В этом году 3005 разработчиков ответили на 27 вопросов, охватывающих широкий спектр инструментов и методологий фронтенд-разработки. Как всегда, огромная благодарность всем, кто нашёл время заполнить опросник. Со своей стороны, прошу прощения за задержку с публикацией результатов: в этом году работать было непросто из-за рождения малышки.
Как всегда, очень интересно посмотреть на изменения инструментов фронтенда за последние 12 месяцев и как меняются мнения разработчиков в отрасли. Эти результаты (надеюсь) помогут получить представление о текущих тенденциях и уровне освоения инструментов, а также об изменениях во времени, сравнив с цифрами из предыдущих опросов.
Результаты
Итак, к делу! Возьмите чай/кофе/напиток на свой выбор и посмотрим на результаты…
Предварительный отказ от ответственности
В результатах представлена выборка фронтенд-разработчиков в отрасли. Это не Евангелие, а смутный намёк на примерные тренды.
Ответы
Как уже упоминалось, в этом году получено 3005 ответов. Это меньше, чем в прошлом (5461).
В этом году организовать мероприятие оказалось немного сложнее, возможно, из-за увеличения количества опросов веб-разработчиков в онлайне, а также по личным обстоятельствам. С учётом всех обстоятельств, более 3000 ответов — невероятно отличный результат.
Ссылка на опрос была опубликована в Twitter, Reddit, HackerNews, DesignerNews, Echo.js, LinkedIn и Frontendfront, а также в нескольких почтовых рассылках, в том числе FrontEnd Focus и CSS Weekly.
Где это возможно, в таблицах указано изменение в процентах относительно 2018 года.
Список вопросов
- Общий опыт фронтенда
- Уровень знаний CSS
- Использование процессоров CSS
- Опыт процессоров CSS
- Использование фреймворков CSS
- Схемы именования CSS
- Линтинг в CSS
- Опыт работы с инструментами CSS
- Методологии CSS и опыт со схемами именования
- Использование инструментов CSS
- Использование CSS-в-JS
- Использование функций CSS
- Уровень знаний JavaScript
- Таск-раннеры
- Знание библиотек и фреймворков JavaScript
- Наиболее часто используемые фреймворки/библиотеки JS
- Самые важные JS-фреймворки/библиотеки
- Использование бандлера модулей JavaScript
- Опыт работы с бандлерами модулей и таск-раннерами
- Транспиляторы JavaScript
- Языки расширения JavaScript
- Линтинг в JavaScript
- Тестирование в JavaScript
- Тестирование производительности
- Средства для тестирования безбарьерного доступа
- Менеджеры пакетов JavaScript
- Разные инструменты
Вопрос 1. Общий опыт фронтенда
Сначала выясняем у респондентов опыт работы во фронтенде.
Вопрос звучал так: примерно как долго вы работаете с технологиями фронтенда?
Вот результаты:
| Ответ | Количество голосов | Доля |
|---|---|---|
| 0-1 года | 91 | 3,03% |
| 1-2 года | 279 | 9,28% |
| 2-5 лет | 859 | 28,59% |
| 5-10 лет | 860 | 28,62% |
| 10-15 лет | 503 | 16,74% |
| Более 15 лет | 413 | 13,74% |

59,1% респондентов работают с технологиями более пяти лет. Это немного выше прошлогодних результатов (54,18%), так что разработчики стали более опытными. Однако это можно объяснить и частичным перекрытием аудитории: ряд респондентов участвовали в прошлогоднем опросе и теперь (естественно) у них больше опыта.
Всего 12,31% опрошенных заявили стаж работы менее двух лет.
Как и в предыдущих опросах, у большинства достаточно высокий уровень опыта работы с технологиями фронтенда. Это стоит учитывать при рассмотрении остальных результатов опроса.
Вопрос 2. Уровень знаний CSS
Второй вопрос касался того, как респонденты оценивают свои знания CSS.
Вот как выглядели ответы:
| Уровень | Количество голосов | Доля |
|---|---|---|
| Новичок | 35 | 1,16% |
| Начальный (между новичком и средним) | 243 | 8,09% |
| Средний | 815 | 27,12% |
| Продвинутый (между средним и экспертом) | 1452 | 48,32% |
| Эксперт | 460 | 15,31% |

90,75% респондентов заявили, что их знания в области CSS находятся на среднем уровне или выше, при этом большинство (63,63%) оценивают себя как продвинутых или экспертов.
Каждый год напоминаю, что эти ответы очень субъективны. Представление людей об экспертных знаниях могут сильно отличаться.
Тем не менее, это даёт полезную возможность фильтровать другие ответы по уровню знаний — например, как отличается инструментарий более опытных разработчиков и новичков. Где уместно, я произведу такую фильтрацию.
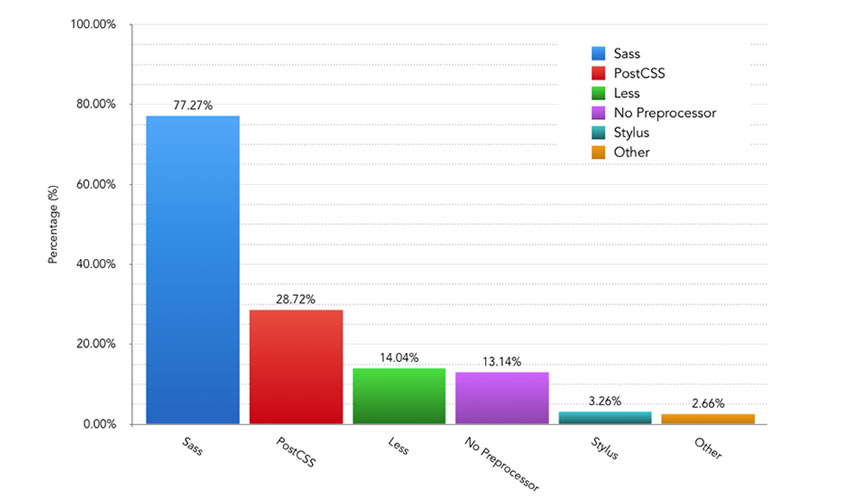
Вопрос 3. Использование процессоров CSS
Первый вопрос о инструментах CSS связан с инструментами обработки CSS.
В предыдущие годы предлагалось выбрать любимый инструмент предварительной обработки (препроцессор). В этом году вопрос немного изменили и разрешили выбор нескольких вариантов ответа. Вопрос звучит так: какие из этих процессоров CSS вы регулярно используете?
Во время первого опроса в 2016 году доминировал Sass, что изменилось за это время?
Примечание. Приводится сравнение с прошлогодними цифрами, но важно учитывать, что респонденты теперь могут выбрать несколько ответов вместо одного. Поэтому в результатах должен быть небольшой рост использования всех инструментов.
| Препроцессор | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Sass | 2322 | 77,27% | +11,88% |
| PostCSS | 863 | 28,72% | +20,06% |
| Less | 422 | 14,04% | +7,52% |
| Не использую препроцессор | 395 | 13,14% | ?1,44% |
| Stylus | 98 | 3,26% | +1,08% |
| Другие | 80 | 2,66% | ?0,01% |

Как и в предыдущие годы, Sass остаётся доминирующим инструментом обработки CSS, его использовали 77,27% респондентов.
Интересно, что на второе место вышел PostCSS с 28,72%. Возможность выбора нескольких вариантов ответа явно помогла установить более точную аудиторию PostCSS, который часто используется вместе с Sass.
Вопрос 4. Опыт процессоров CSS
В следующем вопросе респондентам было предложено указать уровень опыта работы с инструментами обработки CSS.
Вот результаты:
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| Sass – стандартный синтаксис или SCSS | 0,33% (10) | +0,13% | 6,82% (205) | ?2,17% | 15,34% (461) | ?2,61% | 77,50% (2329) | +4,64% |
| Less | 1,40% (42) | +0,21% | 35,81% (1076) | ?0,52% | 35,34% (1062) | +1,10% | 27,45% (825) | ?0,79% |
| Stylus | 21,06% (633) | ?1,70% | 61,93% (1861) | +1,56% | 11,35% (341) | +0,47% | 5,66% (170) | ?0,33% |
| PostCSS | 15,44% (464) | ?1,99% | 41,30% (1241) | ?4,06% | 22,73% (683) | +1,98% | 20,53% (617) | +4,07% |

Эти результаты согласуются с результатами предыдущего вопроса, причём более трёх четвертей респондентов (77,5%) заявили, что уверенно работают с Sass, и всего 7,15% никогда его не использовали.
Уровень знаний PostCSS вырос по сравнению с результатами прошлых лет: сейчас с ним уверенно работают уже 20,53% респондентов.
По сравнению с результатами прошлых лет, уровень знаний Less и Stylus несколько снижается.
Глядя на результаты последних двух вопросов, можно сделать вывод, что Sass по-прежнему остаётся доминирующим инструментом обработки CSS.
Вопрос 5. Использование фреймворков CSS
Респондентам было предложено указать, какой из следующих фреймворков CSS они используют чаще всего в своих проектах (если таковой имеется).
В прошлом году лидером был Bootstrap. Что изменилось за 12 месяцев?
Давайте посмотрим на результаты:
| Ответ | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Нет фреймворка | 1054 | 35,07% | +2,15% |
| Bootstrap | 840 | 27,95% | ?7,01% |
| Кастомный фреймворк | 497 | 16,54% | +1,29% |
| Tailwind CSS | 129 | 4,29% | N/A |
| Bulma | 96 | 3,19% | +0,75% |
| Foundation | 79 | 2,63% | ?1,31% |
| Materialize | 72 | 2,40% | ?0,24% |
| Semantic UI | 63 | 2,10% | +0,16% |
| Tachyons | 25 | 0,83% | N/A |
| PureCSS | 18 | 0,60% | ?0,10% |
| Другой | 132 | 4,39% | ?0,83% |

В отличие от результатов прошлых лет, сейчас самый популярный ответ — чуть более трети аудитории (35,07%) — поступил от разработчиков, которые не используют никаких фреймворков.
Тем не менее, Bootstrap остаётся самым популярным фреймворком CSS, и его используют 27,95% респондентов. Это на 7,01% меньше, чем год назад.
На втором месте Tailwind CSS.
Как и в прошлые годы, использование фреймворков тесно связано с уровнем знаний CSS. Например, новички и начинающие разработчики чаще использовали Bootstrap (43,17%), чем разработчики продвинутого или экспертного уровня (23,69%).
Также отмечено явное (возможно, ожидаемое) несоответствие между уровнями знаний при использовании кастомных фреймворков CSS. В целом, 16,54% респондентов сказали, что используют некий пользовательский фреймворк. Среди начинающих доля падает до 8,63%, а среди разработчиков с продвинутыми или экспертными знаниями возрастает до 20,35%.
Но в целом похоже, что использование готовых фреймворков CSS немного снизилось по сравнению с результатами прошлых лет.
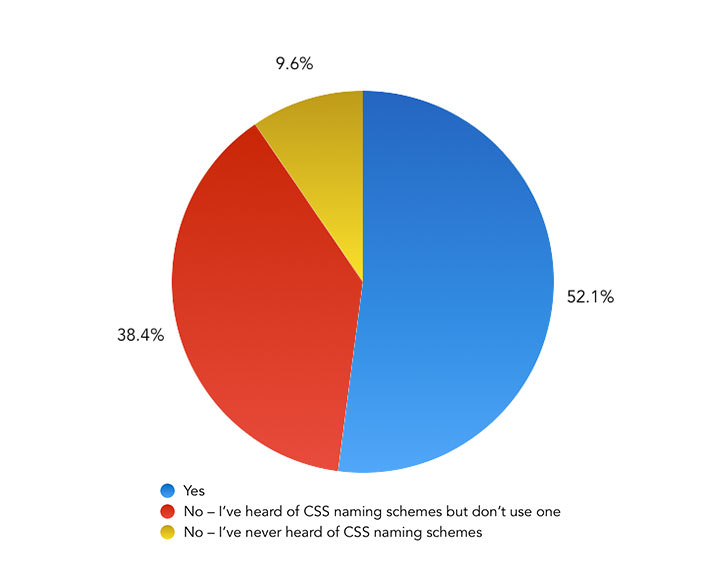
Вопрос 6. Схемы именования CSS
Следующий пункт в опросе: используете ли вы схему именования CSS при написании CSS, например, BEM или SUIT?
Ответы были следующими:
| Ответ | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Да | 1565 | 52,08% | +3,15% |
| Нет – слышал про такие схемы, но не использую | 1153 | 38,37% | ?0,76% |
| Нет — никогда не слышал про схемы именования CSS | 287 | 9,55% | ?2,39% |

Впервые с 2016 года большинство разработчиков используют схему именования CSS: сейчас таких 52,08%, что составляет +3,15 п. п. к прошлому году.
Число разработчиков, которые никогда не слышали о схемах именования CSS, упало до 9,55%, минус 2,39 процентных пунктов с результатом годичной давности.
Из этих результатов ясно, что уровень использования инструментов в этой области продолжает расти. Разработчики, не использующие схему именования CSS, теперь в меньшинстве.
Вопрос 7. Линтинг в CSS
Использование CSS-линтеров постепенно растёт с тех пор, как такой вопрос был впервые задан в 2016 году.
В прошлом году большинство разработчиков (50,56%) ещё воздерживались от линтинга, поэтому будет интересно посмотреть на динамику.
Вопрос: используете ли вы инструмент для линтинга CSS?
Вот результаты:
| Ответ | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Да | 1599 | 53,21% | +3,77% |
| Нет | 1406 | 46,79% | ?3,77% |

Как и в случае со схемами именования CSS, впервые большинство респондентов (53,21%) начали применять линтинг CSS, плюс 3,77 п.п. к прошлому году.
Из результатов также ясно, что более продвинутые разработчики, скорее всего, будут линтовать CSS. Только 28,42% начинающих применяют линтер, по сравнению с 60,15% разработчиков с продвинутым уровнем CSS или выше.
Использование линтеров становится всё более популярным по мере роста известности таких замечательных инструментов, как Stylelint (как мы рассмотрим в следующем вопросе).
Вопрос 8. Опыт работы с инструментами CSS
Следующие четыре вопроса охватывают уровни знаний и использования различных методологий CSS и вспомогательных инструментов.
В восьмом вопросе респондентам предлагалось указать опыт работы с Autoprefixer, Modernizr и Stylelint.
Результаты были следующими:
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| Autoprefixer | 16,71% (502) | ?0,81% | 15,17% (456) | ?1,93% | 17,60% (529) | +0,64% | 50,52% (1518) | +2,10% |
| Modernizr | 12,51% (376) | +1,45% | 28,99% (871) | +1,83% | 34,48% (1036) | +0,22% | 24,03% (722) | ?3,49% |
| Stylelint | 37,74% (1134) | ?6,46% | 24.86% (747) | ?1,01% | 14,38% (432) | +2,33% | 23,03% (692) | +5,16% |

Из трёх инструментов Autoprefixer самый известный: 50,52% разработчиков ответили, что уверенно им владеют.
За год больше всего вырос уровень знаний Stylelint: теперь с ним уверенно работают 23,03% разработчиков, +5,16 п.п.
Уровень знаний Modernizr незначительно снизился, при этом возросло число респондентов, которые никогда о нём не слышали, и упало число тех, кто уверенно им владеет (?3,49 п.п до 24,03%).
Вопрос 9. Методологии CSS и опыт со схемами именования
По такой же схеме респондентам было предложено указать опыт работы со следующими методологиями CSS.
Результаты:
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| CSS-в-JS | 7,72% (232) | ?4,59% | 39,43% (1185) | ?2,14% | 25,32% (761) | ?0,88% | 27,52% (827) | +7,60% |
| SMACSS | 40,27% (1210) | ?0,86% | 39,13% (1176) | +0,07% | 12,71% (382) | +0,99% | 7,89% (237) | ?0,20% |
| Object Oriented CSS (OOCSS) | 30,22% (908) | ?1,77% | 47,29% (1421) | +2,22% | 14,18% (426) | +0,15% | 8,32% (250) | ?0,60% |
| Atomic Design | 27,99% (841) | ?5,94% | 40,60% (1220) | +3,24% | 16,87% (507) | +0,22% | 14,54% (437) | +2,47% |
| ITCSS | 63,89% (1920) | ?5,84% | 24,29% (730) | +3,36% | 5,56% (167) | +1,51% | 6,26% (188) | +0,97% |
| BEM | 13,48% (405) | ?2,52% | 22,16% (666) | ?3,68% | 20,83% (626) | +0,83% | 43,53% (1308) | +5,37% |
| SUIT CSS | 68,92% (2071) | ?1,67% | 24,96% (750) | +1,10% | 3,73% (112) | +0,40% | 2,40% (72) | +0,18% |

Уровень знаний большинства методологий немного повысился, по сравнению с прошлым годом.
Больше всего респондентов по-прежнему уверенее всего чувствуют себя с методологией BEM: 43,53%, то есть +5,37 п.п.
Самый большой прогресс у методологии CSS-в-JS. С ней теперь уверенно работает на треть больше разработчиков, чем в прошлом году: 27,52%, рост на 7,6 п.п.
Знакомство с SMACSS, OOCSS, Atomic Design и ITCSS тоже улучшилось, причём наиболее заметный успех у Atomic Design и ITCSS.
Если взять все архитектурные методологии CSS, то есть SMACSS, OOCSS, Atomic Design, ITCSS и CSS-в-JS, то уверенно работают хотя бы с одной из них 42,26% респондентов в 2019 году. Это рост на 7,36 п.п. с прошлогоднего уровня 34,90%. Если учесть респондентов, кто хотя бы немного использует одну из этих методологий, цифра поднимается до 70,75% — по сравнению с прошлогодними 66,49%.
Эти результаты показывают, что уровень знаний по методологиям CSS и схемам именования растёт, а наиболее известны BEM, CSS-в-JS и Atomic Design.
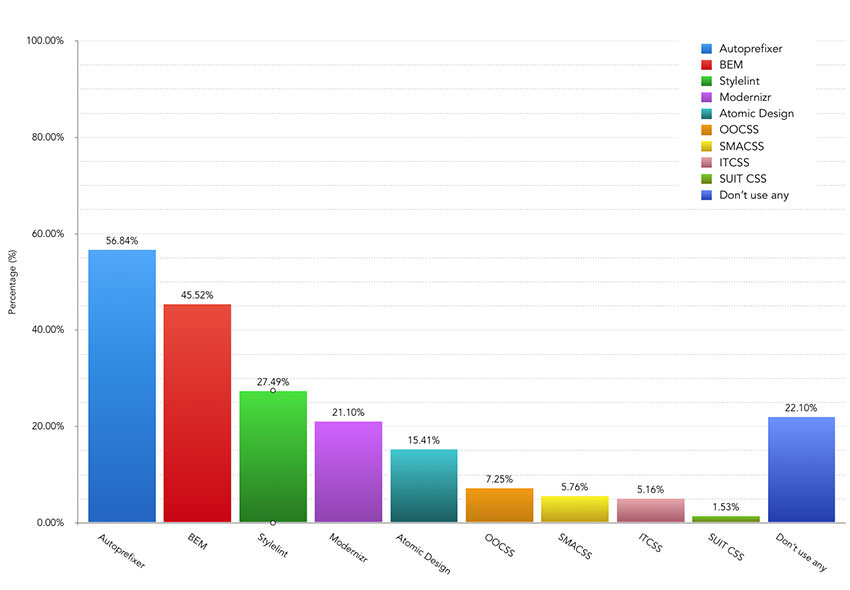
Вопрос 10. Использование инструментов CSS
Продолжая опрос по методологиям CSS, вопрос 10 звучал следующим образом: какие из этих методологий CSS или инструментов вы в настоящее время используете в своих проектах?
Посмотрим на результаты.
Примечание. Из ответов исключён CSS-в-JS, поскольку ему полностью посвящён следующий вопрос.
| Инструмент/методология | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Autoprefixer | 1708 | 56,84% | +0,13% |
| BEM | 1368 | 45,52% | +2,01% |
| Stylelint | 826 | 27,49% | +4,71% |
| Modernizr | 634 | 21,10% | ?8,24% |
| Atomic Design | 463 | 15,41% | +0,19% |
| Object Oriented CSS (OOCSS) | 218 | 7,25% | ?1,98% |
| SMACSS | 173 | 5,76% | ?0,89% |
| ITCSS | 155 | 5,16% | +0,36% |
| SUIT CSS | 46 | 1,53% | +0,03% |
| Ничего из перечисленного | 664 | 22,10% | +5,18% |

Чаще всего из перечисленных инструментов и методологий разработчики используют Autoprefixer (56.84%), BEM (45,52%) и Stylelint (27,49%). Все эти цифры немного выросли по сравнению с 2018 годом, а самый большой прирост у Stylelint (+4,71 п.п.).
Использование Modernizr за год упало на 8,24 п.п. до 21,10%, продолжив тенденцию к снижению, которая наблюдалась в прошлые годы.
Хотя уровень знаний методологий CSS немного вырос, их уровень использования практически не изменился по сравнению с 2018 годом. Atomic Design по-прежнему остаётся самой популярной методологией для дизайна в CSS, её используют 15,41% разработчиков.
В целом, эти цифры говорят о том, что за последний год в этой области произошла некая консолидация.
Вопрос 11. Использование CSS-в-JS
Следующий вопрос задаётся впервые и посвящён области, которая в последнее время стала очень интересной: CSS-в-JS.
Количество разработчиков, использующих CSS-в-JS, выросло до такой степени, что будет интересно посмотреть, какие конкретно инструменты здесь наиболее популярны.
Поэтому был задан вопрос: каков ваш предпочтительный инструмент CSS-в-JS?
| Инструмент/методология | Количество голосов | Доля |
|---|---|---|
| Не использую CSS-в-JS в своих проектах | 1662 | 55,31% |
| Styled Components | 812 | 27,02% |
| CSS-модули | 292 | 9,72% |
| Emotion | 119 | 3,96% |
| JSS | 50 | 1,66% |
| Aphrodite | 10 | 0,33% |
| Radium | 1 | 0,03% |
| Другие | 59 | 1,96% |

44,69% респондентов заявили, что используют инструменты CSS-в-JS, а наиболее популярный вариант — Styled Components (27,02%). Следующие по популярности — CSS-модули (9,72%) и Emotion (3,96%).
Большинство разработчиков (55,31%) не работает с инструментарием CSS-в-JS. Это относительно новая область, и с учётом её специализации для определённых случаев использования, здесь нет ничего удивительного.
Как и можно было ожидать, среди разработчиков с продвинутыми и экспертными знаниями JS процент использующих CSS-в-JS вырос до 51,38%. Это логично, поскольку CSS-в-JS обычно используется в сочетании с платформой JavaScript.
В целом, очевидно, что CSS-в-JS становится важной частью арсенала многих разработчиков. Будет интересно посмотреть, как эти цифры изменятся в будущем.
Вопрос 12. Использование функций CSS
Последний вопрос по CSS должен выяснить уровень осведомлённости о новых возможностях и функциях CSS.
Поскольку о них так много статей и дискуссий, всегда интересно узнать, сколько же разработчиков начали применять эти функции на практике и получили опыт их использования.
Вопрос: пожалуйста, укажите свой опыт работы со следующими функциями CSS.
Результаты:
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| CSS Grid | 0,90% (27) | ?0,33% | 21,90% (658) | ?14,47% | 48,62% (1461) | +4,69% | 28,59% (859) | +10,11% |
| Flexbox | 0,43% (13) | ?0,25% | 2,50% (75) | ?3,29% | 16,67% (501) | ?9,28% | 80,40% (2416) | +12,81% |
| CSS Custom Properties | 8,95% (269) | ?1,18% | 30,58% (919) | ?14,06% | 32,58% (979) | +6,38% | 27,89% (838) | +8,86% |
| CSS Houdini | 51,75% (1555) | N/A | 46,46% (1396) | N/A | 1,56% (47) | N/A | 0,23% (7) | N/A |

Flexbox (рост на 12,81 п.п. до 80,40%), CSS Grid (+10,11 п.п. до 28,59%) и CSS Custom Properties (+8,86 п.п. до 27,89%) продемонстрировали рост аудитории уверенных пользователей.
Почти все опрошенные разработчики теперь используют Flexbox, а 97,07% респондентов хотя бы немного сталкивались с ним (в прошлом году было 93,53%). Можно с уверенностью сказать, что знание Flexbox теперь ожидается от всех разработчиков фронтенда.
В результатах опроса на знание CSS Grid и CSS Custom Properties наблюдаются некоторый переход аудитории с уровня «что-то слышал» на уровень реального использования этих функций. Похоже, уровень знаний растёт, хотя больше разработчиков «немного использовали» эти функции, чем чувствуют себя уверенно в работе с ними.
CSS Houdini — набор API для нативного расширения CSS — впервые упомянут в опросе. 46,46% респондентов сказали, что слышали или читали об этой функции, но только 1,79% хотя бы немного использовали её. Эта функция по-прежнему считается очень инновационной, поэтому неудивительно, что её сейчас использует так мало разработчиков.
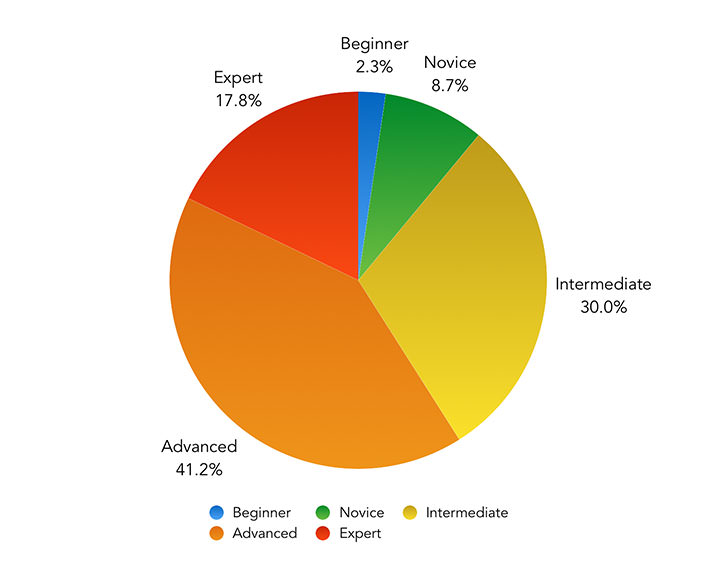
Вопрос 13. Уровень знаний JavaScript
Во второй половине вопросы сосредоточены на JavaScript и его экосистеме инструментов.
Во-первых, как вы оцениваете свои знания JavaScript и связанных с ним инструментов и методологий?
Таковы были результаты:
| Уровень | Количество голосов | Доля |
|---|---|---|
| Новичок | 70 | 2,33% |
| Начальный (между новичком и средним) | 261 | 8,69% |
| Средний | 901 | 29,98% |
| Продвинутый (между средним и экспертом) | 1237 | 41,16% |
| Эксперт | 536 | 17,84% |

Большинство респондентов считают себя по крайней мере на среднем уровне или выше (88,98%), при этом большинство говорит, что о продвинутых или экспертных знаниях (59,0%).
Было бы неверно говорить, что такие результаты отражают уровень знаний во всей отрасли — скорее всего, это просто отражение уровня знаний тех, кто принимает участие в подобном опросе. Как и можно ожидать, распределение больше смещается к продвинутому концу спектра.
Вопрос 14. Таск-раннеры
В прошлом году NPM-скрипты довольно сильно обогнали Gulp. Удалось ли им укрепить свою позицию за год?
Вопрос заключался в следующем: какой таск-раннер вы предпочитаете использовать в обычном рабочем процессе?
| Таск-раннер | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| NPM-скрипты | 1933 | 64,33% | +16,44% |
| Gulp | 557 | 18,54% | ?11,02% |
| Don’t use one | 273 | 9,08% | ?1,61% |
| Grunt | 76 | 2,53% | ?3,26% |
| GUI Application (i.e. Codekit) | 30 | 1,00% | ?0,04% |
| Make | 21 | 0,70% | +0,06% |
| Other | 115 | 3,83% | ?0,56% |

Из этих результатов ясно, что скрипты NPM прочно закрепили свои позиции. Ими пользуются 64,33% респондентов — на 16,44 п.п. больше, чем в прошлом году.
Использование почти всех других инструментов в этой категории упало: 18,54% разработчиков используют Gulp (падение на 11,02 п.п.) и только 2,53% используют Grunt (падение на 3,26 п.п.).
9,08% респондентов сказали, что не используют таск-раннеры: это чуть меньше, чем в прошлом году (?1,61 п.п.).
Таким образом, похоже, что продолжается прошлогодняя тенденция: разработчики неуклонно мигрируют с Gulp и Grunt на скрипты NPM.
Вопрос 15. Знание библиотек и фреймворков JavaScript
В следующих трёх вопросах мы спросили о знаниях и уровне использования библиотек и фреймворков JavaScript.
В прошлом году наибольший прирост уровня знаний показали React, Vue и Angular 2+. При этом jQuery лидировал по уровню знания среди разработчиков, но его фактический уровень использования значительно снизился.
В этом вопросе оценивается уровень знаний всех инструментов. Респондентам предлагается указать, с какими библиотеками JavaScript и фреймворками у них есть опыт работы.
Вот результаты:
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| jQuery | 0,03% (1) | ?0,08% | 2,80% (84) | +0,49% | 21,80% (655) | +3,95% | 75,37% (2265) | ?4,36% |
| Lodash | 8,09% (243) | ?3,61% | 22,50% (676) | ?3,23% | 28,75% (864) | +3,15% | 40,67% (1222) | +3,70% |
| Underscore | 12,58% (378) | +0,09% | 32,58% (979) | ?2,34% | 26,39% (793) | +1,98% | 28,45% (855) | +0,27% |
| React | 0,27% (8) | ?0,11% | 24,53% (737) | ?6,62% | 26,86% (807) | ?1,18% | 48,35% (1,453) | +7,92% |
| Vue.js | 0,43% (13) | ?0,6% | 50,18% (1508) | ?8,86% | 26,19% (787) | +3,32% | 23,19% (697) | +6,12% |
| Angular 1 | 0,57% (17) | ?0,07% | 50,75% (1525) | +3,43% | 29,85% (897) | ?0,29% | 18,84% (566) | ?3,06% |
| Angular 2+ | 0,40% (12) | ?0,30% | 63,73% (1915) | ?1,31% | 20,07% (603) | ?1,41% | 15,81% (475) | +3,03% |
| Ember | 5,49% (165) | +1,04% | 79,03% (2375) | ?1,52% | 8,22% (247) | ?0,22% | 7,25% (218) | +0,69% |
| Preact | 21,30% (640) | ?2,30% | 65,02% (1954) | ?0,26% | 9,08% (273) | +2,41% | 4,59% (138) | +0,14% |
| Backbone | 8,55% (257) | +1,77% | 65,69% (1974) | ?1,86% | 18,20% (547) | +1,30% | 7,55% (227) | ?1,22% |
| Knockout | 23,43% (704) | +2,88% | 62,53% (1879) | ?2,44% | 10,88% (327) | +0,22% | 3,16% (95) | ?0,67% |
| Aurelia | 44,79% (1346) | +3,37% | 51,48% (1547) | ?3,56% | 2,73% (82) | +0,33% | 1,00% (30) | ?0,14% |
| MeteorJS | 18,24% (548) | +2,86% | 71,45% (2147) | ?1,91% | 8,95% (269) | ?0,33% | 1,36% (41) | ?0,62% |
| Polymer | 18,64% (560) | +0,68% | 71,48% (2148) | +0,58% | 8,39% (252) | ?1,10% | 1,50% (45) | ?0,15% |
| D3.js | 13,48% (405) | N/A | 49,68% (1493) | N/A | 29,55% (888) | N/A | 7,29% (219) | N/A |

Лучше всего разработчики знают jQuery (75,37%), React (48,35%), Lodash (40,67%), Underscore (28,45%) и Vue.js (23,19%).
Больше всего доля уверенных пользователей увеличилась у React (48,35%, +7,92 п.п. с 2018 года), и Vue.js (23,19%, +6,12 п.п.).
Число разработчиков, которые уверенно работают с jQuery, немного снизилось до 75,37% (?4,36 п.п. с 2018 года).
Уровень знаний Lodash также чуть вырос, в том числе доля тех, кто использует его немного, увеличилась до 28,75% (+3,15 п.п.), а уверенных пользователей — до 40,67% (+3,70 п.п.).
В этом году впервые в качестве варианта ответа добавили D3.js: о комфортном использовании этой библиотеки заявили 7,29% разработчиков.
Глядя на уровень знаний всех фреймворков JavaScript MV* (то есть всех из списка, кроме jQuery, Underscore, Lodash и D3.js), хотя бы с одним из них уверенно работает 78,54% респондентов. Эта цифра выросла на 8,04 п.п. по сравнению с прошлогодними результатами и на 28 п.п. с 2016 года, что показывает, насколько важно для разработчиков фронтенда знать хотя бы один из этих инструментов.
Вопрос 16. Наиболее часто используемые фреймворки/библиотеки JS
Затем респондентам был задан вопрос: какие библиотеки JavaScript и/или фреймворки вы в настоящее время используете чаще всего?
Можно было выбрать любое количество инструментов.
Ответы:
| Количество голосов | Доля | % разницы (к 2018) | |
|---|---|---|---|
| React | 1569 | 52,21% | +4,82% |
| jQuery | 1106 | 36,81% | ?14,24% |
| Lodash | 986 | 32,81% | ?1,01% |
| Vue.js | 816 | 27,15% | +4,21% |
| Angular (v2+) | 472 | 15,71% | +1,59% |
| D3.js | 267 | 8,89% | N/A |
| Ember | 201 | 6,69% | +0,68% |
| Underscore | 199 | 6,62% | ?1,22% |
| AngularJS | 191 | 6,36% | ?4,06% |
| Preact | 75 | 2,50% | ?0,48% |
| Backbone | 55 | 1,83% | ?0,72% |
| Polymer | 35 | 1,16% | ?0,58% |
| Knockout | 30 | 1,00% | ?0,83% |
| Aurelia | 26 | 0,87% | ?0,25% |
| MeteorJS | 24 | 0,80% | ?0,57% |
| Ничего из перечисленного | 120 | 3,99% | +0.38% |

Впервые за всё время проведения опросов с 2015 года jQuery утратил звание наиболее часто используемого инструмента JS, уступив это место React.
52,21% разработчиков заявили, что они часто используют React в своих проектах, это +4,82 п.п за год. О частом использовании jQuery сказали 36,81% респондентов, что соответствует падению на 14,24 п.п. за год.
Следом расположились Lodash (32,81%), Vue.js (27,15%) и Angular v2+ (15,71%) с изменением ?1,01, +4,21 и +1,59 п.п., соответственно, по сравнению с результатами 2018 года.
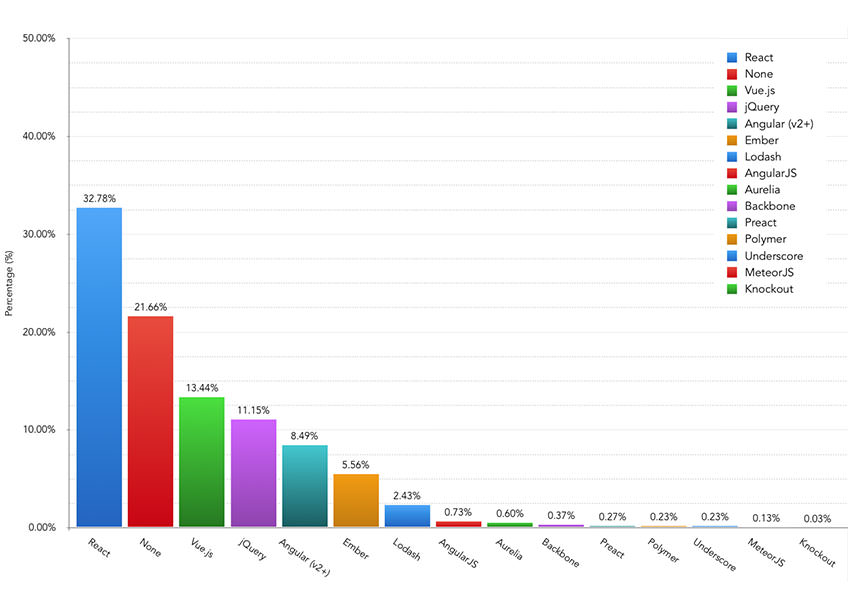
Вопрос 17. Самые важные JS-фреймворки/библиотеки
Последний вопрос по фреймворкам JS: какую библиотеку JavaScript или фреймворк вы считаете необходимым для большинства своих проектов?
В прошлом году React получил самую большую долю. Изменилось ли что-нибудь за 12 месяцев?
Давайте посмотрим:
| Количество голосов | Доля | % разницы (к 2018) | |
|---|---|---|---|
| React | 985 | 32,78% | +4,31% |
| Ничто из этого не является необходимым — я нормально обхожусь нативным JavaScript | 651 | 21,66% | +0,05% |
| Vue.js | 404 | 13,44% | +3,22% |
| jQuery | 335 | 11,15% | ?8,59% |
| Angular (v2+) | 255 | 8,49% | +2,30% |
| Ember | 167 | 5,56% | +1,17% |
| Lodash | 73 | 2,43% | ?0,99% |
| AngularJS | 22 | 0,73% | ?0,97% |
| Aurelia | 18 | 0,60% | 0% |
| Backbone | 11 | 0,37% | +0,08% |
| Preact | 8 | 0,27% | 0% |
| Underscore | 7 | 0,23% | ?0,19% |
| Polymer | 7 | 0,23% | ?0,28% |
| MeteorJS | 4 | 0,13% | ?0,05% |
| Knockout | 1 | 0,03% | ?0,13% |
| D3.js | 1 | 0,03% | N/A |
| Другое | 56 | 1,86% | +0,07% |

React укрепил свои позиции: в этом году 32,78% респондентов сказали, что считают его своей самой важной библиотекой или фреймворком JavaScript. Этот показатель вырос на 4,31 п.п. по сравнению с прошлогодним опросом.
21,66% разработчиков не считают ни один инструмент необходимым в этой категории.
Следующими наиболее важными инструментами стали Vue.js с 13.44% (+3,22 п.п. к прошлому году), jQuery с 11,15% (?8,59 п.п.) и Angular v2+ с 8,49% (+2,3 п.п.).
Опыт сильно сказывается на предпочтениях. В необходимости React признались 45,14% разработчиков с опытом 0-2 года и только 24,02% респондентов с опытом 10+ лет. Кроме того, 28,06% разработчиков с максимальным опытом сказали, что могут работать без конкретных библиотек или инструментов.
Если посмотреть на результаты всех трёх вопросов по библиотекам и фреймворкам JS, уровень знаний и использования React по-прежнему растёт, а Vue.js на явном втором месте среди JavaScript-фреймворков (хотя ещё немного отстаёт от React).
Хотя использование jQuery неуклонно падает, им по-прежнему пользуется больше разработчиков, чем Lodash.
Вопрос 18. Использование бандлера модулей JavaScript
В этой категории несколько лет сохранял лидерство Webpack. Посмотрим, появились ли у него какие-то конкуренты?
Вопрос: вы используете в работе бандлер модулей JavaScript?
Вот результаты:
| Бандлер модулей | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Webpack | 2204 | 73,34% | +7,66% |
| Не использую | 440 | 14,64% | ?5.91% |
| Parcel | 85 | 2,83% | +1,79% |
| Rollup | 62 | 2,06% | ?0,12% |
| Browserify | 49 | 1,63% | ?2.09% |
| RequireJS | 37 | 1,23% | ?1,32% |
| SystemJS | 3 | 0,10% | N/A |
| Другой | 125 | 4,16% | +0,15% |

Доля Webpack продолжает расти: сейчас 73,34% респондентов используют его в качестве своего бандлера модулей, это +7,66 п.п. к прошлогодним результатам.
Следующие наиболее часто используемые бандлеры: Parcel и Rollup с 2,83% и 2,06% ответов.
За год количество разработчиков, которые не используют бандлеры модулей, упало на 5,91 п.п., до 14,64%. Таким образом, 85,36% теперь пользуются этим инструментом.
Как и в прошлом году, Webpack по-прежнему остаётся доминирующим инструментом в этой области. Нет никаких признаков появления альтернативной замены в обозримом будущем.
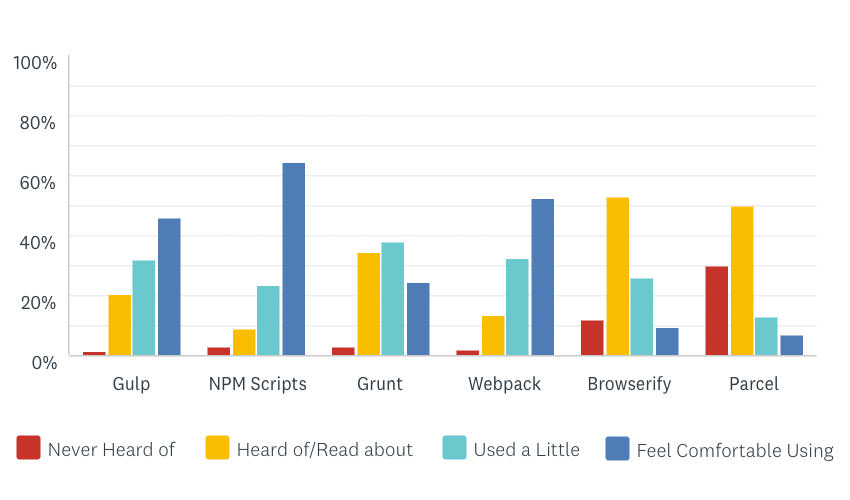
Вопрос 19. Опыт работы с бандлерами модулей и таск-раннерами
Далее задавался вопрос об опыте работы с упомянутыми бандлерами модулей и таск-раннерами.
Вот как выглядят результаты:
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| Gulp | 1,66% (50) | +0,21% | 20,33% (611) | +1,34% | 32,21% (968) | +2,20% | 45,79% (1,376) | ?3,76% |
| Скрипты NPM | 3,13% (94) | ?1,23% | 9,15% (275) | ?3,59% | 23,33% (701) | ?3,42% | 64,39% (1,935) | +8,25% |
| Grunt | 2,93% (88) | +0,68% | 34,51% (1,037) | +1,37% | 37,97% (1,141) | +1,93% | 24,59% (739) | ?3,98% |
| Webpack | 2,03% (61) | ?0,61% | 13,28% (399) | ?6,02% | 32,31% (971) | +0,92% | 52,38% (1,574) | +5,70% |
| Browserify | 11,91% (358) | +2,33% | 52,95% (1,591) | +0,84% | 25,76% (774) | ?0,76% | 9,38% (282) | ?2,41% |
| Parcel | 30,18% (907) | ?15,14% | 49,78% (1,496) | +3,34% | 12,98% (390) | +7,47% | 7,05% (212) | +4,32% |

В соответствии с предыдущими результатами, большинство респондентов уверенно работают со скриптами NPM (64,39%), Webpack (52,38%) и Gulp (45,79%).
Скрипты NPM и Webpack показали наибольший рост числа разработчиков, которые теперь уверенно с ними работают.
У Parcel тоже достойный рост, как среди тех, кто его только попробовал (12,98%, +7,47 п.п.), так и уверенных пользователей (7,05%, +4,32 п.п.), по сравнению с результатами 2018 года.
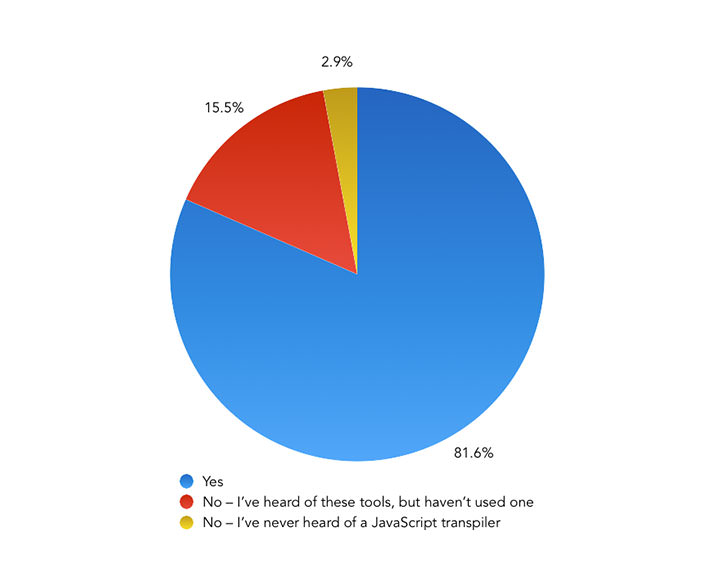
Вопрос 20. Транспиляторы JavaScript
За последние пару лет транспиляция Javascript выросла до такого уровня, что теперь её использует подавляющее большинство разработчиков.
Хотя я не ожидал, что использование транспиляторов упадёт за год, но интересно посмотреть уровень их популярности и на то, продолжается ли рост и насколько.
Вопрос: вы используете инструмент для трансляции JavaScript с ES6 на ES5? (например, Babel)
Результаты:
| Ответ | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Да | 2451 | 81,56% | +4,80% |
| Нет — слышал о таких инструментах, но никогда не использовал | 466 | 15,51% | -4.01% |
| Нет — никогда не слышал о транспиляторах JavaScript | 88 | 2,93% | ?0,79% |

Использование транспиляторов продолжает расти: теперь один из них использует 81,56% респондентов, прибавка за год 4,8 п.п.
Как и следовало ожидать, разработчики с меньшим опытом разработки фронтенда с меньшей вероятностью используют транспилятор, хотя 70% респондентов с опытом 0-2 лет это делали.
Вопрос 21. Расширения языка JavaScript
Следующий вопрос появился в прошлом году и посвящён расширениям языка, таким как TypeScript и Flow.
В прошлом году больше всего респондентов уверенно чувствовали себя с TypeScript, что изменилось за 12 месяцев?
Вопрос: пожалуйста, укажите свой опыт работы со следующими расширениями JavaScript.
Результаты этого года:
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| TypeScript | 1,16% (35) | ?1,07% | 36,74% (1104) | ?11,31% | 30,18% (907) | +2,35% | 31,91% (959) | +10,03% |
| Flow | 27,92% (839) | ?5,99% | 55,97% (1682) | +5,50% | 11,78% (354) | +0,83% | 4,33% (130) | ?0,34% |
| Elm | 29,42% (884) | +0,10% | 63,93% (1921) | ?0,47% | 5,36% (161) | +0,29% | 1,30% (39) | +0,09% |
| ClojureScript | 32,31% (971) | ?1,24% | 65,69% (1974) | +2,09% | 1,73% (52) | ?0,65% | 0,27% (8) | ?0,21% |
| Dart | 27,75% (834) | N/A | 67,62% (2032) | N/A | 4,13% (124) | N/A | 0,50% (15) | N/A |

TypeScript по-прежнему остаётся на первом месте с долей уверенных пользователей 31,91% (+10,03 п.п. за год).
По другим инструментам в этой категории не произошло реальных изменений, ни роста, ни снижения.
Видимо, эти результаты указывают на устойчивое положение, которое TypeScript занял в своей нише. Его использование стабильно растёт каждый год, и интересно посмотреть, сохранится ли этот рост в будущем.
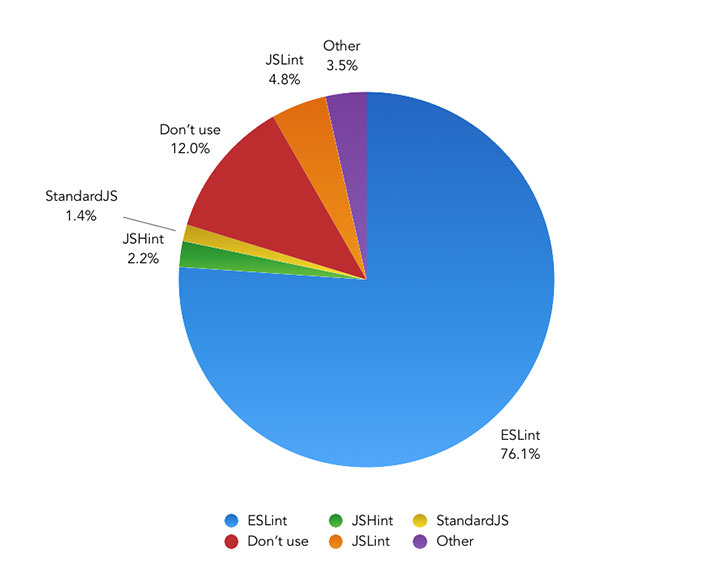
Вопрос 22. Линтинг в JavaScript
Инструменты линтинга JavaScript практически входят в стандартный набор разработки, и в прошлом году ESLint был самым популярным из них, который использовали большинство разработчиков.
Вопрос: какой инструмент вы используете для линтинга JavaScript (если такой имеется)?
| Tool | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| ESLint | 2286 | 76,07% | +15,39% |
| Не использую линтер JavaScript | 360 | 11,98% | ?3,42% |
| JSLint | 143 | 4,76% | ?2,44% |
| JSHint | 67 | 2,23% | ?1,74% |
| StandardJS | 43 | 1,43% | ?0,16% |
| Другой | 106 | 3,53% | +2,54% |

Результаты показывают очень чёткую тенденцию: доля ESLint всё ещё растёт, а других инструментов линтинга снижается. В этом году аудитория ESLint выросла до 76,07% респондентов (+15,39 п.п. к прошлому году).
Увеличение популярности ESLint частично можно объяснить решением команды TSLint в феврале отказаться от TSLint и сосредоточить усилия на улучшении поддержки TypeScript в ESLint.
Доля разработчиков, не использующих линтер, в этом году упала до 11,98%. Это означает, что 88,02% разработчиков теперь используют данные инструменты: рост на 3,42 п.п. с прошлогоднего показателя 84,6%.
Так что здесь никаких особых сюрпризов. Судя по всему, ESLint считается стандартным выбором в данной категории.
Вопрос 23. Тестирование в JavaScript
Следующий вопрос касался использования инструментов тестирования JavaScript.
В этом году формат вопроса был немного изменён, поскольку отзывы респондентов показали, что многие разработчики использовали несколько инструментов, а не один. Поэтому респонденты теперь могли выбрать несколько ответов.
Для справки указана разница с прошлогодними результатами, но из-за изменения формата все инструменты могут показать небольшую прибавку в доле использования.
Вопрос: какие из этих инструментов вы используете для тестирования JavaScript (если таковые имеются)?
Вот результаты:
| Инструмент | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| Jest | 1348 | 44,86% | +22,83% |
| Не использую инструменты тестирования JS | 1071 | 35,64% | ?7,98% |
| Mocha | 785 | 26,12% | +12,17% |
| Jasmine | 585 | 19,47% | +8,52% |
| Enzyme | 560 | 18,64% | +16,86% |
| Cypress | 378 | 12,58% | N/A |
| QUnit | 184 | 6,12% | +1,94% |
| Ava | 102 | 3,39% | +2,25% |
| Tape | 57 | 1,90% | +0,98% |
| Другой | 109 | 3,63% | +3,63% |

Как и в 2018 году, Jest по-прежнему является инструментом, который использует больше всего респондентов, а именно 44,86%. Следующими по популярности оказались Mocha (26,12%), Jasmine (19,47%) и Enzyme (18,64%).
Процент разработчиков, использующих хоть какой-то инструмент тестирования JavaScript, вырос до 64,36% (+7,98 п.п. за год).
Думаю, результаты этого года показывают, что в настоящее время существует очень широкий спектр доступных инструментов, когда речь заходит о тестировании JavaScript. Хотя Jest является самым популярным из них, есть много других популярных вариантов, которые стоит изучить.
Вопрос 24. Тестирование производительности
Это новый вопрос для изучения, как разработчики оценивают и оптимизируют производительность своих проектов.
Сейчас так много инструментов и нативных функций, что мне было очень интересно, какие из них больше всего популярны в сообществе.
Вопрос: какие из этих инструментов, библиотек или языковых функций вы используете для производительности (если таковые имеются). Респонденты могут выбрать один или несколько из перечисленных вариантов.
Посмотрим на результаты:
| Tool | Количество голосов | Доля |
|---|---|---|
| Lighthouse | 1566 | 52,11% |
| Ни один из этих инструментов | 952 | 31,68% |
| WebPageTest | 730 | 24,29% |
| Service Workers | 695 | 23,13% |
| Pingdom | 317 | 10,55% |
| AMP (Accelerated Mobile Pages) | 174 | 5,79% |
| Other (please specify) | 109 | 3,63% |

Lighthouse оказался самым популярным вариантом: его используют для тестирования производительности 52,11% респондентов.
Удивительно, но вторым по популярности оказался вариант «Ни один из этих инструментов», который выбрали 31,68% разработчиков.
Из других вариантов 24,29% разработчиков использовали WebPageTest и 23,13% разработчиков — Service Workers.
Интересно отметить, что всего 5,79% внедряют в своих проектах AMP (Accelerated Mobile Pages). Учитывая, как сильно в последние годы Google продвигает внедрение AMP, эта технология остаётся достаточно нишевой.
Вопрос 25. Средства для тестирования безбарьерного доступа
Ещё один новый вопрос в этом году касается инструментов тестирования безбарьерного доступа (accessibility).
Вопрос: какие из этих инструментов тестирования безбарьерного доступа вы используете для тестирования своих сайтов/приложений? Респонденты могли выбрать один или несколько вариантов.
Результаты:
| Инструмент | Количество голосов | Доля |
|---|---|---|
| Не использую инструментов для тестирования безбарьерного доступа к сайтам/приложениям | 1897 | 63,13% |
| Проверка цветового контраста (например, contrastchecker.com) | 667 | 22,20% |
| Скринридер (например, JAWS, Voiceover) | 464 | 15.44% |
| WAVE | 285 | 9,48% |
| Другое (пожалуйста, укажите) | 282 | 9,38% |

Несколько удивительно, что 63,13% респондентов не использовали никаких инструментов.
22,20% респондентов сказали, что использовали средство проверки цветового контраста, и только 15,44% — скринридер.
Должен сказать, что эти цифры оставляют чрезвычайно удручающее впечатление.
Этот опрос не показывает причины, по которым люди не проверяют безбарьерный доступ к своим сайтам/приложениям. Но видеть, что две трети не озабочены этим вопросом, действительно грустно, ведь каждый человек заслуживает доступа к сайтам, которые мы создаём.
Инструменты вроде Wave и Axe (упомянутые довольно многими респондентами в разделе «Другие»), чрезвычайно просты в использовании, и я настоятельно рекомендую их оценить, если вы этого ещё не сделали.
Будем надеяться, что разработчики со временем оценят ценность и простоту этих инструментов, а показатели их использования будут расти.
Вопрос 26. Менеджеры пакетов JavaScript
Предпоследний вопрос связан с менеджерами пакетов JS, причём он звучал так: какой менеджер пакетов JavaScript вы в первую очередь используете в своём рабочем процессе?
В прошлом году NPM был самым популярным менеджером пакетов. Но может доля Yarn увеличилась за последние 12 месяцев?
Вот как ответили разработчики:
| Ответ | Количество голосов | Доля | % разницы (к 2018) |
|---|---|---|---|
| NPM | 1965 | 65,39% | +2,00% |
| Yarn | 895 | 29,78% | ?0,36% |
| Не использую менеджер пакетов | 135 | 4,49% | ?1,24% |
| Другой | 10 | 0,33% | ?0,40% |

Судя по результатам, доля NPM выросла очень незначительно: сейчас его используют 65,39% респондентов.
Yarn тоже остался примерно на прежнем уровне, с небольшим падением до 29,78%.
Похоже, большинство разработчиков в целом довольны NPM в качестве менеджера пакетов, при этом никаких реальных изменений в этой категории по сравнению с прошлогодними показателями не наблюдается.
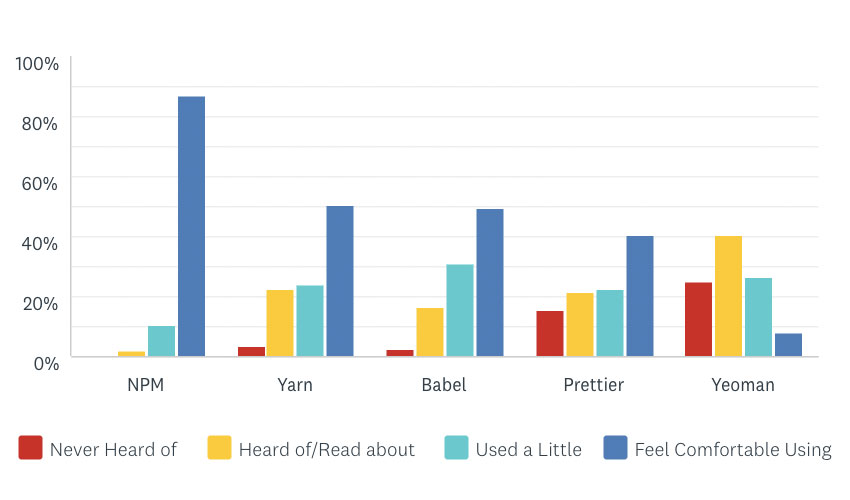
Вопрос 27. Разные инструменты
В последнем вопросе рассматривался уровень знаний различных инструментов фронтенд-разработки (некоторые не совсем вписывались ни в одну из предыдущих категорий).
Респондентам было предложено: пожалуйста, укажите опыт работы со следующими инструментами.
| Никогда не слышал | Слышал/читал | Немного использовал | Уверенно использую | |||||
|---|---|---|---|---|---|---|---|---|
| NPM | 0,43% (13) | ?0,41% | 1,80% (54) | ?0,69% | 10,75% (323) | ?1,14% | 87,02% (2,615) | +2,24% |
| Yarn | 3,29% (99) | ?2,95% | 22,30% (670) | ?4,21% | 23,79% (715) | +2,84% | 50,62% (1,521) | +4,32% |
| Babel | 2,70% (81) | ?1,07% | 16,71% (502) | ?4,22% | 30,98% (931) | +1,22% | 49,62% (1,491) | +4,08% |
| Prettier | 15,67% (471) | ?14,76% | 21,60% (649) | ?8,03% | 22,30% (670) | +6,25% | 40,43% (1,215) | +16,53% |
| Yeoman | 24,76% (744) | +5,63% | 40,67% (1,222) | ?1,18% | 26,69% (802) | ?3,07% | 7,89% (237) | ?1,37% |

Из этих инструментов большинство уверенно владеют NPM (87,02%), Yarn (50,62%) и Babel (49,62%), для всех этих инструментов за последний год зарегистрирован рост уровня знаний аудитории.
Больше всего за год увеличилось количество уверенных пользователей Prettier: их доля выросла сразу в полтора раза до 40,43%.
Уровень знаний Yeoman немного снизился: та же тенденция наблюдалась в прошлом году.
Резюме
Итак, мы подвели итоги ещё одного интересного года в мире инструментов фронтенда!
В некоторых сферах разработчики явно объединяются вокруг одного инструмента. Например, ESLint для линтинга JavaScript, скрипты NPM для выполнения задач и Webpack для связывания модулей.
Среди JS-фреймворков и библиотек React сохранил свою позицию в качестве самого важного фреймворка для разработчиков, причём респонденты назвали Vue.js как следующий наиболее важный фреймворк/библиотеку JS. Большой процент разработчиков (21,66%) по-прежнему не видит необходимости в обязательном использовании ни одного фреймворка или библиотеки, потому что нативный JS с каждым годом становится всё мощнее.
Самая шокирующая цифра в результатах этого года связана с тестированием безбарьерного доступа, аж 63,13% респондентов признались, что не используют никаких инструментов для тестирования своих проектов. Нашей отрасли следует исправить ситуацию — не только потому, что это правильно с моральной точки зрения, но и с юридической точки зрения, поскольку всё чаще предъявляются судебные иски.
Среди процессоров CSS по-прежнему самым популярным является Sass, а Bootstrap немного упал в популярности. Большинство разработчиков теперь предпочитают не использовать в своих проектах никаких CSS-фреймворков.
Количество разработчиков, которые применяют линтинг и схемы именования CSS, в этом году превысило тех, кто не применяет: 53,21% для линтинга и 52,08% для схем именования.
CSS-в-JS продолжает расти устойчивыми темпами, и 44,69% разработчиков теперь используют такие инструменты.
Видимо, происходящая консолидация должна обнадёживать. Похоже, наши инструменты становятся более зрелыми. По мере появления более мощных инструментов снижается необходимость их менять. Кажется, в результатах мы видим доказательство этого.
В большинстве категорий теперь выделяются явные лидеры — несколько лет назад такого не было. Это помогает наращиванию знаний. Разработчикам всех уровней проще понять, что следует изучать при выборе новых инструментов. Это хорошо для всех.
Комментарии (17)

dom1n1k
16.11.2019 18:58Уверен, что из тех 80.4%, что «уверенно используют Flexbox» — на самом деле как минимум половина понимают флексы слабо :)

Get-Web
17.11.2019 01:38Меня больше смущает:
Большинство респондентов считают себя по крайней мере на среднем уровне или выше (88,98%), при этом большинство говорит, что о продвинутых или экспертных знаниях (59,0%).

Fen1kz
17.11.2019 02:22Я думаю имеется ввиду средний уровень знаний в плане некоей абсолютной шкалы, а не "я знаю больше чем остальные в среднем"

KirillGrigoriev
17.11.2019 10:03Да что уж тут, чего люди, даже многие браузеры до сих пор плохо понимаю флексы. )

Chamie
17.11.2019 05:23+2Странно, если честно, переводить „comfortable“ как «уверенно». С таким переводом получается, что после «немного потрогал» люди сразу становятся экспертами, хотя имелось в виду что-то типа «пользуюсь и не парюсь». Т.е., для кого-то из ответивших это может быть и вариант «пользуюсь 3? конструкциями, разбираюсь не особо, но мне хватает».

biggiemikkie
17.11.2019 10:03Ну какой смысл давать проценты, но не давать для них доверительные интервалы, а потом говорить больше меньше стало. Что тот год, что прошлый могут быть из одной генеральной совокупности, а отличия между выборками чисто случайными.

slavapro
17.11.2019 10:03Наверное неправильно использовать столбиковую диаграмму у которой пиковый столбец едва достаёт до середины, а остальные прибиты к низу практически ровным заборчиком. Или использовать «макароны» вместо 3-х мерной диаграммы или отдельных диаграмм по видам.

yangirekun
17.11.2019 15:33Кто эти люди, которые никогда не слышали про Babel, JQuery, React, npm? x_X

olivas
20.11.2019 08:56Спасибо за статью. Мне, как человеку только начавшему изучать мир фронтенд разработки она была очень полезна. Сориентировался куда двигаться.


ganqqwerty
Ну все, отрасль стабилизируется, рынок начнёт насыщаться, теперь жди падения зарплат. Пора переползать в бэкэнд, похоже.
MaZaAa
Он уже давно перенасыщен некудышными спецами, хорошие спецы зарплату не потеряют, не переживай, есть такая штука как конкуренция за качественные кадры на рынке труда, а она подоразумевает рост зарплат
alienfkid
Просвятите, пожалуйста, какой из графиков натолкнул Вас на эту мысль?
ganqqwerty
Для этого не нужны графики. Пока у вас в отрасли дичь, хаос и все переезжают на новые фреймворки каждый месяц, в отрасль боятся сунуться новые люди и происходит отток старых. А когда уже четко понятно, что надо учить react, typescript и sass и в ближайшие лет десять они никуда не исчезнут — народ приходит заметно смелее и уходит неохотнее.