Представляем вам перевод статьи Indrek Lasn, опубликованной на Medium.com. Под катом вы узнаете, как сделать приложение или сайт более доступными при помощи aXe — средства тестирования доступности веб-сайтов и других пользовательских интерфейсов.

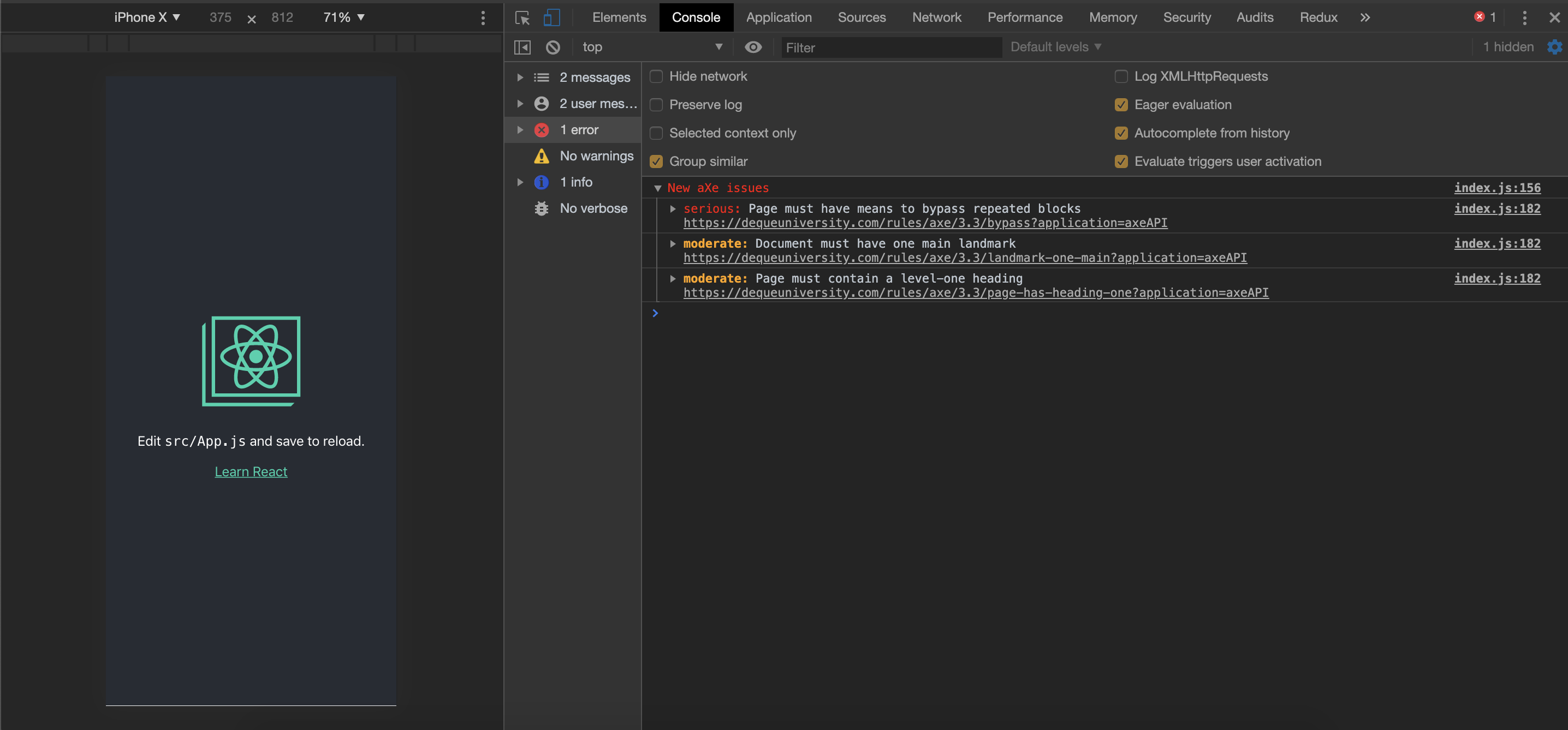
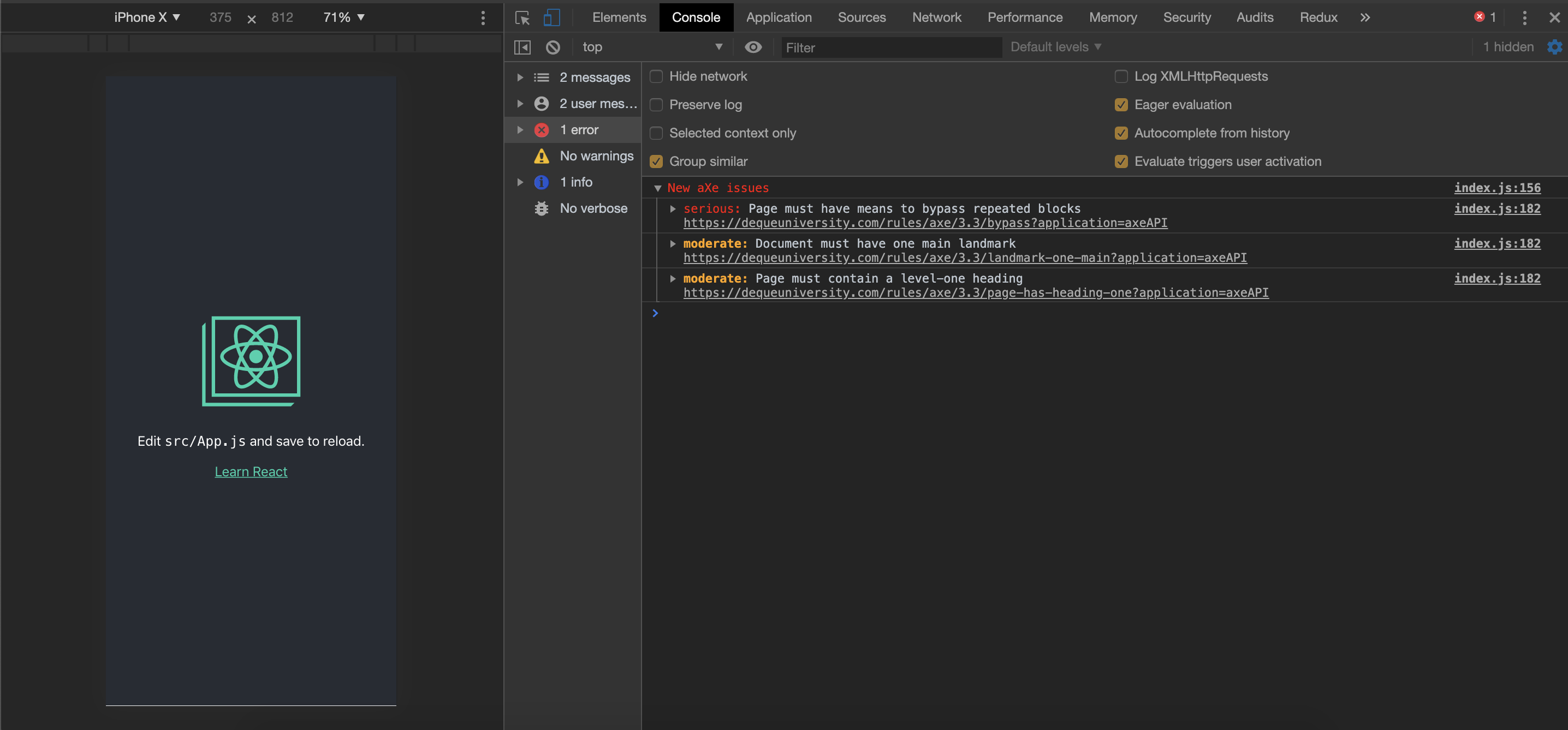
react-axe показывает результаты тестирования на доступность
В чем разница между просто хорошим приложением и отличным? В доступности!
Не стоит забывать о деталях. Какие-то пользователи захотят управлять интерфейсом вашего приложения с помощью собственной клавиатуры, какие-то будут использовать для быстрого перемещения горячие клавиши вроде Tab, а слабовидящие пользователи тоже могут подписаться на ваш блог.
Чтобы сделать продукт доступным для всех, вам пригодится библиотека тестирования доступности aXe.

axe-core
Интернет станет по-настоящему инклюзивным пространством только в том случае, если разработчики будут всегда тестировать свои проекты на доступность и начнут применять принципы «доступного» кодирования.
Автоматическое тестирование доступности значительно экономит время разработки. Чтобы его провести, не требуется каких-то специальных навыков, и это позволяет команде сосредоточиться на самом важном — усовершенствовании продукта. К сожалению, большая часть инструментов тестирования создана для сайтов и приложений, разработка которых закончена, и получить достоверные результаты из-за этого достаточно сложно. В итоге сроки могут сорваться, когда продукт, кажется, уже вот-вот готов отправиться в релиз.
Библиотека aXe совместима со всеми современными браузерами, инструментами и тестовыми средами, которыми пользуются специалисты. Благодаря ей тестирование доступности можно сделать частью любого другого тестирования, которое ваша команда выполняет ежедневно (например, модульного тестирования, интеграционного, тестирования браузера и пр.). Использование средств тестирования доступности на ранней стадии разработки сэкономит время и ресурсы, а также избавит вас от множества неприятностей.

Страница react-axe на GitHub
Устанавливаем модуль с NPM или Yarn.
NPM:
Yarn:
Вызываем экспортируемую функцию, передав React и ReactDOM объекты и временную задержку в миллисекундах, которая будет отслеживаться между каждым изменением компонента и временем начала анализа.
Сначала устанавливаем пакет
В пакет axe-core API входят:
Добавляем JavaScript-файл в каждый iFrame фикстур или систем тестирования.
Затем добавляем вызовы в каждую точку тестов, где становится видимым или появляется новый элемент интерфейса.
Запускаем модуль в среде разработки (как в коде выше), иначе во время теста приложение задействует больше ресурсов, чем при обычной работе. Можно использовать envify (как показано на этом примере).
После запуска модуль начнет выводить информацию об ошибках доступности в консоль Chrome Devtools каждый раз, когда обновляется какой-либо компонент.
Следовательно, при запуске React-приложения мы сможем увидеть в консоли все проблемы с доступностью (если такие будут).

Отображение ошибок и проблем с доступностью в aXe
axe-core API поддерживает следующие браузеры:
Под поддержкой я понимаю исправление багов и регулярное, по мере возможности, тестирование браузера. В настоящий момент при каждом pull request`е тестируются только Firefox, Chrome и Internet Explorer 11.
Поддержка JSDOM пока ограничена. Сейчас разработчики пытаются сделать все правила совместимыми с JSDOM, но там, где это невозможно, я рекомендую правила отключать. Известно, что с JSDOM не работает правило
В настоящее время aXe работает только в тех средах, где все функции либо поддерживаются нативно, либо правильно реализованы. Библиотека не поддерживает устаревшую реализацию v0 Shadow DOM.
Полный список правил, запускаемых

Правила aXe
Убедитесь, что ваше приложение доступно для широкого круга пользователей. Людей вокруг очень много, и каждый со своими потребностями. Чем больше потребностей вы сможете учесть, тем больше будет в итоге трафик вашего приложения или сайта. Пользуйтесь любой возможностью, чтобы сделать свой продукт лучше.
Спасибо, что прочитали!

react-axe показывает результаты тестирования на доступность
В чем разница между просто хорошим приложением и отличным? В доступности!
Не стоит забывать о деталях. Какие-то пользователи захотят управлять интерфейсом вашего приложения с помощью собственной клавиатуры, какие-то будут использовать для быстрого перемещения горячие клавиши вроде Tab, а слабовидящие пользователи тоже могут подписаться на ваш блог.
Чтобы сделать продукт доступным для всех, вам пригодится библиотека тестирования доступности aXe.

axe-core
Философия библиотеки тестирования доступности aXe
Интернет станет по-настоящему инклюзивным пространством только в том случае, если разработчики будут всегда тестировать свои проекты на доступность и начнут применять принципы «доступного» кодирования.
Автоматическое тестирование доступности значительно экономит время разработки. Чтобы его провести, не требуется каких-то специальных навыков, и это позволяет команде сосредоточиться на самом важном — усовершенствовании продукта. К сожалению, большая часть инструментов тестирования создана для сайтов и приложений, разработка которых закончена, и получить достоверные результаты из-за этого достаточно сложно. В итоге сроки могут сорваться, когда продукт, кажется, уже вот-вот готов отправиться в релиз.
Библиотека aXe совместима со всеми современными браузерами, инструментами и тестовыми средами, которыми пользуются специалисты. Благодаря ей тестирование доступности можно сделать частью любого другого тестирования, которое ваша команда выполняет ежедневно (например, модульного тестирования, интеграционного, тестирования браузера и пр.). Использование средств тестирования доступности на ранней стадии разработки сэкономит время и ресурсы, а также избавит вас от множества неприятностей.
Манифест aXe
- aXe — это проект с открытым кодом.
- У него не бывает ложных срабатываний (баги не в счет).
- aXe работает во всех современных браузерах и с любыми инструментами, платформами, библиотеками и средами.
- aXe поддерживается крупной компанией, работающей в сфере цифровой доступности (Deque Systems).
- Эта библиотека легко интегрируется с уже существующими функциональными/приемочными средствами автоматизированного тестирования.
- aXe автоматически определяет, какие правила запускать, ориентируясь на оценочный контекст.
- aXe поддерживает фикстуры внутренней памяти, статичные фикстуры, интеграционное тестирование и iFrame бесконечной вложенности.
- aXe имеет чрезвычайно гибкую настройку.
Начинаем работать с React

Страница react-axe на GitHub
Устанавливаем модуль с NPM или Yarn.
NPM:
npm install --save-dev react-axeYarn:
yarn add react-axeЗапускаем модуль
Вызываем экспортируемую функцию, передав React и ReactDOM объекты и временную задержку в миллисекундах, которая будет отслеживаться между каждым изменением компонента и временем начала анализа.
const React = require('react');
const ReactDOM = require('react-dom');
if (process.env.NODE_ENV !== 'production') {
const axe = require('react-axe');
axe(React, ReactDOM, 1000);
}Запуск без фреймворка
Сначала устанавливаем пакет
axe-core.npm install axe-core --save-devСостав пакета API
В пакет axe-core API входят:
-
axe.js— JavaScript-файл, который нужно добавить на тестируемый сайт (API); -
axe.min.js— уменьшенная версия вышеуказанного файла.
Добавляем JavaScript-файл в каждый iFrame фикстур или систем тестирования.
<script src="node_modules/axe-core/axe.min.js"></script>
Затем добавляем вызовы в каждую точку тестов, где становится видимым или появляется новый элемент интерфейса.
axe.run(function (err, results) {
if (err) throw err;
ok(results.violations.length === 0, 'Should be no accessibility issues');
// complete the async call
...
});Запускаем модуль в среде разработки (как в коде выше), иначе во время теста приложение задействует больше ресурсов, чем при обычной работе. Можно использовать envify (как показано на этом примере).
После запуска модуль начнет выводить информацию об ошибках доступности в консоль Chrome Devtools каждый раз, когда обновляется какой-либо компонент.
Следовательно, при запуске React-приложения мы сможем увидеть в консоли все проблемы с доступностью (если такие будут).

Отображение ошибок и проблем с доступностью в aXe
Поддерживаемые браузеры
axe-core API поддерживает следующие браузеры:
- Microsoft Edge 40 и выше;
- Google Chrome 42 и выше;
- Mozilla Firefox 38 и выше;
- Apple Safari 7 и выше;
- Internet Explorer 9, 10, 11.
Под поддержкой я понимаю исправление багов и регулярное, по мере возможности, тестирование браузера. В настоящий момент при каждом pull request`е тестируются только Firefox, Chrome и Internet Explorer 11.
Поддержка JSDOM пока ограничена. Сейчас разработчики пытаются сделать все правила совместимыми с JSDOM, но там, где это невозможно, я рекомендую правила отключать. Известно, что с JSDOM не работает правило
color-contrast. В настоящее время aXe работает только в тех средах, где все функции либо поддерживаются нативно, либо правильно реализованы. Библиотека не поддерживает устаревшую реализацию v0 Shadow DOM.
Правила доступности
Полный список правил, запускаемых
axe-core, можно найти здесь.
Правила aXe
Заключение
Убедитесь, что ваше приложение доступно для широкого круга пользователей. Людей вокруг очень много, и каждый со своими потребностями. Чем больше потребностей вы сможете учесть, тем больше будет в итоге трафик вашего приложения или сайта. Пользуйтесь любой возможностью, чтобы сделать свой продукт лучше.
Спасибо, что прочитали!

