Сначала была статика.
В первые дни интернет был обществом энтузиастов, разработчиков и инженеров. Несмотря на частые сравнения между MySpace и Facebook, эти два сервиса принципиально отличаются. Они также хорошо демонстрируют разницу в «интернет-парадигме» соответствующего времени.
И то, и другое — социальные сети, но создание страницы на MySpace требовало базового понимания HTML и CSS. В конце концов, сайт открылся в 2003 году. С другой стороны, простой в использовании интерфейс Facebook помог расширить аудиторию до двух с лишним миллиардов пользователей.
За антагонизмом MySpace/Facebook лежит критическая точка напряжённости в интернете: как взаимодействовать с контентом, который мы редактируем? Тут есть два основных способа.
- WYSIWYG (What You See Is What You Get) — как следует из названия, в этой парадигме цель состоит в том, чтобы редактор как можно точнее показывал окончательный рендеринг. Одним из первых сторонников такого подхода был WordPress, позже присоединились другие. Онлайн-редактор Medium (показанный ниже) на базе TinyMCE считается одним из лучших WYSIWYG-редакторов в интернете.

Предварительная версия редактора Medium
- Эффективность превыше всего. WYSIWYG-редакторы нравятся новичкам, но обычно они ограничены по функциональности или неудобны. В конечном счёте, добавление некоторого синтаксиса увеличивает сложность, но также позволяет лучше контролировать окончательный рендеринг контента. Кроме того, форматирование всё равно выполняется с помощью определённого синтаксиса (HTML, CSS, Markdown...), поэтому не зависит от используемого редактора.
Восход WordPress
WordPress быстро захватил интернет: в настоящее время у него около 60% рынка CMS. Он настолько распространён, что его можно рассматривать как глобальную веб-платформу: около трети всех сайтов в интернете используют WordPress.
Успех не означает релевантность. На самом деле опытные пользователи отказываются от WordPress по разным причинам:
- Редактирование: работа с WP, даже с новым Guttenberg — настоящее мучение. Редактор медленный, неуклюжий и поставляется с запутанной блочной логикой. Попытки отформатировать и отредактировать контент приводят к пустой трате времени и поиску альтернативных вариантов. Кроме того, он по умолчанию не поддерживает никаких «интеллектуальных функций», таких как сноски или таблицы. Они требуют абсурдно сложного рабочего процесса или ещё одного плагина.
- Безопасность: из-за своего успеха WordPress стал главной целью хакеров. Любой крупный WP-сайт должен реализовать дополнительные меры защиты (плагины?) для обработки различных типов атак. Кроме того, WordPress поддерживает все версии PHP от 5.2.4 (выпущенной 12 лет назад) до 7.2. Добавьте все плагины и темы — и вы получите бесконечный список атак. Вот обзор самых распространённых.
- Производительность: из коробки у WordPress ужасная производительность. С некоторыми плагинами (кэш, CDN...) и другими настройками вы можете его ускорить — но вы хотите этим заниматься? Разве смысл веб-фреймворка не в минимизации усилий по оптимизации?
- Раздутие плагинами: из-за всех плагинов, необходимых WordPress, он в конечном итоге замедляет работу сайта и ухудшает безопасность. Свежая установка WP требует 5?10 плагинов для работы и 10?15 для «оптимизации»: кэширование/минификация, CDN, сжатие изображений, SEO (YoastSEO, RankMath), редиректы, безопасность, борьба со спамом в комментариях, форматирование (синтаксис кода, внешние ссылки и др.). Любая дополнительная функция требует установки ещё одного плагина: многоязычность, кнопки социальных сетей, импорт Markdown, сноски, генерация содержания, карусели...
Сделаем его статичным!
Когда WordPress вышел в 2003 году, у него почти не было конкурентов. Но это было 15 лет назад. Позже появились интересные инструменты и фреймворки для форматирования текстов, а также для публикации и рендеринга. Развитие шло параллельно, что проложило путь для статического веба.
Начнём с редактирования и сосредоточимся на Markdown.
Восход Markdown
В то время как WordPress становился всё жирнее и жирнее, росла популярность альтернатив как для публикации сайтов, так и для форматирования контента.
Новые облегчённые языки разметки, такие как Markdown, предлагают надёжную альтернативу для редактирования контента. Они подходят даже пользователям нетехнического профиля. Достаточно потратить час на изучение шпаргалки — и вы сократите время форматирования текстов практически до нуля.
Действительно, Markdown достаточно прост, быстр в освоении, при этом невероятно мощен. При использовании Markdown и некоторых сочетаний клавиш автор может одновременно писать и форматировать свой контент. Кроме того, Markdown предлагает множество вариантов экспорта (HTML, PDF, LaTex, doc...) и гарантирует, что форматирование сохранится независимо от формата.
Наконец, Markdown позволяет работать с текстовыми объектами (сноски, теги, ссылки на разделы, оглавление, графики и диаграммы) на уровне документа вместо внедрения ещё одного слоя абстракции. Это значительно улучшает поддерживаемость и переносимость контента.

Пример архитектуры JAMstack
Управление версиями нравится не только программистам, но и писателям!
Управление версиями и разработка на Git быстро распространились в мире программного обеспечения — и по веским причинам. Это повышение надёжности и безопасности всего процесса разработки. Кроме того, система управления разрешениями пользователей, логика ветвей и доступ к полной истории файлов, а также возможность сравнивать файлы между версиями — невероятно полезные функции, чтобы избежать неправильных изменений или исправить их.
В то время как разработчики получили все эти причудливые инструменты, писатели по-прежнему редактировали свои статьи в Word, чтобы скопировать их в WYSIWYG-редактор WordPress, а затем начать борьбу с форматированием. Почему бы не поделиться вкусностями?
В конце концов, как это ни парадоксально, но репозитории Github представляют собой весьма убедительную CMS:
- Простое управление доступом. Логика ветвей подходит для редактирования и публикации текстов. Например, если нужно строго контролировать публикацию контента, то полномочия на слияние в главную ветку можно выдать только главному редактору.
- Логика ветвей. При использовании репозитория в качестве CMS ветви могут служить разным целям. Можно использовать одну ветвь в качестве промежуточной среды, чтобы авторы могли оценить окончательный рендеринг контента на своей машине.
- История файлов. С репозиториями GitHub вы получаете доступ ко всей истории файлов и легко сравниваете версии. Это удобно, особенно если в блоге много разных авторов.
- Не требуется установка. Репозиторий можно открыть одним щелчком мыши. В сервисе вроде Netlify ещё один щелчок — и блог в онлайне.
Жирные страницы отсекают аудиторию
До сих пор мы рассматривали преимущества статических веб-сайтов очень прагматично: с точки зрения производительности или повышения эффективности. Давайте вернёмся немного назад и оценим общую картину.
Средний размер сайта сейчас намного превышает 3 МБ, по состоянию на 2017 год. Но намного важнее изменение структуры веб-страницы. Для справки, вот эволюция средней страницы с 2011 года:

Раздувание средней веб-страницы. Источник: Speed Matters
Для сравнения, в нашем блоге главная страница весит 10 КБ, а средняя страница (включая изображения) — около 400 КБ.
У нас с вами, вероятно, современные ноутбуки и смартфоны с приличной скоростью доступа. Как насчёт тех, кто живет в странах с плохим интернетом? Большая часть интернета состоит из текста: он должен быть лёгким.
Зачем мне загружать всю раздутую страницу на три с лишним мегабайта, чтобы прочитать только текст, где может быть всего несколько слов?
Помните о пользователях
Это может показаться проблемой первого мира; но на самом деле это ужасная проблема бедных стран. Плохо спроектированные сайты ограничивают доступ людей к полезным сервисам. Кроме того, ненужный трафик перегружает сети, а более высокие требования подталкивают вверх стоимость услуги.
В конечном счёте мы приходим к такому выводу: создание ненужного динамического веб-сайта в 2019 году наносит вред обществу. Интернет — это общий ресурс. Почему бы нам не попытаться избежать ещё одной трагедии общин, ведь для этого не нужно ничего, кроме здравого смысла?
Пользователи уходят с медленных сайтов
Давайте просто спросим у разработчиков сайтов, которые в 12 раз массивнее, чем должны быть: откуда у вас столько ненависти? В идеальных условиях среднестатистическому пользователю со средним подключением 7,2 Мбит/с требуется более трёх секунд, чтобы загрузить одну страницу.
Каков эффект? Нил Патель, известная фигура в SEO-сообществе, сделал очень подробную инфографику на эту тему. По его оценкам, 40% (на мобильных устройствах 53%) пользователей уходят со страницы, загрузка которой превышает три секунды. Таким образом, возникает абсурдная ситуация:
Новостные, медийные и другие сайты теряют до 40% аудитории из-за низкой производительности, обусловленной необоснованным выбором динамического рендеринга. Эта цифра не включает трафик с поисковых систем из-за ухудшения SEO.
Так что давайте снимем жир. Зачем столько скриптов? Неужели в 2019 году так сложно реализовать правильную обработку изображений (изменение размера, сжатие, порядок загрузки)?
«Как вообще динамический движок, который постоянно заново генерирует один и тот же статический контент, стал стандартом Интернета?» — Флоран Шово
Переходим на статику
Мы убеждены, что скоро статические сайты станут обычным явлением. В то же время статический сайт легко побеждает раздутого динамического конкурента в SEO-игре: настало время поиграть!
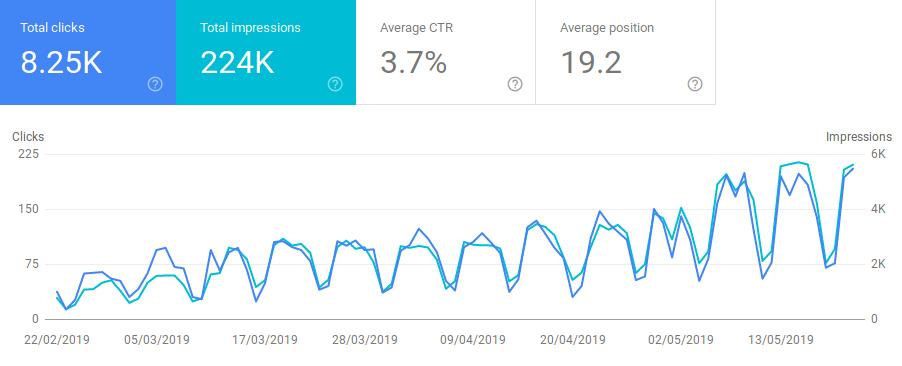
Для своего блога мы выбрали фреймворк Hugo, он помог оптимизировать процесс редактирования контента и добиться впечатляющих результатов органического поиска:

Переходы с поисковых систем (органика)
К счастью, с момента выпуска Jekyll в 2008 году появилось гораздо больше статических генераторов веб-сайтов и других сопутствующих сервисов.
Если вы рассматриваете статический движок для своего сайта, читайте нашу следующую статью с описанием основных фреймворков и инструментов, а также некоторыми советами и рекомендациями по разработке отличных статических сайтов.
Комментарии (7)

Fi1osof
28.05.2019 05:16На мой взгляд SPA — очень даже золотая середина. Да, первичная загрузка не очень комфортная может быть (хотя SSR и правильная структура могут очень сильно улучшить ситуацию). В итоге при заходе пользователь получает сразу какой-то адекватный кусок HTML + CSS, а далее в фоне загружаются скрипты и оживляют сайт. Дальнейшая навигация по сайту происходит без перезагрузки страниц с подгрузкой только нужного контента по API. Вот вам и динамика сайта и комфортный вебсерфинг для клиента.
А если у вас пользователи не на один раз заходят, дайте им еще и PWA. Они тогда вообще должны быть довольны.
Playa
29.05.2019 00:09SPA — зло. Из-за долгой "первичной загрузки" я скорее всего закрою этот сайт и никогда больше не открою. Скрипты, загружающиеся в фоне, сбивают с толку, ведь вот она — страница, вроде бы загрузилась, а нет, комбобокс всё ещё не работает, скрипты ещё не очнулись. Дальнейшая навигация по сайту ничего не доставляет, кроме боли. Нажал "назад" — вернулся к поисковой выдаче. Нажал на "бутерброд" — ждёшь три секунды, ничего не происходит. "Может, промазал"? Жмёшь ещё раз и наблюдаешь, как за наносекунду до твоего второго нажатия менюшка всё-таки вылазит и кликаешь ты уже по ссылке. Рефлекторно жмешь назад — тебя радостно приветствует поисковая выдача. Телефон радостно приветствует стену.
Привет разработчикам мобильной версии хабра, которые не могут загружать картинки без JS.

Fi1osof
29.05.2019 05:38Я во многом с вами согласен. Но не во всем. На нормальном современном проекте весь JS — это один сбилденный файл. Даже у немаленького проекта его размер как правило не превышает 3Мб (хотя и это совсем не мало, а нормально 1-2 метра). Даже 3Мб файл, если включить gzip на уровне веб-сервера, пережимается на 60-75%, то есть на выходе где-то метр. Даже на мобильном интернете этот файл загружается не считанные секунды (менее 10).
Навигация на том же react-router генерирует обычные теги <a .../>, и если даже пользователю захотелось куда-то срочно перейти, по клику он перейдет на другую страницу как и на обычном сайте. И это будет записано в историю браузера и здесь все ОК с переходами по стрелкам.
Уточню, что под SPA я сейчас имею ввиду не какой-нибудь лендинг с хэш-ссылками, а полноценный JS-сайт.
С чекбоксами вы тоже правы, распространенная ситуация. Но на том же реакте можно делать формы и обычные, которые без JS работают. Тут конечно все теряется в плане стейтов, но не мешает по клику на submit отправить данные формы классическим способом.
То есть вы говорите о распространенных ошибках, которые действительно очень часто встречаются, но я говорю о том, что при правильном подходе все они решаются, на сегодня есть все необходимые методики для решения этих проблем.

Chagevare
28.05.2019 12:02простой в использовании интерфейс Facebook
Што?!? Я в нем до сих пор до конца разобраться не могу… :-)

Revertis
29.05.2019 15:18Судя по этой картинке, количество HTML почти не меняется. Скриптов становится меньше — наверное, научились паковать правильно. Растёт количество картинок и видео.
Так где проблема и для чего переходить с того же PHP на статику?


justboris
Простой блог можно сделать статическим сайтом, это понятно.
Но какую долю такие блоги составляют от общего числа сайтов? И что делать с остальными?