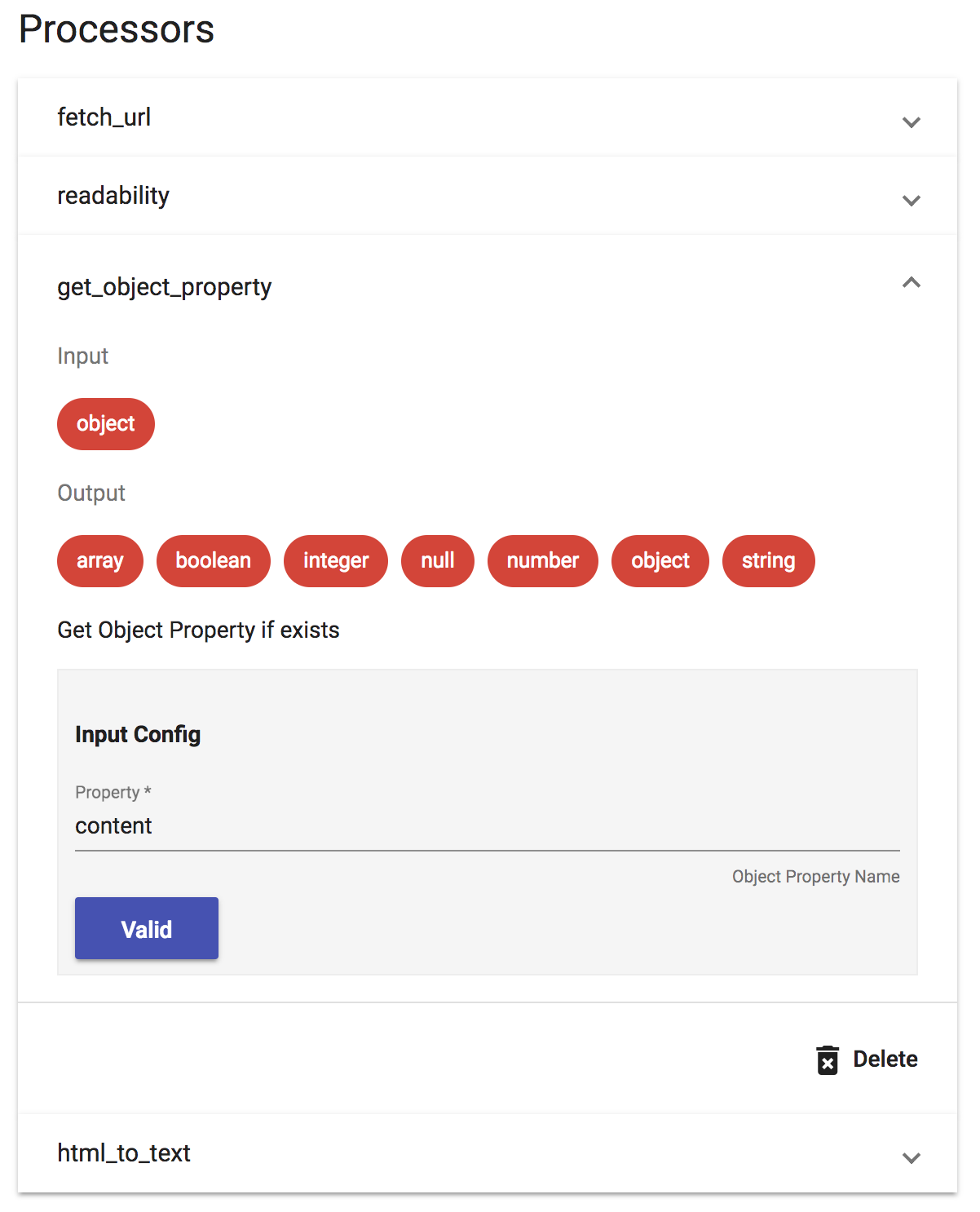
Один из них: извлечение текста из HTML страницы

Внимание: сайт работает в режиме read-only, но результат вам вернет. Он не сможет сохранить ваши изменения на Project и Pipeline.
Небольшие пояснения
Список того, что может трансформировать данные: здесь
Чем этот Проект не является:
- Хранилищем данных
- Майнером биткоинов
Проект очень похож на:
- Zapier
- Яндекс Нирвана
- Parse.com (пару лет как выкуплен Facebook )
Комментарии (8)

mikhailian
05.12.2018 15:41+1А всего-то надо было поставить imagemagick и почитать man convert или раздел мануала про аннотирование картинок.

kkirsanov2
05.12.2018 16:57+1Графы для перекладывания из одного места в другое и обработки кстати можно довольно неплохо делать мышкой в nifi.apache.org :)

andrey665 Автор
05.12.2018 17:14Спасибо! На первый взгляд — очень интересная и мощная штука.
Проблема только в одном — надо научиться ей пользоваться.
Однозначно что я поставлю Apache NiFi и попробую там сделать все, что сделал в своей поделке :D
kkirsanov2
05.12.2018 17:22+1Ещё неплохая штука схожая — streamsets.com
Вообще для Flow-based programming много чего есть, но обычно оно либо монструозное и тащить в проект страшно, либо минималистичное и тащить в проект бесполезно.

tuxi
05.12.2018 17:58+1вот этим никогда не пользовались?
Попробуйте, наверняка пригодится в Вашем проекте. Удобная штука. Мы генерим в pdf карточки товаров, добавляя сгенерированные картинки (исходя из контекста пришедшего посетителя).


 :)
:)
sentyaev
Почему это не сработало?
andrey665 Автор
Я слишком привык к маку — жму Help, ввожу "resize" и он подсвечивает где это :) А так — походу я не заметил этот пункт в Paint.
Спасибо, теперь буду знать, и добавлю в "resize_image" boolean поле "maintain aspect ratio" :D