
Удержать пользователя в мобильном приложении – это целая наука. Ее основы в нашей статье на VC.ru описал автор курса Growth Hacking: аналитика мобильного приложения Максим Годзи, руководитель подразделения Машинного обучения в App in the Air. Максим рассказывает о разработанных в компании инструментах на примере работы по анализу и оптимизации мобильного приложения. Такой системный подход к совершенствованию продукта, разработанный в App in the Air, называют Retentioneering. Использовать эти инструменты вы можете и в своем продукте: часть из них есть в свободном доступе на GitHub.
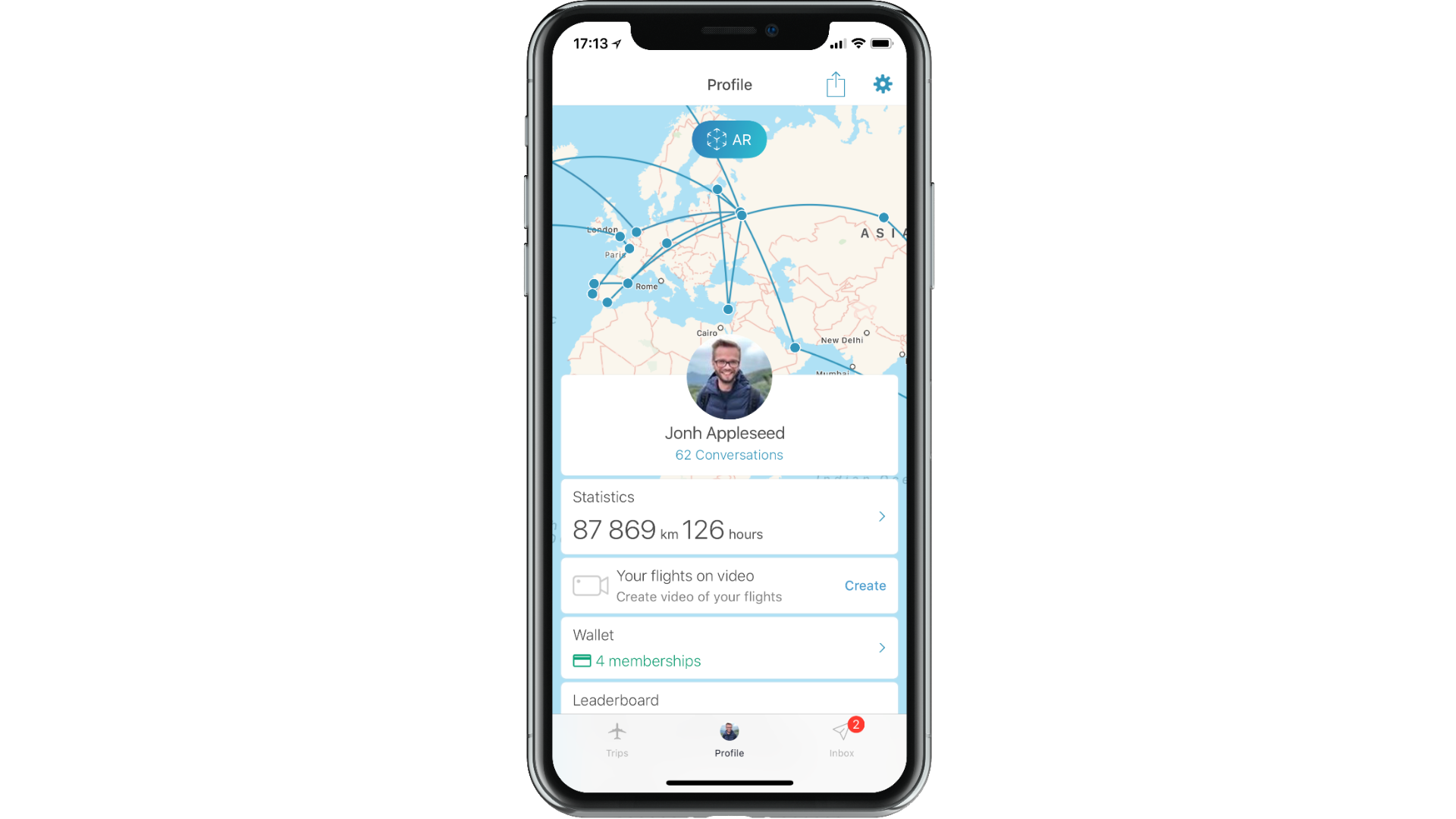
App in the Air – приложение с более 3 млн активных пользователей по всему миру, с помощью которого можно отслеживать полеты, получить информацию об изменении времени вылета/посадки, регистрации и характеристиках аэропортов.
От воронки к траектории
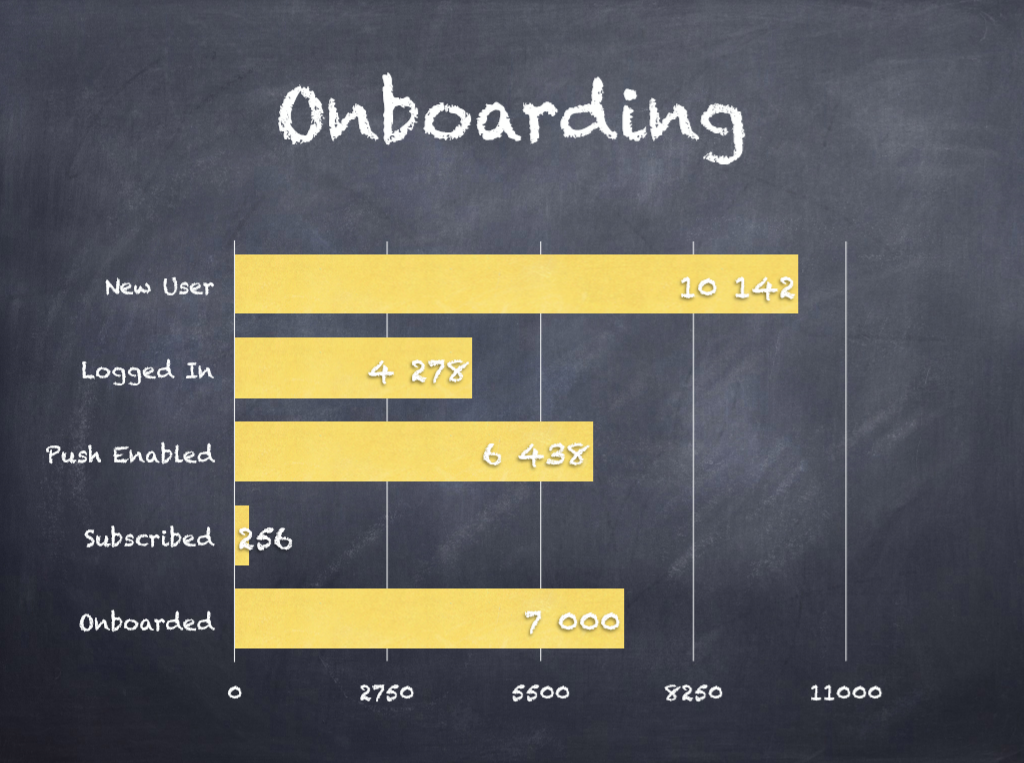
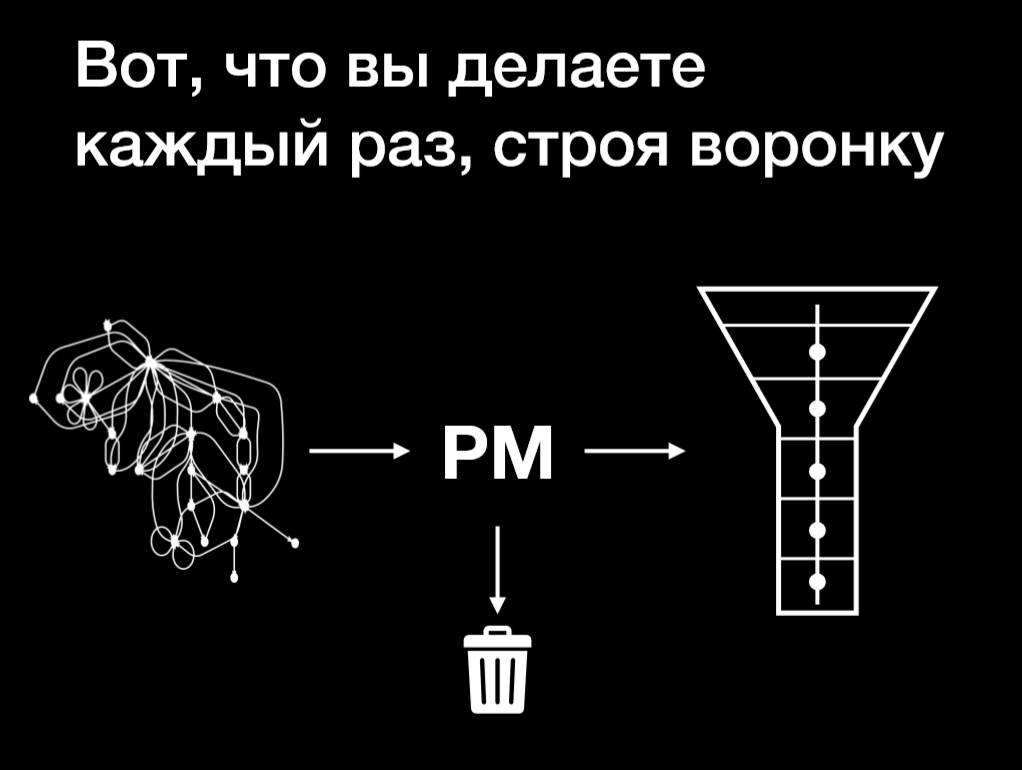
Все команды разработки строят воронку онбординга (процесс, направленный на принятие продукта пользователем). Это первый шаг, который помогает посмотреть на всю систему сверху и найти проблемы приложения. Но по ходу развития продукта вы почувствуете ограничения такого подхода. С помощью простой воронки нельзя увидеть неочевидные точки роста для продукта. Цель воронки – дать общий взгляд на этапы пользователей в приложении, показать вам метрики нормы. Но воронка предусмотрительно скроет отклонения от нормы в сторону явных проблем или, напротив, особой активности пользователей.

Мы в App in the Air строили собственную воронку, однако из-за специфики продукта у нас получились «песочные часы». Тогда мы решили расширять подход, и использовать богатую информацию, которую дает нам само приложение.
Когда вы строите воронку, вы теряете траектории прохождения онбординга пользователями. Траектории состоят из последовательности действий пользователя и самого приложения (например, отправка push-уведомления).

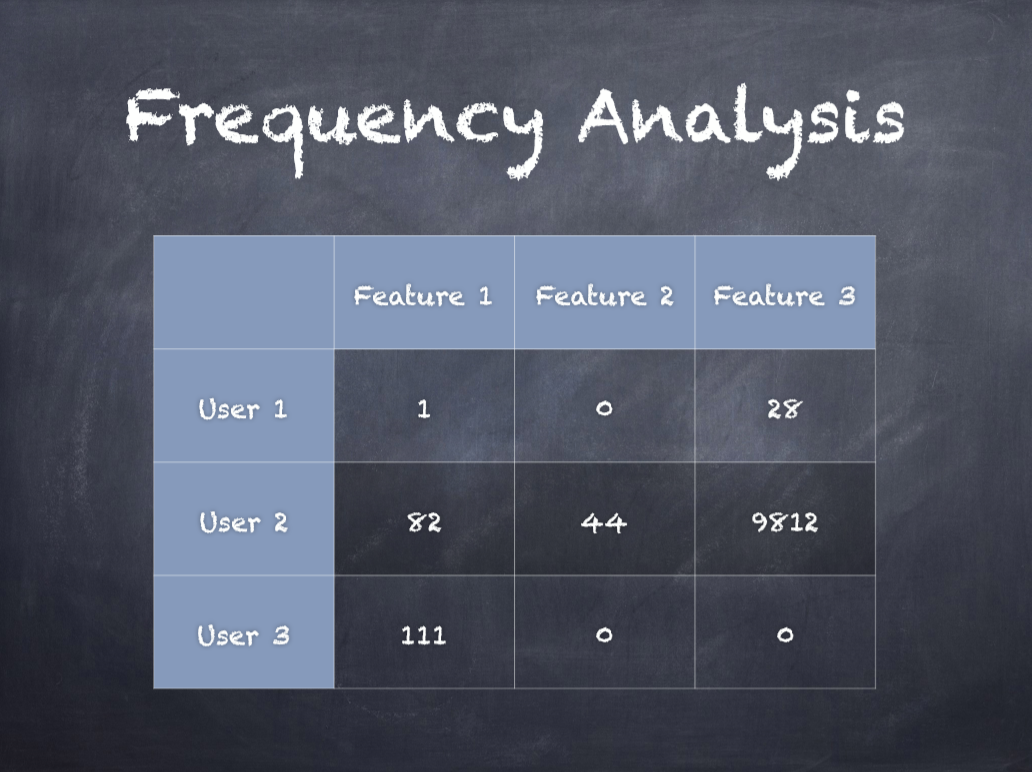
По временным меткам вы очень просто можете восстановить траекторию пользователя и сделать из нее граф для каждого из них. Само собой, графов получается очень много. Поэтому нужно группировать похожих пользователей. Например, можно расположить всех пользователей по строкам таблицы и расписать, как часто они используют некоторую функцию.

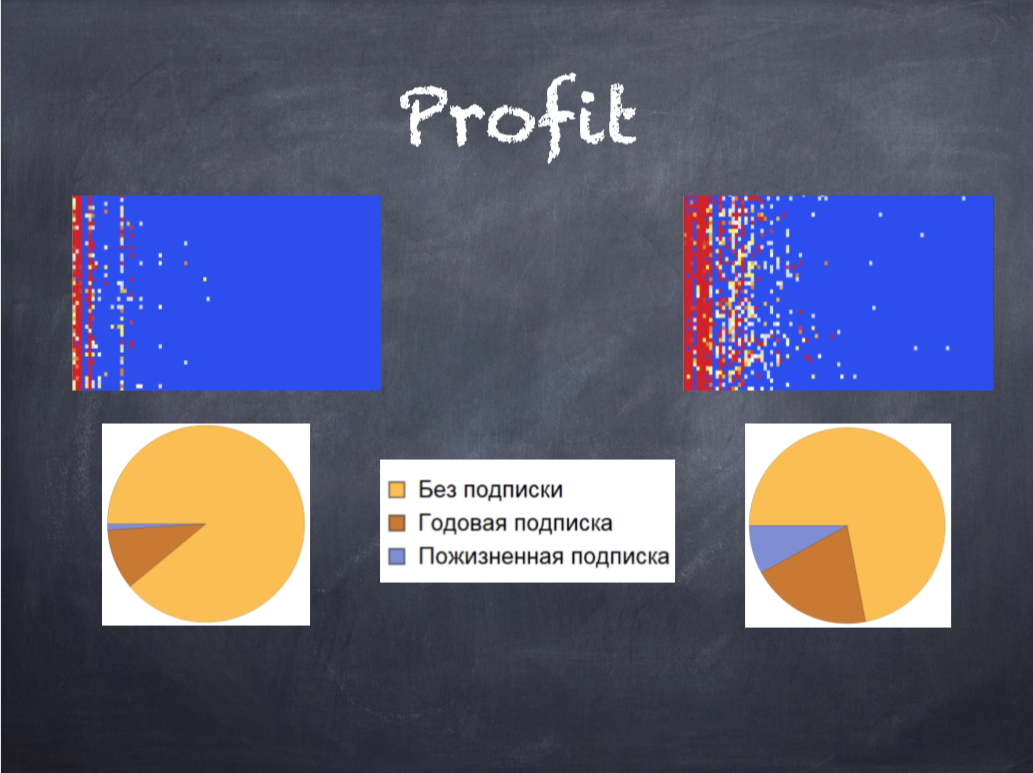
На основе такой таблицы мы сделали матрицу и сгруппировали пользователей по частоте использования функций, то есть по узлам в графе. Обычно это первый шаг к инсайтам: например, уже на этом этапе вы увидите, что некоторые пользователи вообще не используют часть функций. Когда мы сделали частотный анализ, мы начали изучать, какие узлы графа «самые большие», то есть на каких страницах пользователи чаще всего бывают. Сразу выделяются категории, которые принципиально отличаются по какому-то важному для вас критерию. Вот, например, два кластера пользователей, которых мы разделили на основе решения о подписке (всего кластеров было 16).

Как это использовать
Посмотрев таким образом на своих пользователей, можно увидеть, с помощью каких функций вы удерживаете их или, например, добиваетесь подписки. Естественно, что матрица в том числе будет показывать очевидные вещи. Например, что те, кто купил подписку, бывали на экране подписки. Но кроме этого вы сможете найти и паттерны, о которых никогда бы не узнали иным путем.
Так мы совершенно случайно нашли группу пользователей, которые добавляют полет, активно отслеживают его в течение дня и после пропадают на долгое время, пока они снова не полетят куда-нибудь. Если бы мы анализировали их поведение с помощью обычных инструментов, мы бы подумали, что их просто не устроил функционал приложения: как еще объяснить, что они использовали его в течение одного дня и больше не возвращаются. Но с помощью графов мы увидели, что они очень даже активные, просто вся их активность укладывается в одни сутки.
Теперь наша главная задача подтолкнуть такого пользователя подключить программу лояльности своего авиаперевозчика, пока он пользуется нашей статистикой. В таком случае мы импортируем все полеты, которые он купит и попытаемся подтолкнуть его к подписке, как только он купит новый билет. Чтобы решить эту проблему, мы также стали сотрудничать с Aviasales, Cвязной.Travel и другими приложениями. Когда их пользователь покупает билет, приложение предлагает ему добавить полет в App in the Air, и мы сразу видим его.
Благодаря графу мы увидели, что 5% людей, которые заходят на экран подписки, отказываются от нее. Мы стали анализировать такие случаи, и увидели, что есть пользователь, который заходит на первую страницу, инициирует подключение своего Google аккаунта, и тут же отменяет его, снова попадает на первую страницу, и так четыре раза. Сначала мы подумали: «С этим пользователем что-то явно не так». А потом поняли, что, скорее всего, в приложении есть баг. На воронке это бы интерпретировалось так: пользователю не понравился набор разрешений, которое запрашивает приложение, и он ушел.
У другой группы 5% пользователей терялось на экране, где приложение предлагает выбрать один из всех приложений календаря на смартфоне. Пользователи снова и снова выбирали разные календари, а потом просто выходили из приложения. Оказалось, что здесь была UX-проблема: после того, как человек выбрал календарь, он должен был нажать Done в правом верхнем углу. Просто не все пользователи это видели.

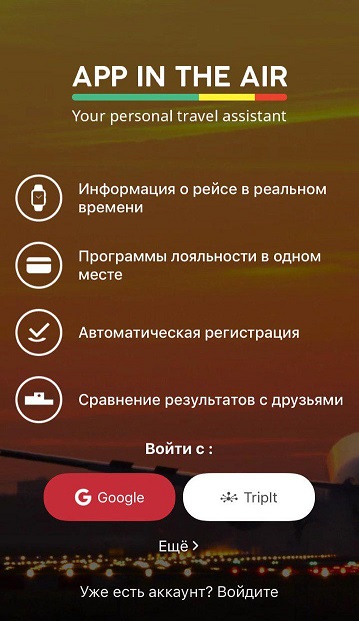
Первый экран App in the Air
На нашем графе мы увидели, что около 30% пользователей не проходит дальше первого экрана: это происходит из-за того, что мы достаточно агрессивно подталкиваем пользователя к подписке. На первом экране приложение предлагает зарегистрироваться с помощью Google или Triplt, и нет информации о том, что можно пропустить регистрацию. Из тех, кто уходит с первого же экрана, 16% пользователей нажимают «Еще», и снова возвращаются. Мы выяснили, что они ищут способ внутренней регистрации в приложении, и мы выпустим ее в следующем обновлении. Кроме того, 2/3 из тех, кто сразу уходит, не нажимают вообще ничего. Чтобы выяснить, что происходит с ними, мы построили heatmap — тепловую карту. Оказалось, что клиенты нажимают на список функций приложения, которые не являются активными ссылками.
Ловить микромомент
Часто можно увидеть, что люди протаптывают тропинки рядом с асфальтированной дорогой. Retentioneering – это попытка найти эти тропинки и по возможности изменить дороги.
Конечно, плохо, что мы учимся на настоящих пользователях, но хотя бы мы стали автоматически отслеживать паттерны, которые говорят о проблеме пользователей в приложении. Теперь продакт-менеджер получает уведомления на почту, если возникает большое количество «петель» — когда пользователь возвращается на один экран снова и снова.
Давайте разберем, какие паттерны в траекториях пользователей вообще интересно искать для анализа проблем и точек роста приложения:
- Петли и циклы. Упомянутые выше петли – когда одно событие повторяется в траектории пользователя, например, календарь-календарь-календарь-календарь. Петля с большим количеством повторений – это явный указатель на проблему с интерфейсом или недостаточную разметку ивентами. Цикл тоже является замкнутой траекторией, но в отличие от петли включает в себя более одного события, например: просмотр истории перелетов – добавление перелета – просмотр истории перелетов.
- Flowstoppers – когда пользователь из-за какого-то препятствия, не может продолжить свое желаемое передвижение по приложению, например экран с неочевидным для клиента интерфейсом. Такие события затормаживают и сдвигают траекторию пользователей.
- Bifurcation points – знаковые события, после которых траектории клиентов разных типов разделяются. В частности, это экраны, которые не содержат прямого перехода или call-to-action к целевому действию, эффективно подталкивают часть пользователей к нему. Например, какой-то экран, не связанный напрямую с покупкой контента в приложении, но на котором клиенты склонные покупать или не покупать контент, будут вести себя по-разному. Bifurcation points могут быть точками влияния на действия ваших пользователей со знаком плюс – влиять на решение о покупке или нужном клике, или минус – они могут определять, что спустя несколько шагов пользователь покинет приложение.
- Aborted conversion points – это потенциальные bifurcation points. О них можно думать как об экранах, которые могли бы наталкивать на целевое действие, но не делают этого. Это также может быть момент времени, когда у пользователя возникает потребность, но мы ее не удовлетворяем, так как просто не знаем о ней. Разбор траектории должен позволять эту потребность выявить.
- Distraction point — экраны/pop-up, которые не несут ценности пользователю, не влияют на конверсию и могут при этом «размывать» траектории, отвлекая пользователя от целевых действий.
- Blind spots — запрятанные точки приложения, экраны и фичи, до которых очень сложно добраться пользователю.
- Drains – точки, на которых происходит утечка трафика
В целом, математический подход позволил нам понять, что клиент пользуется приложением совсем не так, как обычно думают продакт-менеджеры, пытаясь спланировать для пользователя какой-то свой, стандартный сценарий использования. Сидя в офисе и посещая самые крутые конференции для продактов, все равно очень тяжело представить себе все разнообразие реальных полевых условий, в которых пользователь будет решать свои задачи с помощью приложения.
Это напоминает классный анекдот. Тестировщик заходит в бар и заказывает: кружку пива, 2 кружки пива, 0 кружек пива, 999999999 кружек пива, ящерицу в стакане, –1 кружку пива, qwertyuip кружек пива. Первый реальный клиент заходит в бар и спрашивает, где туалет. Бар вспыхивает пламенем, все погибают.
Продуктовые аналитики, глубоко погрузившись в эту проблему, стали вводить понятие микромомента. Современному пользователю нужно мгновенное решение их проблемы. Об этом несколько лет назад начал говорить Google: в компании такие действия пользователей назвали микромоментами. Пользователь отвлекается, случайно закрывает приложение, не понимает, что от него требуется, заходит заново через сутки, снова забывает, а потом по ссылке, которую ему прислал друг в мессенджере. И все эти сессии могут длиться не более 20 секунд.
Так мы стали пытаться настроить работу службы поддержки так, чтобы сотрудники могли понять, в чем проблема практически в реальном времени. К тому времени, как человек пришел на страницу обращения в службу поддержки и начал писать свой вопрос, мы можем определить суть проблемы, зная его траекторию – последние 100 событий. Раньше мы автоматизировали распределение всех обращений в службу поддержки по категориям с помощью ML-анализа текстов запросов в службу поддержки. Несмотря на успех категоризации, когда 87% всех обращений правильно распределяются по одной их 13 категорий, именно работа с траекториями способна автоматически находить наиболее подходящее для ситуации пользователя решение.
Мы не можем быстро выпускать обновления, но мы способны заметить проблему и в случае, если пользователь идет по сценарию, который мы уже видели, прислать ему push-уведомление.
Мы видим, что задача оптимизации приложения требует богатого инструментария для исследования траекторий пользователя. Далее, зная все пути по которым ходят пользователи, вы можете и проложить нужные тропинки, и с помощью кастомизированного контента, push-уведомлений и адаптивных UI элементов «за ручку» привести пользователя к целевым действиям, которые лучше всего соответствуют его потребностям и приносят деньги, данные и другие ценности для вашего бизнеса.
Что взять на заметку
- Исследовать конверсию пользователей только на примере воронок – терять богатую информацию, которую дает нам само приложение.
- Retentioneering-анализ траекторий пользователей на графах помогает увидеть, с помощью каких функций вы удерживаете пользователей или, например, стимулируете их к подписке.
- Инструменты Retentioneering помогают автоматически в режиме реального времени отслеживать паттерны, которые говорят о проблеме пользователей в приложении, находить и закрывать баги там, где их тяжело было заметить.
- Они помогают находить неочевидные паттерны поведения пользователей.
- Инструменты Retentioneering дают возможность построения автоматизированных ML инструментов для предсказания ключевых событий с пользователем и метрик: потерю пользователя, LTV и многие другие метрики, легко определяемые на графе.
Мы создаем сообщество вокруг Retentioneering для свободного обмена идеями. Можно воспринимать инструментарий, который мы разрабатываем, как язык, на котором аналитики и продакты из разных мобильных и веб-приложений смогут обмениваться инсайтами, лучшими техниками и методами. Научиться пользоваться этими инструментами можно на курсе Growth Hacking: аналитика мобильного приложения Binary District.

