
В этой статье я расскажу, как делал свой проект социальной сети для сферы искусства havidea.ru от идеи до релиза. Расскажу о технической части, о мотивации и самоорганизации, какими инструментами пользуюсь в процессе разработки, о проблемах в работе со сферой искусства, с которыми я столкнулся почти сразу после запуска. Проект пережил реинкарнацию, т.е. был первый вариант, который я забросил и финальный, второй, который ушел в релиз.
В сфере веб-разработки я работаю немногим более трех лет. Проект поднимался в одиночку в свободное от основной работы время и главной целью было — выпустить продукт в установленные сроки (6 мес.).
Вдохновение, идея, исследование
Будучи подростком, я начал увлекаться музыкой, живописью. Чуть позже загорелся 3D графикой и даже успел заработать на 3D моделях первые копейки. Еще пару лет спустя всерьез занялся фото- и видеосъемкой и в этот же период на уроках вокала (и такое было в моей жизни, да) познакомился с будущей женой — актрисой. Все это подтолкнуло сделать какой-нибудь проект для поддержки “веселых” судеб творческих людей. Иии? Социальная сеть? Почему бы и нет? Но это же хейтят, мол, соц. сети умирают. У кого-то умирают, а у меня получится, верно? И вообще, если есть обоснованная идея и концепция, почему бы не воплотить это в веб-страницу? Загуглив список социалочек, наткнулся на интересный вариант — stage32. На мой взгляд, это единственная серьезная зарубежная площадка, собиравшая сообщество причастных к кинопроизводству. В России аналогов на то время (начало 2017 г.) я не нашел (плохо искал?). Решено. Сделаю свой сервис, опираясь на лучшие образы, практики и UX уже существующих соц. сетей, но с уклоном к сфере театра, кино и искусства в целом.
Идеология проекта
Некоммерческий, без рекламы, максимально полезный для самих участников. Свободный, без слежки, без метрик. Защита пользовательских данных.
Первый вариант (2017 г.)
Любой проект должен начинаться с постановки и ответа на вопросы: для кого? Для чего? Какую проблему это решает (цель)? Какие есть альтернативы? Какие преимущества можно предложить? После четких и лаконичных ответов, я составляю список функциональности будущего проекта. Далее определяюсь с костяком: убираю все хотелки и фантазии из общего списка функционала и оставляю только самое необходимое — то, без чего приложение не будет функционировать. От минимального функционала подбираю стек. Ищу примеры реализации. На этом этапе уже есть общая картина: что делать, для чего и как. Весь процесс, комментарии и мысли записываю в блокнот, чтобы повторно не решать то, от чего ранее отказался.
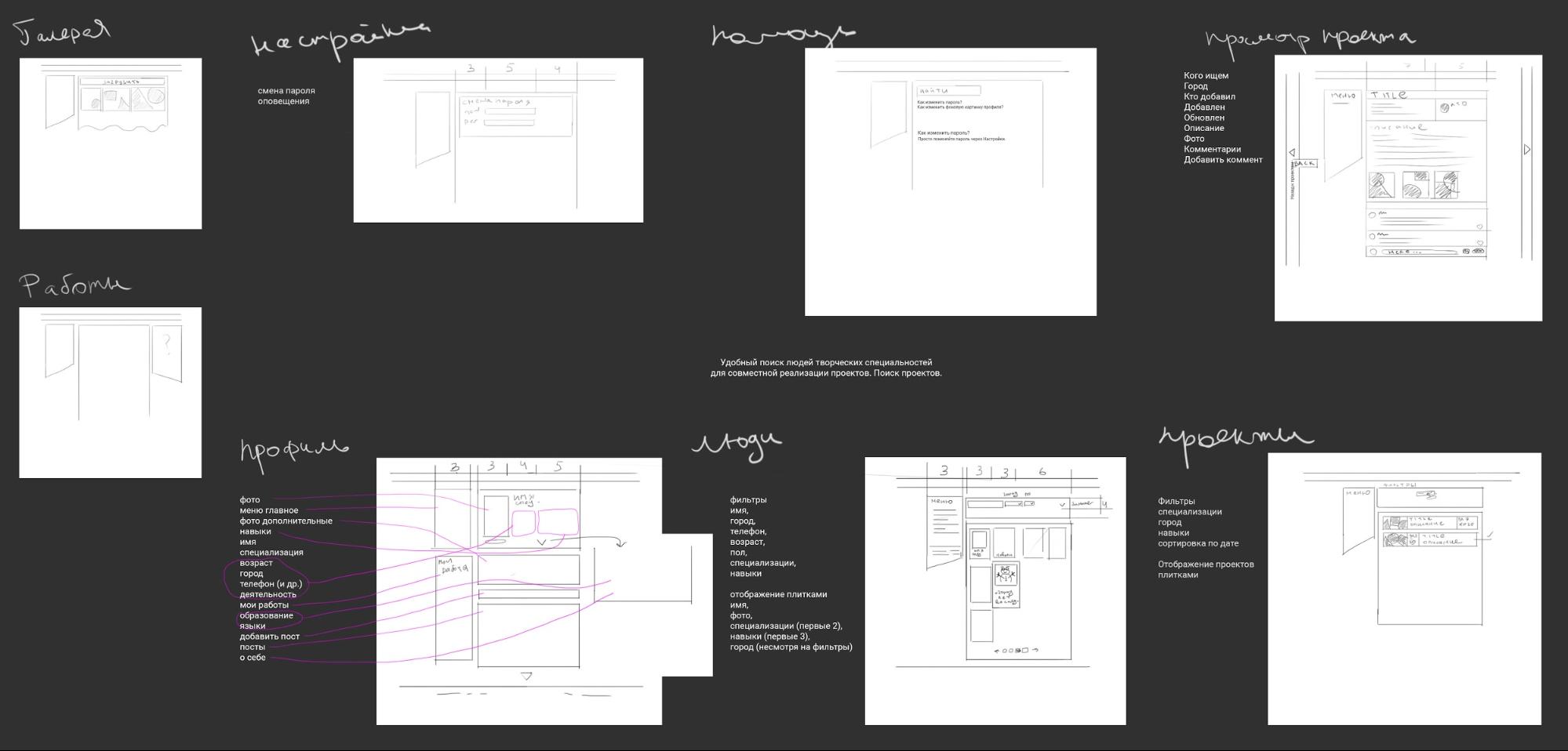
Проектировать UI начинаю с листка бумаги и карандаша. Любой листок, который есть под рукой, идет в дело, пока мысль не убежала. Определяюсь со страницами и провожу вторую грубую итерацию уже в электронном виде (проще что-то изменить):

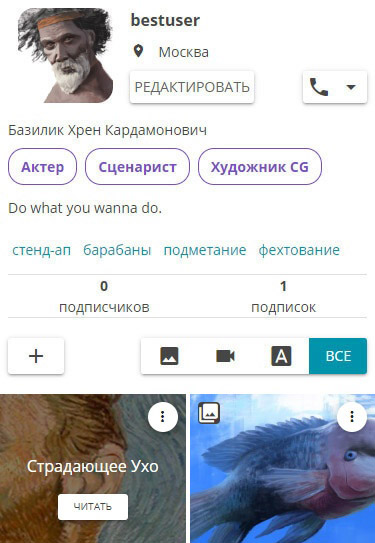
Далее прорабатываю эскизы детально. Вот, например, самый первый вариант страницы профиля:

Посты, комменты, лайки, альбом с фотографиями — все по классике. Из нового:
расширенный профиль для актеров, поиск по профессиям и навыкам.
Для разметки макета использовал modulargrid.org:

Я экспериментировал с 12, 15 колоночными сетками, но остановился на 12. Хочу отметить, что верстка по модульной сетке штука неоднозначная. Вам не всегда удастся вписать информацию в блоки, потому что интерфейсы — это графическое отображение данных. Я исхожу из принципов Data-Driven design, т.е. основное назначение интерфейсов — представлять данные и удобные варианты взаимодействия с ними. Именно поэтому дизайнер != веб-дизайнер. Вернувшись к проблеме модульной сетки скажу, что она лишь помогает в первоначальном расположении блоков, а финальный вариант должен утвердиться с помощью тренированного глаза. К тому же, в любой сущности должна быть изюминка или отхождение от правил, чтобы добавить живости.
Пара набросков главной страницы:


Некоторые решения выглядят не совсем удачными и убираются/правятся при верстке. На этапе проектирования надо давать себе свободу и не выводить все до идеала.
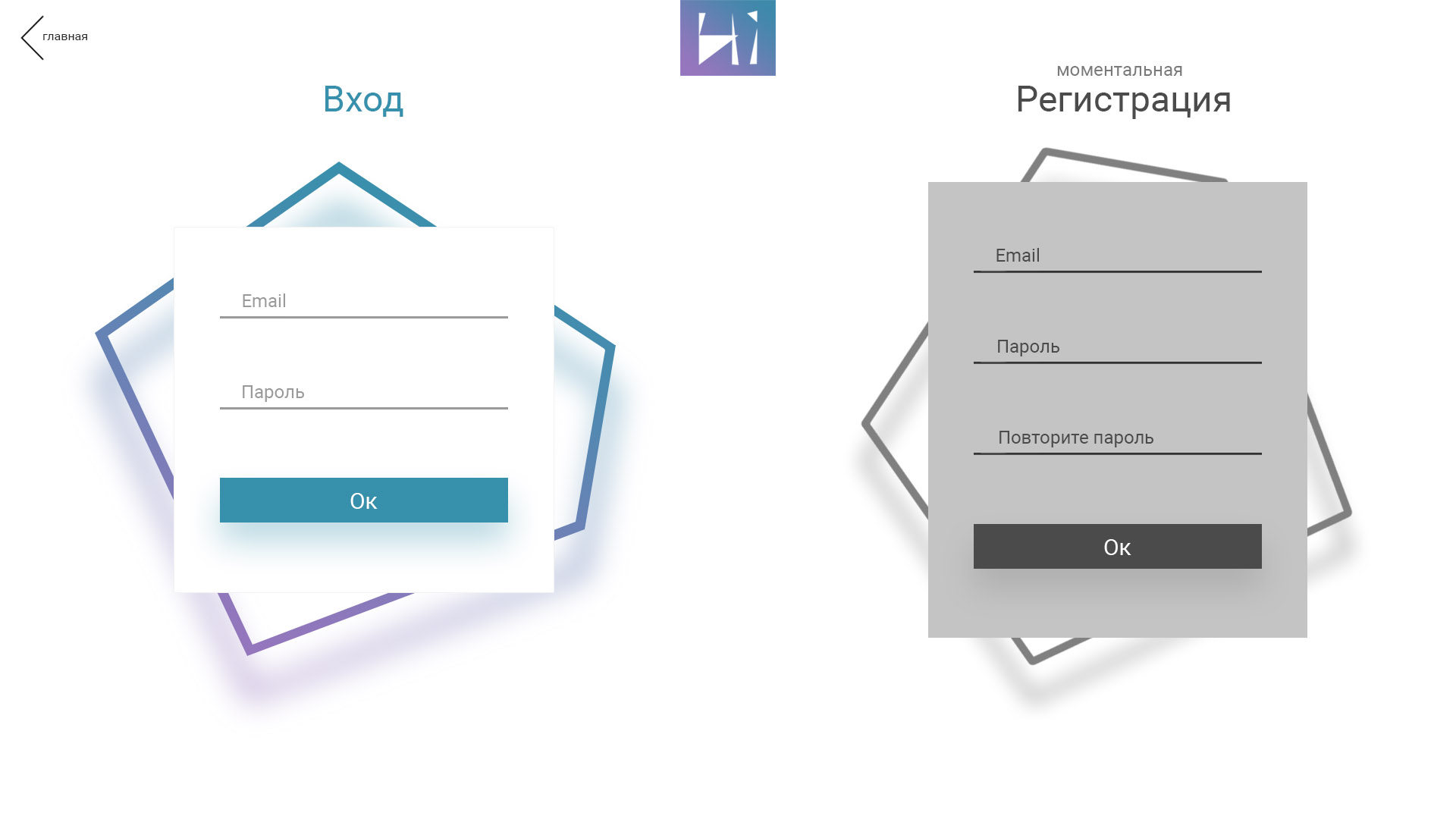
Страница входа:

После набросков десктопной версии, уделяю внимание мобильной. Графическая часть готова? Нормас. Пора кодить.
Frontend первого варианта.
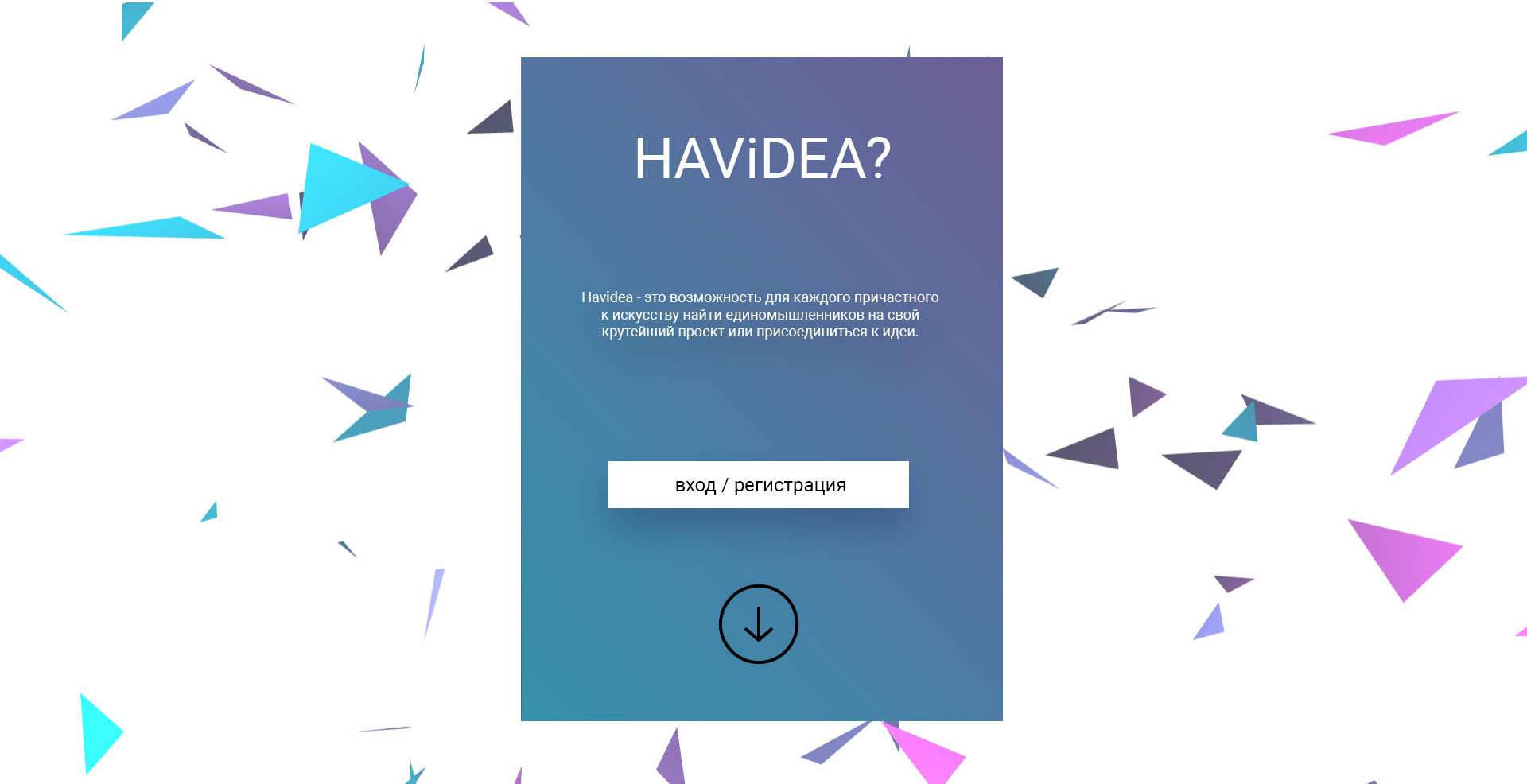
В качестве бэкграунда для главной страницы я использовал библиотеку Three.js для работы с WebGL. Треугольники свободно плавают и “следят” за мышкой. Забегая вперед скажу, что в реинкарнации я отказался от Three.js и сделал на css + png, потому как библиотека весит ~570кб и использовать ее для одного несложного эффекта показалось расточительством. В разработке я придерживаюсь установок: минимализм, производительность, легкость поддержки. Так как социальными сетями примерно на 3/4 пользуются с мобильных, то был отдан приоритет легковесности и скорости. Как библиотеку UI компонентов взял Bootstrap 4. Без jquery, только css. Я пробовал обертку bootstrap-vue, но как-то не зашло. Бросались в глаза невалидные html теги и хотелось свободы кастомизации. Как вы могли догадаться, фреймворк Vue. Хотелось изначально заложить хорошую индексацию поисковиками, поэтому докрутил Nuxt.
Backend первого варианта.
Laravel. Для one-man проектов vue + laravel = must have. Скорость разработки, большое сообщество, куча готовых пакетов. Архитектура API-first (бэкенд изначально разрабатывается как API).
Какое API без документации? ApiDoc отличная штука, которая умеет генерировать документацию из PHPDoc. Роутинг кастомизировал и вынес файлы роутов из единого api.php, т.е. один файл, один роут. Для удобства и для генерации документации. Вдохновение черпал из Apiato. Неплохой starter kit для API, напичканный разными паттернами проектирования и оригинальным архитектурным Porto, призванным разбить приложение на модули, но по сути ведущий к монолиту. Судя по репозиторию, проект заброшен более года назад. Скорее всего, по причине активного распространения микросервисной архитектуры.
Отдых, прокачка скиллов
Шел 2018 год. В первой версии я успел реализовать регистрацию, аутентификацию, страницу профиля с редактированием, страницу настроек. Времени по вечерам было немного. Тогда я только начинал путь vue, да и ssr на nuxt капризничал. В итоге, через 4-5 месяцев сдулся. Это был амбициозный проект и не хватило скилла его поднять, не упав самому. За 2018 год я сильно подтянулся как full stack разработчик, освоил docker и в начале 2019 начал все с нуля. Ну, почти с нуля.
Второй вариант (2019 г.), релиз
Frontend второго варианта.
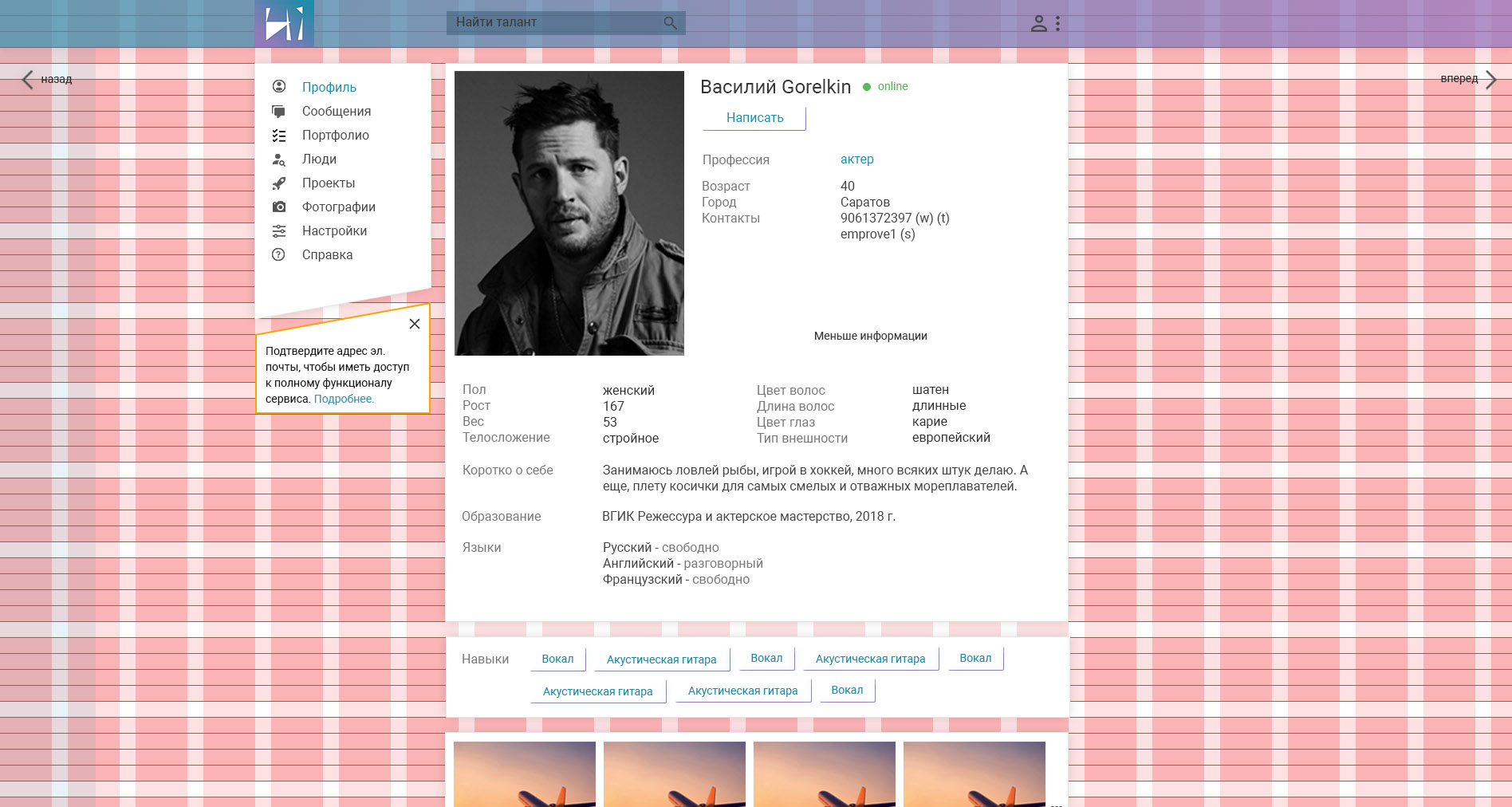
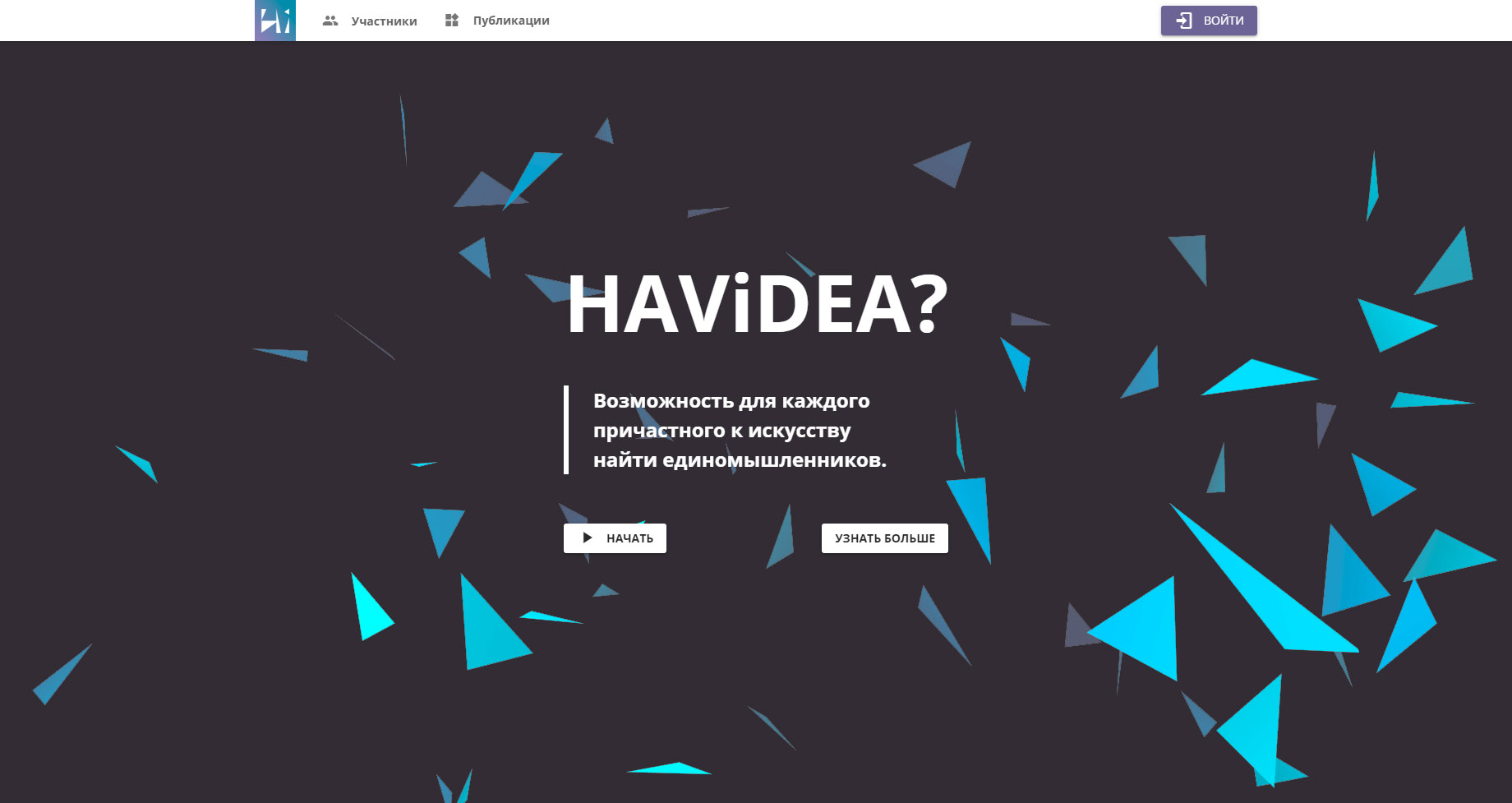
От nuxt ssr я отказался — прослойка из node.js требует дополнительного внимания, да и не видел в нем нужды конкретно на этом проекте. Bootstrap заменил на Quasar — полноценный vue UI (и не только) framework (почему взял его расскажу ниже). Интерфейсы полностью переделал, ушел от вк-стайл концепции. Теперь insta-стайл. Добавил возможность создания трех типов публикаций: фото, видео и текст. В макете использовал 24 колоночную сетку. Сейчас сервис выглядит так:

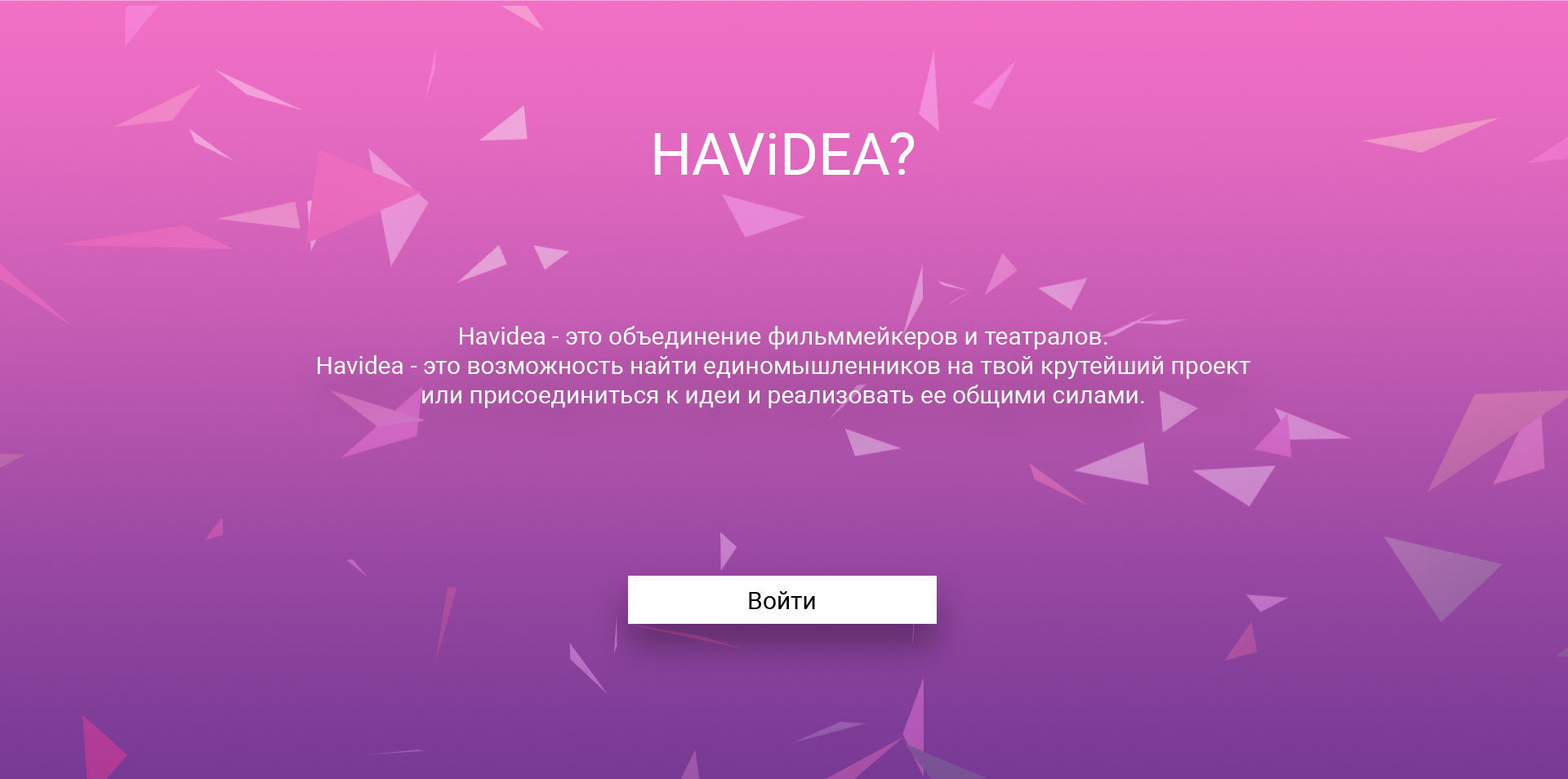
Да, можно сделать верхнее меню прозрачным. Но нужно уметь хотелкам сказать “нет”. Главную страницу я в итоге нарисовал заново. Поэтому, не стоит вдаваться в детали раньше, чем будет полная картина. Рано или поздно вы захотите все изменить и не важно, насколько прекрасным было решение. Конечно же, сайт полностью адаптирован:

Про TypeScript. Я пробовал его внедрить, но в последствии вырезал, потому что строгая типизация требует больше времени на расстановку типов, интерфейсов. Я пришел к выводу, что TS без strict режима не имеет смысла. Оно и верно — зачем типизация без указания типов. В strict режиме приходится описывать абсолютно все и это как минимум +30% к срокам разработки. А если у вас не утверждена схема обмена данными с бэкендом, то придется постоянно отвлекаться на мелкие правки. Местами вам понадобится игнорить ошибки компилятора добавлением комментария @ts-ignore в код только потому, что вы не ответственны за сторонний код, который не полностью поддерживает TS. Кроме того, вся выгода от TS раскрывается в сложных логических расчетах, т.е. типизировать .vue файлы оказывается несколько избыточным. Буду рад услышать комментарии по этой теме.
Когда фронт был готов на 90%, я задонатил Browserstack и протестировал приложение на Safari. Не жалею потраченных денег, потому как удалось пофиксить парочку простых, но критичных багов. Минутка бомболейло. Safari, когда вы уже начнете думать о пользователях и разработчиках? Годами не исправляете баги. Особенно залипающий скролл в модалке. Я не нашел 100% работающего способа, как заставить Safari корректно скроллить контент в модальном окне. Буду рад, если кто сталкивался и подскажет решение.
Помимо основного приложения, сделал еще и простенькую админку со своим апи:

В админке ничего примечательного. Просто UI покрытие для некоторых фич, из-за которых лень лезть в базу и править данные руками.
Backend второго варианта.
Laravel. Обязательная валидация всех входящих данных, cors заголовки, дополнительные заголовки безопасности secure-headers, следование RESTful спецификации (как-нибудь попробую JSON-RPC), Fractal для трансформации отдаваемых данных на фронт. Try-catch всего, чтобы пользователь не давил мышку, а получил внятную причину ошибки. Автоматические дампы обеих баз данных с помощью db-dumper. Какого-либо автоматизированного тестирования не писал, ибо ограничен по времени. Надо подкачаться и попробовать TDD, может получится не сильно увеличивать сроки разработки или даже сократить.
Отдельно хочется сказать, что я избегаю использования абстракций на начальных этапах проектирования, если без них сейчас можно обойтись. Их преждевременное использование ведет к усложнению модуля приложения, который может быть никогда не использован. Решайте проблемы по мере поступления. Да, соблюдать баланс между архитектурой и сроками не просто и это приходит только с опытом, но лучше потратить время на продумывание базы данных, а переписать код приложения можно в любое время. Самый важный ресурс, который у нас есть — это время. Лучше выпустить не идеальный продукт и быть первым, чем потом догонять конкурентов. А они будут.
Проблема, стагнация
Запуск состоялся в конце мая. Я начал заниматься рекламой и почти сразу наткнулся на похожий сервис. Да, они по сути реализовали такую же идею. Года на 2 раньше. Надо было лучше исследовать рынок и мониторить его постоянно на предмет новых сервисов. Но проблема даже не в этом. В процессе дискуссий, размышлений и просто жизненного опыта я пришел к выводу, что проблема трудоустроенности людей искусства намного глубже и, возможно, специализированной социальной сетью не помочь. Это рыночная проблема нехватки рабочих мест. В каком направлении развивать продукт я точно не знаю. Сейчас проект переживает стагнацию.
Под капотом
- Vue
- Quasar (UI библиотека vue компонентов). Это офигенный, легкий, красивый и минималистичный фреймворк и самое главное — mobile и desktop pixel perfect. Да, я пробовал vuetify 2 beta. Но как по мне, vuetify для мобилок не подходит и в целом его API и документация более запутанные, чем у Quasar. Также, у Quasar есть ряд плагинов и импортируемых функций. Например, работа с датами, touch событиями, определение платформы по user-agent, программные dialogs (модалки), работа с DOM и скроллингом: все это сужает круг зависимостей в package.json.
- Laravel
- Docker / docker-compose. Описывать docker-compose.yml не буду, но приведу несколько моментов: разделение контейнеров по network’ам. У меня их две: web и app; самостоятельные инструменты (Portainer, Traefik) в отдельных docker-compose, чтобы не падало основное приложение при перезапуске.
- Redis. Объектное хранилище с функционалом очередей. Если для очередей нужно что-то помощнее, попробуйте RabbitMQ.
- MySQL
- Mongodb. В монге храню публикации, комменты, медиа-файлы, уведомления — все самые объемные данные. Монга проще масштабируется, чем мускул.
- Nginx
- Traefik. Очень дружелюбный и простой в настройке reverse-proxy для docker окружения (и не только). Плюс сам получает ssl сертификаты let’s encrypt. Раньше использовал Certbot, а теперь вообще не парюсь с дополнительными зависимостями.
- Portainer. Контейнеры поднимаю руками через docker-compose, но иметь наглядный интерфейс по их состоянию очень полезно. Туда же падают логи из stdout / stderr. Если бюджет позволяет, то для логов можно поставить какой-нибудь ELK.
- ElasticSearch. Спасибо Laravel сообществу, что есть Scout драйвер для ES (Scout сам обновляет данные в индексах-базах эластика). Кстати, не забывайте закрывать сервис с внешки. Один из вариантов это сделать — в докер-контейнере прописать ports: «127.0.0.1:9200:9200» (заметка: для безопасности лучше не использовать стандартный 9200 порт). В эластике два индекса: по профилям и по публикациям. Настроен hunspell для русской морфологии.
- AWS Saas. Хотел поставить Minio S3, но в бюджет совсем не вписывается.
- Mailgun. У Laravel из коробки есть интеграция с этим сервисом. Очень удобный, со своим интерфейсом и (!) очередями.
- Sentry.io Saas. Можно поставить как self-hosted. Супер удобный и полезный инструмент отладки. Подключил и фронт и бэк к нему. Настроил релизы. Все runtime ошибки отслеживаются и вовремя обнаруживаются посредством, например, уведомлений на почту. Красота.
- Trello — удобные канбан доски. У меня такой набор: сделать, готово, тестирование, обсуждение, отмена.
- Browserstack — тестирование на iOS, “любимом” Safari.
- Gitlab — репозитории и ci/cd. CD как таковой не настраивал — свой gitlab runner не поднимал, а давать коннектиться по ssh гитлабовским раннерам как-то стремно. Devops не моя сильная сторона, к тому же. По части CI — сборка фронта, пуш в репозиторий gitlab. Переменные храню здесь же в разделе ci/cd -> variables, которые пробрасываются на этапе сборки.
Итог
Несмотря на сложившуюся ситуацию с моими представлениями на особенности рынка сферы искусства, я нисколько не жалею несколько сотен затраченных часов. Процесс завораживал, давал кучу опыта и не только программерского. Я сделал сервис таким, каким задумывал и горжусь финальной реализацией. Мною двигала вера в то, что я смогу помочь творческим людям. Это было главной мотивацией. Может, изначальный некоммерческий подход поставил проект в сложное положение? Есть (спорное) мнение, что надо начинать либо бизнес, либо ничего. Как это ни печально, но иногда лучше вовремя остановиться, чем делать то, во что не веришь. Если придет новое понимание в какую сторону двигаться, то продолжу развивать. Буду польщен вашими мнениями.
Комментарии (47)

rvs2016
30.06.2019 02:43> Изображение страницы входа
Немного ли полей ввода (форм) на этой странице?
Может отпугивать людей идея ввода большого количества данных.
Можно оставить только форму входа и для незарегистрированных — ссылку «зарегистрироваться».
А в последнее время видна тенденция — ещё и в форме входа сокращать количество полей ввода, оставляя сперва только поле логина, а поле пароля добавлять после.
В такой тенденции я и показ кнопки входа (ок, войти и т.п.) отложил бы на потом. Но отсутствие такой кнопки на первом взоре может навести пользователя на мысль о том, что он не сможет войти (т.к. не на что нажать после ввода логина) и тоже отпугнёт его.
Alexufo
30.06.2019 03:18Мне медиум нравится: написал емейл — пришла ссылка с авторизацией. Перешел — залогинился.
Страх перехвата ссылки может быть починен небольшим ключиком, валидирующим запрос на авторизацию с того браузера, с которого он и сформировался.
edogs
30.06.2019 03:25Страх перехвата ссылки может быть починен небольшим ключиком, валидирующим запрос на авторизацию с того браузера, с которого он и сформировался
Имхо, избыточно, разве нет?
Если кто-то может перехватить ссылку посланную в почту, то что ему мешает заказать эту ссылку самому и тут же ее перехватить? А если не может, тогда о чем беспокоиться?
Alexufo
30.06.2019 03:34Верно. Я бы это больше рассматривал как небольшую защиту от роботов парсеров, антивирусов, которые читают трафик, особенно если ссылка должна быть одноразовой.

Max_JK
30.06.2019 10:55Почта может быть только на мобильном, и пересылать ссылку авторизации на десктоп не всегда удобно, для защиты от перехвата можно просто не отправлять ссылку на почту, а дать войти сразу с логином + паролем. Может пользователь будет сам решать нужно ему восстановление аккаунта через почту или нет?

snuk182
30.06.2019 11:23Это сделано для поддержки нескольких способов авторизации, в том числе двухфакторки. Например, если у пользователя в настройках выбран внешний аутентификатор вместо пароля, то и пароль ему нет смысла показывать.

Emprove Автор
30.06.2019 11:50Немного ли полей ввода (форм) на этой странице?
Повествование статьи идет от первого варианта ко второму. «Изображение страницы входа» относится к первому визуальному варианту и отличается от того, что есть сейчас по факту. Я предвидел, что такой формат может не сразу просматриваться, но оставил как есть.

jMas
30.06.2019 09:06Имхо, "голая вера" — это неустойчивая мотивация. "Вера", подкреплённая исследованием + MVP — возможно лучший фундамент.

algotrader2013
30.06.2019 10:46+1Зашел, посмотрел. На первый взгляд с фильтрами "рост, вес, цвет глаз, тип внешности и т.д." больше похоже на каталог модельного агенства, чем на соцсеть) Юзеров, как я понял, не более 20-30, причем, из рандомно открытых 5-7 ни у кого не увидел подписчиков или подписок.
Вообще, наверное, проект и не имел шансов с таким подходом. Очень много описаны технологии, но почти ни слова о проверке гипотез, изучении потенциального пользователя, общение с теми, для кого сайт предназначен, способы продвижения, маркетинг. Проводя параллель, один знакомый моей знакомой (да, звучит уже, как байка) сделал всемирно используемый софт для диджеев. Но во время написания он реально спал днем, а все ночи проводил в клубах, тусуясь с диджеями, и пробуя новые гипотезы в своем софте. Какие-то фичи писал прям с ноутбука в подсобках клубов)

Max_JK
30.06.2019 11:06+1Согласен с вами, проект больше похож на чудовище Франкенштейна собранное из кусков популярных соц сетей, и никакой фишки для сферы искусства у него нет. Автору стоит обратить внимание на сервисы которые действительно популярны у художников и других деятелей искусства — artstation, sketchfab. Из соцсетей — amino(последнее время), tumblr

Emprove Автор
30.06.2019 12:11Спасибо за отзыв. artstation, sketchfab — это для художников/3д-моделлеров. Я знаю про эти ресурсы, но их направленность трудно натянуть на понятие «соц. сети для искусства в общем». За amino спасибо, посмотрю.

Emprove Автор
30.06.2019 12:16Очень много описаны технологии
Писать о маркетинге не посчитал уместным, потому что маркетинг у каждого продукта индивидуален. Но в целом я согласен, маркетингу уделил недостаточно внимания.

smarthomeblog
30.06.2019 12:14Отдельно хочется сказать, что я избегаю использования абстракций на начальных этапах проектирования, если без них сейчас можно обойтись. Их преждевременное использование ведет к усложнению модуля приложения, который может быть никогда не использован. Решайте проблемы по мере поступления.
Золотые слова! Сам участвовал в проекте на Laravel, так лидер проекта похоже решил установить рекорд по количеству используемых паттернов и абстракций. Причем подчас совершенно не обоснованно. Что невероятно затормозило разработку всего проекта.
Отдельное спасибо за полезные сервисы.

DWZ
30.06.2019 12:20Женский пол у мужика — это такой прикол или значение по умолчанию?
> Лучше выпустить не идеальный продукт и быть первым, чем потом догонять конкурентов.
Вот поэтому нас и окружают постоянно сырые вещи :(
> трудоустроенности людей искусства намного глубже и, возможно, специализированной социальной сетью не помочь.
+1000
> Это рыночная проблема
+10000000
Это не кормит. На корпоративах играть унизительно. Да и прибивальщики яиц бросают тень.
nochkin
30.06.2019 17:28+1>> Лучше выпустить не идеальный продукт и быть первым, чем потом догонять конкурентов.
> Вот поэтому нас и окружают постоянно сырые вещи :(
Иногда лучше что-то немного сырое, чем никакое. Особенно если альтернатив особо нет.
Если это «сырое» принято достойно, то и развиваться проще. А если не достойное, то само стухнет.
У многих стартапов есть эта болезнь когда хочется сделать много плюшек, а в результате даже не могут запуститься. Потом заканчиваются тугрики и маленькому хорошему проекту приходит большой кирдык ещё до запуска.

technobes
30.06.2019 12:31Был когда то интересный проект, автомобильный гараж («социальная сеть автомобилей») под названием CarProfile. Закрыли мы его, в связи с тем, что сил не хватило!

braineater
30.06.2019 19:54Drive2 есть. Или ваш проект был раньше чем он появился?
P.S. У ТМ тоже Автокадабра есть из автомобильной тематики. Так понимаю что задумка тоже была аналогичной. Скорее мертва чем жива, конечно.

anatoliyakhmatov
30.06.2019 12:34Можно ссылку на соцсеть?

Emprove Автор
30.06.2019 12:35havidea.ru. Как я понял из правил хабра, давать ссылку на свои проекты можно только в корпоративных блогах.

pieliediepie
30.06.2019 12:36Вау, дейсвтительно отличная статья. Очень мотивируется заниматься собственными проектами, хоть я пока ещё Джун )

lexore
30.06.2019 13:55В конце концов, техническая часть проекта будет хорошо смотреться в резюме программиста)
Свободный, без слежки, без метрик.
Кстати, если хотите выжать из этого проекта ещё интересных навыков в резюме, попробуйте реализовать метрики.
Скажем, расчет конверсии "зашел -> зарегался", "зарегался -> написал другому".
Потому что свою соцсеть делали, наверное, многие.
А вот прикручивать к ней продуктовую аналитику пробовали далеко не все.

solver
30.06.2019 14:02приходится описывать абсолютно все и это как минимум +30% к срокам разработки
Здесь есть некоторая ошибка)
Это не +30% к срокам разработки. Это (может быть и то с оценкой не согласен) максимум +30% к времени набора кода. Но минус десятки, а то и сотни процентов именно к времени разработки, за счет избегания тупых багов вроде банальных опечаток.

AnatoliD
30.06.2019 20:12+2Интерфейсы используются не для отображения данных, а для связи некого устройства с чем — либо, например, пользователем.
Свою сеть сделать несложно, делал это многократно, в т.ч и с аналитикой.
Проблема всегда на уровне постановки задач — идее, выработке идеального решения и поиске путей реализации, После перехода к кодированию всегда при работе в одиночку имеют место проблемы практической реализации, требующие большого опыта и знаний во многих областях, начиная с баз данных и кончая дизайном.
Много лет веду дневники практических решений по дизайну, реализации функциональности — UI, LINQ, SQL и т.д. На бумажках ничего не записываю — веду систематизированный дневник с анализом тех или иных проблем и способов их решения.
В части реализации дизайна мне понравились решения Limitless — demo.interface.club/limitless/demo/bs3/Template/layout_3/LTR/default/full/index.html
Относительно инструментов. В 70-х работал на ассемблере, бейсике и программно — ориентированном квейсике (Quasic), потом был Паскаль, его развитие — Delphi — на нем получался очень красивый по тем временам (90-е, начало 2000) дизайн, матлаб… Долго не хотел переходить на C#, но в конце концов перешел. Бейсик, паскаль, Фортран, Дельфи — где они? не говоря уж о мелких пакетах. После появления Core долго дискутировал с ребятами из Майкрософт об отсутствии готовых UI для нас разработчиков и в конце концов как будто оказался прав — прошло, по моему уже 5 лет и пока ничего серьезного.

ferocactus
30.06.2019 20:38+1Всегда удивляюсь как веб-разработчикам удаётся быть в курсе всех этих десятков технологий, фреймворков, библиотек. Это же какое-то безумие! У меня на какую-нибудь одну уходит пол-года — год времени. А тут не только знание, но и активное их комбинирование, да перебор со сравнением разных вариантов. В вебе наверное только гении с огромной скоростью мышления и гигантскими объемами памяти.

vassabi
30.06.2019 21:24ну, скажем так, есть все же разница между «быть в курсе» и «знать основательно».
Комбинировать и перебирать — это только в самом начале проекта, дальше уже делают под то, что есть. Максимум — с постоянным переходом на последнюю версию фреймворка\библиотеки.
Так что: делайте по два-три проекта за год — и вы тоже будете «в курсе» новинок.
ferocactus
30.06.2019 21:43+1Два-три? Я один то еле-еле тащу. О чём и речь.

vassabi
30.06.2019 22:42вы хотя бы pet-проект заведите, с коротким циклом жизни (игрушки типа флапиберда, тетрисов, лайнс, марио, астероидов и прочая) — чтобы не закисать.

Deissh
30.06.2019 21:36Просто у них тысячи мертвых «домашних проектов» чуть ли не на каждую технологию.

Bellicus
30.06.2019 22:01Ну знаете, постоянное обучение в любой профессии присутствует. Думаете врачам, юристам, учёным, плотникам, инженерам, поварам и прочим нужно знать меньше? Зоопарк инструментов, методов и технологий есть в любой работе, чуть сложнее грузчика. Да и у них, я уверен, есть нюансы.

ArVaganov
30.06.2019 22:59+1Автор, вы сказали, что использовали Nuxt для SSR в первой вариации проекта.
Для второго варианта, как я понял вы отказались от этого? Как реализовывали SSR во втором варианте?
Просто использовали blade + laravel, + на некоторые интерактивные элементы интерфейса vue?
Emprove Автор
01.07.2019 10:36SSR не делал.
Просто использовали blade + laravel, + на некоторые интерактивные элементы интерфейса vue?
Полноценный SPA. Рендерить шаблоны через php неудобно, долго, теряется вся интерактивность и независимость от бека.
ArVaganov
01.07.2019 10:51Спасибо за ответ)
Был опыт интеграции vue.js в проект на laravel. Там SEO было оч. важно, а интерактивность требовалась в ограниченных местах, в таком варианте у нас был рендеринг основного контента на blade, а на некоторые странички отдельно подключали Vue скрипт, + inline-template
Конечно было не так классно, и интерактивно, как полное SPA на Vue + laravel как API. Но свою задачу решало.
Переписать проект на SSR тогда казалось оч. сложной задачей. (учитывая что Node-сервера, как такового в проекте и нет).

iproger
01.07.2019 05:09На это мало кто обращает внимание, но от этого оно не становится менее значимым: FPS на странице. На главной вашего сайта в месте где летают треугольники fps не поднимается выше 50-55, а иногда падает вплоть до 20. Заметно даже визуально. Возможно, проблема в реализации через css.

Cherezzabo
01.07.2019 08:42node.js ssr тянуть сложно
На основании чего сделано такое громкое заявление? Если вы не разобрались как сконфигурировать Nuxt.js это еще не значит, что node.js не тянет SSR.
Emprove Автор
01.07.2019 10:26«одному node.js ssr тянуть сложно». Здесь я имел ввиду, что прослойка из node.js требует дополнительного внимания и в случае с ограниченным временем на разработку я не стал использовать ssr. В статье перефразировал.

barsuksergey
01.07.2019 12:56Вы сделали хорошее дело. Ничто на Земле не проходит бесследно. Я и сам Дон Кихот, так что…
1. К разделу «Много буков» из справки.
Потребление, может, и двигатель прогресса, но уж точно не того, о котором вы, наверное, мечтаете. «Потребление искусства» — ИМХО, вообще кощунство нашего времени. Долг искусства и деятеля искусства — развивать человека нравственно, а не набивать бездонное брюхо кадавров и существ из мира голодных духов.
2. Куда двигаться дальше?
Для любого проекта размером больше курсовой работы или портфолийного нужны люди. Нужна организация. Нужны социальные связи. Нужно много чего ещё, но: идея ведь замечательная, свежая — альтернативное пространство в сети для социализации людей искусства. В этом же смысл? Вот и найдите для начала пару-тройку таких же донкихотов, как вы сами, и соедините свои устремления в одно целое хотя бы на ближайшую пару лет.
Сотворите эту организацию: вот вы, идейный вдохновитель и техдиректор, вот главредактор и супермодератор, вот связь с обществом, вот техподдержка, вот фонд на любой из множества финансовых платформ, вот главбухгалтер, вот… Ну и т.д., как в любой организации.
Скорее всего, в этом сильно испорченном деньгами мире вы рано или поздно окажетесь обманутым или разорённым: у вас отберут эту новую собственность, или выкупят, или ещё как-нибудь вас прижмут. Или сами вы забьёте, потому что «надо зарабатывать, а не страдать фигнёй». Но разве это важно? След в истории веб-разработки останется.
3. Под лежачий камень вода не течёт.


Alexufo
Ну что ж… поздравляю. Достойно и полезно. О Quasar тоже слышал хорошее, к тому же там же есть и кордова, то есть apk-ши из коробки. Хотелось бы подискутировать о бекенде, если используется только api, почему бы не взять js или что нибудь другое? Не рассматривали или не хотели чуть менее протоптанной комьюнити дорожкой пользоваться? О плюсах и минусах лары в этой связи было бы интересно послушать.
Emprove Автор
Если Вы о технологиях, то я использовал php на бэке, потому что знаю php. JS как бэк не пробовал. Если о формате в общем, то да, креативности побоялся и просто ее не хватило.
Плюс — куча готовых пакетов. Минус — скорость работы. Лара больше о функциональность, чем о скорости.