Я большая поклонница современной веб-разработки, хотя она мне напоминает некую «магию», со своими плюсами и минусами:
- Когда вы поймёте, как использовать волшебные инструменты (babel! бандлеры! вотчеры! и так далее!), ваш рабочий процесс становится быстрым, мощным и восхитительным
- Если вы не понимаете волшебные инструменты, всё ужасно запутанно
- …и попытки освоить магию слишком часто неудачны, если вам кто-нибудь не поможет продраться через джунгли жаргона, преувеличений и устаревшей информации в интернете
Недавно мне пришлось объяснять «современные рабочие процессы веб-разработки» людям, далёким от этого, и…
Пришлось реально МНОГО объяснять!
Даже поверхностное объяснение оказывается довольно длинным. Но всё же попытаемся проследить эволюцию веб-разработки:
Часть 1: Как мы добрались со статических сайтов до babel
Самый простой сайт: статический
Начнём с «классической» веб-разработки, которая всем должна быть понятна.
В классической разработке мы непосредственно изменяем файлы HTML/CSS/JavaScript. Чтобы просмотреть результат изменений, открываем HTML-файл локально в браузере, а по мере разработки обновляем страницу.
Рабочий процесс
Рабочий процесс выглядит следующим образом:
- Редактируем HTML/CSS/JavaScript в текстовом редакторе, таком как Atom.
- Сохраняем файл в текстовом редакторе.
- Открываем или перезагружаем файл в браузере.

Редактируем JavaScript, сохраняем файл, обновляем страницу
Развёртывание
Когда вы хотите опубликовать свой сайт в интернете, то просто куда-нибудь загружаем эти файлы HTML/CSS/JavaScript.
С помощью сервиса типа Netlify вы можете просто перетащить папку с файлами, чтобы опубликовать страницу в интернете. Вот пример опубликованной страницы.
Это так просто! Зачем всё усложнили?!
Если вы понимаете, как работает «классический» рабочий процесс, то можете сказать: чёрт, это действительно просто и удобно. Зачем вообще нужно было его изменять?! Почему современная веб-разработка настолько сложна?
Короткий ответ… Окей, два коротких ответа.
Два коротких ответа:
- Вы не обязаны усложнять ситуацию. «Классический» рабочий процесс веб-разработки — это здорово! Его вполне достаточно для множества задач! Не добавляйте лишние инструменты или те, назначения которых не понимаете.
- Для некоторых проектов вы выиграете от более сложного рабочего процесса. Каждый новый инструмент предназначен для решения конкретной проблемы.
Чтобы понять инструментарий, мы должны понять проблемы современной веб-разработки. В этих статьях рассмотрим каждую из них по отдельности, начиная со старой проблемы веб-разработки, которая существовала в течение десятилетий:
Старая проблема: ограничения JavaScript
До недавнего времени JavaScript и Web API имели множество ограничений (по множеству причин, которые мы опустим).
Вот некоторые из них:
- Не было модулей
- Не было констант
- Не было промисов / async
- Не было Array.includes() (!!)
- Неуклюжий / отсутствующий синтаксис для многих общих примитивов (нет for-of, литералов шаблона, синтаксиса стрелочных функций, распаковки шаблона…)
- (Web API) Бесчисленные операции DOM были бесполезно сложными (например, добавление/удаление имён классов, скрытие элементов, выбор элементов, удаление элементов…)
Браузеры способны выполнять только JavaScript, поэтому вы не можете преодолеть ограничения, используя другой язык.
Отдельно: Какая разница между JavaScript и Web API?
Возможно, вы заметили, что выше я сказала «JavaScript и Web API». Это две разные вещи!
Когда вы пишете JavaScript для веб-страницы, любой вызов API, взаимодействующий с самой веб-страницей, представляет Web API (которые, так получилось, написаны на JavaScript), но это не часть языка JavaScript.
Примеры:
- Web API:
documentи каждыйmethodвdocument;windowи каждыйmethodвwindow;Event,XMLHttpRequest,fetchи т. д.
- JavaScript: функции,
const/let/var, массивы,Promiseи т. д.
Например, если вы пишете сервер на Node.js, то пишете на JavaScript и можете использовать, например, промисы, но не можете использовать
document.querySelector (и это не имеет смысла делать).Старое решение: jQuery и друзья
Ещё в 2006 году вышла библиотека jQuery, которая помогла обойти многие недостатки JavaScript и Web API.
jQuery включает в себя API, которые значительно помогают в решении типичных веб-задач, такие как манипуляции с DOM, асинхронная обработка, решение кросс-браузерных несоответствий и фетчинг ресурсов.
Итак, по сути: всё это было технически возможно с использованием старого JavaScript и старых Web API, но процесс был очень раздражающим, утомительным и часто сложными для разработки. Поэтому вместо написания утомительного кода, например, для загрузки и обработки файла JSON, вы могли просто загрузить библиотеку jQuery и использовать отличные jQuery API.
Новое решение: давайте улучшим сам JavaScript
Однако с 2006 года прошло много времени!
С тех пор JavaScript и Web API значительно улучшились, в том числе благодаря помощи от jQuery и других, показавших путь!
JavaScript — это постоянно развивающийся язык. Подобно тому, как обновляется программное обеспечение, сам язык JavaScript обновляется с каждой версией.
Возможно, вы слышали термин “ES6”. Он означает “ECMAScript 6” и относится к 6-й итерации ECMAScript. ECMAScript — это ещё одно название JavaScript. Просто в разговорной речи люди обычно используют “ECMAScript” для ссылки на саму спецификацию, а “JavaScript” — для ссылки на код.
(Кстати, ещё одна путаница и моя любимая мозоль: JavaScript не является реализацией/диалектом ECMAScript; это как называть “HTML” реализацией/диалектом «спецификаций HTML». В любом случае, это неправильно! Википедия, ты ошибаешься! JavaScript и ECMAScript — это одно и то же).
ES6 (выпущенный в 2015 году) примечателен тем, что добавляет много действительно приятных языковых функций в JavaScript, таких как
const, модули и промисы (а ES8 представил мою любимую языковую функцию: async).Параллельно и Web API значительно улучшились с 2006 года, с добавлением document.querySelector, fetch и мелочей вроде classList и hidden.
Поэтому вместо jQuery или других подобных библиотек в 2019 году мы можем, по большей части, просто напрямую использовать JavaScript и Web API.
…вроде того!
Новая-старая проблема: кроссбраузерная поддержка
Когда выходит обновление языка JavaScript, браузеры также следует обновить для поддержки новых функций (то же верно и для Web API, но для простоты оставим только JavaScript).
Тем не менее, есть задержки между 1) определением новой функции в языке; 2) реализацией функции во всех браузерах; 3) обновлением браузеров у всех пользователей (а это может никогда не произойти).

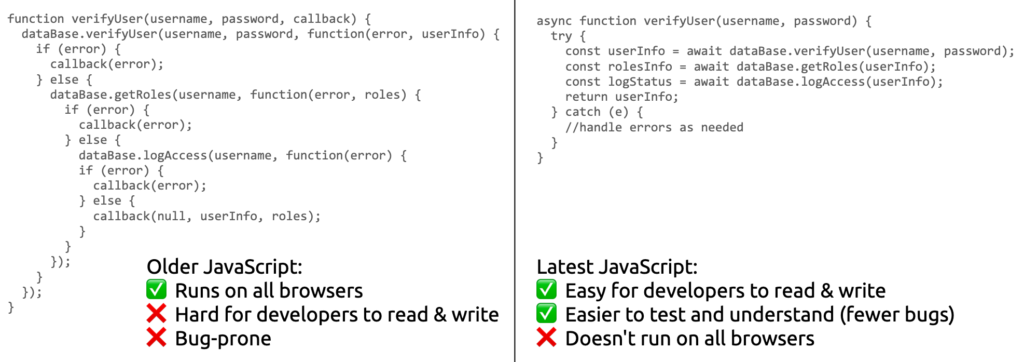
Дилемма: писать на старом или последнем JavaScript? У обоих подходов есть плюсы и минусы (конкретный пример кода взят отсюда)
У разработчиков возникает дилемма. Конечно, мы хотим использовать современные функции языка JavaScript, потому что эти улучшения часто значительно облегчают кодирование определённых вещей. Но мы также хотим, чтобы веб-сайты работали для всех пользователей, независимо от того, когда они в последний раз перезапускали браузер, чтобы обновиться.
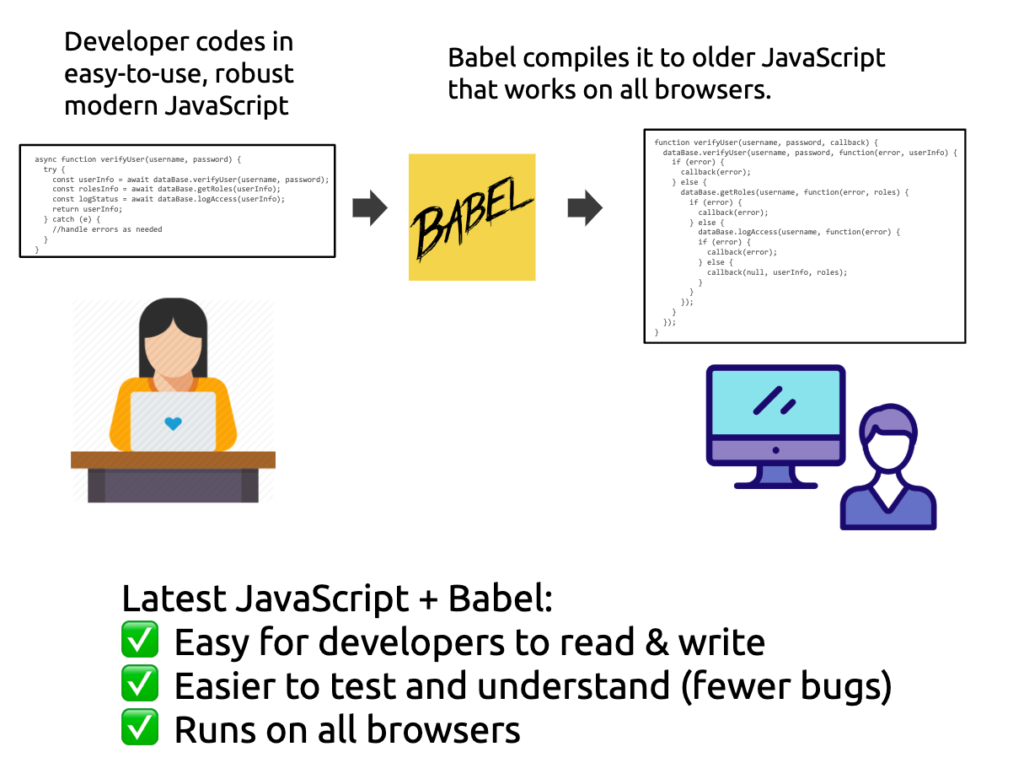
Эту конкретную дилемму решает Babel.
Babel — это компилятор JavaScript, который преобразует код JavaScript в… другой код JavaScript! В частности, он преобразует код JavaScript, написанный с использованием последней версии JavaScript, в эквивалентный код, написанный с использованием более старой версии JavaScript, которая поддерживается в гораздо большем количестве браузеров.

С Babel мы можем наслаждаться преимуществами кодирования на последнем JavaScript, не беспокоясь о совместимости браузеров
Оговорка: Babel не поддерживает Web API
Например, если вы используете
fetch в своём JavaScript, то babel не предоставит резервной поддержки (она называется «полифиллинг»), потому что fetch — это Web API, а не часть самого JavaScript (эта проблема сейчас решается).Таким образом, вам понадобится отдельное решение для полифиллинга Web API! Но мы вернёмся к этому в следующей статье.
Возвращаясь к рабочему процессу: статический сайт + babel
Итак, теперь мы поняли, почему можно использовать babel. Как выглядит рабочий процесс веб-разработки с ним?
Ниже приведён простейший рабочий процесс, который обычно не используется на практике (потому что более удобен бандлер вроде Parcel или webpack, но об этом позже).
Установка
- Установить* Babel
(*Можете следовать инструкциям CLI, понимая, как работает npm. И эти инструкции рекомендуют устанавливать babel локально в качестве зависимости npm dev для каждого проекта, а не глобально на вашем компьютере)
Рабочий процесс разработки
- Разработайте свой сайт как обычную статическую веб-страницу.

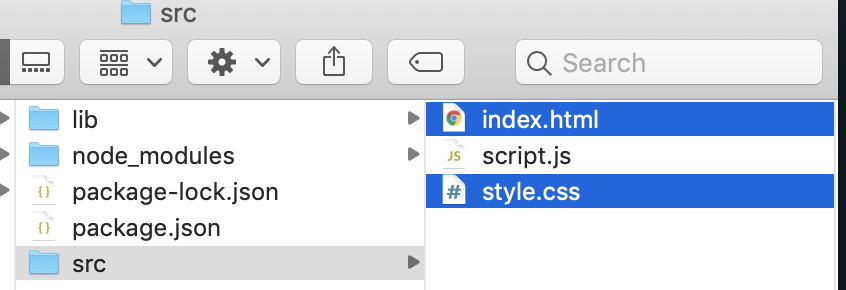
Пример: ванильный JavaScript размещается в каталоге src
Развёртывание
Когда вы готовы опубликовать сайт в интернете, вы НЕ хотите загружать туда «ванильные» файлы JavaScript, потому что вы использовали функции JavaScript, которые не поддерживаются всеми браузерами.
Вместо этого, вы хотите:
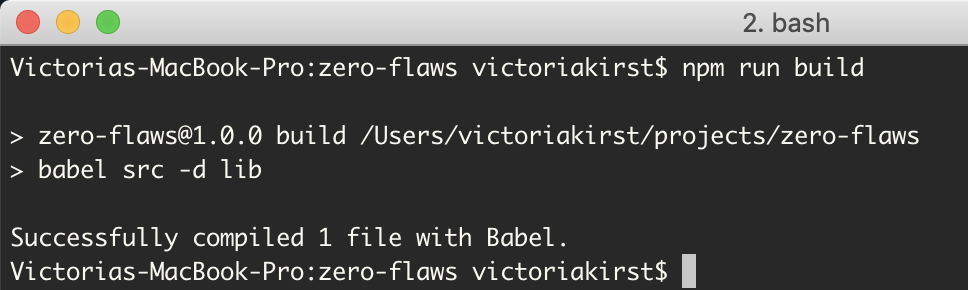
- Скомпилировать JavaScript с помощью babel, чтобы получить совместимый с браузером код:

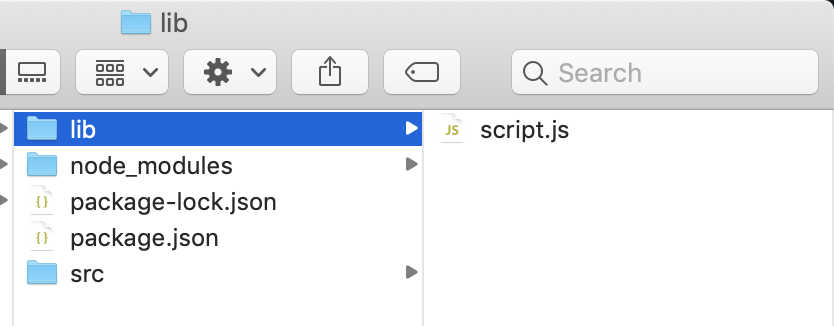
Это создаст новый, скомпилированный файл JavaScript в отдельной папке:

Пример: Babel создаст второй “script.js”, уже с кроссбраузерной совместимостью
- Загрузить скомпилированный JavaScript в интернет вместе со своими HTML и CSS:

Сайт будет* выглядеть и вести себя так же, как в режиме разработки, но пользователям будет выдаваться код, скомпилированный babel для всех браузеров.
(*Надеюсь! Иногда есть различия в сборках Debug и Release, но это баги!)
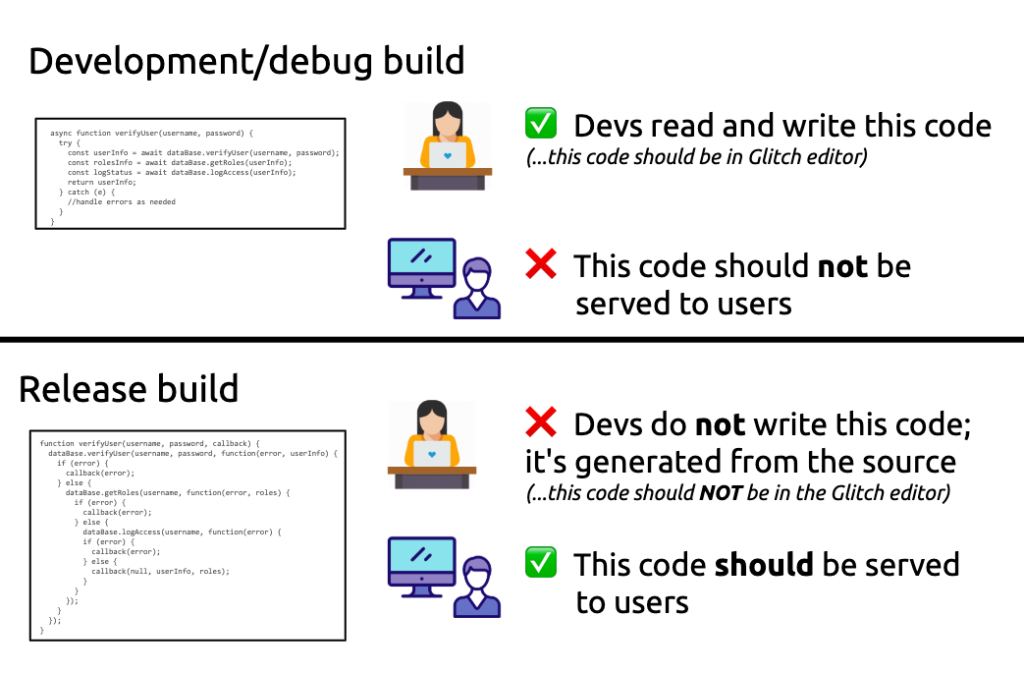
Различия между кодом в разработке и в продакшне

Обратите внимание, что теперь у нас есть разделение между кодом «разработки» и кодом «релиза» (продакшна):
- Код разработки: код, который вы пишете во время разработки веб-приложения.
- Код продакшна: код, который требуется запускать при посещении пользователем.
Мы намеренно хотим разделить эти вещи, потому что:
- Код разработки хорош для разработчиков, но плох для пользователей
- Код продакшна хорош для пользователей, но плох для разработчиков
Во фронтенд-разработке не каждый использует или должен использовать Babel.
Но! Общая картина такова:
- Написание кода разработки, который не отображается пользователям,
- а вместо этого компилируется в другой код продакшна, который следует показывать пользователям
Это не просто распространённый, а часто ожидаемая картина для современной фронтенд-разработки.
(Обратите внимание, что наличие отдельных сборок Debug и Release является общим шаблоном в программной инженерии, а не чем-то особенным для веб-разработки. Но он особенно актуален для фронтенда, как по причине распространённости, так и из-за большой разницы во фронтенд-коде Debug/Release).
Краткий список технологий, где ожидается такое разделение между версиями разработки и продакшна:
- модули npm
- Любой препроцессор CSS
- React/Vue/Angular/любой веб-фреймворк
Это общий шаблон, так что обратите на него внимание уже сейчас!
В следующей статье: npm и бандлы
В следующей части нашего путешествия мы рассмотрим модули npm (что это такое и зачем) и бандлинг (что это и зачем), и как они усложняют рабочий процесс.
Комментарии (206)

Kanut
13.08.2019 16:04Хм, не совсем согласен с заголовком статьи что современную веб-разработку просто как таковую усложнили. Усложнили в первую очередь задачи, которые ставят перед веб-разработчиками и отсюда и получилось усложнение технологий, процессов и инструментов.
П.С. И практически везде где в тексте статьи стоит «усложнили» я бы поставил «упростили». Или это я просто сарказм/иронию не уловил? :)
MooNDeaR
13.08.2019 16:39Упростили для тех, кто знал в чём проблема и усложнили порог входа для всех остальных. Хотя я вообще не frontend-guy (на самом деле даже не web-guy), но мне в целом не тяжело понять зачем и почему существуют все эти сложности. Однако, я уже умею программировать и это сильно упрощает мне понимание. Думаю для новичков погружение в современный фронтэнд просто сущий ад)

shaukote
13.08.2019 17:38+1Думаю для новичков погружение в современный фронтэнд просто сущий ад)
Простите, а погружение в какую практическую область разрабоки для новичка не ад? :)

MooNDeaR
13.08.2019 18:14Не знаю, мне уже поздно рассуждать :) Я пишу на С++ и первую программу написал году где-то в 2012м. И уже тогда объем исторических знаний, который необходим для понимания какие проблемы решались теми или иными инструментами был почти неподъемным. Сейчас разрыв стал еще больше :) Везде, не только в JS и C++.
Так что да, наверное вы правы — для новичка абсолютно все — ад :)

merhalak
13.08.2019 19:45Какой ад? Сидишь и куришь мануал и всё потихоньку решается. Куча людей вокруг, которые могут придать ускорение в сторону необходимого мануала, стоит только рот открыть.

MooNDeaR
13.08.2019 20:06Если знаешь что спросить — ты уже решил проблему. Но чтобы сформировать вопрос, нужно хотя бы нужные термины знать и иметь способность понять ответ :) Мне, как программисту, понять что такое транспайлер не составляет труда. Я отлично понимаю что означает "скомпилировать" JavaScript в JavaScript :) Но человеку с чистым разумом это тяжело понять в целом, как концепцию, мне кажется.
Как пример из мира С++ — впервые встретив такую аббревиатуру, как ABI, я погряз в гуглении на неделю, а чтобы хоть как-то глубоко разобраться в местах, где возникают проблемы с ABI и реально осознать как их решать, ушло наверное больше полугода, да и то, до сих пор всплывают пробелы в познаниях.
И я до сих пор помню, как тяжело было преодолеть первый барьер, когда ты открываешь первый абзац статьи и понимаешь, что тебе надо прочитать еще 10 статей, чтобы его понять. И в каждой из десяти ты встречаешь еще по такому абзацу. К вечеру ты имеешь список из 100 статей, которые нужно прочитать :)
Хорошие книги сокращают этот путь, потому что в хороших книгах дают системные знания добавляя детали по ходу прочтения. Но найти хорошие книги, понятные новичку, это тоже искусство)

merhalak
13.08.2019 21:32Это просто желание получить всё и сразу. Не стоит торопиться, можно просто поглощать одну статью за другой, сортируя их в порядке простоты понимания. К концу первого квартала придёт осознание, в каком порядке дальше копать.
Программирование же не за 21 день осиливается. :D
Mohave
14.08.2019 09:59И самая боль новичка, это когда тебя спрашивают: «Ты что не умеешь гуглить?», — когда просишь подкинуть ключевых слов, зацепок. Немало информации надо пропустить через себя, что б начать быстро втягиваться. Но зачастую требуют здесь и вчера.
А иногда ответов нет. И вот ты уже сам создаёшь решение проблемы, и потом другим объясняешь, как им пользоваться. Или сделал, может даже запостил в свой мелкий, не известный никому гит, и забыл. А другим придётся начинать с той же точки.
А ещё часть новичков на ровном месте начинает делать велосипеды. Отдельная история.
Программирование это весело.
Втягиваться в программирование — это тоже навык. Для него нужен навык программирования.

attxx
14.08.2019 15:47Подскажите хорошую книгу для новичка. Я как С++ начал осваивать )

sergeysy
14.08.2019 16:49например, библиография в конце статьи ru.wikipedia.org/wiki/%D0%9C%D0%B0%D0%B9%D0%B5%D1%80%D1%81,_%D0%A1%D0%BA%D0%BE%D1%82%D1%82

MooNDeaR
14.08.2019 17:06Ох, это сложный вопрос. Потому что я начинал учить С++, когда С++11 только-только вышел и в своё время начинал с какой-то книги по С++98 от издательства Питер, что как бы было далеко не самым лучшим выбором, как я уже понял намного позднее, познав боли и просидев сотни часов на форумах, задавая вопросы.
Сейчас же уже С++20 на подходе и я не знаю книг для новичков, которые бы постепенно раскрывали язык начиная хотя бы с С++11.
Из хороших книг по С++, которые подойдут для уже хотя бы немного разобравшихся, я бы наверное порекомендовал:
"Эффективный и современный С++", Скотт Мейерс. (Но лучше читать более свежий оригинал на английском)
"Язык программирования С++", Б. Страуструп. (Спорная книга. Написана просто ужасно скучно, но в ней я в своё время находил много всяких интересных деталей о внутреннем устройстве С++)
Если честно, не знаю ни одной хорошей книги по шаблонам, я как-то в своё время с шаблонами и compile-time вычислениями разбирался методом проб и ошибок.
Крайне рекомендую когда что-то непонятно в языке — ходить на
https://en.cppreference.com/w/cpp/language

merhalak
14.08.2019 19:50Думаю, стоит посмотреть книги в следующем порядке:
- С. Прата — www.williamspublishing.com/Books/978-5-8459-1778-2.html — это C++ до C++11;
- Потом C++17 STL — www.piter.com/collection/all/product/s17-stl-standartnaya-biblioteka-shablonov — докинуть обзор по C++14 и C++17.
Правда просто читать будет невероятно тяжело — по крайней мере, в одиночку. Так что, либо ищи себе друзей, с кем будешь вместе осваивать, либо пытайся найти что-нибудь на GitHub, что будет тебе интересно.
Только учитывай, что я сам не плюсовик, так что могу и фигню тебе нести. ;) Однако я читал обе и, по крайней мере, вторая мне очень понравилась лёгким и компактным изложением.

alsii
14.08.2019 22:13-1это вы еще современного PHP не видели ;-)

sumanai
16.08.2019 05:22А что там?

alsii
16.08.2019 12:08Фреймворки, IoC-контейнеры, entity-менеджеры, репозитории, object-relation mappings, template engines, PSR-0,1,2,3… 19, "бессмертный" react-php и конечно же "один composer, чтоб править всеми" :)
Ну и язык тоже немного изменился с версии 3, на которой я когда-то давно начинал.

Archon
14.08.2019 20:38Простите, а погружение в какую практическую область разрабоки для новичка не ад? :)
При правильно выбранном инструменте можно практически безболезненно войти в любую область разработки. Вопрос лишь в наличии хотя бы одного правильного инструмента, подходящего под задачу.
Пожалуй, по этому критерию на первом месте для меня стабильно окопался .NET. Область применения максимальна, порог входа минимален, C# интуитивно понятен почти всем, имевшим опыт хоть с каким-то языком программирования (даже паскаля или бейсика хватит), а вместо тьмы-тьмущей кривых редакторов новичка встречает студия.
Нода тащилась бы на втором месте, если бы не изначально инопланетный JavaScript со своими историческими особенностями. Как по мне, Питон ещё более инопланетен и неинтуитивен для быстрого старта, хоть от многих людей и слышал обратное мнение. Поэтому лично для меня второе место занял бы PHP.
Ну а в общем и целом, «не ад» — это всё, что развивается достаточно стабильно, без лишних форков и перезапусков, в результате чего про это можно найти большую базу знаний на том же стек-оверфлоу. Полтора миллиарда различных AwesomeFreakingJS в эту категорию, очевидно, не входят.

Griboks
13.08.2019 16:10+2Главная проблема современной веб-разработки — это количество инструментов. Никто, даже эта статья, не рассказывает про эти инструменты, не сравнивает, не даёт анализ. Все просто говорят, что есть первое, второе, третье. А потом ты ставишь себе пакет, а он тянет первое. Ты ставить другой пакет, а он тянет второе. Таким образом, элементарная задача собрать бандл выливается в 100500+ пакетов, вотчеров и прочего бесполезного мусора. Как решают эту проблему? Никак, её просто откладывают, создавая новый инструмент-обёртка а-ля бандлер бандлов и т. п.

nekt
14.08.2019 02:08Как будто это проблема веб-разработки… В том же самом браузере зависимостей ничуть не меньше. Просто они лежат глубже и их сложнее вытащить на свет.

ua30
14.08.2019 10:32Современная веб-разработка возможна и без обвешивания себя этими инструментами. Все зависит от задач. Я занимался разработкой нескольких средних по размерам SAAS сервисов. Там по обе стороны не использовались никакие сложные инструменты.
Фронтенд писался прямо в том же PHPStorm. Это был HTML + CSS без библиотек + нативный JS + jQuery. Скажем так, у меня больше сложностей вызывала бекенд разработка (вел обе одновременно, и даже немного администрировал сервер, например, настраивал bind9 чтобы юзеры прямо в ПУ сервиса могли свои домены подключать, почту на них делать и т.д.).
Если вы занимаетесь огромным проектом, который обслуживает кластер из десятка серверов. У вас миллионы пользователей в сутки, а чистый написанный код весит десятки мегабайт — тогда может быть есть смысл задействовать различные инструменты. Но мне кажется, 80% разработчиков в жизни с таким не сталкивались. У нас пиковая посещаемость была 2,7 млн. пользователей в месяц. На это и «блокнота» бы хватило. В PHPStorm просто удобней.
Griboks
14.08.2019 10:40Согласен, но есть ситуации, когда нужны специальные инструменты. Конечно, можно все решить с помощью jquery, но это будет неэффективно.

Archon
14.08.2019 20:48Проблема в том, что с таким количеством инструментов новичок не сможет понять, нужны ли инструменты в его случае или нет, и какие именно нужны.
Представьте, что вместо проверенной столетиями циркулярной пилы вам предложат 200 принципиально разных инструментов для распила досок, и у большинства из них инструкция даже не содержит пункта, как его включить. А когда вы всё-таки освоите выбранный инструмент, он отслужит срок эксплуатации и вы придёте за новой моделью, то внезапно окажется, что ваши инструкции по технике безопасности, будучи применёнными к новой модели, приводят к отрезанию не доски, а руки.

VolCh
15.08.2019 10:15Возможна то она возможна, но инструменты позиционируют себя прежде всего как средство повышение эффективности разработки, а не средство создания каких-то фич для юзера, которых нельзя создать по старинке.

ua30
15.08.2019 10:46Инструменты важны. Инструменты нужны. Но только там, где они действительно нужны. Знаю, многие люди придерживаются единого стиля во всех проектах. Мол, если пишем на JS, то только c библиотекой. И в этом есть определенные преимущества, да и в команде без этого часто ни как. Но когда к примитивному проекту подключается jQuery лишь для примитивного выпадающего меню (для использования какого-нибудь .on + .toggle). Которое в точности можно не то что на нативном JS, на CSS сделать то же самое 1-в-1. Такого я все равно не понимаю.

VolCh
15.08.2019 12:02Как я понимаю, в целом тут речь больше о инструментах времени разработки, а не исполнения. Типа раз пишем на JS, то используем SCSS-in-JS, ES-next со stage-3 и даже некоторыми stage-2 и одну вообще отмененную используем, babel, webpack, минификаторы для прода и дев-сервер c хотрелоадингом для дева. Плюс линтеры-форматтеры в гитхуках (гит вообще мастхэв), BDD-тесты, докер, CI/CD. А можно на ES-3 в блокноте писать и по ftp заливать на прод

impwx
14.08.2019 11:01Полностью согласен. И практически на любом уровне есть выбор из нескольких похожих вариантов:
grunt/gulp/webpack/rollup/parcel,angular/vue/react,less/sass/postcss,typescript/flow,karma/jasmine/jest/mocha...— а еще есть всякие адаптеры, типа "директива, интегрирующая выпадалку Selectize в Angular" — и их тоже бывает несколько, каждая со своими особенностями (одна удобная, другая работает стабильнее). В итоге количество возможных комбинаций растет геометрически, и есть вполне реальный шанс наткнуться на проблему, с которой никто до вас не сталкивался, потому что она возникает из конкретного вашего набора инструментов.

ybqwer
13.08.2019 17:00+1Это так просто! Зачем всё усложнили?!
потому что веб дев развивался несколько не следуя канонам софтваредизайна, как говорят истеорически, без реюзабельности и лиш бы работало, все равно что вырвиглаз и дуплицирование одних и тез же функций сто раз.
Мы намеренно хотим разделить эти вещи, потому что:
Код разработки хорош для разработчиков, но плох для пользователей
Код продакшна хорош для пользователей, но плох для разработчиков
если речь о генерации кода по модели, то упомянутое несколько некорректно так как код модели неплох для пользователей
а предназначен для генерации кода, который неплох для разработчиков
а не предназначен для чтения и редактирования человеком. А если подходить с умом то можно было бы давно удалить код продакшна из процесса (код модели -> код продакшна -> исполнение браузером) и использовать напрямую код модели-> исполнение браузером.

denis-isaev
13.08.2019 23:01Так проблема в том, что браузер не умеет код модели. Это как компиляция какого-нить C# или Java в JS — вынужденная мера.

ybqwer
13.08.2019 23:13так я и о том, что рациональнее была бы консистентная технология. Ненадо один язык в другой компилить. Достаточен один язык с широкими интерпретационными возможностями. Предложил бы на базе Питона.
И ещё дикая идея. В очень хорошо структурированой технологии, не было бы разницы где запускать код в браузере или это как GUI.
0xd34df00d
13.08.2019 23:54Я уже почти собирался предложить TAL-0, но потом до меня дошло: раз не надо ничего компилить, по-вашему, то на этом языке сразу что ли все писать будут?

ybqwer
14.08.2019 00:13-2Он же принципиально тормозной.
не думаю что особо по сравнению с JS. К тому же это чисто фейл интерпретации и разных моментов питона. При нормальном интерпретаторе можно эквивалентом С сделать.
не знаю что такое TAL-0.
то на этом языке сразу что ли все писать будут?
скорее всего не начнут, там колоссальная инерция всякого уже написанного быдлокода. Никто ж не будет отменять node или react и т.п.
Коменты натолкнули на идею что интерпретатор языка может быть самостоятельным от браузера, и вы с удивлением увидите что коллосс веб дева не нужен. Например на машине стоит Питон, на нём же хоть и не обязательно написана тонкая оболочка браузера. Веб страница соответствует некой компонетне унаследованной например от TK если его взять для GUI. Текст веб страницы — это модель для GUI, просто исполняется функцией exec, и не нужны танцы с бубном для DI в код оболочки потому что в питоне всё DI. Можно и песочницу встроить.
Нет, они сделают 10 браузеров и 30 скрепящих огромными шестернями технологий с крутыми именами.

justboris
14.08.2019 00:58Как по мне, заменить JS на Python ничего особо не изменит. Были одни косяки и странности, будут другие:
- Объявление переменных без ключевых слов var/let/const, приводящее к опечаткам. Раньше в ES3 такое тоже было, но в ES5 добавили strict mode, который это запрещает.
- Модульная система, в которой очень неочевидно делаются относительные импорты. В ES6 модули работают намного понятнее.
- Отсутствие приватности в модулях. Любая переменная или класс, будет доступна снаружи. Опять-таки, в ES6 экспорты явно отмечаются ключевым словом export.
Недавно пришлось поработать с проектом на Flask и после нескольких лет работы с Javascript эти странности вызывали некоторое недоумение.

ybqwer
14.08.2019 01:47-1Опа, пошли минусы ставить, ну вот за что в этом посте, а?
Объявление переменных без ключевых слов var/let/const
и так понятно. Мне например надоедает писать модификатор, потому что он может легко определяться автоматически.
Да импорты и приватность в питоне немного проседают нужен модификатор вроде private-set и импорт только модуля, да и много чего…
Зато настолько гибкий язык, что фактически в базу (ненадо никаких Flask) занесён функционал например шаблонов, json- подобного синтаксиса обьектов, легкой модифицируемости под свой домен-специфический язык. Суть в том что там это уже есть даже в базе языка и работает в обычных прогах, а чтоб это было в вебе, дуплицируя это придумали XHTML, XPATH, CSS, JS там node, react всякие и т.п. делая тупую работу и абсолютно нереюсабельный код.

Druu
14.08.2019 04:55+1Мне например надоедает писать модификатор, потому что он может легко определяться автоматически.
Модификаторы за тем и пишутся, что их нельзя определить автоматически.

ybqwer
14.08.2019 19:26с какой стати нельзя определить это константа илои переменная и точный тип при компиляции/ интерпретации что ли?

mayorovp
14.08.2019 19:55Если вам нужно чтобы всё определялось автоматически — просто пишите везде
letи всё.
Модификатор
constв любой корректной программе всегда можно заменить наletбез изменений в поведении (единственное исключение — если вы используете eval в нестрогом режиме, но так делать не надо). Он нужен только для того, чтобы явно запретить самому себе из будущего менять переменную и попросить компилятор или интерпретатор за этим проследить.
Ну а модификатор
varпросто устарел и точка.
alsii
14.08.2019 23:36-1"у меня есть мечта". с недавних пор. с тех самых, как слово const стало одним из самых частых в js. мечта о том, чтобы объявление переменной без модификатора и означало const. несбыточная мечта :(

VolCh
15.08.2019 10:19А как понять транслятору, что это объявление переменной, а не использование с забыты объявлением? const, let и var не модификаторы, а разные типы объявлений.

ybqwer
15.08.2019 00:39Он нужен только для того, чтобы явно запретить самому себе из будущего менять переменную
не, на этапе компиляции переменная которая «чуть чуть» меняется может замениться несколькими константами. «Чуть чуть» — значит изменения понятны на этапе компиляции.Пример:
a = 5, не в непредсказуемом цикле
делаем что то дальше
a = 10, не в непредсказуемом цикле
все значения a можно заменить на константы. Нельзя заменить только если присвоения определяются только в рантайме например в непредсказуемом цикле или по внешним данным например вводу с консоли или чтению файла.
чтобы явно запретить самому себе из будущего
а надо переменные правильно называть а лучше вынести все константы в отдельный файл.
Что скажешь поповоду гипотетического языка с таким обьявлением:
- Если модификатора нет, компилятор/ интерпретатор сначала пытается сделать переменную константой
- если не получается и переменная зависит от рантайма но в компайлтайме известны все типы, можно её статически типизировать. Это фактически предсказуемое число переменных с постоянным типом
- иначе типизируем её динамически
- также кто хочет мудохаться, можно задавать явные ограничители, вроде const или типов, причём можно применить или для типов например
Str|Int a - что действительно надо это модификатор private set потому что в компайл(интерпрет)тайме видны все присвоения переменной

mayorovp
15.08.2019 08:48+1А неважно на что переменная меняется в процессе оптимизаций, важно лишь что означает написанное вами определение.
Нельзя заменить только если присвоения определяются только в рантайме например в непредсказуемом цикле или по внешним данным например вводу с консоли или чтению файла.
Если у компилятора или интерпретатора есть полный код модуля, не использующий eval в нестрогом режиме, то у него не может быть никаких "непредсказуемых" циклов.
а надо переменные правильно называть а лучше вынести все константы в отдельный файл.
Как вы вынесете в отдельный файл переменную цикла:
for (const item of array) {... }?
ybqwer
15.08.2019 13:36А неважно на что переменная меняется в процессе оптимизаций,
как меняется? каких оптимизаций?
то у него не может быть никаких «непредсказуемых» циклов.
если значения переменных или вообще переменной цикла зависят от ввода или генерации случайного числа в рантайме. Иначе цикл просчитуется при компиляции и схлопывается, как делает gcc
for (const item of array)
а, просто чтоб не присваивали item? зачем?
А вообще я смортю тут много сторонников лишней писанины, для установления ограничений… самому себе??
mayorovp
15.08.2019 13:41как меняется? каких оптимизаций?
Не важно каких, всё равно от этого ничего не зависит.
Иначе цикл просчитуется при компиляции и схлопывается, как делает gcc
Вот вы привели пример оптимизации. Эта оптимизация не важна, она никак не меняет смысл переменной.
а, просто чтоб не присваивали item? зачем?
Чтобы потом при чтении кода не задаваться вопросом "так, а не поменял ли кто-то эту переменную?.."

Druu
15.08.2019 07:54с какой стати нельзя определить это константа илои переменная и точный тип при компиляции/ интерпретации что ли?
Ну вот я написал:
a = 10; a = 20;
Возможно, в первой строке должно было быть const и, с-но, вторая строчка — ошибка, компилятор должен эту ошибку выдать. А возможно, в первой строке должен быть let, и тогда вторая строка — корректна, ошибки быть не должно.
Каким образом компилятор может догадаться, какой вариант правильный? Никаким.
Точно так же как никаким способом не догадаетесь и вы. А вот если стоит const — вы точно знаете, что переменная не меняется.
alsii
15.08.2019 10:58Хм… "Если при первом упоминании не написано let, значит это константа и вторая строка ошибочна". Практика показывает, что если последовательно пользоваться const и let, const встречается гораздо чаще.
Но такое изменение спецификации радикально ломает обратную совместимость, потому и невероятно :(

ybqwer
15.08.2019 13:38я как раз писал о том что простые присвоения можно рассматривать как константы. То есть при компиляции после a = 10 а заменяется константой, если можно, потом a=20 опять константа.
Так становится нельзя делать уже например при
a = input() или a = rand() и другое что неизвестно при компиляции.
mayorovp
15.08.2019 13:49То есть более умный компилятор может посчитать константой что-то, чего не считала константой старая версия, и из-за этого перестать компилировать код?
Ужасная идея.

Druu
15.08.2019 14:12я как раз писал о том что простые присвоения можно рассматривать как константы.
Зачем? Смысл const как раз в том и есть, что если явижу const a, то знаю что оно присвается только раз — при объявлении. И компилятор мне это гарантирует. А если я вижу a = 10, то что?

DrPass
15.08.2019 15:08const — это не для вас, это как раз для компилятора. Чтобы он понимал, что это выражение можно посчитать один раз и дальше в коде подставлять его результат. Вам-то какой смысл иметь дополнительное указание, что это выражение, дескать, дальше не изменяется? Это и так всегда из контекста понятно, кроме случаев, когда код намеренно превратили в какашку.

mayorovp
15.08.2019 16:10Вообще-то, любая операция присваивания как раз и означает, что её нужно выполнить всего 1 раз, и дальше подставлять результат! const тут ничего не меняет.

DrPass
15.08.2019 16:45Хм. Меняет. В наборе x86 у многих инструкций есть режимы и «взять операнд по адресу», и «взять операнд из регистра», и «взять операнд, непосредственно идущий за командой». Последнее, как вы понимаете, быстрее.

mayorovp
15.08.2019 17:08+1А каким боком тут const? Вот есть два куска кода:
// 1 const foo = JSON.parse(await readFile(...)); return foo.bar.baz; // 2 let foo = JSON.parse(await readFile(...)); return foo.bar.baz;
Какой из кусков кода будет использовать операнд по адресу, а какой — из регистра? :-)

VolCh
15.08.2019 17:51+1«взять операнд, непосредственно идущий за командой». Последнее, как вы понимаете, быстрее.
Ох не факт. Из регистра должно быть самым быстрым.

khim
15.08.2019 18:04Я так понимаю «взять операнд, непосредственно идущий за командой» — это так
immediateобозвали. Это может быть быстрее обращения к регистру.

Druu
15.08.2019 16:36+1const — это не для вас, это как раз для компилятора. Чтобы он понимал, что это выражение можно посчитать один раз и дальше в коде подставлять его результат.
Вообще-то нет. const — это для меня, чтобы я знал — эта переменная не меняется. А компилятору оно не надо.
Это и так всегда из контекста понятно
Если const стоит — конечно, понятно, а если не стоит — совсем непонятно. Вот написано: "a = 10" — по каким критериям я должен определить, что а — это константа и она не меняется?

DrPass
15.08.2019 16:51-1Вот написано: «a = 10» — по каким критериям я должен определить, что а — это константа и она не меняется?
А очень просто. Это какая-то переменная, либо это говнокод. Вот если было бы написано MESSAGE_TYPE_TEXT = 10, то очевидно, константа.
И не забывайте про другие важные критерии: по каким критериям вам это вообще нужно знать, кроме любопытства? Знание предполагает использование, верно?
Kanut
15.08.2019 16:59+3Вот если было бы написано MESSAGE_TYPE_TEXT = 10, то очевидно, константа.
Какой интересный критерий. Мне вот например такое ну вообще не очевидно. В отличие от «const» :)
Я понимаю что такое могло где-то исторически сложиться, но как минимум если следовать clean code, то пытаться запихать в имя переменной в каком либо виде её тип или любую другую аттрибутику, это не особо хорошая идея.

Kanut
15.08.2019 16:37+1Вам-то какой смысл иметь дополнительное указание, что это выражение, дескать, дальше не изменяется?
Это ещё и «запрет» для вас или кого-то другого на смену значения. То есть если вы решите поменять значение const, то обычно самое позднее при компиляции вам выдадут ошибку.
И тогда вы как минимум задумаетесь почему там стоит const и проверите нужен ли он там.

0xd34df00d
14.08.2019 20:12Питон — далеко не лучший образец расширяемого языка, безопасного для разработки.

ybqwer
15.08.2019 00:43так я и о том что его следует малость подкорректировать в некоторых аспектах но потом он станет языком пригодным для любой задачи програмирования и определения структур данных типа XML CSS. Ненадо городить 100 инструментов, когда можно иметь один.

pesh1983
14.08.2019 21:24-1Полноте, в яваскрипте не меньше странностей, причем более серьезных. Например, неявное приведение типов. Или 2 типа undefined и null. Или параметры по умолчанию, которые вычисляются каждый раз при вызове и зависят от контекста. Или странный метод join у массива, который почему-то возвращает строку, хотя массив никакого понятия о строке и ее создании не должен иметь (в том же питоне это метод у строки, принимающий любой итератор, а не только массив). Все эти странности при сравнении переменных разных типов. В общем, то ещё веселье.
У меня кстати как раз обратный опыт. После питона яваскрипт кажется очень многословным, избыточным, такие вещи, как проверка вхождения значения в итерируемый объект в каждом случае требует вызова разных методов в зависимости от объекта. В общем, после питона все это выглядит как-то топорно и сложно.
justboris
15.08.2019 00:14-1Вот именно так и получается, меняем шило на мыло, один набор странностей на другие.
Хотелось бы нормальный удобный язык, но это, видимо, из области фантастики

ybqwer
15.08.2019 00:53-1ну хуже всего в JS это гении софтваре-дизайна которые умудряются городить вырвиглаз. Тогда нормальный удобный язык должен не давать програмисту делать странные вещи такие как обьявление функции внутри функции, или постоянно какие то обработки рутинных вещей типа исключений или интеракции, что давно должно быть вынесено в модуль утилит.

mayorovp
15.08.2019 08:52А чего это локальная функция стала чем-то странным? Их вовсе не в JS впервые придумали...

DrPass
13.08.2019 18:12+1Если вы не понимаете волшебные инструменты, всё ужасно запутанно
Есть иной вариант: вы понимаете эти волшебные инструменты. Но вы до веб-разработки писали под десктоп, и вы знаете, что да, всё действительно ужасно запутанно и неудобно. И нифига они не волшебные :(
Alexey2005
13.08.2019 19:48Под десктоп тоже всё неудобно, если это конечно не Windows-only десктоп.

klvov
13.08.2019 21:03Да и там было все не так чтобы сахарно:
TranslateMessage(&msg); DispatchMessage(&msg);
Но работало зато быстро.

slonopotamus
13.08.2019 22:00Предположим, вы правы. Это как-то опровергает тезис предыдущего комментатора?

SergeiMinaev
13.08.2019 19:22волшебные инструменты (babel! бандлеры! вотчеры! и так далее!)
Да уж, прям верх магичности.

Blurayman
13.08.2019 19:575 копеек по поводу сложности и ES vs JavaScript. Вся проблема вот этой сложности в том, что стандарт ES браузерные вендоры имплементируют не целиком, а по частям. Из-за этого вся е**я с проверками наличия функций и API и транспиляцией. В угоду того, чтобы сайт открылся любой ценой.
Представьте, что бы было, если бы на бекенде так было.
И конца этой истории видно, все браузерные движки получают обновления. Я искренне не понимаю, почему этот подход никто не изменяет.
Было бы идеально при разработке указывать версию ES, на которой ты работаешь и браузер бы это понимал и запускал соответствующую версию интерпретатора.
Если бы такой подход имел место, то не было бы никаких бабелов и всех этих магических инструментов.
Но, сожалению, версии стандарта не корректируют с версиями CSS и уж подавно с реализациями WebAPi, у которых вообще нет версий.

justboris
13.08.2019 23:01Было бы идеально при разработке указывать версию ES, на которой ты работаешь и браузер бы это понимал и запускал соответствующую версию интерпретатора.
В принципе, такое можно сделать и сейчас. Добавляем проверку на поддержку новых фич, если они отсутствуют – показываем пользователю баннер с просьбой обновить браузер

denis-isaev
13.08.2019 23:03Бизнес такую идею не оценит :)

justboris
13.08.2019 23:04вот-вот, поэтому и пользуемся бабелем, автопрефиксером и другими подобными тулами.

pewpew
14.08.2019 16:04Так это только из-за попытки усидеть на двух стульях. На одном — требования бизнеса, чтоб юзер даже с калькулятора мог зайти на сайт, а на втором — удобство разработки и поддержки. Плата за оба стула — использование всяких бабелов, вотчеров и гиговых папок модулей ноды, высокий порог вхождения новичков в рабочий процесс и отсутствие необходимости понимать, как работает каждый винтик в этом чудном механизме.
И как вишенка на торте — теперь уже нельзя просто открыть исходник JS, там сам чёрт ногу сломит. Абстракция на абстракции и абстракцией погоняет. А все эти новые техники по типу ангуляра и вью вообще ломают привычный jQuery — подход.
Нет, я не буду утверждать, что стало хуже. Но вся грусть-печаль в том, что сложно (да и не надо уже) в этом зоопарке знать и понимать, как работает твоё приложение.
Достаточно понимать, как добиться требуемого результата, пользуясь новыми удобными конструкциями языка, а об остальном голова будет болеть у инструментов.
justboris
15.08.2019 10:3918 лет назад Дуглас Крокфорд опубликовал JSMin – первый минификатор Javascript. С тех пор понятие "сборка Javascript" стало нормой для мало-мальски больших проектов. Разработчикам нужен отформатированный читаемый код, а пользователям – наиболее компактный. Довольно странно, что столько лет спустя есть еще люди, которых это удивляет.

pewpew
15.08.2019 10:56Вы правы за исключением одного — пользователям не нужен никакой код. Им нужен рабочий, быстрый и не глючный сервис. А минификация преследует другие цели — скрыть/обфусцировать исходник или ускорить загрузку. В случае, если бы сжатие не влияло на скорость загрузки, ценность для пользователя стремится к нулю. Для разработчика в обоих подходах есть свои положительные и отрицательные стороны.
Например, в случае сборщика, требуется подгрузить и обновить все зависимости. Некоторые из которых могут сильно устареть и попросту не собраться. И тогда начинается самое интересное. И это не только в JS.
Подход к разработке через сборщик сейчас настолько популярен, что есть люди, которых удивляет желание контролировать все этапы разработки лично и хранить статические библиотеки необходимых версий вместо поручения этого сборщику с указанием нужных версий и зависимостей.

Whuthering
13.08.2019 23:04Было бы идеально при разработке указывать версию ES, на которой ты работаешь и браузер бы это понимал и запускал соответствующую версию интерпретатора.
С обратной совместимостью все хорошо, современный V8 или SpiderMonkey код древнем варианте JS переварит без проблем, а вот в обратную сторону как раз проблема: где браузер возьмёт «соответствующую версию интерпретатора», если к моменту релиза браузера версии интерпретатора с поддержкой нужной фичи ещё не существовало, а обновлять браузер пользователь не хочет, или политики админов не позволяют. Поэтому и городчт всякие бабели, иначе останется только вариант ставить пользователя перед выбором — либо он обновляет браузер до актуальной версии, либо не может смотреть сайт вообще.
Blurayman
13.08.2019 23:40где браузер возьмёт «соответствующую версию интерпретатора», если к моменту релиза браузера версии интерпретатора с поддержкой нужной фичи
Это проблема, согласен, но как-то все справляются с этим на бекенде. Есть же разныеверсии ОС, десктопные и мобильные. Софт делают не универсальным, а под каждую платформу и/или версию.

khim
14.08.2019 01:23+1Это проблема, согласен, но как-то все справляются с этим на бекенде.
Открою страшную тайну: на бекенде с этим справляются… за счёт наличия фронтенда.
В XX веке, когда фронтенда не было поддержка старых версий MacOS, Windows и так далее — была тем ещё цирком…
alsii
14.08.2019 23:46Ерунда это все. Просто в требования очередной версии софта писалось: Windows XX, DirectX YY. И дальше проблемы индейцев разработчика не волнуют. Вот бы сейчас в зависимости от версии браузера показывать соответствующую версию страницы с соответствующей функциональностью.

khim
15.08.2019 00:21Просто в требования очередной версии софта писалось: Windows XX, DirectX YY.
Ну может у кого-то и писалось. А я наблюдал код, который должен был работать на всём, начиная от NT 4.0 и заканчивая Windows 7… там было несколько тысяч строк на какие-то совсем банальные вещи.
alsii
15.08.2019 11:07Что же, и такое видимо бывает. Но гораздо чаще приходилось видеть две версии одного софта под 32- и 64- (а до этого еще и 16-) разрядные варианты одной и той же версии ОС/окружения.

Zanak
14.08.2019 08:42Был, а возможно и есть, такой дядька, Дэн Седенхольм, благодаря которому я познакомился с термином "пуленепробиваемый веб дизайн", сейчас этот подход похоже не особо котируется. Наверное стоит начать сожалеть об этом.

HelpOP
13.08.2019 23:23-1Проблема не в бабеле и не в js. А в том что современные инструменты разработки не позволяют писать код не вникая в то как оно работает на клиенте.
Никто(возможно почти никто) не вникает в то как работает его C# или Java код после компиляции.
Когда пропадет надобность разбираться в babel, webpack и всём этом мракобесии. Когда написание веб кода превратится именно в программирование с компиляцией за 1 клик(сейчас это так и есть, но после кучи настрое), тогда и уйдет вся сложность.
Blurayman
13.08.2019 23:55Никто(возможно почти никто) не вникает в то как работает его C# или Java код после компиляции.
Мм, это позволительно только юниор, имхо. Не вникать, как работает исполняемый код — плохая история.
Тут проблема немного шире
- Помимо исполнения есть ещё момент загрузки js на страницу, этот процесс может происходить разными способами
- Вариантов, как из исходников на мета-языках сделать нечто, что загружать бы и исполнилось на клиенте, тоже великое множество
Т.е. дополняя Вашу мысль: из проблемы вариативности вытекает проблема тулинга — он есть, но он нестандартный в силу вариативности способов доставки и исполнения кода.
И это, чёрт возьми, всем тоже вызывает мозг. Первые 2 дня настраиваем вебпак (сейчас обычно смотрят на мануал конкретного JS-фреймворка) со всем зоопарком, только потом начинаем делать что-то полезное для общества.

Nimtar
14.08.2019 01:28Автор не осилил Википедию поправить, как он с такой сложной веб-разработкой справляется?

george3
14.08.2019 04:27Все на Flutter, товарищи! Долой узы проклятого js-изма, css-изма, фреймворк-зоопаркизма!

androidovshchik
14.08.2019 08:14Причем тут Flutter? Он в основном для мобильной разработки. Там есть ответвление для браузера, но оно до релиза не дошло еще.
Все на Flutter, товарищи!
Другими словами, переходите на Dart! Не скажу, что это лучшее решение
george3
14.08.2019 08:33Чего далеко? Можно переползти и забить не только на Web-zoo-hell но и автоматом порешать для десктопов, мобайлов и серверов (Node тоже идет лесом по всем параметрам). Dart не Nim и Kotlin конечно но с сравнении с шарпами/жавами культями гребет бодро.

beduin01
14.08.2019 10:11>Другими словами, переходите на Dart! Не скажу, что это лучшее решение
Почему? Язык на порядок адекватнее и JS и Python.
george3
14.08.2019 10:33Вот-вот. Не только адекватнее но и универсальней по применимости несравнимо! А если народ начнет пинать гугел сильнее, то через 2-3-10 лет будет даже симпотишный.

CyberAP
14.08.2019 05:13+3Некорректен сам тезис статьи.
Именно разработка фронтенда упростилась в разы. Мы получили абстракции и готовые решения над всеми основными болями фронтенда за последние несколько лет: сеть, синхронизация состония и представления, управление состоянием, инкапсуляция стилей, асинхронность, модульность и так далее. Только посмотрите как далеко ушли инструменты разработки в браузере! С точки зрения Developer Experience фронтенд развился очень сильно: от alert() и console.log до дебагера который умеет отлаживать асинхронные вызовы сохраняя весь стек. От script.js со всеми скриптами в одной куче до асинхронной подгрузки модулей по мере надобности. Современному фронтендеру нужно держать минимум информации в голове при разработке, за него это уже всё делают автоматизированные системы (линтеры, тесты, сборка, CI) и инкапсуляция. С этой точки зрения разработка стала даже проще.
А вот что усложнилось так это инструменты под капотом. Ты можешь поставить Parcel, собрать проект в одну команду и вообще не задумываться о том как оно работает. А если захочешь разобраться как работает каждый этап то увидишь насколько там всё сложно и тяжело для понимания.
Выше правильно отметили об избытке инструментов в современном фронтенде, даже был в своё время такой термин как Javascript Fatigue. Но этот период уже скорее прошёл, среди всех инструментов появились явные лидеры и выбирать приходится не из 10-25 вариантов, а из 3-4. При этом у вас всегда есть возможность попробовать что-то новое, даже если не на проекте, то для личного развития.
Так же сильно повысились требования к фронтенду, а соответственно и к фронтенд-разработчикам. Недостаточно просто знать HTML, CSS и JS, нужно разбираться в смежных областях, в инструментах, уметь писать тесты. Это новые ответственности фронтендера, про которые можно сказать что они усложнили саму сферу фронтенда. Но абсолютно такие же процессы происходят и в других областях, так что это вполне закономерно.
Различие продакшн кода и исходников это самая меньшая боль во фронтенде, особенно учитывая сколько задач она решает такой малой кровью.
А вот из действительно больших нерешённых болей фронтенда я бы отметил кроссбраузерность. И это не про поддержку фичей, а про поведение браузеров. До сих пор в 2019 году вам придётся городить велосипеды для исправления поведения браузеров. Может показаться что со смертью IE и Edge эта проблема решилась, но на самом деле нет потому что появились различные мобильные браузеры которые в некоторых аспектах работают совсем иначе чем десктопные. И далеко не факт что под ваш конкретный баг есть готовое решение.

Druu
14.08.2019 07:55Проблема не в сложности фронтенда, а в том, что на фронте огромная куча людей с практически нулевой базой. Знаний нет, навыков нет, и по-хорошему, на крепкого стажора-то эти люди часто не тянут, зато называются "мидлами", а то и "сеньорами".
Та же проблема была в беке с ворохом "php-программистов", но со временем бек повзрослел и проблема как-то сама собой исчезла. То же будет и на фронте.

istepan
14.08.2019 09:22-1Ещё проблема, — низкий порог входа.
Пишутся низкокачественные библиотеки, которые многие начинают использовать в других библиотеках и пошло поехало.
Про память вообще никто не думает (а зачем, это же JS). От сюда одностраничники жрущие гигабайты памяти!

Stopy
14.08.2019 09:59Полезная статья, можно, например, коллегам бекендерам скинуть у которых бомбит из-за непонимания того, что происходит на фронте.

i360u
14.08.2019 10:43Тут уже многие отметились в том, в чем, по их мнению, проблема веба. Не могу не вставить свое ИМХО:
1. Сегментация. Браузеров много и они разные. Порой различия встречаются в самых неожиданных местах, влияющих на результат непредсказуемым образом. Даже если мы говорим о «современных» и «вечнозеленых» браузерах. Отсутствие монополии, в этом аспекте — палка о двух концах. Тут написали уже, про то какие фронтендеры недопрограммисты и веб-макаки, но я посмотрел бы на умников, которые это пишут, если им пришлось бы работать со средой исполнения, которую они никак не контролируют, ни в плане доступных ресурсов, ни в плане поддержки технологий, ни в плане параметров области вывода данных ни в плане доступных способов взаимодействия с UI. Каждый из этих пунктов — множитель сложности и потенциальный источник проблем, подумайте на досуге, во что это выливается в совокупности.
2. Сегментиция. В вебе решаются ОЧЕНЬ разные задачи. Кому-то нужно отобразить простой html-документ, а кому-то сделать сложное интерактивное приложение. А кому-то нужно сделать нечто среднее. В каждом случае, нужны свои подходы и архитектурные решения.
3. Сегментация. Продукты делаются под определенный сегмент аудитории. Продукты «для всех» — достаточно редкий случай. Ваши пользователи могут быть как продвинутыми так и полными нубами. Пользователи могут быть мотивированными, а могут оставлять вам только крохи своего внимания, забитого остальным информационным шумом. Пользователи могут охотно платить за ваш сервис, а могут делать все, чтобы вас обхитрить тем или иным образом. Все это, в конечном счете, сильно влияет на реализацию и соотношение ваших производственных затрат.
4. Безопасность. Многие, рассуждая о веб-технологиях, заводят старую шарманку, про то, какой JavaScript плохой и непродуманный язык, и вообще сайты нужно писать на условных «плюсах» со строгой типизацией и жестким ручным контролем памяти. Подумайте о том, что веб — это открытая среда, и в ней водится очень разная «рыба». Вы хотите, чтобы на вашей машине исполнялся чей-то «замечательный» скомпилированный высокопроизводительный код, написанный неизвестно кем и с какой целью? Браузер — это песочница, и определенная доля компромиссов с производительностью — плата за свободу в вебе. JavaScript — мощный и выразительный язык, и его дизайн — прямое следствие его главного назначения. (WASM — совсем не панацея, как некоторым кажется).
Радует, что в последнее время ситуация с веб-разработкой постепенно исправляется. Браузеры реализуют поддержку нужных стандартов (а принятие этих стандартов — это процесс сам по себе очень непростой), которые многое меняют и делают многие вынужденные усложнения ненужными.
khim
14.08.2019 12:07-4Вы хотите, чтобы на вашей машине исполнялся чей-то «замечательный» скомпилированный высокопроизводительный код, написанный неизвестно кем и с какой целью?
А что в этом плохого?
Браузер — это песочница, и определенная доля компромиссов с производительностью — плата за свободу в вебе.
Очень малая. C++ что в PNaCl, что в WebAssembly — всё равно гораздо эффективнее JS. При полном контроле.
JS — это «первородный грех» Web'а. Задуманный как «дерьмо собачье» (вот прямо из первых рук: “I was under marketing orders to make it look like Java but not make it too big for its britches. It’s just this sort of silly little brother language, right? The sidekick to Java.”) он, даже после десятилетий полировки, всё равно остаётся довольно-таки… эксцентричным языком.
Ну вот как в C++ есть «первородные грехи» (в частности тот факт, что есть как нормальный std::array, так и «полутип» — «обычный» массив), так и в JS они есть.
Браузер — это песочница, и определенная доля компромиссов с производительностью — плата за свободу в вебе.
Doker — это тоже песочница… и никаких ограничений на языки она не накладывает. И Linux приложения на ChromeOS — тоже в песочнице живут и ради этого никто не переходит на прототипное наследование. Странно, да?
JavaScript — мощный и выразительный язык, и его дизайн — прямое следствие его главного назначения.
Вот же ж блин. Все слова правда — а смысл… ровно на 180%. Действительно его дизайн — рождён из основной идеи: не быть хорошим языком. Как, собственно, его автор совершенно честно и признал. При этом JS сегодня — это действительно мощный и выразительный язык… ну потому что фирма, которая «заказывала» этот язык давно исчезла и сегодня эту «свинью» обмазали буквально тоннами помады. Но это не делает его хорошим. Он по-прежнему плох, просто так получилось, что в определённых областях — он безальтернативен…
i360u
14.08.2019 13:01+1Блин, вы серьезно не видите разницы между виртуализацией/контейнеризацией, при которой вы сами решаете что именно пускать в песочницу и «окном в мир» в которое легко можно увидеть условную «жопу», независимо от вашего на то желания?
всё равно гораздо эффективнее JS
Это в каком месте оно эффективнее? В воронке производительности, узким местом является работа внутренних механизмов браузера, при работе с ними через API. Открою Вам секрет: там все очень сложно, куча комбинаторики, и написано оно вовсе не на JS.
khim
14.08.2019 13:58Открою Вам секрет: там все очень сложно, куча комбинаторики, и написано оно вовсе не на JS.
Спасибо, я в курсе. Люди, которые этим занимаются сидят через коридор от меня. Вы только к кучке эпитетов забыли добавить ещё один. Важный: там сложно, куча комбинаторики, а главное — всё это не нужно. Вернее — не нужно было бы в идеальном мире, где фронтэнд можно было бы разрабатывать не только на HTML+JS.
Это в каком месте оно эффективнее?
Во всех, которые имеет смысл сравнивать: скорость работы, отзывчивость, потребление памяти. Любое приложение на QT или FLTK требует в разы меньше ресурсов, чем типичный высер на HTML+JS. Даже какой-нибудь YouTube.apk требует на порядок меньше ресурсов и работает гораздо плавнее, чем YouTube.com в браузере. И так далее.
И не надо рассказывать про безопасность — с этим всё тоже в порядке. Единственное, в чём вы проигрываете — это в возможности использования «условных дешёвых индусов». Ну и в кроссплатформенности — но тут есть другие подходы.
flancer
14.08.2019 14:43Вернее — не нужно было бы в идеальном мире, где фронтэнд можно было бы разрабатывать не только на HTML+JS.
Пожалуйста — native apps.

Druu
14.08.2019 15:11Вернее — не нужно было бы в идеальном мире, где фронтэнд можно было бы разрабатывать не только на HTML+JS.
Так браузеры и пишутся не на js/html. С-но, тот код, который по факту тормозит — это не js. Это та условная сишка, на которой написан дом и рендер. Потому что за редким исключением 90% времени тормозящее приложение апдейтит дом и рендерит его. А уже остальные 10% исполняется клиентский js.
И основная часть оптимизаций для страниц сводится к тому, чтобы пооптимальнее дергать дом-апи и эффективнее использовать рендер.
Любое приложение на QT или FLTK требует в разы меньше ресурсов, чем типичный высер на HTML+JS.
Еще раз — браузеры пишутся не на js+html. И те ресурсы, что жрет страница — жрет не код страницы. Жрет код браузера.
Почему он такой тормозной и требует такого количества ресурсов (несмотря на то, что на условной сишке) — ну это сами можете ответить.
mayorovp
14.08.2019 15:28Так тормозит рендер не сам по себе, а потому что на него слишком много фич повесили, к тому же не самых удобных в реализации.

khim
14.08.2019 17:04Почему он такой тормозной и требует такого количества ресурсов (несмотря на то, что на условной сишке) — ну это сами можете ответить.
Легко: потому что вместо примитивов «провести линию из точки с координатами X?Y? в точку X?Y?» какой-то архитектурный астронавт ему навязал DOM-деревья с CSS-свойствами, которые в принципе не реализуемы ни на какой архитектуре эффективно, а также черезвычайно неэффективный язык, который далёк как от того, что думают программисты, так и от железа.
Добавлением 100500 уровней абстракции эту проблему не решить.
Ну не думаете же вы, что ответ в том, что горстка программистов, разрабатывающих FLTK умнее, чем десятки тысячи разработчиков браузеров и фреймворков на JS?
i360u
14.08.2019 17:30провести линию из точки с координатами X?Y? в точку X?Y?
Так это вполне доступно на canvas, и в SVG (там тоже DOM, но более быстрый). А теперь попробуйте нарисовать «примитивами» простенькую табличку и заполнить ее ячейки текстом произвольной длины.
khim
14.08.2019 17:48А теперь попробуйте нарисовать «примитивами» простенькую табличку и заполнить ее ячейки текстом произвольной длины.
Дык легко: берёте Pango — и вперёд. Что-то? У вас нет возможности использовать Pango? Ну так в этом и беда: в браузере у вас «руки связаны». Причём, что смешно, даже в браузере типа Firefox'а, который сам таки Pango использует…
Создание кода для фронтэнда — это бег мешке, когда на вас ещё и смирительная рубашка, а сверху — ещё один мешок, уже на голову.
То, что фронтэндеры, в этих условиях, ещё что-то работающее, в конце-концов, порождают — иначе как подвигом не назвать, их работа вызывает уважение… а вот то, что других вариантов сделать что-то, чем люди смогли бы пользоваться, у них нет — вызывает грусть.

Shev4ik
14.08.2019 18:12Есть такое.
Впрочем для решения таких проблем есть webassembly и webgl, просто пока удобных инструментов нет.

Druu
15.08.2019 12:16Легко: потому что вместо примитивов «провести линию из точки с координатами X?Y? в точку X?Y?»
Я правильно понимаю, что вы с каждым сайтом предлагаете тащить свою копию полноценного гуитулкита, и при переходе на страницу поднимать соответствующее окружение в виртуалке?

mayorovp
15.08.2019 13:19Только не с сайтом, а с приложением.
Именно для сайтов, т.е. некоторым образом оформленных блоков текста с картинками, html + css — довольно адекватная связка.
А вот при разработке приложений с большинством плюсов веба так или иначе в итоге приходится бороться. Только проблема в том, что альтернативы ещё хуже (главным образом, по части доставки приложения до пользователя).

khim
15.08.2019 16:42Я правильно понимаю, что вы с каждым сайтом предлагаете тащить свою копию полноценного гуитулкита
Можно использовать CDN (как они и сейчас используются). И вы зря думаете, что «копия полноценного гуитулкита» — это что-то огромадное. Какой-нибудь FLTK занимает мегабайт — и это сегодня, когда о размере никто не думает особо. В те времена, когда об этом думали в 3-5 мегабайт влазила целая электронная таблица с графиками и прочими красивостями (полный комплект занимает аж целых десять мегабайт, что во-первых всё равно не смертельно много по меркам современного веба, а во-вторых там есть и тьюториал и подсказки и много чего ещё, помимо собственно электронной таблицы).
Druu
15.08.2019 17:39Можно использовать CDN (как они и сейчас используются).
- А версионность как обеспечивать?
- это мне придется сотни гигабайт всех фреймворков хранить на своем смартфоне, чтобы можно было с минимальным комфортом по интернетам серфить? а если вдруг нужная версия не закеширована и связь плохая то все, сайт в отказ? ну спасибо, экономия ресурсов, надежность и вообще качество подхода налицо..
Какой-нибудь FLTK занимает мегабайт — и это сегодня, когда о размере никто не думает особо.
Какая разница, сколько FLTK занимает, если он не будет работать?
Вот у вас есть х-сервер голый и есть прикладное приложение. А все, что между ними — вам надо тянуть в зависимостях. Это не мегабайт. И даже не 10 мегабайт. И не 20 и не 50.
Ну и да, кому нужен ваш fltk если он говно и кроме маленького размера в нем ничего хорошего нет? все должны теперь будут использовать только говно? Прекрасный подход!
Кстати, в этот 1мб все зависимости входят?
В те времена, когда об этом думали в 3-5 мегабайт влазила целая электронная таблица с графиками и прочими красивостями
Всего лишь одна уродливая таблица из 80-х с нулевым юзабилити и минимальными возможностями для программиста целые 3-5 мегабайт? Ну извините, а полноценный гуй сколько тогда будет весить?
Кроме того — а сколько весит окружение, которое нужно установить, чтобы эта таблица вам нарисовалась?
Кстати, напоминаю что в то время на пеках было меньше 1мб оперативной памяти. Т.е. сегодняшний аналог этих 2-3мб — это 50+гб.

i360u
14.08.2019 15:40И не надо рассказывать про безопасность
ну, раз так, может вы расскажете? Вот вы перешли по ссылке и получили исполняемый бинарник. Какие Ваши дальнейшие действия? Поместили его под карантин в песочницу? Выделили ему виртуальных ресурсов? Сколько? Дополнительных затрат ресурсов на виртуализацию у вас, конечно же, никаких нет? Песочница общая для всех, или своя для каждого? Доступ к внешним ресурсам как организован? К сетевому стеку, кэшу? А вам не нужен OpenGL какой-нибудь? А динамически запрашиваемые зависимости как разруливать? Как отслеживать активность процессов в фоне? Размер экрана у вас один на всех устройствах? Доступны мышь и клавиатура? Приложение будет так работать, или ему нужно распаковать свои файлы и записать их в файловую систему? Куча людей долгое время пыталась ответить на все эти вопросы, в итоге мы имеем современный браузер. Но они просто идиоты и комментариев на Хабре не читали: нужно было все делать на QT. И вообще, зачем веб, если есть нативные приложения, верно?
khim
14.08.2019 17:20Выделили ему виртуальных ресурсов? Сколько?
Столько, сколько он запросил, очевидно. Ну или если столько нет — сказал бы, что «опа — ресурсов нету».
Дополнительных затрат ресурсов на виртуализацию у вас, конечно же, никаких нет?
Почему нет. Есть. Где 10-15%. Сильно меньше чем разница между самым наирахэффективнейшим компилятором JS и нормальным C++ кодом.
А динамически запрашиваемые зависимости как разруливать?
А как они разруливаются в современных веб-приложениях?
Размер экрана у вас один на всех устройствах?
Давно вы видели приложения, которые поддерживают одно разрешение? Я только игры такие видел — и довольно-таки давно. Эту проблему нативные прилоежния решили задолго до того, как Web-приложения её решили: какой-нибудь WinHelp из Windows 3.1 прекрасно занимает весь мой 30" 2560x1600 экран и прекрасно живёт в лоскутке на ? его, а вот Хабр — увы, ни так, ни так не умеет.
Куча людей долгое время пыталась ответить на все эти вопросы, в итоге мы имеем современный браузер.
Вот только современный браузер — это ни разу не результат попыток «ответить на этот вопрос», а результат попытки превратить банальный редактор гипертекста в что-то, для чего он никогда не предназначался.
И вообще, зачем веб, если есть нативные приложения, верно?
Нет, неверно. Ответ как раз на этот вопрос известен: веб потребовался из-за того, что, в своё время, когда Microsoft делала ActiveX она уделила недостаточно внимания безопасности, а потом — и вовсе перешла в чистую архитектурную астронавтику, кончившуюся мертворождённым высером. В результате единственный способ обеспечить запуск кода, которому вы не доверяете, на большинстве OS — это браузер.
Но это не значит, что это хороший способ. Более того — это не значит, что он будет оставаться долгое время единственным.
mayorovp
14.08.2019 17:50Ой, да ладно, в чём же Silverlight был мертворожденным-то? Убил-то его лишь отказ браузеров от NPAPI.
Вот что правда было мертворожденным, так это встроенная песочница CLR.

khim
14.08.2019 18:03Убил-то его лишь отказ браузеров от NPAPI.
Как раз наоборот — от NPAPI удалось отказаться из-за того, что Silverlight «не взлетел».
Ой, да ладно, в чём же Silverlight был мертворожденным-то?
А как? Плагин для порождения «чего-то такого в браузере» уже был (это и Flash и Java), возможность делать приложения сразу и для браузера и для десктопа и для Windows CE не реализовалась… так за счёт чего он мог выжить? Чего он позволял сделать такого, что без его использования нельзя было сделать с меньшими проблемами и гораздо быстрее?
mayorovp
14.08.2019 19:12Ни Flash, ни Java не позволяли писать на C# или VB.NET. Там не было XAML. И WCF RIA там тоже не было.

khim
14.08.2019 20:34И какую бизнес-задачу вот это вот всё позволяет решить?
С#, VB.NET, XAML, WCF RIA и прочее — это всё инструменты. Которые имеет смысл выбирать, если нет способа решить ту же задачу другими, более отлаженными и знакомыми разработчикам, инструментами.
Первая версия GMail (с асинхронной подгрузкой писем и кучей разных других плюшек) — вышла в 2004м, первая версия Silverlight вышла в 2007м.
То есть к моменту выхода Silverlight все бизнес-задачи уже имели то или иное решение. Никто не будет менять работающиее решение на другое, несовместимое с ним без крайней необходимости.
Вот если бы Silverlight вышел где-нибудь в 2001м-2002м году… да вместе с новой версией Windows… да с приложениями на C#… фиг его знает, что было бы — но шанс имелся бы. В 2007м? Поезд ушёл…
mayorovp
14.08.2019 21:50Почему вы не допускаете возможности, что некоторое решение некоторой задачи может быть попросту проще других альтернатив?

khim
14.08.2019 22:10Я такую возможность допускаю, несомненно. Чего я не допускаю — так это предположения о том, что этого может быть достаточно.
Вы вообще ну хоть один пример можете вспомнить, когда более простое решение, требующее, однако, переписывания всего-всего-всего (это принципиально) — вытеснило бы более сложное?
Единственный пример, который навскидку вспоминается — это переход с Python 2 на Python 3. Но тут и полного переписывания не требовалось и, главное, старое решение быстро и решительно искусственно подавили, «загнали в гетто» — и то пришлось десять лет «засовывать новшества в глотку», чтобы люди «оценили»…
Нет, более простое решение — это хорошо, приятно, полезно, это замечательный бонус… но это ни разу не повод на него перейти.
Это может быть поводом перейти на совместимую платформу (C ? C++, Java ? Kotlin и т.п.), но если старые разработки нужно выкинуть и всё реализовать заново… ну не знаю — приведите примеры, можно будет обсудить.
mayorovp
14.08.2019 22:21А что, новыми проекты не бывают никогда? Всегда есть что-то старое, нуждающееся в сохранении?

khim
14.08.2019 23:08Всегда есть что-то старое, нуждающееся в сохранении?
Почти всегда. Даже если вы начинаете что-то новое, свежее, вкусное… через какое-то время оказывается, что вот там есть библиотечка, которую можно поиспользовать, тут какая-то утилитка, которую можно прикрутить и так далее.
Единственное исключение — это появление новой ниши, куда, по той или иной причине, имеющийся код «прикрутить» нельзя вообще… никак, никому (в том числе вашим конкурентам)… но, как уже было замечено, к 2007му Web уже стал сам по себе местом, где появилось много полезного легаси — теперь на JS.
А что, новыми проекты не бывают никогда?
Их недостаточно много для того, чтобы целая платформа могла выжить.
Да вспомните Windows. Почему Windows 1.0 и 2.0 были чем-то, что люди видели на выставке, но не использовали, а Windows 3.x и Windows 9X — стали безумно популярными? Потому что в Windows 3.x и Windows 9X была хорошая поддержка MS DOS.
Да, со временем, когда ваша платформа уже доминирует на рынке, можно от легаси и отказаться (современные версии Windows x64 не поддерживают MS DOS ни в каком виде)… но это можно сделать после завоевания популярности, никак не до.
mayorovp
15.08.2019 08:55По вашей логике, у языка Java не было никаких шансов, ведь у него не было нормальной обратной совместимости с Си.
И у C# тоже не было шанса выжить, ведь у него не было совместимости с Java.

khim
15.08.2019 17:10По вашей логике, у языка Java не было никаких шансов, ведь у него не было нормальной обратной совместимости с Си.
Java — это вообще великолепный пример. Если вы помните — её двигали в массу разных мест: аплеты, мидлеты, криптокарты и бог знает что ещё. Однако удалось взлететь ей либо там, где можно было её внедрять постепенно и использоввать легаси-код (Enterprise и Android), либо там, где альтернативы просто не было (JavaCard или Blu-Ray диск вы можете программировать только на Java — и никак иначе… см. Web и JavaScript).
Для ниши «приложения, которые сегодня работают только под AIX/HP-UX/Solaris, но нам нужна версия под Windows тоже» — оно вообще подошло идеально.
Ну Sun, конечно, хотел бы, чтобы движение пошло в обратном направлении… но не всегда наши желания совпадают с нашими возможностями.
И у C# тоже не было шанса выжить, ведь у него не было совместимости с Java.
Совместимость с Java как раз была. Был J#, был JLCA, были места где C# был безальтернативен (расширения для MS Office, к примеру).
Во всех этих случаях вам не приходилось сразу выкидывать ваш legacy код, вы могли переходить на новый язык помодульно (в частности OpenOffice.org в резултате имел несколько компонент на Java… DocumentFoundation потребовалось несколько лет, чтобы от них избавиться).
Переход же на Silverlight требовал переписать всё — и сразу. Для того, чтобы получить продукт, который мог делать то, что вы и так уже могли делать без Silverlight. Кому это нужно?
mayorovp
15.08.2019 17:18Однако удалось взлететь ей либо там, где можно было её внедрять постепенно и использоввать легаси-код
А Silverlight что, нельзя внедрять постепенно?
Совместимость с Java как раз была. Был J#, был JLCA
Вот только первый инструмент не позволяет взять готовую библиотеку и использовать её, а насчёт второго у меня есть сомнения в сохранении поведения при портировании.

khim
15.08.2019 17:47
Скорее нет, чем да. Он не работал с DOM и CSS, общение с JavaScript было весьма сложным… а легаси-компоненты, написанные на C++ и Fortran нельзя было использовать вообще никак.Однако удалось взлететь ей либо там, где можно было её внедрять постепенно и использоввать легаси-код
А Silverlight что, нельзя внедрять постепенно?
Всё так. Но тут, как я уже говорил, вопрос в сроках. Java Swing (после которого только и появились первые успешные проекты на Java) — это 1998й год. C# — это 2000й год.Совместимость с Java как раз была. Был J#, был JLCA
Вот только первый инструмент не позволяет взять готовую библиотеку и использовать её, а насчёт второго у меня есть сомнения в сохранении поведения при портировании.
За эти два года люди просто не успели наработать критическую массу проектов, которые требовали бы 100% совместимости. Разработчики, писавшие этот код — всё ещё были на месте, да и не были они «синьорами с 10 годами стажа», опыт Java их не сильно напрягал ещё.
Собственно откуда берутся всё более жёсткие требования к совместимости? Оссификация софта. Пока у вас 10'000 строк легаси-кода, вы можете вообще всё выкинуть и переписать с нуля. Если у вас 100'000 строк — тут уже нужно это делать в несколько этапов. А если у вас 100'000'000 строк кода — то любой новый инструмент должен встраиваться так, чтобы его мало кто, кроме тех, кто с ним экспериментирует, вообще замечал.
Как я сказал ранее:Вот если бы Silverlight вышел где-нибудь в 2001м-2002м году… да вместе с новой версией Windows… да с приложениями на C#… фиг его знает, что было бы — но шанс имелся бы. В 2007м? Поезд ушёл…

mayorovp
15.08.2019 17:58Всё еще не понимаю, откуда у меня есть 100'000'000 строк старого кода в новом проекте...

khim
15.08.2019 18:09А кто вам сказал, что речь идёт о новом проекте?
Все проекты будут у вас новыми, если они под новую, до того не существовавшую, платформу.
А если платформа старая (а Silverlight выходил для покорения Web'а, который к тому времени существовал уже более 10 лет) — то у вас будут проекты на 100'000 строк и на 100'000'000 строк.
mayorovp
15.08.2019 19:10Ничего не знаю про покорение веба, в моём мире Silverlight конкурировал с Flash и Java-апплетами, а не с сайтами на HTML.

khim
15.08.2019 19:17Ну так и Flash и Java-аплеты тоже ведь вымерли за ненужностью примерно по той же причине.
Идея Microsoft (project Avalon) заключалась в том, чтобы на C# и XAML делалось всё — и локальные приложения и игры и веб-сайты тоже.
Однако из-за такой всеобъемлющей идеи разработку безбожно затянули, Longhorn вообще кончился крахом, на C# и XAML массового перехода так и не было… А Silverlight, Flash и Java-апплеты оказались никому толком не нужны… когда всё необходимое стало возможно на HTML/CSS+JS…
mayorovp
15.08.2019 19:24Ну так вымерли-то они примерно одновременно, проиграв HTML5. И когда Silverlight только появлялся — это ещё не было ни разу предопределено, напротив — развитие HTML в то время застряло намертво, и даже движок V8 ещё не был изобретен.
Так что не был Silverlight мертворождённым.

khim
15.08.2019 20:44И когда Silverlight только появлялся — это ещё не было ни разу предопределено, напротив — развитие HTML в то время застряло намертво, и даже движок V8 ещё не был изобретен.
V8 ещё не был изобретён, но Firefox и Safari уже открызали потихоньку market share у MS IE 6.
А Microsoft затевал авантюру с Windows Phone 7 (где как раз всё должно было на C# и XAML было быть сделано).
Но как я сказал — он опоздал. Так же, как WebAssembly опоздал. Если вы в 2009м Mozilla не выкаблучивалась, помогла бы портировать легаси-код NaCl — всё моглы бы быть по другому.
А сегодня — легаси это уже груды JS-библиотек и, главное, разработчиков.
mayorovp
15.08.2019 21:15А при чём тут вообще IE6 и Windows Phone 7?

khim
15.08.2019 21:25-1Притом что идея Microsoft была в том, чтобы заморозить Web, а потом принудительно пересадить всех на C# и XAML.
Ну вот примерно как первая замена процессора у Маков: модели на 68040 были заменены на модели на PowerPC, что позволило избежать «отката» — а 68060 ради этого был проигнорирован.
Но Microsoft с этой «заморозкой» и переходом затянул — и успела появиться альтернатива. В 2007м альтернативные, более продвинутые, браузеры хотя и не вытеснили ещё MS IE 6, но уже существовали и было понятно, что за ними — будущее. А программы для Win32 прекрасно выпускались без всяких новых API, поддерживаемых только в C#.
Потому крутой SDK для Windows Phone 7 чисто на базе C# и XAML вызвал не кучу желающих всё переписывать, а, скорее, кручение пальцем у виска.
mayorovp
15.08.2019 21:30Какая разница что там были за глобальные идеи, когда обсуждается конкретно Silverlight?

khim
15.08.2019 22:58-1Потому что «конкретно Silverlight» в отрыве от описанных глобальных идей — бессмысленен. Он никак не может заменить HTML+JS — уже потому, хотя бы, что не работает на iOS и Android.
А чудесного мира, придуманного Microsoft где всё вокруг — C# и XAML… не случилось.
Собственно даже то, что Silverlight появился — это уже признание его мёртворождённости.
В том мире, который планировался в Microsoft — его не должно было быть. Вместо этого программы на C# и XAML должны были исполняться единой средой исполнения, вокруг которой весь Longhorn должен был быть построен.
Вместо этого куски этого проекта слепили в плагин для браузера и отправили «в свободное плавание»: а вдруг выстрелит? Не выстрелило…
mayorovp
16.08.2019 06:08Он никак не может заменить HTML+JS
Но мог заменить большую долю Flash
потому что не работает на iOS и Android
iOS — ровесник Silverlight, а не нечто, существовавшее до начала разработки
В том мире, который планировался в Microsoft — его не должно было быть.
Ну вот вы сами признали, что "мир, который планировался в Microsoft" и Silverlight — два отдельных проекта. А значит, недостатки первого никак не относятся ко второму.

khim
16.08.2019 15:15-1
Именно в этом и проблема: iOS and Android — ровесники (или почти ровесники) Silverlight, а для выживания — Silverlight должен был появиться за 2-3 года как минимум до их появления.потому что не работает на iOS и Android
iOS — ровесник Silverlight, а не нечто, существовавшее до начала разработки
Чтобы накопить критическую массу проектов. Flash долго боролся и если бы Adobe тупо не отказалась выпускать Flash для Android 4.4+ — то у него был бы шанс (хотя 100% уверенности нет — это была бы эпическая битва Android & Chrome против iOS).
А Silverlight оказался сразу в состоянии, когда у него ещё нет ничего, что могло бы удерживать его на плаву — а его уже пытаются удушить…
Нет. «Мир, который планировался в Microsoft» должен был быть построен на движке CRL и XAML встроенным в самый центр операционной системы.В том мире, который планировался в Microsoft — его не должно было быть.
Ну вот вы сами признали, что «мир, который планировался в Microsoft» и Silverlight — два отдельных проекта.
А Silverlight — попытка «продать» куски этой системы. Ну примерно как H-1 и НК-33. Только из НК-33 сделали AJ-26, которому удалось найти применение, а Silverlight оказался метворождённой поделкой.
А значит, недостатки первого никак не относятся ко второму.
Относятся конечно. Если у всей ракетной программы был достаточно чёткий план (который не удалось выдержать по срокам и от которого пришлось, в конце-концов, отказаться), то Silverlight — это в чистом виде «на тебе, боже, что нам негоже». У него не было никаких шансов с самого начала.

i360u
14.08.2019 17:53Столько, сколько он запросил, очевидно. Ну или если столько нет — сказал бы, что «опа — ресурсов нету».
Запросил когда? Динамически, во время исполнения? Или резервируем с запасом и получаем примерно туже схему работы с памятью, что и в JS? Вы забыли, что мы в песочнице?
В результате единственный способ обеспечить запуск кода, которому вы не доверяете, на большинстве OS — это браузер.
Угу, об этом и речь. И возможно это благодаря JS. А попытки изменить ситуацию предпринимались далеко не только MS. Очень странно, что вы вспомнили только их, и тут же обвинили в неудачах индустрии: они уже никакого особого влияния не имели в то время. В итоге, никто проблемы с безопасностью так и не решил. К чему бы это?
khim
14.08.2019 18:15Запросил когда?
В момент запуска. Эта проблема была решена в MacOS первой версии. В 1984м году.
Вы забыли, что мы в песочнице?
Кто помешает нам запросить от неё ресурсов?
И возможно это благодаря JS.
Нет, не годится. JS начали использовать годы спустя после Flash и Java Applet'ов.
Причём, что иронично, многие «безумно тяжёлые» странички на Flash и даже на Java — по современным меркам «почти ничего не весят». Так, 2-3-5 мегабайт. С учётом того, что главная страница Хабра весит 6 мегабайт, а страничка, где мы с вами перепираемся 3 мегабайта… это немного.
В итоге, никто проблемы с безопасностью так и не решил.
Почему «никто не решил»? Решили. Просто это уже никому особо не нужно.
К чему бы это?
К тому что на рынке с положительной обратной связью побеждает не самое качественное решение, а то, которое первым достигнет стадии «этим ужасом уже-таки можно кое-как пользоваться»?
Ну подумайте сами: если бы ваши проблемы с безопасностью были бы такими ужасными и совершенно неразрешимыми — то появилась бы на Google Play кнопка Try Now? А она там есть…
i360u
14.08.2019 19:15В момент запуска.
Как можно запустить приложение в песочнице, не выделив память для самой песочницы? Причем тут максось?
Почему «никто не решил»? Решили.
Кто? Как?
если бы ваши проблемы с безопасностью были бы такими ужасными и совершенно неразрешимыми — то появилась бы на Google Play кнопка Try Now? А она там есть…
Правила публикации в плейсторе можно экстраполировать на веб? Или кто-то будет сканировать весь веб на зловредность? Или вам, чтобы открыть сайт, нужно будет сначала предоставить исходники для анализа?
У меня, как раз, никаких неразрешимых и ужасных проблем и нет, есть браузеры и JS, я могу собрать очень компактное приложение, ничуть не более тяжелое чем на flash или silverlight, ибо в свое время работал и с тем и с другим.
khim
14.08.2019 20:48Как можно запустить приложение в песочнице, не выделив память для самой песочницы?
Довольно очевидно, что в системе должен быть какой-то менеджер, который умеет читать заголовки и выделять память. Ваш К.О.
Причем тут максось?
Уже там в заголовке программы писалось — сколько ресурсов она требует для запуска. Простое решение, дешёвое и сердитое.
Правила публикации в плейсторе можно экстраполировать на веб?
А почему нет, собственно? Web сегодня — это в большой степени горстка крупнейших сайтов и так.
Или кто-то будет сканировать весь веб на зловредность?
Дык уже.
Или вам, чтобы открыть сайт, нужно будет сначала предоставить исходники для анализа?
А что — кто-то начал просить у разработчиков «исходники для анализа» при публикации на Google Play? Новая инициатива, никогда не слышал про такое…
У меня, как раз, никаких неразрешимых и ужасных проблем и нет, есть браузеры и JS, я могу собрать очень компактное приложение, ничуть не более тяжелое чем на flash или silverlight, ибо в свое время работал и с тем и с другим.
Рад за вас. Искренне. А вот почему-то всякие разные Google'ы и Facebook'и так не умеют. Приходится бедняжкам делать нативные приложения. Хотя, казалось бы — они в Web'е родились и выросли. А Google — так даже браузеры делает… но нет, чтобы на мобильнике было удобно работать и батарейка не вытекала за минуты… делаются нативные приложения под все мобильные платформы…
i360u
14.08.2019 21:17+1Откуда в заголовке появится требуемый размер памяти? Мы доверяем разработчику? Этот указанный размер учитывает память, необходимую для получения данных через API? Учитывает размер пользовательских данных?

khim
14.08.2019 22:11Мы доверяем разработчику?
А какие альтернативы? Сколько JavaScript выделает памяти под вкладку?
i360u
15.08.2019 08:17+2Как только мы решили запустить файл в песочнице, мы потеряли преимущество контроля памяти, ибо вынуждены резервировать с запасом (как в JS), после чего, зарезервированная память стала недоступна остальной системе. Для работы с любыми внешними API, мы пробросили в песочницу свой экземпляр окружения (заняв еще ресурсы). Помимо этого, подняли различные службы для контроля активности, ибо песочница наша изолирована не абсолютно (API) и дополнительно может переходить в "спящий режим", для освобождения ресурсов процессора остальным песочницам, плюс организовали сборку мусора и вот мы имеем обычную вкладку Хрома, в которой уже эффективнее компилировать код на лету, чем анализировать неизвестный ранее скомпилированный код. И JS — на сегодняшний момент — лучший вариант для этих целей. В Google
робко пытались зайти с нативной поддержкой Dart, но не взлетело, поскольку никто так и не увидел особых преимуществ. Вот так и разбиваются мечты о "хороших" языках в вебе о вопросы безопасности. JS — прекрасный язык, и, как мы видим, его нельзя винить в том, что ему обычно приписывают хейтеры: он не является сам по себе основным источником проблем с расходом памяти и процессора. И в прототипном наследовании я также не вижу проблемы, это, на мой взгляд, лучший вариант для скриптового языка.
khim
15.08.2019 17:58-1плюс организовали сборку мусора
Сборка мусора-то вам зачем? iOS вон и до сих пор без неё вне браузера отлично обходится.
и вот мы имеем обычную вкладку Хрома, в которой уже эффективнее компилировать код на лету, чем анализировать неизвестный ранее скомпилированный код.
Вот только не надо рассказывать сказок, а? NaCl какой-нибудь уже 10 лет назад поддерживал SIMD и многопоточность. По скорости никакая система с компиляцией кода и близко не лежала.
И JS — на сегодняшний момент — лучший вариант для этих целей.
Дык с этим я не спорю. Он убог, коряв и вообще отвратителен. Но да — он, конечно, лучший. Потому что единственный.
В Google робко пытались зайти с нативной поддержкой Dart, но не взлетело, поскольку никто так и не увидел особых преимуществ.
Не взлетело именно потому что не пытались они «зайти». В какой версии Chrome есть нативная поддержка Dart для Web'а? Ни в какой? Ну значит и не было захода — были эксперименты.
Вы ещё скажите, что Microsoft пытался отказаться от поддержки нативного кода, выпустив Singularity. Нет — мечты такие были. Но реальных попыток что-то внедрить — не было.
То же самое и с Dart'ом (а до того — с Java).
Вот так и разбиваются мечты о «хороших» языках в вебе о вопросы безопасности.
Вот только не о вопросы безопасности они разбиваются. А о бюрократию. «Работает — не трогай».
К безопасности это всё отношения не имеет.
И в прототипном наследовании я также не вижу проблемы, это, на мой взгляд, лучший вариант для скриптового языка.
Вот только «скриптовый язык» — это сразу, с места в карьер, чудовищные затраты ресурсов. Пустая вкладка Хрома занимает больше 10 мегабайт — это больше, чем требует для своей работы какой-нибудь ClarisWorks. С текстовым редактором, электронными таблицами, графиками и кучей всего ещё.
i360u
16.08.2019 11:51+1Когда вы запускаете нативное приложение — оно потребляет столько памяти, сколько ему необходимо. Когда вы запускаете приложение в песочнице — оно потребляет столько памяти, сколько требуется ПЕСОЧНИЦЕ. Теперь еще раз расскажите мне, что это не имеет отношения к безопасности.
Пустая вкладка Хрома занимает больше 10 мегабайт
Вкладка ПУСТАЯ, но виноват JS? Вы сами то читаете что пишите?
khim
16.08.2019 15:25-1Когда вы запускаете приложение в песочнице — оно потребляет столько памяти, сколько требуется ПЕСОЧНИЦЕ.
Оно потребляет сколько дадут. Главное — оно заставляет разработчиков вообще думать об этом. Чем большинство фронтэдеров сегодня себя не утруждает.
Конечно. Я, просто, в отличие от вас знаю чем заняты эти 10 мегабайт. Так вот: большая часть — это JS-рантайм. Да, DOM-дерево и всё, что с ним связано — тоже занимают место. Но большая часть потребляемой памяти — уходит на V8.Пустая вкладка Хрома занимает больше 10 мегабайт
Вкладка ПУСТАЯ, но виноват JS? Вы сами то читаете что пишите?
Для песочницы, позволяющей запускать скомпилированный код тоже нужны затраты, вы правы… но тут речь идёт о мегабайте или, если постараться, сотне килобайт.
Затраты ресурсов просто несопоставимы… и даже при всё при этом V8 — всё равно существенно медленнее и прожорливее C/C++.

i360u
14.08.2019 15:47возможности использования «условных дешёвых индусов»
вы, вообще, давно зарплаты фронтов видели?
khim
14.08.2019 17:24вы, вообще, давно зарплаты фронтов видели?
Я фронтов не нанимаю… зато я хорошо слышу вой людей, которые стонут «ну нафига мне это Android-приложение, когда Web-сайта бы хватило»… это значит что развитие идёт ровно тем путём, каким оно и должно было идти.
Просто… всему своё время. Если «условно дешёвые индусы» кончились — так это не просто хорошо, это ж прекрасно! Значит скоро, наконец, эра увлечения Электроном, наконец, закончится… и можно надеяться на что-то, чем реально можно будет пользоваться…
i360u
14.08.2019 17:56Вот читаешь все эти ваши «вой», «стон», «высер», и ярко рисуется в воображении портрет профессионала. А то, что для бизнеса в 3 раза дешевле сделать PWA, чем собирать нейтивы под каждую платформу — так это «безобразие» скоро закончится, ага.

khim
14.08.2019 18:23А то, что для бизнеса в 3 раза дешевле сделать PWA, чем собирать нейтивы под каждую платформу — так это «безобразие» скоро закончится, ага.
Вы уж определитесь: «вы, вообще, давно зарплаты фронтов видели?» или «для бизнеса в 3 раза дешевле»…
А то оно как-то не очень сочетается.
А так-то, собственно, да, как в 80е всё, в конечном итоге, свелось к тому, что было достаточно выпускать только приложение для Windows — так и тут, в конечном итоге, получится.
Просто Apple в этот раз очень глубоко в карманы покупателей залезла, так что ещё долгое время будут нужны два приложения, а не одно…
i360u
14.08.2019 19:22А то оно как-то не очень сочетается.
Вполне сочетается: двойная зарплата одному разработчику выгоднее для бизнеса чем одинарная для троих.
khim
14.08.2019 20:48-1Откуда трое-то?

i360u
14.08.2019 21:57iOS, Android, десктопы… Добавьте гемор с публикацией в сторы...

khim
14.08.2019 22:12Десктопы и мобильники в любом случае требуют разный UI. Даже если вы используете JS и HTML.

i360u
14.08.2019 23:15Во первых, не требуют, UI может (и должен) быть адаптивным. А во вторых, даже если дизайн разный, бизнес-логика может быть одна.

khim
14.08.2019 23:17А во вторых, даже если дизайн разный, бизнес-логика может быть одна.
А бизнес-логику и в нативных приложениях несложно одну сделать. Хотя бы в том же Delphi.
i360u
15.08.2019 08:21в Delphi под iOS и Android? Хм, интересно...

DrPass
15.08.2019 12:20На полном серьёзе, там же сейчас хорошая кросс-платформенность. Более того, довольно продуктивно получается работать. Но учитывая нынешнюю стоимость Delphi для продакшена, это удовольствие для людей, которым деньги девать некуда.
Я, кстати, тоже не особых любитель адаптивных UI. Адаптивный UI — это не для пользователя, а для разработчика. Позволяет писать один раз нечто компромиссное вместо двух удобных специализированных интерфейсов. Где, например, вы видели адаптивный интерфейс, который на десктопе приобретает привычные там панели инструментов и шорткаты ;) Вот то-то и оно.
VolCh
15.08.2019 12:48Скорее не для разработчика, а для бизнеса.

DrPass
15.08.2019 13:48Тут спорный вопрос. Бизнес в общем случае не обладает достаточной экспертизой, чтобы принять решение, как лучше — делать одно ядро с бизнес-логикой и два разных UI, либо один универсальный. Тут обычно как раз он спрашивает мнение разработчиков.
При этом разработчики обычно говорят, что универсальный и адаптивный — это быстрее, дешевле, лучше. Это не совсем так, вернее, верно только для простого UI и/или на начальных этапах разработки. Для развитого UI поддержка полноценной адаптивности обходится, кстати, нередко существенно дороже, чем параллельное сопровождение мобильной и десктопной версии.
VolCh
15.08.2019 17:55Разработчики скажут, скорее, что один это просто быстрее. А бизнес решит, что быстрее для него лучше.

khim
15.08.2019 18:00Да, представьте себе, сегодня Delphi отлично поддерживает и iOS и Android.
И, более, того, скорее всего это будет дешевле, чем PWA.
Однако — да, это не будет достаточно хайпово, потому в мире «шальных денег», где реальные расходы не значат ничего, а хайповость — значит всё… выбирают PWA.

flancer
14.08.2019 12:26Не понял вот этого пассажа:
Итак, теперь мы мотивировали, почему можно использовать babel.
Было: "до недавнего времени JavaScript и Web API имели множество ограничений"
Стало: ECMAScript и улучшенный WebAPI.
Т.е., babel мы используем только для того, чтобы наш новый код понимался старыми браузерами? Из статьи я другого мотива использовать babel не увидел.
Я противник обратной совместимости (с нынешними-то возможностями управления зависимостями и их версиями). IMHO, не разрабы должны использовать babel, чтобы дотянуться до отсталых пользователей, а пользователи должны обновлять браузеры, чтобы успевать соответствовать текущему моменту. Но… за всё платит бизнес, поэтому и babel.
Остаётся только надеяться, что с развитием языка и рабочего окружения транспиляторы постигнет та же участь, что и jQuery, а старые браузеры — судьба Netscape Navigator'а (светлая ему память!)

DrPass
14.08.2019 12:39+1а пользователи должны обновлять браузеры, чтобы успевать соответствовать текущему моменту.
Понимаете, фишка в том, что никто никому не должен. Просто каждое решение чего-то стоит. Например, тут вы (ну или заказчик) решаете, что лучше — добавить поддержку старых браузеров или потерять сколько-то процентов потенциальных клиентов.
flancer
14.08.2019 13:22Понимаю. Пользователи не должны обновлять браузеры, разрабы не должны использовать babel, а музыку заказывает тот, кто платит.

alsii
15.08.2019 00:13-2добавить поддержку старых браузеров или потерять сколько-то процентов потенциальных клиентов.
Вы же понимаете, что есть такой бизнес, которому потеря скольки-то процентов клиентов гораздо менее болезненна, чем этим нескольким процентам клиентов потеря доступа к сервисам этого бизнеса.
Ну скажем если Facebook, Youtube, Twitter и условные Одноклассники внезапно заявят, что поддерживают только N последних версий Chrome/Safary/Firefox, научатся пользователи обновлять браузеры? Как результат — снижение стоимости разработки, более легкие и быстрые странички и т.п.
khim
15.08.2019 00:24Ну скажем если Facebook, Youtube, Twitter и условные Одноклассники внезапно заявят, что поддерживают только N последних версий Chrome/Safary/Firefox, научатся пользователи обновлять браузеры?
С учётом того, что для них несколько процентов пользователей — это сотни миллионов, а то и миллиард долларов в год? Вряд ли.
Помните историю про YouTube и IE 6? Если бы разработчики не разместили баннер «тихой сапой» — и сейчас бы ещё IE 6 в разных фреймворках бы поддерживался…
alsii
15.08.2019 10:31Ну так история как раз и подтверждает, что это сработает :) Если просто баннер (да кто вообще смотрит на баннеры?) вызвал такую реакцию, то какой эффект будет от официального объявления и последующей за ней шумихи в СМИ?
А пользователи? Ну и куда они денутся?
#FreeDorothyТут недавно в новостях промелькнуло. 16-летняя девочка накосячила. Мама в наказание отобрала у нее мобильник. Девочка сумела выйти в твиттер с игровой консоли. Мама отобрала консоль и заблокировала аккаунт. Девочка вышла с другой консоли. Мама отобрала и эту консоль. Тогда девочка вышла в твиттер с… холодильника :) Так что без тви жизни нет!

mayorovp
14.08.2019 13:03Т.е., babel мы используем только для того, чтобы наш новый код понимался старыми браузерами?
Ну и ещё для того, чтобы иметь возможность использовать новые фичи языка ещё до их попадания в стандарт.
а пользователи должны обновлять браузеры, чтобы успевать соответствовать текущему моменту
А ещё пользователи должны вовремя обновлять ОС (чтобы новая версия браузера заработала) и железо (чтобы заработала свежая версия ОС)?

flancer
14.08.2019 13:32Я так понял, что слово "должен" в наше время имеет отрицательную энергетику, стало токсичным. Нет, не должен. Может, если хочет, но не должен.
Одному моему ноуту 2-3 года, второму — лет 5-6. На обоих стоит Ubuntu 18. Эта версия браузера — Chrome Version 76.0.3809.100 (Official Build) (64-bit). Я лично успеваю, а остальные никому ничего не должны. Кто хочет — изучает babel, кто не хочет — не изучает. Кто хочет — использует нестандартные фичи языка, кто не хочет — не использует. Лично я предпочитаю не множить сущности и по максимуму использовать стандартные вещи. Как-то так.

levchick
15.08.2019 00:35А заодно и организацию, в которой кроме как IE8 благодаря политикам ты использовать ничего не сможешь :)

Alloyer
14.08.2019 12:50-1Мой комментарий будет предназначен лишь для выражения благодарности автору.
Действительно — мне, как только что завершившему обучение студенту и углубляющемуся пока что в мир десктопа и распределённых систем и .Net — очень и очень интересно было бы понять, откуда ТАКОЙ зоопарк технологий/фреймворков/названий в веб-разработке.
Считаю, что статья крайне хороша хотя бы тем, что позволяет мне и любому другому незнающему читателю понять причины(проблемы) — по которым развелось столько всего разного.
Желаю автору не терять запала и с нетерпением жду следующей части!:)

romanonthego
14.08.2019 15:50Простите, но накипело.
Задолбали ныть.
Ну серьезно, не в первый раз приходят и начинают осуждать естественный процесс эволюции веба, который десятилетиями шел своим путем с участием тысяч (миллионов?) людей, компаний, которые решали задачи, развивали бизнес и прочее.
Никто ничего не усложнил. Ну не нравится babel, react, webpack — открывайте<script>и пишите. Обратная совместимость со старьем поддерживается если не абсолютно, то близко к тому.
androidovshchik
14.08.2019 18:16Согласен
В андроиде тоже самое, за 10 лет существования появился сахарный язык разработки kotlin (аkа typesript), поддерживаются разные версии java 1.6, 1.7, 1.8 (aka ECMAScript). Оба могут транслироваться, например, в java 6 байткод (aka babel). И так далее… gradle/maven/ant aka webpack/другие сборщики (правда не могу найти аналогию react/vue/angular, в андроиде скорее нет таких глобальных и монопольных фреймворков). История показывает, что любой гигантский продукт, которым реально пользуются миллиарды людей, проходит по примерно такому сложному пути. Для новичка это всегда сложно, но если начать разбираться, то все станет на свои места
transcengopher
15.08.2019 17:56В андроиде место react/vue занимает Android Platform. Это, практически говоря, все пакеты, начинающиеся с
android.илиandroidx.. Очень монопольная штука. Насколько в своё время удалось найти — даже если основная логика приложения на C++, будет куда проще пользоваться JNI и писать интерфейс на Java, чем пилить прилично выглядящий интерфейс на C++.

pae174
14.08.2019 15:52> Браузеры способны выполнять только JavaScript.
Вообще-то Internet Explorer до версии 10 включительно был способен выполнять скрипт на любом языке, который был установлен в систему в виде некой скрипт-машины с неким стандартным для системы интерфейсом. Таких машин всегда было предустановлено две — JavaScript и VBScript. Но в принципе можно было поставить и Perl от ActiveState. Но это было давно.

HellWalk
17.08.2019 11:04Все здорово до тех пор, пока не открываешь на очередном проекте node_modules, а там 2000+ папок…


tema_sun
Самый кайф начинается, когда девелоперский код работает, а продакшн нет.
in19farkt
Наступали на эти грабли:
Carduelis
Это же уже исправлено?
Сейчас прогнал в babel
Он создает свою функцию для проверки
instanceof, хотя она везде поддерживается. хм..in19farkt
Ага, точно. Значит эта проблема связана только с тайпскриптом
Hydro
Известен также и workaround way
github.com/Microsoft/TypeScript-wiki/blob/master/Breaking-Changes.md#extending-built-ins-like-error-array-and-map-may-no-longer-work
AndreasCag
Помню прикол с safari. В проекте был такой код:
На всех браузерах он отрабатывал нормально, кроме safari 10. В нем он выдавал ошибку:
В дев режиме ошибка не воспроизводилась.
Проблема оказалась в том, что на safari 10 не работают асинхронные функции в калбеках. В дев режиме весь код транспилировался в es5 и асинхронные функции заменялись на промисы, поэтому ошибки не возникало. А для прода для разных бразуеров собирались разные сборки с теми полифилами и транспиляциями, которые нужны именно этому браузеру. Safari 10 поддерживает асинхронные функции, так что в его сборке оставался асинхронный калбек.
Переписали на промисы и все заработало :)
mayorovp
А не проще было настройки компиляции для Safari 10 подкрутить?
AndreasCag
Проще было одну функцию переписать на промисы, чем играться со сборкой
mayorovp
Ничего, скоро таких функций станет две и баг вернётся :-)
AndreasCag
Пускай возвращается, safari 10 мы уже не поддерживаем ?\_(?)_/?
mayorovp
А зачем тогда на промисы переписывали?
AndreasCag
Потому, что раньше пользователей safari 10 было больше и нужно было как-то поддерживать его работоспособность.
Когда я решал этот баг, то выбрал быстрое и не оверкильное решение, так как не видел смысла долго с этим копаться.