Не секрет, что разработчику мобильных приложений необходимо учитывать многообразие дисплеев, которые используются в смартфонах и планшетах. Есть разные подходы к решению этой задачи для корректного отображения интерфейсов мобильных приложений на экранах разных разрешений и пропорций.
Хочу предложить вашему вниманию свой поход, который применяю при разработке игровых приложений в ландшафтной ориентации.
Если посмотреть на тенденцию последних лет выбора производителями смартфонов экранов для своих моделей, то несложно заметить стремление к увеличению высоты дисплеев. В этом есть свое разумное зерно. Пользователям становится гораздо комфортно работать со многими приложениями в портретной ориентации, удобнее просматривать сайты. Благодаря вытянутому экрану на нем помещается гораздо больше информации и снижается необходимость в частой прокрутке контента вверх или вниз.
Но имеется довольно многочисленная категория приложений, требующих ландшафтной ориентации экрана, например, многие игровые приложения. В этом случае следует принимать дополнительные усилия, чтобы игра выглядела корректно на экранах с разными пропорциями.
В настоящее время, наверное, самым распространенным является формат дисплея 16:9, но он не единственный. На рынке немало моделей, в которых применяются экраны с соотношением сторон 18:9, новинки Apple оснащены дисплеями пропорцией 19,5:9. Но это не предел, в начале года компания Sony представила смартфон с экраном 21:9. И буквально недавно китайская компания Xaiomi анонсировала новинку с экраном 22,5:9. В тоже время нельзя скидывать со счетов наличия большого числа моделей планшетов с экранами 4:3. Если последний формат представить как 12:9, то несложно заметить интересную особенность, в ландшафтной ориентации высота экранов разных пропорций кратна 9, а по горизонтали их кратность может отличаться чуть ли не в два раза.

В поисках оптимального решения этой проблемы, я наталкивался на предложение размещать основные игровые элементы в зоне, соответствующей экрану наименьшей относительной ширины в ландшафтной ориентации. Понятно, что при таком подходе следует ориентироваться на формат 4:3. При запуске игры на смартфонах с другими форматами дисплея предлагалось заполнять дополнительное пространство фоновым изображением.
Такой подход вполне разумен, но лишь при небольшой разнице в пропорциях экранов. Например, если игра была создана под экран 16:9, то для дисплея 18:9 это сработает. Но уже в случаев, скажем, 22,5:9 и 4:3 вряд ли.
Еще встречался с предложением использовать «резиновую» верстку, при которой размеры игровых элементов адаптируются к размерам дисплеев. Но это тоже не выход, во многих случаях форма таких элементов станет искаженной.
После ряда экспериментов, я нашел для себя подход, который отлично работает на практике. Вполне возможно, я изобрел «велосипед», но отыскать его я не смог.
Повторюсь, предлагаемое мною решение было разработано под конкретные задачи и не факт, что оно является универсальным.
В игре Leaping Dodgem, которую я делал с помощью фреймворка LibGDX, применяется ортогональная проекция камеры в центр экрана. Поэтому было решено использовать эту точку как единую точку отсчета при размещении всех игровых элементов. Но это не догма, некоторые элементы были привязаны к границам экранов, так оказалось более удобно и дало лучшие визуальные результаты.
В качестве базового размера игрового экрана при разработке был выбран широко распространенный формат 16:9 с разрешением 1920х1080. Большинство игровых элементов располагаются от центра экрана в относительных отступах со знаками плюс и минус.
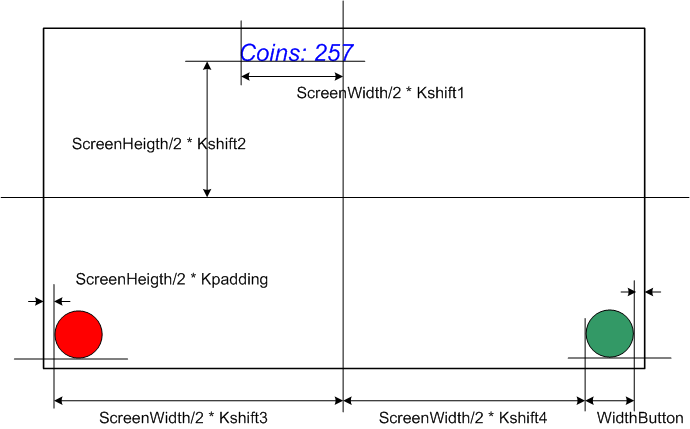
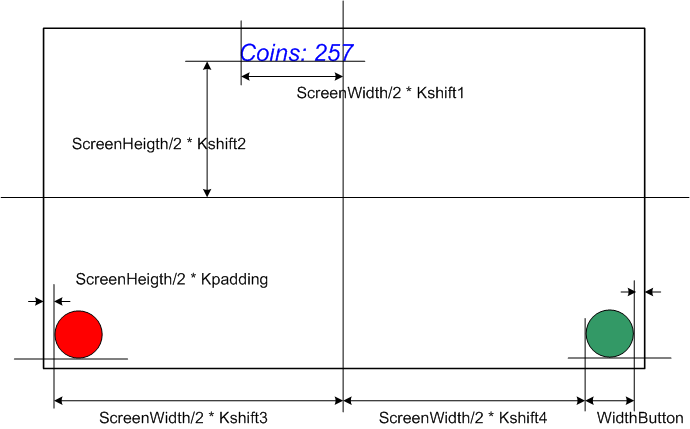
На рисунке схематично изображен принцип такого размещения на примере двух кнопок управления игровым процессом и надписи с фиксированной позицией.

Но предложенный способ это только принцип, на практике такой подход не всегда оправдан. Как вариант можно унифицировать подбор коэффициентов относительных отступов через задание заранее определенных констант. Скажем, мы хотим, чтобы края кнопок не доходили до границ экрана на расстояние 5% от ширины и высоты. Если для левой половины экрана формула останется без изменений, то для правой потребуется учитывать размеры самой кнопки.
Такой подход позволил корректно располагать игровые элементы на экранах с разными пропорциями. Для примера скриншоты моей игры на разных дисплеях. Для наглядности, скриншот экрана 4:3 был сделан с эмулятора древней модели с дисплеем 320х240.

На первом скриншоте 4:3 специально оставлен артефакт в правой части экрана. Верхняя и нижняя правые кнопки размещались на основе коэффициентов относительного смещения от центра экрана. Как видно, верхняя кнопка «провалилась». Это связано с пересчетом размеров исходного изображения кнопки с учетом разрешения экрана. Если не вводить этот коэффициент, то правый край кнопок в этой части экрана вылезет за его пределы. Но так как размеры кнопки уменьшились, а начало координат ее вывода остались неизменными, поэтому она визуально оказалась «проваленной».

На этом скриншоте проблема решена за счет использования коэффициентов относительного отступа от границ экрана.
Теперь несколько скринов для экранов разных пропорций

Отношение 16:9, экран 1920х1080

Отношение 18:9, экран 2880х1440

Отношение 19,5:9 экран 2688х1242
Смещение начала точки вывода большинства игровых элементов на представленных скриншотах осуществлялось как рассмотрено выше, через относительные отступы от центра экрана. А вот для пяти кнопок управления пришлось поступить несколько иначе, чтобы они всегда были на своих позициях. Для них был задан относительный отступ Kpadding по осям Х и Y от границ экрана. Так как игра создавалась под базовое разрешение 1920х1080, то для корректного отображения на дисплеях с другим разрешением рассчитывался специальный коэффициент масштабирования на основе реальных размеров экрана и базового разрешения. Этот коэффициент учитывался при подсчете абсолютных смещений игровых элементов и их отображаемых размеров.
Надеюсь, эта статья поможет начинающим разработчикам игр, и сэкономит для них немало времени.
Хочу предложить вашему вниманию свой поход, который применяю при разработке игровых приложений в ландшафтной ориентации.
Если посмотреть на тенденцию последних лет выбора производителями смартфонов экранов для своих моделей, то несложно заметить стремление к увеличению высоты дисплеев. В этом есть свое разумное зерно. Пользователям становится гораздо комфортно работать со многими приложениями в портретной ориентации, удобнее просматривать сайты. Благодаря вытянутому экрану на нем помещается гораздо больше информации и снижается необходимость в частой прокрутке контента вверх или вниз.
Но имеется довольно многочисленная категория приложений, требующих ландшафтной ориентации экрана, например, многие игровые приложения. В этом случае следует принимать дополнительные усилия, чтобы игра выглядела корректно на экранах с разными пропорциями.
В настоящее время, наверное, самым распространенным является формат дисплея 16:9, но он не единственный. На рынке немало моделей, в которых применяются экраны с соотношением сторон 18:9, новинки Apple оснащены дисплеями пропорцией 19,5:9. Но это не предел, в начале года компания Sony представила смартфон с экраном 21:9. И буквально недавно китайская компания Xaiomi анонсировала новинку с экраном 22,5:9. В тоже время нельзя скидывать со счетов наличия большого числа моделей планшетов с экранами 4:3. Если последний формат представить как 12:9, то несложно заметить интересную особенность, в ландшафтной ориентации высота экранов разных пропорций кратна 9, а по горизонтали их кратность может отличаться чуть ли не в два раза.

В поисках оптимального решения этой проблемы, я наталкивался на предложение размещать основные игровые элементы в зоне, соответствующей экрану наименьшей относительной ширины в ландшафтной ориентации. Понятно, что при таком подходе следует ориентироваться на формат 4:3. При запуске игры на смартфонах с другими форматами дисплея предлагалось заполнять дополнительное пространство фоновым изображением.
Такой подход вполне разумен, но лишь при небольшой разнице в пропорциях экранов. Например, если игра была создана под экран 16:9, то для дисплея 18:9 это сработает. Но уже в случаев, скажем, 22,5:9 и 4:3 вряд ли.
Еще встречался с предложением использовать «резиновую» верстку, при которой размеры игровых элементов адаптируются к размерам дисплеев. Но это тоже не выход, во многих случаях форма таких элементов станет искаженной.
Мой подход к верстке
После ряда экспериментов, я нашел для себя подход, который отлично работает на практике. Вполне возможно, я изобрел «велосипед», но отыскать его я не смог.
Повторюсь, предлагаемое мною решение было разработано под конкретные задачи и не факт, что оно является универсальным.
В игре Leaping Dodgem, которую я делал с помощью фреймворка LibGDX, применяется ортогональная проекция камеры в центр экрана. Поэтому было решено использовать эту точку как единую точку отсчета при размещении всех игровых элементов. Но это не догма, некоторые элементы были привязаны к границам экранов, так оказалось более удобно и дало лучшие визуальные результаты.
В качестве базового размера игрового экрана при разработке был выбран широко распространенный формат 16:9 с разрешением 1920х1080. Большинство игровых элементов располагаются от центра экрана в относительных отступах со знаками плюс и минус.
На рисунке схематично изображен принцип такого размещения на примере двух кнопок управления игровым процессом и надписи с фиксированной позицией.

Но предложенный способ это только принцип, на практике такой подход не всегда оправдан. Как вариант можно унифицировать подбор коэффициентов относительных отступов через задание заранее определенных констант. Скажем, мы хотим, чтобы края кнопок не доходили до границ экрана на расстояние 5% от ширины и высоты. Если для левой половины экрана формула останется без изменений, то для правой потребуется учитывать размеры самой кнопки.
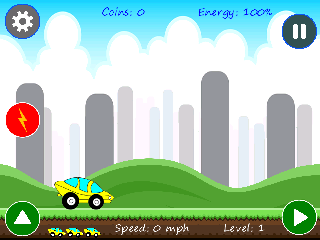
Такой подход позволил корректно располагать игровые элементы на экранах с разными пропорциями. Для примера скриншоты моей игры на разных дисплеях. Для наглядности, скриншот экрана 4:3 был сделан с эмулятора древней модели с дисплеем 320х240.

На первом скриншоте 4:3 специально оставлен артефакт в правой части экрана. Верхняя и нижняя правые кнопки размещались на основе коэффициентов относительного смещения от центра экрана. Как видно, верхняя кнопка «провалилась». Это связано с пересчетом размеров исходного изображения кнопки с учетом разрешения экрана. Если не вводить этот коэффициент, то правый край кнопок в этой части экрана вылезет за его пределы. Но так как размеры кнопки уменьшились, а начало координат ее вывода остались неизменными, поэтому она визуально оказалась «проваленной».

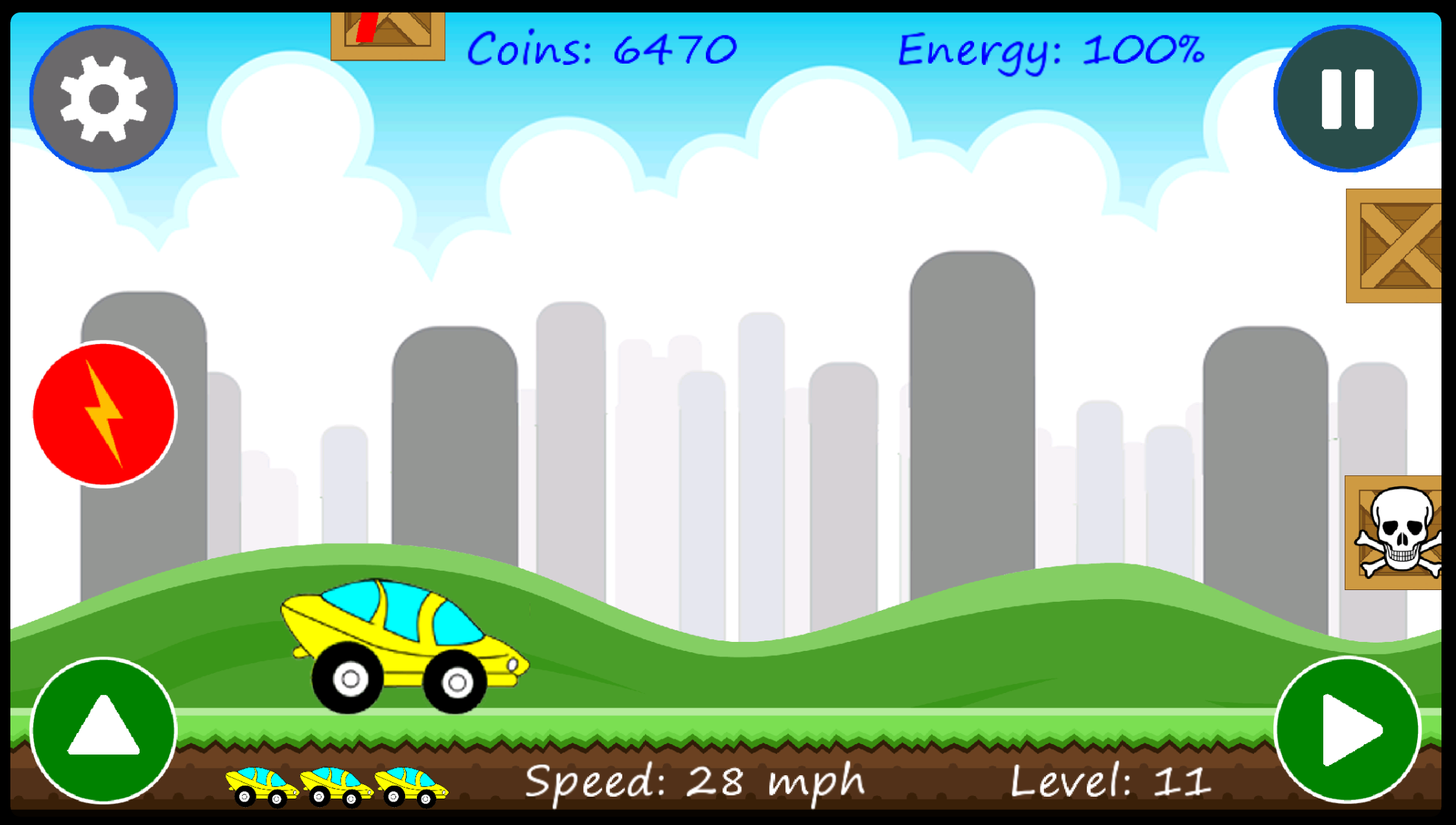
На этом скриншоте проблема решена за счет использования коэффициентов относительного отступа от границ экрана.
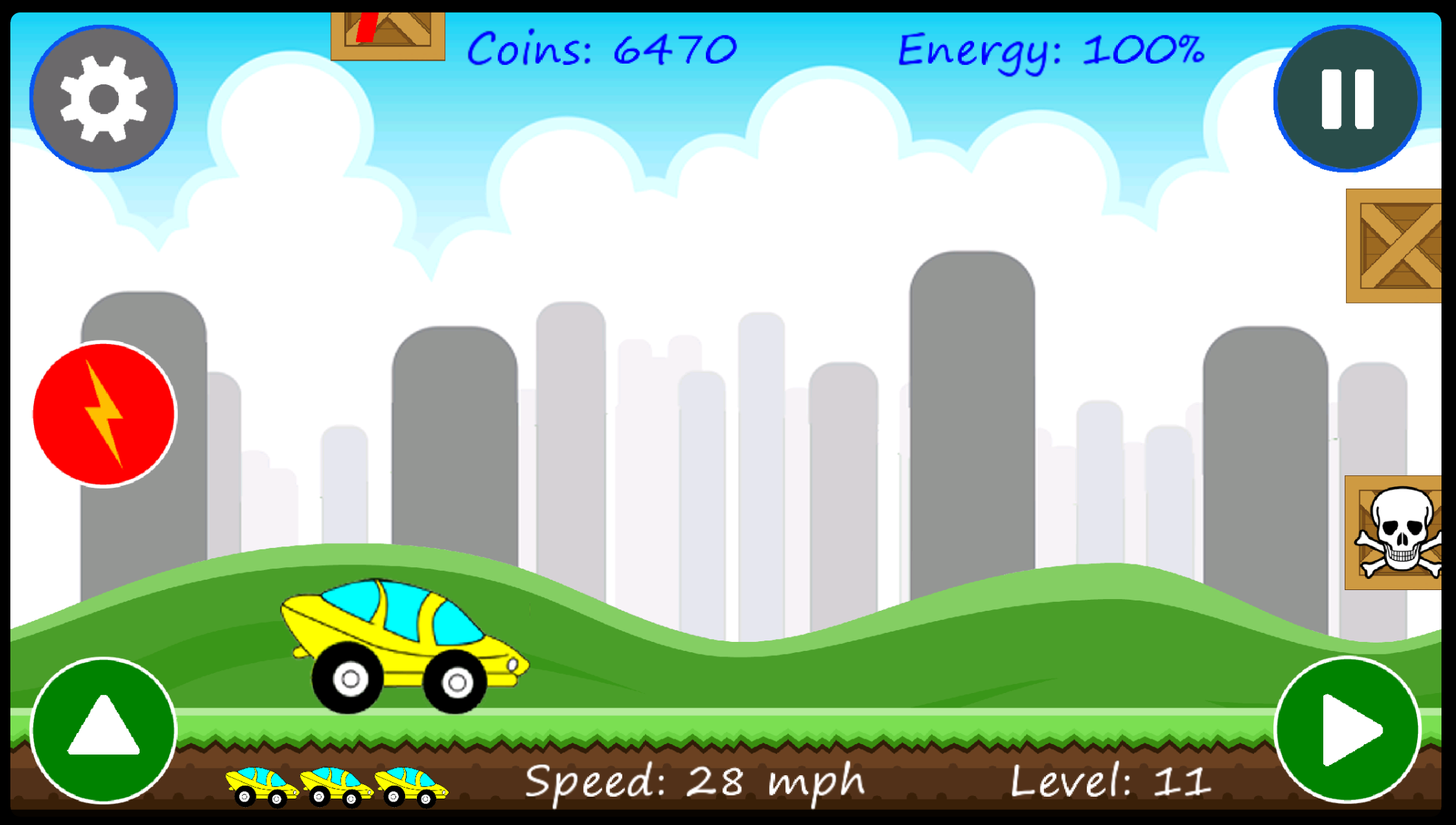
Теперь несколько скринов для экранов разных пропорций

Отношение 16:9, экран 1920х1080

Отношение 18:9, экран 2880х1440

Отношение 19,5:9 экран 2688х1242
Смещение начала точки вывода большинства игровых элементов на представленных скриншотах осуществлялось как рассмотрено выше, через относительные отступы от центра экрана. А вот для пяти кнопок управления пришлось поступить несколько иначе, чтобы они всегда были на своих позициях. Для них был задан относительный отступ Kpadding по осям Х и Y от границ экрана. Так как игра создавалась под базовое разрешение 1920х1080, то для корректного отображения на дисплеях с другим разрешением рассчитывался специальный коэффициент масштабирования на основе реальных размеров экрана и базового разрешения. Этот коэффициент учитывался при подсчете абсолютных смещений игровых элементов и их отображаемых размеров.
Надеюсь, эта статья поможет начинающим разработчикам игр, и сэкономит для них немало времени.


cyber_roach
Мне кажется, вы действительно придумали велосипед.
Для полностью Custom проекта простенькой архитектуры подойдет, но вряд ли кто-то сегодня будет делать игру без движка вроде Unity, а там в различных UI фреймворках данные проблемы давно решены.
Вообще, для верстки интерфейса всегда выгодно использовать какой-то язык разметки (HTML, XAML…), позиционировать на Canvas динамик UI вручную рассчитывая все оступы и размеры довольно не эффективно. Тут я бы посоветовал обратить внимание на, например, Noesis UI, который встраивается в т.ч. и в Custom'ные игровые движки. Правда все же зависит от масштаба проекта, если как у вас весь UI это 6 кнопок, то можно и ваш подход использовать.
AlexeyVPolunin Автор
Я специально отметил, что игра делалась на LibGDX. В этом движке, в отличие от Unity, эти проблемы оставлены разработчикам. Хотя там есть свой вариант табличной верстки пользовательского интерфейса, но очень запутанный. На других игровых экрана использовалась такая верстка.
За подсказку насчет Noesis спасибо, не знал о нем.